ケーススタディ:NN/gホームページの反復的なデザインとプロトタイプテスト
NN/gホームページのデザイン変更では、複数のデザイン目的をバランスさせるために、迅速で反復的なプロトタイピングとユーザビリティテストをおこなった。
ユーザビリティのガイドラインは長期間変わらない傾向にある。しかし、前回のNN/gホームページの大規模デザイン変更から5年が経ち、我々のコンテンツも、ビジュアルデザインに対するオーディエンスの期待も進化を遂げた。
そこで、我々のサイトのホームページのデザイン変更を始めるにあたり、戦略開発やプロトタイピング、ユーザーテストの手法として、自分たちがUXカンファレンスで教えているのと同じやり方を採用した。我々は多種多様なWebサイトやアプリケーションについて何千回ものユーザビリティテストの実施経験があるが、それでも最善の成果を達成するにはユーザー調査と反復デザインが不可欠であると考えているからである。
デザイン目標
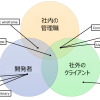
我々は過去、このWebサイトについて何度もユーザビリティテストを実施してきているので、まずは自分たちのオーディエンスや彼らのゴールをよく理解するところから始めた。しかし、定性的なアンケートもしっかりと実施し、このWebサイトと我々のブランド全体に対する顧客の反応や期待についての評価もおこなった。
こうした顧客からのフィードバックを社内の戦略目標と整合性を取り、デザインの主な目的を3つ導き出した。こうした目的はどれも、機能だけではなく、成果に結びつくものである:
- 信頼性を示す:我々が信頼できる権威であることを説明するには、調査に対する我々の貢献について語るだけでなく、現在進行中の代表的なプロジェクトも示すと最も確実だろう。
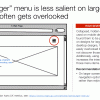
- 魅力的でミニマルな美しさを作り出す:ビジュアルデザインを新しくすることでも信頼性は向上する。しかし、それはビジュアルデザインの個々の要素がユーザビリティを損なうことなく、ユーザビリティのためになっている場合に限られる。たとえば、大きなフォントは見た目にも魅力的だし、ユーザブルでもある。一方、画像の上に小さなテキストを重ねるのはおしゃれに見えるが、読みづらくなる。
- 主要なサービスには引き続きアクセスできるようにしておく:新しいコンテンツやビジュアル要素によって、サービスや情報への移動経路を妨げてはならない。
こうしたデザインの原則が、デザインのトレードオフをするときのガイドになり、成果の測定尺度にもなった。たとえば、色を何色使うとよいかについての議論は、ミニマルな美しさを作り出すという目標に立ち返ることで最終的な決着をつけることができた。また、ユーザーの最初のリアクションが(ビジュアルそのものについてのコメントではなく)我々がたくさんの調査を実施していることについて肯定的なコメントだったことで、レイアウトがうまく機能していることを確認できた。
反復的なプロトタイプのテスト
