オーバーレイの偶発的な解除:
よくあるモバイルユーザビリティの問題
オーバーレイは、ユーザーの期待に反するようなかたちで閉じるようになっていることがよくある。
モバイルでは、オーバーレイはユビキタスなUI要素になっていて、Cookieの許可からチャットバブル、クーポンの提供、メールマーケティング購読の提案などの迷惑なポップアップ以外にも、ナビゲーションメニューやボトムシート、商品詳細ページ、アプリ内ブラウザなどに利用されている。
モバイルオーバーレイの多くは、ページの一部のみを占めるもので(部分オーバーレイ)、背景にコンテンツを部分的に表示することができるようになっている。その一方、画面全体に広がり、通常のページやビューと実際には区別がつかないオーバーレイもある。



ユーザーが背景(オーバーレイの下にあるコンテンツ)とインタラクトできるかどうかによって、オーバーレイはモーダル、または非モーダルになる。モーダルオーバーレイでは、ユーザーは背景とインタラクトすることができないが、非モーダルオーバーレイではそれが可能である。

モバイルオーバーレイの主な問題点の1つに、オーバーレイの解除が以下のいずれかの方法でできる、ということがある:
- オーバーレイの中に設置されている専用ボタン(通常は「閉じる」または「戻る」ボタン)。
- ページ全部を占めないモーダルオーバーレイの場合、オーバーレイ領域の外側をタップ。
- ボトムシートの場合、オーバーレイのハンドルを下にスワイプ。
- (Webの)ブラウザの「戻る」ボタン。
- iOSとAndroidで、「戻る」に利用される水平スワイプジェスチャー(あるいはAndroidフォンの場合、端末の「戻る」ボタン)。
