アプリケーションデザインの間違い・トップ10
UIがワークフローを通じてユーザーをガイドし、サポートすれば、アプリケーションのユーザビリティは向上する。
複雑なアプリケーションのデザインというのは難しい仕事だ。ややこしいタスクをサポートできるだけの奥行きを備え、さらにその作業を完了する方法が直感的にわかるアプリケーションを構築するのはとてつもなく困難なことだからだ。我々は1日かけて「Webとデスクトップ向けのアプリケーションデザイン」というトレーニングコースでこのトピックについて論じているが、ユーザー調査で遭遇したあらゆる種類の問題を列挙しようとすればこのコースに1か月使うのも難しくないだろう。
アプリケーションデザインのよくある問題に関して全般的なアドバイスをするのは容易なことではない。我々が目にした問題のかなり多くはその分野特有のものだからだ。これはこの記事の最初のバージョンが書かれた11年前もそうだったが、現在も変わっていない。
したがって、我々からの最初のアドバイスは、ターゲットオーディエンスを対象としたユーザー調査を実施しよう、というものだ:
- まずタスク分析とフィールド調査を実施し、ユーザーのニーズとワークフローを理解しよう。
- アプリについてのアイデアを低忠実度のプロトタイプにして、テストをし、アプリとその機能の基本的な構造を大まかに把握しよう。そうすれば、ユーザーから学習することで修正または放棄することになるアイデアに多くのリソースを投入しなくてすむ。
- 反復デザインを実施し、変更のたびに少数のユーザーでテストをおこなおう。反復すればするほど、アプリケーションは良くなる。
アプリのユーザビリティの問題のほとんどはその分野特有のものだが、この記事ではさまざまな業界にわたって目にすることの多い、アプリケーションデザインでよくある、10個の間違いを紹介する。こうした問題のうちの5つ(1、2、3、4、6)はこの記事の最初のバージョンでも取り上げられており、ユーザビリティガイドラインの息の長さを証明している。初代のガイドライン10個はどれもいまだに正しいが、間違いのうちの5つは(ありがたいことに)かつてほどは一般的ではない。そのため、それらは別の5つの問題(5、7、8、9、10)に置き換えた。
以下がアプリケーションデザインでよく見られるひどい間違い10個の現在のリストである。11年後にこの記事の次のバージョンを書くときには、その大半がまれにしか見られなくなっていることを期待しよう。
1. 不十分なフィードバック
アプリケーションのユーザビリティを向上させるための最も基本的なガイドラインの1つは、明確なフィードバックを提供することである。
- システムの現在の状態をユーザーに示そう。
- コマンドとアクションがどのように解釈されたかをユーザーに伝えよう。
- 今、何が起こっているのかをユーザーに伝えよう。
アプリが沈黙したままでフィードバックがないと、ユーザーはアプリの状態を推測せざるをえない。そして、その推測はおおむね間違っている。
