あるモバイル画面の反復デザイン
1回の試みでは、非常に才能のある天才的デザイナーでさえ、完璧なユーザーインタフェースをデザインすることは不可能だ。しかし幸運にもユーザーテストは早く安く行うことができる。したがって、何回かさらに反復を続けて、サイトの収入を増やしてくれそうな、より優れたデザインを手に入れることは可能なはずである。
(2011年3月のJakob Nielsenの画面をモバイル用に最適化するに関するコラムへの補足記事)
1回の試みでは、非常に才能のある天才的デザイナーでさえ、完璧なユーザーインタフェースをデザインすることは不可能だ。もちろん、我々にそうした能力がないことはわかっている。モバイル版のAllKpop.comサイトのデザイン変更のために最近、行った演習で、我々はその代わりに反復デザインを利用した。
3回の反復の内容は以下の通りである。

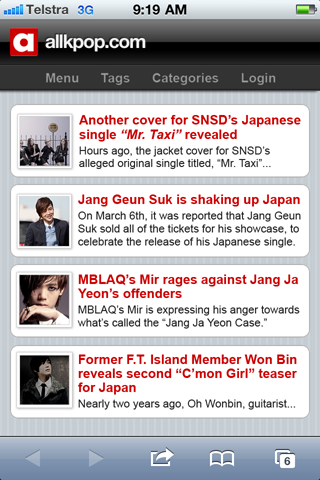
1回目の反復時における最大の問題は、サマリー用の各記事の冒頭から文章が使われているということだった。これらの語句は、記事の要点をユーザーに見せるために見出しを補う、という働きをしていないことが多かった。そこで、我々は2回目の反復に向け、目的に合うサマリーを書いた。
2つめの問題は最初の記事のサムネイルだった。その記事は9人のメンバーからなる、SNSD グループとも呼ばれる「少女時代」についてのものである。50×50ピクセルの中で、複数の人間を見せるというのは簡単なことではない。ここにあるのは、我々が考えたサムネイルの代替案のいくつかである。つまり、一般的には、写真をトリミングするとき、クローズアップにすればするほど、サムネイルは認識しやすくなる。


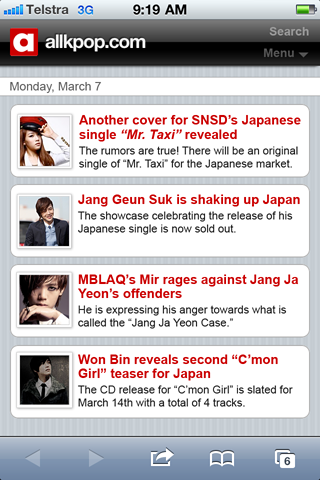
2回目の反復に向け、実サイトから2つの機能を再導入した。その機能とは検索と公開日である。機能を削るというのは良いことではあるが、この2つは重要すぎて、なくすことができなかった。
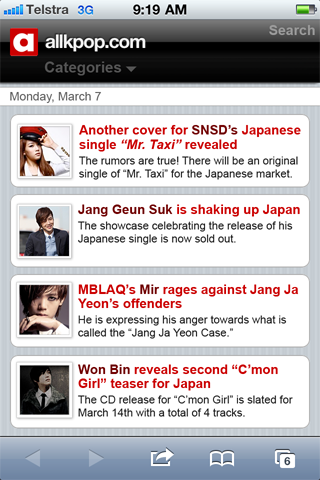
頻度の低いナビゲーション方法を1つのドロップダウンメニューに集約することによって、画面の簡易化にも再度取り組んだ。しかしながら、2回目の反復では、導入されたメニューと検索機能がタッチスクリーンで使うには小さく、お互いに寄りすぎていた。そこで、この点を3回目の反復で修正した:

ここではポップスターの名前を強調することで、見出しの流し読みしやすさをさらに強化した。
必要なテスト
メインの記事では我々の最終的なデザイン変更案が示されている。しかしながら、これは本当の意味での「最終的な」デザイン変更案ではない。この案が、この記事のためのシンプルな演習としてではなく、実際のクライアントのためのコンサルティングのプロジェクトとして行われたものなら、次のステップとしてユーザーテストを実施していただろうからだ。
このデザイン変更案には、ユーザビリティ調査をすることでメリットが得られるであろう、疑問のある要素がいくつか含まれている:
- 記事のタイルを小さくして、見える画面いっぱいに毎回もっと多くの記事を載せたほうがいいだろうか。
- 人々は一番上にある日付の入った帯が、その帯と(画面全体を1回か2回スクロールした先にあることが多い)次の日付の帯の間に置かれた全ての記事の公開日であることに気が付くだろうか。
- 見出しや副見出し、サムネイルはもっとうまく書いたり、一部分だけ切り取ったりしたりできなかっただろうか。読む記事を選ぶ際、人々は何を基準にしているのだろうか。というのも、コンテンツのユーザビリティはウェブサイトの成否を決める最大の要因になることが多いからである。
- 具体的には、写真でのグループの最適な見せ方というのはどういうものだろうか。1人のシンガーだけをクローズアップした写真(上にあるSNSDについての4回の試み中の最終アイデア)を使うことは、その特定の人物に焦点を絞りすぎているように思えた。最終のデザインでは、ポートレートというよりは、もっとパフォーマンスを感じさせるように、衣装を身にまとった状態の1人のシンガーの「動き」のある写真を選んだ。しかし、2~3人のシンガーを見せたほうがいいだろうか。
- どのスターにも常に同一のサムネイルを使い続けたほうがいいだろうか。それとも、写真担当の編集者に、記事の内容をよりうまく説明する新しい写真を毎回、選ばせるべきだろうか。サムネイルは新しいもののほうが興味をひくことはわかりきっている。しかし、同じサムネイルを使い続けることによって、認識のスピードは上がるし、たいていの画像ファイルがキャッシュされることになるため、ダウンロード時間の節約にもなる。
- 「Categories」というメニューは機能するだろうか。名前を変えたり、別のメニュー項目を入れたりするべきだろうか。
- 見本のスクリーンショットでの「SNSD’s」のように、名前の所有格や複数形を使うときには、(アポストロフィや「s」を含む)構成全体を強調したほうがいいだろうか。それとも単にメインの名前だけを強調したほうがいいだろうか。つまり、SNSD’s であるべきか。それとも、SNSD’sであるべきか。前者のほうが見た目にはいいかもしれないが、後者のほうが流し読みしやすいかもしれない。この疑問に答えるには、ほぼ全くやる意味のない複雑なアイトラッキング調査が必要になる。というのも、2つのデザインの間の違いは1%未満と思われるからである。したがって、このことを決断するには、テストではなく、むしろビジュアルデザイナーの判断に頼るほうがいいだろう。すなわち、我々には10~100%の差が得られるであろう、もっと大切な仕事がどこかにあるのである。
- 実サイトのテスト時に見落としたものは何か。上に挙げているのは、「既知の知られていないこと」のいくつかだ。しかし、「未知の知られていないこと」のほうがより重要であることは多い。つまり、常に新しいデザインをテストすれば新しい課題が生じるものである。デザイン空間の片隅をテストしたからといって、ユーザエクスペリエンスに関する全ての疑問についての全体イメージが持てるわけではない。ユーザビリティテストから予期せぬ発見が何も得られないなら、それは調査のやり方が間違っていたのである。
幸運にもユーザーテストは早く安く行うことができる。したがって、何回かさらに反復を続けて、サイトの収入を増やしてくれそうな、より優れたデザインを手に入れることは可能なはずである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

