「さらに詳しく」というリンク:もっと良いものにできる
「さらに詳しく」というフレーズをその場しのぎのリンクラベルとして利用することが増えている。しかし、このテキストは情報の匂いが弱く、アクセシビリティも悪い。このフィラー的な文言に少し工夫をして、次に出るページの内容をユーザーが自信を持って予測できる説明的ラベルにしよう。
トレンドには他のトレンドに比べて目立たないものもある。低コントラストのテキストもそうだが、独立型リンクラベルとして「さらに詳しく」を利用することが静かなトレンドになっている。Webには今、この汎用的なリンクがあふれており、その大部分が、重要度が二次的、三次的な情報をリンク先としている。(Googleで検索すると、この用語の使用例は14億個も出てくる。しかし、この用語を一般的なコンテンツの中で適切に利用している場合ももちろんあるだろう)。「さらに詳しく」が詳細ページを示していることが訪問者にわかるように、このリンクはトピックや機能、サービスを簡潔に紹介する短いパラグラフの後に置かれるのが定番だ。だが、このリンクはそのページでの主たる行動のきっかけにはならないことが多く、それは、このコピーの個々の要素が他の種類の行動のきっかけほどは注意を引きつけられないこと、つまり、A/Bテストでの成績が良くないことの理由の1つになっている。
ほとんどの方はこのパターンを見たことがあるに違いない。以下が今、話していたことの例である:

「さらに詳しく」というリンクの増殖を牽引しているのはモバイルだろう。なぜならば、モバイルに最適化されたサイトでは、二次的なコンテンツの先送りがうまく行われるようになってきているからだ。つまり、詳細のすべてをデフォルトで利用可能にする代わりに、見出しや短いパラグラフによって、重要なコンテンツについての流し読みしやすく、わかりやすい要約が提供されるようになってきている。ユーザーはさらに情報が欲しいと思えば、リンクをタップするか、アコーディオンを開けば、重要度の劣る情報にもたどり着ける。このデザインパターンがモバイルに有益なことは間違いない。また、我々の記事でもリンクラベルだけのものについては批判をしているが、重要度の劣るコンテンツを先送りすることについての批判はしていない。
それでは、このフレーズが単独で利用されるとなぜ問題なのか、そして、もっと説明的にすることになぜ意味があるのかをまず見ていこうと思う。次に、代わりにどう言うべきかをどうやって見つけ出すのかを論じ、あわせて、それがうまくいっているサイトの例を示す。さらには、ラベルを自分で書き直してみる場も提供する。そして、その最終パート用に筆記具を手元に置いておくことをお勧めする。その理由は、そう、クイズをするからである。
「さらに詳しく」が問題である理由
まず認めなければならないのは、「もし」、「さらに詳しく」の後にリンクが続いていて、そのテキストをクリックするとどうなるかがわかりきっている場合には、「さらに詳しく」というラベルはユーザーエクスペリエンスを損なわないということだ。思い出してほしいのは、この記事が「もっと良くする方法」についての記事ということである。説明的なテキストが明確な期待を設定しやすくすることは間違いない。しかしながら、そうした状況においてさえ、リンクの範囲については曖昧なことが多い。たとえば、そのリンクはそのトピックのことだけが書かれたページへのものだろうか。それとも、たくさんのリンクからユーザーが選ぶことになるランディングページにつながっているのか。そして、そこで示されるのは外部のサイトか、アプリケーションストアか。だが、こうした疑問への回答はリンクラベルの情報量が多ければ得やすくなる。
このフレーズが最も危険になるのは、単独で利用されるときであるわけだが、その理由はこのフレーズ自体、曖昧であること、そして、情報の匂いが弱いことによる。このフレーズはユーザーを不安にさせる。クリックしたらどうなるのか、つまり、新しいページが読み込まれるのを待つ価値があるのかがわからないからである。そうした不安感はユーザーをためらわせ、認知的な緊張状態にさせる原因となる。不確かなリンクを調べるのに、ページパーキング(訳注:ページ内のアイテムを見るために、複数のページを矢継ぎ早にまず開き、後から各ページを再訪問すること)をしてしまう人もいるだろう。
Webページ1ページ内に「さらに詳しく」というリンクが複数あると、それらのリンクが指しているページが1つの同じページなのか、それとも別々のページなのかとユーザーが悩む可能性もある。またしても、不安と認知的緊張によって、ユーザーエクスペリエンスが悪影響を受けるというわけだ。さらに悪いことには、そうしたリンクが示すのがまさに同一のページである場合には、ユーザーのクリックが無駄になる、また、同じページが提供されるとわかってユーザーががっかりするということもありうる。その結果、不安と認知的緊張には、さらに失望と混乱が加わることになるのである。