正しいフィードバックはユーザーに多くのことを伝えることができる。たとえば、クリックしたボタンはシステムによって「クリック」として正しく解釈されたか。その結果、システムは何かしてくれそうか。現在、選択されているもの、つまり、アクティブになっているものは何か、など。
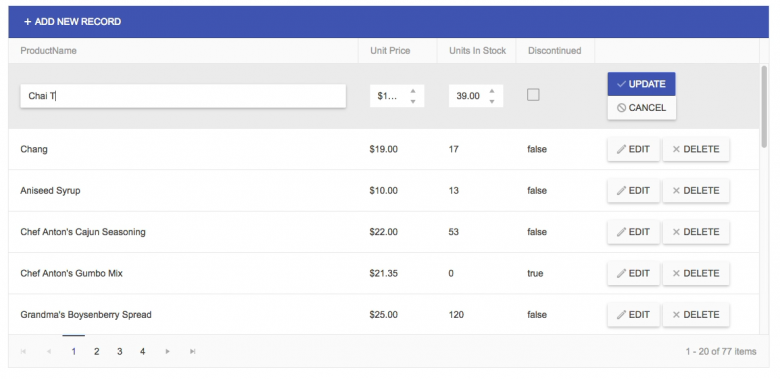
フィードバックが重要になるシナリオの1つに、アプリケーションを編集モードにして既存の情報を変更する場合がある。現時点で何が編集可能なのかをユーザーが明確に理解できることが重要だからだ。たとえば、編集モードのとき、データ表内の1つのセルや行しか編集できないものもあれば、表全体が編集可能になるものもあるなど、アプリケーションによって、編集モードの範囲が異なるためである。適切で明確なフィードバックをすることによって、編集の範囲がユーザーに伝わる。背景を変更して、現在、編集可能な領域を明らかにしたり、編集に関連するボタンに変更を加えて、ボタンの機能をはっきりと示すなど、さまざまなやり方で適切なフィードバックは実装可能である。

1.a. 進捗インジケータなしでは状況がぼんやりとしか伝わらない
フィードバックの欠如の別パターンに、アクションを完了するまでにかなりの時間がかかることをシステムがユーザーに適切に通知しないというのがある。そうなると、ユーザーは、多くの場合、アプリケーションが壊れていると思うか、他のターゲットをクリックしはじめたりする。
推奨される応答時間を達成できない場合は、それをユーザーに伝え、そして、今、何が起こっているかを彼らが進捗インジケータで常に確認できるようにしよう。
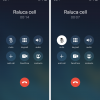
- 1個のコマンドへの応答に2~10秒かかる場合は、「スピナー」などの待機アニメーションを表示しよう。こうした進捗インジケータがあれば、カーソルが通常の状態に戻るまで他のものをクリックしないで待てばよい、ということがユーザーに伝わる。
- 1個のコマンドへの応答に10秒以上かかる場合は、できれば何パーセントの処理が終わったかがわかるプログレスバーを明示しよう(ただし、操作が完了するまでの作業量を正確に見積もることができない場合は別である)。
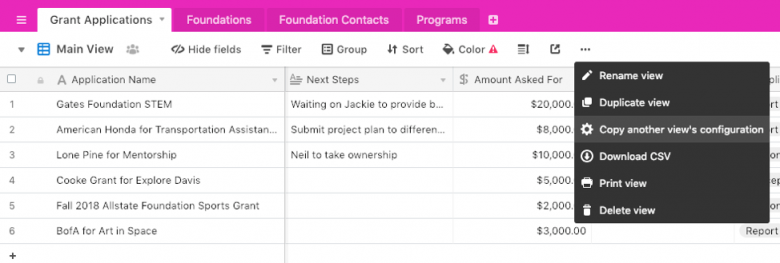
2. 一貫性のなさ
違いがあると難しい(Differences are Difficult)というダブルDのルールを思い出してほしい。ある要素がどう動くか、また、どこでそれにアクセスできるか、についての期待がユーザーにある場合、こうした期待からの逸脱は混乱や不満を引き起こし、認知負荷を増加させる。人というのはこうした問題を解決しようとするものだからだ。人間の心というのは一貫性を切望しているのである。
複雑なアプリケーションで特によく見られ、経験豊富なユーザーでさえ完全に混乱させる一貫性のなさには以下のような種類がある:
- 同じアクションに対していろいろな言葉やコマンドが使われている。
- 同じ機能のコントロールをいろいろな違う場所に配置する。
- (「ユーザー」の視点からは)似ているように見えるコントロール類にアクセスできる場所がそれぞれで異なる(たとえば、1つはツールバーからアクセスするが、2つ目はメニューから、3番目のは「プリファレンス」ダイアログの奥深くから、など)。
