Apple Watchのユーザーエクスペリエンス評価
スマートウォッチアプリは、ナビゲーション要素よりもジェスチャーに頼り、不可欠なものを優先し、ハンドオフをサポートし、目的に適合した、単独で用をなすコンテンツを作り出す必要がある。
私は昨年、Samsung Galaxyシリーズのスマートウォッチ、Gearを分析して、「スマートウォッチこそが未来である。しかし、Samsung Galaxy Gearはまだその途中経過にすぎない」と書いた。今、Apple Watchが多数の技術系サイトであふれんばかりの熱狂を引き起こしている。にもかかわらず、残念ながらそのUIは我々を未来にそれほど近づけてくれるものではない。今回の記事ではApple Watchについての所見と、デザイナーへの提言を述べたい。
非常に小さなターゲット
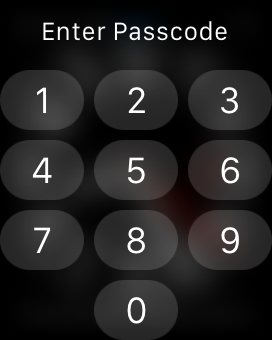
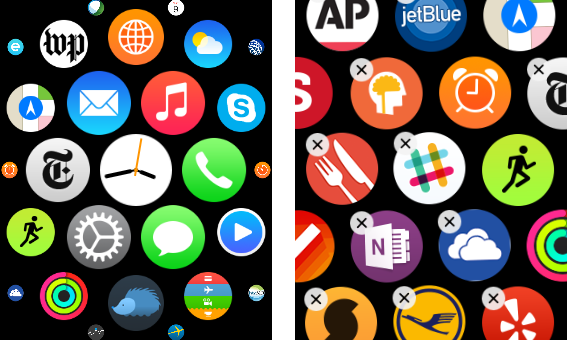
タッチ入力がマウスに比べて、より大きなターゲットを必要とするというのは目新しい話ではない。好む、好まざるにかかわらず、ユーザーの指にはある程度の太さがあるので、彼らが迅速かつ確実にタッチターゲットを捉えられるよう、ターゲットは1cm×1cmのサイズにすることが推奨されている。そういう意味では、Apple Watchのおそらく最も衝撃的な特徴とは、ごく小さなターゲットをかなり容認していると思われることだろう。たとえば、ロック画面を解除するには、極小のテンキーでパスコードを入力しなければならない。また、アプリ画面では大量の(アプリを表す)非常に小さな丸がフォーカスプラスコンテキストの可視化の考え方で構造化されており、画面中央部のフォーカス部分ではそうした丸アイコンは最大化するが、周辺部に行くほど小さくなる。したがって、アプリの起動はちょっとした冒険だ。(フォーカス表示されているものを含めても)アイコンが最も細い小指でのタッチにも小さすぎるからだけではない。そうしたアイコンの解読には良好な視力、あるいは最低でも、それらをあちこちにスクロールし、フォーカス表示にしようとする努力と意志が必要だからである。そして、どれかのアプリをApple Watchから直接削除しようするのなら、幸運を祈る。というのも、あの「X」アイコンの大きさに合うのは乳児の指だけだからだ! (そう、誰でもアイコン全体に対するタッチなら可能ではある。しかし、現実問題として、大多数のユーザーがその小さな「X」にタッチしようとするだろう。というのも、Webやソフトウェアのいたるところにある無数のクローズボックスのおかげで、そうするのが条件反射になっているからである。タッチの感触ターゲットを埋め込めばユーザーのエラーは減る。しかし、それもファットフィンガー問題の解決にはならない。ユーザビリティテストから、ユーザーはタッチ可能と視覚的にわかるエリアをヒットしようとすることがわかっているからである)。


