ドロップダウン:デザインガイドライン
ドロップダウンボックスやドロップダウンメニューは、使われすぎで見た目も無骨だが、選択肢やコマンドの一覧を示すには有用である。
ドロップダウンのさまざまな利用目的
ドロップダウンが、効果的なWebデザインをおこなう上で一定の役割を担っていることは明らかだ。しかしながら、ドロップダウンが乱用され、誤用されることで、多数のユーザビリティ上の問題や混乱も起きている。デザイナーがドロップダウンを以下のようなさまざまな目的に利用しているからである:
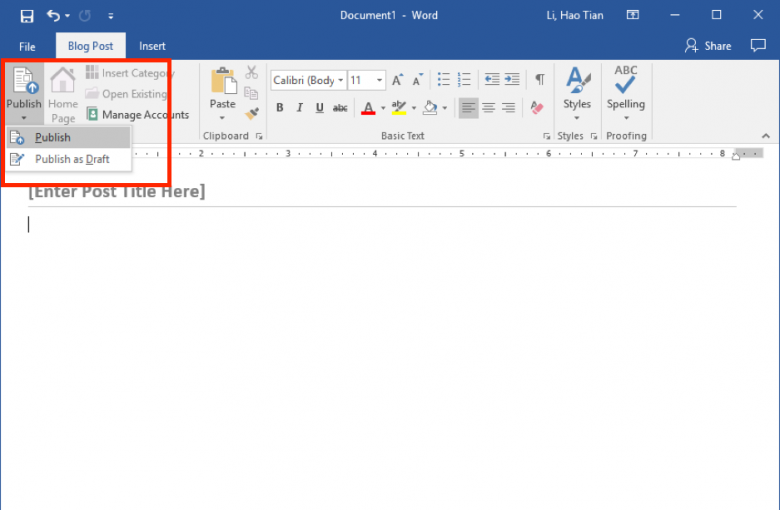
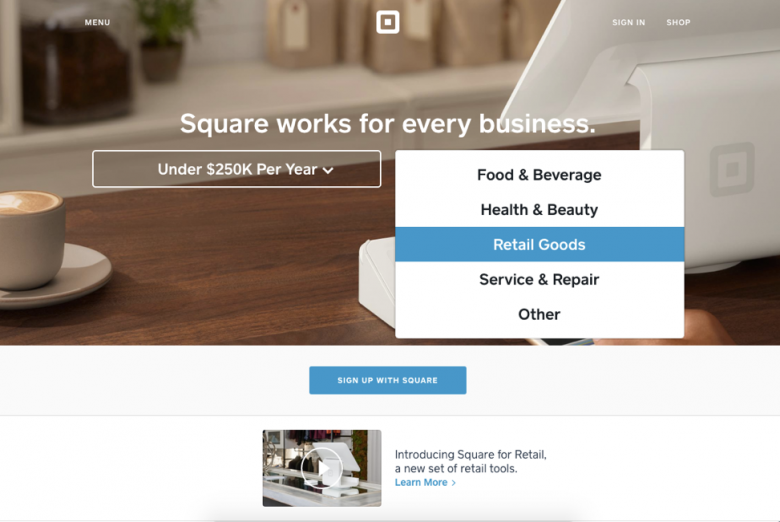
コマンドメニュー:選ばれた選択肢にもとづいてアクションを起こす

