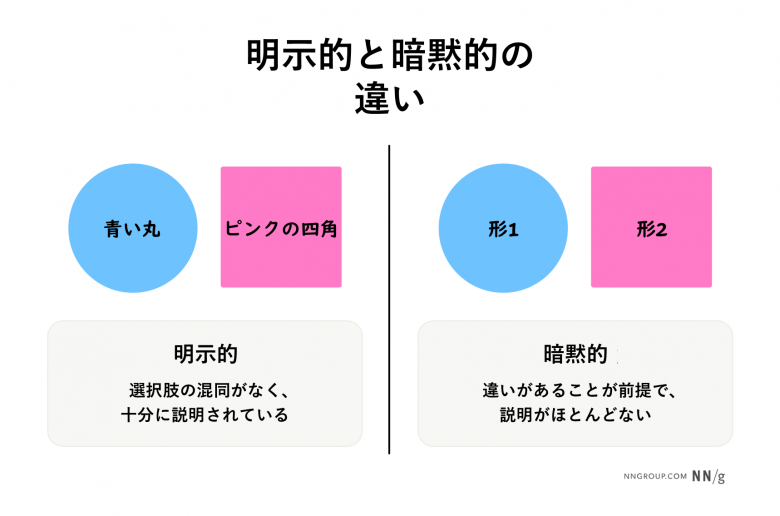
選択肢の違いを明示しよう
選択肢の重要な違いが暗黙されていたり埋もれていたりすると、ユーザーはしばしば誤った選択肢を選んだり、特徴を誤解したりする。
ユーザーはインターネット上で膨大な選択肢に直面している。そのため、優れたウェブサイトでは、ユーザーが選択肢を分析し、情報に基づいてあまりストレスを感じずに意思決定できるように工夫している。
たとえば、ウェブサイトでの意思決定を促進する手軽で効果的な方法の1つが、各選択肢を明確に区別することだ。違いがわずかな選択肢では異なる属性を強調し、多くの違いがある選択肢同士の場合は主な相違点を明記すると、ユーザーは非常に自信をもって選択を行えるようになる。
意思決定のエクスペリエンスを改善する方法について、さらに詳しくは、我々の新しいレポート「Helping Users Make Decisions: Reduce Choice Overload and Avoid Overwhelming Users」にて。
明示性のガイドライン

