効果的なカルーセルをデザインする:
お化け屋敷ではなく、しゃれた娯楽を創り出そう
カルーセルを使えば皆が一番欲しがる場所を複数のコンテンツで独占することができるが、ビューポートの大小にかかわらず、カルーセルはスクロールして飛ばされてしまうことも多い。もしカルーセルをページの主役にするなら、良質なナビゲーションとコンテンツによってその有効性を高めることが可能である。
カルーセルの普及
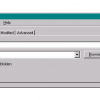
カルーセルと見なされているUI要素にはいろいろなものがある。例えば、(DellのWebサイトにあるような)クリック可能な複数イメージからなるフィルムストリップもそうである。

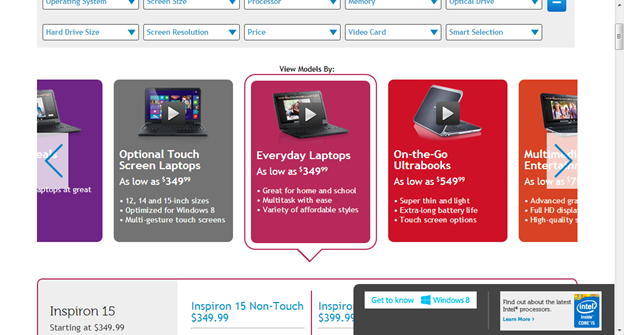
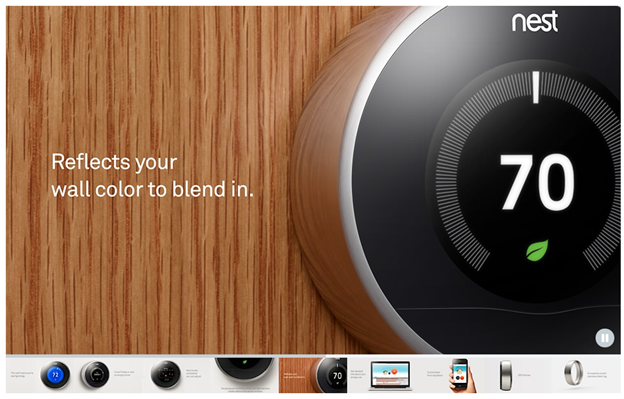
また、(NestのWebサイトにあるような)複数の道しるべを表示するアニメーションツアーもそうだ。