- ワークフローパターンは似ているのに、インタフェース内でインタラクトしなければならないセクションがまったく異なる。
- 有効な入力データに関するルールが一貫していない。つまり、同じ入力が受け付けられることもあれば、無効と表示される場合もあるが、こういうことが起こる理由に関するフィードバックは何もない。
- ある機能が利用可能な場合もあれば、明示されていない不可解な理由で使えない場合もある。
- UIの要素やコントロールがあちこちに移動し、空間的一貫性を欠いている。
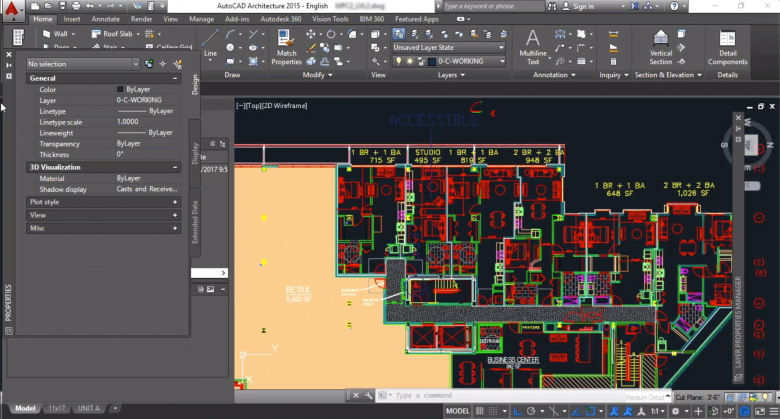
今回の調査に参加した建築家は、AutoCADの長年の利用経験をもつが、さまざまなフローティングパネルを画面の片側に固定しようとすると、どのタイミングなら「ドッキング」でき、どのタイミングならできないのかを理解するのに苦労していた。そのセッション中、彼女はあるフローティングパネルを左側にドッキングさせようと何度も試みていたが、うまくいかなかった。そして、非表示になっているパラメータの設定のせいで、この特定のパネルに限っていえばドッキングが不可能だったことが判明した。しかし、この制約は明示されていなかった。この設定が非表示になっている意図は、パワーユーザーが普通ではありえないくらいインタフェースをカスタマイズできるようにすることにある。しかし、フィードバックが不十分なため、この調査参加者はなぜドッキングが機能するときもあれば、うまくいかないときもあるのかを理解できなかった。こうした一貫性のなさは、経験豊富なユーザーにとってもフラストレーションの大きな原因である。

3. 不適切なエラーメッセージ
エラーメッセージは、何かがうまくいっていないことをユーザーに伝える特別なフィードバック形式である。我々とエラーメッセージのガイドラインとの付き合いはほぼ30年にもなる。にもかかわらず、いまだに多くのアプリケーションがこのガイドラインを守っていない。
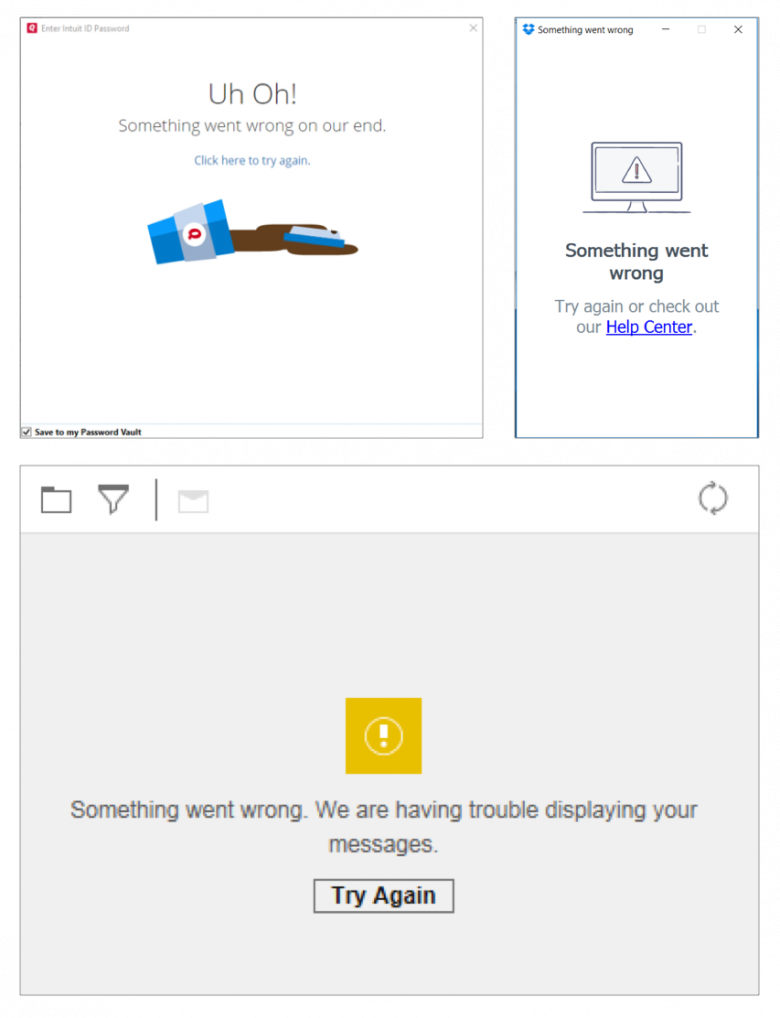
このガイドラインに対する違反で最も多いのは、エラーが発生した、とメッセージで伝えるだけで、エラーの理由と対処方法を説明していないというものだ。こうしたメッセージはユーザーを立ち往生させてしまう。
この問題はここ何年かの間でさらに悪化しているが、その主な原因はWebアプリにある。Webアプリでは、「エラーが発生しました。もう一度お試しください」(Something went wrong. Try again.)というエラーメッセージが表示されるが、そこにはエラーの原因や修復方法に関する詳細の説明はないからだ。往年のネイティブデスクトップアプリケーションは、(一般のユーザーが意味を理解する望みのない専門用語で書かれていることが多かったが)少なくとも問題が何であるかをユーザーに伝えてはいた。

