Webデザインの慣習を破ることは、ユーザーエクスペリエンスを破壊すること
Bucknell Universityのサイトの、型破りなレスポンシブデザインへの変更は話題を呼んだが、それによってユーザビリティがかなり犠牲になっていることが、学生と保護者によるテストで明らかになった。
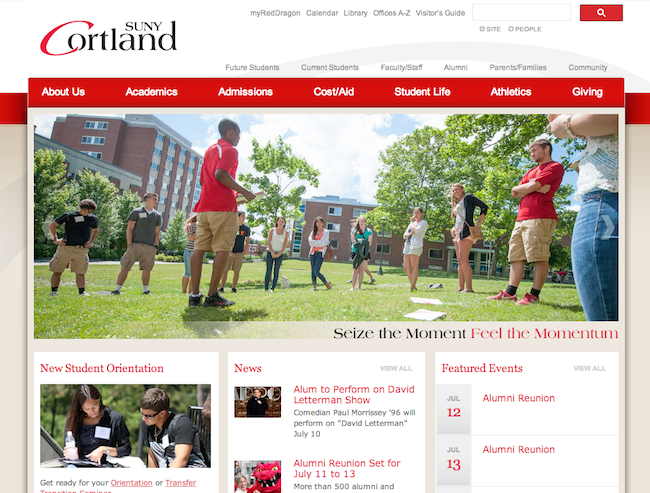
大学のWebサイトのトップページを頭に思い浮かべてほしいと言われたら、どのようなイメージが浮かぶだろうか。浮かぶのはSUNY Cortlandのトップページのようなもの、つまり、芝生の上に学生がいる画像があって、ページの上部にはナビゲーションがあり、そこにAcademics(:学部・大学院)、Admissions(:入学案内)、Prospective Students(:入学希望者の方へ)、Alumni(:卒業生の方へ)等のセクションがあるといったような感じのものではないだろうか。News(:ニュース)やEvents(:イベント)のためのセクションもおそらくあるだろう。実際、大学のWebサイトというものは一連の決まった約束事に従っているものが多いが、そうした約束事の多くは長年にわたって、ほとんど変わっていない。

安全策を取ることはユーザビリティにはプラスとなる。しかし、サイトデザイナーの中には、Webサイトというのは現状を打破することで、ライバルと差別化をして、進歩的なブランドであるということを伝えていく必要がある、と主張する人もいるようだ。
論争の的となったBucknell Universityのデザイン変更
Bucknell UniversityがWebサイトのデザインを変更して、長く続いてきた慣習を破ったことは、高等教育機関のWeb制作業界では大きな話題となった。称賛する人もいれば、非難する人もおり、そのデザインはTwitterやブログで今も激しく議論されている。そして、案の定、私の担当する「大学のWebサイト作成のためのトレーニングコース」の参加者たちもあのデザイン変更については興味を持っていた。

この先を読む前に、このミニユーザビリティテストをやってみてほしい:
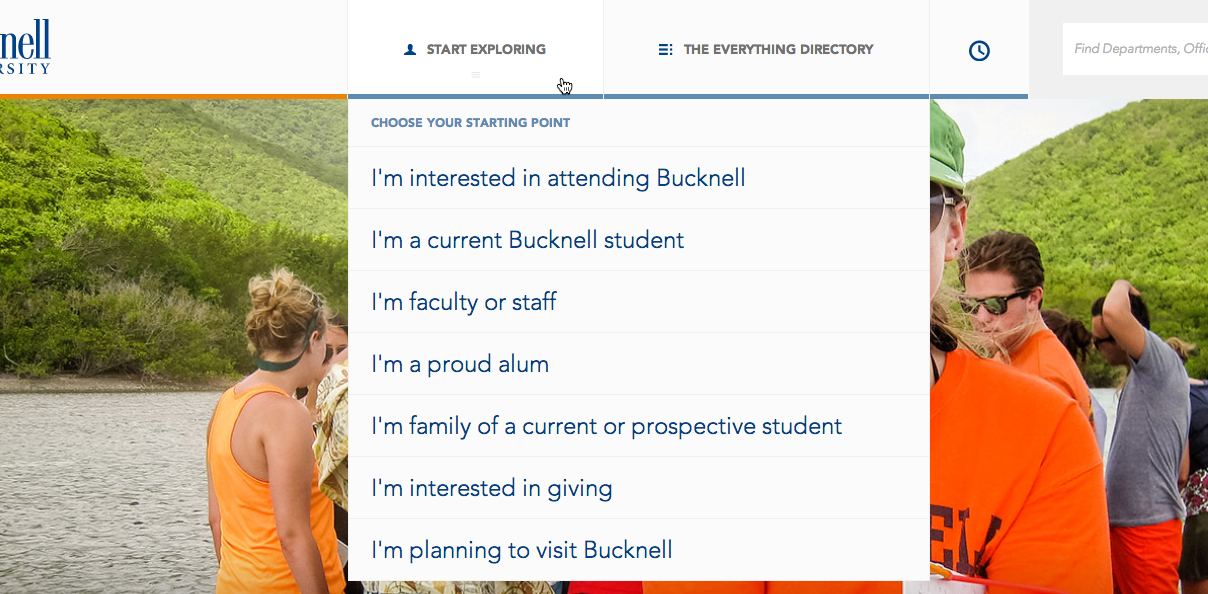
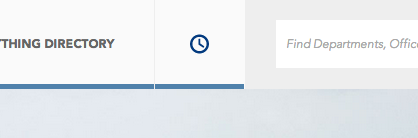
- 一番上の行のThe Everything Directory(:全連絡先一覧)と検索ボックスの間にある丸いアイコンが表しているものは何か。それをクリックするとどうなるだろうか。
- 同じく一番上の行にあるStart Exploring(:探索を開始)をクリックするとどうなるだろうか。
- 左マージンにある日付の1つをクリックするとどうなるだろうか。
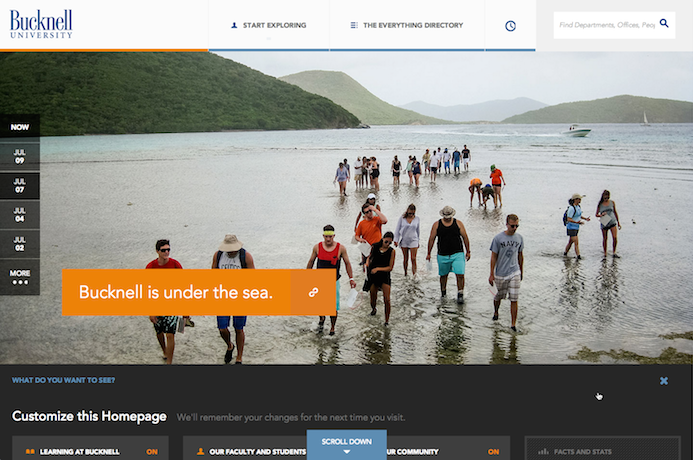
- 大きな写真内の「Bucknell is under the sea(:Bucknellは海中にある)」というリンクの横に置かれている情報は何か(これが単なる見出しではなくリンクだと気づいていたか)。この大学への出願を考えていたとしたら、これをクリックするか。
デザイン変更の中で最も注目を集めた点は以下である:
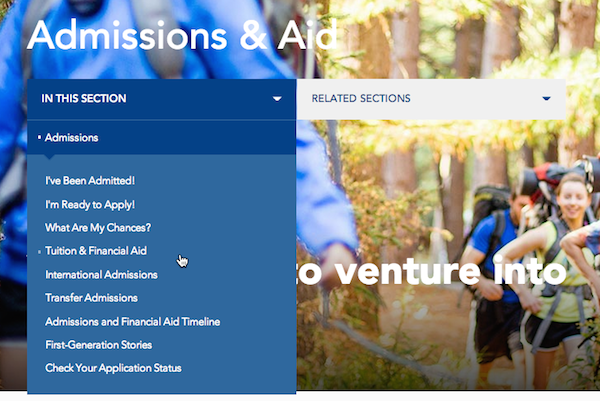
