拡張現実のユーザビリティ
モバイルアプリのAR機能は、ARに対応している商品の気づきにくさや探しにくさ、可視性の低い指示、あいまいなアイコンやシグニファイアなど、ユーザビリティの問題を抱えている。
拡張現実(AR)は、情報のレイヤーを追加することで現実の世界を拡張するものだ。この新しい技術は、さまざまな状況や分野で大きな可能性を秘めていて、その応用が期待されている。しかし、デザイナーやUXの実践者がAR体験のデザインと実装を成功させるためのガイドラインや原則はまだほとんどない。
そこで我々は、モバイルARアプリのユーザーエクスペリエンスを取り巻く問題と取り組むべき状況についての知見を得るために、4人のリモートでの参加者と7人の対面での参加者によるモバイルユーザビリティテスト調査を実施した。この調査では、フィットネス、エンターテインメント、eコマース、観光、芸術と歴史、教育、科学など、多様な領域のさまざまなARアプリケーションをテストした。
この記事は、モバイルアプリの拡張現実機能のユーザーエクスペリエンスを解説する3部シリーズの3番目にあたる。1番目の記事では、ARアプリでのユーザーオンボーディングについて取り上げ、2番目の記事では、キャリブレーションのプロセスを通じてユーザーをガイドするためのアドバイスを紹介している。
ユーザーはARについてどう考えているのか
今回調査のユーザーのほとんどは、拡張現実についてよく知らず、それをバーチャルリアリティと混同している人もいた。彼らはARの経験がほとんどないため、結果的に、AR関連のデザインパターンやプロセス(キャリブレーションなど)に関する知識もほとんど持っていなかった。以前にゲームで触れたことのあるユーザーは、テストしたARアプリをすぐに理解できていたが、それ以外の人は最も基本的な操作にすら苦労していた。
全体として、ユーザーはARとその可能性について概ね前向きである一方、一部のアプリで必然性がないのにARが使われていることには疑問を抱いていた。
ARに移植されるゲーム体験
ARは比較的新しい技術だが、ARのパターンやシグニファイア(合図、手がかり)の中には、ゲームのユーザーインタフェースや操作から着想を得たものもある。調査では、ゲームのUIに触れたことのある参加者はゲームをしたことのない参加者と比べてARのパターンを容易に理解できることがわかった。
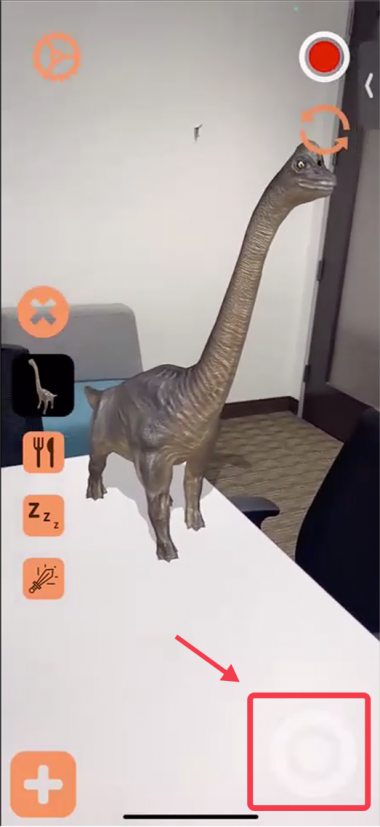
たとえば、モバイルでよくやることの1つがゲームだと力説していた参加者は、DionsARアプリの操作に何も問題がなかった。AR体験を開始するとすぐに、彼はアプリのアイコンの意味を理解した。「なるほど、「X」(アイコン)の下にこの恐竜がいますね。ナイフとフォーク(アイコン)をタップしてみました。たぶんこうすると彼が何か食べるのではないかと。「Z」(アイコン)は、彼を寝ている状態にできるのではないでしょうか。当たり。そうなりましたね。それなら、剣(アイコン)は、彼が敵になるとか、攻撃してくるとかでしょうか」。

