クロスチャネルなユーザーエクスペリエンス:
継ぎ目のなさ
チャネルやデバイスを問わず継ぎ目のないユーザーエクスペリエンス(UX)は、チャネルをまたいだ体験をユーザブルにする4要件のうちの1つである。タスクを達成する間にユーザーがチャネルを切り替えられるようにすると、その企業や組織は競争で優位に立つことができる。
1回のインタラクションのためではない、行程全体のためのデザイン
ユーザーが、1つのチャネルだけで、あるいは一気に活動を終わらせることは少ない。
- 場合によっては、邪魔が入って、ユーザーが一気に活動を終えられないこともある。
- Webサイトからオンラインチャットというように、ユーザーがデジタルなチャネルの間を移動することもある。
- あるいは、自ら進んで、もしくは必要に迫られ、デジタルの世界から物理的な世界、そしてその逆に移動することもある。
こうしたことから、企業や組織は、ユーザーがチャネルの間を移動して活動を達成するときに、継ぎ目のない体験を提供することが重要だ。体験の継続性は今後、ますます重要になっていくだろう。デジタルの世界と物理的な世界の境界がますますあいまいになっていっているからである。
中断から復帰するユーザーの支援
場合によっては、時間的制約があったり、邪魔が入ったりして、ユーザーが一時的にタスクを保留しなければならないこともある。こうした中断の発生箇所になりうるものは以下である:
- チャネル内部(たとえば、ユーザーの画面の一部を覆うポップアップ広告)。
- 他のチャネル(たとえば、オンライン調査からユーザーを引き離す電話の呼び出し)。
- 環境(たとえば、ユーザーがモバイルのニュースアプリを利用して記事を読んでいるところに割り込んでくる同僚)。
- 個人(たとえば、ユーザーがオンラインのトレーニングビデオを見ている間に、eメールのチェックといった別のタスクに気を取られる)。
こうした中断によって、ユーザーは1つのチャネルやデバイスで活動を行うことを放棄し、別のチャネルやデバイスでそれを再開することになる。そのとき、活動を続けるのに選んだデバイスやチャネルがなんであれ、ユーザーは自分が中断したところから再開できるべきである。