有益なエラーメッセージは、ユーザーの現在の問題を解決するのに役立つだけでなく、学習の機会としての機能を果たすこともできる。ユーザーはアプリの機能について読んだり学習したりするのに時間を使うことはないが、説明の仕方が明快なら、エラーの状況を理解しようと努力するだろう。彼らもエラーを克服したいと考えているからである。
4. デフォルト値の欠如
デフォルト(初期値)はさまざまな方法でユーザーを支援する。最も重要なのは、デフォルトによって、以下のことが可能になることだ:
- インタラクションのスピードを上げられる。デフォルトで問題なければ、ユーザーは値を入力する必要がないからだ。
- 質問にふさわしい回答の形式を例示できる。
- 安全または一般的な回答に初心者ユーザーを導ける。他にどうしていいかわからなければデフォルトを受け入れればよいからだ。
同じフォームに何度も入力するといった反復的なタスクでは、デフォルト値によってユーザーの手間を大幅に省くことができる。また、入力欄でキー値が指定されていれば、生産性が向上し、フラストレーションも軽減される。ある特定の欄で特によく選ばれる選択肢があるかどうかを知るにはアナリティクスが役に立つだろう。
とりわけ、ドロップダウンメニューでは、意味のあるデフォルトを1つ置くと有益だ。多くのアプリでは、「1つ選んでください」(つまり、値そのものはまったく選択されていない)がデフォルトの選択肢になっているので、ユーザーは全員、そのドロップダウンにインタラクトして、1つ値を選ばざるを得ない。しかし、選択肢を1つ(理想的には最も一般的なものを)、事前に選択しておけば、少なくとも一部のユーザーは、そのドロップダウンとまったくインタラクトしなくてすむ。
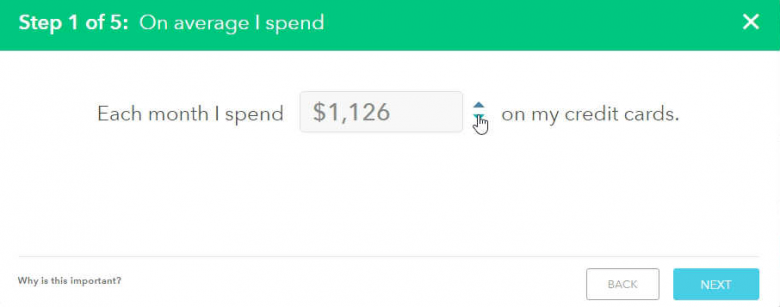
数値入力欄で、ユーザーが一般的なデフォルトからほとんど逸脱しないような場合は(たとえば、「数量」欄など)、ステッパーを採用すれば、入力をしなくてもユーザーは数値を調整することができる(それでも、必要に応じてユーザーが別の値を入力できるようにはしておこう)。ステッパーには2つの利点がある。すなわち、インタラクションコストを削減することと、今もシステムを学んでいる最中の新しいユーザーにとって妥当な出発点となることだ。

5. ラベルのないアイコン
単体で置かれて、それが何を示しているかをほとんどのユーザーがすぐに理解できるアイコンはまれである。(ハンバーガーメニューなどの)ユニバーサルと思われるアイコンでさえ、UX実践者の大半が期待するほどユーザーに知られているわけではない。アプリケーションにそのアプリ固有のアイコンがある場合、状況はさらに悪化する。そうした固有のアイコンの意味をユーザーが理解できる可能性は非常に低いからだ。Jakobの法則を思い出そう。「ユーザーは大半の時間を「あなた方のところ以外の」Webサイトで過ごす」。つまり、ほとんどのアイコンは、テキストラベルがそばにない限りは、ユーザーに理解されにくいか、理解してもらえないのである。
アイコンとテキストラベルを組み合わせることには、以下の4つの利点がある:
- ターゲットのサイズが大きくなる(その結果、Fittsの法則によると、ユーザーがコントロールにアクセスするのにかかる時間が短縮される)。