最高のAR体験とは、没入型で、インタラクティブで、教育的なものである
ARは、ストーリーを伝えることによって、人々に知識を与えたり、楽しませたりできる、没入型の体験を生み出す大きな可能性を持っている。参加者は、没入感のある教育用ARストーリーに対する興奮を繰り返し口にしていた。
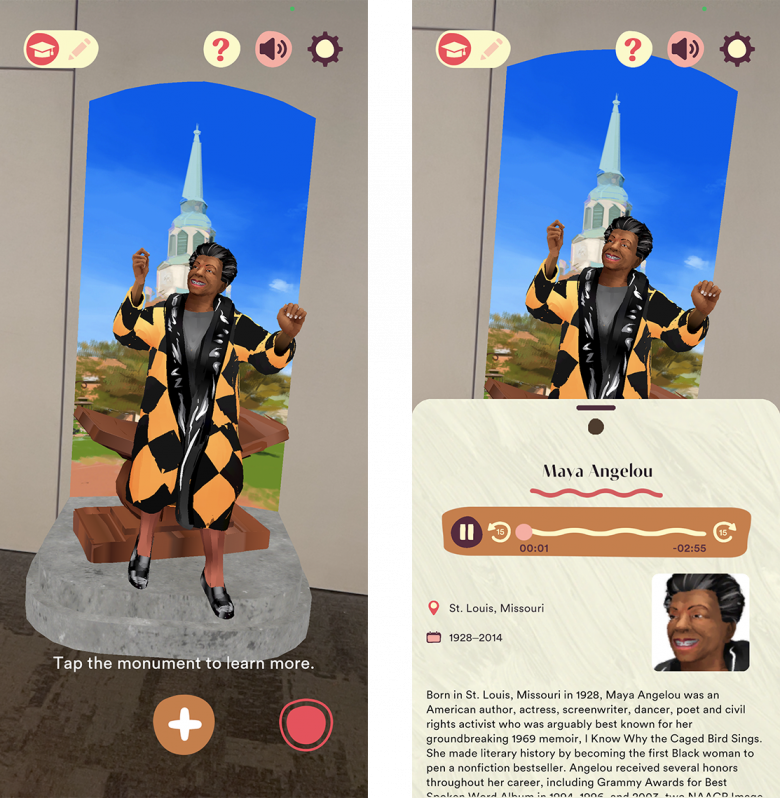
Kinfolkアプリを使った参加者は、このアプリが教師や教育関係者に役立つと考えた。「ARモードで歴史上の偉人達について学んでいます。このアプリはすごいですね。(中略)このアプリで、活動を生み出すことができるし、そうした活動は非常に魅力的だと思うので、たくさんの教育関係者や学校で働くことを考えている人たちがこういうものに興味を持つのではないでしょうか」。

多様な3Dモデルのライブラリを備えたARアプリ、ARLOOPAを使っていた別の参加者も、この技術の可能性に興奮していた。「これは本当にすごいと思います。医療の現場など、さまざまなことに利用できるのではないでしょうか。特に子どもたちは、文字通り目の前に猫がいるように見えるので、これに夢中になると思います。そして、ここにある他のものも見ているところです。たくさんのカテゴリーがあり、自由に選ぶことができるので、とてもいいですね。教育用にもいいような気がします。素晴らしいと思います」。
ゲティスバーグ(訳注:アメリカ南北戦争の最大の激戦地)とアメリカの南北戦争に関する歴史とストーリーを伝えるアプリであるGettysburg ARアプリを使用していた調査参加者は、アプリが生み出す没入体験に夢中になっていた。彼は言った。「素晴らしいと思います。本当に、なんというか、体験をよりおもしろいものにしてくれると思います。さっきも言いましたが、そこにいるような気分になるし、そこでの服装やビジュアルを見るだけで、どういう状況だったのかが少しずつわかるんです。プロンプトがたくさんありそうなのでそこから好きなだけ情報を得ることもできますね。(中略)ストーリーとやりとりができるのに、ビジュアルもこんなによくできているなんて。まるでそこにいるような気分にさせてくれます。そして(中略)この銃声でさえ(中略)かっこいいと私には感じられます」。

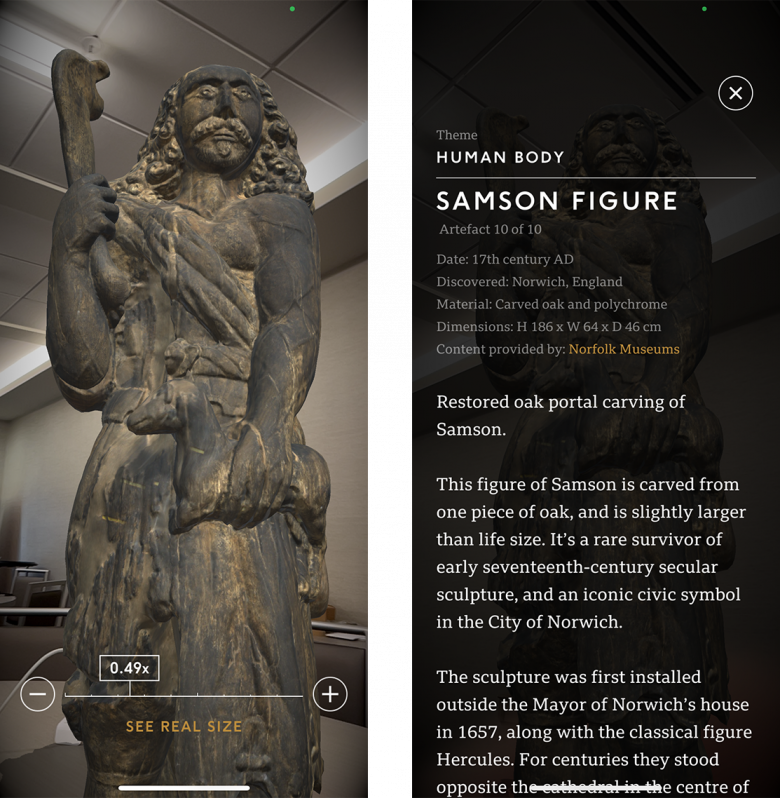
Civilization ARを利用していた別の参加者は、その教育的価値と双方向性に興奮していた。「ほんとうにすごいと思います。歴史的なことが大好きなのですが、いつ頃のもので、どこで発見され、どんな素材と大きさなのかもわかります。大きさを調整できるのがいいですね」。
