システムと現実世界の一致:
2番目のユーザビリティヒューリスティックの解説
システムは、システム指向の用語ではなく、ユーザーに馴染みのある語句や概念からなるユーザーの言葉によって情報を伝えるべきである。現実世界の慣例にのっとり、自然で論理的な順序で情報を提示するUIは、ユーザーへの共感と理解をあらわすものだ。
もともと人間というのは、馴染みのあるものに安心感を覚える。だからこそ、ヤコブ・ニールセンのユーザビリティヒューリスティック原則の2番目、「システムと現実世界の一致」は非常に重要といえる。その原則とは以下のようなものである:
システムは、システム指向の用語ではなく、ユーザーに馴染みのある語句や概念からなるユーザーの言葉によって情報を伝えるべきである。現実世界の慣例にのっとり、自然で論理的な順序で情報を提示しよう。
UXの専門家として、言葉やものに対する自分たちの解釈や理解が、ユーザーのそれと一致しているはずと思ってはならない。(我々のTシャツにも書いたように、あなた≠ユーザーだ)。自分たちの周りの世界をどのように解釈するかは、状況や人それぞれのさまざまな要素に左右される。過去の経験、馴染みのあるアイテム、信念、考え、価値などはどれも、意味やニュアンスの解釈の仕方の一因となるが、それは個人によって違うことが多いからだ。そこで、このヒューリスティック原則をさらに詳しく定義するために、この原則を分解し、各要素の意味を詳しく検討してみたい。
馴染みのある言葉
ユーザーはサイトで利用されている用語が理解できない場合、不安になり、相手にされていないと感じるだけでなく、説明を求めたり、さらにはタスクを達成するため、どこかよそに行かざるを得ないことが多い。(ユーザーに馴染みのある言葉はSEOにも有利だ。そうした言葉こそがユーザーの検索する対象だからだ)。
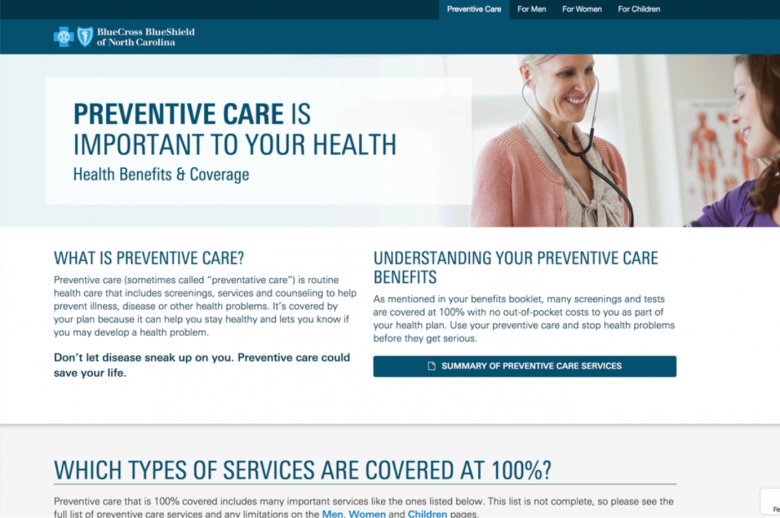
検索エンジンで言葉の定義を調べなくても、ユーザーは常にその言葉の意味を理解できるようにしておくべきである。たとえば、BlueCross BlueShield of North Carolina(=アメリカの大手医療保険会社)の予防的ケアのWebサイトでは、明快な見出しと親しみを感じるわかりやすい宣伝文句が使われていて、予防的ケアとは何か、そして、なぜそれが重要なのかを明らかにする、シンプルな定義と例が提供されている。また、このサイトには、予防的ケアについての基本的な質問への回答とBlueCross BlueShieldの保険の範囲の説明もある。

