ユーザーの主導権と自由
(ユーザビリティヒューリスティックNo.3)
ユーザーは、よく間違えたり、気が変わったりする。フローを終了させたり、直前にした操作を元に戻せるようにして、ユーザーがシステムを前の状態に戻せるようにしておこう。
(この記事の最後にある、ヤコブのユーザビリティヒューリスティックNo.3の無料ポスターをダウンロードしよう)
ヤコブ・ニールセンのユーザーインタフェースデザインの3番目のユーザビリティヒューリスティックは、ユーザーの主導権と自由だ。この原則は以下のようなものである:
ユーザーは、システムの機能を選択し間違えることがよくあるので、「非常口」を明確に示して、追加されるダイアログを経なくても、希望していなかった状態を彼らがやめることができるようにしなければならない。「元に戻す」と「やり直し」をサポートしよう。
たまたま使ったユーザーインタフェース(UI)に対して、ユーザーがそれをコントロールしているという感覚を持てるようにすることも、優れたユーザーエクスペリエンスには不可欠な要素だ。それには、ユーザーが間違いをすばやく修正したり、行った選択を撤回できる必要がある。トラブルからすぐに抜け出せれば、ユーザーもそのUIをもっと探索しようという気になり、機能の学習や発見が促進されるからだ。また、(製品内を探索する場合は)全体的な利用率や売上も向上する。逆に、UIがこうした操作をサポートしていない場合、ユーザーは身動きがとれないように感じて、不満を訴えることが多いだろう。
一般に、ユーザーがシステムを前の状態に戻すことができるUIコントロールには以下のようなものがある:
- 前のページや画面に戻るための「戻る」リンク
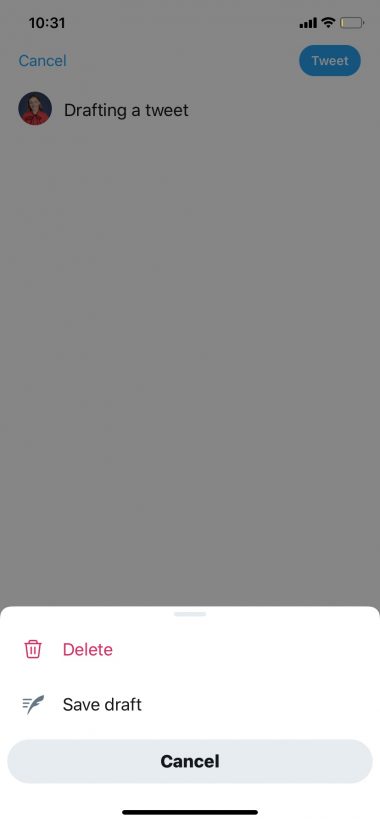
