リンクテキストの書き方:
重要な言葉で始め、目立ち、説明的なものにしよう
必要なものをユーザーが素早く見つけやすくするために、アンカーテキストは本文よりも目につきやすく、リンク先のページを正確に説明するものであるべきだ。
目はリンクにいく
ユーザーはWebページを流し読みして、そこが何についてのページで、次にどこに行くべきかのヒントを探す。情報への近道として彼らが利用する道しるべには見出しや太字になっているキーワードがある。また、ハイパーリンクもユーザーの注意を引くので、視覚的にも文脈的にも目立つことが必要だ。いまだに、線付きの青い文字というのは、リンクを示す視覚的に最も明確なサインである。理解しやすいリンクはページを流し読みしやすくする。そのページにある情報の中身と、次はどこへ行くべきかということを両方示してくれるからである。
以下はあるアイトラッキング調査からとった、ユーザーのWebの典型的読み方の例である。参加者が依頼されていたのは、Genentechを見つけて、何をしている組織かを調べるという広範なタスクだった。Genentech Oncologyのページに着いて少しの間、そのユーザーは最初の2段落をF字型に流し読みしたが、その後はもっぱらリンクを見ていっていた。リンクのおかげでユーザーはトピックについての追加情報に容易に移動できていたが、リンクは各段落の見出しの役目も果たしており、各セクションが何について書かれたものかをユーザーに知らせることもしていた。

出来の悪いリンクテキストは、ユーザビリティやアクセシビリティ、SEOを損なう
リンクは視覚的に目立っている場合にも、役立つ意味を持たせる必要がある。ユーザーの目を関連のないものに引き付けてしまえばまさに逆効果だからである。リンクからは良質な情報の匂いが漂うべきだ。つまり、ユーザーをどこに連れていくかをリンクは明確に説明していなければならない。
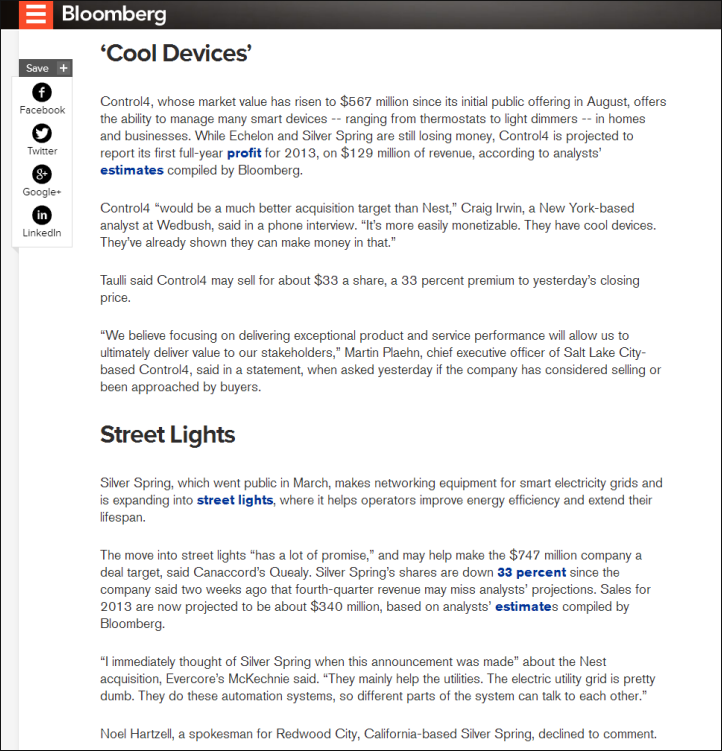
以下のBloomberg.comの例にあるリンクは、その語自体にはたいした意味がない。では、profit(:利益)とestimates(:予測)の参照先はどこだろうか(これはひっかけ問題で、両者はBloomberg.com上のControl4の会社概要にリンクしている。しかし、段落全部を読まないとそのことはわからなかっただろう)。
こうしたリンクの意味を理解するためには、ユーザーは周りのテキストを読んで、リンクを文脈に関連づけなければならない。関連する情報を探すこうしたプロセスは、目の動きという意味でも思考プロセス的にも余計な努力を要する。

