アイコンのユーザビリティ
ユーザーのアイコンに対する理解のベースになっているのは過去の経験だ。しかし、ほとんどのアイコンは使い方が定まっていないため、その意味を伝え、あいまいさを減らすにはテキストラベルが必要である。
色やスタイルを通してブランドのパーソナリティを伝える以外にも、グラフィカルユーザーインタフェースにおいて、アイコンで何よりも優先されるべきことは、意味を伝えることである。定義によると、アイコンとは、物体や動作、概念を視覚的に表したもののことである。そうした物体や動作、あるいは概念をユーザーがすぐに理解できなければ、そのアイコンは単なる見かけ倒し、つまり、まぎらわしく、いらだたしい、見ためは悪くないが意味のないもの、そして、タスクの達成を妨げる視覚的ノイズになってしまう。
グラフィカルユーザーインタフェース(GUI)におけるアイコンのメリットには次のようなものがある:
- アイコンは良いターゲットになる: 指で操作するUIでタッチしやすい十分な大きさであることが多いし、マウスのカーソルでもうまく機能するからである(これは文字列とは対照的だ。文字列はタッチスクリーン上では読みやすさとタップしやすさのバランスがうまく取れずに苦労することもある)。
- にもかかわらず、スペースの節約になる。ツールバーやパレット等で、比較的小さなスペースにもたくさんのアイコンを表示できる程度にはコンパクトになる。
- アイコンは一見してすぐに認識できる(よくデザインされていればだが)。ユーザーが以前に見たことがあり、利用したことがある標準的なアイコンの場合は特にそうである。
- 国際的なユーザー向けに翻訳する必要がない。ただし、そのアイコンが文化的な差異に留意していればだが(たとえば、ポストの外観は国ごとにかなり異なるが、封筒は同じ見た目である。したがって、eメールプログラム用には、封筒のほうがポストよりもアイコンとしては国際的と言える)。
- アイコンは見た目的に好まれるため、デザインの美的魅力を高めることができる。
- あちこちで同じアイコンやスタイルを利用することで、プロダクトファミリーあるいはプロダクト群という概念を表せる。
こうした潜在的なメリットがあるにもかかわらず、アイコンはユーザビリティ上の問題を引き起こすことが多い。多数あるその潜在的マイナス面を考慮せずにデザインをしてしまうからである。
“ユニバーサル”なアイコンなどほとんどない
アイコンにはユーザーのほとんど誰もがよく知っているものもいくつかはある。ホーム、印刷、検索用の虫眼鏡のアイコンなどがそうだ。しかし、こうした例を別にすれば、たいていのアイコンというのはユーザーにとっては曖昧なものである。関連づけられる意味がインタフェースによって様々だからである。こうした基準の不在はアイコンの採用に徐々に悪影響を及ぼしていく。それがいつも同じ機能性を提供してくれるものという確信をユーザーが持てないからである。
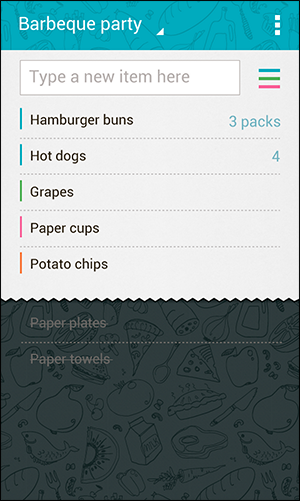
皆にわかるユニバーサルなものになろうと取り組んでいるアイコンの代表例が3本線の「ハンバーガー」アイコンである。大半のインタフェースではこのアイコンをメインナビゲーションメニューの表示に利用している。しかし、中にはこの同じ(あるいは非常に類似した)アイコンをリストの意味で使っているところもある。例えば、リスト管理アプリのBuy Me a Pieではよく追加されるアイテムのリストへのアクセス方法として、3本線のアイコンを利用している。さらに混乱するのは、そのアイコンがテキストボックスの右に置かれていることだ。この場所は通常、送信ボタンに関連づけられることが多いのだが。(テキストボックスとリストアイコンでは機能性が異なる。つまり、その入力ボックスにテキストを入れて、メニューアイコンを選択すれば、絞り込み条件に合致したアイテムのリストが出てくると皆、思う。しかし、それは違うのである)。

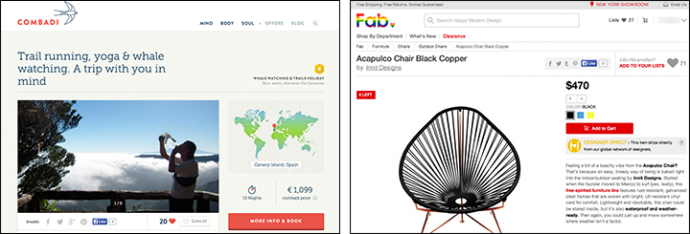