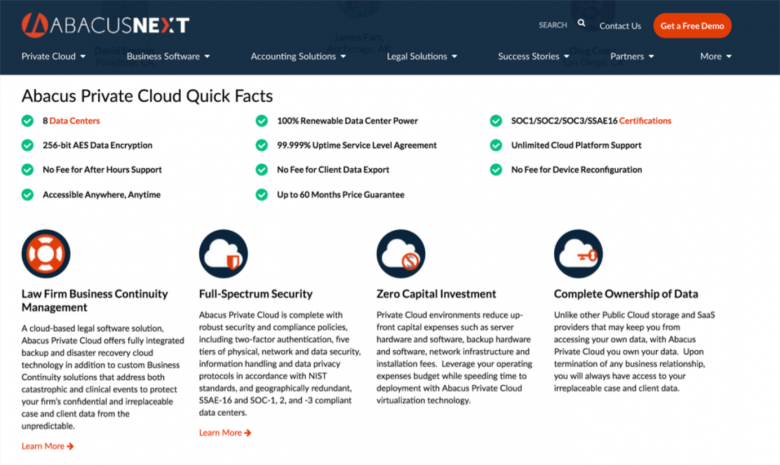
対照的に、Abacus legal software(=法律実務管理ソフトウェアの大手ベンダー)のWebサイトの「About」ページには、非常に専門的な用語と業界用語が含まれている。たとえば、「Abacus Private Cloud Quick Facts」(:Abacusのプライベートクラウドサービスの概要)セクションで使われている言葉は不必要に複雑で、(弁護士でも一般のユーザーでもなく)ITの専門家にしか理解できないようなわかりにくい語句が使われている。その上、宣伝文句には頭字語もいくつか入っているが、その重要性や意味の説明もない。ユーザーが初めて読んだときに、略語や頭字語を理解してくれるなどとは決して考えてはならない。語句を初めて載せるときは省略しないで全部書き、それがどういう意味で、なぜ重要であるかを説明してから、省略した短い語句を使おう。

現実世界のものと動作を活用して、馴染みやすさを向上させよう
スキューモーフィックなWebデザインは流行遅れではある。しかし、その基本的な原則、つまり、物理的な世界に存在しているものを模倣したインタラクションを作り出す、ということによって、ユーザーの既存の知識を利用し、訓練なしで、楽にインタフェースを理解できる手助けをしてくれる。
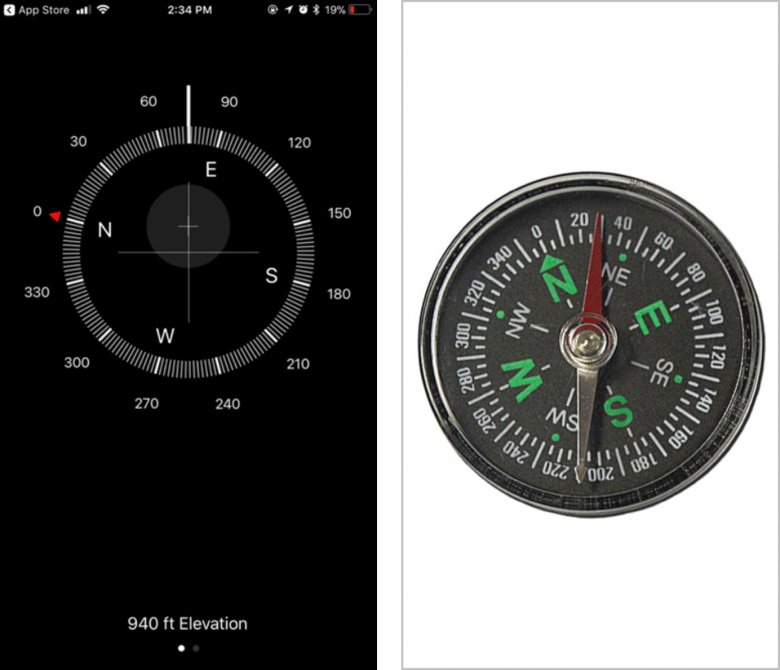
それというのも、ユーザーは現実世界のものに対する過去の経験をもとに、システムがどのように機能するかというメンタルモデルや理論を構築するからだ。したがって、ユーザーは物理的な世界からデジタルの世界へ移行する際にも、そうした解釈をそのまま持ち込む。つまり、ユーザーは、物体を反映しているUI要素は、現実世界にあるその物体と同じようなものであるはずだと考えるのである。たとえば、iPhoneのコンパスアプリの機能は現実世界の実際のコンパスとほぼ同じになっている。今はフラットデザインやミニマリズムのほうがスキューモーフィックなデザインを利用するよりも好まれているが、インタフェースに馴染みのある要素や動作を入れることで、ユーザーが楽に体験できるようになる。