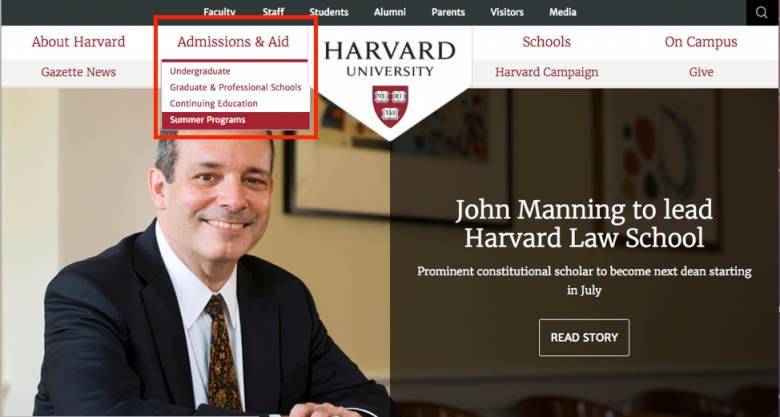
ナビゲーションメニュー:ユーザーを新しい場所に移動させる

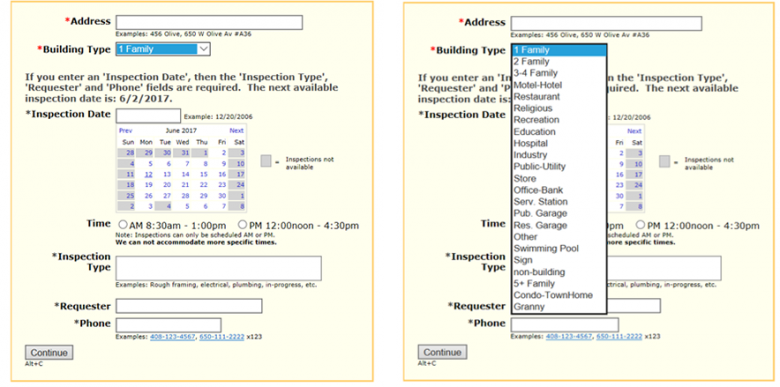
入力フォームの記入:入力欄に入る選択肢をユーザーに選ばせる

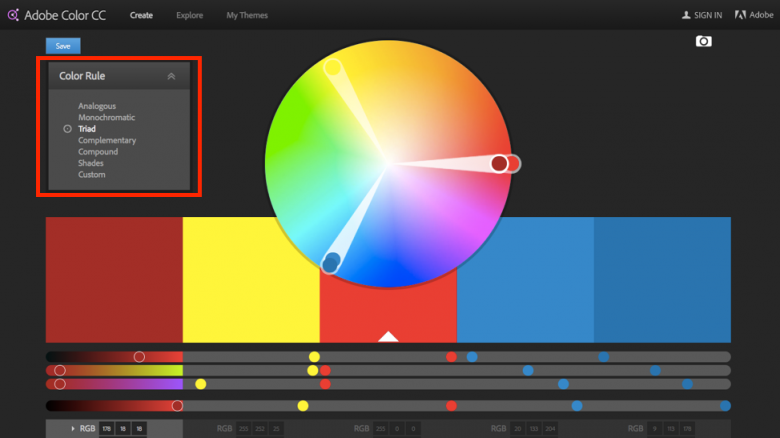
属性選択:メニューにある指定された値の中からユーザーに選ばせる

「ドロップダウンボックス」と「ドロップダウンメニュー」という用語は、当初は同じ意味で使われていた。しかし、時間が経つにつれ、両者は機能によって区別されるようになってきた。現在では、ドロップダウンメニューというのは、たいていはドロップダウンの利用方法の最初の2つ(ナビゲーションとコマンド一覧)を指す一方、ドロップダウンボックスは入力フォームの記入や属性選択のための選択手段のことをいうことが多い。
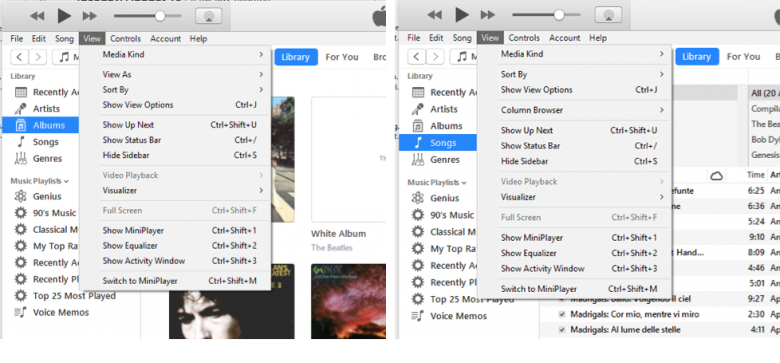
ドロップダウンボックスは、一般に、外見もドロップダウンメニューとは異なる。ドロップダウンボックスには、横にドロップダウンアローが付いていて、属性の選択やフォームへのデータ入力に利用されるからだ。このコントロールでは、フィールドラベルやタイトルがドロップダウンボックスの最初の項目になっていることが多い。その結果、選択をする前にそうしたものを確認できるようになっている。MacOSとWindowsで、ドロップダウンの実装は異なるが、どちらの場合もコマンドメニューは属性選択メニューとは変えられている。事実、「Macintosh Human Interface Guidelines」には、コマンドにドロップダウンメニューを利用すべきではないということがはっきりと示されている。