画面が小さいのに(Apple Watch自体が小さいほうのバージョンだと38mm×38mmなので、その実際の画面はさらに小さく、約32mm×35mmしかない)、本当に小さなターゲットを採用する以外、他に何かできることがあるのか、と疑問に思うかもしれない。実に良い質問である。答えは2つ、ボイスとジェスチャーだ。ボイスやジェスチャーは共にUI要素(クローム)の分の画面スペースを節約する一方、ユーザーがアプリやデバイス内の移動をしたり、情報の入力をしたりすることを可能にするからである。
ジェスチャー
今のところ、タッチアプリはジェスチャーの実装に苦戦している。しかし、それは当然ともいえよう。というのも、ジェスチャーにはアフォーダンスがほとんどなく、学習が難しいからである。ユーザビリティテストでも、ジェスチャーへの依存度が大きいアプリは数は少ないが、一般のユーザーにはうまく機能しないし、かなりの忍耐と学習意欲を必要とする。携帯電話やタブレットでは、ユーザーがジェスチャーに徐々に慣れていく手段として、インタフェースの冗長化が推奨されることが多い。つまり、機能の実装手段としてジェスチャーだけに頼るのではなく、目に見えるクロームを利用するという方法でも同じアクションができるようにしておく、ということだ。
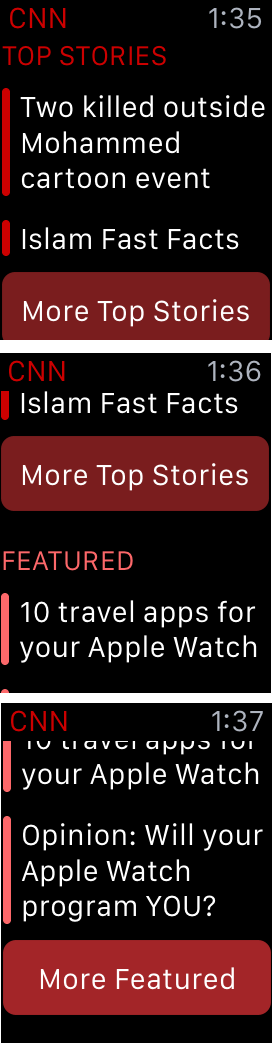
しかし、スマートウォッチでは、ジェスチャーが、考えられるほぼ唯一の選択肢だ。この場合、スワイプはシンプルなタップよりも寛容性があるし、デバイスとのインタラクション方法としては最も容易といえる。Apple Watchのアプリでは頻繁にスワイプを利用することで、デッキ・オブ・カード内のさまざまなアイテム間を移動できるようになっており(下記参照)、そこでは右スワイプは(ほぼ)常に「戻る」を意味している。

Apple Watchが導入した新しいジェスチャーの1つがForce Touch(感圧タッチ)で、これはAndroidユーザーにはおなじみの長押しの遠縁にあたる。オリジナルであるAndroidの長押し同様、Force Touchで現時点の画面のコンテキストメニューを表示することができる(Windowsデスクトップでの右クリックに類似)。しかし、長押し(あるいは右クリック)とは違い、Force Touchが割り当てられているのは画面全体であって、画面のUI要素ではない。したがって、Force Touchをしようとしている場合、指でタッチする場所が正確にどこになるかは問題にならない。ここではファットフィンガー問題は解決している。その代わり、文脈化については後退しているが。

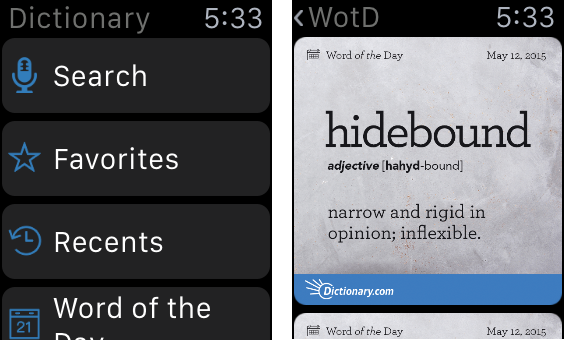
ハードウェアとして新しいというだけでなく、Force Touchと戻るためのスワイプがキーとなるジェスチャーとして重視されているというのは、かなり消極的なやり方ではあるが、ジェスチャーの標準化の機会として興味深い。戻るためのスワイプはiOSのジェスチャー体系にすでに組み入れられているが、それを知らないユーザーは多い。知らなくても支障ないからである(Safariの戻るボタンのほうがアクセスしやすいし、よく知られているからだ。前述したインタフェースの冗長化の例である)。「戻る」ためにはスワイプしなければならないと、AppleがApple Watchユーザーに仕向ければ、このジェスチャーは逆に携帯電話やタブレットにもじわじわと浸透して、もっと標準的なものになるだろう。しかしながら、戻るためのスワイプ機能はこの時計においても最上部の戻る・上ボタンで冗長化されている(上記、辞書アプリの階層ビューを参照)。小さいので使いづらいが、それでもまだこちらのほうが利用が多いかもしれない。表示されているからである。
Force Touchは知覚されたシグニファイアのないジェスチャーである。つまり、そのジェスチャーをいつ利用できるのかについての視覚的な表示がない。このジェスチャーはiPhoneユーザーにはかなり馴染みのないものだ(長押し(タッチアンドホールド)ジェスチャーはiOSにおける常識からはかけ離れているからである)。アプリで一貫して利用されれば、認知度が高まり、他の種類のタッチインタフェース向けとしても有望なジェスチャーになる可能性はある。しかしながら、歴史的に見て、そうしたジェスチャーは視覚的なシグニファイアや手がかりがないと、受け入れられるのには時間がかかるように思われる。
デッキ・オブ・カードが最も効果的
ターゲットが非常に小さいことはデザインにとって重要な意味を持つ。ボタンやリンクといったナビゲーション要素は利用するのがあまりにも面倒だし、事実、Apple Watch上で実際に最も機能するのは、結果的にデッキ・オブ・カードになるからである。ただし、この方式は他のタイプのデバイスにも最適というわけではないが。