- 必要最小限の表示しかないナビゲーション。いくつかのカテゴリーを持つ従来型のグローバルナビゲーションバーの代わりに、Bucknellのサイトでは極端に階層を狭く、深くしており、メニューにある項目は以下の2つだけである: Start Exploring、(オーディエンスベースのナビゲーションのためのドロップダウン)とThe Everything Directory(そこからアルファベット順の索引にいける)。各ページのローカルナビゲーションはドロップダウンメニュー内に置かれており、直接見ることはできない。
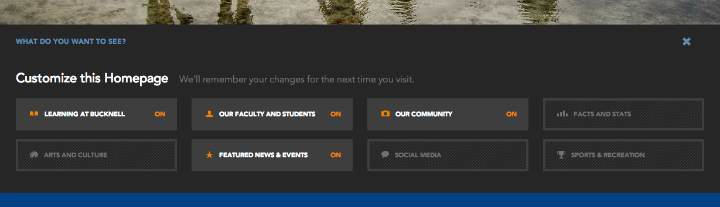
- トップページをカスタマイズし、閲覧履歴を表示するためのツール。特定のカテゴリーの表示を「on(:オン)」にしたり「off(:オフ)」にしたりすることで、トップページ上に表示したいコンテンツをユーザーは選択することができる。最上部のナビゲーションにある時計のアイコンは、ユーザーが直近に見たページを表示するための引き出しを開けるためのものである。
- 見た目には華やかなビジュアルデザイントレンドの採用。このサイトではビジュアルデザインの今、流行っているトレンド、つまり、必要最小限のコンテンツや、ページのファーストビューの幅いっぱいを占める画像が採用されている。縦長にスクロールをする、画像を多用したページの特徴は、水平方向に並べられたコンテナやカード、グリッドレイアウトで、デスクトップでは擬似的な水平スワイプを行う。こうしたスタイルはこの大学独特のものではないが、従来型のサイトとはやり方が違うという点で、ユーザーエクスペリエンスに影響があるのは間違いない。
Bucknellのデザインはレスポンシブなものに変更されたが、変更のうちのいくつか(特に1番目と最後の)は最近のレスポンシブなWebデザインではおなじみの慣例を反映したものである。この記事ではそうしたトレンドがデスクトップのユーザーエクスペリエンスにどのような影響を与えるかを中心に論じる。
論争のあるところにはデータが必要
革新的な製品やインタフェースによって、ユーザーがわくわくしたり、困っているとき、我々、Nielsen Norman Groupはそうした対話にデータを追加したいと考える。とはいえ、その結果は残酷なものになることもある(我々のアーカイブで、たとえば、Windows 8やFlash、PDFについての記事を読むとよい)。
この伝統に従い、私はデザイン変更後のBucknellのWebサイトに対してシンプルなユーザビリティテストを行い、論争の的になっているこのデザインについて、デザイナーたちが持っている疑問のいくつかに答えようとした。この調査の中心的な目的は、訪問者が必要としている情報を発見する能力やサイトのユーザビリティ評価に、このデスクトップデザインがどのような影響を与えているか、とした。
実施したのは入学希望者3人と入学希望者の保護者2人の計5人の参加者によるモデレーターのいないリモートユーザビリティ調査である。(ユーザーの数がごく少なくても、1つのデザインのユーザビリティ上の主な課題の大半は特定可能である)。参加者にはサイトを探索して、この大学が自分のニーズにぴったりかどうかを判断してほしいと依頼した。そして、その次に、こうしたサイトのユーザーが持っている典型的な疑問(たとえば、授業料や願書の締め切り日)の答えを探してもらった。
結果
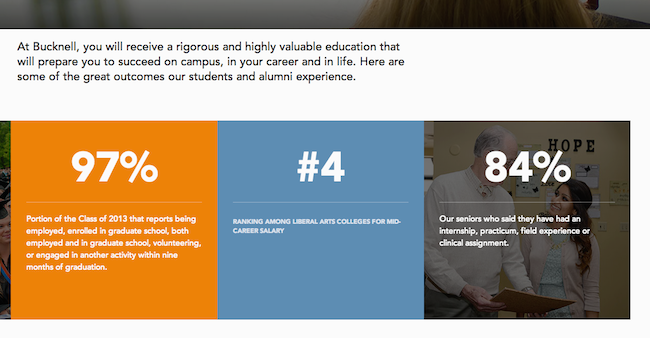
鍵になる事実や情報は効果的にユーザーの注目を集めており、大学の教育の質についての肯定的な印象を作り出していた。