他にもユーザーに誤解されることの多いアイコンにハートと星がある。これらのアイコンはお気に入りやブックマーク、注目アイテム、他のユーザーからのレーティングの表示にもよく利用されている。これらのアイコンに関連づけられる機能性はサイトによって様々であるだけでなく、この2つのアイコン自体もお互い競争関係にある。その結果、これらのアイコン自体、そして、その厳密な意味を記憶し、正確に解釈するのは難しい。例えば、休暇の行き先をリストアップしているサイト・Combadiでは、ユーザーは「行きたい」旅行先にハートのアイコンで印を付けられるようになっているが、あとで簡単に参照できるようにその旅行先をリストとして保存しておくものではない。(最近実施したユーザビリティ調査では、その旅行に実際に申し込んだ人ではなく、誰でも「行きたい」とハートマークを入れられるというのが、ユーザーには不評だった)。対照的に、デザイナーズ家具のショッピングサイト・Fabでは、ユーザーがあとから見つけやすいように、そのアイテムを保存しておく手段として、ハートアイコンを利用している。

意味や機能性のちょっとした違いですら、将来、そのアイコンに遭遇したときのユーザーの理解や信頼を損なうのである。
ちょうど、先日の記事で、メインナビゲーションバーに時計のアイコンを採用したWebサイトについてのユーザビリティ調査が取り上げられていた。グラフィック自体は時計としてすぐに認識可能なのだが、そのアイコンの意味がとにかく理解されていなかった。時計という概念の使い方についての基準がないからである。そこでは時計のアイコンは「ナビゲーションの履歴」の象徴として使われており、それを通して、ユーザーは直近で訪問したページの入っている引き出しを開けるようになっていた。しかし、このアイコンをクリックした参加者はただの1人もいなかった。不明瞭なアイコン=無駄な機能、という事例である。
アイコンにはテキストラベルが必要
ほとんどのアイコンにつきものであるあいまいさをなくすには、テキストラベルをアイコンのそばに表示し、そのコンテキストにおける意味を明確にするとよい。(そして、利用しているアイコンが標準的なものであっても、ラベルを付けるほうが確実なことは多い。特に、自分たちの見た目の好みや制約から、そうしたアイコンを少し修正している場合には)。
アイコンのラベルは常に表示されていて、ユーザーからのインタラクションは不要であるべきだ。ナビゲーションアイコンなら、ラベルは特に重要である。マウスオーバーによってテキストラベルを表示させればよいと考えてはならない。それをすると、インタラクションコストが増加するのみならず、タッチ式のデバイスにはうまく移植できなくなってしまう。
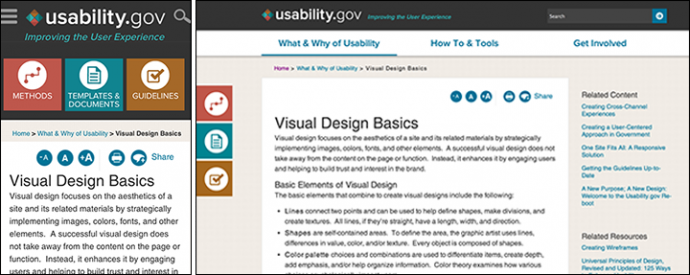
WebサイトのUsability.govは、サイトの各ページで、Methods(:方法)やTemplates(:テンプレート)、Documents(:ドキュメント)、Guidelines(:ガイドライン)に行けるナビゲーションアイコンを利用している。仮に、この記事を読んでいる一人一人に対して、Methodsを表すアイコンを送ってほしいと頼んだら、私がバラエティに富んだ数々のデザインを受け取ることになるのは間違いない。何年か前に、トップページのユーザビリティのデザインガイドラインの中で述べたように、「ナビゲーション用のアイコンのアイデアを出すのにじっくり考えないといけないようなら、そのアイコンはユーザーにとっては、認識しやすい直感的なものにならない可能性が高い」。このサイトのモバイルバージョンは、アイコンには意味を伝えるためにテキストラベルを添える必要があることを認識しているが、デスクトップバージョンでは好奇心の強いユーザーがマウスオーバーしようとするまで、これらのラベルは非表示になっている。こうしたナビゲーション用アイテムをページの左側に固定し、スクロールしてもユーザーが引き続き利用できるようにしているというのは、この組織がそうしたアイテムを重要で有益だと考えていることを示してはいる。しかしながら、テキストラベルを取り去ると、こうしたアイコンは完全に意味不明となり、コンテンツへのアクセスを容易にするというナビゲーションアイコンの目標に対しては逆効果である。