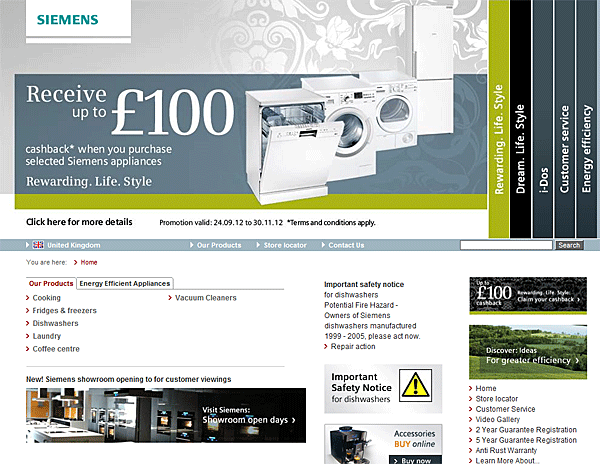
しかし、最もあちこちで目にするのは(この記事で論じる)フィーチャーエリア型のカルーセルである。それは通常、以下のような特徴がある:
- ホームページの上のほうに表示される
- 「ファーストビュー」エリアのかなりの部分を占める
- 2つ以上のコンテンツを同一の場所に表示する(とはいえ、実際に表示されるのは一度に1つである)
- 表示(あるいはナビゲーション)によって、カルーセル内には複数のおすすめコンテンツや枠があることがわかる
- それぞれの枠には画像と少量のテキストが入る
- その組織のブランドや理念、おすすめ情報、宣伝に関するコンテンツが含まれている
カルーセルの最大のメリット
カルーセルを利用するの最大のメリットは、複数のコンテンツによってホームページ上の一等地にあたる場所を占拠できることである。それは、どのコンテンツが最もふさわしいか、という内輪もめを意味のないものにする効果がある。それ以外のメリットとしては、可視領域のほぼ一番上に出せる情報が増えることで、ユーザーが実際に情報を見る機会が増大することが考えられる。
カルーセルの最大の欠点
Webサイトやイントラネットにあるカルーセルの情報をユーザーが見ていると期待してはならない。コンテンツを見るディスプレイが30インチであれ、3インチであれ、こうした大きな画像は即、スクロールで飛ばされることが多く、中にあるすべてのコンテンツ、あるいは最低でも最初の枠以外のコンテンツは見逃されるものだからである。確かに、いくつかのアイトラッキング調査やWebの指標からは、ある種のカルーセルがたくさんの注視やクリックを集めることが明らかになっている。しかし、カルーセルを利用するときに最も留意すべきは、それが中に含むコンテンツ丸ごと、あるいはその一部を、よく見落されることである。
気をつけるべきことの2番目は、カルーセルを、デザイナーは画像の組み合わせとみなしているのに対し、ユーザーは今、見ている単なる1個の画像と思っていることが多いことに関連している。カルーセル内の一連の画像は、トータルで、その組織が何をしているところか、という印象を正確に与える。しかし、見られる画像がそのうちの1個だけなら、その組織について誤った考えを与えてしまうこともある。こうしたことが起こりやすいのは、画像の伝えるイメージが何かすごいものだったり、単純にそのビジネスや事業目的にあまり関係のないもののときである。
ヒーロー画像はサイトの主役になれるのか? カルーセルの代わりにヒーロー画像を使うことを検討しよう
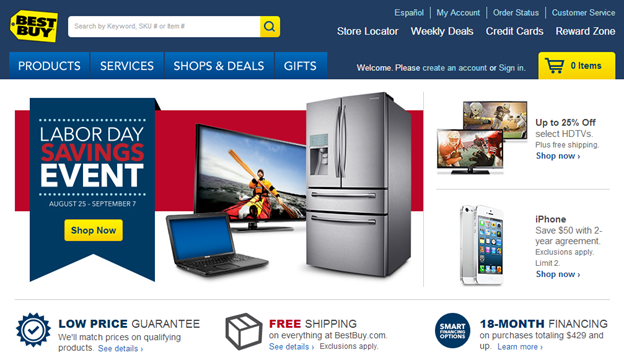
現在の複数画像型カルーセルは、Webのいたるところに貼られていた固定の「ヒーロー画像」1個に取って代わったものである。しかし、成熟したUIのほうが若く勢いのある子孫より適切な場合はある。この理由の1つはデザイナーの態度にある。カルーセル内の複数の枠のどれかで言いたいことをわかってもらえる、あるいはユーザーの関心がひける、という理解は、デザイナーに誤った安心感を与えている可能性がある。彼らはカルーセルで提供している画像をユーザーが全部見ると思っているので、全体の構成要素としてお粗末な画像を選んでいることがある。しかし、選べる画像は1枚、思い入れのあるものだけ、とわかっていれば、デザイナーも効果の高い具体的なものを選ぶようになるだろう。しかも、ユーザーが本当に注目するのはそうした1枚の画像であって、複数の画像それぞれに注意が払われることはない。さらには、固定のヒーロー画像は回転している要素ほどにはユーザーの目をそらさない可能性が高いため、全体ナビゲーションの視認性も上がり、人々はそれを利用してサイトの他のエリアが発見できるようになるだろう(ついでに言うと、ヒーロー画像やカルーセル内に出ている重要な情報をそのUI内の別の場所にも置いておくというのはいいことである。そうすれば、そのIAやページにインタラクトするユーザーがそれを見るようなこともあるからである)。例えば、以下のスクリーショットが示しているのはBestBuy.comのホームページで、そこではデザイナーはヒーロー画像を使って、Labor Day Savings Event(:レイバーデーのバーゲン)という宣伝用テキストとセールの日程、Shop Now(:今すぐ買い物をする)という強烈な黄色のアクションボタンを表示している。

