モバイルデバイスのカルーセル
タッチスクリーンのカルーセルは、発見されにくく、シーケンシャルなアクセスが前提になるという問題を抱えている。また、カルーセルのコントロールとして、スワイプを実装していないデザインもある。
デスクトップでは、カルーセルは空間をあまり取らずにトップページに複数のコンテンツを置くために以前からよく使われている。一方、モバイルでは、iPadが初めて登場したことをきっかけに、カルーセルの人気は高まった。(初代iPadのデザインは、くっきりと映る画面の美しさを優先し、非常に繊細なディテールでレイアウトをコントロールしようとした。その結果、垂直スクロールではなく、カードやカルーセルのようなデザインが選ばれることが多かった)。
メニューやアコーディオンと同じく、カルーセルはモバイルでは大きな強みをもつ。比較的小さな面積に多くのコンテンツを収めることができるからだ。そして、2つ目の大きなメリットとして、メイン画面に全員が登場することも可能なので(とはいえ、登場していることに気づかれずに終わることも多いわけだが)、コンテンツに対する組織内での主導権争いを解決することもできる。しかしながら、カルーセルにはいくつかの重大なデメリットもある:
- シーケンシャルなアクセスを前提にしている。つまり、ユーザーがカルーセルの最後のアイテムにたどり着くには、カルーセル内のすべてのアイテムを1つずつ見ていくしかない。これはインタラクションとしては非効率である。
