インジケーター、バリデーション、通知:
適切な伝達手段の選択
状態のフィードバックはシステムの成功に不可欠だ。一般的な伝達手段は3つあるが、それぞれを用いるタイミングを知ることが、ユーザー支援の鍵である。
インタラクションデザインでは、そのシステムがアプリケーションであれ、ウェブサイトであれ、ハードウェアであれ(スマートウォッチからサーモスタットまで何でも)、適切なフィードバックを提供することで常にシステムの状態をユーザーに知らせる必要がある。システムの状態が常にわかるようになっているというのは、インタフェースデザインのための10のユーザビリティヒューリスティックスの1つだ。エラーメッセージやシステムアクティビティの通知など、システムの状態に関する情報によって、ユーザーは現在のコンテキストを十分に理解することができるのである。
システムの状態の伝達
システムの状態を伝える最適な手段を決定する要因は以下である:
- 伝達される情報の種類
- 情報の緊急性—ユーザーがすぐにその情報を見ることの重要性
- その情報を受けてユーザーが行動を起こす必要があるかどうか
システムの状態の伝達によく使われる手段には、状態インジケーター、バリデーション、通知の3つがある。これらの用語は製品デザインにおいては同じ意味で使われることもあるが、状況に応じて使い分けるべき、異なる伝達手段を意味している。それぞれの違いを理解することで、ニーズに最適な選択肢を選び、より的確なフィードバックができるようになるだろう。
| インジケーター | バリデーション | 通知 | |
|---|---|---|---|
| グローバルか、コンテキスト依存か: 関連しているのは、グローバルなシステムのイベントか、特定のページ要素か |
コンテキスト依存 | コンテキスト依存 | グローバル、または、コンテキスト依存 |
| 受動的か、ユーザーの行動が必要か | 受動的 | 行動が必要 | 行動が必要、または、受動的 |
| 引き起こすのは、ユーザーの行動か、システムのイベントか | ユーザーの行動、または、システムのイベント | ユーザーの行動 | システムのイベント |
インジケーター
インジケーターは、(コンテンツであれ、ユーザーインタフェースの一部であれ)ページ要素を目立たせて、注意を要する特別な何かがあることをユーザーに知らせる方法である。多くの場合、インジケーターはその要素が表わすアイテムに何らかの変更があったことを示す。
後述するように、インジケーターはバリデーションエラーや通知を知らせるために頻繁に用いられるが、単独での利用も可能である。インジケーターとは、動的な性質を持つ特定のコンテンツやUI要素にユーザーの注意を引くことを目的とした視覚的な手がかりである(見た目がいつも同じであれば、どんなに派手にデザインされていても、それはインジケーターではない)。
インジケーターを実装する方法は少なくとも3つある:
- 常にではないが、多くの場合、インジケーターはアイコンとして実装される。容易に認識できるアイコンは、情報伝達ツールとして非常に効果的である。
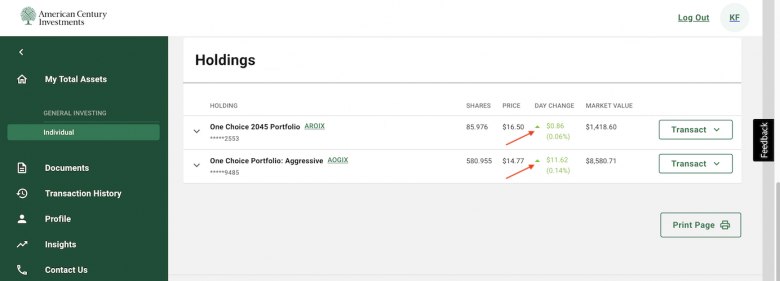
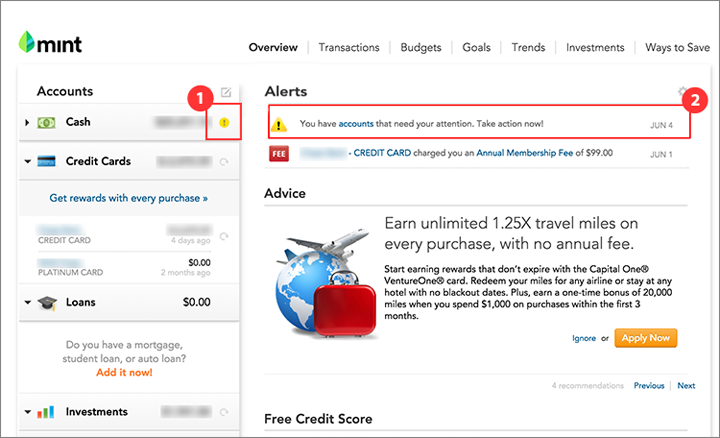
- また、タイポグラフィのバリエーションをインジケーターとして利用することもできる。たとえば、未読のEメールメッセージを太字にしたり、株価が大きく変動した場合に投資口座内の銘柄のシンボルの色を変えたりするのは一般的な慣例になっている。
- さらに、あまり一般的ではないが、サイズを大きくしたり、アニメーション(たとえば振動など)を使って、特定のアイテムを他よりも目立たせ、インジケーターとすることもできる。

