適切なリンクラベル:クリックを促す4つのS
リンクテキストを具体的なものにすれば、リンクに偽りがないとユーザーに期待してもらえるし、その期待に応えることもできる。また、中身のある具体的なリンクテキストにすることで、簡潔なまま、単独で意味がわかるようになる。
ユーザーはリンクテキストによってサイト内を移動する。コンテンツの見つけやすさや発見しやすさ、アクセシビリティに対する、この小さくて控えめなUXの文言による貢献度は大きい。
そして、こうした役割を最もうまく果たせるリンクとは以下のようなものである:
- 具体的である(Specific)
- 偽りがない(Sincere)
- 中身がある(Substantial)
- 簡潔である(Succinct)
具体的である
リンクの主な目的は、ユーザーにクリックの向こう側で見つけられる内容を伝えることだ。そのため、リンクに使う言葉があいまいだったり、繰り返し同じ言葉を使ったりすると、この目的を達成することはできない。
リンクの最もよくある失敗の1つに、汎用的で役に立たない、「さらに詳しく」(Learn more)がある。

私はMailchimpの文言自体は全体的に高く評価している。(「デジタルメディア向けの魅力的な文言の作成方法」セミナーで、優れた書き方の例として使っているくらいだ)。しかし、残念ながら、Mailchimpの強力な小見出しとキャッチフレーズは、リンクがきちんと機能しないために効果を発揮できていない。
「さらに詳しく」は「ここをクリック」の新バージョンといえる。このフレーズが人気なのは、ユーザーのオンラインでの読み方についての誤解からきている部分もあるだろう。Mailchimpにも、あいまいなリンク(「さらに詳しく」)を使っていることへの言い分はあるかもしれない。このリンクが出てくるのは非常に具体的でよくできたキャッチフレーズ(「自動化することで人生を楽にしよう」(Make your life easier with automation:このフレーズは検索結果の説明文に使われている))の後だからだ。しかしながら、Mailchimpの購読を検討している人が「さらに詳しく」がくり返し使われているこのページをすべて読む可能性は低い。Webページでは、ユーザーは流し読みをするだけで、読み取ることはしない。また、色の付いているリンクは、ページ上の他のテキストよりも注目を集める。その結果、Mailchimpのページでユーザーがリンクだけを流し読みした場合、彼らは魅力的な情報の匂いをまるで察知できないということになる。
あるユーザビリティ調査参加者は、サイトであいまいなリンクの一覧に直面して、以下のように不満を述べていた:
「この「さらに詳しく」というリンクたち…これらはまったく具体的ではありませんね。「さらに詳しく」をクリックすると、どういうことがわかるのでしょうか。私が知りたいのは具体的な内容です。(中略)(「さらに詳しく」に)何を期待すればいいのか、まったくわかりません。だから、私は絶対にこのリンクをクリックしないのです」。
リンクにあいまいな言葉を使ったり、同じリンクを繰り返したりすると、そうしたリンクの先に何があるのかをユーザーが予測しづらい。これはユーザーにとって良いことではないが、ユーザーに自社の機能やサービスをさらに詳しく知ってもらいたい企業にとっても悪影響を及ぼすことが多い。
ユーザーがあなた方のサイトに割り当てるクリックの配分はごくわずかだ。したがって、ユーザーに無駄になるクリックを強制してはならない。高い成果が見込まれそうな(ユーザーが必要とするコンテンツへの)クリックは、その数少ない配分の中からユーザーにクリックを多くさせてしまうことになるのでなおさらそうだ。