- タスクや複数のステップのプロセスを終了できる「キャンセル」リンク
- 新しいビューを閉じることができる「閉じる」リンク
- UI要素に加えた変更を撤回できる「元に戻す」という選択肢(と同様の「やり直し」)
ユーザーがいつでも1ステップ前に戻れるようにしておこう
ユーザーがリンクをクリックして、新しいページや画面、ビューを開くときはいつでも、彼らが元の場所に戻れるようになっている必要がある。ユーザビリティテストをすると、Webで、ユーザーはブラウザの「戻る」ボタンを使って前のページに移動するが、Webサイト内を移動するときにも、Webサイト自体のナビゲーション(パンくずリストなど)を使うのではなく、ブラウザの「戻る」ボタンをデフォルトで使用するユーザーをよく見る。これが、リンクを無差別に新しいタブで開かないことを我々が推奨する理由の1つだ。ユーザーの中には、新しいタブに移動したことに気づかず、戻るのに苦労する人がいるからだ。
ブラウザの「戻る」ボタンを無効にして、ユーザーがサイトから離れられないようにしてはならない。一部のサイトは、意図的にサイトをスティッキーにして、ユーザーが検索エンジンに戻れないようにしている。このような方法を取れば、ユーザーは(サイトから離脱することができないので)何秒間かは長くあなた方のサイトにとどまってくれるだろうが、イライラするだろう。それでも、取引をしたいと思ってもらえるように幸運を祈っておく! こうしたデザインは、具体的なUX目標よりもバニティメトリクス(虚栄の指標)を優先した結果、選ばれることが多い。「戻る」ボタンを無効にして、ユーザーを動けないようにするのではなく、サイトでは価値のあるコンテンツを提供して、ここにとどまりたいとユーザーに思ってもらう必要がある。
