UXの2つのへだたり:評価と実行
ユーザーはインタラクションのたびに、2つの課題、システムの現在の状態を理解すること、そして、それをどうしたら変更できるかを見つけること、という課題を乗り越えなければならない。デザイナーは、こうしたへだたりを認識して、わかりやすい概念モデルによってそれらに橋をかけることで、ユーザーを支援することができる。
先週、私はBluetoothのすてきな新しいヘッドセットを買った。しかし、残念なことに、その後、1時間以上も、それを自分のコンピュータにどうやったら接続できるのかをイライラしながら探し回るはめになってしまった。ヘッドセットのマニュアルでも、コンピュータのサポートサイトでも約束されていたにもかかわらず、ヘッドセットがコンピュータに自動的に接続されなかったからである。説明を読み直したり、両方のデバイスがしっかりオンになっているかをチェックしたり、ヘッドセットのレビューに目を通してそれが私のコンピュータに対応していることを確認したり、ヘッドセットを他のコンピュータに同期させてテストすることまでやってみた後、(まったく別のハードウェアメーカーの)ヘルプページをたまたま見つけたときには、あきらめて、そのろくでもない品物をもう少しのところで返品するところまで来ていた。しかし、そのページがすべてを変えたのである。
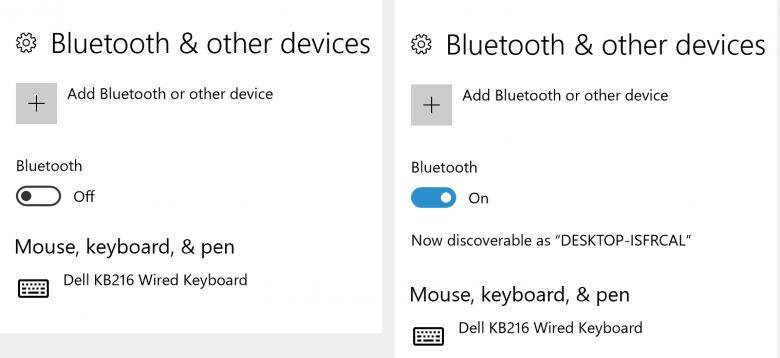
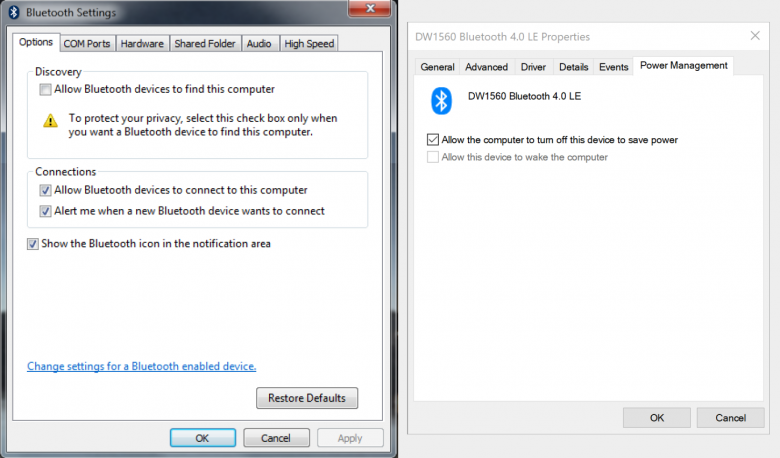
この新たに見つけたヘルプページには、Windows 10のBluetooth設定スイッチがオンになっているとどう見えるかという実際のスクリーンショットが示されていた。このスクリーンショットを見た途端、私は自分の間違いに気づいた。つまり、私がここまで1時間もじっと見つめていたBluetooth設定画面は、私のコンピュータではBluetoothがオフになっていたことを実際にはずっと教えてくれていたのである。

自分の間違いに気づいたとき、私はなんて自分が間抜けなんだと感じた。しかし、実際には、デバイスの現在の状態がわからないというのは、極めて一般的なユーザビリティの問題といえる。あまりにもよく起こる問題なので、システムの状態の視認性はヤコブ・ニールセンの有名な10 のユーザビリティヒューリスティックスで最初に挙げられているくらいなのである。
このヘッドセットのデザインからわかるのは、作り手のほうも、状態を表示させることが重要であるとわかっていたということだ。だからこそ、彼らはコントロールスイッチの隣に、「Off」と状態を明記するラベルを置くことまでしたのである。
では、どこが間違っていたのだろうか。これを理解するには、さらに詳しく調べる必要がある。
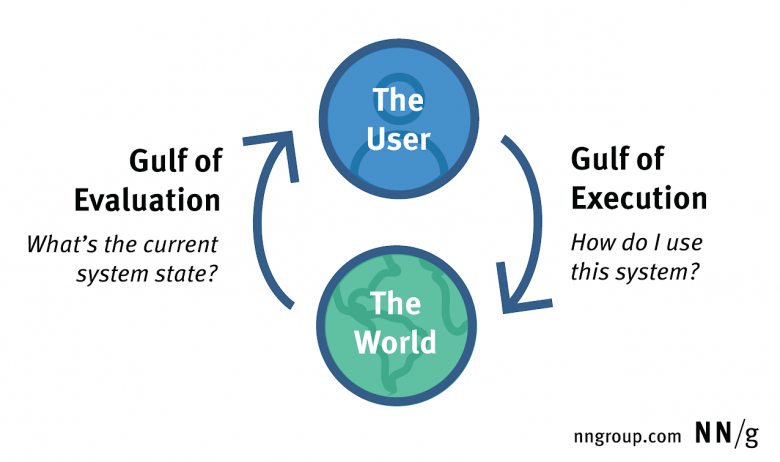
評価のへだたりと実行のへだたり
ユーザーがテクノロジーとうまくインタラクトするために克服しなければならない多数の課題の中に以下の2つがある:
- 評価:システムの状態を解釈すること
- 実行:具体的なゴールを達成するために行動すること