このヒーロー画像のコンテンツが有効なのは以下のような点による:
- テレビやラップトップコンピュータ、冷蔵庫の画像が見て取りやすく、様々な商品がセール中であるとわかる。このヒーロー画像は注目を集めるもので、伝達力があり、情報量も多い。
- 書体や色がグローバルナビゲーションや題字に使われているものと調和しているので、ヒーロー画像がサイトのコンテンツの一部のように見え、押しつけがましい広告には見えない。
その上、これらの特徴はBest Buyブランドについて伝えることにも一役買っているし、通常の販売商品の情報発信についてのサポートにもなっている。
良質なカルーセルデザインのためのガイドライン
しかし、カルーセルを自分のところのヒーローにすると結局は決めたのなら、うまく機能させるためには以下のガイドラインに従うとよい。
1. カルーセル内に入れる枠は5個以下にしよう。それより多い数を積極的にユーザーが見るとは思えないからである。モバイルデバイス上で多数の枠をスワイプするのは骨が折れるだろうし、およそ5個以上のものをまとめて見せると、ユーザーは既に見たテーマを覚えておくのが難しくなる。数を制限することでコンテンツも発見しやすくなるし、カルーセル内のコンテンツを後でまた探すのも楽になる。
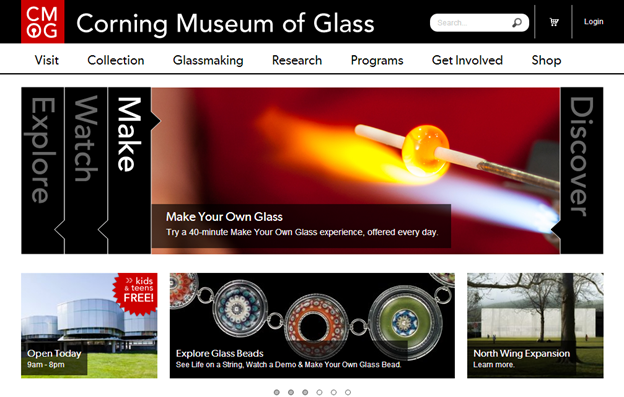
2. くっきりした字体のテキストと組織の設立目的と一致した画像を使用しよう。小さいテキストは読みにくいし、小さな画像は判読しにくい。特にモバイルデバイスではそうだ。また、大きく緻密な画像を狭いエリアに詰め込んでも何もいいことはない。テキストや画像が鮮明であればあるほど、ユーザーは目的の箇所を積極的に見て、理解しようとするものである。
Corning Museum of Glass が使っているのは、注目せずにはいられないような画像とそれとしっかりと関連のあるテキストで、博物館の行っている活動に全面的に沿った内容のものである。


3. 存在する枠の数と、ユーザーが「途中」のどこにいるかを明示しよう。これによって、ユーザーは状況をコントロールできていると感じる。
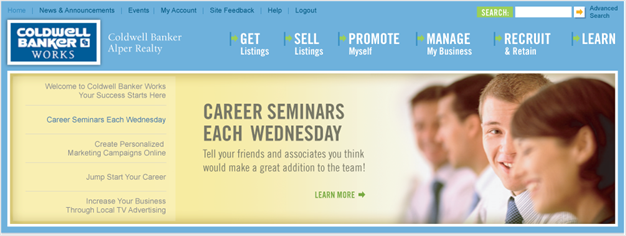
2008年に遡るが、Coldwell BankerはIntranet Design Annualコンテストの受賞組織10団体のうちの1つだった。何年も前のものなのに、彼らのイントラネットのカルーセルのデザインは以下の重要な情報を明確に提示していた:
- 存在する枠は5個
- それぞれの枠のコンテンツは必要最小限
- どの枠を選択中かがわかりやすい

