UXにおけるマイクロインタラクション
マイクロインタラクションは、システムの状態を伝達して、エラー防止を支援し、ブランドを伝達する。これは、トリガーによって引き起こされ、目的は1つだけで、エクスペリエンスを魅力的にする。
マイクロインタラクションとは何か
コンピュータシステムと我々の日常のインタラクションの多くは、マイクロインタラクションという大きな傘の影響下にある。マイクロインタラクションは、多くの場合、システムの状態を伝えたり、ユーザーのエラー防止を支援することによって、ユーザーにフィードバックを提供する。また、マイクロインタラクションはブランド戦略の手段としても利用することが可能だ。
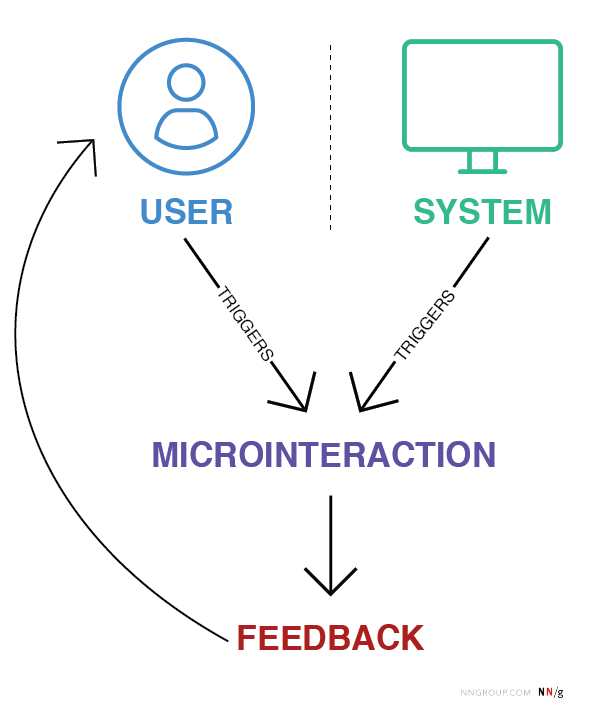
定義:マイクロインタラクションは、トリガーとフィードバックの組み合わせから構成されている。(1)トリガーとは、ユーザーのアクションまたはシステムの状態の変化のことである。(2)フィードバックとは、そのトリガーのみに対して返される応答のことで、ユーザーインタフェースの高コンテキストな(一般には視覚的な)小さな変化を通して伝えられる。
ユーザー起動のトリガーは、GUIコマンドのこともあれば、ジェスチャーや音声が元になることもある。それに対し、システム起動のトリガーは、あらかじめ決められた一連の条件を満たす必要がある。マイクロインタラクションのトリガーがGUIコマンドの場合、そのビジュアルフィードバック要素はトリガーのすぐ側に配置されることが多い。

マイクロインタラクションに含まれるデジタル要素は相当数に上るが、デジタル要素のすべてがマイクロインタラクションというわけではない。たとえば、画面上に常に出ている静的要素はマイクロインタラクションではない。そうした要素ははっきりとしたトリガーを持ちようがないからだ。また、フローが複数のアクションによって構成されるインタラクションもマイクロインタラクションとはいわない。以下の表でマイクロインタラクションの例を説明する。
| デジタル要素 | マイクロインタラクションどうか | 理由 |
|---|---|---|
| スクロールバー | はい | ユーザー発動型:ユーザーの位置がページ内で変化したことに対するビジュアルフィードバック。 |
| デジタルアラーム時計 | はい | システム発動型:時間的な条件を満たしたことに対する聴覚(とビジュアルの)フィードバック。 |
| ボタン | 場合による | ユーザーがクリックしてもフィードバックが何もない場合には、マイクロインタラクションは存在しない。 |
| 「引っ張って更新」のアニメーション | はい | ユーザー発動型:ユーザーのアクションに対するビジュアルフィードバック。 |
| GIFアニメーション | いいえ | システムやユーザーがきっかけで生じる変化ではない。 |
| スワイプのアニメーション | はい | ユーザー発動型:ユーザーがある要素をスワイプしたことへのビジュアルフィードバック。 |
