モバイルナビゲーションの基本パターン:入門編
モバイルのナビゲーションは発見やアクセスが容易で、スペースを取らないものである必要がある。ナビゲーションを表示することと、表示せずにハンバーガーメニューの中に入れることには、それぞれ一長一短があるので、モバイルのナビゲーションでジレンマに陥ったときの好ましいソリューションはサイトのタイプによって異なってくる。
ナビゲーションが検索の補完になるのは以下の理由からである:
- ユーザー自身が何を検索したらよいのかがわかってない場合もあり、検索領域の区分けがどうなっているかの見当をつける手助けが必要なことがあるから。
- 適切な検索キーワードを考えだし、それを入力するには、ナビゲーションリンクを再認して、タップするより、多くの知的な努力と高いインタラクションコストが必要だから(そして、実際、ユーザーは適切な検索キーワードの作成が苦手なことが知られている)。
- サイトの検索機能はユーザーが検索エンジンとして期待しているものよりもかなりひどいことが多いから。
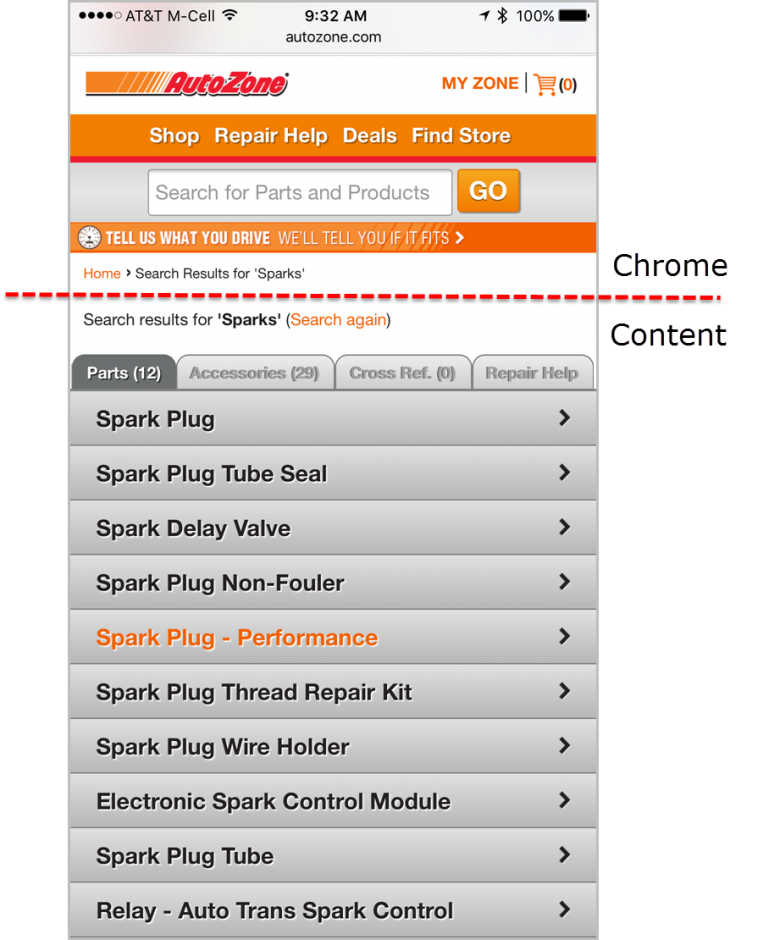
しかしながら、モバイルデバイスでは、ナビゲーションと検索はどちらもかなり高くつく。つまり、そのどちらも画面スペースを取りつつ、ユーザーの注目を引きつけてはくれるが、両者ともにその価値はモバイルではデスクトップよりさらに高いプレミアムつきのものとなる。というのも、画面スペースが非常に限られている場合、検索ボックスやナビゲーションリンクがページトップにあると、ユーザーが新しい情報を素早く手に入れる邪魔になることもあるし、ユーザーの作業を増やしてしまうことにもなりかねないからだ。ナビゲーションと検索には注意を払い、アクセスしやすく、発見しやすいものになるようにしよう。しかし、モバイルユーザビリティの基本的な教義の1つである、コンテンツはクロームより優先させる、ということも忘れてはならない。したがって、ナビゲーションをアクセスしやすく、発見しやすいものにしながら、どうやってコンテンツを優先させるのか、が、実際には、モバイルにナビゲーションを実装する際の最大の課題となる。そして、コンテンツの優先と、ナビゲーションへのアクセスのしやすさのどちらを犠牲にするのかは、アプローチによって異なってくる。
ナビゲーションバーとタブバー
トップナビゲーションバー
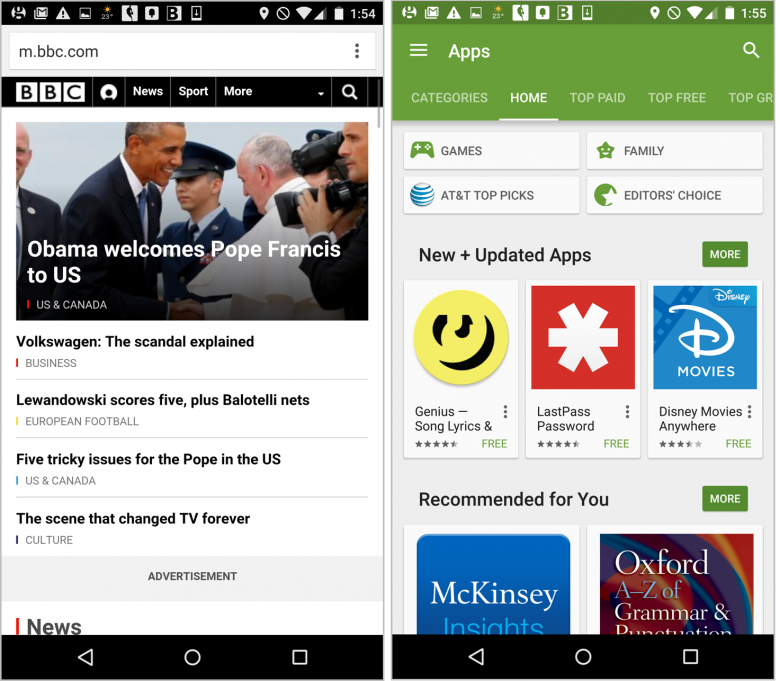