ドロップダウンのデザインガイドライン
ドロップダウンにも長所はある。まず、画面スペースの節約になる。また、(不快なものではあっても)標準的なウィジェットなので、ユーザーも扱い方を知っている。そして、ドロップダウンボックスを入力フォームや属性選択に利用すると、エラーになるデータをユーザーが入力することを防ぐことができる。そこには有効な選択肢しか表示されていないからである。
こうした利点があるにもかかわらず、デザイナーがドロップダウンをあまり使わないほうがWebのユーザビリティは向上する。そこで、ドロップダウンの使いすぎを防ぎ、ユーザビリティを向上させるためのデザインガイドラインを以下に示す:
1. インタラクティブなメニューは使わないようにしよう
インタラクティブなメニューでは、ユーザーが同じページにある別のメニューで何かを選ぶと、選択肢が変わることになる。選択肢が定まらないと、ユーザーは非常に混乱する。また、別のウィジェットの選択結果に依存していると、希望の選択肢を表示させるのは難しくなる場合が多い。

2. 利用不可能な選択肢はグレーアウトにし、削除しないようにしよう
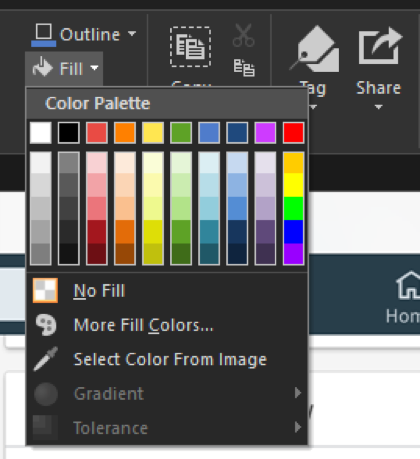
選択不可能な項目もそのまま画面に出ているべきだからだ。UXをさらに向上させたいなら、グレーアウトされている選択肢にユーザーが1秒以上マウスオーバーした際に、簡単なメッセージを入れたバルーンヘルプを表示して、その選択肢が無効になっている理由と、それを有効にする方法を説明することを検討しよう。
もし、無効になっている項目が削除されてしまうと、インタフェースから空間の一貫性が失われ、学習するのが難しくなるだろう。