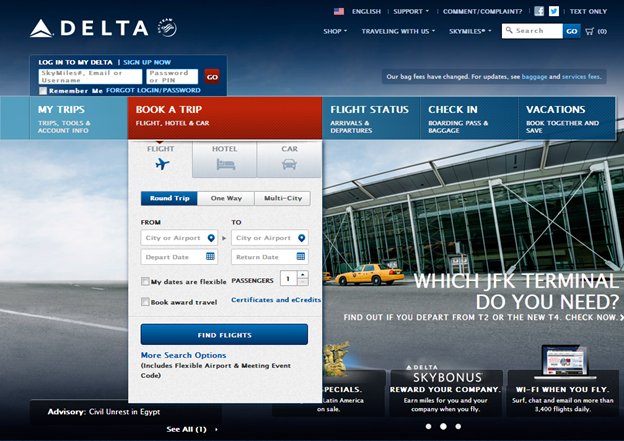
Deltaは選択中のドットを他の2つよりも大きくしている(下のスクリーンショットの下の方)。しかし、サイズの差が微妙すぎて役に立っていない(わからなかった人へ。選択中であるのは真ん中のドットで、他よりも大きくなっている)。

4. わかりやすく認識しやすいアイコンとリンクを使用しよう。ナビゲーションコントロールでは何が選択肢であるかをユーザーが識別しやすいことを目指し、メインの枠のコンテンツを見たあとにそれが思い出せるようにしよう。クリックしたらどんな数字やドットが現れるかはユーザーには推測不可能だが、例えば、緑色の背景は環境についての記事に関連があるということは覚えているかもしれない。ドットはとりわけモバイルデバイスでは合図として不適切である。気付かれないことが多いからである(その上、AndroidではiOSほど標準的ではない)。
5. ナビゲーションコントロールはカルーセル内に現れるようにし、ファーストビューより下、あるいはファーストビューとそれ以外の部分にまたがってしまわないように十分に気をつけよう。こうすれば大小両方のディスプレイでの問題を回避できる。
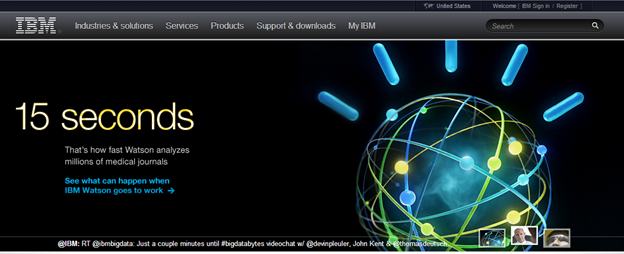
IBMが提供しているのは魅力的なカルーセルで、そこではカルーセル内の画像がクリック可能なボタンとして使用されている。ただし、そのボタンは小さく、説明用テキストも付いてない。

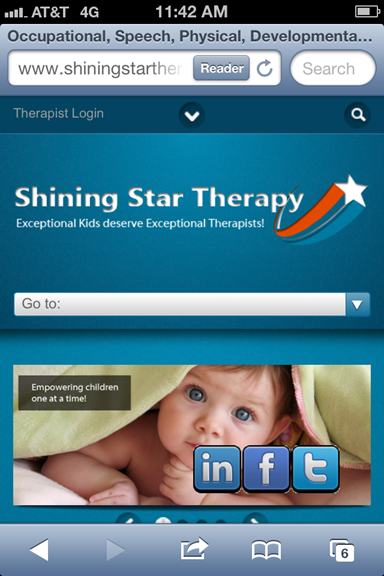
Shining Star TherapyのサイトのカルーセルコントロールはiPhoneで見ると断ち切られてしまう。この裁ち切り効果はコントロールがまったくないよりはましである。しかし、コントロール全体が完全な形で見られればなおいいだろう。

