フラットデザインのベストプラクティス
フラットデザインでは、シグニファイアが失われていることでどこがクリックできるのかわかりにくく、ユーザビリティが問題になることがしばしばある。クリックできる要素とできない要素とを一貫して明確に区別し、こうした負の副作用が起こらないようにしよう。
2012年頃、その人気に火がついて以来、フラットデザインはWebのビジュアルデザインのテイストに影響を与えてきた。今やフラットデザインはいたるところに存在している。AppleやAmazon、Microsoftだけでなく、IBMでさえフラットデザインを採用している。もはや単なるWebデザインのトレンドとはいえないだろう。
フラットデザインは、特にミニマリズムと戦略的に組み合わせると、外観でアピールできるツールとなる。高級感やトレンド性を伝えることができるし、場合によっては、若年層ユーザーを引きつけるために利用することも可能だからだ。また、UIとしては軽いので、幅広いサイズのデバイスのサポートも容易である。
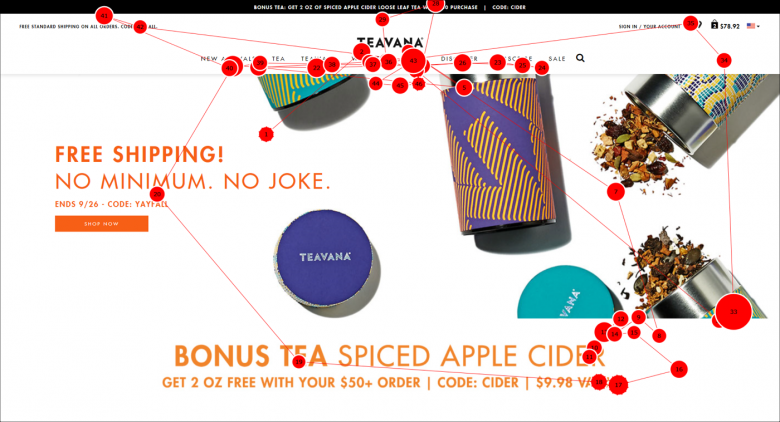
しかし、残念ながら、フラットデザインには大きな欠陥がある。どこをクリックしていいのかがはっきりしなくなるので、ユーザーの効率を下げる原因になることが多いのだ。それは、どこをクリックすべきかをユーザーに知らせることになる、さまざまなシグニファイアを、デザイナーがUIをフラットにする際になくしてしまいがちであることによる。しかし、フラットにしたからといって必ずしも失敗するというわけではない。自分たちのユーザーを間違ったフラットデザインの犠牲にしないために、以下の方策を活用するといいだろう。
そのサイトに完全なフラットデザインは適切だろうか
フラットデザインという流行に乗る前に、このスタイルが自分たちの組織の目的に最適なのかどうかを検討しよう。フラットデザインが成功するかどうかを左右する要因には、以下のようなものがある:
- コンテンツの少なさと情報アーキテクチャのシンプルさ:ウルトラフラットなデザインは、ごく小規模なサイト(1~10ページ)に有効なことが多い。
- インタラクティブ性の低さと複雑な機能がないこと:アプリケーションやインタフェースが複雑で、インタラクションパターンが特殊であるにもかかわらず、UIを完全にフラットにしてしまうと、ユーザーを誘導する機会を逸してしまうだろう。
- リピーター率が高いこと:頻繁に再訪問してくれるユーザーが多いサイトのほうが、フラットデザインはうまくいく。そうした状況だと、ユーザーもインタラクションの経路を徐々に学習していくと考えられるので、シグニファイアに大きく依存しなくてもすむからである。
- ITの専門家がターゲットユーザーであること:もしそのサイトのユーザーが全員、上級者ならば(たとえば、デザイナーや開発者だったり、他のフラットデザインを利用した経験が豊富にあるなど)、一般のユーザー層に比べて、フラットデザインを理解できる素地があるといえよう。
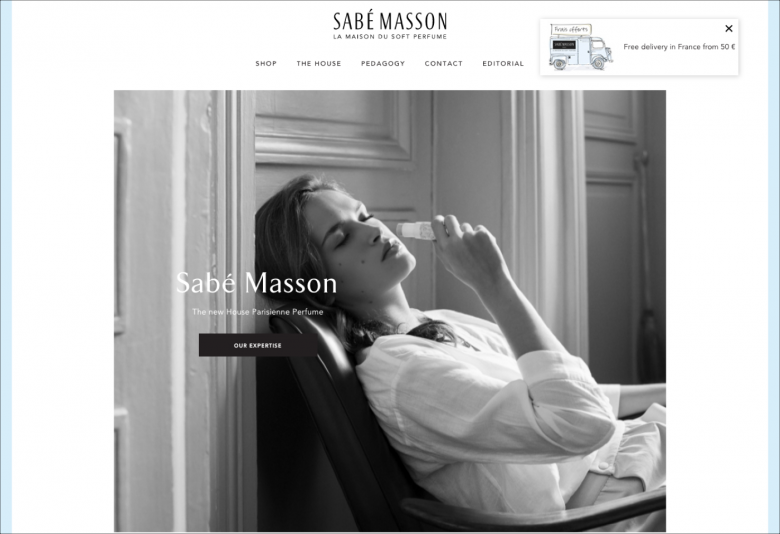
あなた方の組織の特性がこのリストに合うものだったとしても、ほとんどの場合、完全にフラットなUIにはしないように、と我々はアドバイスすることにしている。とはいえ、完全なフラットデザインにしても、それほど問題がない場合もある。たとえば、デザイナーのポートフォリオや非常にシンプルなマーケティングサイトなどがそうだ。こうしたサイトの場合、それほどユーザビリティを犠牲にせずに、フラットデザインのかっこよさを活かすことができるからだ。というのも、そもそも、そうしたサイトには、ユーザビリティの対象になる、「使う」ものがたいしてないからである。

