システム状態の可視性
(ユーザビリティヒューリスティックNo.1)
現在の状態を伝えることで、ユーザーはそのシステムをコントロールできていると感じ、目的達成のための適切な行動がとれるようになり、最終的にはそのブランドを信頼するようになる。
この記事の最後にある、ヤコブのユーザビリティヒューリスティックNo.1の無料ポスター(英語)をダウンロードしよう。
ヤコブ・ニールセンの10のユーザビリティヒューリスティックスの1つ目にあたる「システム状態の可視性」は、ユーザーインタフェースデザインにとどまらない幅広い分野に当てはまる。このヒューリスティックスの本質は、コミュニケーションと透明性にあり、これは我々の生活のあらゆる場面で非常に重要である。人々は物事を予測し、コントロールできることを求めており、多くの場合、情報量が多いほど、より適切な意思決定が可能になるのである。
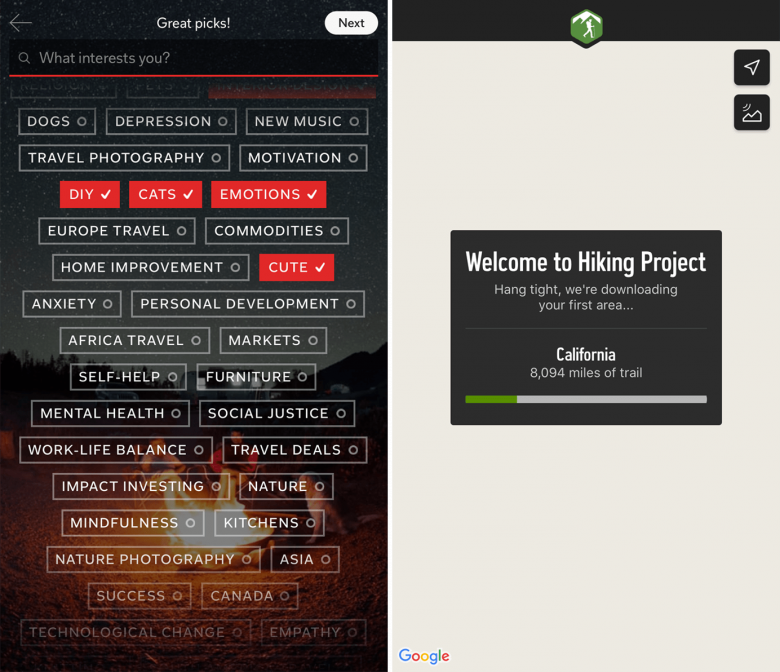
どこにいて何をしていたとしても、少しの間周囲を見渡して、自分の周りにあるさまざまなシステムがどのように現在の状態を伝えているかを確認してみるといい。携帯電話やノートパソコンのディスプレイではバッテリー残量が示され、メールアプリケーションは未読メールの数を知らせ、地下鉄の電光掲示板には次の停車駅が(あるいは、前の電車を逃した場合は、次の列車が駅に到着するまでの残り時間が)表示されている。こうしたすべての情報から、我々は自分が利用しているシステムの現在の状態を正確に把握することができる。
システム状態の可視性:システムの状態がユーザーにどの程度伝わっているか。理想的には、システムは適切なフィードバックを適切な時間内に提供することで、常にユーザーにその状態を知らせつづけるべきである。
知は力なり
システムの現在の状態を知って初めて、それを変更することができるようになる。つまり、評価のへだたりを乗り越え、目的を達成するために次に何をすべきかを判断できる。
たとえば、車を運転する際には、常に速度を確認して、加速すべきか減速すべきかを判断する必要がある。スピードメーターが壊れた車を運転したことがある人なら、それがいかにたいへんなことか身をもって知っているだろう。私自身、その状況に陥ったとき、自分が周りの車に翻弄されているように感じた。周りの車のペースに合わせようとして、彼らが適切な速度で走っていると盲目的に信じるしかなかったからだ。情報が不足しているということは、多くの場合、自分でコントロールできないということなのである。
適切なフィードバック
ユーザーはシステムとインタラクトする際、そのインタラクションが成功したかどうかを知る必要がある。そのボタン入力は本当にシステムに認識されたのか、それとも他の作業の処理中で無視されたのか。商品はカートに追加されたのか。リクエストは通ったのか。(ユーザーがこのような疑問を持つ理由の1つは、以前に適切に動作しなかったテクノロジーに悩まされた経験があるからだ。しかし、たとえバグのないテクノロジーが実現する日が来ても、本当に正しくクリックやタップができたかどうかをユーザーは依然として気にするだろう)
ユーザーの操作に対する適切なフィードバックは、おそらくユーザーインタフェースデザインにおける最も基本的なガイドラインだ。こうしたフィードバックは、ユーザーにシステムの現在の状態を知らせ、インタラクションを適切な方向に導くために役立ち、それによって、ユーザーは無駄な労力を費やさずに済む。
このようなフィードバックは、ユーザーがボタンをクリックすると色が変化したり、処理に少し時間がかかると進捗インジケータが表示されるといったシンプルなものでもよい。これらのインジケータはシステムが動作していることをユーザーに伝え、不安を軽減し、たとえば、ユーザーが最初のボタン操作が機能したかどうかわからずに同じボタンを何度もタップしてしまうといったことを防ぐのである。