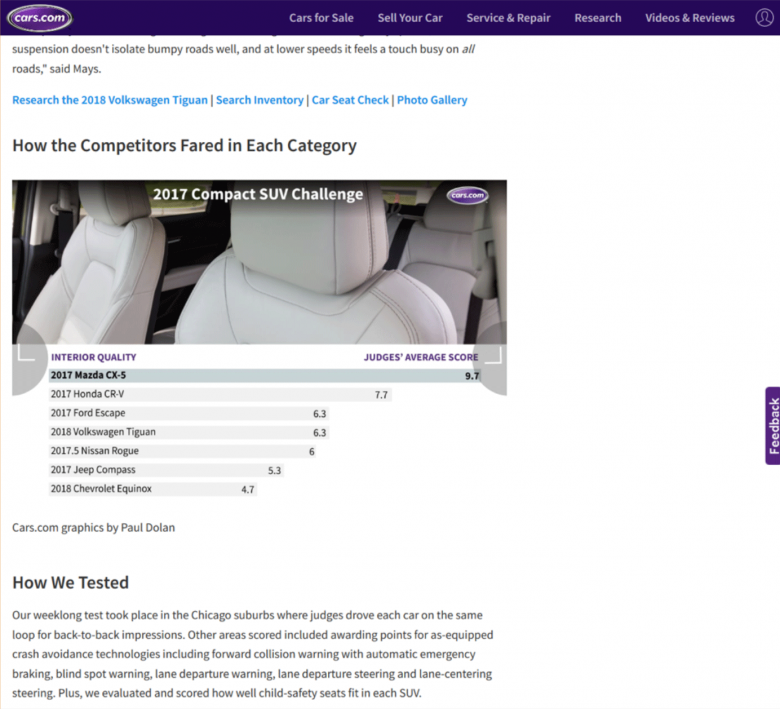
インタフェース内のオブジェクトがユーザーの考えるリアリティに沿ったものでない場合、そうした認識のずれはユーザーにリアルな問題を引き起こしかねない。たとえば、Cars.comには、画像の下側の角に白いマークの入ったグレーの半円がある。この要素は画像のギャラリーを左右にスクロールするときに使われるコントロールをあらわしている。これの見た目はスクラップブックで写真の角を保護するものに若干似ているけれども、ボタンや矢印のようには見えないし、現実世界やデジタル空間でのページめくりを連想させるお馴染みの要素を記号にしたというわけでもない。これはスキューモーフィックデザインをしようとして失敗に終わった例といえよう。

現実の世界を活用して、馴染みやすさを向上させるというのは、見た目を似せるということだけではない。どの文化にも確立され、一般化しているメタファーというものがあり、インタフェースをデザインする際には、それも考慮に入れるべきである。(こうしたメタファーについての詳しい議論は、George LakoffとMark Johnsonの著書『Metaphors We Live By』(邦訳:レトリックと人生)を参照)。たとえば、西洋の言語では、「もっと多い」(more)という言葉からは「上」(up)が、そして、「より少ない」(less)からは「下」(down)が連想される。そのため、ヘッドホンのデザインで、ボリュームを上げるボタンがボリュームを下げるボタンよりも上に置かれているというのは、このメタファーを活用した自然な配置といえる。ユーザーの期待に沿う、彼らの世界観に一致した自然な配置にすることで、ユーザーは情報を別途覚えなくても、直感的に楽にタスクを達成することができる。

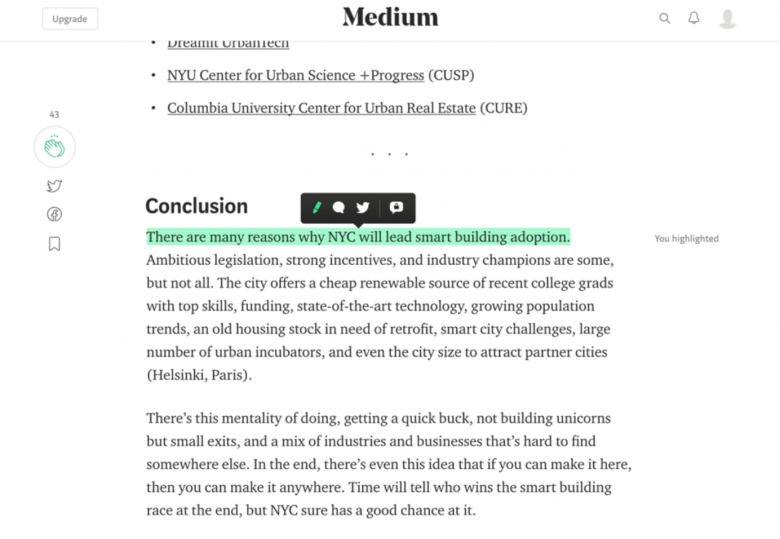
2番目のヒューリスティック原則は、言葉やものだけでなく、デジタルのエクスペリエンスに対してユーザーがどう感じるのか、また、プロセスに対するユーザーの期待にも適用できる。たとえば、テキストメッセージの送信はメモを渡すような感じになっているし、Facebookで写真を見るのは写真のアルバムのページをめくっているような感じ、Netflixで見る映画を選ぶのはビデオ店で棚を見渡している感じ、そして、Mediumで文章の一節をハイライトするのは本から重要なテキストを選び出すのに鮮やかな色のマーカーを使うのとほとんど同じような感じになっている。お馴染みの動作だからこそ、こうしたエクスペリエンスは楽しいものになるのである。