ユーザーとは関連事実が好きなものだ。したがって、鍵になる事実や数字はサイトのすぐに見えるところに効果的に配置し、簡潔で目をひく、有益なコンテンツを添えておくとよい。今回のユーザーもそうしたものは立ち止まって読んでいた。テスト終了後、参加者に大学の印象を聞いたところ、その教育の質に関する彼らのコメントは肯定的なものだった:
- 「Bucknellは素晴らしい学校と言えるでしょう。優れた思考方法を教えるやり方がいいですね。かなり鍛えてくれる学校のように感じます」。
- 「通うのに興味深い場所のように思えます。学生と教授陣との交流が非常に重視されていますが、それに越したことはありませんから」。

残念なことに、こうした鍵になる有益な情報は見つけにくかった。というのもナビゲーションが不十分な上に非表示なので、こうした情報を紹介するページをユーザーが発見しにくかったからである。Webサイトのコンテンツが素晴らしく、ビジュアルデザインが素敵であろうと、ユーザーがそのコンテンツを実際に見つけることができなければ、そんなことは関係なくなる。ユーザーの1人は次のように言っていた:
「見た感じは素敵です。でも、具体的な情報はそれほどありません」。
前から言っているように、eコマースの第一法則は「商品は、ユーザーに見つけてもらえないと買ってもらえない」である。情報指向のサイトにも似たような法則「コンテンツは、ユーザーに見つけてもらえないと読んでもらえない」がある。
グローバルナビゲーションを見つけにくくしてはならない。サイト上のあらゆることがその被害を受けることになる。それにはあなた方のビジネス上のゴールも含まれる。
論争1: 必要最小限の表示しかないナビゲーション
発見: 必要最小限の表示しかないナビゲーションに、ユーザーは皆、イライラし、情報探しを邪魔されていた。
「私は大卒者ですが、このサイトには苦労しました。あるだろうと思うところにその対象があると、ずっと楽になるのですが。何もかも探し回らなければならないので」。
タスクを完了しようとする際にユーザーが遭遇したトラブルについて理解してもらうため、問題となった点をいくつか挙げておこう:
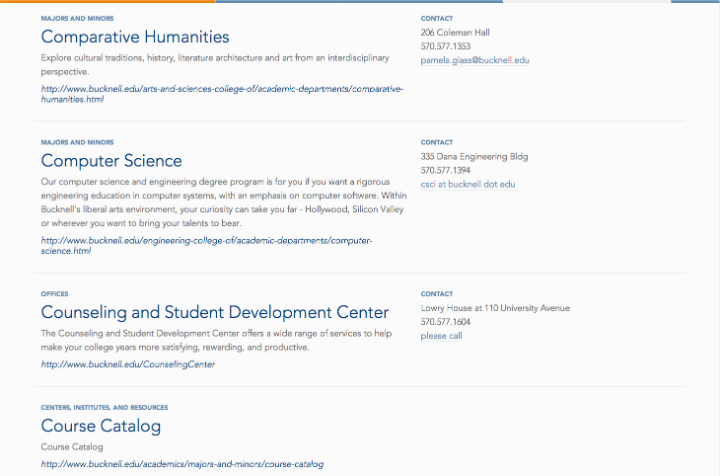
- 調査参加者の多くが、大学が提供する専攻分野のリストを見つけることができなかった。1人のユーザーは一旦はそのリストを見つけたが、自分のたどってきた手順を再現して、もう一度それを見つけることはできなかった。
- 何人かの参加者は授業料を見つけることができなかった。
- 何人かの参加者は選択したいカリキュラムを大学が提供しているということに気づかなかった。(哀しいことに、この結果は我々が実施した他の大学Webサイト調査とも一致している。そこでは、大学のWebサイトの訪問者のうちの48%が自分の選択したいカリキュラムがその大学で提供されていることに気づかなかった。自分に合うカリキュラムがないという思い違いをして、サイトを離れる学生一人一人が、あなた方が逃したチャンスなわけで、それによる財政的な影響は甚大なものだろう)。
こうした結果はBucknell Universityのナビゲーションの3つの特徴に主に起因する:
- 深い階層と曖昧なカテゴリー。通常、深い階層を持つサイトは、適度に幅広い構造を持つサイトよりも、ユーザーに理解されにくい。これは、ヒューマン-コンピュータインタラクションについてのトレーニングコースでの調査から明らかだ。階層が深いと、トップレベルのラベルはたいてい汎用的なものになってしまう。トップレベルのナビゲーションのカテゴリーが2つだけに絞られていることで、ユーザーはBucknellのサイトでは2つの曖昧なラベル(Start Exploring とThe Everything Directory)のどちらかを選ぶしかない。しかし、そこには情報の匂いが皆無なため、このうちのどちらをクリックしてもどうなるかがユーザーには予測不可能である。

(オーディエンスベースのナビゲーションについての注意: Start Exploringメニュー内のBucknellのオーディエンスの区別は明確なものだが、これは結構なことである。しかし、このような役割ベースのナビゲーションはそうしたナビゲーションが他の大学サイトで起こすのと同じ問題を引き起こす。つまり、ユーザーは必ずしも自分のことがわかっているわけではないので、どのオーディエンスのカテゴリーに自分の欲しいコンテンツが含まれているかわからないことがよくある。たとえば、保護者用のページを見る前に、入学希望者向けのページをじっと見てしまう保護者は多い。自分のところのユーザーにはトピックベースの構成とどちらがより効果的かを判断したほうがよい。そして、もしオーディエンスベースの構成にするなら、各オーディエンスはそれぞれ具体的で、他とはっきり区別できるものにし、そこに入れる情報はそのオーディエンスへの関連度が最も高いものにしよう)。
「The Everything Directory」(グローバルナビゲーションの2番目のカテゴリー)についてだが、大学のオンラインコンテンツに関するこのアルファベット順のリストはユーザーの役に立たなかった。用いられている用語の語彙が既知の一般的なものであるときにアルファベット順のリストはうまく機能するといえる。しかしながら、大学のサイトの訪問者は対象の正確な語彙や正式名称を知らない人がほとんどだ。訪問者が使われている用語を知らなかったり、サイトで大量の専門用語が使われているときには、アルファベット順のリストは役に立たない。

- 隠されたナビゲーション。残念ながら、BucknellのサイトではメインナビゲーションはStart Exploringという曖昧なラベルの下に隠れている。そして、ローカルナビゲーションと関連するコンテンツはこれまた目をひかないラベル、In this section(:このセクションでは)とRelated Sections(:関連するセクション)の下に隠れている。ナビゲーションの非表示はモバイルには理にかなった妥協策とも言える。しかし、それはデスクトップでもうまく機能するわけではない。結果的にコンテンツが発見しにくくなることで、メニューにある選択肢を見るための追加のインタラクションコストがユーザーには要求され、認知負荷が増加する。そのナビゲーションオプションを呼び出すと、何が利用可能になるかをユーザーは思い出す必要があるからである。
テストでユーザーはとにかくコンテンツを見つけられなかった。それは彼らがローカルナビゲーションに気づかなかったか、ドロップダウンの選択肢の流し読みを速くしすぎて、鍵となるリンクを見逃したからである。マウスをメニューの上からずらすとすぐに、次はどこへ行くべきだろうか、そこにはどうやったら行けるだろうかという推測に彼らは戻った。

