効率を期待より優先してはならない
ステップを削減することでユーザーの効率を上げようとする機能は、過去の経験に基づく既存のメンタルモデルや期待に合わない場合、結果的にユーザーに害をなすこともある。
おそらく、ユーザビリティの最も重要な目標とはインタラクションコストを最小限にするということだろう。また、タスク達成のためにユーザーが実行しなければならないステップ数(これはクリック数に相当することが多い)を削減しようとしているWebサイトやアプリケーションも少なくない。しかしながら、インタラクションコストというのは単にクリックの数(等の肉体的な行動)のことだけをいうのではない。というのも、そこには知的な努力も関係してくるからだ。したがって、ステップの数だけを重視すると、かえって裏目に出る場合もある。たとえば、ユーザーが「非効率な」プロセスに非常に慣れている場合には、効率化自体がユーザーを混乱させ、タスクフローを中断させてしまうことになる。逆説的ではあるが、そうした場合、インタラクションコストは実際には増加するのだ。そうした効率化されたパラダイム内を移動するための認知的努力が追加で必要になるからである。
簡単な方程式で表すと、IC = P + M(インタラクションコスト=肉体的な努力+知的な努力)となる。したがって、Pを少し減らしたところで、それに対応するMが非常に大きくなるようなら、意味はないのである。
期待は過去の経験に基づく
人というのは努力が最小限ですむ道を選ぶことが多い。怠け者だからではない。効率を上げ、できるだけ速くかつ容易に自分たちの目的を達成しようとするものだからである。考えたり問題を解いたりするとき、無意識に人は現在の状況を過去に遭遇したことに照らし合わせ、決断を下し、行動を起こす。過去の似たような状況で、ある特定の行動を取るとうまくいったことが多ければ、考えられる他の多数の選択肢のかわりに、その行動はまた採用されることになる。(それ以外の選択肢は、最も多く実行された選択肢に勝つには不十分であることも多い)。その上、そうした行動による結果は過去に得られた結果とまったく同じであるとも推測される。こうして、過去の経験は現時点での期待に変わるのである。
こうした無意識のプロセスを可能にしているのが潜在記憶である。潜在記憶とは長期記憶の一種で、そこでは過去の経験が本人の自覚なく、行動に関する情報として利用される。Webでは、ユーザーは過去に遭遇したすべてのWebサイトについての潜在記憶に頼って、今、利用しているサイトやアプリケーションへのインタラクション方法を知ろうとする。また、タスクを達成するための行動中、ユーザーはプロセスの遂行に関連する潜在記憶の一部である手続き記憶にも依存している。タスクは何度も実行されると、手続き記憶となる。つまり、我々にそのタスクの処理専用の「筋肉」がついたかのようになるのである。(驚くことではないが、運動のために使われる種類の手続き記憶は「筋肉記憶」と呼ばれている)。手続き記憶のおかげで、我々は苦もなく靴ひもが結べ、自転車に乗れ、WebサイトやATMで暗証番号の入力ができる。つまり、手続き記憶によって、我々はこうしたタスクをオートパイロット(自動操作モード)で達成できているのである。
実践することで完璧にできるようになる
意識して努力しなくても複雑なプロセスを遂行できるようになるかは、そのプロセスを今までどの程度実践してきたかにもよる。ある行動を(理想的には毎回同じやり方で)繰り返すことによって、我々はその行動を学習し、手続き記憶に蓄積する。ある状況に遭遇したときに(一連の)特定の行動を取ったら、同じ結果が何度も得られたということで、そのパターンは強化され、我々の記憶に刻み込まれるのである。
また、実践することによって、我々は情報を学習し、それを意識的にアクセス可能な顕在記憶に蓄積することもしている。その情報が今までどれだけ利用されてきたかが、将来、その情報が活性化されるかどうかを左右することになるというわけだ。
