画面をモバイル用に最適化する
モバイルウェブサイトのためのユーザビリティガイドラインを満たすには、モバイル機器用の機能のほとんどない1つの画面にも10点のデザイン変更が必要だった。
先日のアジア太平洋訪問の間に、その機会を利用して、ユーザビリティ調査を何回か実施した。「ウェブユーザビリティのための基本的なガイドライン」等のセミナーの内容を最新のものにするために、通常のウェブサイトのテストも何度か行ったが、より大きな地域格差が見られるであろう、モバイルユーザビリティやソーシャル機能のユーザーインタフェース等の課題にはそれ以上の時間を費やした。
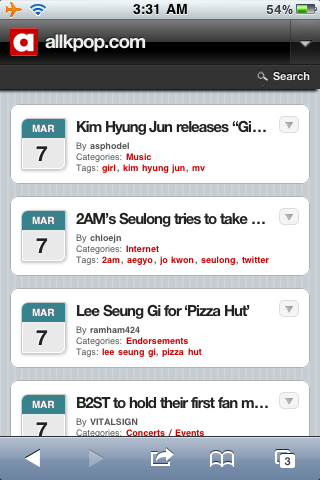
我々がテストしたモバイルサイトの1つに、AllKpop.comというのがある。このサイトが扱っているのは、アジアの多くの国で非常に興味をひくであろうテーマ、つまり、韓国のポップスターである。

AllKpopはたくさんのことを正しく行っている:
- 最も重要なのは、サポートしているのがモバイルユースに最適なタスク、すなわち、有名人のゴシップだということである。2000年に実施した最初のモバイルユーザビリティ調査以来、はっきりしていることだが、モバイルにとっては、暇つぶしになるものがキラーアプリになる。モバイルというシナリオにあてはめると、ひまつぶし以外のタスクの多くはほとんど意味がない。つまり、そうしたタスクはどんなにデザインが優れていようとも、モバイルバージョンでたくさんの利用が見込めないため、作るのは時間の無駄というわけなのである。
- 同じくらい重要なのが、そのモバイルバージョンが独立したものであるということだ。デスクトップコンピューターとモバイル機器というのは違いが大きいので、優れたユーザーエクスペリエンスを提供しようと思えば、2つの別々のデザインを作り出すしかない。そこではモバイル向けには機能を減らすのが一般的である。
- 使用されている機器がデスクトップかモバイルかをサーバーが自動検知するので、ユーザーは手動でバージョンを選ぶ必要がない。テストから明らかなのは、モバイル用サイトとフルバージョンのサイトのURLが違うと、ユーザビリティが劇的に落ちるということである。なぜならば、ユーザーが誤ったユーザーインタフェースに行き着いてしまうことがよくあるからである。
- 各見出しのタッチターゲットがかなり大きい。
- コンテンツを伝えるキーワードが見出しの先頭に登場していることが多い。このサイトではポップスターの名前がユーザーにとっての最も重要な情報になる。そして、それは通常、最初に現れている。
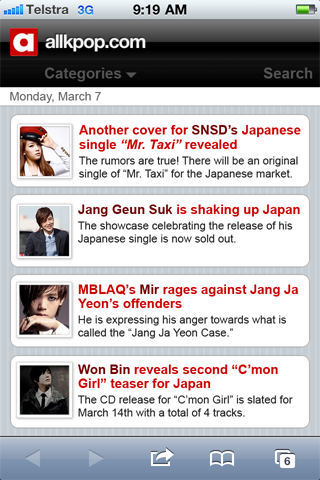
しかしながら、このサイトはモバイルユーザビリティのためのガイドラインを全て踏襲しているわけではない。したがって、我々はデザインの別案を作ることを決めた。それは以下のようなものとなった:

我々の行ったデザイン変更には、大きな変更点が10点ある:
- 機能の削減。それは以下の3要素を削除することによって達成された:
- 記事の著者名。なぜならば、記事を選択するためには必要がない(つまり、トップページで見出しをリスト化する目的はこれにつきる)。
- 選択可能なカテゴリーとタグ。どのみち小さすぎて、きちんとは叩けない(そのうえ、「music(:音楽)」といったカテゴリーがポップスのサイト上にあっても役には立つとは思えない)。
- 所定の位置にサマリーを表示する三角形のボタン(その代わりに、我々はサマリーを常に見せるようにした)。
- 大きなタッチターゲット。記事が書かれたタイル全体をタップすることが可能になったので、見出し部分をタップしようと、ユーザーが余分な気を遣う必要がなくなった。(実際のデザインでは、ごく小さなタップ可能エリアが各タイルに数カ所あるため、ユーザビリティが低く、ユーティリティにも問題がある)。