長年にわたって我々は、コードを書く前にデザインプロトタイプをテストすることを主張してきたが、今回、自分たちが言ってきたそのアドバイスに従うことにした。プロトタイピングでは、目的をもってツールを選択することが重要だ。とりわけ、我々のチームのように、開発者とデザイナーの両方が地理的に分散している場合はそうだ。専門知識に依存するプログラムは使わないようにした。コラボレーションの制約になったり、邪魔になったりする可能性があるからだ。ワイヤーフレームとデザインはMoqupsでおこなうことにし、それから、タスクとToDoリストを管理するためにBasecampを利用した。完璧なツールなどというものはない。しかし、これらのツールは我々のチームには合っていた。安価で、すぐに覚えられて、変更内容が自動的に全ユーザーにシェアされ、Webブラウザ経由でアクセス可能だからだ。
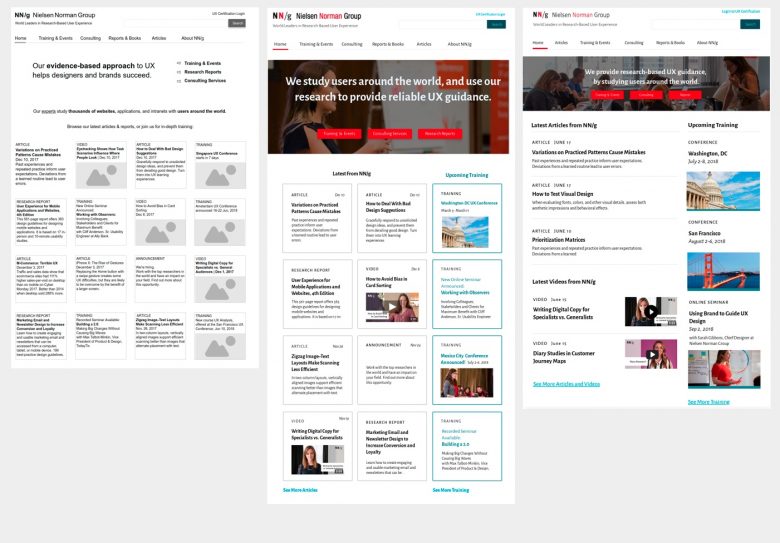
我々はまず、コンテンツ企画用の低忠実度のモノクロのワイヤーフレームを作った。しかし、テストの前には、高忠実度のビジュアルプロトタイプに移行した。見た目の魅力の評価には、ビジュアルデザイン同士の比較が欠かせないからだ。テストするビジュアルデザインのバージョンは複数作成して、そのセットを毎回絞り込んでいった。そして、バージョンを新しくするたびに、完成度と忠実度を上げていった。

新規のユーザーとリピーターの両方をリクルートし、デスクトップとモバイルデバイスを組み合わせて、インタラクティブなプロトタイプと従来のデザインについてのテストを3回実施した。
毎回、新しい発見があった。フィードバックは、文章、アーキテクチャ、レイアウト、ビジュアルスタイルの4つのカテゴリーに分類した。そして、そうしたフィードバックに応じて、ページの1つまたは複数の側面について微調整をおこなった。1つの文に少し手を加えたり、ある要素のコントラストを高くするだけで済んだ場合もあれば、デザイン目標への達成度を上げるためにあるセクション全体のデザインをやり直したこともあった。以下は複数のプロトタイプを比較してみて、我々が学んだことである:
- ホームページの初期のレイアウトでは、画像なしから、さまざまなスタイルの背景画像まで、導入用の画像表現をいろいろと比較した。その結果、背景画像によって視覚的な訴求力が向上するとすぐにわかったので、それ以降は最も良い画像を選ぶためにいろいろな画像の比較をおこなった。(プロからのアドバイス:人物の顔の上にテキストを載せてはならない)。
- 初期のレイアウトでは、記事や動画、トレーニング関係のイベントを表示するのに、正方形のグリッドを利用した。こういうグリッドは良いですね、とユーザーからは「言われた」。ところが、記事をリスト形式で表わすレイアウト案を追加したところ、全員がリストバージョンのほうに引き寄せられていた。(ユーザーが行うことに注意を払うべきであるということだ。彼らのやっていることと言っていることが違うというのはよくあることだからだ)。また、コンテンツの種類によってフォーマットを使い分ければ、コンテンツの違いがユーザーにもすぐに伝わるので、彼らがすぐにコンテンツの利用に集中できるようになり、コンテンツの構成を理解しようとしなくて済む。(さらに、我々はこのリスト形式のレイアウトのテストも実施し、右端のカラムがバナー無視を引き起こすことにならないかどうかを確認したが、そうはならないということがわかった)。