最後になるが、独立型のリンクなのに説明的なキーワードがないというのは、アクセシビリティにとっては重大な問題だ。というのも、視覚障害があり、スクリーンリーダーや拡大鏡を利用しているユーザーは前のパラグラフのテキストを素早く見返して、「さらに詳しく」というリンクが言及している可能性のある内容を確認することができないからである。ほとんどのスクリーンリーダーのユーザーは読み上げられるリンクのリストを聞くことになるわけだが、彼らは「さらに詳しく」や「続きを読む」といった汎用的なリンクを理解するのに役立つ視覚的なコンテキストは利用できないからである。
したがって、「さらに詳しく」という独立したテキストの代わりに説明的なラベルを利用すれば、以下のようなメリットが得られるだろう:
- リンクのアクセシビリティが向上する。
- リンクがよりユーザーを惹きつけられるようになり、説得力が上がる。
- ページ間を移動しようとクリックする際、ユーザーが自信を持てるようになる。
- ページ上にキーワードが増えることで検索エンジン最適化につながる。
- 意味のわかるリンクが独立して置かれるようになり、ページを流し読みするユーザーの役に立つ。
代わりに言うべきこと: 3つのソリューション
では、該当するリンクラベルを書き直すことに賛成いただけたところで、何を代わりに書くべきかについての候補を見ていきたい。最も一般的なアプローチは以下の3つである。
オプション1:リンク先を示すキーワードを入れる。
これが最も一般的かつ典型的で、最良のアプローチである。これをするためには、リンク先のページをよく見て、そこが何についてのページなのかを確認する必要がある。そのステップは省略してはならない。ラベルを書き直す際には、最も関連度の高いキーワードをテキストのはじめに置くことで、リンクテキストの重要な部分を先に持ってくることを忘れないようにしよう。たとえば、「プロのシェフが西洋かぼちゃをどう料理するかを学ぼう」(Learn How Professional Chefs Cook Squash)の代わりに、「プロのように西洋かぼちゃを料理しよう」(Cook Squash Like The Pros)としてみよう。テキストの重要な部分を先に出すことで、ユーザーがページを流し読みし、次に何をするかを決めるスピードはぐんと上がる。
オプション2:「さらに詳しく」というフォーマットは残して、説明的なキーワードを追加する。
ユーザーが知ることになる内容に関する情報を追加すれば問題ないと思うような場合には、「さらに詳しく」を残せることもある(例:我々のサービスについてさらに詳しく)。このアプローチのマイナス面はラベルを長くするためにスペースにゆとりが要ること、そして流し読みがしにくくなることである。なぜならば、関連度の高いキーワードが出てくるのがフレーズの一番初めではなく、最後になるからだ。とはいえ、リンクが長くなることで、確実にターゲットが大きくなり、小さなターゲットに比べると、ユーザーが素早くクリックやタップをできるようになるのは間違いない。場合によっては、たとえば、「さらに詳しく:リンクとは約束である」のように、フレーズの中の説明的な部分だけをリンクにするのもいいだろう。
オプション3:直前のパラグラフの見出しだけをリンクにする。
直前のパラグラフの見出しが、誰が見てもリンクらしい表現になっていて、かつ、そのリンクが指す内容をわかりやすく示しているなら、「さらに詳しく」というリンクは冗長だろう。
効果的な代案の例
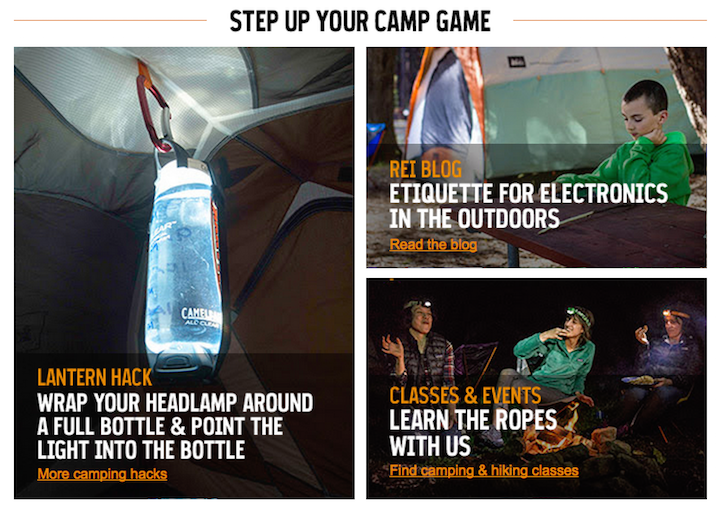
以下の各例のデザイナーたちも「さらに詳しく」や「続きを読む」に頼れば楽だっただろう。だが、そうはしないで、彼らはリンクのコピーにちょっとした工夫をしたが、それは報われている。こうした例をあなた方のサイトのためのヒントとしてほしい。




では、やってみよう
「さらに詳しく」だけにするよりもうまくいくやり方を見てきたところで、今度は自分で実際に挑戦してみよう。(冗談でこんなクイズを出しているのではない。ご存知のように、我々はUXの資格を取るためのテストもビジネスにしている。しかし、申し訳ないが、この課題は単位としてはカウントしない)。
以下に、元になる原稿とリンク先ページの内容の例をいくつか挙げている。それらに対して、もっといいリンクラベルを考えてみよう。ただし、あらゆる作文と同じく、正しい答えは1つとは限らない。(とはいえ、我々自身の案も一番下に入れた。だが、まず自分でやる前に、我々の案だけを見るようなことはしてはならない)。