上のWebサイトはスクリーンリーダー(画面読み上げソフト)を利用する視覚障害のあるユーザーにはさらに理解しにくいだろう。彼らは自分の目でページを素早く流し読みすることができないので、ページを俯瞰するのにタブキーを使ってページ上のリンクを見ていくからだ。
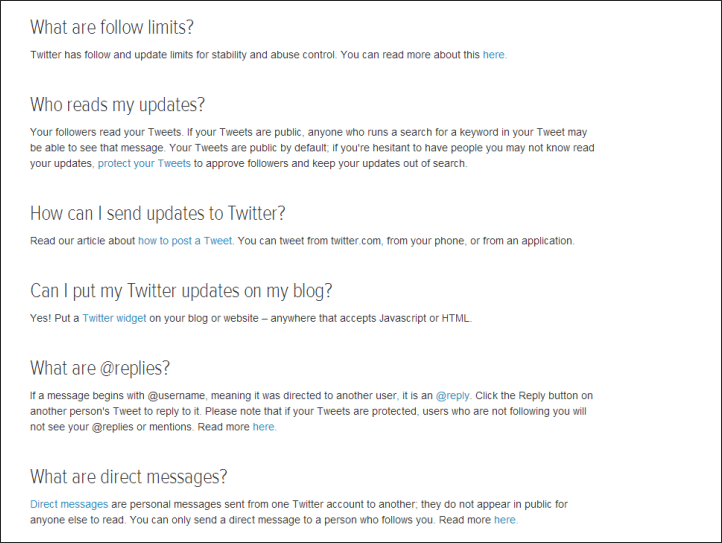
下の例はTwitter.comのよくあるご質問のページからとったものである。視力の弱い人もこのページでは1語ずつ、あるいはそのリンク部分を読み上げさせることができていた。スクリーンショットの下にあるリストはスクリーンリーダーを利用して彼が聞こうとしていた言葉である。how to post a Tweet(:ツイートする方法)のような文章の脈絡に関係なくわかりやすいのが良質なリンクである。しかしながら、曖昧だったり、(here(:ここ)のように)重複しているリンクはこうした状況では役に立たない。それらの意味を理解するために、ページ全体を1語ずつ読み直してもらわなければならないからである。

以下がTwitterのよくあるご質問から今回、選ばれたリンクのリストである:
- here(:ここ)
- protect your Tweets(:ツイートを非公開にする)
- how to post a Tweet(:ツイートする方法)
- Twitter widget(:Twitterウィジェット)
- @reply(:@返信)
- here(:ここ)
- Direct message(:ダイレクトメッセージ)
- here(:ここ)
その上、リンクラベルの出来が悪いと検索エンジンでのランクも下がってしまう。検索エンジンはそのページやドキュメントの内容についての追加的な検索の手がかりとしてアンカーテキストを利用する。たとえば、我々の記事で最も多くリンク先になっているのは、Usability 101: Introduction to Usability(:ユーザビリティの基礎知識)だ。しかし、この記事にリンクしている他のWebサイトが使っているリンクテキストはUsability basics(:ユーザビリティの基礎)やIntro to Usability(:ユーザビリティ入門)、What is usability(:ユーザビリティとは何か)等、さまざまである。検索エンジンは他のサイトのアンカーテキストを利用して、このページを返す検索キーワードを決める。だからこそ、「Usability 101: Introduction to Usability」と検索して、この記事を探す必要がないのである。
良質なリンクは、重要な言葉で始まり、説明的で、一意的である
まず、最も有益なリンクテキストというのはリンク先のページの説明になっているものである。リンクを書いているときには「このリンクをクリックするとユーザーがどこに行き着くのか」を自問しよう。リンクから開くのがPDFなら、そのことに触れよう。(メディアフォーマットに関する警告をアンカーテキスト自体の一部にする必要はないが、例えば、()内に入れたり、アイコンを使うことで追記は可能だ)。
上のBloomberg.comの例ではprofitとestimatesをリンクする代わりにControl4をハイパーリンクすることを推奨する。それなら会社概要に意味がつながるからである。(もし参照先がControl4の2013年の利益についての記事なら、Control4 is projected to report its first full-year profit for 2013, on $129 million of revenue(:Control4は株式公開1年目にあたる2013年通期で利益を計上し、売上高は1億2900万ドルになることが予測されている)をアンカーテキストにすることを推奨したい)。2番目のセクションではstreet lights(:街灯)ではなく、リンクテキストをもっと具体的な、expanding into street lights(:街灯にも拡大)に変更するとよい。33 percent(:33パーセント)はSilver Spring’s shares are down 33 percent(:Silver Springのシェアは33パーセント減少している)にすべきである。
私の書き換えでわかるように、リンクの長さはリンクがきちんと説明できているかほどには重要ではない。参照先のページ(あるいはドキュメント)を正確に説明するのに必要なだけの語数を使おう。(一般にWeb向けのライティング時にはそうなっているほうが良いように)リンクが簡潔である限りは。
2番目に、1つのページに同じ文言のリンクが2つあると、それらは行き先が同じだとユーザーは思うものだ。こうしたことから、2つ目のリンクの参照先が別のページなら、テキストもそれ専用のものにしよう。このことを覚えておくと、より説明的なリンクラベルが書けるようになり、Read more(:さらに読む)やClick here(:ここをクリックしてください)のような汎用的なリンクを使わないですむようになる。(Click hereを避けるべき理由にはタッチスクリーンデバイスはクリックできないからというのもある)。
早くも1996年には、Click hereというリンクを使わないようにしよう、と我々はアドバイスしているが、このアドバイスは、そのうちの80%が今も有効な、旧来のユーザビリティガイドラインのうちの1つである。
最後になるが、最良のリンクとは最も重要な言葉で始まるものだ。リンク名を先に出すことでユーザーがページを流し読みしやすくなるからである。アイトラッキング調査から学んだのは、リンクの最初の2語しかユーザーがほとんど読まないことだ。Read more about…(:…についてさらに読む)といった同じ導入テキストでページ内のすべてのリンクを書き始めたくなったときのために、この調査結果のことは頭に入れておこう。
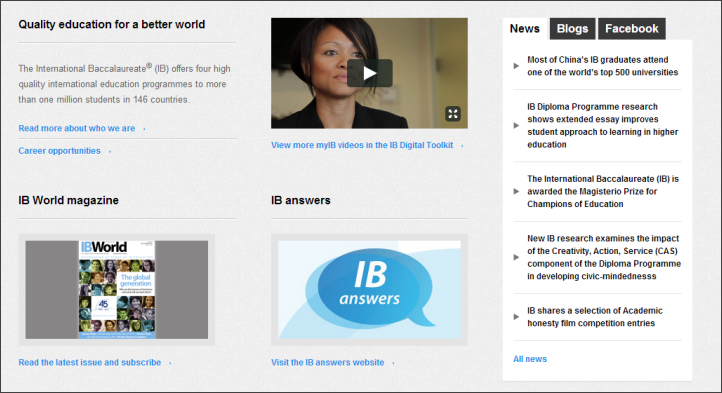
International Baccalaureate(:国際バカロレア機構)(www.ibo.org)のホームページはリンクの書き方についての我々のガイドラインのほとんどを遵守している。つまり、すべてのリンクが一意的かつ説明的だ。スクリーンリーダーの使用者を含む全ユーザーが各ページのトピックを俯瞰でき、リンクを読むだけで次にどこに行くのかがわかるようになっているのである。
IB.orgがこのデザインをさらに改善するには、セクションの見出しをクリック可能にするといいだろう。そうすることで、各セクションの下に置かれたリンクの必要性がなくなる。また、リンクを先に出すことで、Read more…(:…をさらに読む)やVisit…(:…を訪問する)、View more…(:…をさらに見る)といったリンクの導入テキストを削除できるだろう。