- コマンドを認識する時間が短縮される。思い出すためのきっかけになるものは1つよりも2つ(アイコンとテキスト)あるほうがよいからだ。
- 2に関連するが、(同じコマンドとのつながりを複数持てるので)インタフェースの学習の促進にもなる。
- 隣り合って配置された複数のコマンドを視覚的に区別しやすい。

6. 捉えにくいターゲット
ヒューマンコンピュータインタラクションでは、クリック(またはタップ)できるものはすべて「ターゲット」と呼ばれる。すなわち、アクティブなUI要素はすべてターゲットといえる。ユーザーがターゲットを捕捉するには、(1)そのターゲットを特定し、(2)それを確実にクリックする、ことができる必要がある。しかし、この2つの側面はいずれも、最新のアプリインタフェースの問題の原因となっている。
6a. 弱いシグニファイア
「アフォーダンス」とは、オブジェクトに対して何ができるかを意味する。たとえば、チェックボックスはチェックを付ける/付けないという行為を「アフォード」するし、スライダーは上下に動かすという行為を「アフォード」する。「シグニファイア」は、操作を始める前に(画面上で見られるUI要素ではなく物理的なデバイスの場合にはそれに触れる前に)、オブジェクトを「見る」だけでアフォーダンスを理解できるようにするビジュアル要素のことである。これらの概念は、Don Normanの著書、The Design of Everyday Things(邦訳『誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論)』 で論じられている。
シグニファイアは、UIデザインでは特に重要である。あらゆる画面ピクセルがクリックをアフォードするからだ。とはいえ、クリックしても何も起こらないのが普通ではあるが。コンピュータの画面にはあまりにもたくさんのものが表示されているので、どれがクリック可能でどれが不可能かを確認するためにクリックして回る、マインスイーパーゲームをしている暇はユーザーにはないのである(画面中をクリックしたがることのある小さい子どもは例外である)。
最近のアプリケーションで最悪レベルの犯罪人といえるのがウルトラフラットなデザインだろう。多くのフラットデザインはターゲットを示すシグニファイアが弱い。そのため、ユーザーがボタンとテキストをすぐに見分けることができない。3Dという伝統的なヒントがボタンから失われているからである。
弱いシグニファイアの症状としてよく見られるものは以下である:
- ユーザーから、「ここで何をすればよいですか」のような発言がある。
- 役立つはずである機能にユーザーが近づこうとしない。
- 以上の2つの問題を克服しようとするテキストが画面上にあふれる(さらに悪いのは、複数のステップからなる冗長な指示が、ユーザーが最初の数アクションをしたところで消えることである)。
6b. 小さすぎるクリックターゲット
関連する問題として、クリックターゲットがとても小さいために、ユーザーがクリックしそこねたり、アクティブなエリアの外をクリックしたりするというのがある。そうなると、ユーザーはそのターゲットに関するシグニファイアを正しく知覚していたとしても、考えを変えて、そのオブジェクトはクリックが不可能だと信じ始めることが多い。クリックをしたのに何も起こらなかったと思うからだ。