インジケーターの特徴
- インジケーターはコンテキストに依存する。インジケーターはUI要素やコンテンツの一部に関連づけられており、その要素に近接して表示されなければならない。
- インジケーターは条件つきである。つまり、常に出ているのではなく、特定の条件によって表示されたり変化したりする。たとえば、下のAmerican Centuryの例にあるような株価インジケーターは、株価が上がっているか下がっているかを示すために変化する。
- インジケーターは受動的である。インジケーターはユーザーに行動を起こすことを要求することはなく、ユーザーに合図を送って、注目すべき何かがあることを知らせる情報伝達ツールとして用いられる。

インジケーターはインタフェース全体にノイズや混乱をもたらし、ユーザーの気を散らす可能性があるため、(インジケーターを利用する場合は)デザイン内で利用するインジケーターの数をよく考えることが重要だ。
インジケーターの利用が適切かどうかを判断する際には、以下の点を考慮しよう:
- その情報はユーザーにとってどの程度重要か。ページのスペースを割いてユーザーに伝えるだけの価値があるか。
- その情報はどのくらいの頻度で使われるのか。
- ユーザーはその情報を見たいと思うだろうか。
- インジケーターがないとその情報は見逃されるだろうか。
- ユーザーがその情報を発見することが、アプリケーションにとってどの程度重要か。
バリデーション
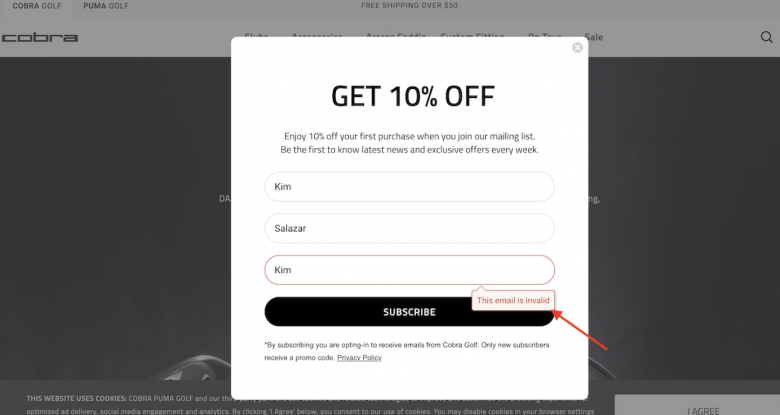
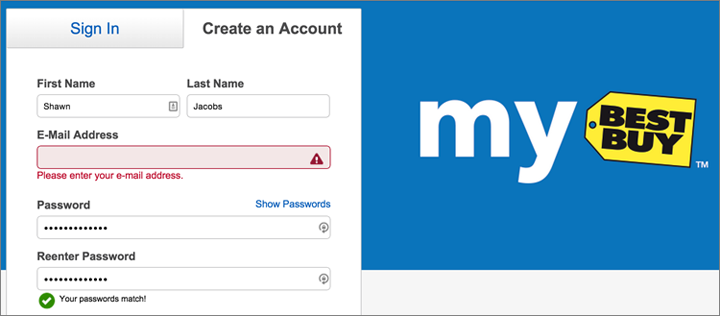
バリデーションメッセージとは、ユーザーの入力内容に関連するエラーメッセージのことで、たった今入力されたデータが不完全であったり間違っていたりすることを伝えるためのものである。たとえば、ECシステムでは、バリデーションメッセージは名前や請求先住所、クレジットカードの情報などに関するものであることが多い。