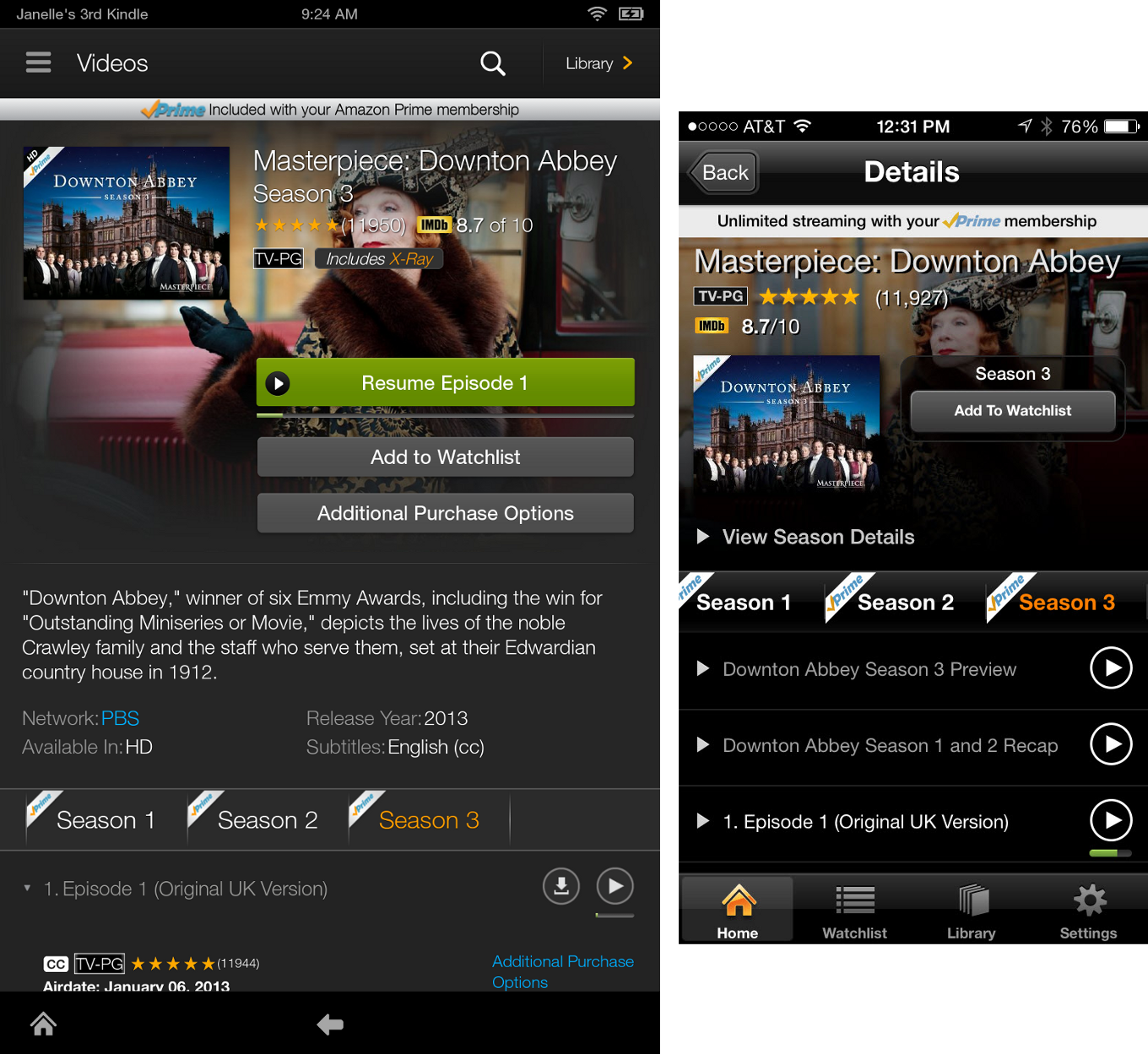
たとえば、空港にいるときに自分のノートパソコンを使ってAmazon Prime経由でテレビ番組や映画を見るとしよう。搭乗時間になったので、その番組を中断して、ノートパソコンの電源を切ったとする。飛行機の離陸を待つ間、スマートフォンやタブレットでAmazon Prime にアクセスすると、先ほどは別のデバイスで番組を見ていて、見るのを中断したところからその回の続きが放映される。
下のスクリーンショットで示すように、タブレットのユーザーエクスペリエンスはスマートフォン用のデザインよりも良い。しかし、どちらの場合にもAmazonがもたらすのは我々が推奨しているような継ぎ目のないクロスチャネル体験である。

この体験を、パーソナライズされた音楽ストリーミングサービスである、Pandoraと比較してみよう。車に乗っている間に、モバイルデバイス上のPandoraである音楽ステーションを聞いていたとする。その後、コンピュータの前に座って、Pandoraのサイトを呼び出したが、モバイルデバイスで聞いていたステーションはかからない。そのかわりに、コンピュータで前に聞いていた音楽局がかかった。この体験にはチャネル間やデバイス間の継続性がない、ということになる。
環境が変わると(たとえば、車内やジム、オフィス、家では)、ユーザーは同じ音楽を聴きたくないかもしれない。発見こそがユーザー調査の重要な点だ。しかしながら、多くのプロジェクトでは、ユーザーインタフェースデザインの各構成要素の上位にあるこのレベルでのユーザーエクスペリエンスを考えてないことから、クロスプラットフォームの問題が生じている。
デジタルの世界から物理的な世界へのユーザーの移動をサポート
我々がしなければならないことは、中断後の継ぎ目のない体験の提供だけではない。ユーザーがさまざまなデジタルチャネル間を移動すること、そして、デジタルの世界から物理的な世界(そして、その逆)へ移動することもまた認識しておく必要がある。ユーザーがそうした移動をするのは以下のようなときである:
- デジタルの世界から物理的な世界、あるいはその逆に移動したいとき。たとえば、あるユーザーが買い物をしていて欲しい靴を見つけたとする。彼はサイトでカスタマーサービスとチャットして、近所の店にその靴の在庫があることを確認した。というのも、サイトではそうした情報が見つけられなかったからである。その後、彼はその店に行き、靴を試した。しかし、靴を買うときには領収書をeメールでもらうことにした。(オンラインで買い物の全行程を済ますこともできたが、店に行くことを彼は選択した)。
- デジタルの世界から物理的な世界へ、あるいはその逆への移動が要求される体験のとき。たとえば、あるユーザーがデスクトップコンピュータで映画館のWebサイトからチケットを買うとする。その後、彼は映画館に着いてから、座席を選択し、チケットを表示させるために、モバイルアプリケーションを利用した。
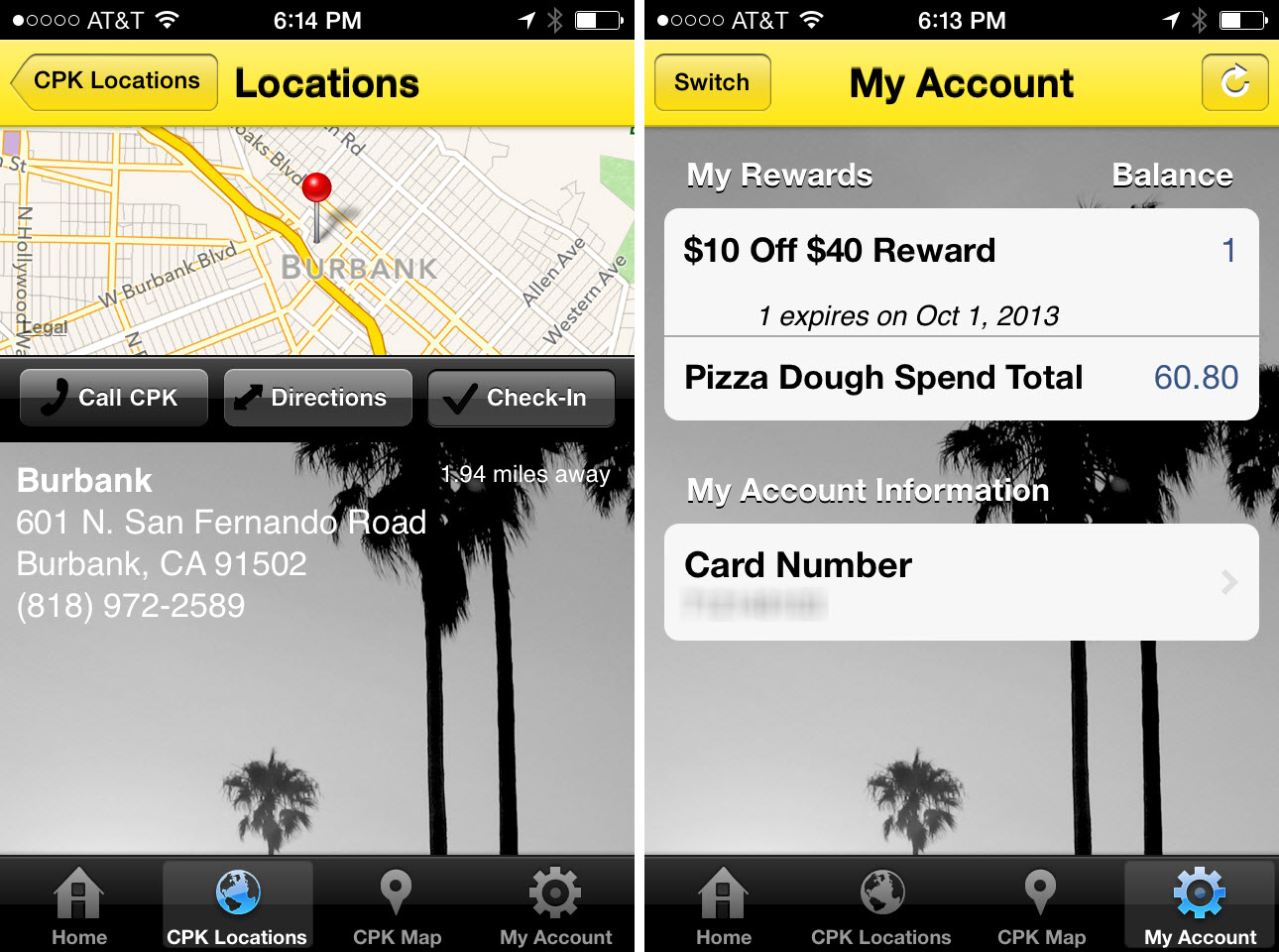
デジタルの世界から物理的な世界へのユーザーの移動が要求される体験
説明のため、2つの例について考えてみたい。調査で、あるユーザーがCalifornia Pizza Kitchenのクーポンをeメールで受け取った。eメールのお知らせによると、新しいクーポンは彼女のモバイルデバイスのCalifornia Pizza KitchenのPizza Doughアプリに追加されたという。クーポンを商品と引き換えるにはレストランに行き、アプリを使ってチェックインする必要があった。彼女がチェックインすると、ウェイターに伝えるクーポンコードが届いた。

このプロセスはそれなりにシンプルなものではある。しかし、もっと合理的にできるはずだ。たとえば、チェックインして、クーポンコードを受け取り、それをウェイターに伝えることをこのユーザーに求めるのではなく、単に記憶しやすいクーポンコード(たとえば、SAVE10)をアプリで提供すればもっと容易になっただろう。そうすれば、顧客は接客係にただそれを伝えさえすればよかったはずだ。こうすればユーザーは2つのステップ、つまり、レストランでチェックイン手続きをすることと、クーポンコードを覚えること、あるいはスマートフォンに出ているコードを接客係に見せることをしなくてすむ。