これらのオーバーレイ解除方法のうちのどれを認めるかはデザイナーによってさまざまなため、ユーザーは、間違った方法を選択してしまって、予期せず手痛い結果を招いてしまうこともある。複数のオーバーレイが重なり合っている場合、事態はさらに複雑になる。このような場合、上記のどれかのやり方でオーバーレイを解除しようとすると、一番上のオーバーレイだけが閉じることもあれば、積み重なったオーバーレイ全部が閉じてしまうこともあり、どちらのパターンであるかをユーザーが予測するのは難しいからである。
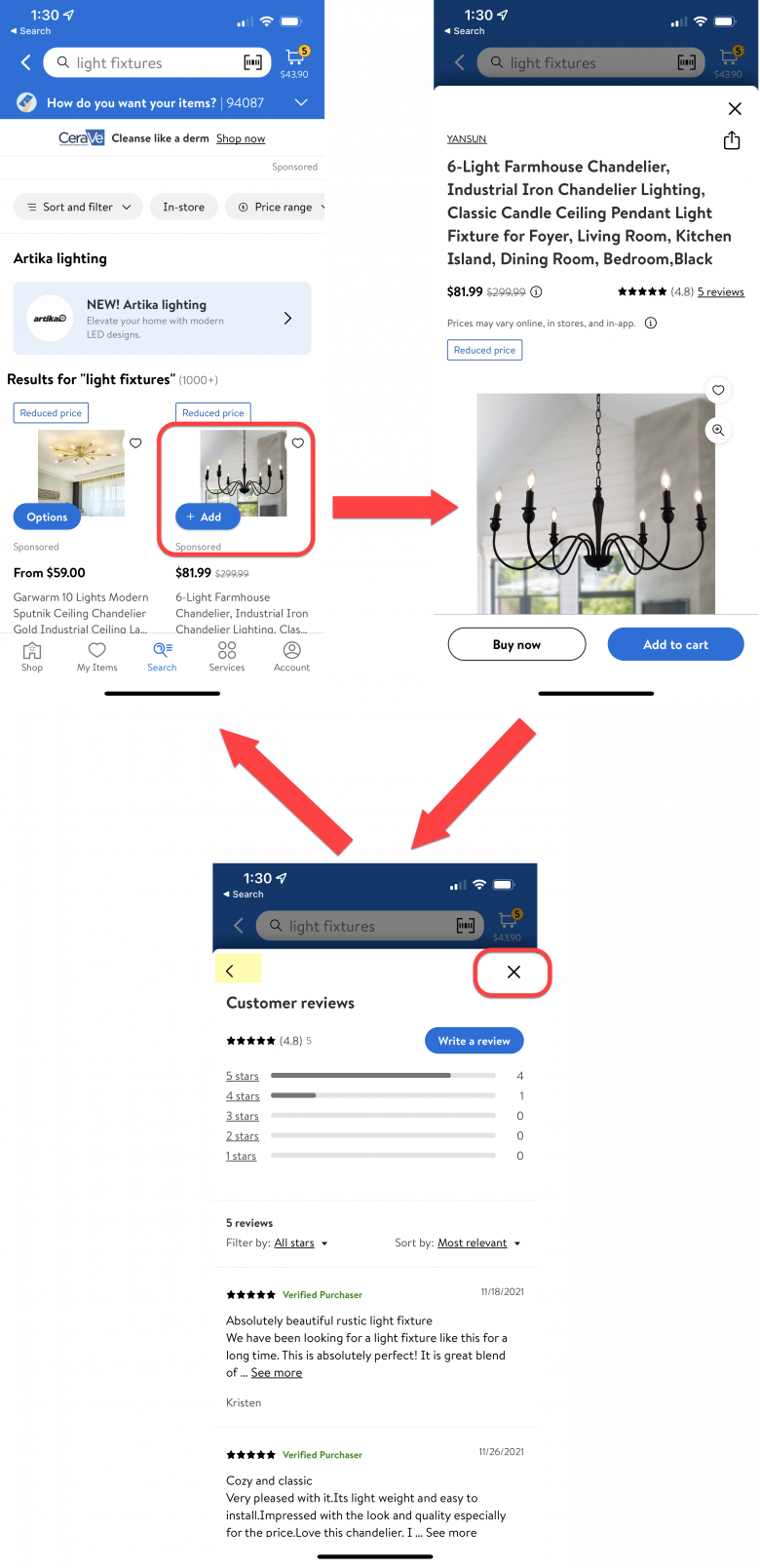
まず、例を見てみよう。最近、実施したユーザビリティ調査で、8人の参加者にオーバーレイを採用しているさまざまなモバイルサイトやアプリケーションを操作してもらった。調査参加者の1人は、Walmartのモバイルアプリを使って照明器具を購入したのだが、彼が商品一覧ページから商品を選択すると、その商品の説明がオーバーレイに表示された。
そして、彼がそのオーバーレイで「カスタマーレビュー」をタップすると、最初のオーバーレイの上に別のオーバーレイが表示された。商品説明に戻るために、参加者は上部の「閉じる」アイコンをタップした。しかし残念ながら、この操作によって、オーバーレイ全部が解除されたので、参加者は商品一覧に戻ってしまい、商品の選択も解除されてしまった。彼に落ち度はないが、選択したオーバーレイの解除方法が正しくなかったのである。商品の説明に戻るには、画面上の「戻る」ボタンか水平スワイプジェスチャーを使うことが期待されていたからだ。

オーバーレイの解除に関する問題
この例は、オーバーレイでよく見られる主要な問題を示している:
- ユーザーが間違ったオーバーレイ解除の方法を選択する。
- ユーザーの作業内容が失われる。
- 積み重なったオーバーレイが混乱を増幅させる。
ユーザーが間違ったオーバーレイ解除の方法を選択する