たいていのデジタル製品は、1ページしかないマーケティングサイトよりもずっと複雑である。そうしたインタフェースに代わりに我々が推奨するのが、セミフラットまたはフラット2.0と呼ばれるスタイルの利用だ。これはフラットデザインの進化型で、フラットデザインに見た目はよく似ているが、わずかな影やハイライト、レイヤーを利用して、UIに奥行きを作り出すものである。
最後に忠告を1つ。フラットデザインは見た目がシンプルだからといって、必ずしもデザインしやすいというわけではない。ウルトラフラットであれ、フラット2.0であれ、フラットデザインというものを成功させるためには、有能なビジュアルデザイナーが必要になるだろう。
クリックできることをわかりやすく伝えるための方策
フラットデザインがその製品に適切であることが確かなら、リンクやボタン、入力フォーム、スライダーなどのインタラクティブな要素がどれもクリックできるということをどうやって伝えるか、よく考えよう。

静的なテキストとリンクテキストに同じ視覚処理を利用してはならない。プライマリアクションボタンの色と静的な見出しの背景色も違うものにしよう。ビジュアルデザインによって、そのサイトで何がクリックでき、何がそうでないかの手がかりをユーザーに与えよう。そこでは、一貫性がきわめて重要である。
以下にある我々のガイドラインに従い、テキストやボタン、画像、グラフィック、タブ、アイコンがクリックできるということを伝えよう:
- ボタンの見た目は、少なくとも物理的ボタンにどことなく似たものにしよう。
- ゴーストボタン(テキストを薄い線で四角く囲ったボタン)は使わないようにしよう。
- 小さなアイテムはクリックしたら大きくなるようにしておこう。
- リンクには標準的なすぐに認識できるアイコンを利用しよう。また、一部の例外を除き、こうしたアイコンにはテキストラベルを組み合わせるべきだ。
- タブに影がなくても構わないが、タブデザインへのそれ以外のアドバイスにはしっかり従うといいだろう。
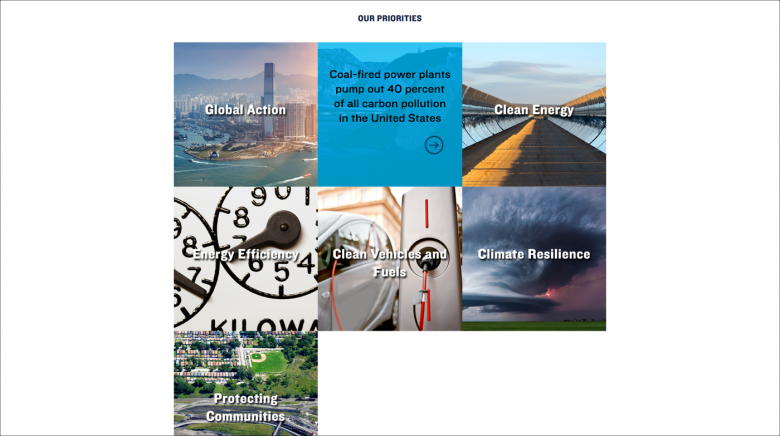
可能な限り、従来から使われているレイアウトと標準的なUIパターンを採用しよう。標準的なレイアウトなら、伝統的で強いシグニファイアがなくても、各要素の狙いをユーザーが理解しやすい。標準的なレイアウトに、すっきりしたビジュアルデザインを使って、余白をたっぷり取れば、サイトの各セクションがより目立ってわかりやすくなり、さらに助けになる。