高忠実度のプロトタイプから仕様まで
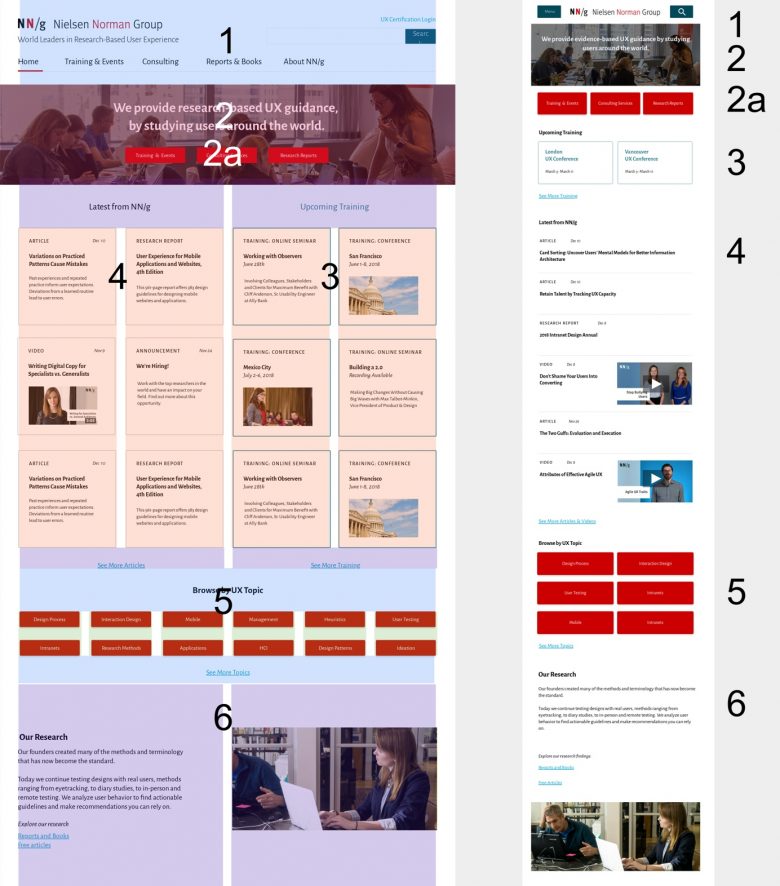
この段階では、まずコンテンツに優先順位を付けることから始めた。具体的には、高忠実度プロトタイプをワイヤーフレーム化し、重要度に基づいて、コンポーネントのランクづけをおこなった。このランクが我々のデザイン変更のガイドラインとなった(さらに、モバイルとWebで一貫性を保つためのガイドラインとしての機能も果たした)。

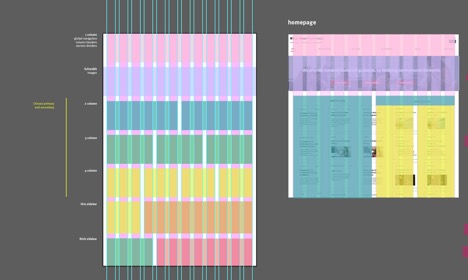
ホームページに関して、このランクづけしたコンポーネントをガイドにして、モバイル用の最初のワイヤーフレームを描いた。このように比較的最初の部分からデザインをやり直すことで、継続可能な方法で何もないところからレイアウトやビジュアルを構築することができた。さまざまなページレイアウトのベースとして柔軟に利用できる、12カラムのグリッドを(Webとモバイルの両方で)我々は作成した。

ここから我々はカラムの基本的なバリエーションを3種類作成し、旧サイトから特定したコンテンツ階層に従って、すぐに使える準備を開始した。(このやり方は我々のトレーニングコース「Web Page UX」で教えているプロセスとほぼ同じである)。大半のWebサイトは大型モニターのユーザーを無視しているようだが、我々の作成したレイアウトのうちの1つはこのユーザーグループを対象にしている。(それ以外の2つはそれぞれ一般的なノートブックとモバイルのオーディエンス向けである)。
(たとえば、ボタンや線、タイポグラフィ、マウスオーバーのスタイル、タイルなどの)コンポーネントは新たにデザインされると、マスターコンポーネントスタイルシートに追加された。このプロセスのおかげで、開発者が効率的に仕様を作成できるようになった。重複することがなくなるからだ。その結果、各コンポーネントをページレイアウトに割り当てることによって、開発陣がマスターコンポーネントスタイルシートで詳細仕様を参照できるようになった。また、スタイルシート内のコンポーネントに後から変更が施されても、そうした変更内容を新しいレイアウトに反映させずに済んだ。
このように系統立ったやり方でデザインをすることで、対応するフロントエンドスタイルガイドを作成する開発者とのコラボレーションがやりやすかった。フロントエンドスタイルガイドのモジュールライブラリには成果物のインタフェース要素がすべて収められていたが、そのことは以下の2つの点で我々UXチームに有益だった:(1)アイデアのプロトタイピングや新しいデザインの実装が効率的にできた。(2)成果物全体にわたって、ビジュアルデザインの一貫性を保ちやすかった。
我々のプロセスから学べること