デジタルの世界で、我々がデザイナーへのアドバイスとして、インタフェース作成時には確立したデザイン標準に従うように言うのは、以上のように、ユーザーというのは特定のパターンを実践するものだからである。WebのユーザーエクスペリエンスについてのJakobの法則によると、ユーザーは大半の時間をあなた方のところ以外のサイトで過ごす。つまり、そうしたサイト上にいる間、彼らは検索ボックスを見つけて利用したり、チェックボックスをクリックして、リストをフィルタリングしたり、入力フォームに情報を入力して送信するなどの行動を実践している。つまり、あなた方のサイトに到達したときには、あなた方のサイトがそうした他のサイトと同じやり方で動くことを彼らは期待しているのである。結果、彼らの期待する標準からわずかでも外れると、オートパイロット状態から引き戻され、この新たな状況に合う行動を考えて、見つけ出すことを余儀なくされる。こうなってはまずい! 我々にとって望ましいのは、ユーザーがずっとオートパイロット状態にあることであり、彼らにインタフェースの利用方法について考えるという余分な努力はしてほしくないからである。
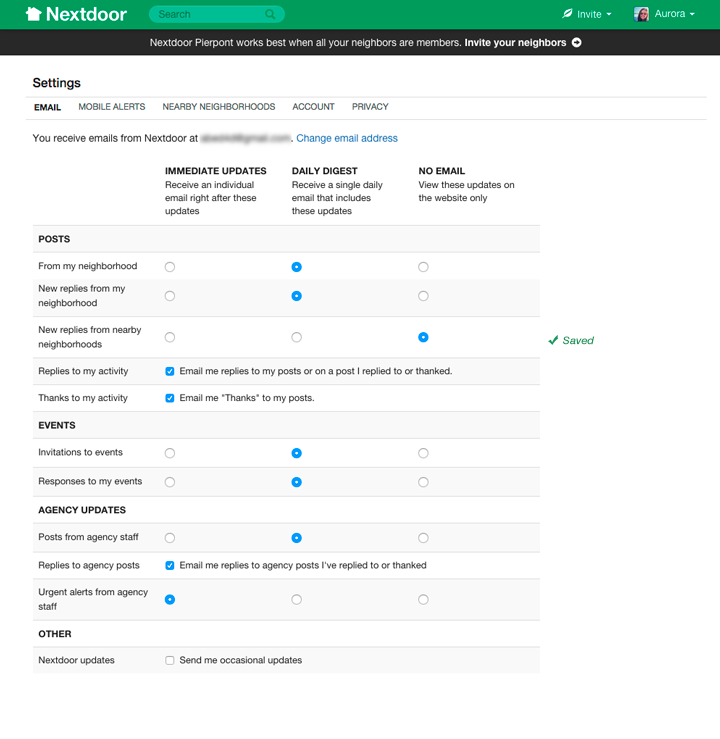
あるシステムのプロフィール設定の更新というアクティビティについて考えてみよう。このタスクを達成するための標準的手順は、何らかの入力フォームに移動し、1つ1つの項目を検討して、望ましい設定を選んでから、その新しい設定を保存あるいは適用するというものだ。プロフィールが保存されているシステムのそれぞれで、こうした一連の行動は何度も実践されてきていると思われる。では、こうした典型的手順を念頭に、以下のNextdoor.comの「Eメールの設定」について検討してみよう:

この、ある部分以外はかなり標準的と言える入力フォームに欠けているものとはなにか。ここには「保存」ボタンがないのである! ではどうやって自分のやった変更を有効にして、それをシステムに保存するのだろうか。コンピュータに精通している読者なら、この入力フォームは変更を受けながら、それを保存していっているのではないかと気づくかもしれない。つまり、保存ボタンを別途押すことを不要にして、効率を上げようとしているのである。しかしながら、大半のユーザーというのはコンピュータにそれほど詳しくないし、我々の中の最もコンピュータに精通している者でも、「保存」ボタンや「送信」ボタンが入力フォームの最後にあるパターンのほうにずっと慣れている。これは標準からのごく小さな逸脱ですら混乱を引き起こし、認知負荷を増加させるという好例である。「保存」ボタンをなくすことで、デザイナーはユーザーをオートパイロットモードから引っ張り出してしまったのである。予定通りに進んでは、このタスクはもはや達成不可能だからだ。この入力フォームに遭遇したユーザーは、「保存」をクリックして進んでいく代わりに、今やページ中を見回して、省略されてしまった「保存」ボタンを探したり、この新しい状況を過去の何か似たような他の経験に結び付け、次にどういう行動を取るかを決めたりするのに時間を費やさなければならなくなった。ここではステップ数の削減がインタラクションコストの削減にそのままつながってはいない。というのも、あまり一般的でないパターンを処理するための新しい手順を発見するのに、認知的な努力をユーザーがしなければならなくなったからである。
メンタルモデルを尊重しよう