- 必ずしも発見されやすいとは限らない。また、ユーザーがカルーセルの存在を認識している場合でも、カルーセルにインタラクトしないと、どんな種類のアイテムがそこで提供されているかわからないことが多い。
さらには、カルーセルのコントロールのどれもがタッチスクリーンに適切に実装されているわけではない。
そこで、この記事では、モバイルデバイスでのこうした課題を解決するためのいくつかのガイドラインについて論じる。
シーケンシャルなアクセス
何かおもしろいものがあるといいなぁと思いながら、アイテムを1つずつ見ていくのは楽しいことではない。実際、大半のユーザーはカルーセル内を3~4ページいったところで、見るのをやめてしまう。そうしたことから、ユーザーが3~4ステップ(つまり、3~4回のタップやスワイプ)でカルーセルの最後のアイテムにたどり着けるようにしておくことを我々は推奨している。
もし抱えているアイテムの数が多い場合には、代わりにリストビューを利用して、ユーザーがページのすべてのアイテムに直接アクセスできるようにするといいだろう。
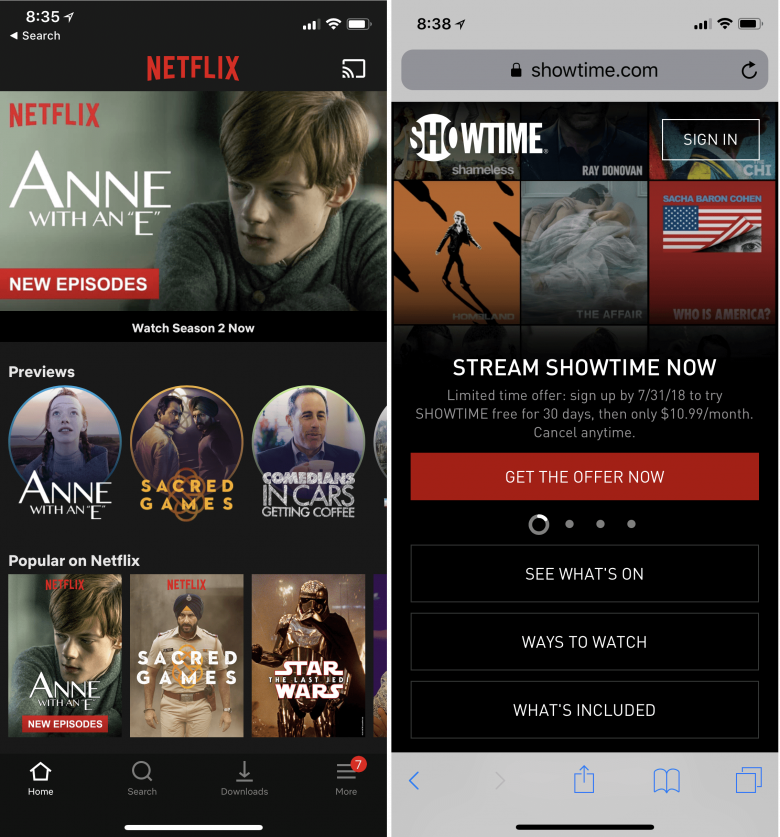
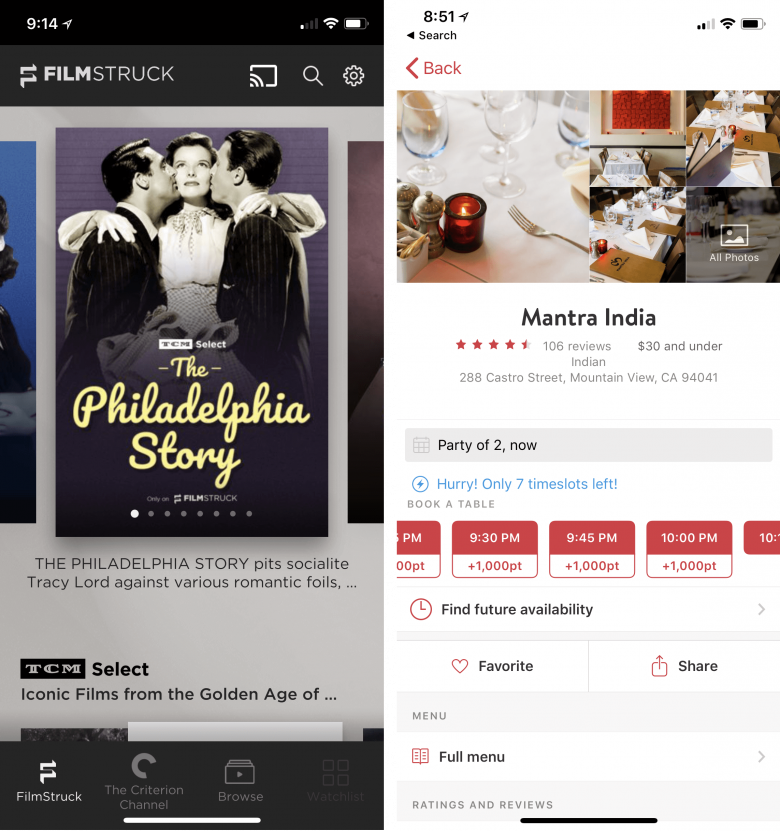