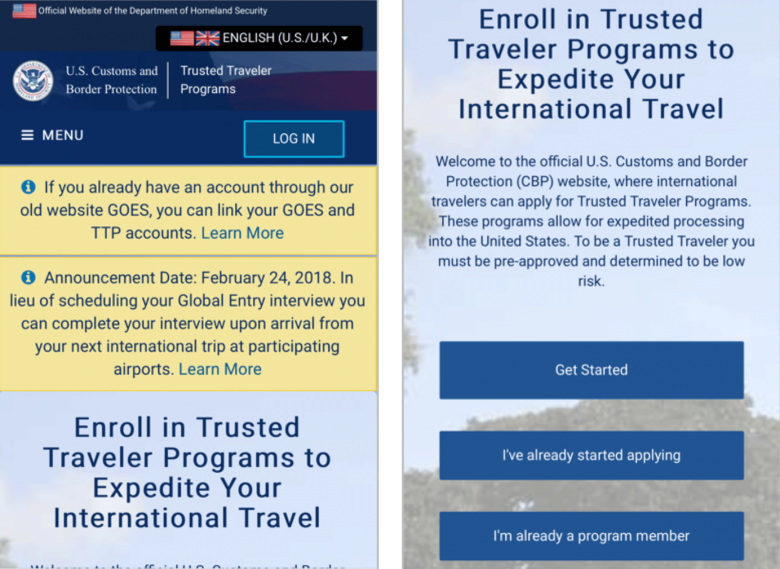
ユーザーの期待や現実世界のシステムに対する過去の経験と一致させるために、情報は自然で論理的な方法で提示される必要がある。明快で論理的な順番で情報が配置されていない例は、アメリカ合衆国税関・国境警備局のモバイルサイトの、ユーザーがグローバルエントリー登録プロセスを開始するページで見ることができる。そのページにたどり着いた途端に、順序としておかしい、プロセスの第一段階にそぐわない通知がユーザーに押し寄せてくるからである。その上、最初の通知には、専門用語と内部向けの頭字語が使われていて、ユーザーがすでにアカウントを持っていても(訳注:この通知はアカウントを持っている人が対象)、何をすればいいのかを知る助けにならない。エクスペリエンスを改善するには、こうした通知をプロセスの流れの中で文脈に沿って、つまり、関連するユーザーグループにとって最も有用な位置に常に配置することだ。現在の位置だと、ユーザーが通知を読み飛ばしてしまい、重要な内容を見逃してしまうだろう。

結論
今回、我々はこのヒューリスティック原則を個々の要素に分解し、さらに深く理解しようとした。しかし、エクスペリエンスがうまくいくには、この原則のすべての要素が連携して機能しなければならないことを覚えておくことが重要だ。
ライティングやビジュアル、インタラクションデザインで2番目のヒューリスティック原則を順守するというのは、サイトがユーザーのことをわかっていて、彼らのことを大切にしていることの表明といえる。そうすることで、ユーザーへの共感を示し、彼らが重要であると認めることになるからだ。オンラインでユーザーの読む量がしだいに減っているにもかかわらず、そこにはますます多くの選択肢があふれかえっている時代にあって、2番目のヒューリスティック原則を優先して適用するというのは、差別化をはかりながら、ユーザーとの関係を保ち、信用を築いて、親しみやすさを感じてもらうための信頼できる方法である。そうすることでいずれ彼らはロイヤルユーザーになってもらえることだろう。
ユーザーの思考や行動のやり方に基づいたデジタルでの宣伝文句の書き方について、さらに詳しくは、我々の1日トレーニングコース、「Writing Compelling Digital Copy」(:説得力のあるデジタルでの宣伝文句の書き方)を受講してみてほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