(小さなクリックゾーンは高齢者ユーザーと運動機能障害のあるユーザーには特に問題となる)。
7. モーダルの乱用
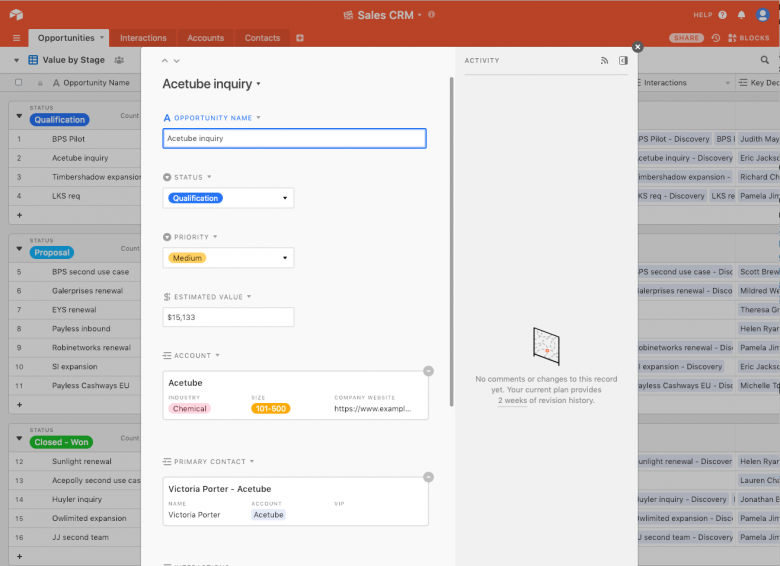
多くのアプリケーションでは、モーダルウィンドウを利用して、既存のアイテムの編集や新規アイテムの追加、削除、さらには、アイテムについての追加的な詳細情報の参照といった、データとのインタラクションを実装する。モーダルは現在のページの上に表示され、背景のコンテンツは通常淡色表示される(淡色にすることで気が散らなくなり、目の前のタスクにユーザーが集中できるはずだということがこの変更の前提となっている)。しかし、残念ながら、このデザインを選択すると、フォームの入力中に参照する可能性のある情報が隠れてしまい、ユーザーのためのコンテキストが減少する(また、モーダルに覆われたウィンドウに編集に必要な情報が含まれていなくても、ユーザーは以前に行った作業を活用しようとすることがよくあることにも注意が必要である。たとえば、以前の入力内容をコピー&ペーストしたり、あるいは単に、今やっているタスクの考え方についてのテンプレートとして他の入力内容を利用したり、といったことである)。

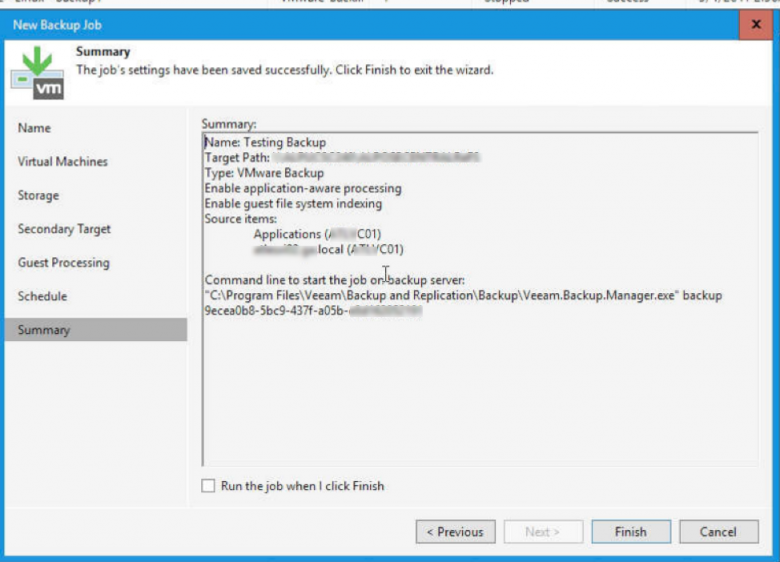
8. 無意味な情報
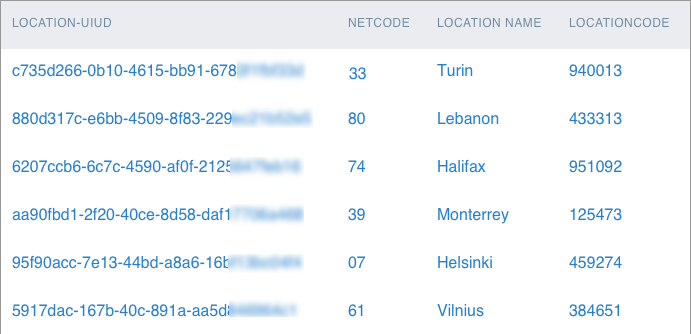
データベース内で自動的に生成されるIDなどの長い文字列や数字は、アプリケーション内の項目を一意に識別するためによく利用される。これらの文字列はユーザーにとってはまったく無意味なものだが、表の最初の列として目立つように表示されていることが多く、ユーザーは大事な情報があるかどうかを探すためにその最初の列を流し読みせざるをえない。こうした無意味なインデックスはバックエンドでは重要である。しかし、情報の最初に置き、ユーザーが注意を向けなければならないようにすべきではない。特に情報密度の高い画面では、人間が読み取り可能な情報をメインのアンカーポイントとして提供し、IDは目立たない位置に追いやろう。
コード化された情報のひどい使われ方を目にすることが多いのは、医療アプリケーションやCRMシステム(ユーザーが顧客と営業的なやりとりをするたびに頻繁にコードを選択する必要がある)、会計ソフトウェア、エンタープライズアプリケーションである。こういうアプリでは、人間にとって意味のある情報をよりコンパクトにするために短いコードに要約している。短いコードは文全体よりも小さなエリアに収まるが、ユーザーにかかる認知負荷ははるかに高くなる。彼らがそれを理解するにはコード化された情報を翻訳する必要があるからだ。そして、そもそも私たちのワーキングメモリには限界がある。高度な訓練を受けた専門家でさえ、考えられるすべてのコードを覚えるのは不可能だ。また、そうした専門家にとっても頭の中でコードを言葉に置き換えるには多くの労力が必要である。

