ダイレクトにユーザーの温度感が伝わるからできる、RettyのUXデザイン
毎年恒例、HCD-Net認定 人間中心設計専門家/スペシャリストへのインタビュー。2019年は、Retty株式会社でUXデザインを手がける、デザイナーの山本麻友美さんにお話を聞きました。
信頼できる「人」を通じて食の体験をつくる、という世界観をもつRetty(レッティ)。月間利用者数が4000万人を超えるサービスです。会社の行動規範として「ユーザーハッピー(User Happy)」を掲げ、普段から「ユーザーのために」をものづくりの基準としています。
そのRetty株式会社で、UXデザインを手がけるデザイナー山本麻友美さん(HCD-Net認定 人間中心設計スペシャリスト)にお話を聞きました。(聞き手:HCD-Net 羽山祥樹、森川裕美)

伝わるデザインを模索して、1000本ノック
Rettyには「信頼できる人からお店を探す」というコンセプトがあります。例えば、グルメに詳しい人に「どこかいいお店を知らない?」と聞くというのは、リアルではよくあることです。それをオンラインのサービスに落とし込んでいるのが、Rettyの世界観です。
その世界をもっと広げるため、2017年12月、iPhoneアプリをリニューアルしました。
アプリのリニューアルと同時に、Rettyにおいて重要な要素である「お店のおすすめ度」を伝えるアイコンもリニューアルしました。おすすめ度アイコンは、行ったお店がどのくらいオススメなのかをアイコンで表現しています。リニューアル前のアイコンは、顔の表情がモチーフになったアイコンでした。「Excellent」「Good」「Normal」の三段階です。ただ、実際ユーザーにアイコンの表情でおすすめの度合いが伝わっているのかは、リニューアルにあたっての課題でもありました。
そこで、ユーザー200人にウェブでアンケートをとり、このおすすめ度アイコンがきちんと伝わっているのか調査しました。
調査してみたところ、ユーザーにはうまく伝わっていなかったのです。アイコンが意味をもたない飾りだと思われていたり、アイコンが投稿ユーザーのそばに表示されていたために、投稿ユーザーについての情報と誤認されていました。
きちんとおすすめ度合いが伝わる体験にするために、いろいろなモチーフを模索して、アイコンを50パターンほど作成しました。そこから10パターンに絞り、改めてユーザーにアンケートをとりました。そういったプロセスを経てもっとも伝わるデザインを作っていきました。
とてもスピード感のあるプロジェクトで、朝にプロトタイプを見せ、昼に次のレビューをして、また夕方までに直して確認する。1000本ノックのように、プロトタイプをぐるぐる回しました。

大切な機能は、ユーザーの話を聞いてからデザインする
アプリのリニューアル後も、いくつか大きな改善をしています。
「口コミの投稿」や「マイリスト」のような、Rettyの重要な機能は、本当にグルメなユーザーや、投稿数がとても多いユーザーに話を聞いた上でないと、適切なUXデザインができないと考えています。
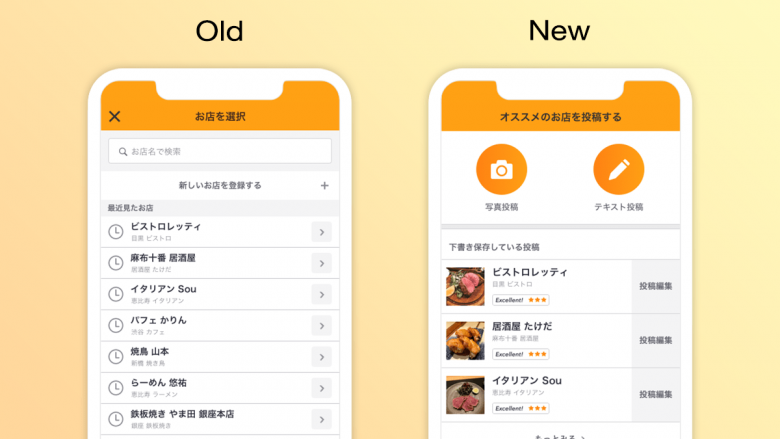
Rettyのヘビーユーザーがよく使う機能として「口コミの投稿」があり、2018年に大きな改修を行いました。特に投稿機能は、ユーザーのニーズや、ふだんの使い方、フローをきちんと理解していないと、適切なデザインができません。
ですが、その時は時間が限られていて、社外のユーザーを調査することができませんでした。そこで、社内からユーザーインタビューに協力してくれるRettyユーザーをリクルーティングしました。実は社内にもRettyの口コミの投稿数が数千件あるようなヘビーユーザーがたくさんいるのです。
社内のヘビーユーザーに、投稿機能の使い勝手をヒアリングして、課題点を出していきました。
例えば、たくさん外食をされるユーザーは、飲食店に行く機会がとても多いので、お店の名前を覚えていないことがあるのです。英語だったりフランス語だったり、看板だけだと思い出せない。
そういったユーザーが、お店のことを思い出すきっかけにしているのは、写真です。アプリの写真リストを見ると、そのお店がどんなお店だったのかを思い出せる。写真と、アプリに残るお店の閲覧履歴を突き合わせて、これが自分が行ったお店だとわかる。そういう過程を経て、お店の口コミを投稿する。
以前の投稿画面は、最初にお店を選ぶところからはじまっていました。お店の名前を思い出せない。そこに心理的ハードルがありました。
そこで、機能改善として、写真から投稿できる機能をつけました。それから、投稿画面に、閲覧履歴のお店をずらっと並べるようにしました。最初に、お店を思い出すきっかけになるものをおいたのです。