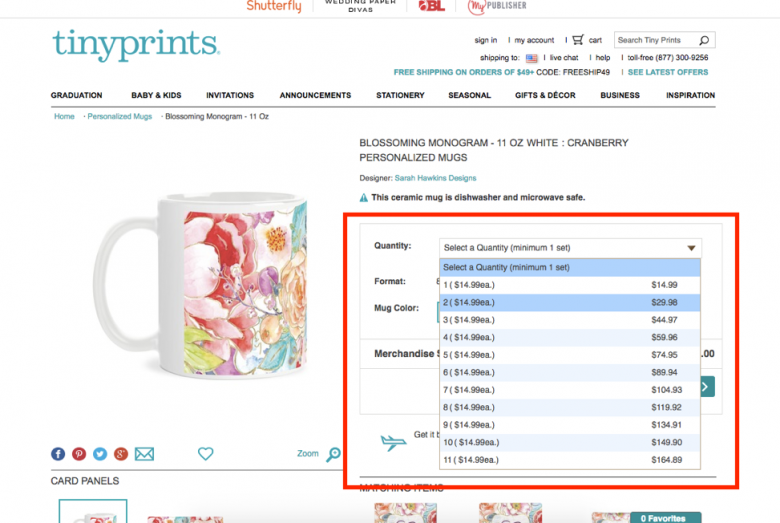
3. スクロールの必要な非常に長いドロップダウンは、ユーザーがすべての選択肢をひと目で見渡せない
また、ドロップダウンが消えないように、慎重なマウス操作も要求される。(これはステアリングの法則の一例で、トンネル内でユーザーがポインティングデバイスを誘導するのにかかる時間は、トンネルの長さと幅に左右されるというものである。つまり、トンネルが長く、狭くなるほど、ユーザーが一方の端からもう一方の端までポインターを動かすのにかかる時間は増す。誘導に関する法則はFittsの法則に基づいているが、これについては「ヒューマンコンピュータインタラクションに関するトレーニングコース」で議論する)。
可能な限り多くの項目を入れたい、という気持ちを抑えよう。入れなければならない項目がたくさんあるなら、伝統的なリンクによって構成されるHTMLリストや、リニアではなく二次元になっていて、マウス操作がしやすく、中に入っている項目への平均到達時間も短い、メガメニューなどの別の表示方法を検討しよう。
4. 打ち込んだほうが早い場合には、ドロップダウンボックスは使わないようにしよう
代表的なのが、アメリカの住所のような、国や州の一覧だ。たとえば、「NY」と単に打ち込むほうが、スクロールの必要なドロップダウンから州を選択するよりもずっと速いからだ。選択肢に制約がある入力欄に自由形式で入力すると、バックエンドではデータの検証が必要になるが、ユーザビリティの見地からはそれが最上の方法であることが多い。(これは我々が設定したECのユーザビリティのガイドラインの1つでもある。州がドロップダウンになっている決済フォームでのエラーを、我々は大量に見てきたからである)。

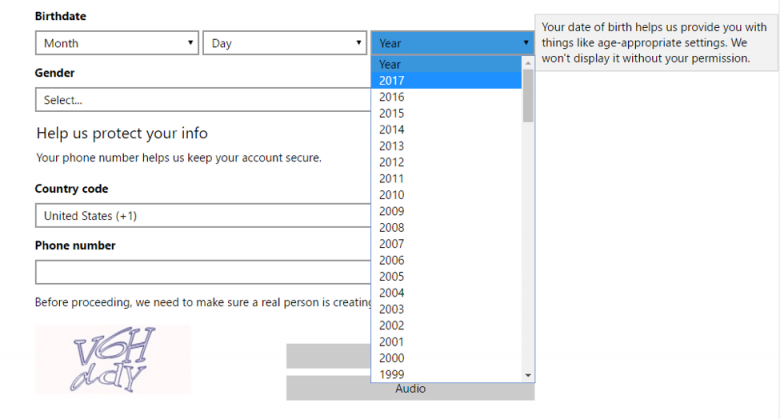
5. 生年月日のような、ユーザーになじみの深いデータにはドロップダウンボックスは使わないようにしよう
こういう情報は指が覚えてしまっていることが多いので、長いメニューの中からそれに当てはまる選択肢を探さなければならないのはまどろっこしいからだ。また、先ほどのガイドラインにも反しているし、ユーザーの作業を増やすことにもなりかねない。