Walmartの例の参加者は、下にスワイプする、画面の左端を水平にスワイプする、オーバーレイの外の領域をタップする、画面にある閉じる(「×」)アイコンか「戻る」矢印を押す、のうちのどれかの方法を使えば、「カスタマーレビュー」のオーバーレイから抜け出し、商品詳細のオーバーレイに戻れたはずだった。しかし、どのやり方なら望ましい結果を得られるかは彼には予測しようがなかった。彼は閉じる(「×」)ボタンではないかと思ったわけだが、(彼の知らないところで)この機能のためにデザイナーが指定していたのは「戻る」矢印または「戻る」の水平スワイプだった。
他にも、ユーザーがオーバーレイの解除方法をよく間違えそうな状況としては、オーバーレイが1つのページのように見える場合がある。その場合、ユーザーはブラウザまたは携帯電話の「戻る」ボタン、または水平スワイプジェスチャーによって前のビューに戻ることができるのだが、オーバーレイは正確に言うと別のページではないし、(少なくとも標準的な実装では)「戻る」ボタンを使うと(前の「ビュー」ではなく)前の「ページ」に戻るので、その結果として、ユーザーは彼らが予想した以上に前の段階に戻されてしまう。そして、これは自分がどこにいるかわからなくなり、操作をコントロールできていないとユーザーに感じさせる一因となる。
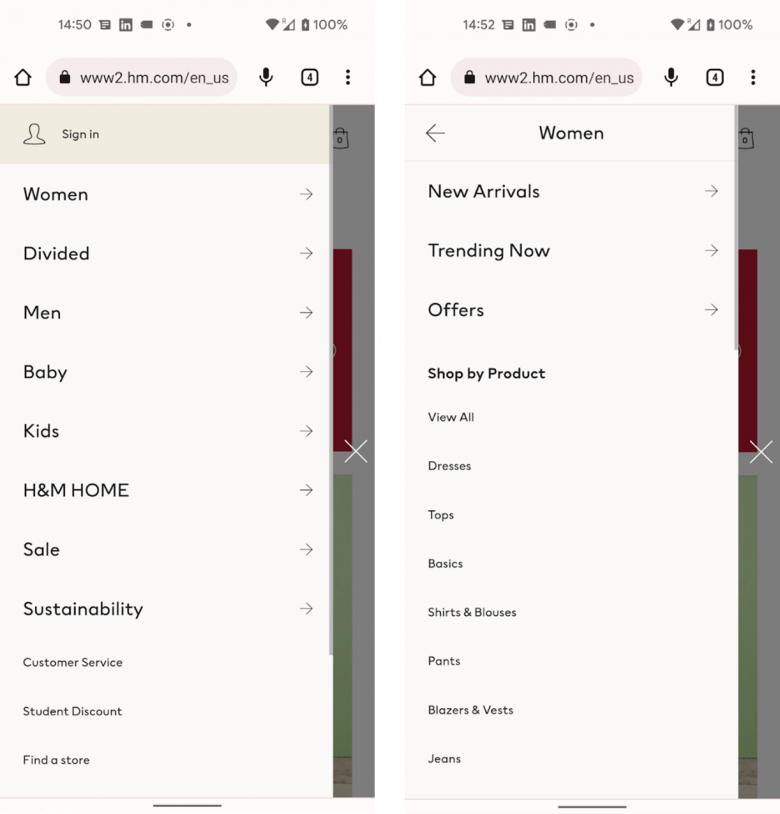
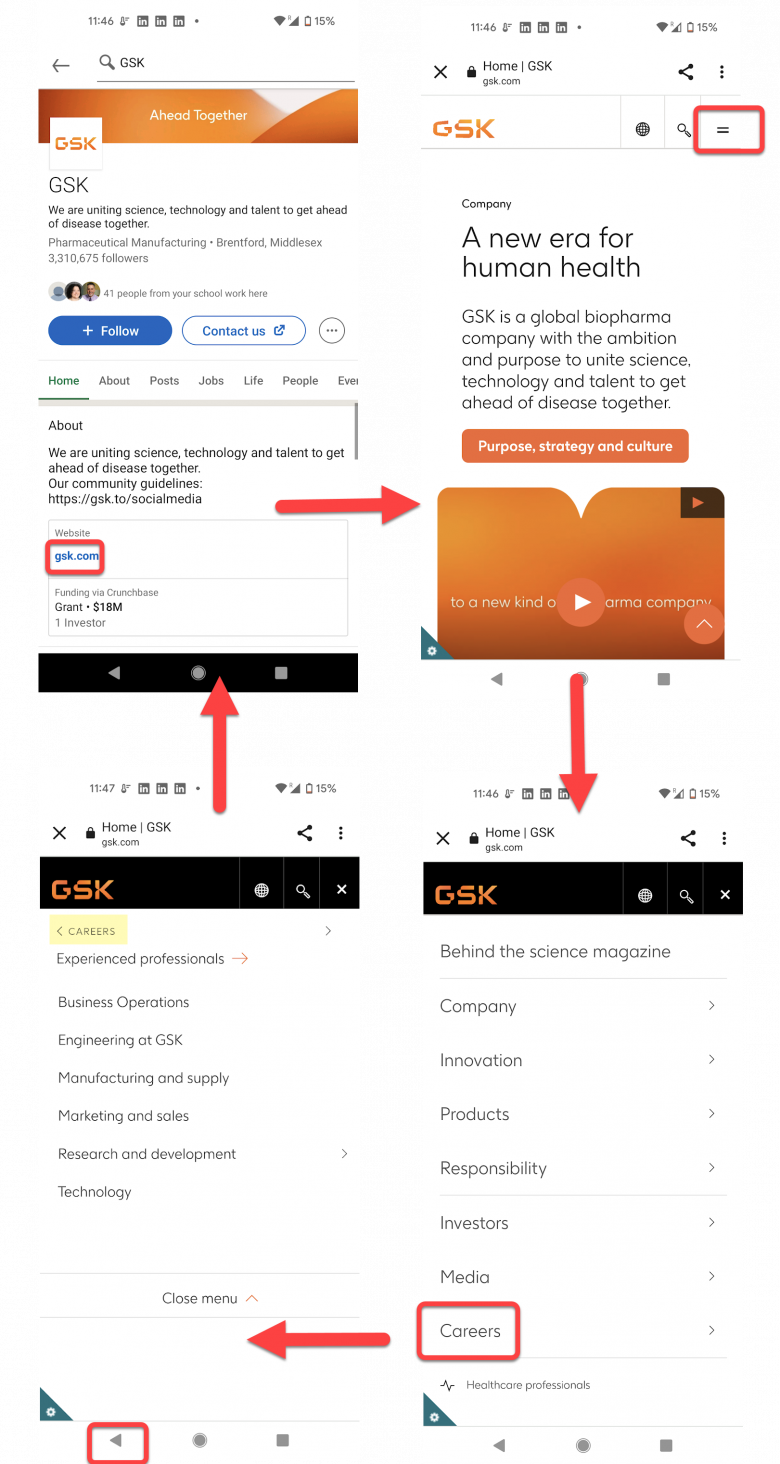
これこそがLinkedInアプリを使って仕事を探していた別の調査参加者に起こったことだった。彼女は、自分がよく知っている会社であるGSKを検索して、LinkedInのアプリ内ブラウザでGSKのWebページに移動した。GSKのページで、彼女はメインナビゲーションメニューを開き、「Careers」(採用情報)を選択した。その後、彼女はサブカテゴリー(「Experienced professionals」(経験者))について調べたが、そこでの内容に満足できなかったので、メニューに戻ることにした。