モバイルマイクロセッション
通知やウィジェット、クイックアクション、そして、SiriのショートカットやGoogleアシスタントのルーティンはどれも、最小限のインタラクションでユーザーの目標を達成できるようにすることで、15秒未満のモバイルセッションをサポートする方法である。
携帯電話の画面をさっとオンにして、それにちらっと目をやり、確認しなければならないものを見つけた後、オフに戻したことはないだろうか。これもマイクロセッションの1つだ。最小限のインタラクションでユーザーの目標を達成する短時間のセッションだからだ。
定義:モバイルマイクロセッションとは、15秒未満のモバイルセッションのことである。
「マイクロセッション」(microsession)は、Ferreira と彼の同僚が15秒未満のモバイル利用を指すために作り出し、ある記事の中で紹介した用語、「マイクロ利用」(microusage)に倣った言葉である。彼らはモバイル利用の40%強がこのマイクロ利用であることを発見した。
正確な時間のしきい値は議論の余地があるが(母集団によって異なる可能性がある。たとえば、スタンフォード大とAppleの研究者によって共同でおこなわれた別の研究の報告によると、高齢者の場合、マイクロセッションのしきい値は最大で22秒になる)、それは問題ではない。重要なのは、どのようにアプリをデザインすれば、ユーザーがある特定のタスクをすばやく完了できるようになるかだからだ。
マイクロセッションはユーザーエクスペリエンスを高める。一般に、タスクにかかる時間はユーザビリティと反比例する。時間はインタラクションコストに置き換えられるので、インタラクションコストが低ければ、結果的にユーザーエクスペリエンスは向上するのである。つまり、マイクロセッションになったということは、ユーザーが非常にすばやく目標を達成できたということだ。そして、そうなったのはおそらくモバイルデザインのサポートがあったからなのである。
マイクロセッションのサポートは複雑なタスクをともなうアプリにもメリットをもたらす