AR体験は、ユーザーが自分の環境で仮想オブジェクトを手軽に見ることができ、容易にインタラクションを行えたときに最高の効果を発揮していた。ARモデルとのシームレスなインタラクションが参加者のアプリに対する満足度を高めたのである。

何人もの参加者が、AR技術は役に立つし、楽しいので、今後も使いつづけたいと述べていた。
ARを必然性なく使ってはならない
ARは素晴らしく、新しい機能で、ユーザーの興味を引くものかもしれないが、無理やりアプリケーションで使うべきではない。AR機能は、そのインタラクションに価値をもたらすものでなければならないからだ。ユーザーは優れた拡張現実を楽しいと感じているが、ユーザブルなARインタラクションを作り出すのは容易ではない。我々がテストしたARアプリの多くは、ユーザビリティに大きな問題を抱えていた。特にAR機能がユーザーのエクスペリエンスにほとんどあるいはまるで価値をもたらさないような場合、そうした扱いにくい機能をわざわざ使おうとする人はほとんどいないだろう。
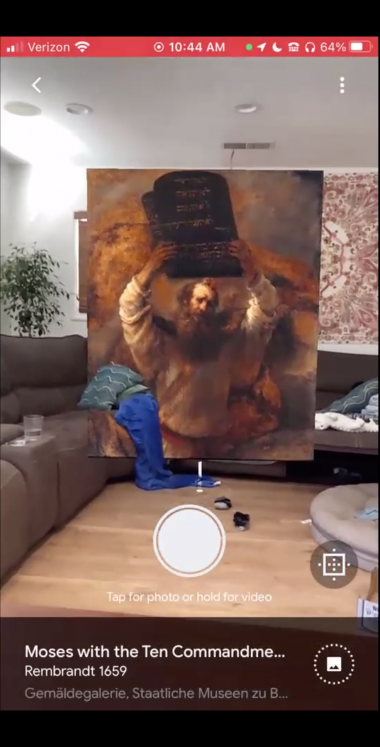
たとえば、Google Arts & Cultureを利用したある参加者は、有名な工芸品や絵画を見るのにARモードは意味がなかったと述べた。彼女は次のようにコメントした。「理解できません。(中略)絵は素晴らしいですが、それがうちのリビングルームにあるというのは(中略)ばかげているように感じるので、なぜこんなことを思いついたのかわかりません。(中略)だって、その人が超クリエイティブな人で、世界のどこにいても《モーゼの十戒》を川や湖、あるいは芸術的に意味があるようなものと並べて見たいとかなら別でしょうけど。でも、これを見る一般の人は、モーゼをリビングルームに置きたいとは思わないでしょう。ただ絵を見たり、拡大したりしたいだけだからです。(中略)これだと拡大して、画面いっぱいに広げることはできないので、ごく細かいディテールを見ることはできません。ARはうちのリビングルームで絵をどんどん大きくしていくだけですよね。だから、私にはよくわかりません。意味不明だと思います」。

特定のアプリ、特にeコマースや広告では、AR体験により、ユーザーは自分の環境で商品のイメージをふくらませることができる。このような場合、モデルのリアルさ、スケール感、正確さなどの詳細が非常に重要になる。技術的な制約により、商品のリアルな見え方を提供できないと、逆に商品に対するイメージが悪化する恐れもある。したがって、高品質のAR体験を提供するためのリソースがない場合は、AR自体を完全にスキップすればいいのだ!