- 省略されていない、フルの見出し。これがこのデザイン変更からくる一番大きな改良点ではないかと思う。というのも、見出し全体を見せることで、数語しか見えない実際のサイトの状態よりも、ずっと情報の匂いが強くなるからである。
- 見出しにあるポップスターの名前を強調することによる、流し読みのしやすさの強化。
- 各見出しの下に記事の短いサマリー(「副見出し」)を表示して、情報の匂いをさらに追加。
- 日付のアイコンの代わりにポップスターの写真を利用。このことによって、視覚的興味を引くようになるだけでなく、流し読みのしやすさと情報の匂いがさらに強化された。なぜならば、多くのユーザーは、見出しを読む以上の速さで、彼らのお気に入りスターの顔を識別するだろうからだ。
- スクロールなしに、記事の載った4個のタイル全体が見える空間。間隔を少し詰めることで、ユーザーがページを最初に流し読みしたときも、4番目の記事のサマリー全体が見えるようになった。仮にユーザーがスクロールダウンしたとしても、より小さな空間でより多くのタイルを見ることができるようになるので、新しい記事をいちいち見るための負荷が少し減ることにもなり、その結果、より多くの記事を見ようと思うだろう。この2番目のメリットは相対的には小さなものなので、タイルを小さくすることで、最初の画面により多くの記事を表示させることを考えた。結局のところ、記事のサマリーとポップスターの写真によって情報の匂いを強化する、というのはうまい空間利用のやり方だと思ったというわけだ。しかし、代案をテストしてみるのも意味があるだろう。
- 別の日に公開された記事同士の間の仕切りとしてのみ公開日は表示。毎日、非常に多くの記事が公開されているので、ユーザーはサイトにアクセスした当日の記事しか見ないのが普通である。彼らが昨日のニュースに辿り着けるところまで、ずっとスクロールダウンするというのなら話は別だが。したがって、実際のデザインでそうであるほどには、記事の日付は画面という不動産上で大きな面積を占める価値はない。一般的に言って、複数回同じ情報を繰り返すモバイルデザインは疑問に思ったほうが良い。なぜならば、こうした冗長さは、極度に制限された画面空間のまずい利用方法と思われるからである。
- ナビゲーションバーの2つの選択肢の間の空間の拡大。そうすることで、ユーザーが間違った選択肢にタッチする可能性が低くなる。
- 三角形で簡単に示す代わりに、ドロップダウンメニューにラベルを付けた。(元のデザインでは、それは検索機能のすぐ上にあるが、微妙な表示のため、ユーザーにはほぼ見過ごされていた)。実際、メニューにどんなコマンドがあるかにもよるが、名前は変えたほうがいいかもしれない。我々はナビゲーションシステム全体のデザインを変えることはしなかった。しかし、見出しをタップし、検索をしてみた後、このサイトのナビゲーションにとっては、カテゴリー化のためのシステムの見直しが、最も有益でユーザブルな方法だろうと考えた。(最適なアクセススキームの決定方法についての詳しい情報は、「IAの構造化」についての我々のセミナーを参照)。
この例が示すように、モバイルの小さな画面にも、多くのユーザーインタフェースからなる複雑さを抱えるだけの空間はある。このサイトの機能は(適切な規模であるとはいえ)非常に少ないが、我々は10点ものユーザビリティ上の改善をすることができた。そしてそこには機能のさらなる削減も含まれている。
(ここで議論しているデザイン改良案に行きつくまでに行われた3回のデザイン反復については、補足記事で説明をしている)。
デザインの制約がきつくなればなるほど、最適なユーザビリティを実現するためのユーザーインタフェースには、より磨きをかける必要がある。そして、モバイルというのは、非常に大きな制約のあるデザイン上の課題といえるのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