| メール通知 | はい | システム発動型:新しいメッセージが到着したというフィードバックをユーザーに提供するもの。 |
| 動画プレイヤー | いいえ | 機能であってマイクロインタラクションではない。しかし、動画プレイヤーのボリュームコントロールはマイクロインタラクションの可能性がある。 |
2014年に、Dan Safferは、『マイクロインタラクション』という本を出版して、この概念を定義し、マイクロインタラクションをデザインするためのモデルを説明した。
この記事では、マイクロインタラクションがなぜユーザーエクスペリエンスにとって重要かということに焦点を当て、ユーザーの観点からいくつかの事例を紹介する。
マイクロインタラクションが重要な理由
テクノロジーを利用する大きな喜びというのは、ユーザー自身が決定権を持ち、エンゲージすることによってもたらされる。楽しいエクスペリエンスとは単にユーザビリティだけの問題ではない。そこにはユーザーを引きつける魅力も必要なのだ。そこで、製品やサービスのルックアンドフィールに積極的に貢献し、大きな役割を果たせるのがマイクロインタラクションである。
マイクロインタラクションは製品のユーザーエクスペリエンスを以下の手段によって改善することができる:
- エンゲージメントの促進
- システムの状態の表示
- エラー防止策の提供
- ブランドの伝達
スクロールバーのような一般的なマイクロインタラクションは、その最新版である「引っ張って更新」要素に比べると、デザインがわかりにくいことが少ない。つまり、適切にデザインされた意味のあるエクスペリエンスを作り出すには、労力をかけて、よく考える必要があるのが、こうした新しいマイクロインタラクションなのである。
では、うまくいっているマイクロインタラクションのケーススタディを見ていこう。
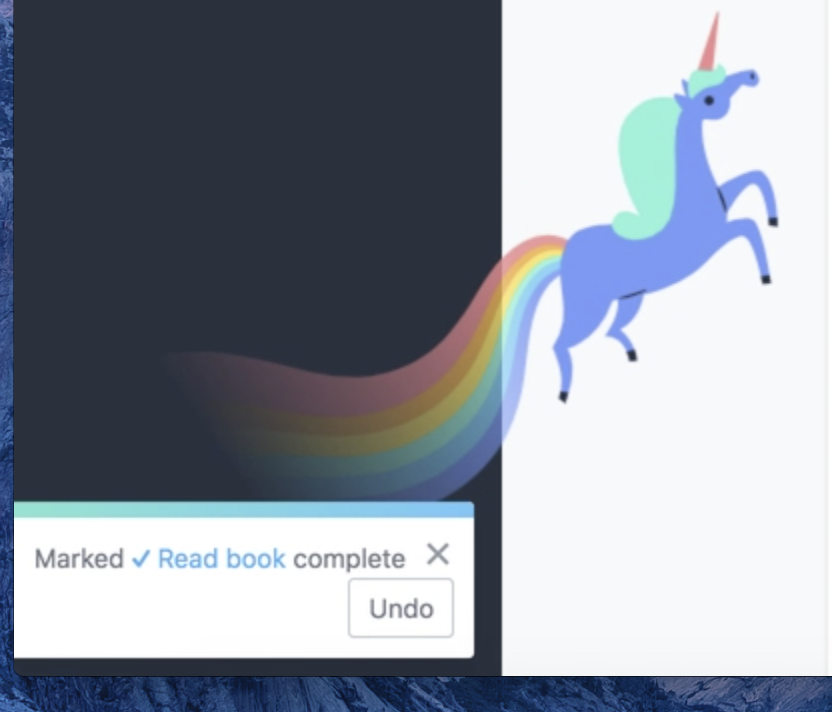
私は日々のタスクを記録するのに、タスク管理ツールのAsanaを利用している。タグやビジュアルデザインなど、このツールには私がとても好きな点がいくつもある。しかし、私がAsanaで断然気に入っているのは、タスクを達成すると、時折、ユニコーンがブラウザを横切って飛翔することだ。このインタラクションはマイクロインタラクションの例といえる。
ユーザーがタスクに完了の印をつけると、ページの左下隅に小さなダイアログボックスが表示される。このダイアログボックスで提供されているのは、タスクに完了の印がつけられたことへのシステムからのフィードバックと、このアクションがミステークだった場合にそれを取り消すためのエラー防止オプションである。そして、このボックスが表示されたほんの一瞬ののち、作業がうまくいったお祝いに、画面の左下部からユニコーンがブラウザを横切って飛んでいく。この事例には、実用的なダイアログボックスとゲーミフィケーション風のユニコーンのアニメーションという2つのマイクロインタラクションが存在している。