ユーザーインタビューから、重要なニーズを見つけ出す
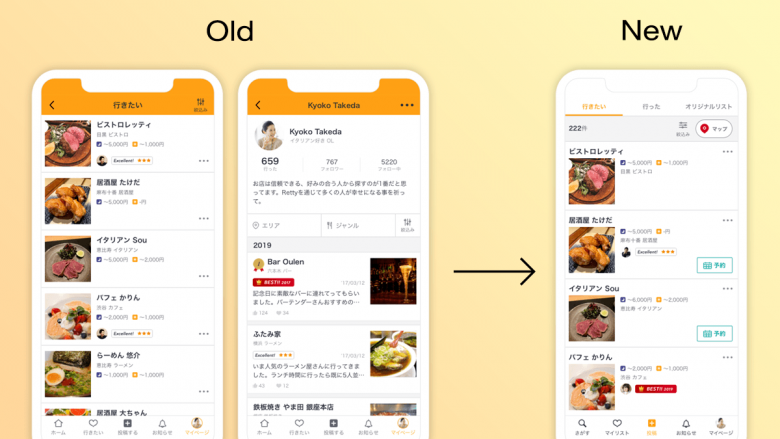
「マイリスト」機能のリニューアルも、ユーザーインタビューの結果から改善した事例です。
マイリストは「行きたいお店」と「行ったお店」をリストしておける機能です。以前は、それぞれ別の画面でした。それを、ひとつの画面にしました。
ユーザーは、よく行くエリアでお店を探すとき、「行きたいお店」と「行ったお店」の、どちらのリストからも探したいというニーズがあります。「いいお店」は、過去に行ってよかったお店であるとともに、良さそうだからチェックしておいたお店も含んでいます。だから、別々の画面になっていると、実は使いづらかったのです。
自分だけの視点だとなかなか発想しにくいですが、ユーザーインタビューをすることでこのニーズに気づくことができました。

新機能の検討に、プロトタイプの改稿を重ねて16回
Rettyでは、みんなのオススメの集合知として「人気店」のラベルを表示しています。
ただ、いいお店は、「人気店」のラベルが表示されているお店以外にもあります。「人気店」とは別の軸で、お店を探す決め手になるものを、つい最近リリースしました。新しいRettyならではの体験です。
それが「話題の新店」と「このエリアでイチオシのお店」のラベル追加です。
「話題の新店」は、まだ「人気店」のラベルはついていないけれど、これから人気が出そうなお店を、いち早くキャッチできるラベルです。「このエリアでイチオシのお店」は、このエリアでおすすめのお店に表示されるラベルです。
デザインするにあたって、ユーザーさんにうまく伝えられるよう、プロトタイプとテストを繰り返しました。デザイン案も、改稿に改稿を重ねて、バージョン16まで作りました。コンセプトと、裏側のロジックをふまえて、どう伝えるとうまく伝わるのか。いろいろなワーディングを試したり、ユーザーへのテストやヒアリングを繰り返して、最終的に「このエリアでイチオシのお店」というラベルを見出しました。