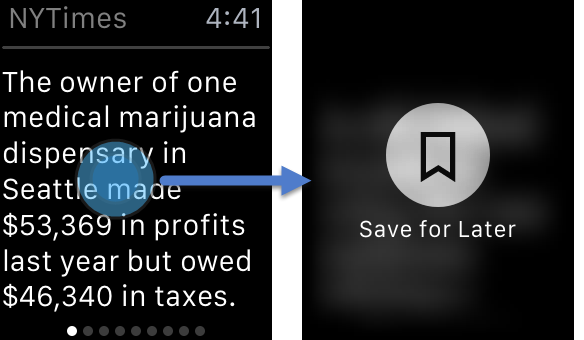
デッキ・オブ・カード(カルーセルのフルページ版)は表示方式としては少なくとも20年の歴史がある。デッキ内のカードによって、ダイレクトではないがシーケンシャルなアクセスができるようになるので、通常、続いていくことが明らかな性質のコンテンツ(たとえば、本)や要素が少ないリストに向いている。けれども、Apple Watchでは、デッキ・オブ・カードのほうがもう1つの選択肢であるリストより、インタフェースとして望ましい。リスト方式ではリストビューとアイテムの詳細ビューの間の行き来が要求されることが多く(一種のポゴスティッキング(訳注:検索結果から訪れたページに求めるコンテンツがなかった場合、元のページである検索結果ページに即、戻ること))、ナビゲーションのステップが複数になるからである。その上、デッキ・オブ・カードを利用すれば、ユーザーは(たとえば、携帯電話で後で読むために記事を保存するのに)各アイテムのコンテキストメニューを即、容易に起動できる。ところが、リストビューでは、そのアイテムに対応したコンテキストメニューを呼び出すのに、ユーザーはそのアイテムの詳細にまで移動しなければならない。

デッキ・オブ・カードはアイテムが100個ある場合には(あるいは20個の場合でも)、もちろん面倒である。しかし、10~12個なら問題ない。とはいえ、実際のところ、ユーザーがスマートウォッチ上で10~12枚ものカードを読むようなことはまったくないかもしれない。そうした場合には携帯電話を取り出すのに十分なくらいにはセッションが長くなっているだろうからである。