ただし、最後のアイテムに3~4ステップで到達できるようにというアドバイスは、必ずしもカルーセルに入れるアイテムを3~4個に限定すべきということではない。1ページに表示するアイテムを複数にすれば、もっと多くのアイテムをカルーセルに入れられるからだ。たとえば、下のNetflixの例では、ヒーローカルーセル(:ファーストビューに表示される、大きなカルーセル)が表示できるアイテムは1ページに1つだけなので、そのカルーセルで6番目のアイテムにたどり着くには5回のスワイプが必要である。しかし、アプリに出ているそれ以外のカルーセルには、各ページに3個ずつのアイテムが表示されている(したがって、アイテムが50個あるリストなら、16回スワイプをすれば最後のアイテムにたどり着くことができる)。
カルーセルのアイテムには優先順位をつけるようにしよう。そうすれば、ユーザーにとって最も興味のあるアイテムが最初に表示される。パーソナライゼーションを使って、最初の数回のスワイプと各ユーザーとの関連性をさらに向上させることを検討しよう。優先順位づけをすることで、シーケンシャルなアクセスのまどろっこしさは軽減される。ユーザーがたくさんのステップを踏まなくてもよくなることが多いからだ。また、そのユーザーに最も適したアイテムを最初に見せることで、シーケンスが優先順位づけされたものになるので、ユーザーを引き込むことができ、シーケンスがランダムな場合よりも長い時間、彼らをカルーセルに引きづけておけるだろう。