ユーザーとの距離感が近く、インフォーマルにヒアリングができる
Rettyは、ユーザーとの距離感がとても近いんです。ユーザビリティテストのような定性調査のほかに、インフォーマルなヒアリングをすることもよくあります。これは、Rettyならではの特徴かもしれませんね。
例えば、全国各地でオフ会を開催しています。Retty社員とユーザーが、一緒にご飯を食べるという場なので、すごく仲良くなれるのです。たくさんの社員が、ユーザーとのコミュニケーションを大事にしています。
インフォーマルなヒアリングで、特にグルメなユーザーからはRettyをそんな風に使うんだ、という驚きを得ることもあります。
Rettyには「TOP USER」という制度があります。特定のエリアやジャンルのグルメ情報に詳しいユーザーとしてRettyが公式で認定しています。
新橋のTOP USERさんにお会いしたときに、Rettyの使いかたを見せてもらいました。新橋エリアのマップを見ると、行ったお店を示すピンで、画面が埋まっていました。「エリアのマップが、ピンでどんどん埋まっていくのが楽しくて、Rettyにはまった」とおっしゃっていました。ユーザーにとっては、そういったスタンプラリーのような体験が、すごく楽しく感じてくださるようです。
食へのこだわりも驚きでした。食事をする時に、私だったら、どこのお店にしようか考えるだけですが、食べ歩いているユーザーさんは、まずエリアを決めていました。例えば、今日は新橋エリアと決めて、17時に集合して、まずは一番人気でなかなか入れないお店を、予約して行きます。そのあと流れで、気になるお店をはしごして、終電まで、9軒、10軒とまわるそうです。
エリアを埋めるほど食べ尽くす。自分には到達できない領域です。10軒はしごすることも、自分ではありません。ユーザーとお会いする機会があるからこそ、知ることができた世界です。
インフォーマルなヒアリングを繰り返すうちに、社内にユーザー視点が浸透していきます。例えば、エンジニアで、なかなかユーザビリティテストに同席できないメンバーも、ユーザーと一緒に食事にいって話を聞く。そうすると、ユーザーさんがなぜRettyを使い続けてくださっているのか、理由が実感できるようになりますし、日々の仕事でもユーザーさんの顔が浮かんでくるようになります。
Rettyの社員はみんな、ユーザーの方を向いて仕事をしている
私は、Rettyに2017年6月に入社しました。Rettyに決めた理由も、どのメンバーに会ってもみんなユーザーの方を向いて仕事をしていると感じたからです。
Rettyの社員は施策を考えるとき、ユーザーにとってそれがいいものかという問いかけ。会社の行動規範として「ユーザーハッピー(User Happy)」を掲げていて、ぶれることがない軸になっています。普段の業務の中でも「それは、本当にユーザーさんのためになるのか?」という会話が交わされます。
例えば、制作プロセスにおいて改善施策をつくるときになぜそれがユーザーにとって必要なのか、説明する場があります。デザイナーも、プランナーもエンジニアも、みんなで目線を揃えて進めていくので、みんながユーザー視点を持っています。「これはユーザーさんにとって、どんなメリットがあるの?」という議論が、かならずプランニングの段階で出てきます。
Rettyの目指す体験や世界観からぶれないように、みんながユーザーを中心にして考える文化が根付いていると感じます。

はじめてユーザーのダイレクトな温度を感じて驚いた
ユーザーのRettyへの想いも強いです。ユーザーの反応、その温度感、Rettyがあることで生活がどう変わったのか。そういったものが、ダイレクトに伝わってきます。
例えば、アプリのリニューアルや機能のリリースをすると、すぐ反応があります。数値に出てくるものもありますし、お問い合わせや、アプリストアのレビューにもどんどんあがってきます。「この機能、待っていました」というポジティブな意見もあれば、「すごく使いにくい」とか「以前は使えていたのに使えなくなって困る」のようなストレートなものもあります。
じつは、Rettyに入社して、はじめてユーザーの温度を感じたときに実は少し驚きました。前職は受託だったので、エンドユーザーに直接にふれる機会が少なかったのです。
Rettyでは、私の先はもうユーザーです。自分が手がけたものが、アプリストアのレビューで「使えない」と言われることもあります。最初は、ショックを受けました。
しかし、しだいに「使えない」と言われたら、なぜ使えないのかを深く思考するようになりました。逆にポジティブな意見を頂くと、もっとハッピーになる体験を届けようという糧になります。
今では、大きいリリースがあると、反応が楽しみになりました。「話題の新店」と「このエリアでイチオシのお店」がリリースされたばかりなので、ワクワクしています。
肯定も否定も含めて、ここまでダイレクトに反応が返ってくることがすごいですね。ユーザーの温度を感じることが、デザインをする原動力になっています。今が楽しいです。

人間中心設計の資格は、採用する側としても役立っている
Rettyで、デザイナーの採用にも関わっています。採用する側としても、人間中心設計の資格やその知識は役に立っています。
現在、Rettyでは、経験のあるシニアのデザイナーを採用しようとしています。そうすると、応募してくる方も、人間中心設計の資格をもっていたり、プロセスに取り組んできた人が多いのです。面接で、お互いに知識があることを前提に話ができるので、やりやすいですね。共通点ということで、アイスブレイクにもなります。
書類選考のステップでも、「HCD-Net認定 人間中心設計専門家」や「人間中心設計スペシャリスト」の認定者ならば会ってみよう、として通過にすることがあります。人間中心設計の資格を、採用の判断材料のひとつにしています。
取材・文・写真:羽山祥樹(HCD-Net)、森川裕美(HCD-Net)
※文中に記載されている所属・肩書は、取材当時のものです。
人間中心設計専門家・スペシャリスト認定試験
あなたも「人間中心設計専門家」「人間中心設計スペシャリスト」にチャレンジしてみませんか?
人間中心設計推進機構(HCD-Net)の「人間中心設計専門家」「人間中心設計スペシャリスト」は、これまで約2500人が認定をされています。ユーザーエクスペリエンス(UX)や人間中心設計、サービスデザイン、デザイン思考に関わる資格です。
人間中心設計(HCD)専門家・スペシャリスト 資格認定制度
- 受験申込
- 2025年11月4日(火)~2025年11月25日(火)16:59締切
- 主催
- 特定非営利活動法人 人間中心設計機構(HCD-Net)
- 応募要領
- https://www.hcdnet.org/certified/apply/apply.html
人間中心設計推進機構のサイトへ移動します
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