パート1:まず、以下にある元になる原稿を読み、「さらに詳しく」のリンク先を当ててみよう。
このステップによって、ユーザーと同じ視点に立てるようになるはずだ。彼らはクリックするまでは、リンク先のページの内容がわからないからだ。なお、見出しは太字にしたが、大文字の使用については元のWebサイトのままにしている(訳注:大文字部分は「」に入れた)。
パート2:次にリンク先のページの情報を利用して、「さらに詳しく」や「続きを読む」というリンクラベルを書きなおしてみよう。
| 元になる原稿 | リンク先ページの抜粋 | あなたの案 | |
|---|---|---|---|
| A | 他社製品ともうまくいく SmartThingsシリーズのセンサー以外にも、接続可能な他社の何百というデバイスが、SmartThingsのオープンなプラットフォーム経由でコントロール可能です。 さらに詳しく | スマートホームのオープンなプラットフォーム
…SmartThingsシリーズのセンサー以外にも、以下の正式認定デバイスのリストに挙がっている製品には最高のカスタマーエクスペリエンスをお届け致します。 | |
| B | 構築する。つながりを築く。成長させる。 「お客さまや社会、そして世界のために変化を生み出す」 さらに詳しく | 採用情報
仕事、文化、キャリアパス、応募 | |
| C | 「イベントスペースとスタジオ - 会場の貸出」 ロンドン証券取引所の2階にあるEvents and Studios のエリアは、シティの中心部にある、そうした目的専用の放送施設及びイベント会場です。 Paternoster Squareという理想的な場所にあることから、この空間は公式な発表や会議、また、しゃれたおもてなしのためにも、最高の会場となっています) 続きを読む | LSEG Academyはロンドン証券取引所グループ独自のトレーニングセンターで、イギリス各地、そしてイタリア等海外のクライアントにもサービスを提供しています。 | |
| D | 想像力のスイッチを入れよう 照明による日々の体験を特別なものにするための無限の可能性がここにはあります。そして、数百もの選択肢があるアプリを使えば、あなたの想像力以外に限界をもたらすものはありません。 さらに詳しく | パーソナルワイヤレスライティングシステム
毎日の生活の質を高めましょう。 PhilipsのHueはあなたを出迎え、目覚めさせ、やる気を起こし、安心感を与え、気分を良くし、エンターテイメントを充実させてくれます。お天気や電話の着信についても逐次、知らせてくれます。ひとたび使い始めれば、その可能性は無限です。 |
結論
独立型のリンクラベルとしての「さらに詳しく」や「続きを読む」に自分たちが依存していることに気づいたなら、それによってユーザーを不安にし、アクセシビリティを悪化させているということを思い出そう。そして、この記事にある事例やアプローチを利用して、説明的なキーワードを追加し、自分たちのラベルの情報量を増やして、ユーザーをもっと惹きつけられるようにしよう。
上記クイズのラベルの改善案
「さらに詳しく」と「続きを読む」の代案をいくつか、それぞれ縦棒(|)で区切って示す。
- 接続可能なデバイスを見る | 接続可能な他の製品を確認する
Browse Connected Devices | See What Else You Can Connect - キャリア | BCGでのキャリア | チームに加わる
Careers | Careers at BCG | Join Our Team - LSEG Academyの会場の貸出 | LSEG Academyに連絡する
LSEG Academy Venue Hire | Contact LSEG Academy - Hueでできること | 自宅でHueを最大限に活用する
What Hue Does | Get the Most Out of Hue at Home
もっといい案を思いついたというなら、ぜひ聞かせてほしい。その際は我々のアカウント、@nngroup.comにツイートを。
訳注
上記クイズの出典サイトの所有者とトピックは以下のとおり:
- SamsungのSmartThingsの製品情報
- The Boston consulting groupの就職情報
- ロンドン証券取引所グループのLSEG Academyの施設貸出案内
- PhilipsのHue(ワイヤレスライティングシステム)の製品情報
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。