タスク管理ツールを利用したことがある人なら、ちょっと名前を挙げるだけでも、Asana、Jira、Trello、Wrikeなど、そうしたツールにはいろいろと選択肢があることを知っているだろう。こうした製品にはたくさんの共通点がある。どの製品にも、チームメンバーへのタスクの割り当て、掲示板の作成、他製品との統合などの機能が備わっている。しかし、エクスペリエンス全体に埋め込まれているマイクロインタラクションを分析すると、各製品の違いはかなりはっきりする。Trelloでは、タスクを「完了」カラムに移動させても、特にお祝いの演出はない。そして、それは多くの人にとって、期待に完璧に沿うやり方だ。私はといえば、タスク達成のポジティブな効果が欲しいし、あのユニコーンが出ることを期待しているが。
しかし、マイクロインタラクションはユーザーを楽しい気持ちにさせるだけが能ではない。マイクロインタラクションはシステムの状態を伝え、エラー防止を支援し、ブランドを伝達する。こうしたユースケースによって多大な付加価値がもたらされ、その結果、マイクロインタラクションはあなた方の製品を他社製品と差別化する重要な手段となる。また、マイクロインタラクションはフィードバックを提供して、ユーザーに逐次情報を伝え、エンゲージメントを保つ。マイクロインタラクションがなければ、あなた方の顧客エクスペリエンスは悪化するだろう。
システムの状態の表示
1番目のユーザビリティヒューリスティックが扱うのは、システムの状態の視認性だ。このヒューリスティックはユーザーに対して透明性を保たなければならないことの裏付けとなる。透明性を保ち、システムの現在の状態を伝えることによって、ユーザーは自分に決定権があり、システムに関与しているように感じる。システムの状態の表示はどんなものもマイクロインタラクションであるといえる。というのも、そうしたインタラクションにはトリガー(ユーザーのアクションまたはシステムの状態の変化)とフィードバックが必然的に存在するからだ。
進行状況の伝達
進捗インジケータは、マイクロインタラクションの1つで、ユーザーのアクションに応答するためにシステムがまだ作動中であるということをユーザーに知らせるものだ。このインジケータは、一定または不確定の待ち時間を表示することができ、直線や円形状の進捗インジケータなどのコンポーネントを含んでいることもある。こうした要素は、ユーザーは何かが起こるのを待つ間もその製品に留まる後押しになる。
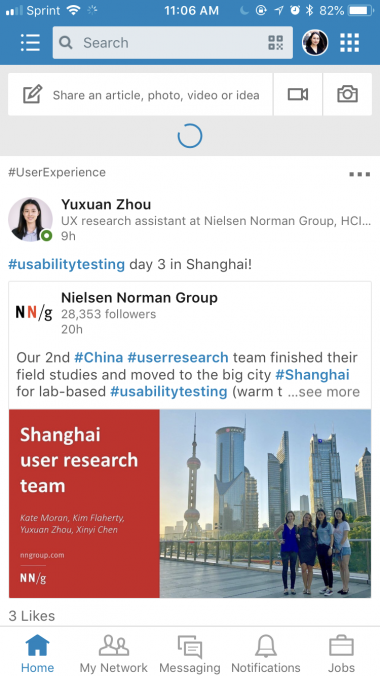
LinkedInは、ユーザーがニュースフィードを引っ張って更新するときに、円形の進捗インジケータを利用している。このコンポーネントによって、システムが作動中であることがわかるので、ユーザーはシステムが自分のアクションを認識したのかどうかについて疑問をもたずに済む。こうしたマイクロインタラクションがあることで、ユーザーは(短期間なら)大量のポストの読み込みを待てるようになり、結果、LinkedInを引き続き使うことになるだろう。

スタンバイ