バリデーションの特徴
- バリデーションメッセージを解除するには、ユーザーが行動を起こす必要がある。
- バリデーションメッセージの情報はコンテキストに依存し、ユーザーが入力した内容に問題がある場合にのみ表示される。
バリデーションの実装方法は、それぞれのフォームのニーズによって異なる。しかし、一般的には、ユーザーの入力が適切でない場合、システムは、エラーの修正に役立つ、識別可能で明確なメッセージを提供することによって、ユーザーに通知しなければならない。バリデーションメッセージは、エラーメッセージのガイドラインに従う必要があり、単に問題を特定するのではなく、ユーザーにその修正方法を伝えるべきだからだ。たとえば、「空欄です」と表示するのではなく、「住所を入力してください」とするほうがより丁寧であるし、問題の解決にもつながる。
バリデーションはコンテキストに依存するため、バリデーションメッセージと一緒にアイコンインジケーターを利用すると、どこの入力が抜けているか、あるいは修正が必要かを伝えるのに有用である。

通知
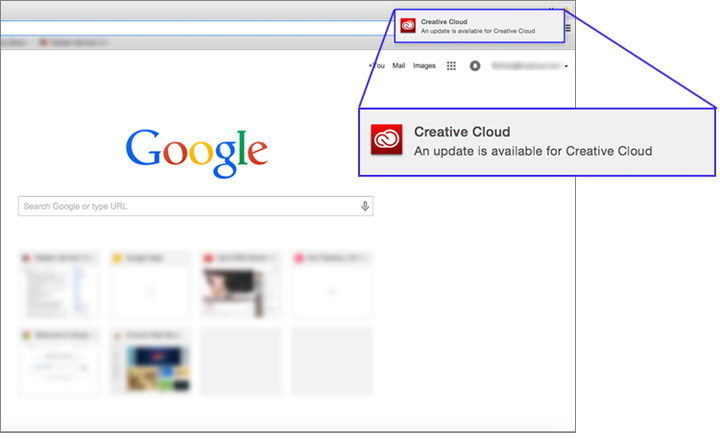
通知は、システム内で起こる一般的な事象をユーザーに知らせる情報メッセージである。バリデーションとは異なり、通知はユーザーの入力とは直接関係がないし、彼らがシステム内で進行中の作業にも関係ないことすらある。そうではなく、通知は、通常、システムの状態の変化やユーザーが関心を持ちそうなイベントを知らせるものだ。Eメールやソーシャルネットワーク、モバイルアプリでは、ユーザーがアプリケーションから離れている間も通知を配信することができる。
通知には、特定のUI要素に適用されるコンテキストに依存するものと、システム全体に適用されるグローバルなものとがある。

通知の特徴
- ユーザーの直接の行動によって引き起こされるものではない。
- ユーザーにとってそれなりに意味があるイベントを告知する。
通知には大きく分けて2つの種類があり、その違いはユーザーが通知に対して行動を起こす必要があるかどうかである:
要対応型の通知
- 要対応型の通知は、ユーザーの行動を要求するイベントの発生を知らせる。この意味では、バリデーションに似ているが、ユーザー自身の行動がこの通知のきっかけではないので、バリデーションとは異なるデザインにする必要がある。
要対応型の通知は、緊急性が高いことが多いので、干渉的なものであるべきである。たとえば、ユーザーの行動を中断させるようなモーダルポップアップとして実装し、即、注意を強いて、それを解除するための対応を要求するとよい。

受動型の通知
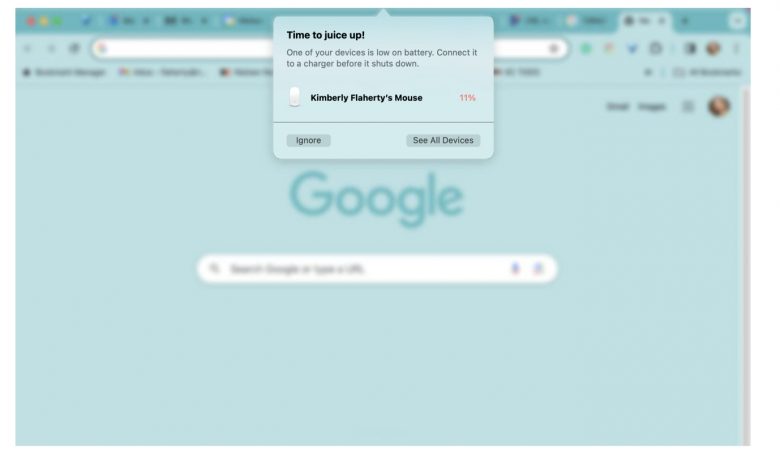
- 受動型の通知は情報提供のためのもので、ユーザーの対応を必要としない、システムの事象の発生を報告する。モバイルアプリの通知の多くは受動型で、通常、ユーザーが関心のありそうなイベントを告知する。
受動型の通知は、一般的には緊急性が低いため、干渉的でないほうがよく、バッジアイコンや画面の隅に小さく表示される非モーダルのポップオーバーが典型的な実装例である。受動型の通知は、ユーザーの対応を必要としないため、見落とされやすい。通知によって提供される情報がシステムを理解する上で重要である場合、無視されやすい受動型の通知は問題となりかねない。