反復的なアプローチでプロトタイピングやテストをおこなうことで以下のことが可能になった:
- レイアウトやビジュアルを完璧にデザインしなければというプレッシャーを感じずに、デザインのさまざまな選択肢をざっくばらんに検討すること。何度もおこなわれるテストが我々がプロセスを進めるときの中心的な役割を果たしているので、我々は自分たちのデザインが継続的に進化していくものだと思っていた。こうした考えは以下の2つの点で有益だった:(1)初期バージョンをピクセルパーフェクトに作成するために無駄な時間を費やさずに済んだ。(2)テストして反復するための時間を当初からプロジェクトタイムラインに組み込むことができた。
- ユーザビリティテスト中にその場で改善をおこなうことで、ユーザーから最大のフィードバックが得られること。我々は比較的リーンなチームなので、こうしたやり方にすることで分割統治の機会を得ることもできた。たとえば、1人がユーザビリティテストを実施しているのと同時に、もう1人がフィードバックをもとにワイヤーフレームを変更したりした。テスト中にワイヤーフレームを改善することで、短い時間でかなりたくさんのフィードバックを得られた。また、デザインを変更した場合にも、それが機能するかどうかを迅速に把握することができた。こうしたプロセスのおかげで、フィードバックが最も良かったレイアウトのデザインに集中的に時間を使えるようになった。
我々は小さな会社だが、適切なユーザー中心のデザインプロセスを実行するのに巨額の予算は必要ないことを再確認できた。それに、デザインを何度も反復したからといって、受け入れがたいほどプロジェクトが遅れることもない。あらかじめこうしたプロセスを計画しておいて、ディスカウントユーザビリティ手法を利用する限り、わずかなものでたくさんのことを実行して、あらゆる段階でデザインを向上させることが可能なのである。
段階的な実装
我々はサイト全体のデザイン変更を一気におこなうのではなく、ページごとに徐々に更新する段階的なアプローチを取っている。さらに、その間、基本的な一貫性の水準を保つために、ヘッダーやフッターのスタイルだけでなく、フォントやリンクの色なども、従来サイトと共通するスタイルを実装した。
こうした段階的なアプローチのおかげで、我々は前に進みながら、柔軟に学ぶことも可能なのである。また、何かがしっくりこなくても調整が可能なので、やり直しで作業が3倍増になりそうなほど大きく道を外れてしまうこともない。(それから、サイトの立ち上げ後は「常に」微調整が必要なものだ。立ち上げ前にユーザーテストを十分におこなっていれば手直しは減るが、それをゼロにすることは不可能だからだ)。我々は新しいホームページをあなた方にお見せできることを嬉しく思っている。そして、これから数ヶ月をかけて、我々のWebサイト全体にこうした充実に向けた取り組みを拡大していきたいと考えている。どうぞお楽しみに!(訳注:この記事は、nngroup.comで2018年8月に公開されたものです)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。