我々が毎日おこなう、シンプルなので数秒ですぐ終わるモバイルタスクはいろいろとある。アラームを設定したり、新着のメールがないかチェックしたり、その日のカレンダーを確認したりするのは、通常、画面をちらっと見て、ボタンを1個か2個押すだけだ。こうしたタスクがマイクロセッションになる可能性が最も高いものといえるだろう。
ただし、可能な限り最善のデザインをしても、すべてのタスクが15秒で完了するわけではない。空気清浄機について調べて購入する、あるいは、ビデオを視聴する、指示を読んで実行する、上司宛の電子メールを書くというのはどれも、かなり複雑なアクティビティであり、大半のユーザーはそうしたタスクを完了するのに15秒以上かかることだろう。
しかし、アプリにいくつか複雑な手順が含まれる場合でも、タスクが終わるまでの時間を短縮することで、ユーザーエクスペリエンスは向上する。優れたデザインとは、多くの場合、インタラクションコストを削減して、タスク時間を短くすることである。しかし、それだけでは十分ではない。できることは他にもさらにあるのだ。
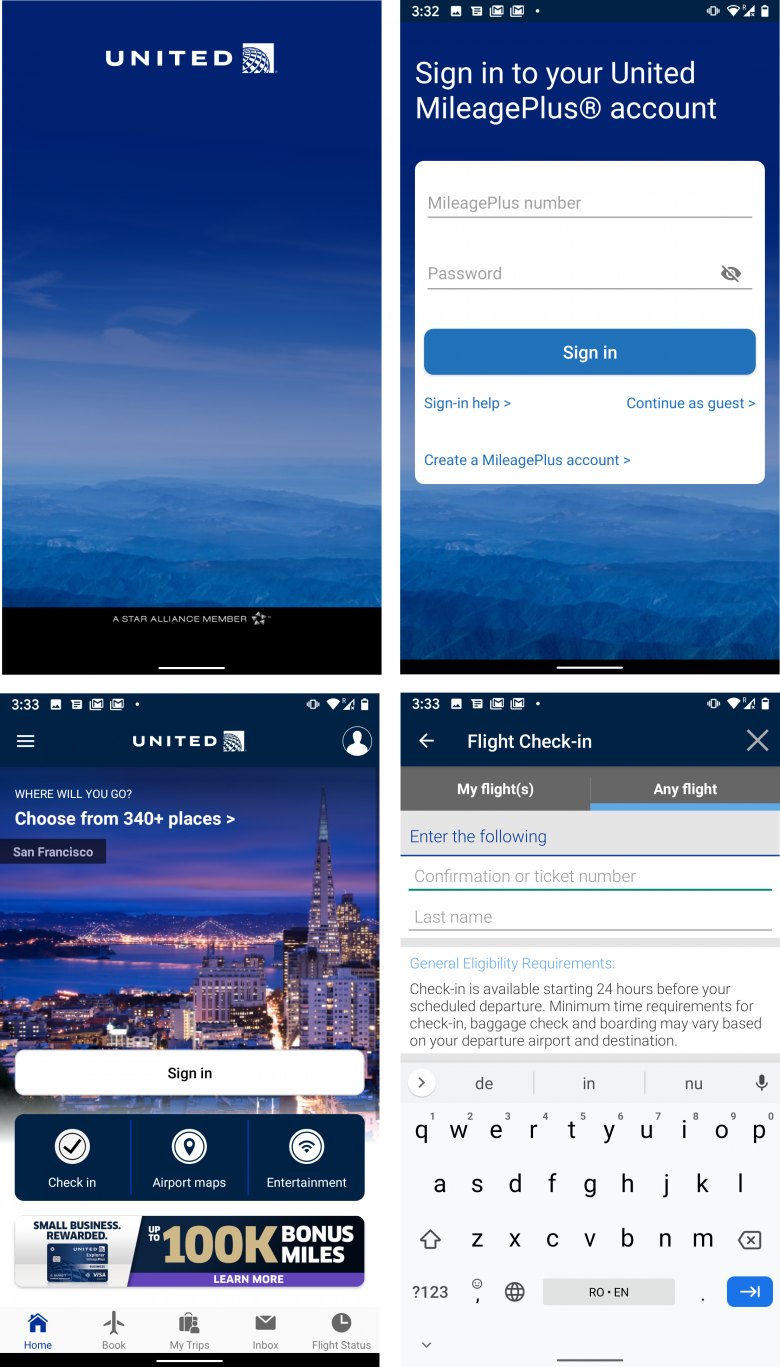
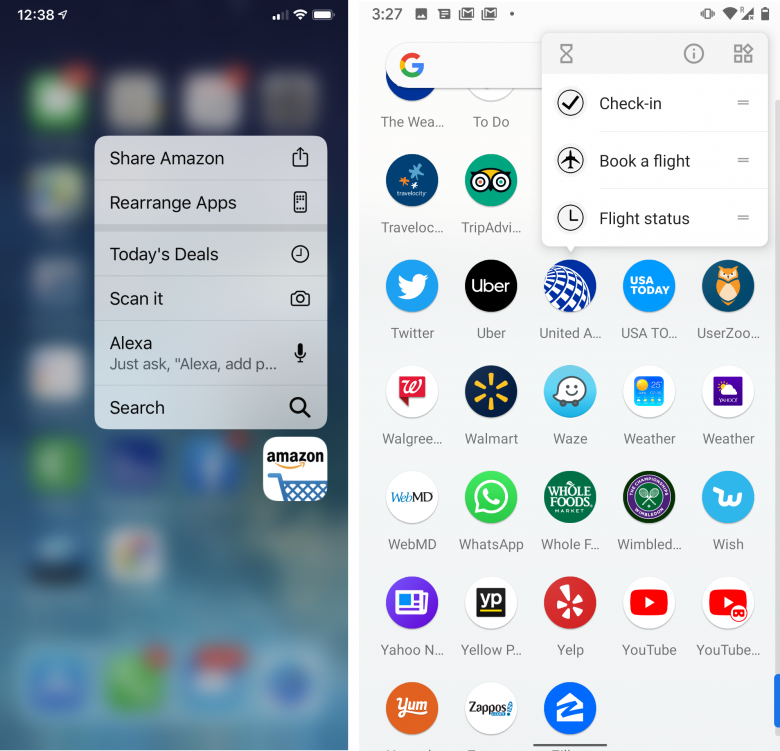
では、できることがさらにあるという理由を理解するために、ユナイテッド航空の搭乗手続きを携帯電話でしようとしているユーザーについて考えてみよう。ユーザーは、まず、自分の携帯電話でアプリを見つけて、それを起動し、スプラッシュ画面が読み込まれるのを待ち、ログインウォールを回避するか、あるいは「ゲストとして続ける」ボタンに気づかなければサインインをしてから、ユナイテッドのトップページで「搭乗手続きをする」(Check in)ボタンを見つけ、それをタップして、その後、ログインプロセスを開始しなければならない。つまり、彼女は多くの時間を費やさないと、このタスクのエントリーポイントを見つけることができない。

デザイナーは、ユーザーが最も頻繁に実行するタスクへのアプリ外からの迅速なアクセスを提供できるはずだ。そうした方法を提供することで、ユーザーは自分でエントリーポイントを見つける必要がなくなる。そして、そのタスクが本当に重要な場合は、ユーザーエクスペリエンス全体を大幅に改善することができるだろう。