AR機能のユーザーエクスペリエンスを向上させる方法
このセクションでは、調査参加者がAR機能とインタラクトする際に苦労した課題を概説し、それに対処するためのデザイン上のアドバイスを示す。
ECアプリではAR機能を気づきやすく探しやすいものにしよう
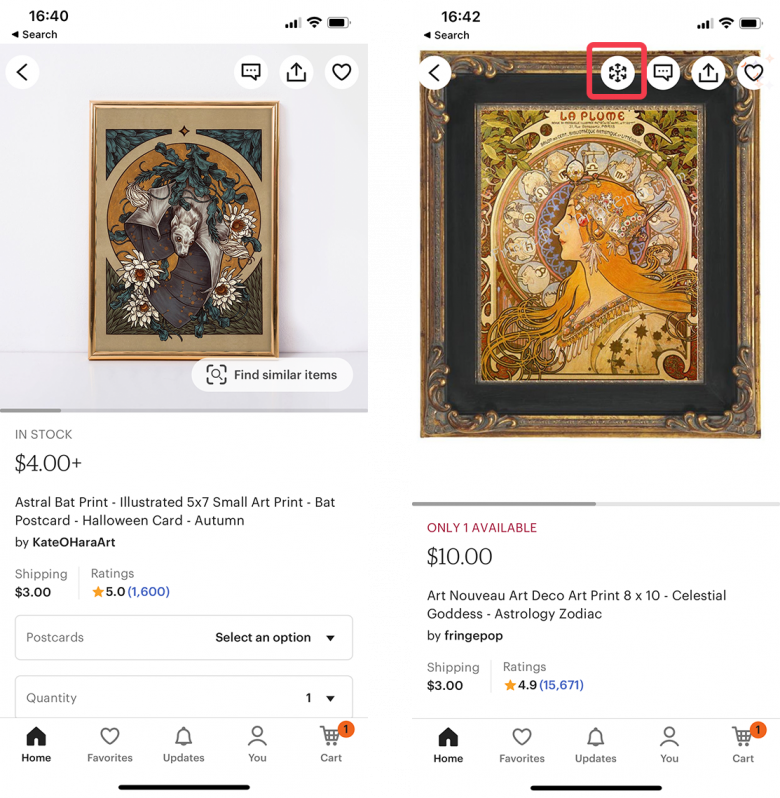
前回のeコマースAR調査で明らかになった最大の課題は、AR機能の気づきやすさと探しやすさだった。そして、この2つは依然としてすべてのユーザーに対する課題でありつづけている。企業はAR機能に時間とリソースを投資してきたわけだが、調査参加者の多くは、最も頻繁に利用するアプリ(Amazon、Ulta、BestBuy、Targetなど)にそのような機能があることに気づいていなかった。この機能を利用した途端に、ほぼ全員がその可能性を実感し、興奮するのだが、ECアプリ内のすべての商品で一貫してARを利用できるわけではないので、ユーザーはAR機能を使える商品を探すのに苦労していた。
たとえば、Houzzアプリを使っていたある参加者は、AR機能を利用できる商品を探そうとしたが、数分間、探し回ってから、次のように述べた。「まだ探しているところです。(中略)なかなか見つからないですね。だから、AR機能があるかどうかだけを見ている感じです。