しかしながら、(デザイナーが望んでいたように)メニューの「< Careers」ボタンを利用する代わりに、彼女はAndroid携帯の「戻る」ボタンを使った。そのジェスチャーによって、アプリ内のブラウザが閉じ、このユーザーはGSKのLinkedInのページにまでずっと戻されてしまった。この過程でメニュー自体も閉じてしまったので、彼女が一生懸命に行った作業はすべて水の泡になった。

Walmartの例もLinkedIn/GSKの例も、デザイナー視点では「正しい」ボタン(画面上の「戻る」ボタン)が画面に表示されていた。しかし、そのボタンは、ビューから移動するために一般的に利用される他の2つのボタン(Walmartユーザーの場合は「×」アイコン、LinkedInユーザーの場合は携帯電話の「戻る」ボタン)と競合していた。
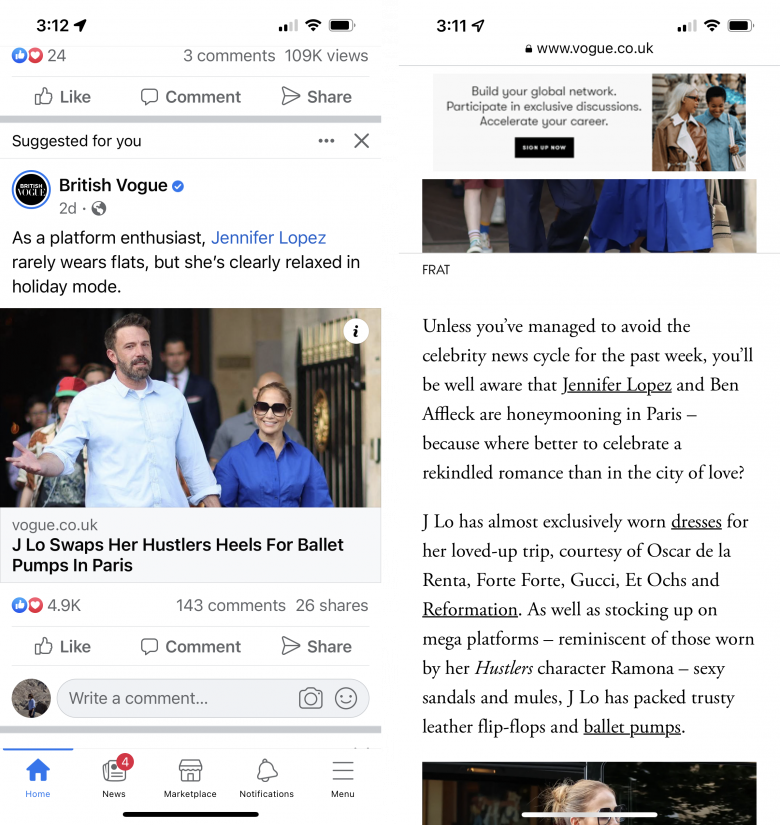
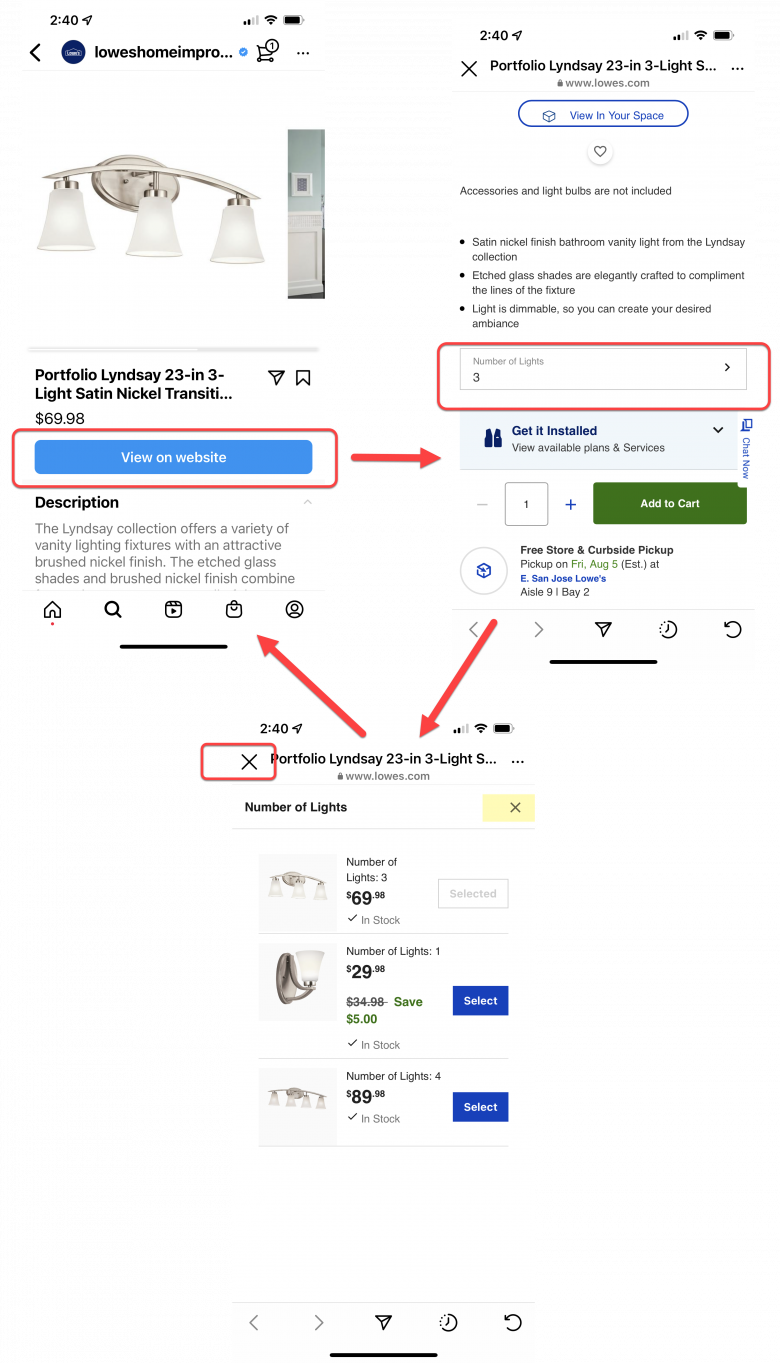
ラベルが同じなのに振る舞いの異なるボタンが同じページにあると、事態はさらにややこしくなる。たとえば、あるInstagramユーザーは、オーバーレイに表示されているアプリ内ブラウザでLowe’sのWebサイトを開いた。彼は商品ページにアクセスし、別のオーバーレイでその商品で利用可能なカスタマイズを表示させた。ブラウザオーバーレイにも商品カスタマイズのオーバーレイにもそのオーバーレイを閉じるための「×」アイコンがそれぞれあった。しかし、このユーザーは商品ページに戻ろうとして、うっかり違うほうを選んでしまい、Instagramのビューに戻されてしまった。

現在のビューからの移動方法を複数提供していて(スワイプジェスチャー、携帯電話の「戻る」ボタン、画面上の「戻る」ボタン、1つ以上の「閉じる」ボタン)、かつ、そうした方法から生じる結果が全部同じではない場合、ユーザーが正しいやり方を使ってくれる保証はない。うっかり間違った方法を選択してしまうと、彼らは混乱して、イライラすることだろう。