ユーザーがサイト上の選択肢を自力で理解して適切に優先順位づけできると考えてはならない。選択肢の違いが明示されていない場合、ユーザーはすべての選択肢が同じだと判断するか、あるいは些細な違いに囚われてしまう可能性が高い。その結果、意思決定に時間がかかるようになり、プロセスが不必要に複雑化するだろう。
そうではなく、以下の2つの重要なガイドラインに従って、ユーザーが適切な意思決定をできるよう支援しよう。
違いを強調する
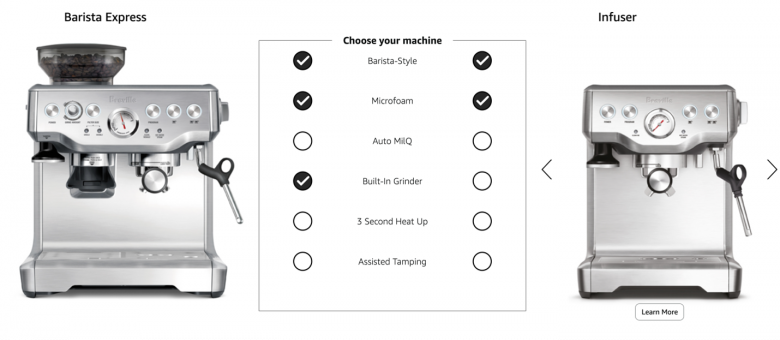
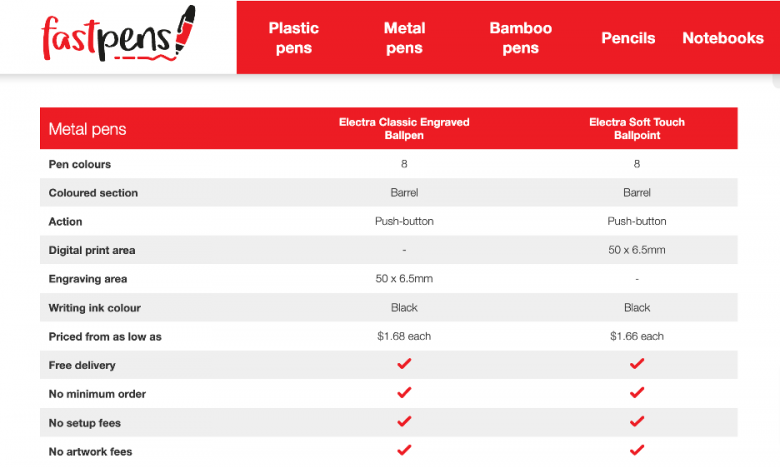
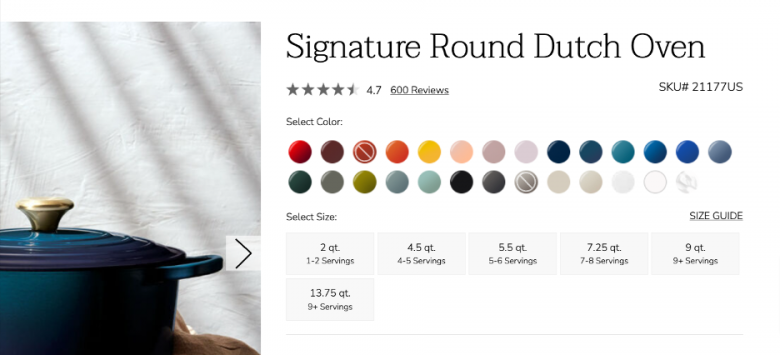
選択肢が数個の属性のみで異なる場合、それらの特徴を比較表で強調するか、リストの上部に配置しよう。すべての製品で共通している属性については、列をまたいでセルを結合すると、選択肢の違いをさらに明確にできる場合もある。

重要な点を強調する
多くの違いがある場合でも、本当に重要なものが少数なら、そうした主要な違いを強調して、ユーザーの注意を重要な点に集中させるようにしよう。また、段階的開示を活用し、必要なユーザーだけが細かな違いを確認できるようにすることで、それ以外のユーザーには不要な情報で負担をかけないようにすることができる。


明示的な文言
選択肢の違いがわずかでシンプルなものであっても、その違いが文言で明確に示されず、読み手の想像に任せる状態になっていると、ユーザーはそうした選択肢を無視したり誤解したりする可能性がある。

たとえば、NN/gは、以前に実施した大学のウェブサイトのユーザビリティに関する調査で、大学の学費を説明するさまざまな方法についてのテストも行っている。テストでは、紛らわしい表現と、10代の若者たちのまだ発展途上にある調査力や注意力が相まって、「居住者(州内在住者)」と「非居住者(州外在住者)」の授業料の違いを区別するのは難しかった。
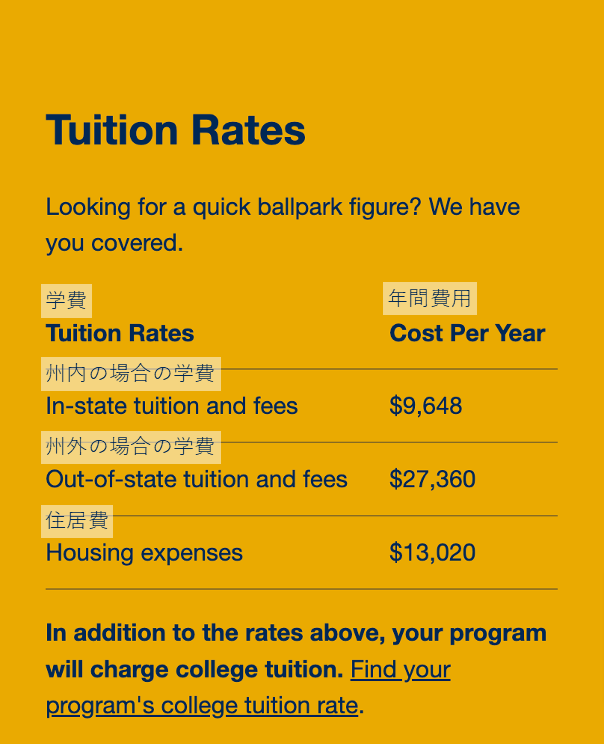
University of West Virginiaの次の例で見てみよう。この例からは、「州内の」(in-state)学生と「州外の」(out-of-state)学生で学費が異なることがうかがえるが、それについての説明があるわけではない。(大学について初めて調べている10代の若者のような)こうした用語に馴染みのない人だと、その意味を勘違いしやすいかもしれない。