(中略)私がいいと思った商品には付いていないので」。さらに彼女は言った。「アプリにある商品の多くは、ARのオプションがないので、ときどきイライラしました…ARを探すためだけにたくさんの商品を見て回らなければならなかったので」。

ユーザーがAR機能を利用できる商品を探しやすくするために、商品一覧ページのリストにAR用のビジュアルインジケータを追加することを検討しよう。あるいは、AR機能を利用可能な商品のみを絞り込めるようにするとよい。

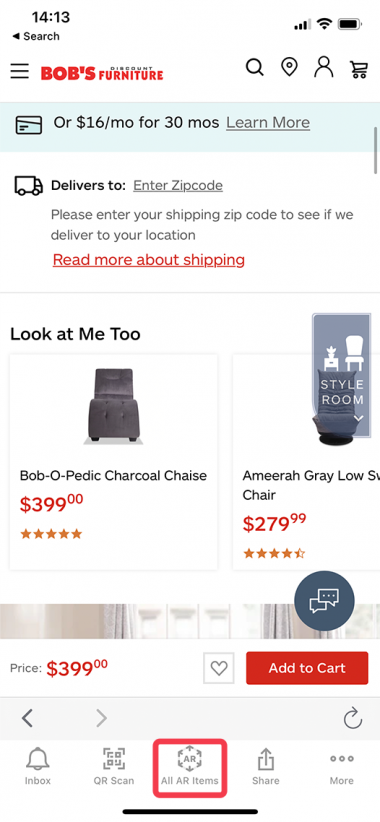
Bob’s Furnitureアプリ:Bob’s Furnitureアプリで家具を見ていたある参加者は、タブバーのアイコンによってAR対応商品を絞り込めることに気づいた。しかし、アイコンのコントラストが低いこと、そのシンボルに馴染みがなかったことから、気づくのに1分ほどかかった。
また、AR機能は、見慣れないわかりにくいアイコンによって示されることが多かった。そのため、ユーザーがAR機能の付いた商品を実際には見つけていたとしても、対応するアイコンがそうだとわからず、見逃してしまう恐れがあった。
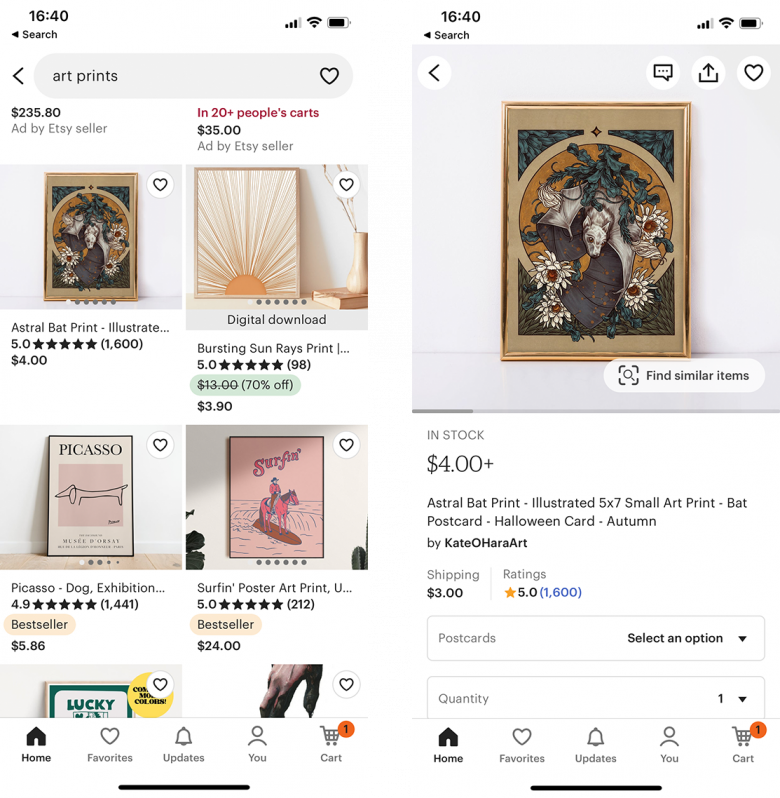