ユーザーの作業内容が失われる
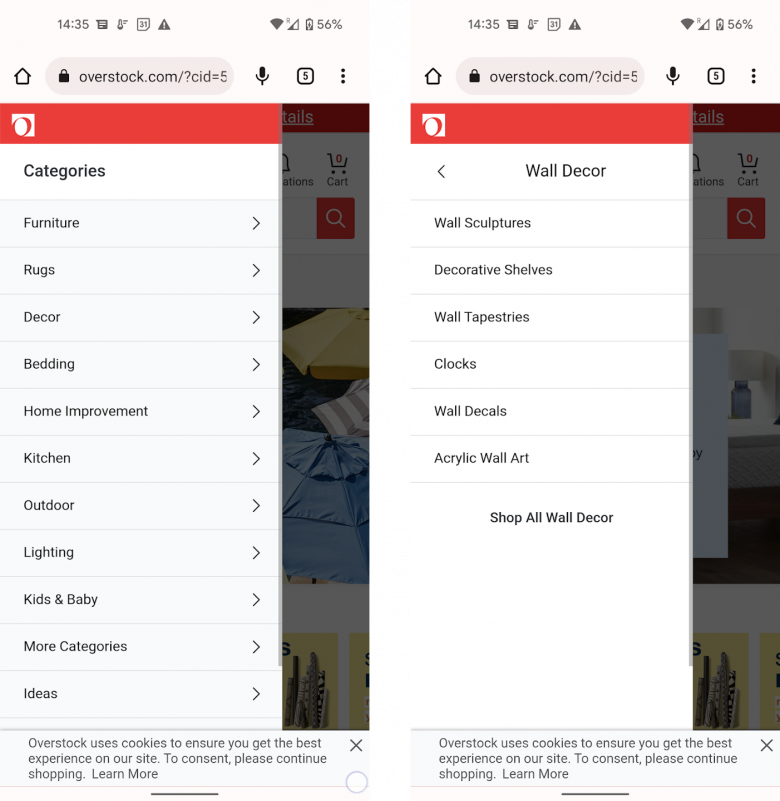
ユーザーがうんざりする最大の理由は、「正しくない」オーバーレイ解除の方法を選択すると、多くの場合、作業内容が失われることにある。意図したよりも前の工程に知らないうちに戻されてしまうと、ユーザーはもう一度最初からやり直さざるをえない。あるいは、彼らはそこでやめてしまうだろう。Walmartの例の参加者は、自分の作業の流れから外れてしまったので、最初からやり直して、もう一度同じ商品を見つけなければならなかった。これと同じ問題がLinkedInとInstagramのユーザーにも起こっている。他にもユーザーの作業が無駄になりやすい状況としては、部分オーバーレイの外側を誤ってタップし、オーバーレイを解除してしまう、ということがある。たとえば、Overstock.comでは、シーケンシャルメニューで利用されているモーダルオーバーレイの外側をユーザーが誤ってタップすると、サブカテゴリーまで選んだそのメニュー自体が消えてしまう。

積み重なったオーバーレイが混乱を増幅させる
WalmartとInstagramのユーザーが遭遇した問題の大部分は、オーバーレイが何層にも重なっていることにあった。つまり、ユーザーはレイヤーがどんどん重なっていっていることを把握できていなかったので、最後のレイヤーだけでなく積み重なったレイヤー全体を解除してしまったのである。これは非常に頻繁に起こる状況で、アプリ内ブラウザがオーバーレイとして機能する場合によく起こりがちだ。しかし、他の状況でもまったく起こらないわけではない。
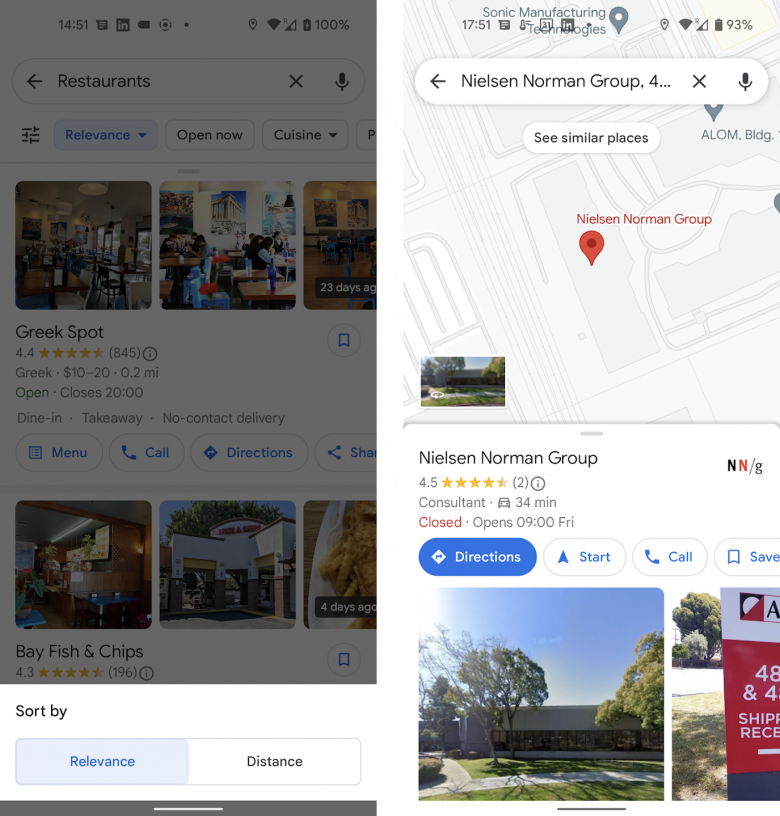