(移動が複雑になり、ターゲット同士が混み合う以外にも)リストビューにはさらにデメリットがある。ただ下にスクロールするだけで、何かにうっかりタッチしてしまいやすいことである。
ハンドオフ
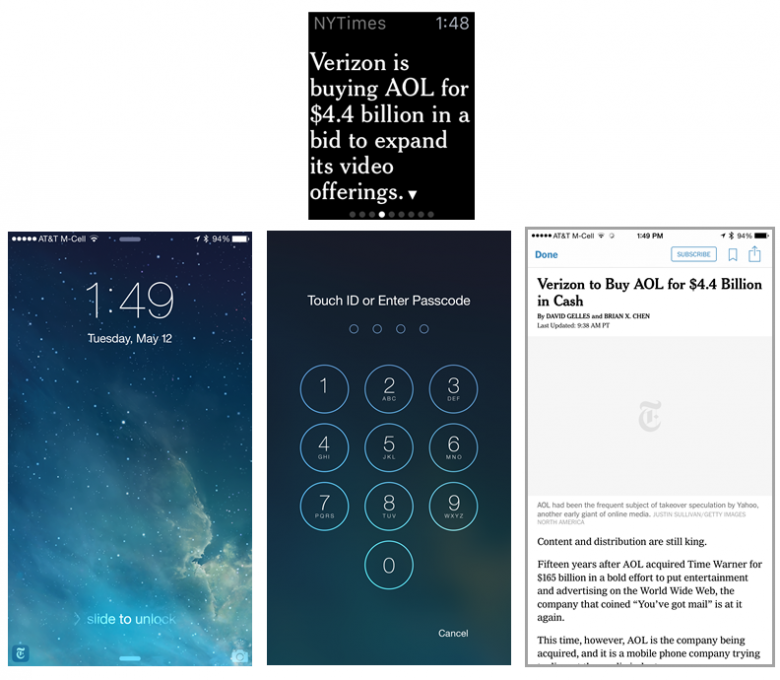
ハンドオフとはユーザーがスマートウォッチ上で始めたタスクを携帯電話に引き継げることである。これはかつて、Samsung Galaxy Gearの長所の1つとされていた。しかし、Apple Watchでのハンドオフは相当に骨が折れるものだ。その理由は以下の2点である。(1)すべてのアプリで自分のタスクを携帯電話に引き継げるわけではない。そして、さらに重要なのは、(2)タスクを再開するインタラクションコストがかなり高いということだ。Samsung Galaxy Gearとは違い、あなた方のiPhoneは自分の会社のスマートウォッチのすぐ近くに持っていっても、けっして自動的にはロック解除されないからである。したがって、ロック画面の最下部左隅にある非常に小さなアイコンを(タッチではなく)上にスワイプしてから(これはまったくありえないようなインタラクションデザインだ)、携帯電話のロックを解除しないと、携帯電話上でタスクを継続することが不可能なのである。

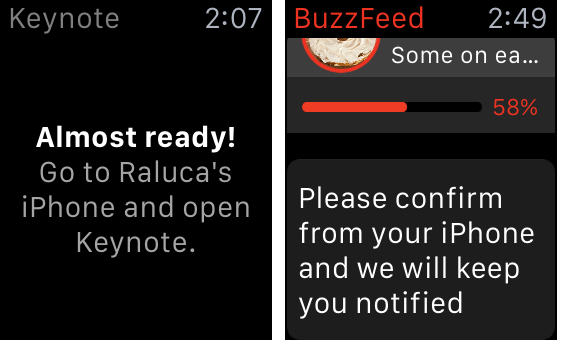
ハンドオフは強力なツールであり、Apple Watchの画面には入りきらない、より詳しいコンテンツを得るためだけではなく、Apple Watch上では実行不可能なタスクに対してももっと一般的に利用すべきである。とりわけ、デザイナーはハンドオフを利用し、ユーザーがよりスムーズにエラーから復帰できるようにするべきだ。たとえば、Keynoteは、iPhoneに行ってアプリを開くことをユーザーに求めているが、こうした場合に役立ってくれるハンドオフは採用されてない。理想的には、アプリ自体によって、スマホアプリへのこうした状況の引き継ぎが行われるべきであり、ユーザー自身にアプリの起動をさせるべきではない。

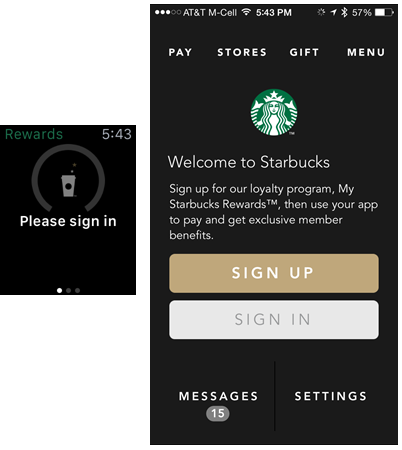
推奨されるアプローチはStarbucksが示している。Starbucksのウォッチアプリはユーザーにログインを指示するが、ハンドオフ機能のおかげで、ユーザーはiPhoneのStarbucksアプリのログイン画面に即、移行できる。

独立型のコンテンツ
画面が小さいからといって、コンテンツを切り詰めていいというわけではない。ハンドオフによってサポートされるべきとはいえ、Apple Watch上のコンテンツ自体が、そこだけで意味のわかる自立したコンテンツの1つとして扱われる必要があるからである。スマートウォッチから携帯電話への移動というのはコストの高い行動であり、大抵の素早いインタラクションにとっては避けるべきである。文字放送の時代から、BBCは34文字で意味のよくわかる見出しを書き続けてきた。おばちゃん(訳注:=Auntie。BBCのニックネーム)にできるのなら、君にだってできるはずだ。