通知には、それがユーザーによる特定の行動の即時的で明白な結果とは限らないというデザイン上の課題がある。つまり、ユーザーは何か別のことを行っている最中で、通知によって提起された問題について考えていないということもありうる。したがって、通知では、より詳細なコンテキストを示して、その通知が何に関するものなのかを理解できるだけの十分な背景情報をユーザーに提供する必要がある。
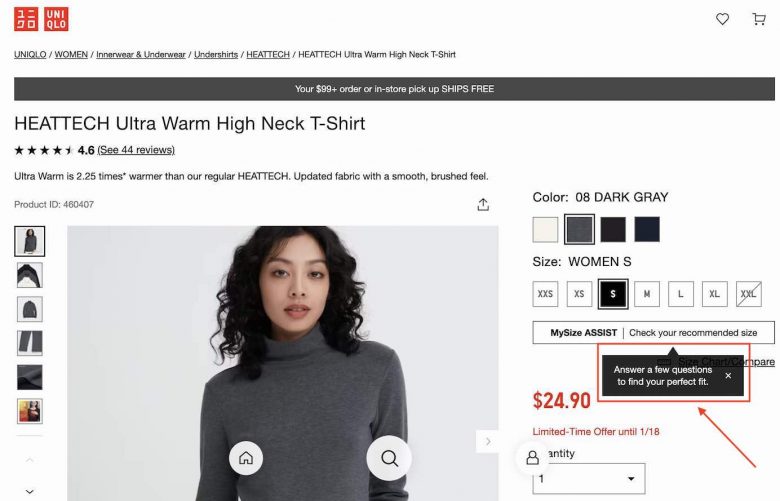
(対照的に、バリデーションでは、ユーザーがたった今やったことに修正が必要ということになる。そのため、バリデーションメッセージで、目下のタスクについてユーザーに教える必要はない。たとえば、ECの決済フォームにクレジットカードの有効期限を入力する欄があり、それが空欄のままだった場合、バリデーションメッセージで「Uniqlo.comで購入しようとしている青いノースリーブのワンピースの代金29.90ドルを支払うクレジットカードの有効期限を入力してください」などと伝える必要はない。しかしながら、その翌日に、ワンピースが倉庫から出荷されたことを通知する場合には、「荷物が出荷されました」だけでは不十分だろう)
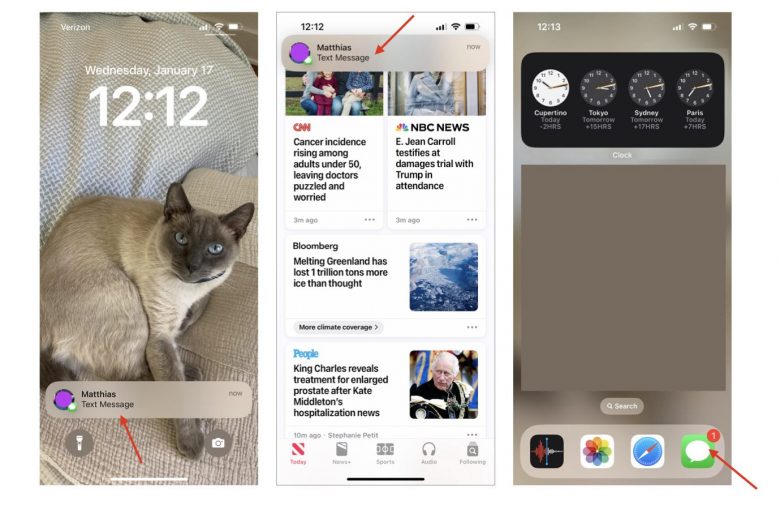
通知がコンテキストに依存するもので、ユーザーインタフェースの特定の要素に関連するものである場合、要素にアイコンのインジケーターを付けることで、その通知がどこに適用されるものであるかを伝え、ユーザーの注意を引くことができる。たとえば、モバイルアプリのアイコンにバッジインジケーターが表示されているのは、該当するアプリから通知が来ているということである。