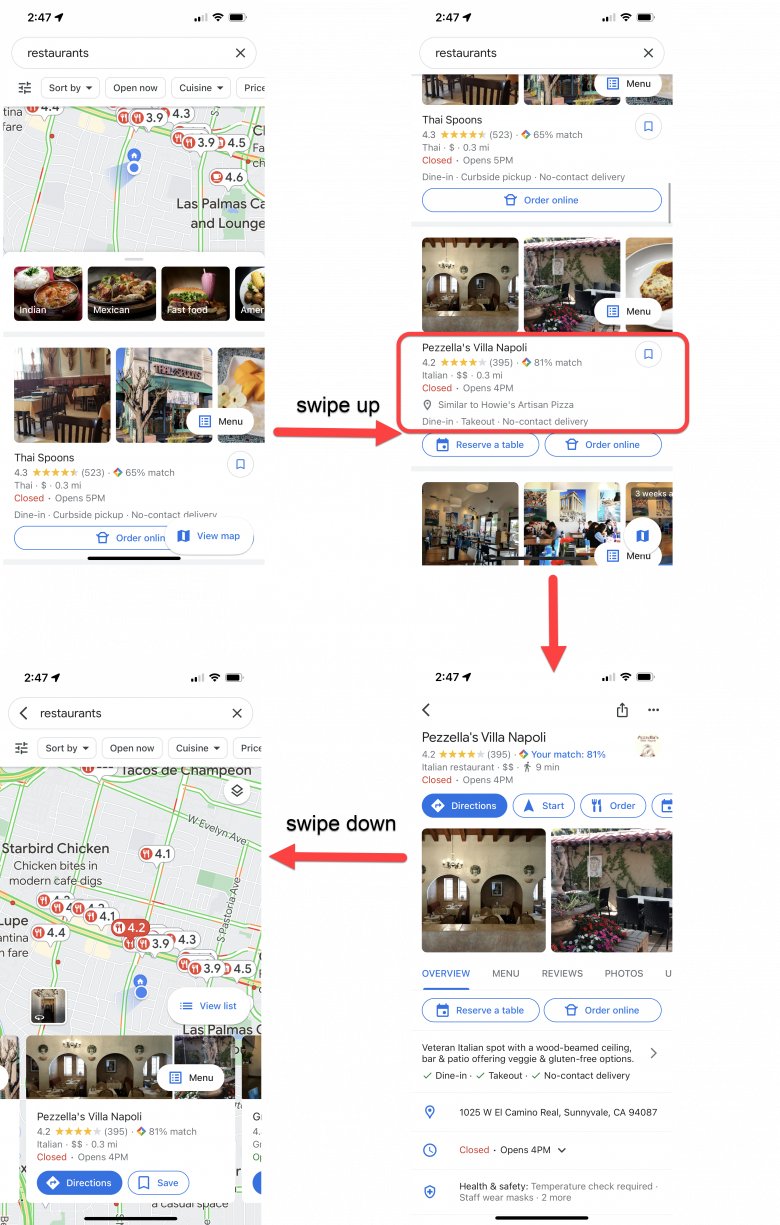
たとえば、別のある参加者がGoogle Mapsを利用して地元のレストランを探していると、そうしたレストランの一覧が地図の上に出てきたボトムシートのオーバーレイに表示された。このボトムシートは、ページ全体に拡張が可能だった。しかしながら、参加者がレストランを1つ選択すると、そのレストランの詳細ページが最初のレストラン一覧の上にさらに別のオーバーレイで表示された。そこで、レストラン一覧に戻ろうとして、参加者は(通常、ボトムシートを閉じるために利用される)下にスワイプするジェスチャーを利用した。しかし、その結果、積み重なったシートがすべて閉じて、ユーザーはレストランの地図表示に戻ってしまった。彼はオーバーレイが積み重なっていることに気づいていなかったのである。

オーバーレイ解除についての問題を防ぐ方法
別のデザインパターンを利用する
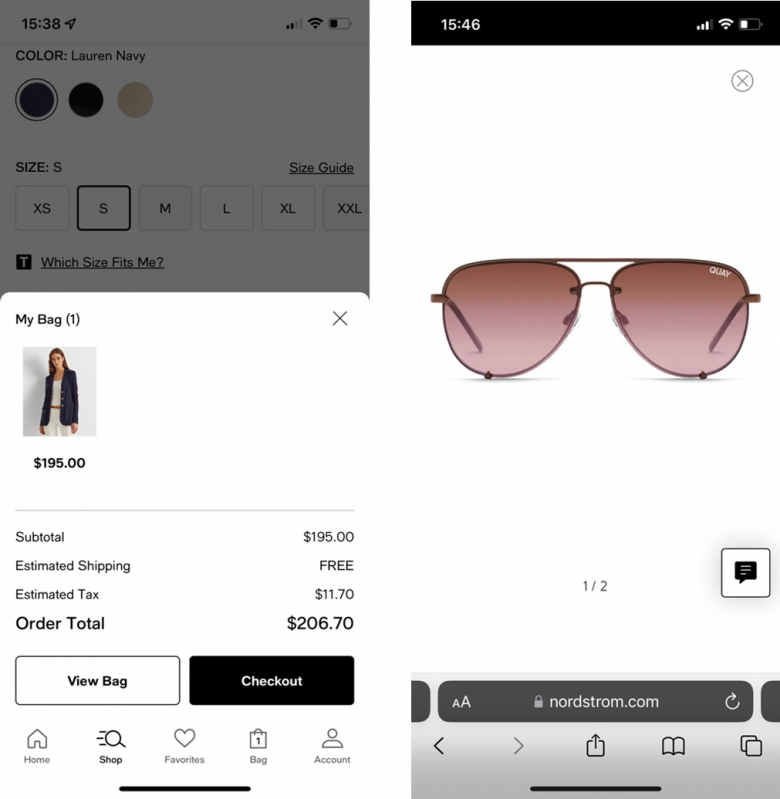
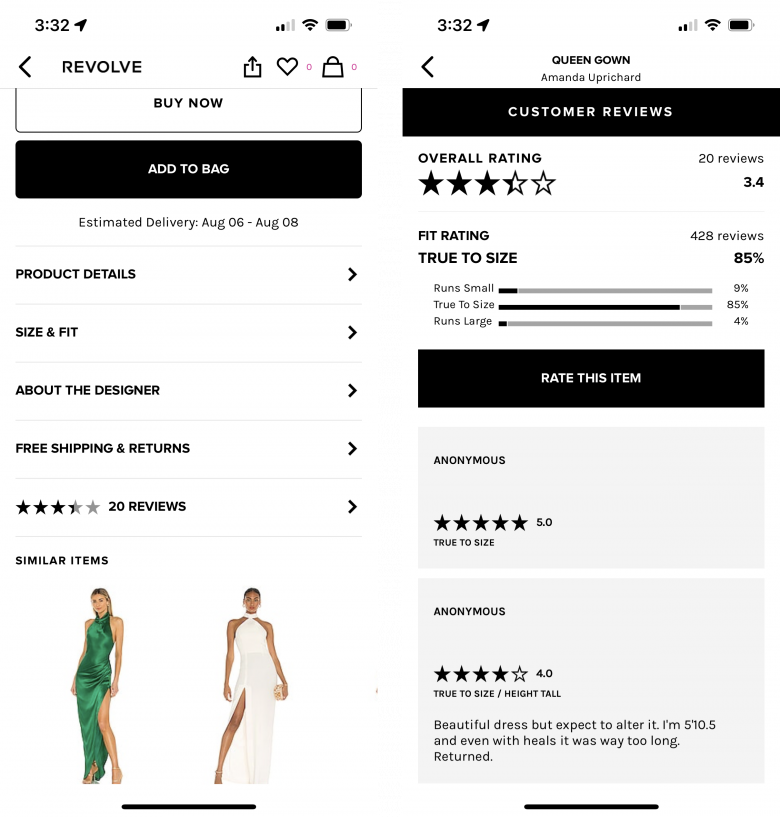
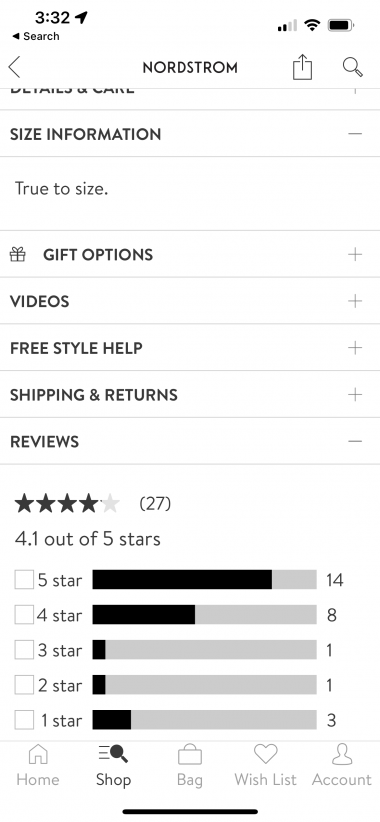
オーバーレイの問題を回避する最も簡単な方法は、可能な限りオーバーレイを利用しないようにすることだ。とはいえ、情報をコンテキストに合わせて表示する必要があるような場合には、コンテンツをオーバーレイで表示するのが最適である。Google Mapsの一覧ページは、必要不可欠なオーバーレイの良い例である。ユーザーがレストラン候補を閲覧する際、地図は表示されたままになっていてほしいからだ。しかし、それ以外の例では、オーバーレイはまるで不要だ。たとえば、Walmartの商品の詳細は(以下のRevolveアプリのように)簡単に別ページに表示できるし、カスタマーレビューは(同じくRevolveアプリのように)別のページに表示するか、(Nordstromアプリのように)展開可能なアコーディオンに折りたためばよい。