- メインナビゲーションとして、検索に依存している。必要最小限の要素によるすっきりしたデザインというトレンドは、ユーザーは何よりも検索を好むということが前提になっているともいえる。しかし、それが当てはまらないことは多い。通常、ユーザーが検索を利用するのは、自分が何を探しているかが正確にわかっているとき、あるいは見たいものがブラウズしても見つけられないときである。
このサイトをしばらく利用してから、ある入学希望者はこう説明した。
「クリックするものが2個か3個あるほうがずっといいと思います。いつも検索が必要で、自分の必要とする結果が出てくるのを必死に願わなければならないよりは」。
検索がWebサイトのメインナビゲーションになるのは、そのサイトのメイン機能が検索エンジンであるときに限られるべきである。たとえば、GoogleやBing、職探し掲示板はいずれもこの手法を用いることが可能だ。しかし、大学のサイトのように情報量が多いサイトの場合には、コンテンツを発見しやすくするにはブラウジングが不可欠である。
残念ながら、Bucknellの検索エンジンは検索をしようとしていた参加者の役にもあまり立たなかった。保護者の1人は「tuition」の代わりに「tution」と入力したが、検索結果は何も得られなかった。別のユーザーは「Cost of going Bucknell(:Bucknellに行く費用)」という語句で検索をかけたが、ここでも授業料に関連した結果は得られなかった。
我々が課したアクティビティの終了後、どうやったらこのサイトが良くなるかをユーザーに聞いた。誰もがナビゲーションについては不満を言っていた。彼らは皆、もっと多数のカテゴリーの表示を希望していた。以下はコメントのごく一部で、それぞれ別のユーザーのものである:
- 「かっこいいと思います。見た目は非常にモダンです。しかし、従来の大学サイトみたいだといいのにと切に思います。ページの一番上にAcademicsやFinancial Aidといったもろもろの項目が置かれたタイプのもののことです。このサイトではページ移動が本当にたいへんでした」。
- 「もっとタブを増やすべきだったでしょう。ここ [Start Exploring]に何もかも入れるのではなく」。
- 「他と違うものにしようとして無理をしているように感じます。そして、他と違うということで私は単に混乱しました。必要なのはもっと楽にページ移動できるようにすることでしょう」。
提言:
- ナビゲーションは常に見えるようにデザインし、階層の深さと幅はコンテンツに合うものにしよう。ナビゲーションによって、ユーザーはサイトのどこに移動できるかを知るので、それは必ず見えていなければならない。こうすることで、見つけやすさや発見しやすさが向上する。その結果、物理的に動いたり、そのコンテンツがどこにあるかを推測しなくても、訪問者はさっと選択肢を見ることができるようになる。
- ラベルはコンテンツを明快に表すものにしよう。Bucknellの例でいうと、The Everything Directoryのラベルはその中身を正確に表すもの、たとえば、A-Z Index(:アルファベット順索引)、にすべきだった。
- 検索は一般的なキーワードや検索キーワード、同義語、スペルミスを認識できるようにすべきである。アクセスログ解析のデータを利用して、あなた方のサイトでユーザーが何を検索しているかを特定し、検索エンジンを最適化して、そうした検索キーワードに確実に答えられるようにしよう。