オンラインフォームの中には、ブラウザの「戻る」ボタンが機能しないものもある。フローを逆行すると、根本的なロジックが破綻してしまう可能性があるからだ。また、ブラウザの「戻る」ボタンが使えても、前の画面に戻る代わりにタイムアウトメッセージが表示され、作業が失われる場合もある。可能であれば、ブラウザの「戻る」ボタンをユーザーが使用「可能」なフォームを作成しよう。これが不可能なデザインなら、ユーザーがブラウザの「戻る」ボタンをクリックしたときに警告を表示し、この操作をキャンセルする機会を提供しよう。さらに、ユーザーが作業を失うことなくフォームを前に戻れるように、「戻る」リンクやクリック可能なプログレスバーの作成も検討する必要がある。

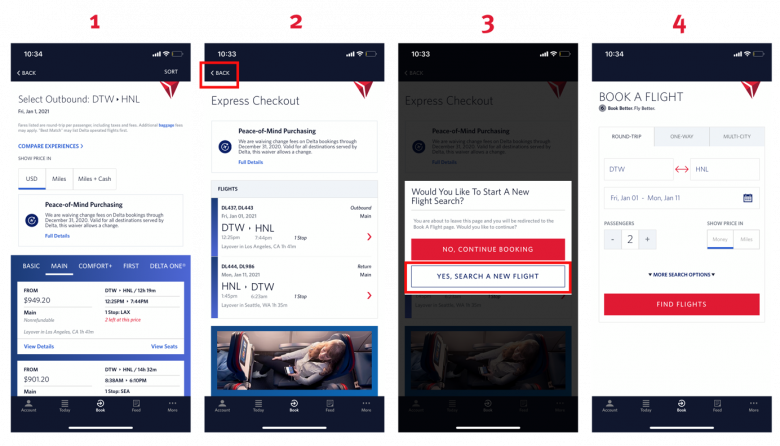
「戻る」リンクを使う場合は、ユーザーの期待に応えるようにしよう
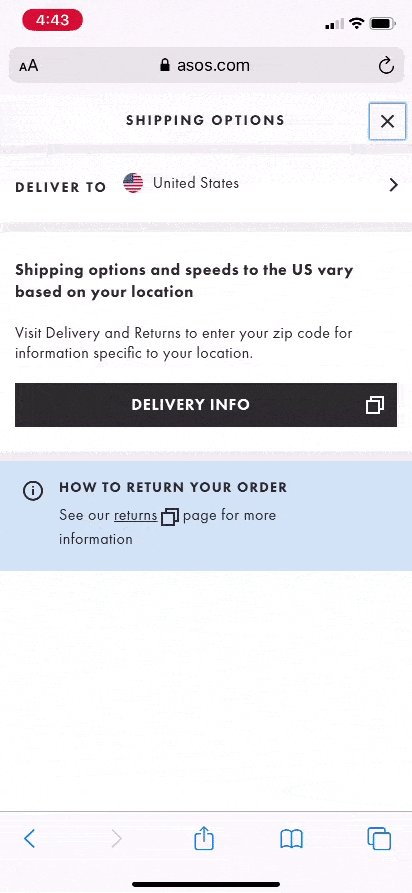
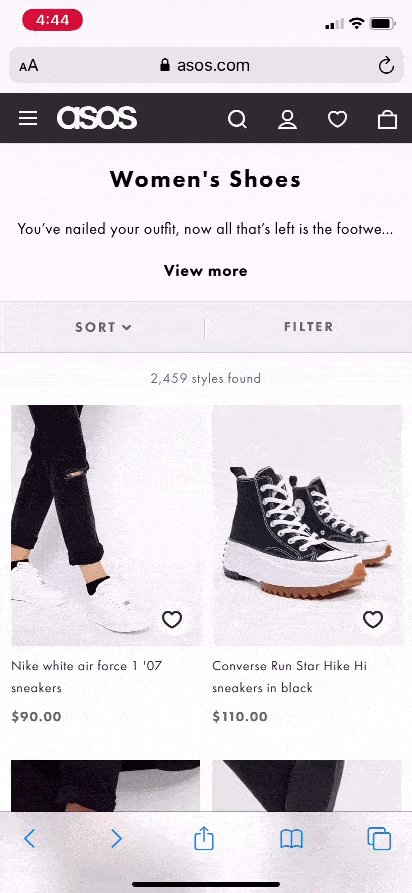
オーバーレイやライトボックスが表示されると、ユーザーは自分がどこにいるかわからなくなり、新しいページに来たと思ってしまうことが多い。特にオーバーレイが画面全体を占める場合はそうだ。その結果、前の画面に戻るのに「閉じる」リンクや「×」アイコンをタップせずに、ブラウザの「戻る」ボタンを使うことがよくある。この操作をすると、1つ前ではなく、2つ前のステップの画面が表示されるため、ユーザーは混乱し、方向感覚を失う。
最近、実施したモバイルのユーザビリティテストで、ある参加者が全画面表示のオーバーレイで、ブラウザの「戻る」ボタンを使ったところ、オーバーレイからは脱出できたが、戻ろうとしていたページから「も」追い出されてしまった。参加者はコメントした。「そのページに帰れないとは思いませんでした。(中略)「戻る」をクリックすると、それまでいたページからは移動できましたが、ポップアップが出たページにも戻れないのです」。