9. がらくた用引き出しのようなメニュー
アプリケーションに数百、あるいは数千の機能があるということは、そうした機能のためのコントロールをどこかに配置しなければならないということだ。そしてさらに、それらの機能に優先順位を付けて整理し、最も重要な機能をユーザーが楽に見つけられてすばやくアクセスできるようにする必要がある。こうした制約の結果、選ばれることが多いのがオーバーフローメニューだ。オーバーフローメニューでは、最もよく利用されるアクションがツールバーに表示され、最後の項目には「その他のアクション」や「ツール」のようなラベルが付けられる。しかし、最悪の場合…そこは他に当てはまるところがない項目の受け入れ先となってしまう。
これらのメニューラベルは情報の匂いが弱く、がらくた用引き出しのような意味しかもたないからだ。つまり、分類のしようがないが、捨てたくはないものを全部突っ込んでおく場所になるのである。こうした状況は、チームに必要な機能の一覧はあるが、そうした機能をどこに配置するかを決めていない、あるいは、レガシーアプリケーションで古くてめったに使われないが削除もできない機能があるというような理由で発生することが多い。オーバーフローメニューの問題は、あなたの家のがらくた用の引き出しと同じで、そこに何が入っているかが他人にはわからないことである。言い換えれば、機能の「発見しやすさ」と「見つけやすさ」が限定されてしまう。ほとんどのユーザーにはこうしたメニューの中身を見に行かなければならない理由などないからだ。


10. 無効にするアクションと確認のアクションの隣接
「破棄」などの作業を無効にするアクションの横に「保存」などのアクションを配置するというデザイン決定は、ユーザーを苦労させることになりがちだ。論理的には、この配置は理にかなっていることが多いが(たとえば、「保存」と「削除」はアイテムの運命を決定するという点では関連がある)、間違ったボタンやアイコンをクリックしやすくもなるからだ。特にユーザーが急いでいたり、反復的なアクションを入力していたり、運動障害がある場合はそうだ。こうした、あるアクションから別のものに意図せず入れ替わることを、スリップという。


要約
アプリケーションは個別の分野に非常に特化したものなので、ある業界では快適に利用できる効率的でユーザブルなアプリケーションも、別の業界では大惨事をもたらす可能性がある。ユーザブルなアプリケーションを作成するには、自分たちのユーザーを対象に調査を実施して、彼らのワークフローや必要な機能、メンタルモデル、期待を特定する必要がある。
しかしながら、ここで概説したアプリケーションの間違い10個は、クリエイティブ系、金融、エンタープライズ系、ヘルスケア、エンジニアリングなどの広範な業界の調査で見ることの多い共通のテーマであるといえよう。
アプリケーションデザインのガイドラインについて、さらに詳しくは、我々の1日トレーニングコース「Application Design for Web and Desktop」を受講してみてほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。