論争2: カスタマイゼーション
発見: トップページのコンテンツをカスタマイズしたり、閲覧履歴を見るためのツールは十分に活用されない。
テストでこの2つのカスタマイズツールはほぼ無視された。
- ほとんどのユーザーはCustomize the Homepage(:トップページをカスタマイズ) という機能について、コメントしたり操作したりしなかった。コメントしたり操作したごくわずかのユーザーのうちの1人だけが、この機能を理解しようとしていた(カテゴリーのうちの1つをクリックしたユーザーもいたが、見ていて何も起こらなかったので、すぐに別のエリアに移動してしまった)。この結果はユーザーは通常、カスタマイズツールを利用しないという他の調査の結果とも一致している。彼らはデフォルトの設定をいじらない。ユーザーは自分の時間を使って、Webサイトの一部がどのように動くかとか、それによってどんなメリットが得られるかを解明したりしたくないのである。凝ったウィジェットや複雑なツールを彼らが使うことはめったにない。できるだけさっさと情報を得たり、タスクを済ませて終わりにしたいからである。ユーザーのほとんどはこの機能に関与しなかったが、関与した1人のエクスペリエンスも非常に良くないものだった:
「このトップページのナビゲーションは扱いにくいと思います。このサイトに初めて来たときにも、ナビゲーションの印象は良いものではありませんでした」。

- Recently viewed pages(:最近見たページ)ツールに気づいたり、操作したユーザーは1人もいなかった。このツールはグローバルナビゲーション内の時計アイコンによって表されている。そのアイコンがユーザーのエクスペリエンスに何か害をなしたり、邪魔をしたわけではない。しかし、それは役に立つこともなかった。ユーザーはおそらくそのアイコンをクリックすることにあまり引かれなかったのではないか。というのも、時計の画像というのはWebサイトではあまり見ないので、使えそうな感じがしないし、その意味を示すラベルもついていないからである。

提言: こうした凝ったツールの作成に投資する前に、それがあなた方のユーザーにどのくらい必要か、そして、どのくらい活用されそうか、また、そのツールの開発に費やすことになるリソースはコンテンツの改善に使うほうがいいのではないか、ということは考えよう。(それから、もっといいアイコンをデザインしよう)
論争3: 見た目に華やかなビジュアルデザイントレンド
発見: 見た目に華やかなビジュアルデザインはサイトの見た目を素敵にはするが、ユーザビリティを損なう。
ユーザーはWebサイトの美しさは高く評価していた。しかし、総合的には、(直面したユーザビリティ上の課題から測定すると)このデザインによって失うもののほうがそれによるメリットを上回っていた。
「利用しやすいとは思えません。そういうふうに見えはしますが。親しげな表情の楽しそうな人々がいるだけです」。
- ファーストビュー内に最小限のコンテンツしかないことに対し、ユーザーはより多くの情報をもっと前の段階で欲しがっていた。こうした情報密度の低さは人とデスクトップ間の通信チャネルの容量を無駄遣いするものである。トップページ上に、背景画像と1つだけのヘッドライン、パラパラとしかないナビゲーションが表示されると、最初にもっと多くの情報が欲しいとユーザーはコメントしていた。学生の1人はこう言った