適切な伝達手段を選ぶことが重要
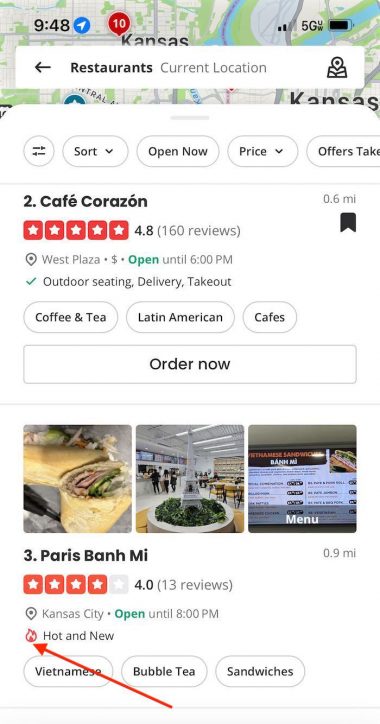
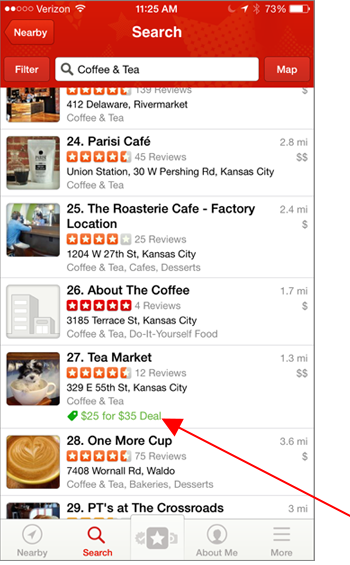
伝達手段を間違えると、ユーザーエクスペリエンスに悪影響が及ぶ可能性がある。Yelpが検索結果に緑色のタグのインジケーターを表示することでTea Marketが特別なキャンペーンを実施中であることを示したシナリオを見てみよう。これはコンテキストに依存したもので、特にお茶をする場所を検索していたユーザーにとっては重要な情報である。

ティードリンクのお得な情報をユーザーに知らせるには、そのようなお得なサービスが利用可能になったときに通知を送るという方法もあると思うかもしれない。いや違う! ユーザーの現在の目標に関係なく送信される通知は、無視される可能性が高く、彼らを困らせる可能性さえある。ユーザーのその時点のタスクの邪魔になるし、彼らのその時点のニーズとは無関係だからだ。
(一般に、どんな種類の広告も、そのときのユーザーの目的や心境に関連したものでない限り、無視されることが多い)。
また、トースト(Facebookアプリで利用されている「New Stories」(新規ストーリーズ)のような、数秒後に消える小さな非モーダルポップアップ)は、受動的な通知には適しているが、バリデーションエラーなどのエラーメッセージの実装方法としては不適切だ。実際、調査時にモバイルユーザーの1人は、あるコンテンツが読み込まれるのを5分も待つ状況になった。画面下部に5秒間しか出なかった小さなエラーメッセージに気がつかなかったためである。

結論
3つの伝達手段の主な違いを覚えておこう:
- インジケーターは、動的なコンテンツやUI要素に関する補足情報を提供する。インジケーターは条件つきの伝達手段であり、特定の条件下で表示されたり変化したりする。
- バリデーションは、ユーザーの行動や入力に密接な関連がある。
- 通知は、システム関連のイベントを対象とする。
これらのフィードバックツールをそれぞれ、いつ、どのように使うかを理解することが、ユーザーへの情報伝達に一貫性を持たせる意味で重要だ。提供する情報の種類を見極めることで、利用すべき適切な手段を決定することができるだろう。
日本語版編集者注:この記事の英語版は2015年7月26日に公開され、2024年1月17日に改訂されました。改訂前には存在していたものの、今回の改訂で削除された事例への言及が残っていたため、この日本語版では変更を施し、英語版とは内容が一部異なっております。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。