トップナビゲーションバーは、もともとデスクトップのデザインから継承されたもので、画面トップを横切るシンプルなバーにメインナビゲーションのオプションが並んでいる、というものである。このナビゲーションパターンは効率的にはかなり優れているが、以下のような2つのデメリットがある。(1)ナビゲーションのオプションが比較的少ないときにしかうまく機能しない。(2)貴重なファーストビュー内の画面スペースを使ってしまう。

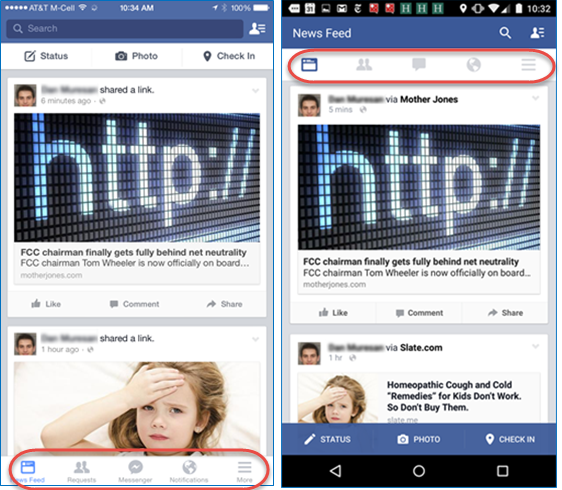
タブバー
タブバーはトップナビゲーションバーの近しい親戚ともいえるもので、アプリ固有のものである。表示されるのはページのトップ(主にAndroidで)か、最下部(主にiOSで)だが、アプリ内のほとんどのページに出ていることが多く、ナビゲーションバーと同じデメリットを持つ。タブバーとナビゲーションバーの重要な違いの1つに、タブバーはずっとそこにある、というのがある。つまり、画面に常に表示されていて、ユーザーがページをスクロールしても関係ない。しかし、ナビゲーションバーは最初はページトップに表示されていても、ユーザーが画面を一画面分以上スクロールダウンすると見えなくなることが多い。(ただし、スティッキー型のナビゲーションバーならページトップにずっと表示されているか、ユーザーがスクロールアップし始めると、ページトップにまた出てくる)。

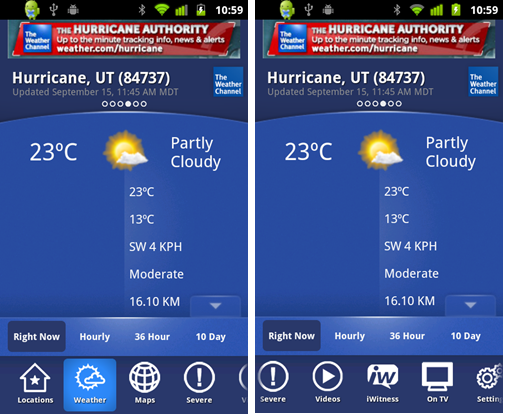
タブバーとナビゲーションバーはナビゲーションオプションが比較的少ないサイトに適している。サイトのナビゲーションオプションが5個よりも多いと、それらをタブバーやナビゲーションバー内に収めつつ、タッチターゲットとしての最適なサイズを保つというのは難しいからである。記事の最初のほうにあるGoogle Playの事例のように、カルーセル型のナビゲーションバーやタブバーの採用でうまくいく場合もあるが、そうしたソリューションが常に適切というわけではない。視野の外にあるものは意識から外れやすいし、(下に例示した旧バーションのWeather Channelのように)カテゴリーの種類がまるでバラバラである場合には、表示されてないオプションにたどりつくためにスクロールしよう、とユーザーが思わない可能性もある。今、見えているカテゴリーから受けとれる情報の匂いが弱いがために、表示されてないカテゴリーが何であるのかを推測することができないからである。