偽りがない
リンクとは約束である。リンクが適切に機能するには、リンクの内容について、ユーザーに具体的なだけでなく、正確な期待をしてもらう必要がある。
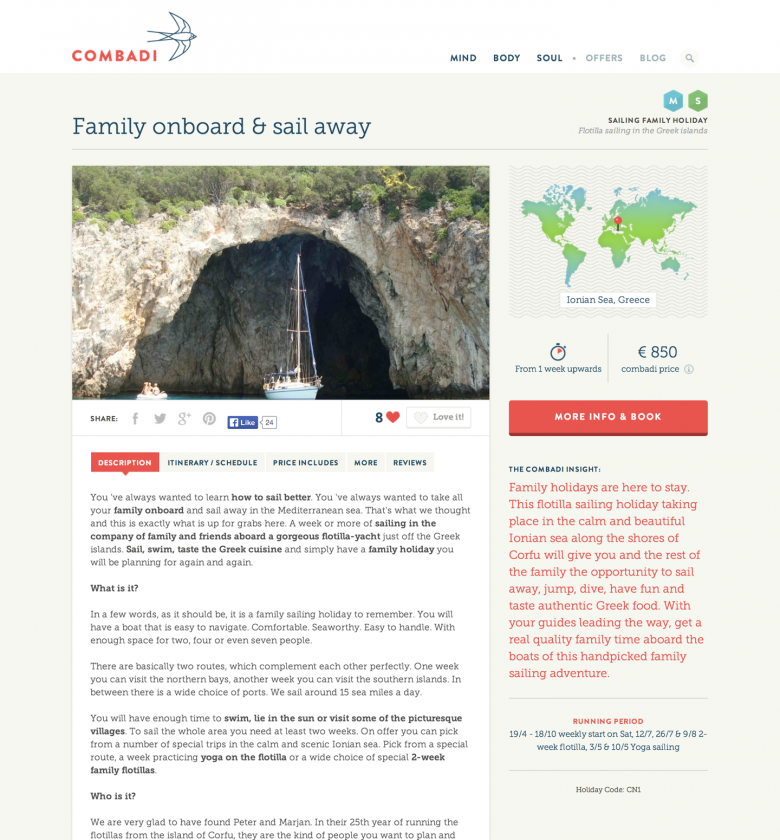
ある調査参加者が、旅行サイトのCombadiで予約したいツアーを見つけた。画面の右側には、ボタンのように見えるリンクが出ていて、「より詳細な情報と予約」(MORE INFO & BOOK)というラベルが付いていた。
しかし、そのボタンをクリックして、彼女はがっかりした。表示されたのはお問い合わせフォームの入ったポップアップだったからだ。
「えっ。うーん。こういうのは嫌ですね。これをどけるにはどうすればいいのでしょうか」。

Combadiのデザインチームは、ユーザーがカスタマージャーニーのこの段階で、詳細を見て、ツアーを予約しようとすることを理解していたと思われる。チームには、このラベルを書くときに、自分たちが不誠実なことをしているという感覚はなかっただろう。お問い合わせフォームに記入することで、「間違いなく」、詳細情報が得られて、予約もできるようになっているからだ。問題は、このラベルが「直ちに」そうしたアクションにつながらないということだ。リンクやボタンのラベルが設定する期待は、ユーザーがそうしたターゲットをクリックまたはタップしたら即、応えられるものでなければならないからである。
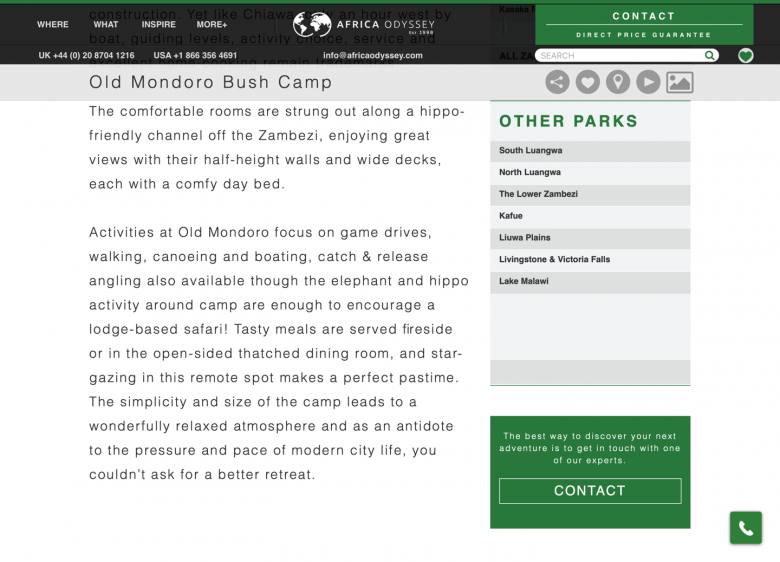
この調査の後、Combadiは別の旅行会社、Africa Odysseyに吸収合併された。Africa Odysseyのツアー説明ページには、「お問い合わせ」(CONTACT)というラベルのボタンが出ている。Combadiのラベルと違い、ユーザーはこのラベルによって、ボタンのもたらす結果を極めて適切に期待することが可能である。