コントラストに気を配ろう。テキストや要素が、見やすく、目立っているかを確認しよう。ダークグレーの上にライトグレーを置くというやり方をフラットデザインではよく見るが、これがうまくいくことはめったにない。また、テキストの下に背景画像を重ねる場合にも注意が必要である。

背面に奥行きを出そう。フラットデザインだからといって、完全にフラットである必要はない。わずかに立体的な影、あるいはレイヤー効果を背面に追加することで、要素間の関係をわかりやすくすればよいのである。2014年に登場した、Googleのマテリアルデザインは、このコンセプトに見事に挑戦したものだ。マテリアルデザインの最も良い点は、具体的なルールや動き、ビジュアル特性を備えた、注意深く考えられた枠組みを定義したところである。しかし、残念ながら、マテリアルデザインは常に正確に実装されるとは限らない。影やレイヤーが見た目を良くするためだけに使われ、ユーザーのメンタルモデルのサポートやシグニファイアの形成につながっていないこともしばしばある。だが、マテリアルデザインを採用しなくても、マテリアルデザインが持つ効果を得ることは可能だ。すなわち、半立体的な特性を備えた自分たちだけのデザイン言語を作り出せばよいのである。

疑わしきはリンクにしよう。状況的に、それはリンクだろう、とユーザーから当然のように推測されるものは、リンクである必要がある。たとえば、あるリンクに説明文やタイトル、サムネイル画像がついていて、一緒に表示されているなら、そうした関連要素もすべて、同じページにリンクされているべきだろう。

結論
フラットデザインは人気があるし、有効なデザインスタイルだ。ただし、そのためには正しく用いられる必要がある。覚えておかなければならないのは、どこをクリックしていいのかわからない、というのは、タスクを達成しようとしているユーザーにとっての問題だけではないということである。つまり、あなた方のビジネスゴールに寄与する重要な行動を彼らが取りにくくなる、ということでもあるのだ。特定のデザインスタイルに合わせるために、ユーザビリティを犠牲にしてはならない。また、常にユーザビリティテストを実施して、ユーザーがそのUIを理解できるかどうかも確認しよう。
フラットなUIのユーザビリティをチェックするには、以下のチェックリストに照らし合わせるといいだろう:
チェックリスト
- クリックできるかどうかの手がかりがサイトを通して一貫している。
- リンク要素が目立っていて、周りとの適切なコントラストもあり、すぐに目につく。
- リンク要素が、ユーザーがあると期待しそうなところに位置している。
- 「ユーザーの気をそらすもの」がない。つまり、クリックできそうなのに、クリックできない、という偽のターゲットがない。
- 同じコンテンツ(アイコン、画像、テキスト)に関連付けられる要素はすべてリンクになっており、同じページがリンク先である。
- クリックしてからその結果のアクションまでに、ある程度の応答時間がかかる場合は、常にフィードバックを提供しよう。
フラットデザインに関する問題について、さらに詳しくは、我々の1時間オンラインコース、「フラットデザインの根本的な欠陥」をチェックしてみてほしい。また、Webサイトの一般的なデザインガイドラインについて、さらに詳しくは、我々の1日トレーニングコース、「WebページのUXデザイン」と「Webデザイン向けの新たなデザインパターン」を参照してほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。