ナビゲーションバーやタブバーを利用することにしたのなら、それらを画面のクロームのエリアの中心と考え、他のユーティリティナビゲーションのオプションや、検索のために充てられるスペースがなるべく増えようにするほうがよい。サイトのナビゲーションオプションが4~5個なら、それ全部を常に表示させておくのは合理的といえる。そうしたオプションが後で必要になる可能性のあるものなら特にそうだ。しかしながら、覚えておかなければならないのは、ナビゲーションについての判断は、ページ全体のクロームを考慮しておこなう必要があるということだ。つまり、サイトの最上層のカテゴリーは数個だけだとしても、ユーティリティナビゲーションのリンク(例:ショッピングカートやアカウント情報)や検索も含んで考えなければならないとすると、ページ上のスペースをクローム全体によって無駄にしすぎてしまうということもありうる。

ハンバーガーメニュー(とそのバリエーション)
ナビゲーションメニューというのは、メインナビゲーションのオプションを包含しているメニューのことで、普段は、詳細なオプションは非表示だが、要求に応じてそれを表示させる、という方式のものである。おそらく、ハンバーガーアイコンはナビゲーションメニューとして最も話題にされてきたシグニファイアだろう。しかし、それ以外のラベルやアイコンもナビゲーションとして利用することは可能である。(実際、他社の調査でも、「Menu(:メニュー)」という言葉を利用するほうが、ハンバーガーアイコンを利用するよりもユーザーによるクリックは少し多かったことが示唆されている)。ナビゲーションメニューの主なメリットは、ごく小さなスペースにかなりの数のナビゲーションオプションを収められること、また、必要であればサブメニューも容易にサポートできることである。一方、発見されにくいのはデメリットといえる。古いことわざで「視野の外は意識の外」とあるように、視野の外は意識から外れるものだからである。

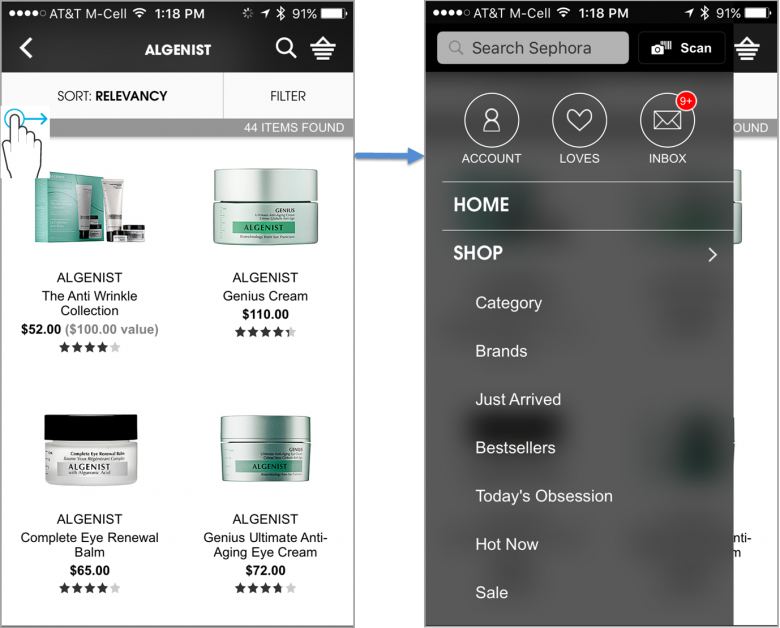
ナビゲーションメニューの1バージョンに、メニュー自体のシグニファイアはなく、ジェスチャーによって、メニューを発見するというものもある。たとえば、Sephoraのアプリは、階層の深いページでは、画面の左端を水平スワイプすることでメニューにアクセスできるようになっている(しかし、このジェスチャーはiOSでは問題がある。というのも、iOS 7以降、Appleは水平スワイプを「戻る」のジェスチャーとしているからである)。

ナビゲーションメニューはナビゲーションのオプションを非常に発見しにくくするので、コンテンツの多いブラウジング中心型のサイトやアプリに最も適している。