リンクによって設定された期待が満たされないと、サイトとそのサイトに象徴される組織に対するユーザーの信頼は徐々に損なわれていく。無駄なクリックをさせると、ユーザーはあなた方のサイトに割り当てるクリックの配分を即座に減らしたり、さらには、サイトを離れてしまったりするだろう。
中身がある
ユーザーは流し読みをするのであって、UI全体を読み取るわけではないことを忘れてはならない。アイトラッキング調査からわかるのは、ユーザーは目立つ要素により注目する傾向があるということだ。つまり、周りにある静的なテキストとは(適切なかたちで)見た目を変えてあるリンクは、ユーザーの目を引き付ける可能性が高いのである。
アイトラッキング調査では、リンクをじっと見ていて、周囲のテキストをまったく読まないユーザーをよく見かける。ユーザーのこうした行動は、彼らが目標を達成したり、疑問への回答を得るために移動しようとしているときのルーティングページ(検索エンジン結果ページ(SERP)、ランディングページ、カテゴリページなど)ではさらに増加する。

こうしたことから、リンクは単独で機能しなければならない。ユーザーが読むのはリンクラベルだけで、周囲のテキストはまったく読まないかもしれない、と想像してみよう。その場合でも、そのリンクで見つけられる内容がユーザーにしっかり伝わるだろうか、ということだ。

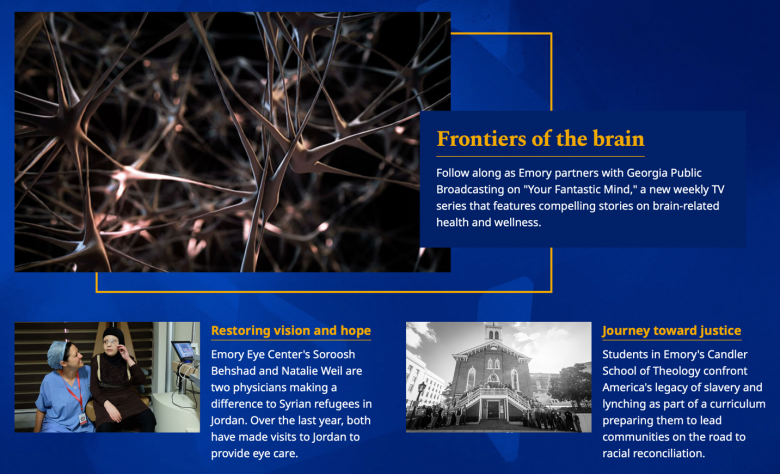
たとえば、Emory Universityのトップページのリンクに、「Restoring vision and hope」というのがあるが、これはどういう意味なのだろうか。何に対するhopeだろうか。将来へのvisionだろうか。リンクの下のテキストを読んではじめて、こうした言葉の意味ははっきりする。読者がこのリンクがシリア難民の目を治療するプログラムに関する情報につながっているということを知るには、こうした説明文が不可欠である(:visionには、視力や展望という意味がある)。
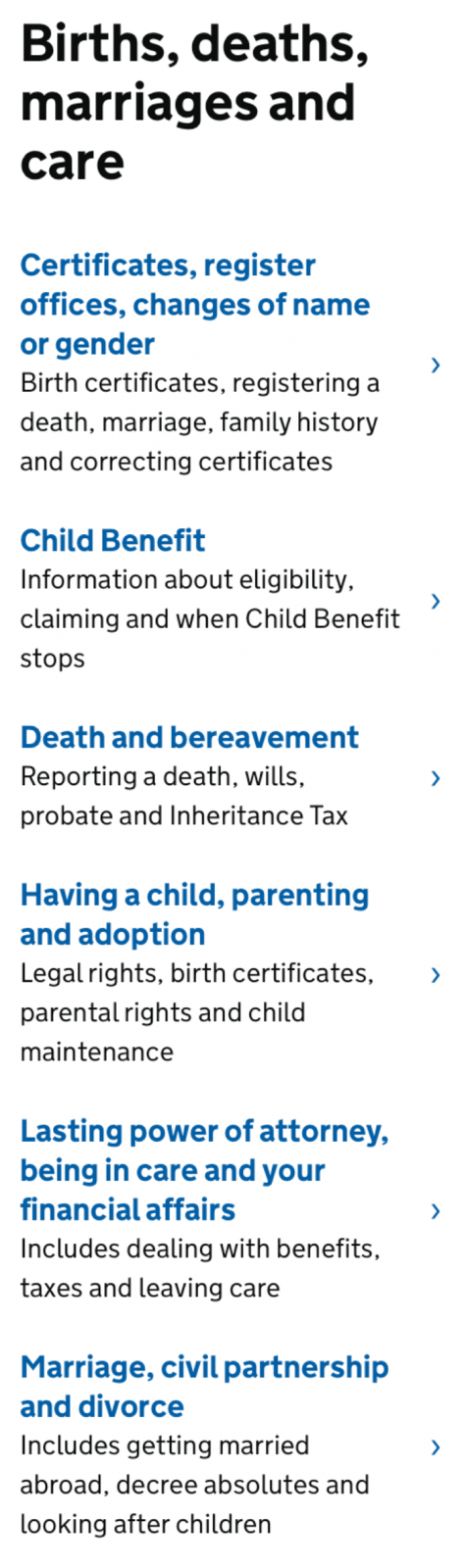
これに対して、イギリスの出生、死亡、結婚に関連するすべての重要なリンクをまとめた、gov.ukのページの網羅的なリンクをみてみよう。