これらの課題は、「評価のへだたり」と「実行のへだたり」と呼ばれる。ユーザーを支援するための有効なデザイン要素がないと、こうしたへだたりはユーザーにとって、ゴールの前にある乗り越えられない障壁となる可能性があるからである。
1986年に、Ed HutchinsとJim Hollan、Don Normanがこうしたへだたりにユーザーが橋をかける手助けをする際の直接操作の価値について書いたときに、「評価のへだたり」と「実行のへだたり」という用語は作り出された。(彼らの論文はNormanとDraperの編集により、『User Centered System Design』という本として出版されている。「ユーザー中心デザイン」(user-centered design)という用語はこの本で初めて使用されたが、それはDonがJakob Nielsen(ニールセン博士)と一緒にNielsen Norman Groupを設立するかなり前のことである)。Donの著作、『誰のためのデザイン?』では、そうしたへだたりについてのストーリーが語られ、デザインプロセスにおけるその重要性が詳しく述べられている。そして、それから30年経った今も、この2つのへだたりは我々の業界では必要不可欠な概念なのである。

しかも、この2つの課題は、ユーザーが達成しなければならないサブタスクによって構成されている。たとえば、評価を成功させるには、システムステータスインジケータを知覚するだけではなく、それが何を意味しているかを解釈することも必要である。同様に、実行するときには、コントロール類がどのように機能するかについての理解をベースに、行動の計画を立て、そのコントロール類を実際に操作することが求められる。インタラクションの分析はこの粒度まで細かく具体的におこなうことが重要だ。というのも、あるサブタスクでうまくいったからといって、そのやり方が他でもうまくいくとは限らないからである。
オンになっているのか、オフになっているのかを判断するというのは、評価のへだたりの典型的な例といえる。今回のBluetoothのスイッチでいうと、スイッチもラベルも目に入りやすいものだった。しかし、こうしたアイテムが見やすいからといって、必ずしも正確に解釈されるわけではないということだ。
実行と評価は相互に依存している
実行が成功するかどうかは、評価の正確さにかかっている。Bluetoothの例では、私は現在の状態についての自分の評価を訂正したと同時に、スイッチをクリックすればBluetoothが有効になるという方法がわかった。そのため、このシステムを利用するためのアクションプランを策定することは難しくなかった。しかし、計画というのは、間違った評価が基になっていると失敗するさだめにある。
こうした相互依存性は、現実のさまざまなインタラクションに影響を及ぼしている。たとえば、フラットデザインでは、ユーザーは移動に苦労することが多い。彼らがリンクをクリックする方法を知らないからではない。そうではなく、リンクが自分の前に提示されていること自体が彼らにはわからないからである。
メンタルモデルによって、へだたりに橋をかける