6. (スクロールのための矢印ではなく)枠ごとにナビゲーションボタンを提供するなら、ボタンごとの見た目は変え、その枠を象徴したものになるように十分に気をつけよう。
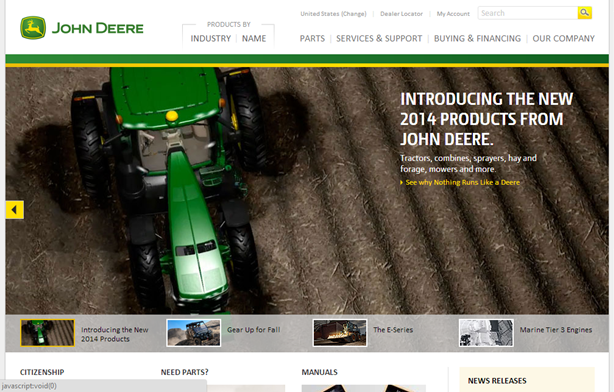
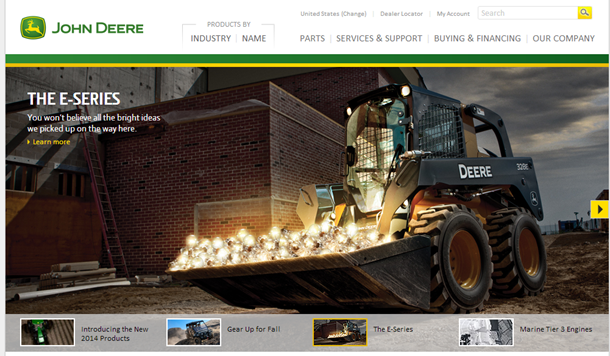
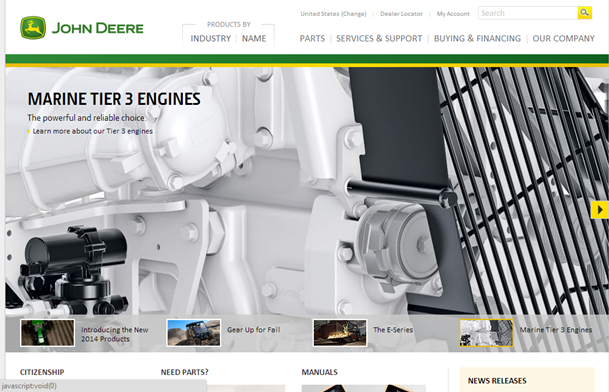
John Deere’sのホームページが提供しているのはテキスト付き画像がボタンになっているもので、それらはカルーセル内に表示されるため、とても役に立つ。(カルーセルを送ったり戻したりするための矢印もある)。しかしながら、テキストは非常に小さくて読みづらいし、ボタンとして使われている画像は割り当てられた小さな面積に対して緻密すぎる。



7. リンクやボタンは判読してクリックするのに十分な大きさにしよう。ボタンが小さすぎて、互いにくっついていたり、ごちゃごちゃした背景の上にあったりすると、見づらかったり、クリックしにくかったりするからである。
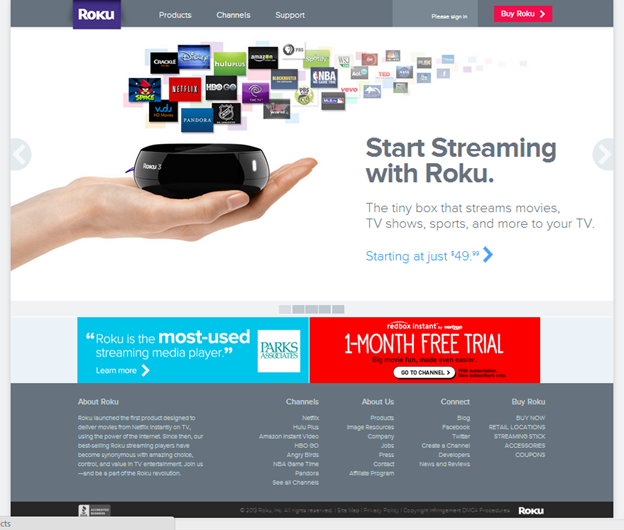
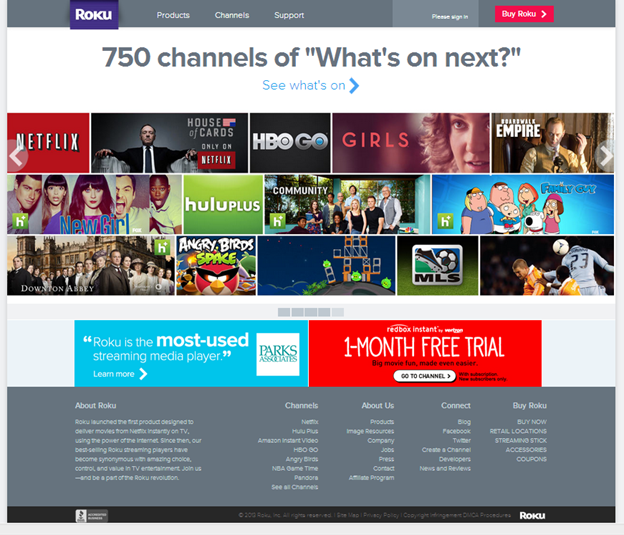
RokuのWebサイトでは矢印がカルーセルの左右に置かれていて、枠内の背景が明るい時には容易に見つけだして、クリックすることが可能だ。しかし、枠内の背景がごちゃごちゃしているとそれは見えにくくなる。