ある調査参加者は、EtsyアプリのARのアイコンがわからず、ARに対応している商品をいくつか飛ばしてから、ようやくそれに気づいた。「これにしてみます。これかもしれない。このマークは何でしょうか、これ。矢印がいっぱいありますけど」。
すぐできる対策は、ARアイコンに意味を理解するのに役立つ適切なラベルをつけることである。

ユーザーのコンテキストと制約を考慮しよう
AR体験を生み出す前に、アプリが使われるコンテキストと、そのコンテキストによって課される可能性のある制約について、よく考えよう。ユーザーがデバイスから距離を置かなければならない場合、UIを操作するためにテキストの指示を読んだり、画面にタッチしたりすることを、アプリはユーザーに要求するべきではない。
その代わりに、音声による指示を提供して、ユーザーが画面に触れる代わりに音声認識やボディジェスチャーでアプリを操作できるようにする(手を振る、スワイプする、手を挙げるなど)といいだろう。たとえば、Plaices-AR Fitness Gameは、画面に触れるのではなく、手を挙げてAR体験を開始するようにユーザーに指示を出していた。
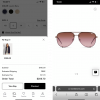
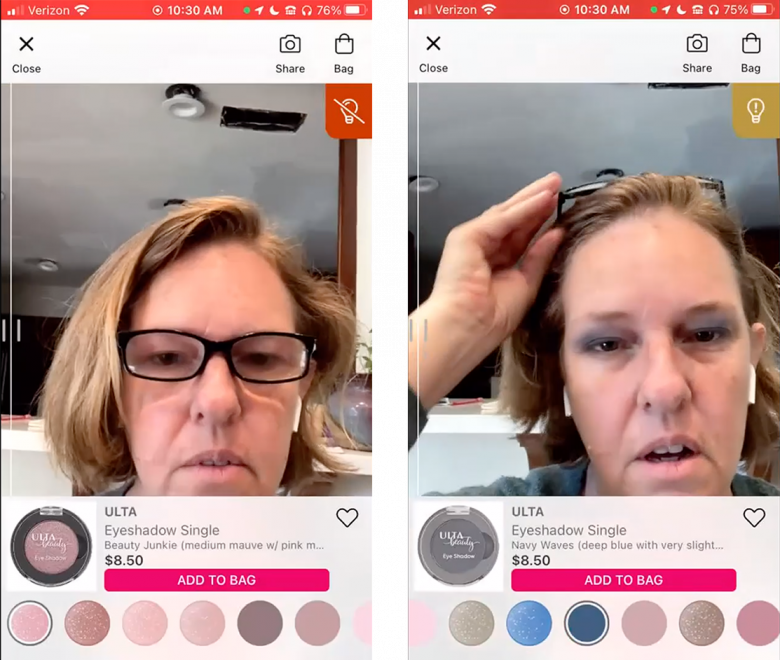
