IAについて思うこと
ユーザの知覚や認知を考慮してサイトデザインを行うことが僕的にはIAの中核だと思えるのだが、どうも巷に出回っている話にはそういうもの、たとえば心理学的なロジックからするとこれこれであると考えられます、といった話が少なすぎるように思う。
IAとの出会い
僕が関係していた団体のウェブサイトは評判が悪かった。ネガティブな意見の大半は、探している情報がどこにあるのか分からない、というものだった。しかし、そのサイトの構築はIAという分野で著名な人の率いる会社が担当したものだった。IAの最新の考え方や技法を適用してくれたはずなのに、検索性が悪い? さて、IAというのは一体何なのだろう。これが、僕がIAに関心をもつようになった切掛けだった。
IAというのはもちろんInformation Architectureのこと。ひと昔前、ウェブサイトについてナビゲーション問題ということが指摘され、その対策が協議されたが、そのころがIAの揺籃期だったのだろう。ナビゲーションという問題は人間の認知や記憶に関係している。だからIAというのは認知心理学的な知見をベースにしたものだろう。そんな予想をもって幾つか本を調べたり、ネットを検索したりしてみたのだが、どうもあまり認知心理学のタームや現象との関連が説かれていない。さらに最近になると、サイト構築のことをIAと呼んでいるような人もいて、IAという領域がますます分からなくなってきた。
TCという領域
ところで、テクニカルコミュニケーション(TC)、つまりマニュアルや取説を作成する領域では海保博之先生の努力もあって、認知心理学の知見が豊富に応用されている。こうしたマニュアルや取説で情報を的確にユーザにあたえるための構築術もまた(広義の)IAと呼びうるものだと僕は考える。
IAの基本構造

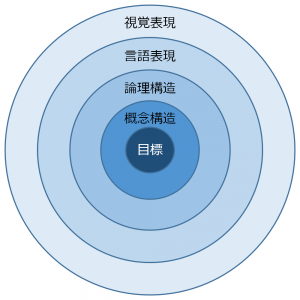
そうだとすれば、マニュアルにもウェブサイトにも共通する側面があり、それを扱う領域をIAだと考えいいのではないか。そんな風に考えると、僕にとってのIAは図のような構造をとるもの、ということになる。以下に、その各段階について説明を加えたい。
目標
まず、最初の段階として目標の設定がある。これはどのような情報をどのようなユーザを対象にして伝達するかという基本コンセプトである。これはウェブサイトにしろ、取説にしろ、その方向性を決定する段階であり、ここが不明瞭になっていると、以後の段階で如何に知恵を絞っても訳の分からないものになってしまう。
目標は構造そのものではないが、ビルを建てるときと同様に、それがオフィスビルなのかアパートなのかを明確にしておかねばならない。オフィスビルだったらどのような用途をもち、収容人数はどれくらいであり、どのような機能を果たすものかが明確になっていなければ、できあがっても使いにくい建物になってしまうだろう。そうした点で、目標設定は構造に関係してくる。
概念構造
次は構造設計である。構造には概念構造と論理構造の二段階がある。まず概念構造については、ウェブサイトであれ取説であれ、前段階で設定された目標にもとづいて、どのような内容を盛り込むかを具体的に決定する必要がある。そして、概念間の関連性を分析し、具体的な内容をエレメントに分割する。エレメントの粒度に激しい大きさの違いがないようにし、その階層間にズレがないようにする。
この概念設計は使いやすさに大きく関係してくる部分で、一般的に人間に理解しやすい木構造をとるとして、どのエレメントがどの枝の下にぶらさがるノードになるかを、内容的関連性を重視して決定しなければならない。
たとえばMSワードにおいては、「文字カウント」という機能は「校閲」というメニューヘッダの下に位置づけられているし、「脚注」や「引用文献」、「図表番号の登録」などの機能が「参考資料」というヘッダに位置づけられている。しかし、ワードのメニューヘッダから自分の使いたい機能を探していて、それが見つけにくくて苦労した人も多いだろう。
もちろん、慣れてしまえばそれまでの話ではあるが、慣れるまでに苦労しないで済むようにするためには、この段階での熟慮が大切である。言葉に対する感受性が豊かであり、語彙力が豊かなことも必要だし、論理的な思考力も必要となる。イメージだけで済まされる問題ではない。冒頭に言及したサイトは、まずこの面で失敗しているわけだった。
論理構造
次に論理構造の設計になる。論理設計には、木構造を代表として、ネットワーク構造やリニア型、ハブ型など様々な種類があり、それを目的に応じて採用したり、さらに複数の構造を組み合わせたりすることになる。人間にとって理解しやすいのは、単純なリニア型の次には、MITのメディアラボのSDMS(空間的データ管理システム)に見られたような木構造である。