インタラクティブなイベントに対して即座にフィードバックを提供することで、ユーザーはエラーの原因をすばやく特定し、エラーが発生し次第、それを修正できるようになる。実際、即時フィードバックは、ユーザーがさまざまなUIオブジェクトに対して直接インタラクトできる、直接操作というインタラクションスタイルの主な利点の1つである。直接操作のユーザーインタフェースとは対照的に、コマンドラインインタフェースでは、システムの現在の状態が表示されず、即時フィードバックもない。プログラマーは、即時フィードバックのないインタフェースでエラーの原因を突き止めるのがいかに難しいかを知っている。多くの場合、自分たちでコーディングしたアクションごとにシステムの状態がどのように変化するかを、ブレークポイントやステップ実行などのツールを使って、理解しなければならないからだ。
ユーザーにDOSやUnixを使っているように感じさせたいだろうか。これらの古いコマンドラインUIと現代のGUIデザインとの本質的な違いは、カラフルなアイコンの有無ではない。システム状態の可視性なのである。

(Amazon EchoやGoogle Homeなどの音声専用デバイスのように)システムに画面がないため、ユーザーが自分の行動の効果を確認できない場合でも、コマンドが認識されたという最低限のフィードバックは欠かせない。AmazonのEchoは、デバイス上に光のリングを表示して、現在コマンドを聞き取っているか、それを処理中であることを示す。このオンオフタイプのインジケータは、カウントダウン式のタイマーほどわかりやすくはないが、たとえば、システムがコマンドを認識して、タイマーが設定されたことをまずはユーザーに伝えることができる。
ユーザーに行動を促す
現代のシステムはしばしば複雑であり、システムの状態を説明するすべての変数をユーザーに伝えることは現実的ではない。サイトが機能するためにどのようなJavaScriptファイルがダウンロードされ実行されているかなど、バックステージの要素の多くはユーザーにとってあまり興味を引くものではない。しかし、バックステージの要素がフロントステージで実際に重要な役割を果たすこともある。
その一例として、在庫の量について考えてみよう。ある商品の在庫がどれくらいあるかは、通常ユーザーにとって関係のないことであり、表示する必要はない。しかし、これには2つの例外がある:
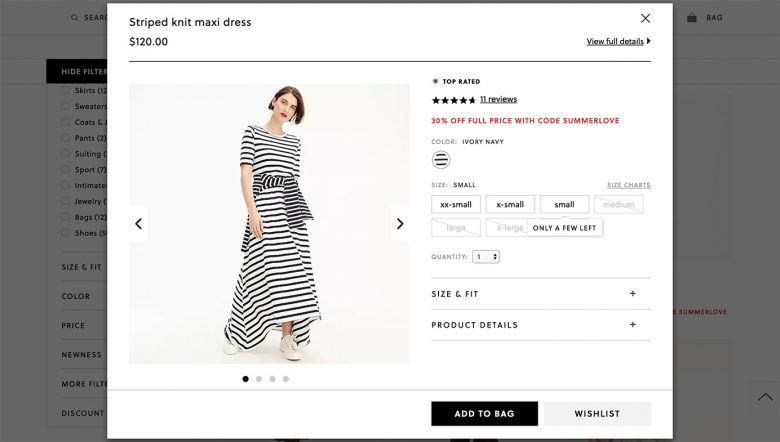
- 在庫が少ない場合:在庫が残りわずかであることをユーザーに知らせると、希少性や社会的望ましさなどのバイアスに従って、彼らが即座に行動を起こす可能性がある。
- 在庫がない場合:この情報を提供することで、ユーザーが在庫切れの商品をカートに追加しようとする手間を省くことができる。(現時点での注文を失うほうが、信頼を失って二度と注文してもらえなくなるよりも望ましい。ユーザーは信頼できないと思うと、二度と注文しなくなる可能性があるからだ)

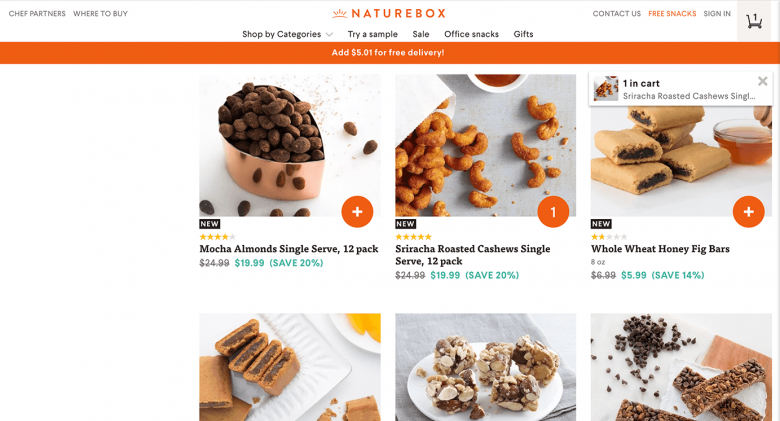
また、無料配送やその他の特典の対象となるまであとどれくらい購入すればよいかを示すことで、ユーザーの追加購入を促すこともできる。