また、アプリがすべてのユーザーに対応できるかどうかも考慮する必要がある。たとえば、眼鏡をかけると、一部のフィルターやライブ試着機能に支障が出ることがある。そうしたユーザーにはそのAR体験に必要な条件を事前に通知するか、プロセスを通してユーザーを支援する別の方法を検討するとよい。

明確な指示やシグニファイアを採用しよう
多くのユーザーはARの経験がほとんどないので、ARアプリをいくつか見てきた人が標準と考えているようなシグニファイアにも馴染みがない。したがって、ARの3Dオブジェクトや環境、AR体験をガイドするプロンプトは、見やすくなっていなければならない。これは、明確で、あいまいでなく、読みやすい指示と、目立つ色との組み合わせによって実現できる。


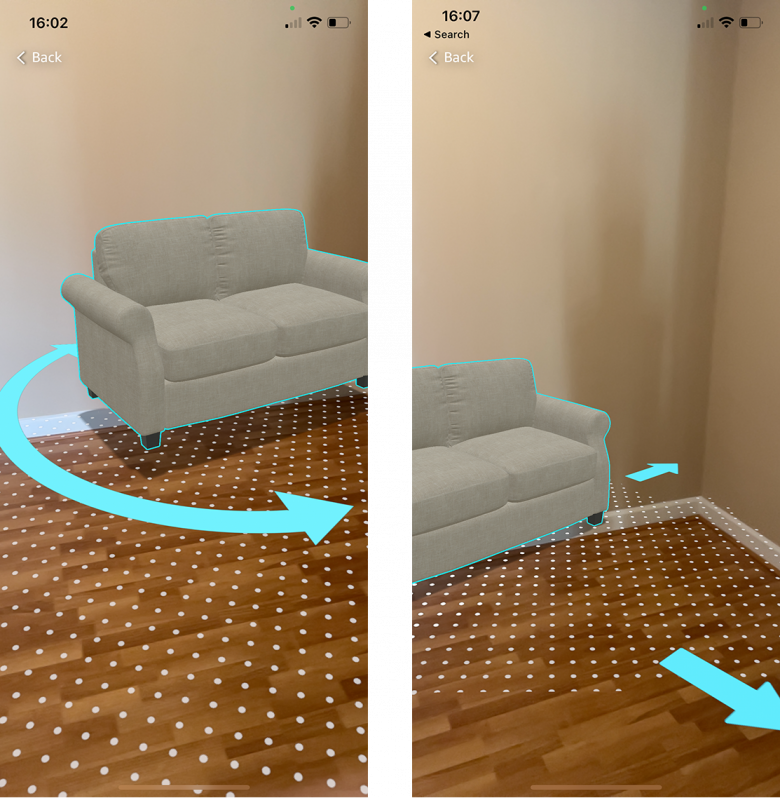
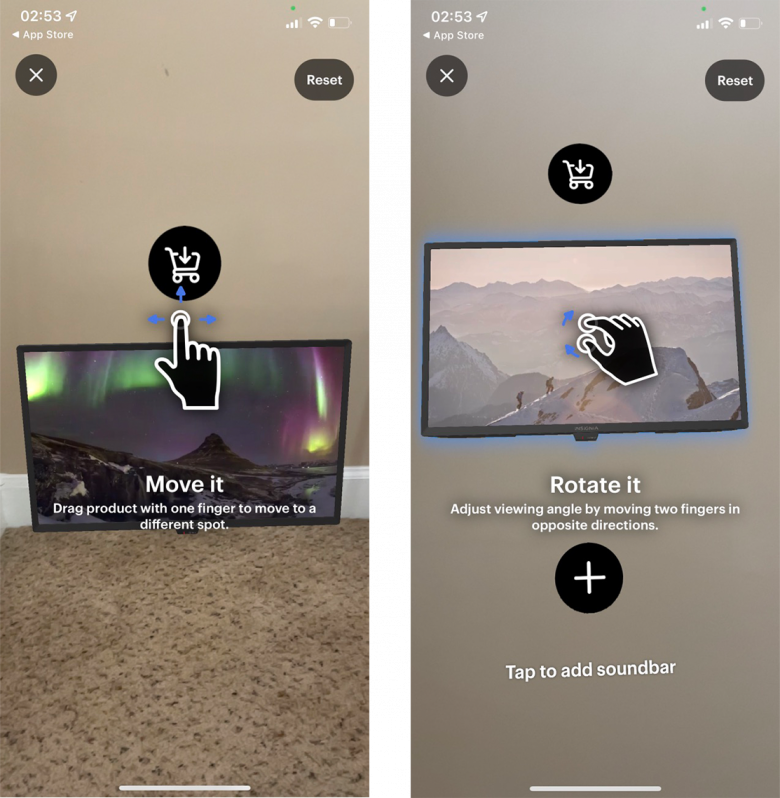
別の参加者は、当初、BestBuyアプリケーションのAR機能に満足していたが、その後、手がかりや指示が不十分だったため、ARオブジェクトを環境内のある壁から隣の壁に移動させるのに苦労していた。彼は言った。「テレビを回転させるのが大変です。テレビを動かして角を曲がるのは(中略)とても大変です。実際、困っています。(中略)(やり方を理解した後)なるほど、そういうことか。ピンチしなくてもいいんですね。自動的に適当な場所を探してくれるんだ。そうなんだ、知りませんでしたよ!」。