入力フォームに「変更を保存」機能がないのは、たいていの入力フォームのインタラクションパターンと一致しないだけでなく、デジタルシステムでの情報の保存方法に関する典型的メンタルモデルにも反している。長年に渡るテクノロジーに対する経験から、自分のやった作業を保存するにはシステムにはっきりと指示を出す必要があり、さもなければ、前回保存後のすべての作業を失うリスクがあるということを、大半のユーザーは学んできている。一方で、ドキュメントの保存をユーザーが忘れがちであるというのも(そして、自動保存というのが、同じことを繰り返す面倒な作業に時間を費やさないですむすばらしい機能であるのも)まったくそのとおりである。しかしながら、自動保存で保存を置き換える必要はない。両者は共存可能だからだ。入力フォームについて言えば、大半のユーザーは、「保存」ボタンや「適用」ボタンを押すまでは実際の変更は何も行われないし、入力フォームから移動してしまえば、「キャンセル」を押したかのようにあらゆる変更は取り消されると思っているからである。
ユーザーは自分でコントロールしたがっている
車の後部座席から運転手にあれこれ指図する人のように、ユーザーも自分がコントロールしていると思いたがっている。コントロールしているという感覚が生じるのは、Don Normanの用語で言うところの、評価のへだたりと実行のへだたり、それぞれにシステムが橋をかけたときに限られている。つまり、それは、システムがどういう状態になっていて、インタフェースをどう操作すればその状態が変更できるかということが、システムからユーザーにはっきり伝わる場合といえる。現時点のシステムの状態をユーザーは絶えず知っておくべきなのである(10のユーザビリティのヒューリスティクスのうちの1つ)。ユーザーにとって、百聞は一見にしかず、だ。つまり、システムの取る各プロセスに対して、ビジュアルフィードバックの表示が必要といえる。非表示になっているコンテンツを表示することから、待ち時間中に進行状況を伝えることにいたるまで、すべてのアクションは明確に表示されるべきであり、今、何が起こっているかをユーザーが理解できるようにしなければならない。
「保存」ボタンを取り去ることは、インタフェースに対するユーザーのコントロールを難しくする。Webサイトが突然、自律的な存在になり、物事をどうやっていつやるかを自分自身で決めはじめることになるからだ。ユーザーが再び自分でコントロールできるようになるには、システムは勝手に行動しているのではなく、ユーザーが始めたアクションに反応しているだけにすぎないということを示す必要がある。NextDoorの例でいうと、バックグラウンドで自動保存するだけではなく、ページ上でビジュアルフィードバックを行い、新しい設定は選択すると保存されていることをユーザーに伝えなければならないだろう。

ユーザーが支配者になれるようにしよう
デザインをする際には、よく知られているインタラクションパターンを維持して、既存のメンタルモデルに留意することが重要だ。しかし、新しい工夫はしてはならないと言っているつもりはない。デザイン標準の目的は創造性を妨げることではないからだ。むしろ、タスク達成のために必要となる時間や労力を減らし、ユーザーを支援することが目的なのである。なぜ関係ないUI要素でユーザーの心的エネルギーを浪費させるのか。新しく、もっと効率的な方法でアクティビティを達成できそうなら、ぜひ試すべきだろう! しかし、ユーザーに何も知らせないままではだめなのだ。彼らが新しいパターンを学習する手助けをしよう。そのためにはユーザーが期待していることを理解して、彼らにとっての重要な情報を明確に伝えよう。彼らがインタフェースを支配していると感じるのは、UI及び行動を起こしてタスクを達成するには何が必要かを理解できたときだけだからである。我々の目標とは、ユーザーが我々のWebサイトやアプリケーションとのインタラクション時に、うろたえず、自信を持って、それをコントロールできている状態にあることだ。それには頭の中で彼らがどのように表示された情報を処理し、インタラクションパターンに対処するかを十分に理解して、尊重しなければならないだろう。
ユーザーの認知的制約とデザインでのその対応方法についてさらに詳しく知りたければ、我々の1日トレーニングコース「人の心とユーザビリティ」を受講してみよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