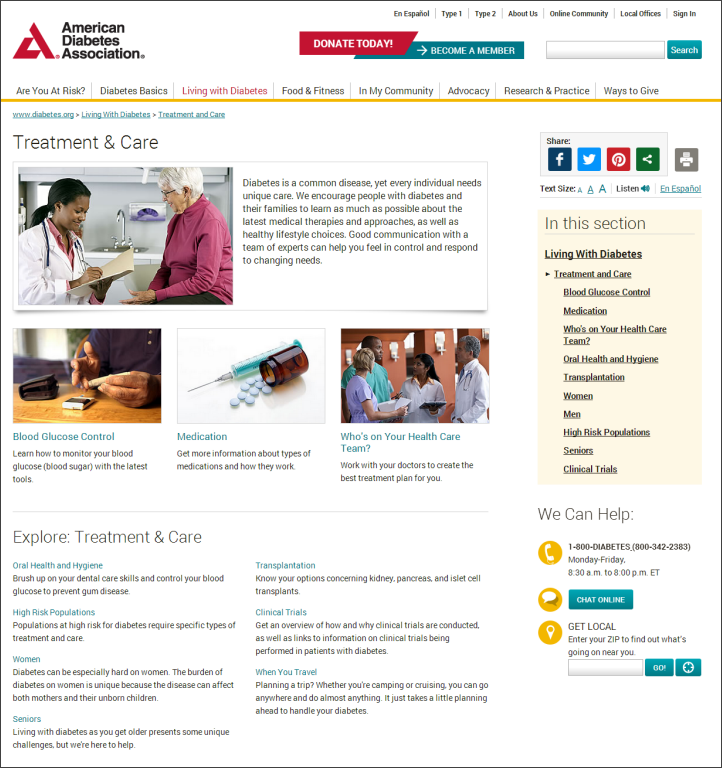
American Diabetes Association(:米国糖尿病協会)(www.diabetes.org)もうまくいっている例である。そこでは各セクションの見出しがクリック可能である。例えば、Treatment & Care(:治療とケア)のページのリンクは見出しとナビゲーションの両方の機能を果たしている。

結論
目につきやすく、意味が理解しやすいリンクを利用し、ページを流し読みしやすくしよう。まずは、クリック可能な要素をユーザーに探し回らせないようにしよう。2番目には、リンクがどこにつながっているかを確認するのに、ユーザーがリンク周辺のテキストを読まなくてもいいようにしよう。このどちらもが時間がかかり、イライラするものだ。有益なリンクは本文から視覚的に目立っていて、特定のページやドキュメントを参照するものである。
さらに学ぶ
調査レポート(英文)
- Intranet Information Architecture Design Methods and Case Studies
- Vol. 07: Navigation and Page Layout
- How People Read on the Web: The Eyetracking Evidence
- PR on Websites
- Social Media User Experience
関連記事
記事で述べられている意見・見解は執筆者のものであり、当社の公式な立場・方針を示すものではありません。