マイクロセッションのデザイン
もちろん、まず気にする必要があるのは、そうしたタスクのエントリーポイントがアプリ内ですぐ発見でき、フローがシンプルでわかりやすいように、アプリをデザインすることだ。しかしながら、もう一歩進めて、アプリを起動しなくても、これらのタスクを開始(さらに、ときには完了まで)できるようにすることは可能だ。以下にマイクロセッションのデザインによく使われる方法、すなわち、アプリ外でタスクエントリーポイントを提供できる方法を4つ示す。
1. 通知
アプリで、現在、マイクロセッションをサポートする主な方法になっているのが通知だ。Ferreiraの研究でも、マイクロセッションの約60%は通知の読みとりや通知とのインタラクションだった。
通知がアプリに少なくとも1つ、エントリーポイントを提供するのは間違いないが(通知をタップするとアプリが開くから)、多くの場合、通知はユーザーに最新の状態を伝える役割も果たしている。したがって、通知が適切にデザインされていれば、ユーザーは通知のテキストから必要な情報をすべて得ることができ、アプリ本体を起動する必要がない。
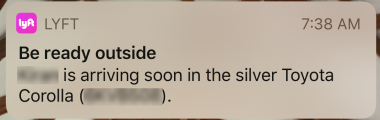
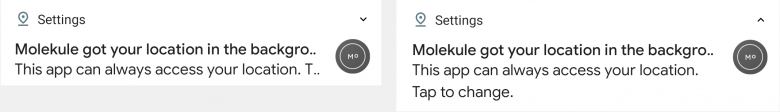
通知型のマイクロセッションのデザインを成功させるには、通知を自己完結型にする必要がある。つまり、通知だけで意図が完全に伝わるようにし、通知の内容を理解するために、ユーザーが他の場所に移動しなくても済むようにしなければならない。テキストが切り詰められていたり、含まれている情報が十分でないと、ユーザーは通知のコンテキストをさらに収集せざるをえなくなる。その結果、そうした行動によって、セッションが長引くだけでなく、ユーザーエクスペリエンスも悪化する。

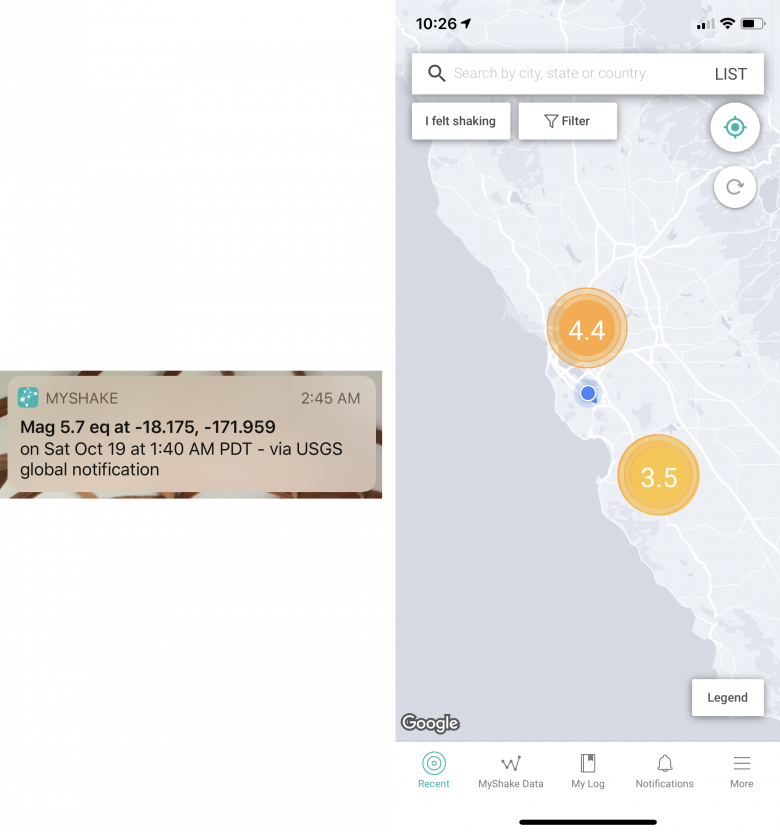