6. ドロップダウンが開いているときに、メニューのラベルや説明が見えるようにしておこう
メニューのタイトルというのは、自分の選んだものをユーザーに思い出させて、彼らが今、いる領域やどこに向かっているかを教えてくれるものだからだ。メニューが開いているときにラベルが隠れてしまったり、削除されてしまうと、ユーザーは行動を起こす前に、自分の選んだものを思い出さなければならなくなってしまう。ユーザーのタスクの邪魔になりかねない中断が起こらないかを常に前もって考えるようにしよう。

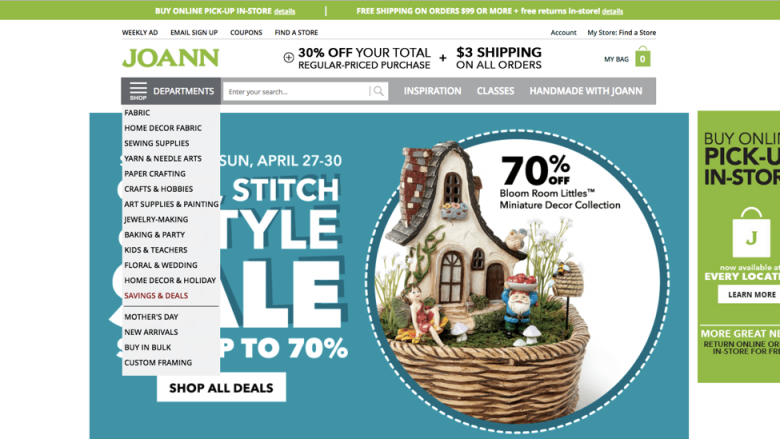
7. デスクトップでは、グローバルナビゲーションの選択肢はドロップダウンメニューの外に置こう
トップレベルのカテゴリーをドロップダウンの中に隠すと、どんなサイトでもユーザーがうまくいかなくなる可能性がある。

8. ドロップダウン内での移動のために、キーボードでの入力をサポートしよう
ドロップダウンは(メニューでもボックスでも)、マウス入力だけでなく、キー入力もサポートすべきだ。ドロップダウンメニューでは、マウスを使わなくても、アクセスキーによって、表示されている選択肢をすばやく選べるようになっていなければならない。また、ドロップダウンボックスでは、文字入力ができるようになっていて、その入力した文字から選択肢にすばやく移動できるようになっているべきである。
こうした代替案は長いドロップダウンリストによる問題の一部を解決する。そして、視覚障害者のアクセシビリティも向上させてくれることだろう。
結論
以前、Webのユーザビリティ手法のプレゼンテーションの一部として、1人のオーディエンスを対象にちょっとしたユーザビリティテストをおこなった。ユーザー登録ページの記入を終わらせる際に、そのテスト参加者は入力フォームに自分の住所を入力しなければならなかった。通りの名前はテキスト欄に入力するが、通りの種類(Avenue、Boulevard、Court、Driveなど)はドロップダウンメニューから選択するという方式だった。結果をご想像いただきたい。そのユーザーはテキスト入力欄に通りの名前と通りの種類を続けて入力したのである。なぜならば、今までいつもそうしてきたからだ。つまり、このときのドロップダウンメニューは彼女にとってはまったく意外なものであり、彼女はテキスト入力欄に戻って、すでに入力し終わった住所の一部を削除しなければならなくなってしまったのである。
何百人もの聴衆の前でおこなわれたこのちょっとした調査からわかるのは、たった1人のユーザーをテストするだけで問題点が明らかになることもあるということだ。実際、こういった混乱を目の当たりにすれば、ユーザーのキー入力を節約する「助けになる」はずのドロップダウンメニューが、かえって害になることもあるということが理解できる。あなた方のデザインのサイトナビゲーションを向上させ、タスクの成功率を向上させるためには、今回のガイドラインに従うといいだろう。
(この記事の前のバージョンは2000年11月12日に公開したものである)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