さらに、「住居費」(Housing expenses)も紛らわしい。この費用はキャンパス内で生活する学生のみに適用されると思われるが、中には、(親と同居する場合も含め)あらゆるタイプの住居形態が含まれると考える読者もいるかもしれない。
「キャンパス内での住居費」や「大学寮費」と表記することで費用の対象を明示し、入学を検討している学生に学費に関する情報を十分に伝えるのが望ましいだろう。
最後に、この表には重要な違いのすべてが記載されているわけではない。ユーザーは特定の専攻に関連する追加費用を調べるために、別のページに移動する必要があるからだ。どの大学に入学すべきかといった、費用のかかる意思決定をユーザーに求めるような場合、デザイナーはすべての選択肢の違いと費用を明示的に提示し、ユーザーが前向きに意思決定できる環境を整える必要がある。
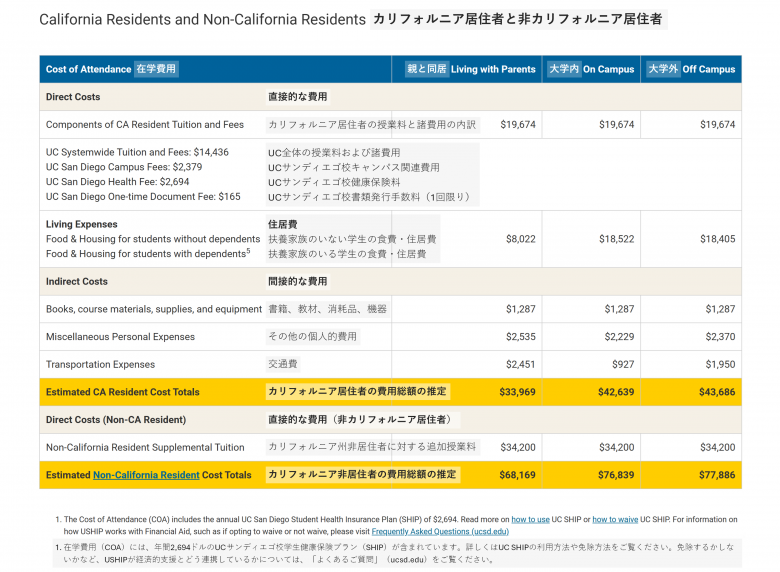
それに対して、University of California (UC) San Diegoは、選択肢の違いを明示している。学費の一覧表では、「居住者」(resident)の前に州名(California)を記載することで、この用語に関するあいまいさを軽減している。また、学費の違いを費目ごとにわかりやすく分類するとともに、住居費についてもすべての住居形態の推定費用を列挙することで、目安となる住宅費用をさらに具体的にしている。