いいかえれば、ナビゲーションにまつわる迷子問題は、木構造に加えて横のリンクがいろいろと張られた結果、それがネットワーク構造になっているために、どこに来たのかがわからなくなってしまうことによって発生する。もちろん、最初からネットワーク構造になっていると当然わかりにくさが増してしまう。
元来た道を戻ってゆけば最初に戻れるという戦略は遊園地の迷路でも有効だし、ウェブサイトでも有効である。その結果、ブラウザの戻るボタンをクリックしてしまう人が多くなるのである。なおパンくずリストもそれに関連した補助手段で、ネットワーク構造であっても、それをリニア型に見せることによって迷子問題を解決する手段なのだが、時にはそれに気がつかない人もいるし、それを単なる表示機能と誤解している人もいる。
こうして概念構造と論理構造を整理し、適切に構築することがIAの中核になるだろう。ただ、表現の部分を忘れることはできない。構造が認知モデルに適合することも大切だが、人間は最初から構造を頭のなかに入れられるわけではない。あくまでも目に見えている表現を通して構造が頭に入ってくるのである。
したがって言語表現と視覚表現による表現の問題は、構造への足がかりとして重要なポイントになる。さらに心理学的な言葉を使うなら、構造については認知や記憶や問題解決などの領域が関係し、表現については知覚や認知が関係しているともいえる。
言語表現
言語表現とは、各ノードをどのように言葉によって表現するかということである。ただしここで言葉というのは、テキストだけでなくアイコンのような視覚言語も含んでいる。要するに情報の内容に外部表現を与えることである。人間は外部表現からそこに含まれている情報を摂取し咀嚼する。だから咀嚼のための配慮が十分であっても、摂取のための配慮が不十分だと飢えて死んでしまうことになる。
言語表現はテキストであっても視覚言語であっても、比喩的表現つまりメタファが多用されることになる。コンピュータの内部表現やそれに近いものではユーザには理解が難しいからだ。ただし、比喩表現においては、その基底領域、つまり比喩の外的表現が「それ」とわかりやすいこと、およびユーザにとって新規で未知である目標領域と基底領域との対応関係が自然であることが必要である。もちろん、比喩を使わなくても外的表現が理解しやすい言葉になっていることが必要だ。ユーザにとって新規で未知なものであれば、比喩を考案する必要がある。
このあたりにも概念設計の段階同様、言語的なセンスや能力が必要となる。いいかえれば、視覚表現だけを専門としてきたデザイナー、特にグラフィックデザイナーの皆さんには、かなり困難な作業だといえよう。さらに言えば、総合的な意味でのデザインは、視覚表現能力だけでなく、言語表現と論理的思考をも必要とするものなのだ。
視覚表現
最後の視覚表現は、ワイヤフレームなど、ユーザの目に直接触れる部分のことで、知覚心理学をきちんと適用してグラフィックデザインを適用する場面である。しかし、新規性への要求が高いウェブデザインにおいては、いつまでも同じ視覚表現をとっていると飽きられてしまうのではないかという強迫的な不安感があるようで、ユーザ側からすると「せっかく慣れてきたのに勝手に変えやがって」となるような改変や、時には改悪がしばしば行われている。
もちろん、視線誘導が適切であり、人間の視覚探索(ビジュアルサーチ)のことを良く考慮したデザインであれば、新しいものにしてもいいのだが、単に趣味的ともいえる化粧替えは慎むべきだ、というのが僕の考えである。
IAの中核は、ユーザの知覚や認知を考慮してデザインすること
こうした話、つまりユーザの知覚や認知を考慮してサイトデザインを行うことが僕的にはIAの中核だと思えるのだが、どうも巷に出回っている話にはそういうもの、たとえば心理学的実験の結果はどうこうでしたとか、心理学的なロジックからするとこれこれであると考えられます、といった話が少なすぎるように思う。せいぜいが、作ってみてA/Bテストをしてみました、という話である。
いや、それで適切なサイトデザインがちゃんとできているならいいだろう。文句を言う筋合いのものではない。しかしユーザとして困惑させられる場面が多いという自分自身の経験からすると、まだまだちゃんと考えられていないのだろうなあ、と思わざるを得ない。まあ、ケチをつけるのを仕事にしているようなところもある自分だから、バイアスがかかっているかもしれないが、是非ともケチのつけようのないサイトデザインをしてもらいたいものだ。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。