発見しやすさ
特定のコンテンツを大急ぎで探しているモバイルユーザーはカルーセルに気づかないかもしれない。また、たとえカルーセルが自動アニメーションになっているような場合でも、モバイルのページはとても小さいので、カルーセルの画像が変わってしまう頃には、ユーザーがスクロールダウンをしてしまっていて、もうそこを見ないという可能性もあるだろう。
モバイルでは、カルーセルの存在を知らせるために以下の3種類の合図が使われてきた:
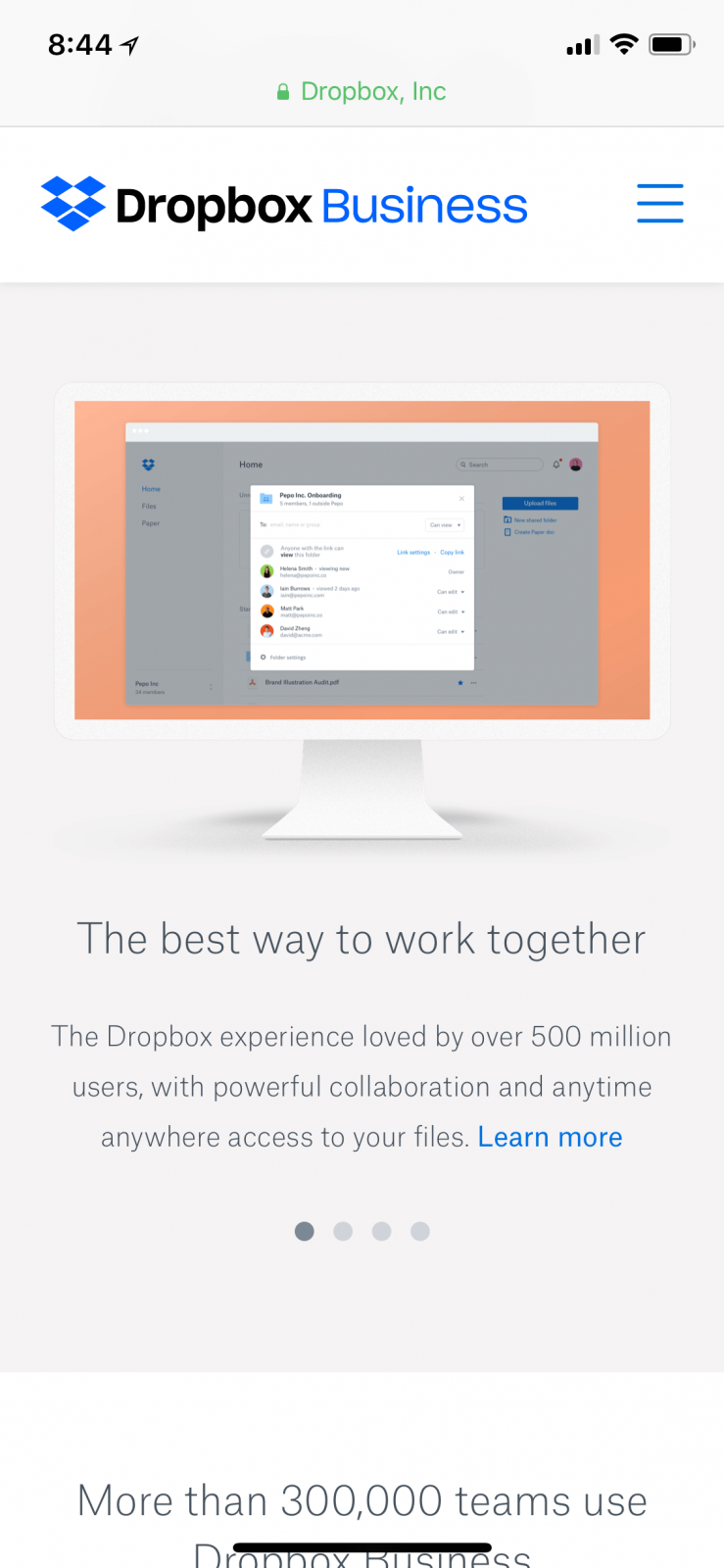
- ドットまたは線
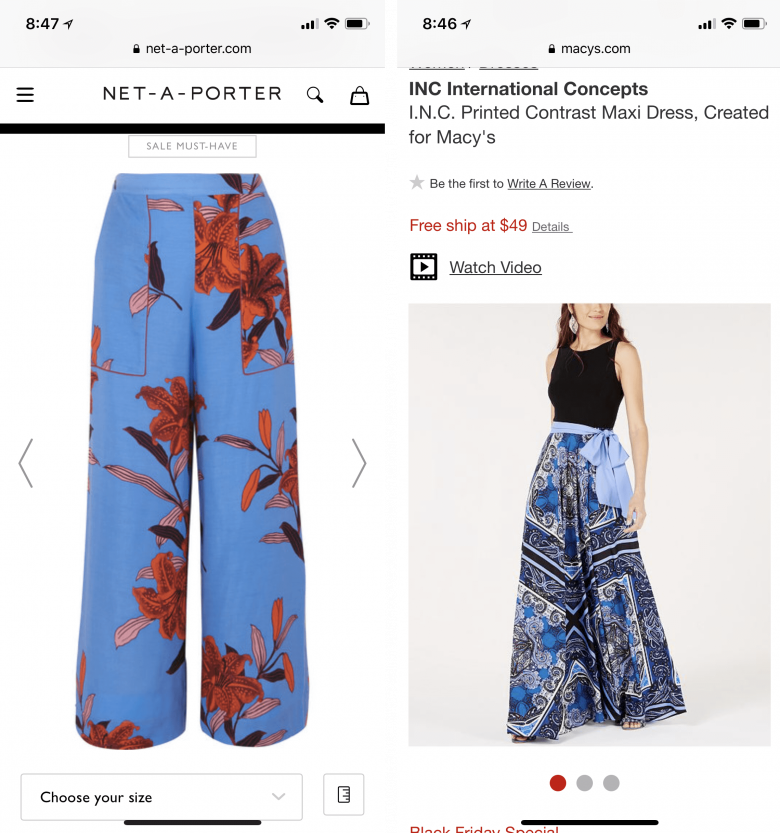
- 矢印
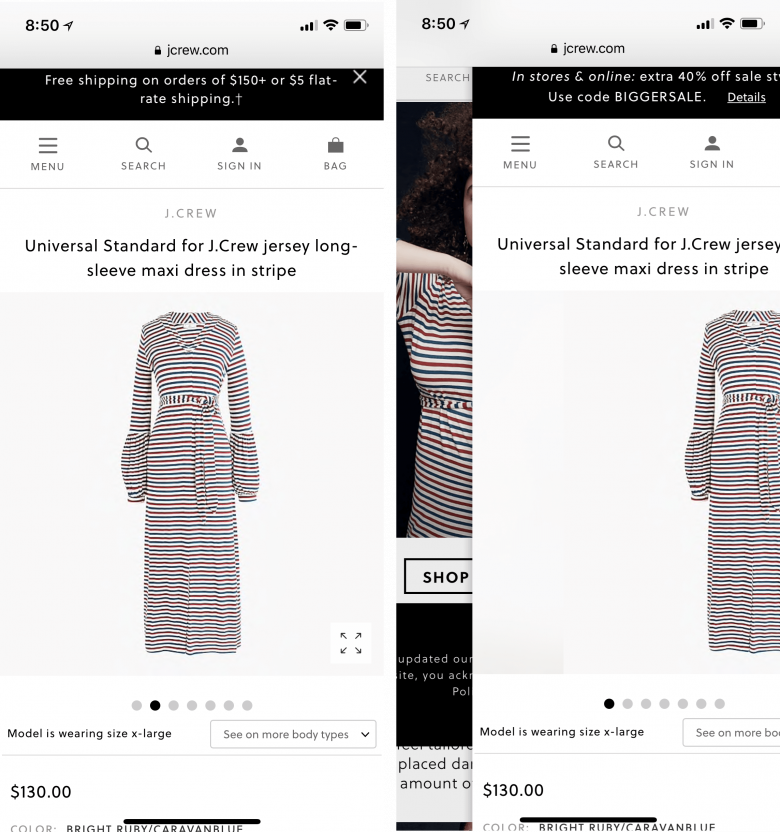
- 続きがありそうな見た目
カルーセルを示す合図の中には他の合図よりも効果が強力なものもある。一般に、ドットはシグニファイアとしては弱い。なぜならば、ものとして小さいので、ユーザーが気づかないことがよくあるからだ。続きがありそうな見た目とは、画像やテキストを一部だけ表示して、それが画面の垂直エッジ線の向こうにも続いているように見せるというものだが、これはカルーセルを示す強力な合図だ。画面の枠の先にいけばもっとコンテンツを見ることができるとユーザーがすぐにわかるからだ。