完全な自己完結型の通知を作成できない場合でも、少なくともその通知が自分に関係あるかどうかをユーザーが判断できるだけのコンテキストは提供しよう。



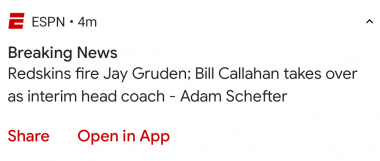
通知をタップすれば、対応するアプリが起動するだけでなく、ユーザーがアプリ内の対応するページ(たとえば、ニュース記事の場合は、その記事のページ)に必ずアクセスできるようにしよう。また、ほとんどのユーザーはこの機能のことをよく知っているので、「アプリで開く」というアクションをさらに通知内に表示する必要はない。


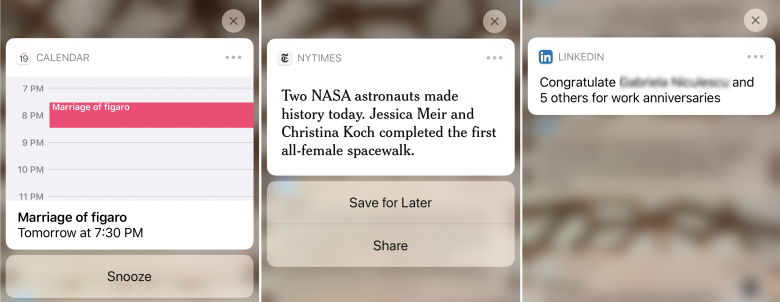
そして、通知している項目に適用される主なアクションを通知自体の中でサポートすることを検討しよう。そうすることによって、ユーザーがアプリを起動せずに、タスクを完了できるからだ。たとえば、ニュース記事ならば、後で読めるように保存することがそうしたアクションに該当するだろうし、電子メールの通知の場合は、メッセージを削除できるようにするといいかもしれない。

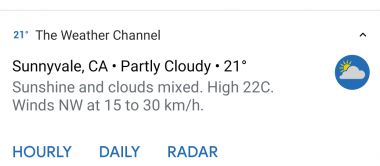
場合によっては、ユーザーがその通知によって取る典型的な行動フローへのエントリーポイントを提供することも検討しよう。たとえば、Weather ChannelのAndroidアプリの通知は、ユーザーが天気情報にさまざまな形で(1時間ごと、毎日、レーダー)アクセスできるようにしている。

2. ウィジェット
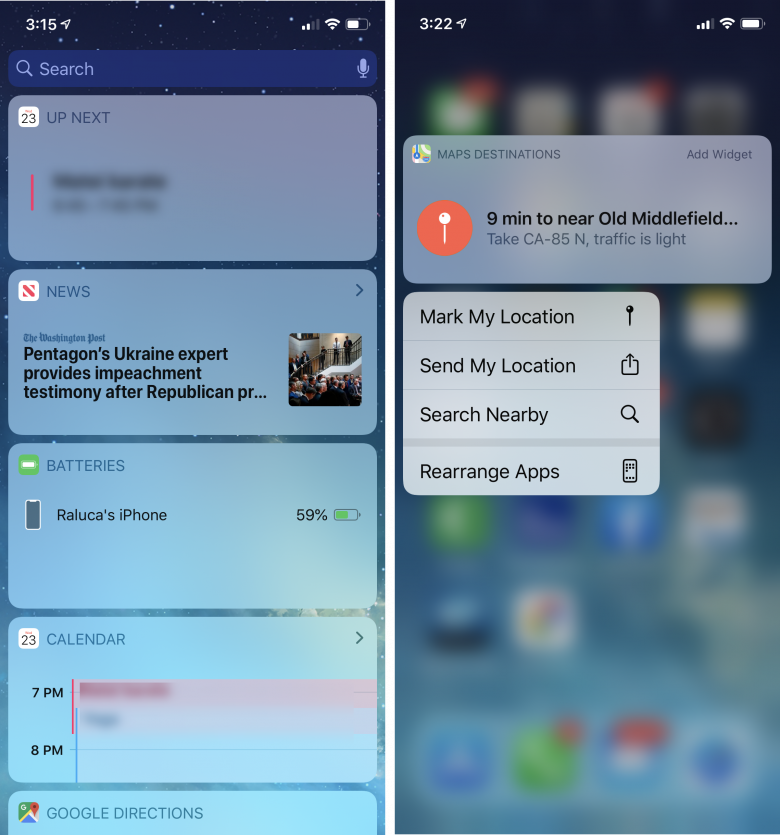
ウィジェットとは、アプリを圧縮して表示したもので、通常はアプリの状態を示すデータを1つ提供する。(天気のような)頻繁に変化する情報を追跡するのに最適で、ユーザーが携帯電話の画面にそのウィジェットを追加することにした場合、通常はホーム画面から(iOSでは「検索」画面から)アクセスする。
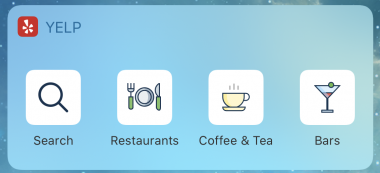