解釈するには労力がかかる。しかし、ユーザーはシステムを理解するのにメンタルモデルを利用して、こうした労力を最小限に抑えようとすることが多い。メンタルモデルというのは、システムがどのように機能し、そこでのシグナルが何を意味していて、ユーザーのさまざまな行動がどんな結果になるかという仮説のことだ。そして、時間を節約しようと、ユーザーは自分の過去の経験を利用して、新しいシステムに対するメンタルモデルをすばやく構築することが多いのである。
デザイナーは、ユーザーの有効なメンタルモデル構築を手助けするデザイン要素を意図的に入れることで、人が生まれつきもっているこうした性向を利用可能だ。それには以下のことをおこなう必要がある:
- ユーザーがすでに慣れ親しんでいる、関連のあるデザインを特定すること。
- 新しいデザインと慣れ親しんでいるデザインの見た目の類似点を作り出すこと。
- 新しいデザインと慣れ親しんでいるデザインの機能的な類似点を作り出すこと。
エクスペリエンスは、物理的なものもデジタルのものも、システムに対するメンタルモデルの基盤として機能する。しかし、ここで重要なのは、視覚的なシグナルによって、そのモデルがシステムの機能に実際に適合しているということが示唆されていることであり、少なくとも、ユーザーがシステムの状態インジケータを正しく解釈して、結果を予測できるようになっていなければならない。
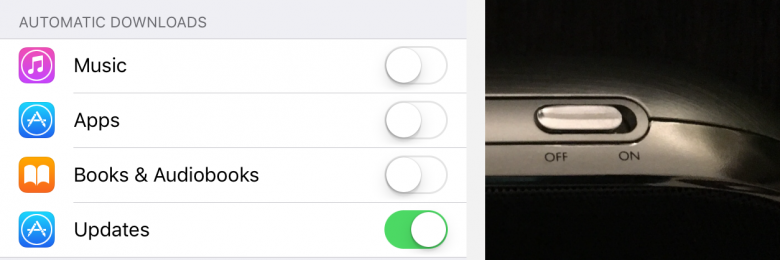
最初のBluetoothの例に戻ると、オンオフ型スイッチの機能の仕方に関して考えられるメンタルモデルは複数ある。たとえば、スイッチの中には、ラベルがまったくなく、位置や背景色を変えることで、状態の違いを区別するものもある。一方、スイッチの外にラベルがあり、希望する状態を示すラベルのほうに向かってスイッチを押すことで機能するものもある。たとえば、以下に示すスピーカーのスイッチは、今、「OFF」になっているが、電源を入れるには、「ON」のほうにスイッチを押す。

この記事の冒頭で示したBluetoothのスイッチには、ラベルが付いていて、ラベル付きのスライダースイッチに見た目は似ている。しかし、同じように機能するわけではない。というのも、Bluetoothのスイッチでは、「Off」というラベルのほうにスイッチを押すと、スイッチの状態が「On」に変わるからだ。これは物理的なラベル付きスライダースイッチの機能の仕方とは逆である。
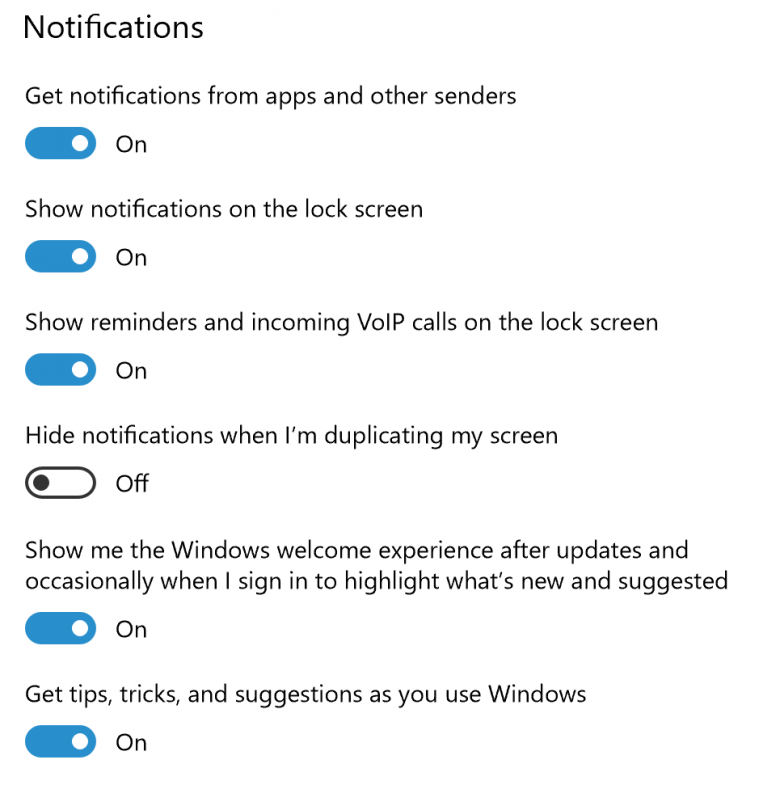
異なる状態にある複数のスイッチを確認できる場合には、以下にあるWindows 10のスイッチのデザインのほうがずっとわかりやすい。背景色のおかげで、どのスイッチが「Off」になっているか、「On」になっているかが一目瞭然だし、こうしたラベルが両方とも、スイッチの右に表示されるため、ラベルが伝えているのは今、選択されている状態のことであって、スイッチの単なる一方の端のことではないということが明らかだからだ。