部分オーバーレイをフルページオーバーレイより優先する
これはオーバーレイに含まれるコンテンツが比較的少なく、スクロールを必要としない場合は特にそうだ。一般に、ユーザーは、自分が操作しているのが通常のページではなく、オーバーレイだと気づくと、ブラウザの「戻る」ボタンであまり戻ろうとしなくなるからだ。

ただし、部分オーバーレイでユーザーにスクロールを要求すると、画面全体のスペースを活用できないことから、ユーザーに必要以上の作業を強いることになりかねない。また、オーバーレイを誤って閉じた場合、ページ上の現在の位置を見失う可能性も高い。
オーバーレイを積み重ねないようにする
オーバーレイをたまに使うことになったとしても、オーバーレイの上にオーバーレイが重ならないようにしよう。ユーザーが積み重なったオーバーレイ全部を誤って閉じてしまい、作業内容を失う可能性が高くなる。
オーバーレイを解除するための「閉じる」ボタンを設置する
クリア「×」ボタンがあるオーバーレイは、誤って閉じられる可能性が低かった(ただし、画面に他の「閉じる」ボタンが表示されていないことが条件)。ユーザーはオーバーレイを閉じるのに下にスワイプするといったジェスチャーを使うだろう、と決めつけるのではなく、こうしたクリア「×」ボタンの類を1つ設置することを検討しよう。
ボトムシートの場合は、ボトムシートを閉じるには下にスワイプするということをユーザーは知っているだろう、と思い込まないほうがよい。そのジェスチャーをサポートする必要はあるが、表示されている「×」ボタンでオーバーレイを閉じることもできるようにしておくべきである。

オーバーレイは埋め込みの「戻る」ボタンで閉じることができるとよい