ユーザーからのさらなる入力を待っていることを、システム側から伝えなければならないこともある。最初のトリガーの後に、マイクロインタラクションを利用することで、システムがスタンバイ状態になっていて、さらに情報を求めていることをユーザーに通知できる。こうしたマイクロインタラクションは、ユーザーが製品とインタラクトし続ける後押しになる。
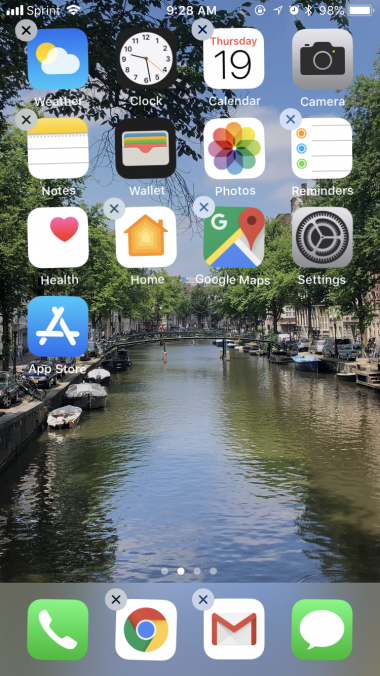
たとえば、iOSでは、デバイスのホーム画面でアプリアイコンを長押しすると、システムがそれに応えて、すべてのアプリが細かく震えだす。この挙動から、システムが続いてのアクション(アプリの左上隅の「X」をタップして、そのアプリを削除するか、アイコンを画面上の別の位置にドラッグして移動させるか)を待っていることが伝わる。

マイクロインタラクションは、Webサイトだけのものではない。Google Homeのような音声ベースのアシスタントも、マイクロインタラクションを利用して、ユーザーのコマンドを待つ間、スタンバイモードになっていることを伝えている。ユーザーが、「ねぇ、Google」と声を掛けると、デバイスには4つのドットが回転するアニメーションが表示される。そして、ほとんど間を置かずに、それらのドットはダイヤモンド型の表示になり、ほのかに点滅する。こうしたビジュアルフィードバックによって、デバイスが聞き取り中であることがわかるので、ユーザーは引き続いて、「天気はどう?」といった質問を投げ掛けることができる。

エラーの防止
エラーの防止も10個のユーザビリティヒューリスティックスの1つで、そこでは、エラーが起こりやすい状況の排除と、確認アクションの提供に焦点が当てられている。マイクロインタラクションを利用すれば、エラーが起こりやすい状況であることをユーザーに伝えられる。そして、取り消しをサポートし、やり直しが起こるのを防ぐことで、エクスペリエンスをユーザーの期待通りのものにすることが可能である。
取り消しのサポート
誰でも間違えることはある。そして、デジタルの世界では、これは、誰でも誤ってクリックしてしまうことはある、ということを意味している。したがって、システムはアクションを楽に取り消せるようにして、そもそもやるはずではなかったアクションを無効にするのに、ユーザーが面倒な手続きをしないで済むようにしておくべきである。マイクロインタラクションなら、UIコンポーネントの状態を伝えて、インタラクションがこの後も可能であることを示せる。マイクロインタラクションは状態に変化が生じたことをユーザーに伝えられるので、取り消しをサポートするには最高のやり方である。
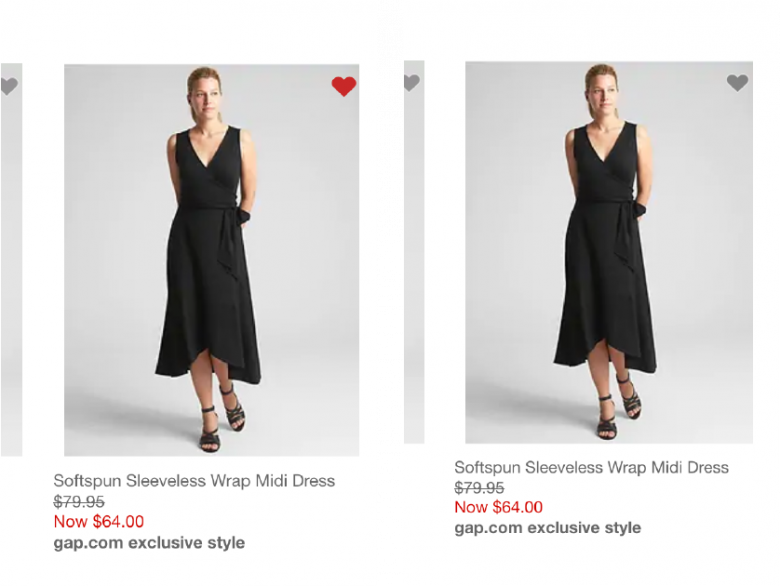
Gap.comでは、商品画像の右上隅にあるハートアイコンをクリックすることで、アイテムをお気に入りに追加することができる。このマイクロインタラクションでは、ハートがドキンと鼓動するアニメーションによって、その商品が「お気に入りに登録された」ことを伝えている。そのハートアイコンをもう一度クリックすると、このアクションはすぐに取り消せるが、そうするとハートアイコンは元のグレーの状態に戻る。