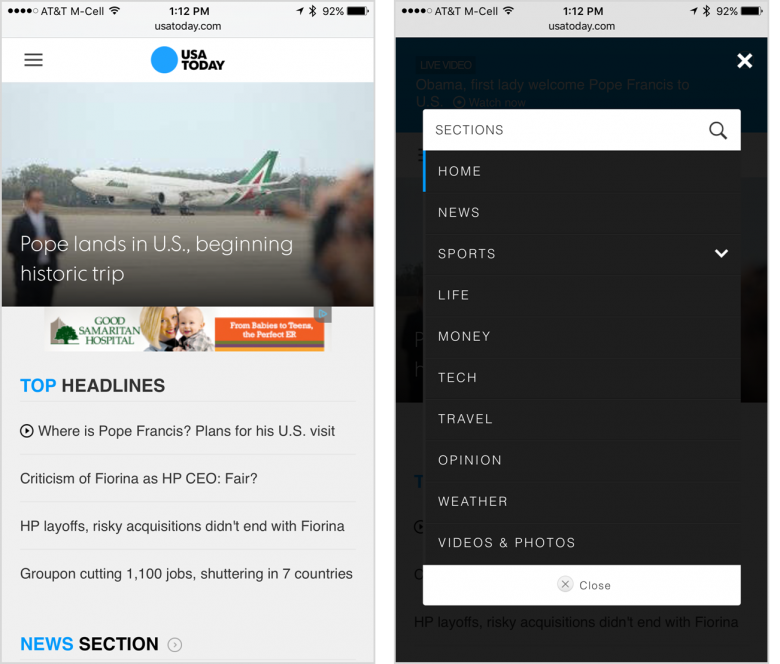
もし、ユーザーがサイトの特定のセクションへの移動にほとんど興味がなく、自分に提示されたどんな情報も概ね満足して読むというのなら(ニュースサイトではたいていの場合そうだ)、ナビゲーションメニューが適している。ナビゲーションメニューには、それによって奪われることになるコンテンツ用のスペースが最小限になる、というメリットもあるので、ブラウジング中心型のサイトでは主役になるといっていいだろう。
とはいえ、ナビゲーションがメニューの下に隠れていると、たとえそのメニュー全体は十分に目立っているとしても、ユーザーがそれを開いて、どのナビゲーションオプションが自分に関連したものかどうかをいちいちチェックしなければならなくなるということは肝に銘じておこう。ナビゲーションメニューは標準になりつつあり、多数のモバイルユーザーにとっておなじみのものになってきたが、それを開こうとはまったく思わないユーザーもまだたくさんいる。セッション中のある時点でナビゲーションメニューを試したユーザーも、後になってみると、そうしたということを覚えていない可能性もある。
したがって、もしナビゲーションメニューを利用することにしたのなら、それ以外の方法でもナビゲーションをサポートできるように真剣に考える必要がある。たとえば、セクションをまたがるリンクを増やすことで、サイトのIA(情報アーキテクチャ)の構造はわかりやすくなる。
ナビゲーションハブ
ナビゲーションハブとは、ナビゲーションオプションをすべてリストアップしたページ(トップページであることが多い)のことである。つまり、新しい場所に移動するのに、ユーザーはまずハブに戻ってから、そこに挙がっているオプションの1つを選ばなければならないということになる。このナビゲーションでは、通常はトップページを(コンテンツを犠牲にして)ナビゲーション専用にし、ナビゲーションを利用するたびに追加のステップ(=ハブに戻るということ)が発生するというやり方を取る。したがって、このナビゲーションパターンはタスクの実行が中心となるWebサイトやアプリに適しているが、とりわけ、1回のセッション中、ナビゲーションの階層の分岐を1つしか利用しないようにしているユーザーが多いような場合にはよく機能する。
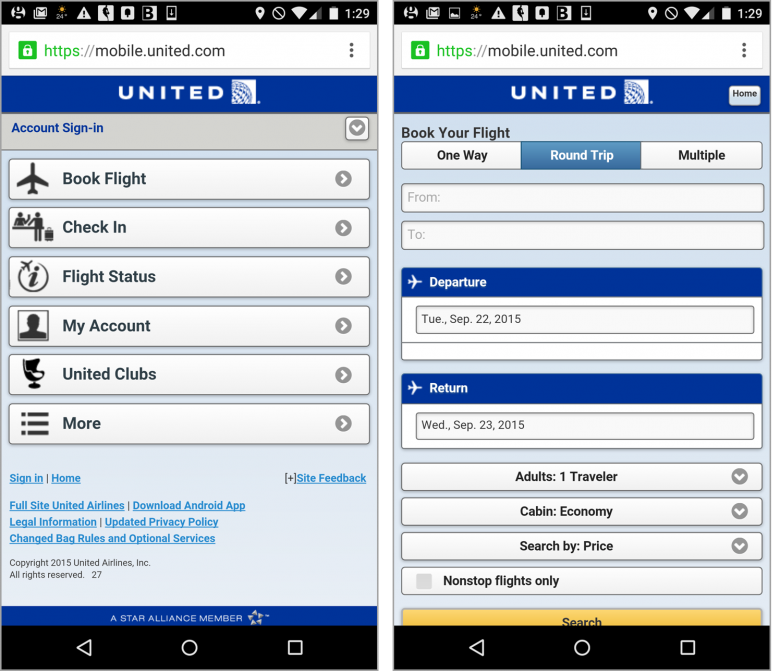