しかし、ユーザーの理解のためだけに、複雑なメニューの設定全体にわたって、「Off」になっているスイッチを「On」になっている別のスイッチと常にセットで提供するのは難しい。そこで、それに代わるもっと良いデザインとして、チェックボックスが使われることもあるが、ここでも物理的世界で得られたメンタルモデルが利用されている。チェックボックスは紙の入力フォームに由来するもので、ボックスに印があればその選択肢が選ばれたことを示し、印がなければそれが選ばれなかったことにするというものだ。Windows 7で、Bluetoothを有効にするために利用されたのがこのモデルである。また、このモデルは、ラベルの位置にわずらわされることも、色に依存することもないので、評価にかかるユーザーの負担はWindows 10のそれに当たるものよりも大幅に少なかった。

こうしたへだたりが重要な理由
Don Normanがインタラクションに関する彼のモデルについて初めて説明したのは何十年も前のことだ。しかし、評価と実行に関する問題は、現在もインタフェースにおける悩みの種である。こうしたへだたりを理解して、それをUXのデザインに組み込むことが重要な理由は2つある。
1つには、評価や実行に関する課題は、インタラクションのスタイルやデバイスのタイプを超越したものだからだ。あなた方がデザインしているものがノートPCであれ、腕時計やスマートスピーカー、あるいは冷蔵庫であれ、ユーザーはこうしたへだたりに取り組んでいく必要がある。さらに、この枠組みは柔軟性があるので、新しいデザインコンテキストにも有効である。
2つ目に、デザインの問題を解決することに関していえば、評価や実行を具体的なサブタスクの粒度まで細かく分解することは、なぜデザインが失敗したかの詳細な理由を解明するのに役立つからだ。というのも、そうすることでユーザー中心の視点に立てるようになるからである。「システムの状態を見えるようにする」といったヒューリスティックスは、良いデザインがなすべきことは教えてくれるが、どうやってそうするのかまで説明してくれるわけではない。問題なのが視認性なのか解釈なのか特定することは、解決策をブレインストーミングする際の良い出発点となろう。
デザインとうまくインタラクトするために、ユーザーは評価と実行のへだたりに橋をかける「必要がある」。しかし、システムの作り手がこうしたへだたりを認識して、ユーザーが正しい経路をたどれるように手がかりを組み込んでおけば、この課題はずっと容易なものになるだろう。
さらに詳しくは、我々の1日トレーニングコース、「デザイナーなら知っておくべきユーザーインタフェースの原則」にて。
参考文献
Hutchins, E., J., Hollan, J., & Norman, D. A. (1986). Direct Manipulation Interfaces. In A. N. Donald & S. W. Draper (Eds.), User Centered System Design; New Perspectives on Human-Computer Interaction (pp. 339-352). Mahwah, NJ: Lawrence Erlbaum Associates.
Norman, D. (2013). The Design of Everyday Things: Revised and Expanded Edition. New York, NY: Basic Books.
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