「開始ページにはもっと情報を入れるべきな気がします。ページを長くするのではなく」。 - 大きな画像を利用しているので、ページをロードするのに時間がかかっていた。我々の調査には5秒テストもあった。そのテストでユーザーはWebサイトを5秒間見た後、覚えていることについてコメントする。ある事例では、メインビジュアルがまるでロードされなかったので、そのユーザーはほとんど何も見ることができなかった。別のユーザーはトップページをスクロールダウンしようとしたが、あきらめた:
「全部が写真なのでロードするのに時間がかかりますね」。 - 水平スクロールがされることはまれだった。わかっているのは、ユーザーは水平スクロールが好きでないということだ。今回は(幸いにも)コンテンツを見るためにユーザーが横方向のスクロールを強いられることはなかったので、ほとんどのユーザーは残りのコンテンツを見るための矢印をクリックしなかった。ある保護者は次のようにコメントした。
「サイトが動く方向は上下か左右のどちらか一方であるべきで、その両方ではないでしょう。このサイトのページ移動の感じはたいへんわかりづらいものでした」。
提言: サイトがデザインの変更中で、どのデザイントレンドを取り入れるかどうかを判断しようとしているなら、1つ1つのトレンドがユーザーにどのような影響を及ぼすのかを考えることが重要だ。その結果、訪問者の目標達成能力は向上するだろうか、ということである。ユーザビリティテストはどのトレンドが機能し、どのトレンドが得られる価値以上に問題を引き起こすのかを知る助けになるだろう。
結論
注目を浴び、モダンなルックアンドフィールを作り出したいのはBucknell Universityだけではない。あらゆる産業において多数のWebサイトが同じことをしており、大勢の中で目立ち、ユーザーに良い印象を与えることを希望している。また、多様なデバイスで機能するレスポンシブなサイトをデザインするときには、そうしたデバイスごとの様々な要求は無視して、そのうちのいくつかのデバイス上で動きはするがうまくは機能しないというデザインをしてしまいやすい。
残念ながら、実際にはこうしたことは非常によくある。リソースはサイトの見栄えを良くしたり、目新しいウィジェットを作り出すのに費やされ、ユーザビリティは(目を向けられることがあったとしても)開発の最終段階まで顧みられない。理想は、ローンチ前に十分に時間をかけ、プロジェクトを通してずっとテストをしていくことで、情報アーキテクチャをテストしたら、ワイヤーフレームやペーパープロトタイプを作って、テストし、デザイン対象のすべてのデバイスで実際のユーザーによるユーザビリティテストを実施することである。そうすれば、デザインの反復とそのテストを繰り返すことが可能になる。
費用のかかる、見た目に華やかなデザインへの変更のために使う予算があるなら、ユーザビリティテストのための予算も確保すべきだ。この記事から明らかなように、たった1日のユーザー調査でデザイン上の最悪の欠点の特定が容易に可能だ。この小さな投資によって、あなた方のビジネスゴールに損害を与え、ユーザビリティテストの数百倍の費用を失わせることになる流行りのデザインに対して無駄な投資をしないですむ。顧客が何を望んでいるのかは推測するのではなく、調べよう。そうして、華やかに見せるためではなく、ユーザーのためのデザインをしよう。
さらに学ぶ
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