iOSでは、ユーザーがそのウィジェットをまだインストールすることにしていなくても、アプリアイコンの長押しまたは3Dタッチジェスチャーによって、該当のウィジェットにアクセスすることも可能である。


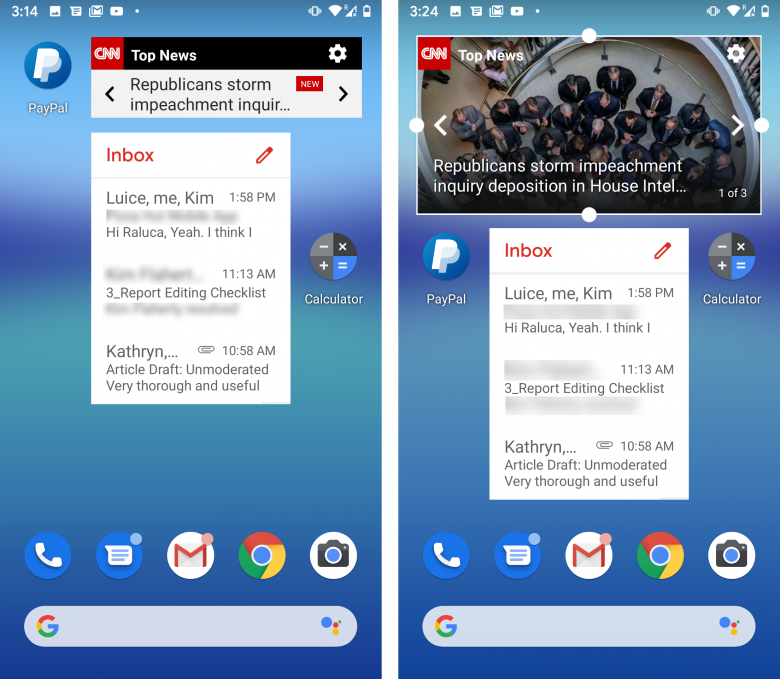
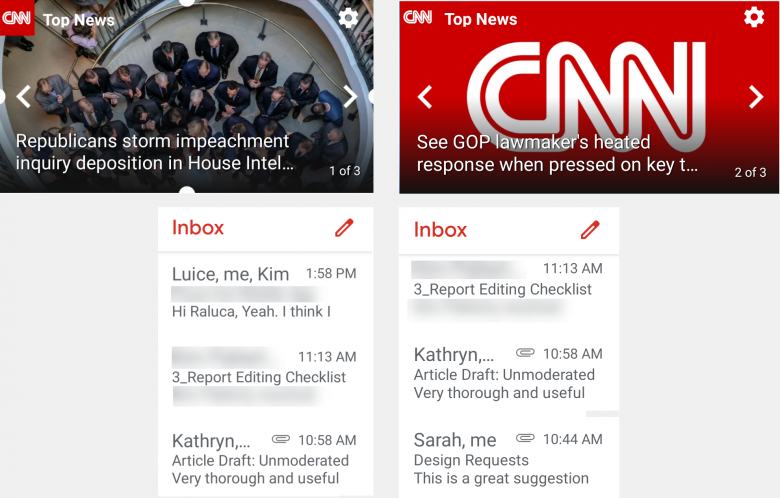
ウィジェットは便利だ。アプリのデータをすばやくチェックして、変化があったかどうかを確認できるからだ。通知と同じく、ウィジェットは自己完結しているべきで、切り詰められていないほうが望ましい。たとえば、CNNウィジェットはタイトルを切り詰めるべきではない。むしろ、ウィジェットのサイズが最小の場合でも、タイトル全体を表示し、記事の内容を説明する必要がある。
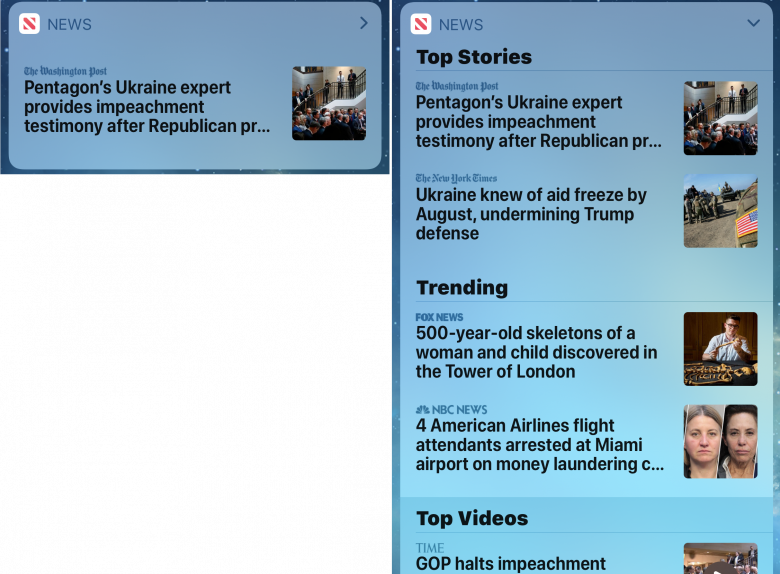
しかしながら、ウィジェットは通知よりも高機能だ。ウィジェット自体の中でシンプルなインタラクションが可能だからだ。たとえば、ユーザーはGmailウィジェット内を縦方向にスクロールすることもできるし、CNNウィジェットでは横方向の矢印をタップして別のニュース記事に移動することもできる。そして、(後述のクイックアクション同様)そのアプリのタスクのエントリーポイントの一覧を単に提供するウィジェットもある。
ウィジェットのユーザビリティで問題になるのは、ユーザーが追跡したいことを実際に特定できているか、また、それができているとしたら、そうした情報がウィジェットで表示される簡潔なユニットに収まるように要約できているか、だ。ユーザーに見てもらえそうな項目がいくつかある場合は、複数の項目を表示できるコレクションウィジェットでの表示が解決策になる可能性があるが、そこでも同様の一般的な問題が発生する。つまり、項目をユーザーが見たいと思うであろうものにある程度絞り込めているか。それから、ウィジェットのスペース内に収まるようにかなり圧縮した後でもそうした項目は見る価値があるだろうか。



3. クイックアクション