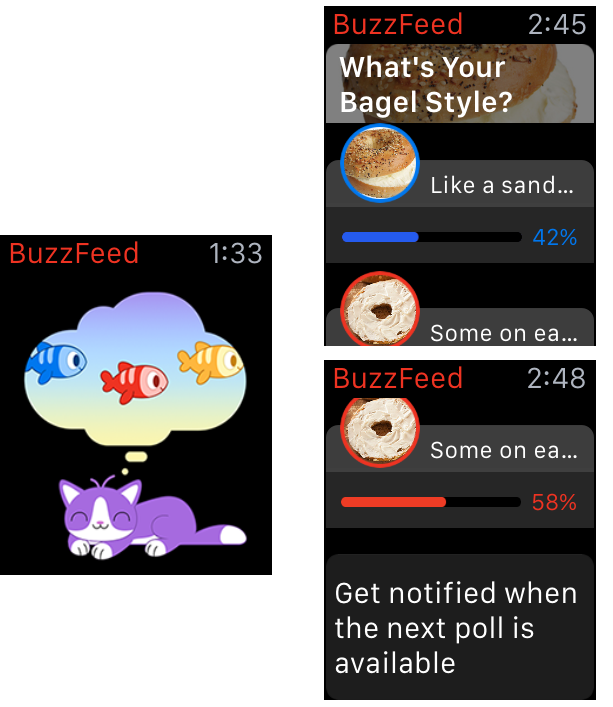
Buzzfeedアプリはアプリ内にアンケートを表示している。しかし、アンケートの選択肢を知りたいというのなら、幸運を祈る。というのも、スプラッシュ画面とページの遅さはさておいても(ページにある要素の中にはかなりの時間が経ってからやっとロードされるものもあり、さらに混乱を招いている)、今、見ているのが、アンケート投票への誘いなのか、単に他で集めたアンケート結果なのかの判断が難しいからである。

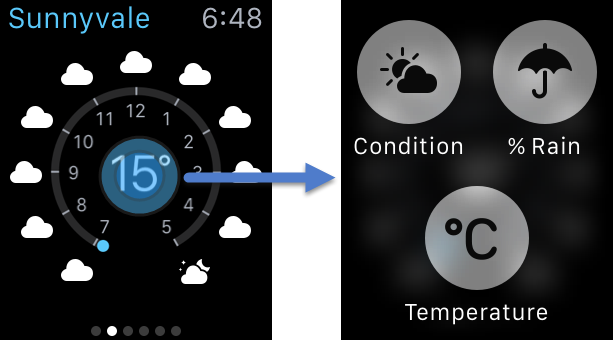
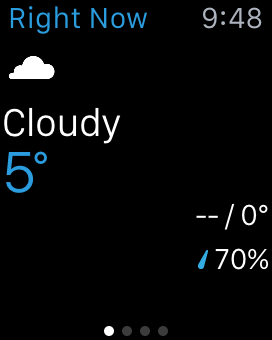
小さな画面を活用しようして情報を効率化することで、アプリが重要な情報を消去してしまうこともある。たとえば、私がThe Weather Channelのアプリを初めて使ったときに表示された画面は、現在の気温が摂氏5度となっているものだった。午後9時48分であるとはいえ、CaliforniaのSunnyvaleの5月の夜にしては異常な寒さである。しかし、そのApple WatchのThe Weather ChannelアプリはWeather Channelアプリに私が入れていた場所リストの1番目のものの画面を単にそのまま表示していただけで、たまたまそれがTahoe City(訳注:標高約1900m。スキーリゾートとして有名)だったというわけだ。携帯電話では摂氏5度という数字がTahoe Cityに対応しているとわかったし、すぐに自分の現在地までリストをスクロールすることもできた。しかし、Apple Watchにはこの気温がどの都市に対応するかという表示は何もなかった。