最初のeメールでクーポンコードを提供すればさらに良かっただろう。そうすれば、ユーザーはそれをプリントアウトすることもできたし、レストランで自分のスマートフォン上にそのメールを呼び出すこともできた。そして、eメールで受け取ったクーポンコードが記憶しやすいものだったら、ユーザーはたやすくそれを言うことができ、完璧だったのではないか。
もちろん、California Pizza Kitchenが提供するコードが各顧客固有のものであることで、クーポンを交換しようとしている顧客の情報は追跡が可能である。また、最新の合計利用額で顧客のアカウントを更新するには、1回きりのクーポンコードを利用していく必要がある。これによって顧客に送られるクーポンが決まるからだ。しかし、残念なことに、この事例の調査ユーザーは今回の食事で使った金額を承認してはもらえなかった。
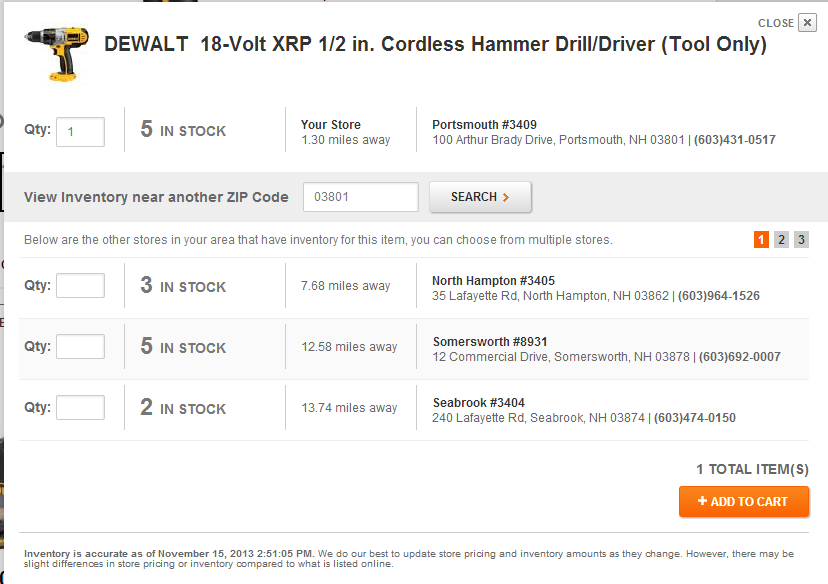
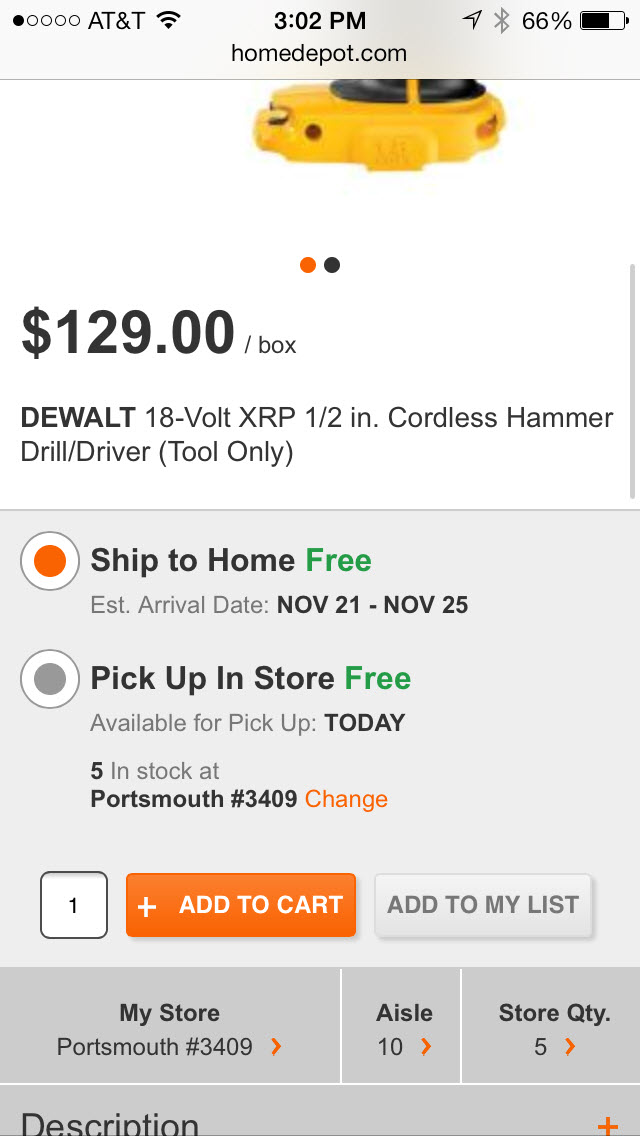
自分の意志によるデジタル世界から現実世界への移動
Home Depotが提供しているのはもっと合理化された体験である。調査で、あるユーザーがデスクトップコンピュータを使って、Home DepotのWebサイトで新しいドリルを買おうとしていた。彼は良いと思うドリルを見つけたので、近所の店舗の在庫を確認した。ドリルの在庫があったので、彼はそれを買いに店に行くことにした。彼はその商品の情報を(商品詳細のページにあるeメール機能を利用して)自分にメールした。店に着いてから、彼はスマートフォンでそのeメールを開き、メッセージ内のリンクをクリックした。そうすると、商品詳細のページが読み込まれて、その店にあるドリルの在庫数のリストと、ドリルのある通路が表示された。


California Pizza Kitchenでのクーポン交換の体験と比べると、このユーザーのデジタル世界から現実世界への移動の体験はかなりシームレスだった。ユーザーが不必要なプロセスのせいで行き詰まることもなかった。その上、モバイルのWebサイトが提供していた情報は、商品の在庫数とそれが見つかる通路という、コンテキストに特化した重要なものだった。