iOSとAndroidの最近のバージョンでは、長押しまたは3Dタッチジェスチャー(基本的にはコンテキストメニューの実装)によって、ホーム画面からアプリ内のアクションへの直接的なアクセスをサポートしている。(注:3DタッチはiPhone 11ではサポートされなくなり、長押しに置き換えられた)。iOSでは、こうしたジェスチャーによって、クイックアクションと一緒にウィジェットを表示することもできる。

クイックアクションを利用すれば、ユーザーはアプリを起動し、実行したいタスクのエントリーポイントをアプリ内で見つける必要がない。クイックアクションに入れることのできるタスクは、マイクロセッションが可能なものに限らない。むしろ、ユーザーにとって重要なタスクのリンクを入れるべきだろう。
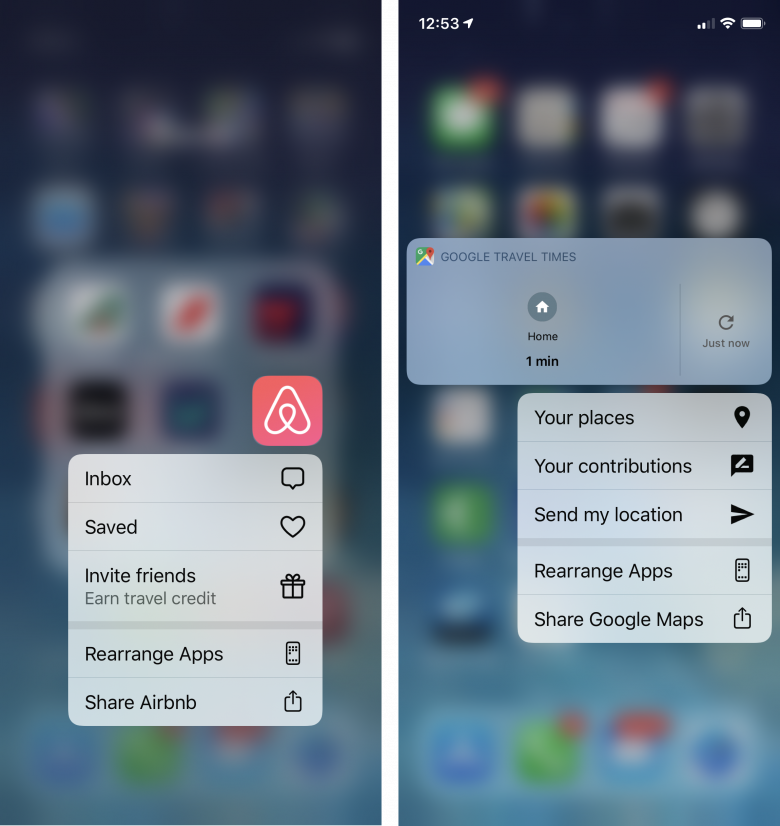
クイックアクションコンテキストメニューに表示できるクイックアクションの数は限られている。したがって、ユーザーに関係なさそうなアクションでスペースを無駄にしてはならない。そうではなく、優先順位の高いタスク(多くのユーザーが頻繁に実行するタスク)に集中しよう。たとえば、Airbnbに友達を招待するというのは、Googleマップに投稿するのと同じくらいめったに実行されないアクションと思われる。つまり、こうしたアクションをクイックアクションの一覧に含める必要はない。

4. インテリジェントアシスタント(SiriやGoogleアシスタント)を利用して
iOSアプリもAndroidアプリも、インテリジェントアシスタント(それぞれSiriとGoogleアシスタント)を利用して、ユーザーが音声によってすばやくアプリとインタラクトできるようにしている。
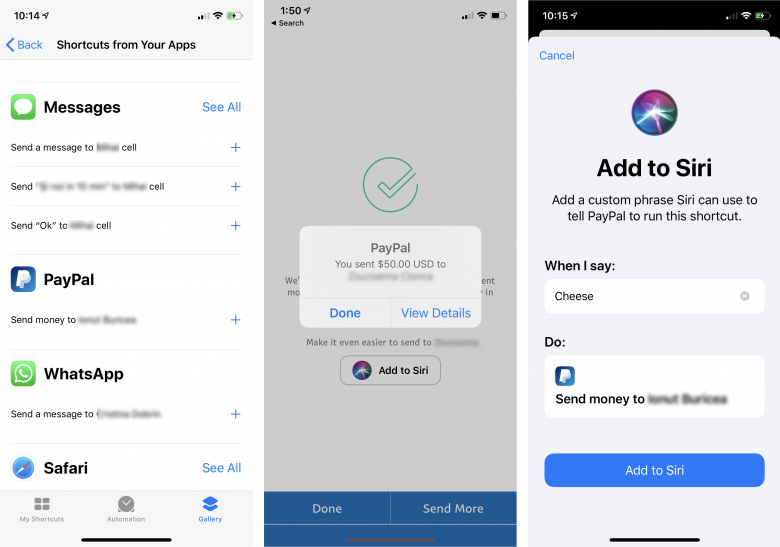