ブラウザや携帯電話の「戻る」ボタンや水平スワイプジェスチャーでオーバーレイをうっかり閉じてしまうというリスクをユーザーに負わせず、埋め込みの「戻る」によるオーバーレイの解除をサポートしよう。
それには、ユーザーがブラウザまたは携帯電話の「戻る」ボタンまたはジェスチャーを使って、現在のビューから前のビューに戻ることができるようにしておく必要がある。

結論
オーバーレイはモバイルで人気のあるデザイン要素であり、UIコンポーネント(ナビゲーションメニューなど)やコンテンツを表示するために利用されている。しかし残念ながら、オーバーレイはいくつかの深刻なユーザビリティ問題を引き起こす可能性がある。具体的には、ユーザーがオーバーレイを誤って閉じてしまい、その結果、彼らの作業内容が失われ、インタフェースで自分の作業を辿りなおさなければならなくなる。また、積み重ねられたオーバーレイは、とりわけ、うっかり閉じてしまう危険性がある。
デザイナーにはできるかぎりオーバーレイを利用せず、別のデザインコンポーネント(アコーディオンやフルページなど)を利用することをお勧めする。オーバーレイを利用する必要がある場合は、ユーザーが通常のページと区別できる明確なシンボルを作成し、オーバーレイの内部には限られたコンテンツのみを表示するようにしよう。そして、すべてのオーバーレイ(ボトムシートを含む)において、オーバーレイを閉じるためのクリア「閉じる」ボタンと、(携帯電話やブラウザの)埋め込みの「戻る」ボタンまたは「戻る」ジェスチャーという2つの方法をサポートするべきである。
謝辞
テストセッションの運営を手伝ってくれたMayya Azarova、Megan Brown、Lillian Yangに感謝する。また、セッションの定性データのタグ付けを手伝ってくれたMegan Brownにも感謝したい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。