相対的な大きさが目につきやすくする
一般にアイコンというのは、スマートフォンでのほうがデスクトップのWebサイトやアプリケーション上に比べて目立つ傾向にある。(たとえば、「ハンバーガー」のような)アイコンはモバイルデザインでは有効であるため、デスクトップでもうまくいくと思うのだろうが。しかし、哀しいかな、そうではないのだ! モバイルの画面では、ユーザーの注目を引こうと競い合っている要素は非常に少ない(単に画面が小さいので、少ない情報しか入れられないからなのだが)。対照的に、デスクトップの画面は大きいので、たくさんのコンテンツを収容できるのが普通だ。その結果、画面の注目した部分によっては、ユーザーがコンテンツの一部を見逃しやすくなる可能性もある。しかし、スマホ上でそのときに見えている要素が、ロゴ、ヘッドライン、画像1枚とメニューアイコンだけなら、そのメニューアイコンが注目されるチャンスは、魅力的なコンテンツ満載のデスクトップフルサイトの右隅に表示されるよりもずっと多いだろう。
また、アイコンの相対的サイズというものを、画面上に表示されている他のビジュアル要素との比較で考えてみるとよい。典型的なモバイルサイトのヘッダーの場合、利用可能な画面幅のうち、メニューのハンバーガーアイコンが消費する割合はおよそ20~25%である。そのデザインを大型のデバイス上で拡大したとしても、一般にアイコンのサイズはほぼ同じである。その結果、デスクトップでは(そして、大型タブレットでは横向きにした場合に特に)そのアイコンは画面上の他の要素に比べると、小さく、目立たなくなる。この問題は(通常、スペースが豊富にある)大型画面ではナビゲーションをアイコンの下に隠さず、表示するようにすれば回避可能である。そうすることで、メニューの選択肢が発見しやすくなるだけではなく、グローバルナビゲーションを非表示にすることから生じる多数のユーザビリティ上の問題も避けられる。

アイコンのあるデザインのためのヒント
インタフェースにアイコンを入れることに決めたのなら、まずは調査しよう! 競合他社が使っているアイコンや、ターゲットとなるプラットフォームで一般的に利用されているアイコンをよく理解することだ。そうしたものがあなた方のユーザーにとって最も認識しやすいアイコンになるからである。
新しいアイコンをデザインしなければならないなら、以下のガイドラインに従い、認識しやすく、記憶しやすいものにする努力をしよう:
- デザインはシンプルで図式的なものにしておこう。画像のリアリティを追求するのではなく、そのオブジェクトの基本特性を重視して、グラフィック上の要素を減らそう。そのほうが早く認識できるのだ(細部が込み入っていると、サイズが小さいときに見分けがつきにくい)。
- 5秒ルールを使おう。あるアイコンがその対象にふさわしいかどうかを検討するのに5秒以上かかるようなら、アイコンがそのものの意味を効果的に伝えられているとは考えにくい。
- アイコンの認識しやすさをテストしよう。そのアイコンが何を意味すると思うかをユーザーに尋ねよう。
- アイコンの記憶しやすさをテストしよう。アイコンの表示内容を伝えた数週間後に、そのアイコンの意味をもう一度思い出せるかどうかをユーザーグループに尋ねよう。
そして、テキストラベルは必ず表示しよう。Bruce Tognazziniがかつて言ったように、「百見は一聞にしかず」だからだ。
複数サイズのデバイス向けインタフェースの作成時にデザインで考慮すべき点について、さらに詳しくは我々の1日トレーニングコース、「ユーザーインタフェースの拡大縮小」を、また、ナビゲーションの要素とメニュースタイルについて、詳しくはトレーニングコース「情報アーキテクチャ: 2日目」を参照のこと。