iOSのアプリケーションは、Siriへのショートカットを提供することで、ユーザーがよくおこなうタスクやある特定の瞬間や特定の場所に適したタスクを実行できるようにしている。たとえば、PayPalアプリは、ユーザーが特定の相手に頻繁に支払いをしていることを認識すると、そのアクションをSiriを介して直接実行できるようにするショートカットをユーザーに提案することが可能だ。ユーザー側もこのショートカットを受け入れる必要があるが、ここでも重要なのは、アプリケーションが該当するアクションを特定して、(理想的には、アプリ内でも)ユーザーに提案することである。

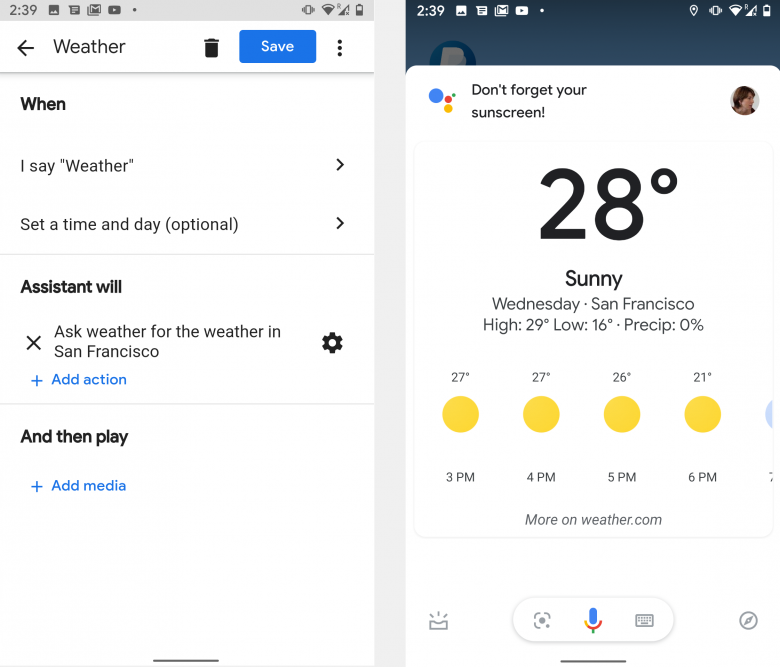
Androidエコシステムでも、ショートカット、つまり、Androidで言うところのルーティンを定義できる。たとえば、そうしたルーティンとして、Googleアシスタントに、「Weather」(天気)という単語を聞いたら、Weather Channelのサンフランシスコの天気予報を伝えてくれるように依頼することが可能である。

なじみ深さ
ほとんどのユーザーはマイクロセッションをサポートするためのツールになじみがない。ウィジェットやクイックアクション、Siriのショートカット、Googleアシスタントのルーティンはまだ普及していないからだ(唯一の明らかな例外が通知である)。しかし、こうしたツールはそれを知っているユーザーのスピードを大幅にアップできるので、ユーザビリティヒューリスティックスの7、柔軟性と効率性の例といえる。そして、こうしたツールを偶然発見するユーザーが今後は増えていくことだろう。たとえば、以前からアプリの長押しは、iOSでもAndroidでも、画面上のアプリを並べ替えるためのジェスチャーだった。だが、最近では長押しによって、クイックアクションも表示されるようになったので、画面を整理しようとしていたユーザーがクイックアクションを発見することになり、次第にそれに慣れていくはずだ。あるいは、Siriからの提案をアプリ内に表示するようにしておけば、いつかはユーザーもそれに気づき、そのショートカットを活用することもあるだろう。