デスクトップでもモバイルでも、ユーザーがオーバーレイを新しい画面と勘違いする可能性がある場合は、必ず「戻る」ボタンが「閉じる」リンクと同じ働きをするようにしよう。


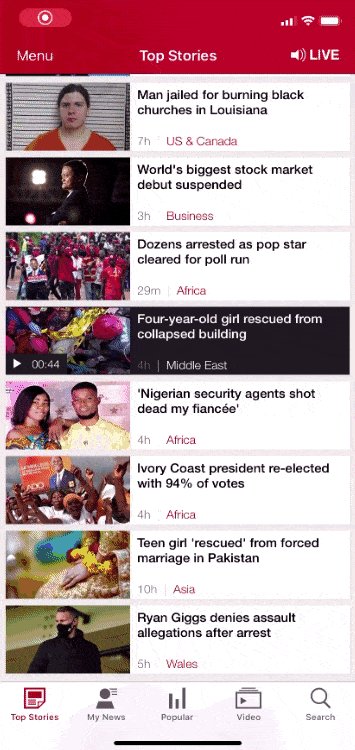
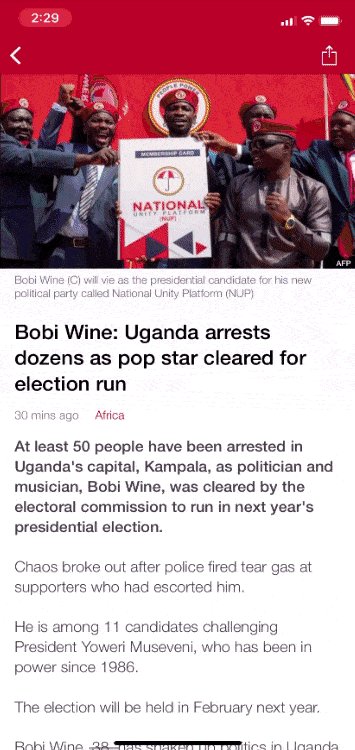
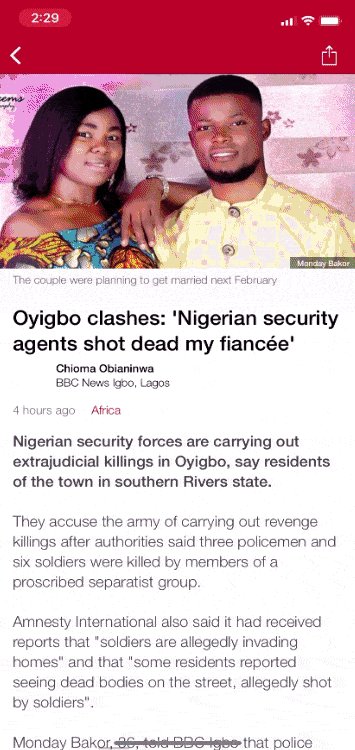
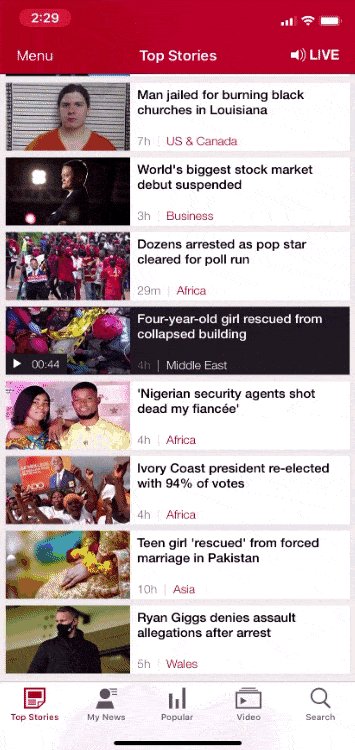
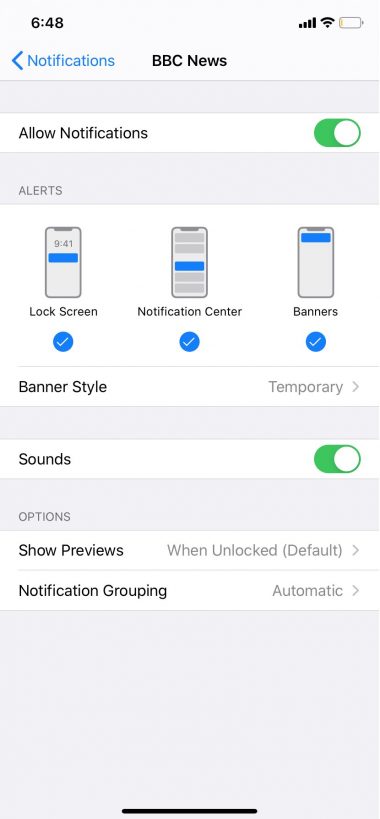
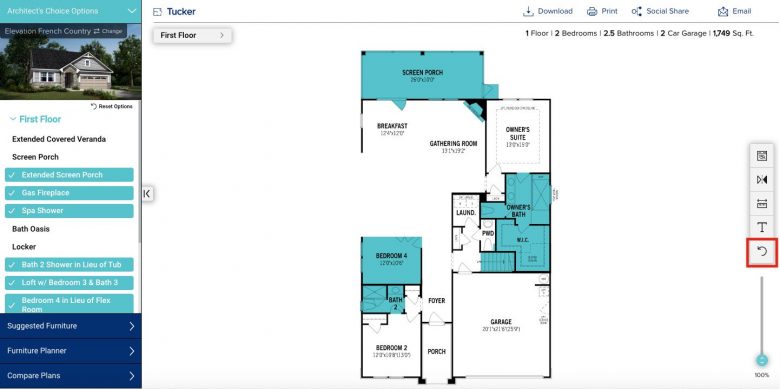
モバイルアプリでは、ユーザーはWebのエクスペリエンスから「戻る」ボタンの知識を得て、同じ機能を期待する傾向がある。つまり、(どちらの方向から来たとしても)それで1ステップ戻れると考えるのだ。しかし、残念ながら、多くの場合、デザイナーはこのボタンをアプリケーションのIA上の移動手段と考えている。その結果、ユーザーが方向感覚を失うことがよくある。下の例のBBC Newsのアプリでは、右から左にスワイプすれば別のニュース記事を読むことができる(表示される順序はニュース一覧ページで縦に表示される順番に一致している)。しかし、「戻る」ボタンでは、スワイプしてアクセスした記事に戻ることはできない。「戻る」ボタンを使用すると、以前にアクセスした記事ではなく、IAの1階層上に位置する記事一覧ページに戻ってしまうからだ。

出口のリンクをすぐ発見できるようにしよう