一方、矢印やドットのようなカルーセルを示す合図は、カルーセルの画像の上に表示されることが多く、見逃しやすいという問題もある。ごちゃごちゃした背景の上にUI要素が表示されると、そうした要素と周りの画像とのコントラストが弱くなって、背景にまぎれてしまう。これはとりわけモバイルでは重大な問題である。屋外で使うことによる画面のぎらつきもコントラストの質に影響を及ぼすことがあるからだ。
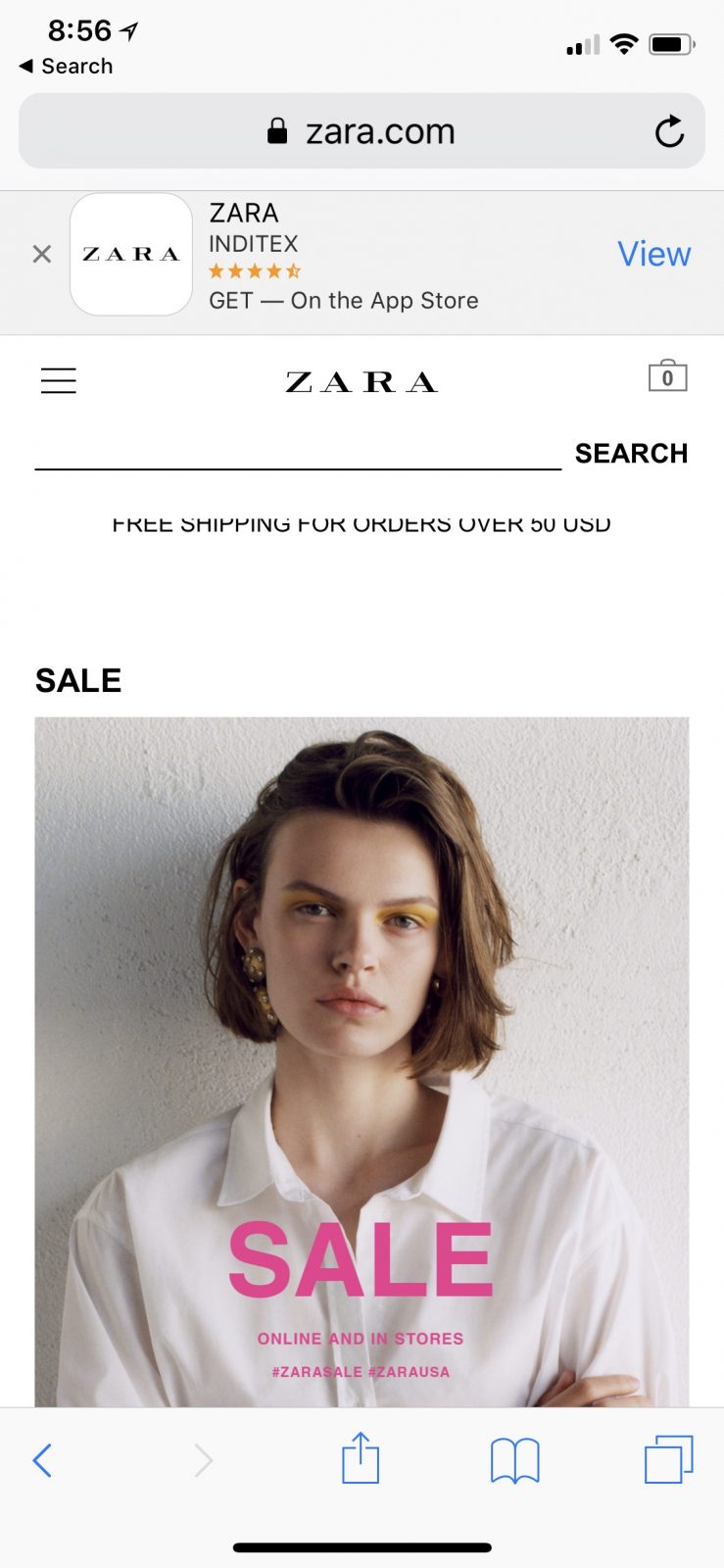
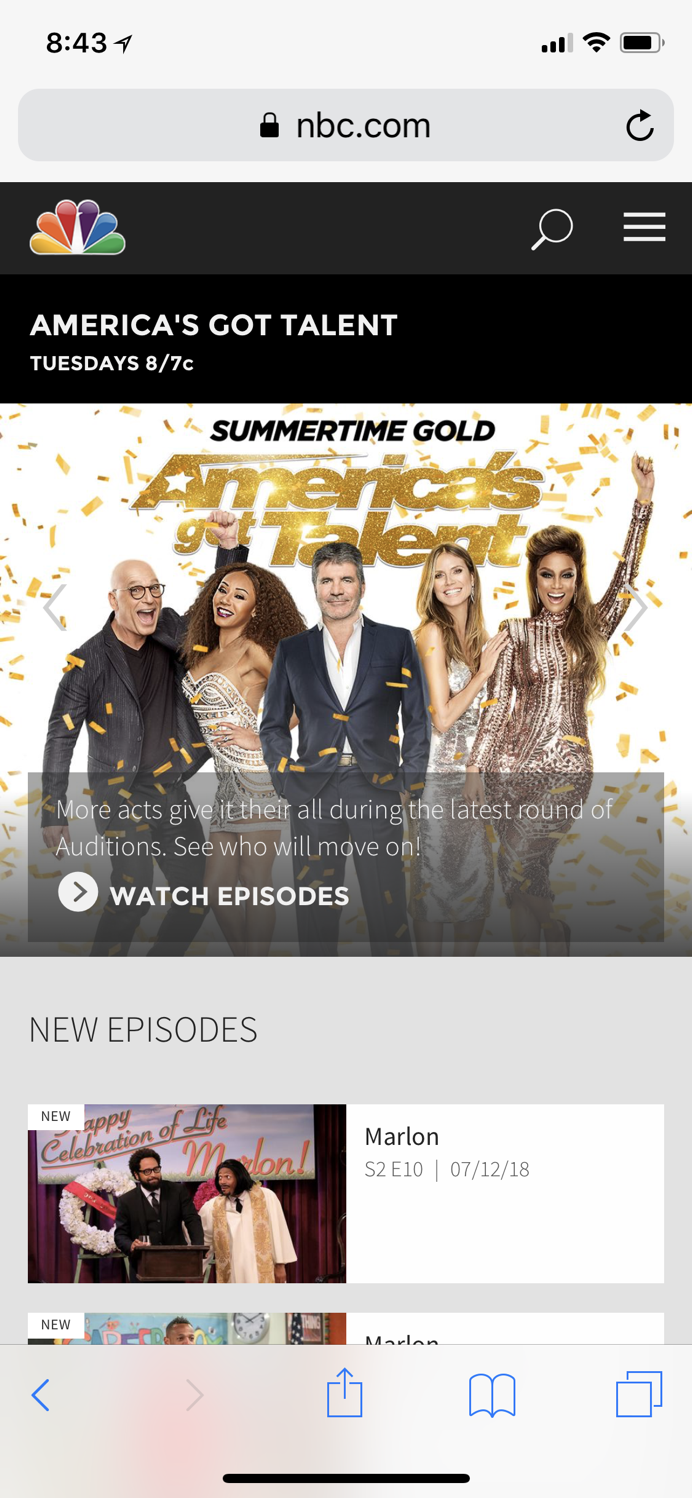
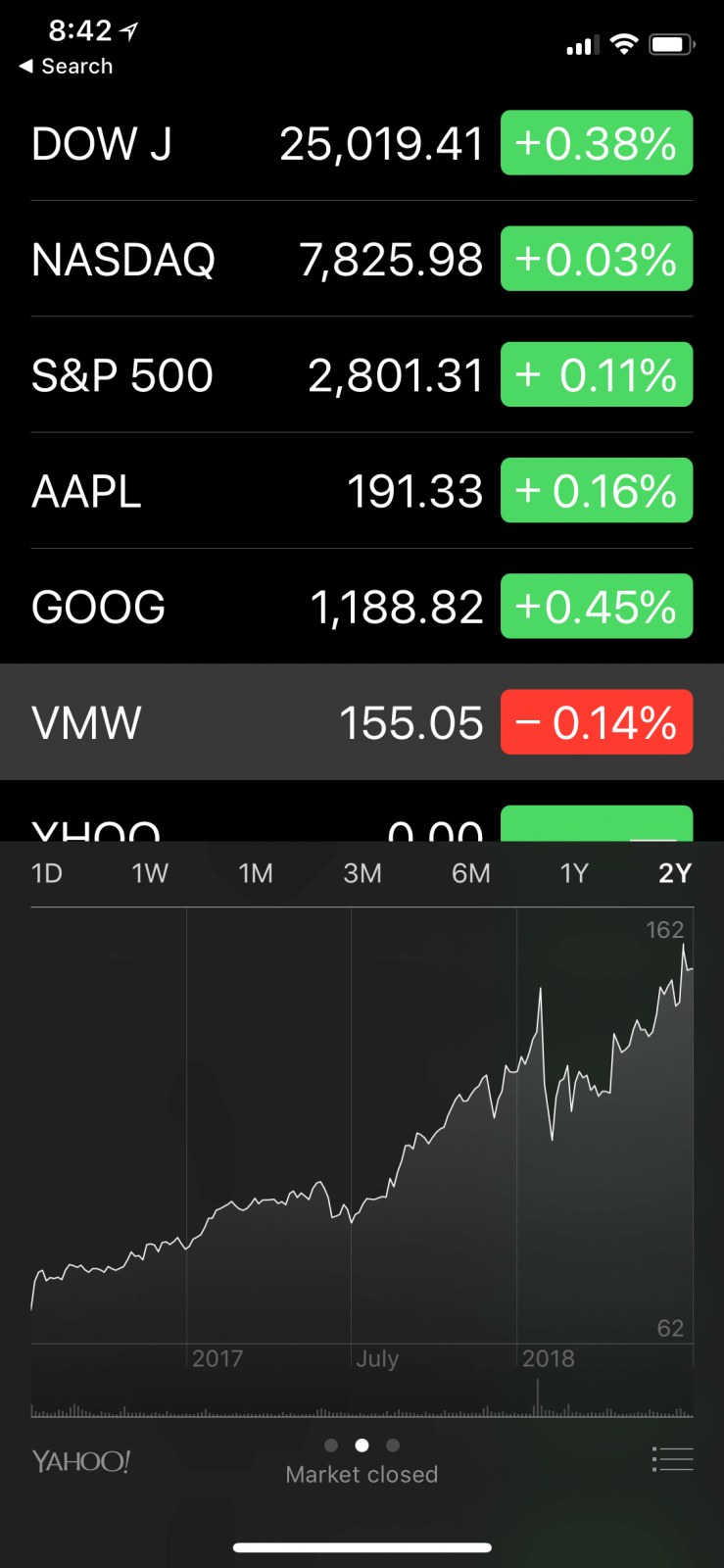
カルーセルを示す強い合図あるいは弱い合図を入れたデザインの例をそれぞれいくつか以下に示す。




カルーセルに適切なシグニファイアがあっても、ユーザーは最初のアイテムに興味がもてないと、その後のアイテムをわざわざ見ようと思わないだろう。最初のアイテムはカルーセル内の残りのコンテンツの推薦状の役割を果たし、他のアイテムの情報の匂いのもととなる。つまり、ユーザーは最初のアイテムが自分のゴールに関係ありそうにみえればカルーセル内をブラウズしていくが、そうでなければ(カルーセル内の他の要素が実は彼らのゴールに関係していたとしても)カルーセル自体を無視する。