ユーザーに影響を与える可能性のあるバックステージのイベントを伝えるには、通知かインジケータを用いるとよい。また、ユーザーに重大な影響を与える可能性のある状態の変化を知らせるには、モーダルダイアログも利用される。
コミュニケーションが信頼を生む
現実の人間関係において、相手が情報を隠したり、一方的に決定を下したりすると、我々は相手への信頼を失い、関係が対等ではなくなったと感じる。これは、システムとインタラクトする場合でも同じだ。
システムの状態を理解できれば、我々はシステムをコントロールできていると感じ、どんな状況においてもシステムが期待通りに機能すると信頼できるようになる。そして、このようにインタラクションが予測可能になることで、サイトやアプリの仕組みだけでなく、ブランド自体も信頼するようになるのである。
サイトやアプリは、ユーザーに対してシステムの状態を明確に伝えるべきである。ユーザーに何らかの影響があるアクションは、ユーザーに知らせることなく実行すべきではない。外的なイベントや時間の経過によってシステムの状態が変化した場合、簡潔かつ理解しやすい言葉で説明しよう。
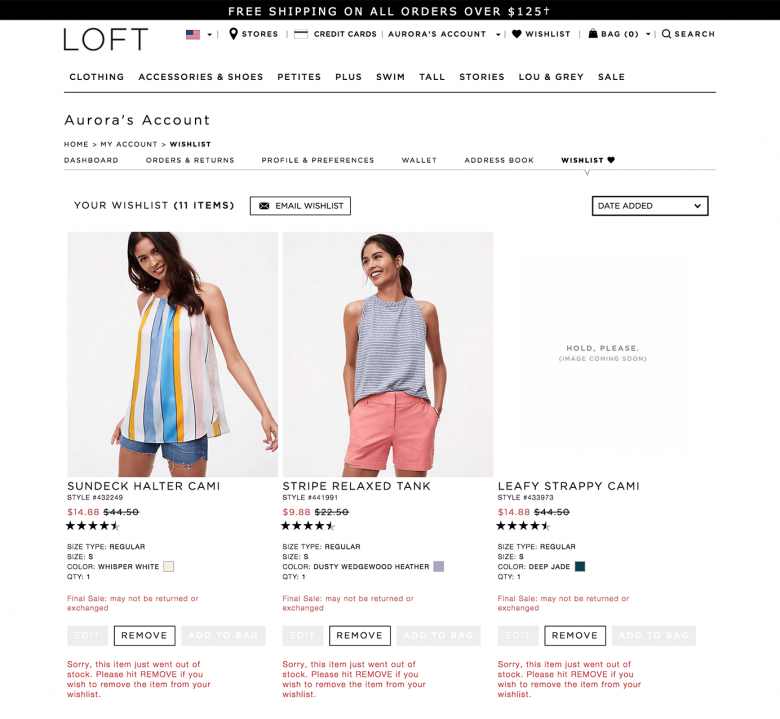
たとえば、ユーザーが以前に作成したウィッシュリストに再びアクセスした際に、そのリストに在庫切れや販売終了の商品が含まれている場合はどうすべきか。それらの商品が理由の説明もなく単にリストから消えるようなことがあれば、ユーザーエクスペリエンスとしては最悪だろう。画面上部に通知を表示するのはどうか。それでも少しマシな程度だ。なぜなら、その通知では、以前リストに入れた商品をユーザーが思い出して、適切な代替品を探す助けにはならないからだ。このどちらもユーザーから主導権を奪い、彼らからの信頼を損なうやり方といえる。作成したウィッシュリストの中の商品がときどき勝手に消えるようなことがあれば、ユーザーはリストを当てにしなくなってしまうだろう。
信頼関係を築くには、現在のシステムの状態(どのアイテムを提供できなくなったか)を明確に伝えてから、その商品をリストから削除するか、今後の参考用にリストに表示しておくかをユーザーに選択させるのが望ましい。

結論
システム状態の可視性は、優れたユーザーエクスペリエンスの基本的な考え方である。このヒューリスティックの核心は、オープンで継続的なコミュニケーションを促すことであり、これは人間同士であれデバイスとのやり取りであれ、あらゆる関係の基本である。システムの現在の状態について知らされていないユーザーは、目的を達成するために次に何をすべきかを判断できず、また、自分の行動が有効であったのか、それとも間違いであったのかもわからない。ユーザーに眼隠しをするようなことはやめよう!
無料ダウンロード
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