シームレスさ: クロスチャネルにおける望ましい4特性のうちの1つ
「クロスチャネルのユーザーエクスペリエンス」についての1日トレーニングコースのためのユーザー調査では、チャネルをまたいだ体験をユーザブルにする重要な要素が4つ確認された:
- 一貫性があること
- 継ぎ目がないこと
- 利用可能であること
- コンテキストに特化していること
企業や組織が大規模なユーザーエクスペリエンス向けのデザインをするときには、活動を達成するときのユーザーの経路や行程について考慮することが重要である。多くの場合、ユーザーは複数チャネル間で、何時間、何日、あるいは何週間もかけて活動を達成する。どのデバイスからでもユーザーがタスクを継続できるようにすれば、その企業は不格好でバラバラな体験を提供している企業に差をつけることができるだろう。
さらに学ぶ
調査レポート(英文)
- Paper Prototyping Training Video
- Return on Investment (ROI) for Usability
- Website Tools and Applications with Flash
関連記事
- クロスチャネルなユーザーエクスペリエンス: 一貫性
- ブログ的投稿ではなく、論説を書こう
- メンタルモデル
- User-centric vs. Maker-centric Language: 3 Essential Guidelines(未訳)
- SEOとユーザビリティ
Alertbox新着コラム「クロスチャネルなユーザーエクスペリエンス: 継ぎ目のなさ」 http://t.co/lJj6WqFjrH 継ぎ目のないUXはチャネルをまたいだ体験をユーザブルにする要件だ。タスク中にユーザーがチャネルを切替られるようにすると、組織は競争で優位に立てる。
— U-Site編集部 (@UsabilityJp) January 5, 2014
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。