何より素晴らしいのは、UCサンディエゴ校が重要な違いを(文字通り)ハイライトして、ユーザーがすばやく明確に授業料の差を認識できるようにしていることだ。
UCサンディエゴ校は、授業料の選択肢をすべて明示することで、入学希望者との信頼関係を築き、学生が同校を自分の大学として自信を持って選択できるようにしている。
明示的な検索エンジン結果
検索エンジン結果ページ(SERP)でも、ウェブサイト同様、明示的であることが重要だ。ユーザーがどこで選択を行うにしても正しい選択ができるようにすべきだからだ。
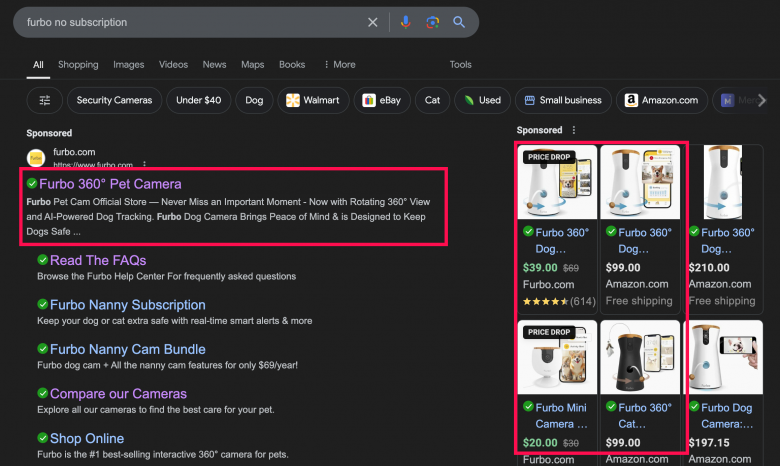
SERPのタイトルと説明文は、リンク先の製品やサービスを明確に記載する必要がある。もし自社が類似した2つの商品を提供している場合は、特に注意して、それぞれを際立たせるようにしよう。検索結果では、何を指しているのかについて、あいまいな点があってはならない。また、SERPでは、文言を明確にすることがさらに重要である。詳細なビジュアルが存在しないため、検索結果を区別するのが難しいからだ。2つの選択肢が視覚的に区別できない場合、ユーザーはとりわけ不満を感じやすくなる。そこで、文言を工夫して違いを明確にすることで、こうした不満を軽減し、リスト項目同士を区別するとよい。
最後に、SEO対策をしっかりと行うことも重要だ。ユーザーは最初の数件の検索結果しか見ないことがほとんどだからだ。探している選択肢が早めに表示されれば、ユーザーは無駄な検索や誤った選択肢を選ぶことに時間を費やさずに済む。

明示的な差異化が重要な理由
UXが優れていれば、ユーザーは最初から正しい選択ができる。また、たとえ誤った選択をしても、それがウェブサイトのせいだと感じない。選択肢の違いを明示的に提示することは、ユーザーが正しい選択をできるようにするための第一歩といえる。
選択肢の違いが暗黙的なままだと、ユーザーが誤った選択肢を選ぶ可能性が高くなる。その結果、ユーザーは時間を無駄にし、イライラし、ときには金銭的な損失を被ることもある。さらに、間違いに気づいたとしても、元の場所に戻って正しい選択肢を見つけるというインタラクションコストを負う。
ユーザーがウェブサイト上で誤った選択をするたびに企業イメージが損なわれ、ネガティブなハロー効果を引き起こすことになるのである。
明示性の確保
常に言っていることだが、あなたはユーザーではない。そして、自社のウェブサイト上で、ユーザーが行うような重要な意思決定をあなた自身が行うこともおそらくないだろう。
暗黙的な差異化と明示的な差異化を区別することは、複数の選択肢を提供するシステムにおいて、ユーザビリティを左右する重要な要素である。しかし残念ながら、これはシステムに詳しすぎる人々、つまりデザインチームのメンバーが見落としやすいデザイン上の課題でもある。
たとえば、先ほどの学費の例で言えば、大学入学事務局のスタッフは、「州内の学費」という用語がその選択肢を非常に明示的に説明していると思っているかもしれない。この分野についてのしっかりしたメンタルモデルを持っている人にとっては、ごく当たり前の分類の仕方だからだ。しかし、サイトを初めて訪れるユーザーは、まだあいまいなメンタルモデルを基にそのデザインに向き合うことになる。
そのため、デザインミーティングの参加者が「Xはわかりきっている」と言うのを耳にしたら、それは組織外のユーザーにとっては必ずしもそうではないかもしれないということを思い出してほしい。
特に選択肢の区別について、より明確かつ明示的に表現できればできるほど、サイトはより成功することになるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