必須なものに集中しよう
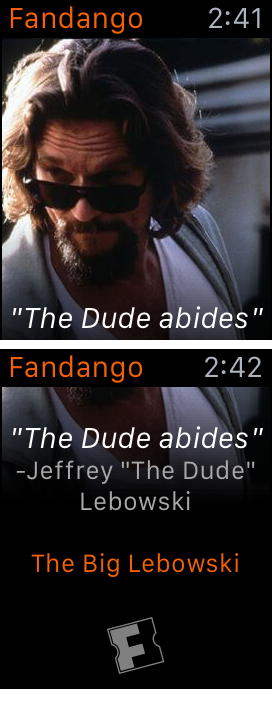
皆が持っているからといって、自分たちにもApple Watchアプリが必要というわけではない。Fandangoのアプリにあるのは映画の台詞クイズだけだし(訳注:Fandangoは米最大手のオンライン映画チケットサイト)、上述のBuzzFeedのアプリは特に今の実装ではまったく役に立たない。また、その一方で、Apple WatchアプリではiPhoneアプリの再現を試みるべきでもない。画面が小さすぎて、大幅にサイズが大きいiPhone画面と同じだけの情報量を収めることは不可能だからである。
歴史は繰り返す:
- 1990年代の教訓は、Webサイトは豪華なパンフレットでもなければ、TV番組でもないということだった。
- 2010年代の教訓は、スマートフォンは単なる小さなコンピュータではないということだった。
- おそらく、3度目の正直で今度こそ、わかってもらえるだろう。声を大にして言いたい。スマートウォッチは小さな携帯電話ではないのだ。

携帯電話でのアプリとの平均インタラクション時間は約70秒で、それはコンピュータでの1回のWebセッション時間の約半分である。Apple Watchでの平均セッション時間はさらに大幅に短くなると予想される。ユーザーが関心を持っていて、かつ、ほんの数秒で容易にアクセス可能な情報について考えなければならない。それこそがApple Watchで提供すべきものだからである。
画面が小さいことで、デザイナーは次の点をじっくり考えざるを得ない。(1)自分たちのアプリでユーザーが最も関心を持っていることは何か。(2)そうした情報をどのように要約して、非常に小さな画面に収めるのか。複雑なインタラクションはApple Watchにはなじまない。もっと情報が欲しければ、ユーザーはいつでも自分のiPhoneを使えることを覚えておこう。
(Appleの株価アプリがそうしているように)ユーザーが株価チャートで詳細情報のレベルまで操作できるようにする必要はないし、それはスマートウォッチにはなじまない。もし私が自分の携帯電話に自分用の株価リストを入れるほど、株価に関心があるなら、たぶんスマートウォッチで最もしたいことは直近の株価の変動のチェックで、過去6ヶ月間の実績を調べることではないだろう。

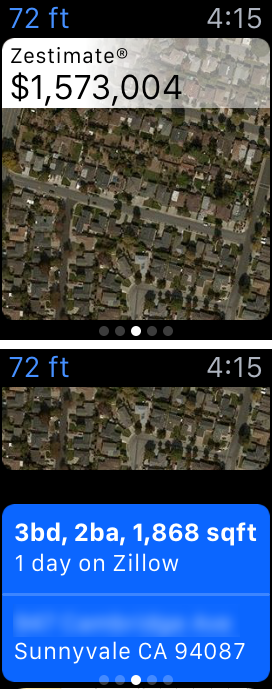
不動産アプリのZillowも同じだ。Zillowには(家の)価格と地図が表示されているのだが、その地図がどこのものかわかる人がいるのだろうか。航空写真をベースにしているというのに。「72 ft(:72フィート=約21.9m)」というタイトルも謎めいている。その家は私から72フィート離れた所にあると言いたいのだろうか。どっちの方向に、だろうか。そして、これは一番近くにある売りに出ている家のことなのだろうか。それとも単に一番近くにある家のことか。あるいは無作為に抽出された72フィート離れている家のことだろうか。そして、それは地図上のどこにあるのだろう。幸運なことに、スクロールダウンしてみたところ、私はその住所を確認することができた。しかし、地図というのはこの種の画面ではほとんど役に立たないといえる。

デザイナーへの提言
スマートウォッチアプリのデザインをすることを検討しているなら、デザインに入る前によく考えよう。というのもあなたが計画しているアプリはこのプラットフォームでは機能しない可能性もあるからだ。それでも、自分たちならスマートウォッチユーザーのための価値を生み出せると考えるなら、以下のガイドラインに従い、そうした価値からユーザーが実際に恩恵を受けられるようにしよう:
- ユーザーが関心を持っている絶対必要な内容を抽出し、スマートウォッチの非常に小さな画面に収まる簡潔な形で提示しよう。
- ボタンや複雑なナビゲーションは可能な限り利用しないようにしよう。どうしてもボタンを使うというのであれば、数を減らし、サイズを大きくしよう。
- 携帯電話へのハンドオフを利用して、ユーザーがさらに詳しい情報を入手したり、複雑なインタラクションを要する課題を解決できるようにしよう。
さっと読めて、わかりやすく、あなた方のコンテンツの要点を間違いなく伝えられる独立したごく短いテキストを作成しよう。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