この一覧の各リンクには、たとえば、「結婚」(marriage)、「市民パートナーシップ」(civil partnership:主に同性カップルに結婚と同等の権利を保証する制度)、「離婚」(divorce)など、ユーザーがそのリンクを選択した場合に見つけられる最も重要なコンテンツがすべて含まれている。このリンクの下の説明文も有益なものだ。だが、「海外での結婚」(getting married abroad)、「離婚判決」(decree absolutes:書類の名称。これによって離婚を申請する)、「子どもの世話」(looking after children)といった、もっぱら補足的な内容である。こうしたテキストは有益だ。このリンクで見つかるトピックの範囲を明確にするし、このテキストによってリンク先には他にもトピックがあるということがわかるからだ。しかしながら、このサイトでは説明文を読まなくても、リンクがどこにつながっているかを知ることが可能である。
簡潔である
リンクを作成するときには単語を無駄にしてはならない。できるだけ早く要点を伝えるようにし、ユーザーがページを流し読みして処理している際に彼らがすばやくリンクを理解できる可能性を高めよう。
簡潔さという品質を、適切なリンクの条件の最後に挙げたことに注目してほしい。簡潔さは重要だ。しかし、リンクラベルの作成時には、簡潔さと他の条件(具体的である、偽りがない、中身がある)のバランスを取る必要がある。リンクに使う言葉の数には上限があるわけではない。したがって、他の3つの条件を達成するために、必要なだけリンクを長くすることも可能なのである。とはいえ、必要以上に長くしてはならないが。すなわち、リンクに含まれる単語の1つ1つが、こうした目標をサポートする必要があるということだ。
上記のgov.ukのリンクについて考えてみよう。そこにあるリンクの中には、「任意後見、保護児童、財産管理」(Lasting power of attorney, being in care, and your financial affairs)のように、かなり長いものもある(このリンクは11語もある)。しかし、これほど長くても、このリンクは機能する。こうした語句によって、ユーザーがリンクの具体的な内容を正確に期待することが可能だからだ。つまり、このリンクは単独で機能するのである。対照的に、「さらに詳しく」(Learn more)はわずか2語である。しかし、先ほどの目標のうちのどれも達成できていない。
最初の数語というのは特に重要だ。ユーザーはWebページを流し読みする傾向があり、単語を1つ1つ全部読むわけではないからだ。彼らが必要なものを見つけられる可能性を最大限に高めるために、情報を伝える言葉を先に出そう。そして、ラベルテキストの残りの部分も、ユーザーがそのリンクをクリックの対象として考えるようになり、すべての言葉を読む気になった場合に、ユーザーの理解を深める働きをしなければならない。そこに出ているものを読むほうが、新しいコンテキストに移動する(すなわち、クリックして新しいページに遷移する)よりもインタラクションコストがはるかに低く済むからだ。
結論
リンクを作成する際には、4つのSを思い出してほしい。そのリンクに偽りがないと期待してもらい、その期待に応えられる、そして、できるだけ簡潔なまま、単独で意味がわかるだけの中身がある、具体的なリンクを作成しよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