通常、デザインの変更や革新を実装するのに多額の費用がかかるのにごく一部のユーザーにしかメリットがない場合、我々がそのデザインを勧めることはない。ROIが非常に低いことが予想できるからだ。しかし、他の付随的なデザイン革新とは異なり、マイクロセッションのサポートは実装が容易だ。したがって、全体的なユーザーエクスペリエンスを向上させるために、ぜひこの機能を活用してほしい。
結論
あなた方のモバイルユーザーがアプリでやりたいことをすばやく完了できているのなら、そのアプリのデザインは適切にできているということだ。だが、自己完結型の通知やウィジェットを通じてアプリの起動を回避したり、クイックアクションや音声アシスタントのショートカットやルーティンを通じてアプリ外でタスクエントリーポイントを提供したりすれば、さらにユーザーの時間と労力を節約することが可能だろう。
参考文献
D. Ferreira, J. Goncalves, V. Kostakos, L. Barkhuus, and A. K. Dey. 2014. Contextual experience sampling of mobile application micro-usage. MobileHCI ’14. DOI: https://doi.org/10.1145/2628363.2628367
M. L. Gordon, L. Gatys, C. Guestrin, J. P. Bigham, A. Trister, and K. Patel. 2019. App Usage Predicts Cognitive Ability in Older Adults. CHI ’19. DOI: https://doi.org/10.1145/3290605.3300398
iOS Human Interface Guidelines. https://developer.apple.com/design/human-interface-guidelines/ios
Android Developers Guide. https://developer.android.com/guide
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。