トップページをナビゲーションハブにすると、画面で最も価値の高いスペースがクロームによって無駄になるし、移動はすべてトップページ経由でおこなわなければならなくなる。この2点がこのナビゲーションパターンの大きなデメリットだろう(そして、こうしたデメリットはたいていのサイトやアプリに当てはまる)。しかし、サイトやアプリを利用する目的が、コンテンツをブラウジングしたり、熱心に読んだりすることではなく、具体的なタスクの実行にある(たとえば、搭乗手続きをしたり、携帯電話の設定を変更する等)というサイトやアプリではそうしたデメリットはあまり問題にならない。この種のサイトやアプリでは、ナビゲーションハブ型のトップページのメリットをうまく利用することができる。そして、ユーザーが1回のセッションで達成するタスクが1個だけであることが多く、ナビゲーションのツリーを頻繁に横断する必要がないような場合には、このナビゲーションパターンはとりわけうまくいく。(すべての移動をトップページ経由でおこなわなければならないとなると、こうしたアクションは比較的たいへんだし、わずらわしいものだからだ)。

上のUnitedの例でいうと、チケットの購入「あるいは」搭乗手続きの「どちらかを一方」をしたいと思っているユーザーがほとんどであり、1回のセッションでその両方をしたいと考えている人はほとんどいないだろう。したがって、この例では、ハブに戻る必要があるユーザーはほとんどいないということになる。つまり、このナビゲーションはむしろ、効率的な分岐点として機能しているのである。
結論
ナビゲーションを重視してアクセスしやすいものにするのがモバイルの課題だ。小さい画面という制約があるし、コンテンツはUI要素よりも優先しなければならないからだ。基本のナビゲーションパターンによって、この課題で皆が悩まされているさまざまなユーザビリティの問題の中の解決できる部分は異なる。したがって、重要なのは、ユーザーがあなた方のサイトで実行する可能性が最も高いタスクのタイプに対して、(避けられない)マイナスの影響が最も少ないタイプのモバイルナビゲーションを選ぶ、ということなのである:
- ハンバーガーメニューなら多数のオプションを収められるが、こうしたオプションは発見しにくくなる。このパターンはブラウジング中心のサイトに適している。
- ナビゲーションバーとタブバーはページのスペースを取るので、ナビゲーションオプションの数が少ない場合にうまくいく。
タスク指向の強いサイトではナビゲーションハブ型のトップページを利用するとよい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。