物理的な空間と同様に、見つけやすく、必要なときに発見できるように、出口は適切に表示されている必要がある。
「閉じる」や「終了する」、「キャンセル」を表示する際には、デザイン標準に従おう。そうすれば、そこにあるだろうと一般に期待される場所で、ユーザーがそうした表示をすぐ見つけることができる。たとえば、ライトボックスオーバーレイでは、ユーザーは通常、オーバーレイの右上隅に「×」アイコンがあると期待している。

期待される場所に「終了する」の表示を配置する以外にも、ユニバーサルアイコンを使い、ユーザーがリンクの内容を理解できるようにしよう。アイコンにテキストラベルを付けたり、アイコンをプレーンテキストに置き換えてもよい。たとえば、「<」の代わりに「戻る」を、「×」の代わりに「閉じる」を使ってみよう。
ユーザーがすぐ操作をキャンセルできるようにしよう
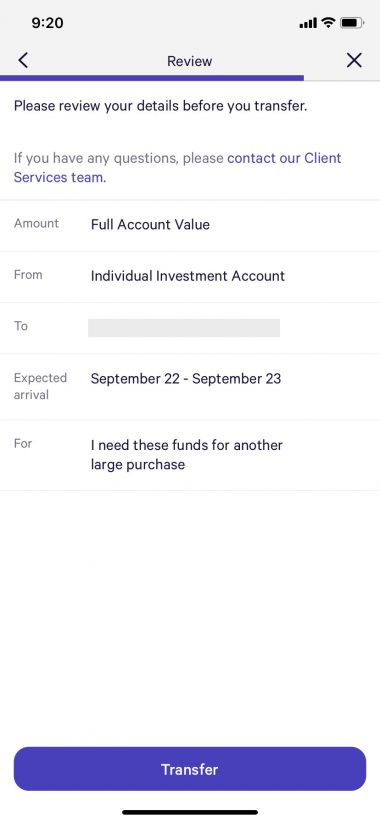
購入や送金、大容量のダウンロードのどれを開始する場合でも、ユーザーはいつでもそのタスクをキャンセルできる必要がある。「キャンセル」という選択肢は、見つけやすく、すぐ実行できなければならない。プロセスが複数ある場合は、ユーザーは「キャンセル」の代わりに「戻る」リンクを利用できるが、不要なクリックを避けるために「キャンセル」リンクを提供したほうがよい。

デザイナーの中には、モバイルでは、「キャンセル」の代わりに「×」アイコンを使用して、スペースを節約しようとする人がいる。残念ながら、「×」は、「キャンセル」ではなく、「閉じる」と勘違いされることがある。インタフェースによっては、ユーザーエラーを回避するために、両者の違いを区別することが重要だ。「×」が「閉じる」と「キャンセル」を意味する場合は、明示的なテキストラベル(「キャンセル」)を入れるか、警告ダイアログを表示して、ユーザーの作業が失われないようにしよう。