この鼓動するハートは、以下の複数の理由から、注目を集めるためのアニメーションの利用方法として適切である:
- 控えめで、本来のタスクからユーザーの注目を乱暴に根こそぎ引き離してしまうことがない。(対照的に、激しいアニメーションはユーザーの邪魔になる)。
- 瞬間的なハートのアニメーションにしたことで、不適切に長く続くこともなく、この効果はマイクロインタラクションの範囲に収まる。
- ドキンとするハートと、「普通の」色付きのハート(前からのお気に入りアイテム)の区別があることで、システムの状態の変化が伝わりやすくなり、(タッチ式のユーザーインタフェースでは、残念ながらありがちな)誤って選択してしまった場合にも、ユーザーの注意がそこに向きやすい。

やり直しの発生の防止
アカウント作成プロセスにおいて、最後の送信ボタンをクリックしたら、パスワードが要件を満たしていないというエラーが出たが、そんな要件は事前に示されていなかった、という場合ほどイライラすることはないだろう。マイクロインタラクションを利用すれば、入力したパスワードが入力欄の全要件を満たしているかどうかを伝えられるので、やり直し作業の発生(入力欄への再記入)が防げる。こうしたマイクロインタラクションがないと、ユーザーは製品にいら立ちを感じ、そのタスクが必須でない場合には、そこで製品を使うことをやめてしまうだろう。
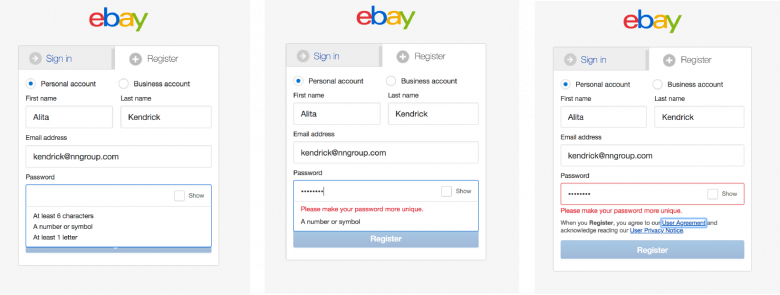
eBayは、ユーザー登録フォームでマイクロインタラクションを利用し、検証エラーを防いでいる。たとえば、パスワード入力欄が有効になっていると、パスワード要件の一覧が表示される。そして、パスワードの入力中に、そうした要件のどれかに入力内容が一致すると、リストが動的に更新されていくが、入力欄を要件をすべて満たしていないままの状態にしておくと、赤いエラーメッセージが入力欄の下に表示される。こうした一連のマイクロインタラクションの連携で、ユーザーは一貫したフィードバックとスムーズなエクスペリエンスを確保することができる。

ブランドの伝達
マイクロインタラクションを表面的な浮ついたものにしてはならない。そうではなく、目的のために利用するべきである。しかし、だからといって、マイクロインタラクションによってブランドを表現してはならないというわけではない。あなた方のブランド戦略が楽しく、生き生きとしたものなら、マイクロインタラクションでそれを表現するのも悪くない。一方、あなた方のブランドが専門的で信頼性が高いようなら、引っ張って更新するときのマイクロインタラクションに、ドーナツなどの笑いを誘う要素を利用するのは賢明ではないだろう。広告文に口調があるように、マイクロインタラクションにも調子というのはある。(ブランドとはエクスペリエンスであることを示す好例)。
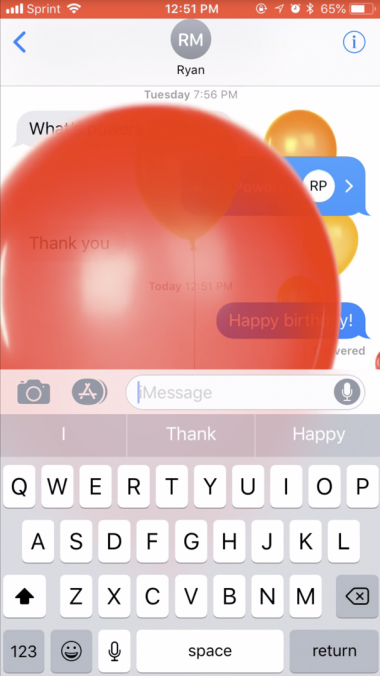