スクロールすると…

自動送り
カルーセルの枠を自動送りすることで、そこにある情報をユーザーに案内できるようになる。しかし、自動送りが勧められない場合もある。以下のような場合には自動送りはやめておこう:
- 特定の時間内にほとんどの人がコンテンツを読んで理解できるような正確なタイミングをつかめる自信がない場合。カルーセルの動きが速すぎて、ユーザーがそこにある情報を読めないことがあるが、それは彼らにとってイライラするものだし、主張したいことがある組織にとっても良いことではない。カルーセルの動きは遅すぎるときもある。そういうときに動画が始まると、ユーザーはびっくりする。
- コンテンツが広告のような見た目の場合。ユーザーは広告のように見える動画アイテムを(彼らがショッピングマニアでない限りは)無視しがちだ。我々のアイトラッキング調査によると、動画広告が見てもらえる確率は27%である。
自動送りのヒント
- モバイルデバイス上での自動送りはやめよう。主な理由は次の2点である。(1) ページの動きが遅くなる。また、(2) ページが短いことから、ユーザーのスクロールが速いことが多く、カルーセルが変わるころにはそのユーザーはたぶんファーストビューよりも下を見ていて、どのみち変化には気がつかない。
- ちょうどいいタイミングのテストをしよう。でなければ、最低でも、平均的なユーザーがそのテキストを読み、画像を理解するのにかかりそうな時間を見積もろう。我々は1秒当たり3語というのを大まかな目安にしている。
- 最後の枠で止まらないようにしよう。枠の繰り返し表示(と選択された枠の表示)はずっと続けよう。
(自動送りされない)固定カルーセルのヒント
カルーセルを見たいと思っているユーザーが、今、表示されているもの以外にも画像あるいはコンテンツがある、と確実にわかるようにしよう。つまり、もっとコンテンツがあるというイメージを明確に表現したビジュアル要素を提供しよう。例えば:
- (上で述べたような)ナビゲーションリンクとアイコン
- 画像の途中でのカットや「見切れ」、あるいは次の画像の一部の表示
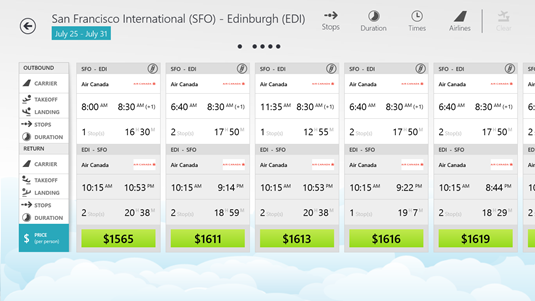
Windows 8用のSkyscannerアプリは、ページ内のコンテンツが(右側で)見切れるようにして、続きがあることを示している。

結論
結論を言うと、様々なコンテンツを見てほしいと考えて、カルーセルを利用中なら、ユーザーの中には、1つめの枠しか見なかったり、あるいはまったく何も見ない人がいるということを知っておこう。したがって、重要なコンテンツはIAとサイト内の別ページにも確実に置くことを意識しよう。回転するカルーセルの代わりに、固定のカルーセルやヒーロー画像を使うことも考えよう。そして、カルーセル内のナビゲーションでは、ボタンやリンクは、判読してクリックするのに十分な大きさではっきりしたものにすること、選択した枠のボタンは選択中であることが明らかにわかるようにすることを徹底しよう。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。