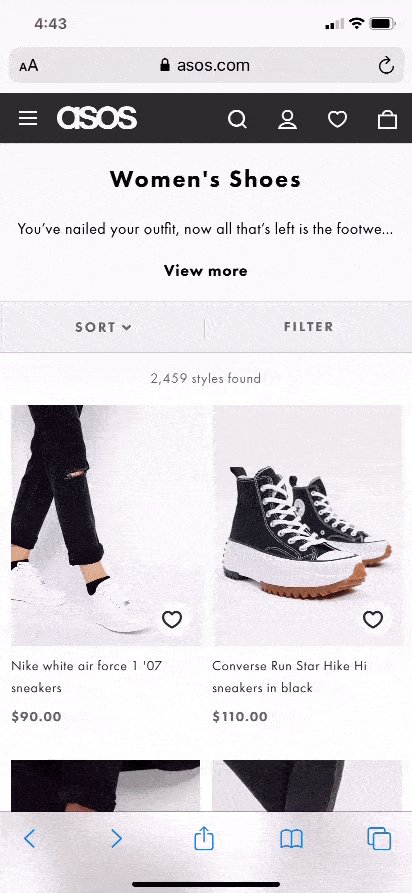
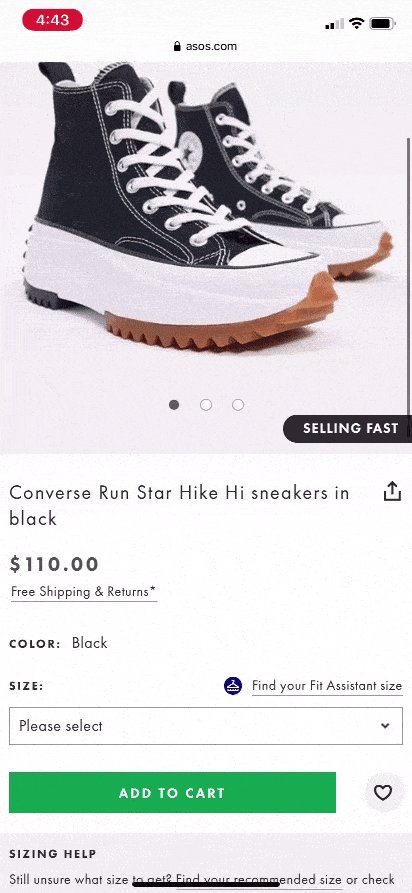
「元に戻す」をサポートしよう
ユーザーがシステムの状態を変更する場合、その操作を簡単に元に戻せる必要がある。たとえば、誤ってテキストの段落全体を削除してしまったのに、それを元に戻せなかったら、と想像してみてほしい!
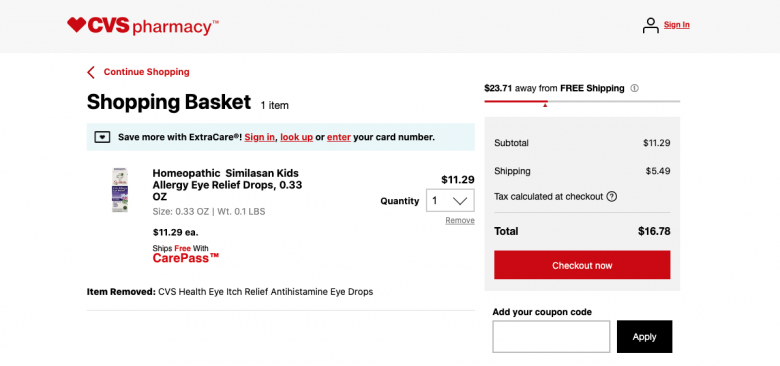
「元に戻す」ボタン以外にも、インタフェースで「元に戻す」をサポートする方法はいろいろとある。たとえば、ユーザーが誤って買い物かごにアイテムを追加してしまった場合には、そのアイテムを削除することで、変更を元に戻せるようになっているとよい。



ユーザーが短時間で多くの操作を続けて行う可能性がある場合は、複数回の「元に戻す」や「やり直し」ができるようにしよう。多くの場合、直前の操作を元に戻せるだけでは不十分だからだ。また、デスクトップでは、パワーユーザー向けに標準のキーボードショートカットをサポートするとよい。
「元に戻す」を発見できるようにしよう
iOSのシェイクして元に戻す機能を知っているだろうか。この機能は非常に発見しにくいため、十分に活用されていないことで有名だ。
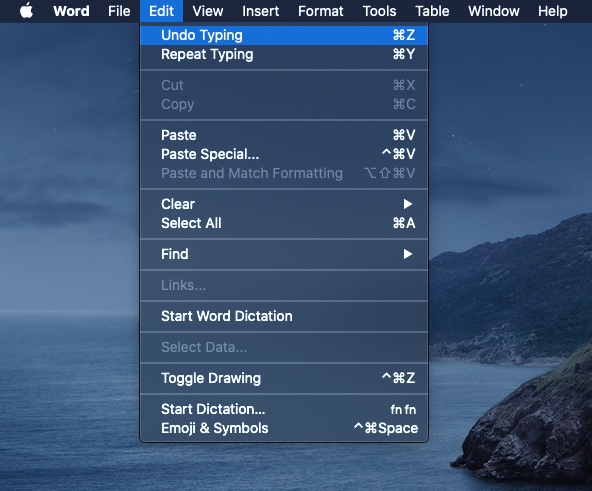