したがって:
- カルーセル内のアイテムは互いに密接に関連するようにすべきだ。そうなっていれば、カルーセルを見ていくとどういう種類のコンテンツが発見されるかをユーザーが予測することができる。
- コンテンツがユーザーに完全に無視された場合に備えて、ヒーローカルーセル内の重要なアイテムは他のやり方でもアクセスできるようにしておく必要がある。そのコンテンツが多少なりとも重大な意味をもつ場合は、そこに至るための経路が他にもあるべきだろう。
カルーセルのコントロール
ユーザーは、タッチスクリーンでカルーセルを使いたいと思うとスワイプをする。したがって、カルーセルを進めるためにこのジェスチャーがサポートされていないというのは彼らにとってはまったくの予想外であり、ユーザーエクスペリエンスは悪化する。今では、水平方向の移動にこのジェスチャーを使うことにほとんどのユーザーが慣れてしまっている。カルーセルでは必ずスワイプをサポートするようにしよう。

ところが、iOSでは、カルーセルのコントロールにスワイプを使うと、スワイプの曖昧さという問題が生じる。スワイプの曖昧さとは、同じスワイプのジェスチャーが、それを実行する場所によって、違った意味に解釈されるというものだ。iOS 7以降、iOSによるスワイプの曖昧さはずっと危険の種であり続けている。たとえば、Safariブラウザでは、左端での水平スワイプは「戻る」を意味し、そうすることでユーザーは前のページに戻れる。一方、iPhone Xでは、画面の下端付近で水平スワイプをするとアプリケーションが切り替わる。そして、残念ながら、この同じジェスチャーが画面のほんの少しだけ違う場所から開始された場合には、カルーセル内での移動にも用いられる。非タッチ式のデバイスではスワイプを利用できないので、レスポンシブデザインの中には、モバイルでスワイプを使わないことにして、カルーセルを進める方法を他のやり方に置き換えているところもある。たとえば、Dropboxでは、カルーセルを進めるのにカルーセルの下にある小さなドットをタップしなければならない。だが、まず第一に、カルーセルのiOSでの実装で、そうしたドットは常にタップ可能だったとはいえ、大多数のユーザーはそれをタップしようとは夢にも思わないだろう。カルーセルをコントロールするのにこのドットが使えるとは知らないからだ。そして、第二に、たとえ彼らがそのドットをタップしようと思ったとしても、ドットがあまりにも小さく、お互いの間隔も近いので、どれか1つを選んでタップしようとしても無駄な試みに終わるだろう。
スワイプの曖昧さから生じるこの問題の部分的な解決策として、カルーセルの周りに「ページガター」(:ページの余白)」を残すという方法がある。つまり、余白があることで、画面の端までカルーセルになっているのではないということがユーザーにも伝わる。カルーセルを動かそうと画面の端近くまでずっとスワイプしてしまう(そして、間違って現在のページから移動してしまう)ユーザーもいるだろう。しかし、カルーセルの境界と見て取れる辺りで指を止め、スワイプの曖昧さに遭遇しないですむユーザーもいるはずだ。


結論
空間を節約しようとすると、ついカルーセルを使いたくなるものだ。しかし、カルーセルのアイテムというのは発見されにくい。続きがありそうな見た目や矢印といった強力な合図でカルーセルの存在がうまく伝えられていない場合には特にそうだ。モバイルサイトやモバイルアプリでカルーセルを使うことに決めたのなら、カルーセル内の要素の数が多すぎないか、そして、スワイプをサポートしているか、ということを必ず確認しよう。
モバイルのカルーセルのデザインについて、さらに詳しくは、我々のレポート、『User Experience for Mobile Applications and Websites』(モバイルのアプリケーションとWebサイトのユーザーエクスペリエンス)を参照。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