Appleのメッセージアプリで、「誕生日おめでとう」というテキストメッセージを送ると、風船が画面にあふれる。Appleは革新的だが人間中心主義のブランドであるというイメージを打ち出している。誕生日に関わるこのマイクロインタラクションは、感情と感覚に訴えるエクスペリエンスを生み出すことができ、ブランドのそうしたパーソナリティに一致している。

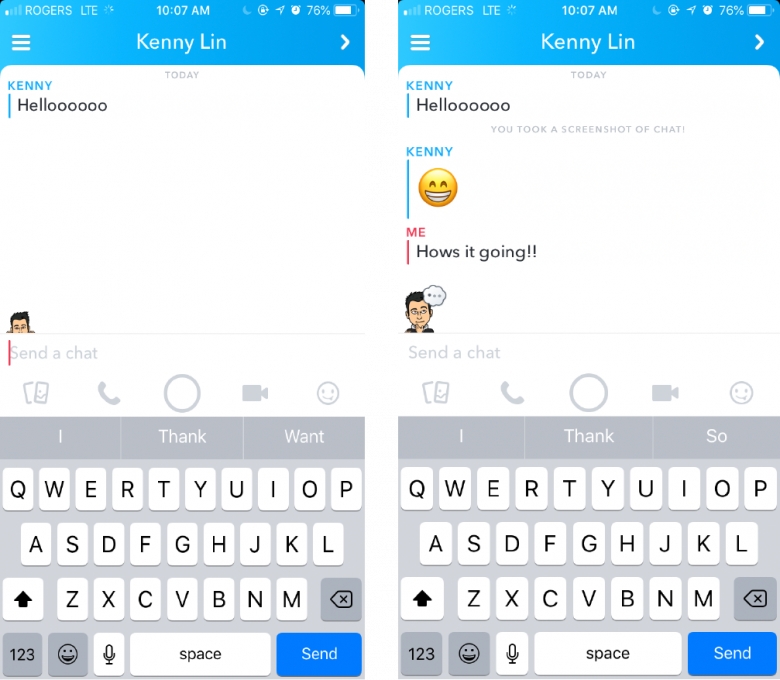
Snapchatでは、マイクロインタラクションを利用して、2人のBitmojiユーザーが同じチャットウィンドウにいることを伝えている。チャット相手が入力しているときは、その人のBitmojiが思考中の吹き出し付きで表示される。そして、相手がメッセージを読んでいると、その人のBitmojiがテキスト入力欄をのぞき込んでくる。この事例では、こうしたフィードバックを提供して、ユーザーに会話を続けさせ、このアプリへのエンゲージメントを継続させようとしている。

ユーザーとのコミュニケーションで、ビジュアルに大きく依存しているブランドは多い。だが、音も同じくらい有効だ。保険会社のロゴを描いてみて、と言われるのと、そこのコマーシャルソングを歌ってみて、と言われるのでは、どちらが楽か、ということだ。テレビをよく見る人なら、まず頭に浮かぶのはコマーシャルソングのほうだろう。マイクロインタラクションには音による応答も含まれる。たとえば、ゲーム機のXbox Oneは、ユーザーがシステムのスイッチを入れると、聴覚とビジュアルのフィードバックを提供する。つまり、Xboxボタンが点灯し、短い特徴的なメロディがシステムから発せられる。Xbox Oneのオーナーなら、この音をXboxのシステムをオフにするときの調子や他のゲームプラットフォームの音と識別できることだろう。このマイクロインタラクションは、Xboxのシステムとのインタラクションはもちろん、Xboxのブランド自体を特徴づけるトレードマーク的な要素となっている。
結論
適切にデザインされたマイクロインタラクションは、ユーザーエクスペリエンスに大きな影響を及ぼすことができる。ユーザーとのコミュケーション手段となり、価値を提供してくれるからだ。マイクロインタラクションは、システムの状態のビジュアルフィードバックを提供したり、ユーザーのエラー防止を支援する。また、マイクロインタラクションによるブランドの伝達を通して、製品の価値を高め、ユーザーから他社製品よりも自社製品を選んでもらえるようになる。要するに、こうした細かい部分によって、良い製品を素晴らしい製品することができ、その結果、自分たちの製品に距離を置いているユーザーを、積極的に関与してくれるユーザーに変えられるのである。
参考文献
Saffer, D. (2014). Microinteractions. O’Reilly Media. (邦訳:『マイクロインタラクション』)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