デスクトップのデザインの場合は、ユーザーは、キーボードショートカットを使えるとわかるはずだ、と決めつけてはならない。UIでの操作を元に戻すオプションは表示するほうがよい。この機能はユーザーが通常期待する場所にある必要がある。たとえば、ワードプロセッサやデザインソフトウェアなどのWYSIWYG(What-You-See-Is-What-You-Get:見たとおりのものが得られる)アプリケーションでは、「元に戻す」は、通常、ツールバーまたはアプリのメニューに置かれる。また、クロームのないWebベースのアプリケーションでは、「元に戻す」は、多くの場合、コンテキストに依存しているオプションで、一時的なスナックバーやコンテキストメニューに表示される。

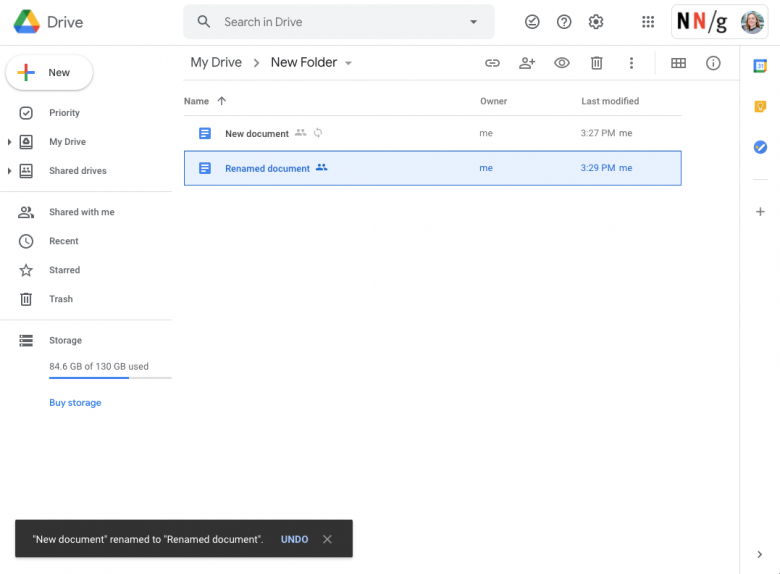
「元に戻す」がコンテキストに依存している場合は、UI内で見やすく表示されているか確認しよう。Googleドライブでは、ユーザーがファイルに変更を加えると、変更が行われたことを確認し、元に戻すための選択肢を提供するために、ウィンドウの左下隅にスナックバーが表示される。しかし、残念ながら、このスナックバーのメッセージは数秒間しか表示されないので、この機能を利用するには、ユーザーが元に戻したほうがいいとわかっていて、すばやく行動をする必要がある。(キーボードショートカットを使うこともできるが、UIにはそれについての表示はない)。

結論
ユーザーが製品を自由にコントロールしていると感じられるようにするには、タスクを破棄したり、1つ前のステップに戻ったり、システムの状態に加えた変更を元に戻したりすることを楽にできる必要がある。明確な出口と「元に戻す」機能を綿密に作り上げるにはどうすればいいかをじっくり考えることで、ユーザーは、デザインに翻弄されるのではなく、エクスペリエンスをコントロールしていると感じることができるだろう。
ダウンロード
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。