画面内の説明:(左)「移動させる 商品を指でドラッグして、別の場所に移動させます」
(右)「回転させる 2本の指を反対方向に動かして、見る角度を調整します」
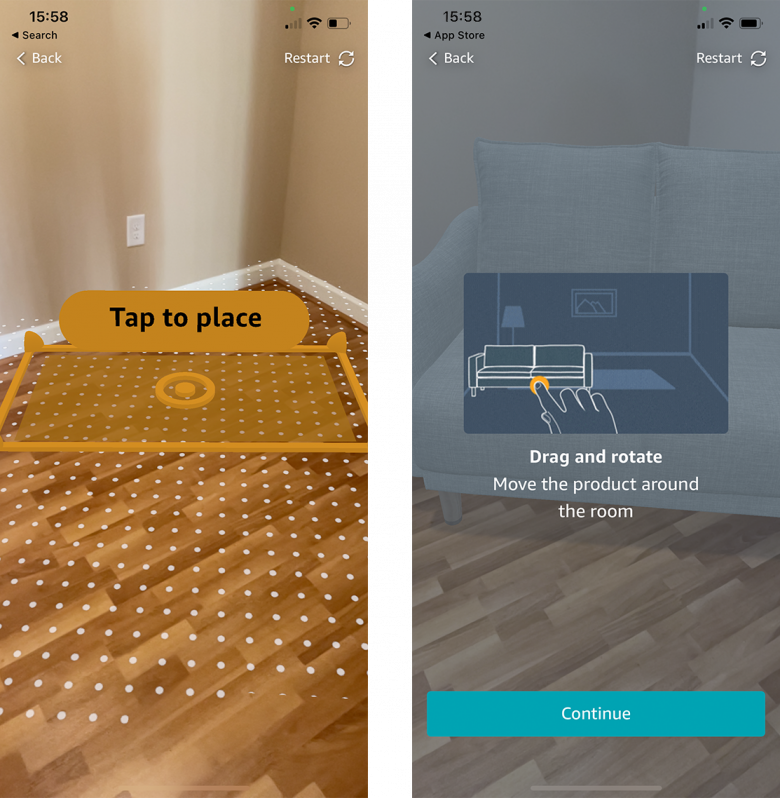
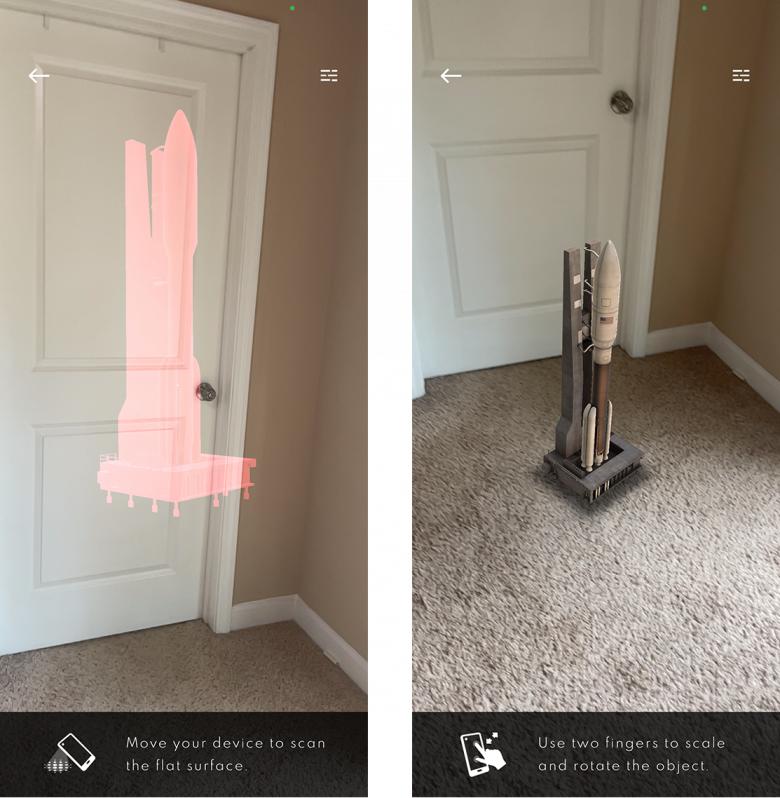
Mission to Marsアプリケーションも、わかりやすい指示を効果的でシンプルなキャリブレーションプロセスと組み合わせることで、ユーザーがAR体験の開始を支援している。ユーザーはこう言っていた。「それで彼らは私に手順を説明してくれています。(中略)いくつかのステップがあるそうです(中略)いくつかのステップがあるので、表面の状態が適切であることを確認してください、と。明るさも適切にして、カメラを安定させ、画面をタップしてオブジェクトを配置しなさい、と。なるほど。自分が何をするのかわかったような気がします」。

画面内の説明:(左)デバイスを動かして平らな面をスキャンしましょう。
(右)2本の指で、オブジェクトを拡大縮小したり、回転させたりします。
さまざまな背景でもテキストと操作部品が確実に見えるようにしよう
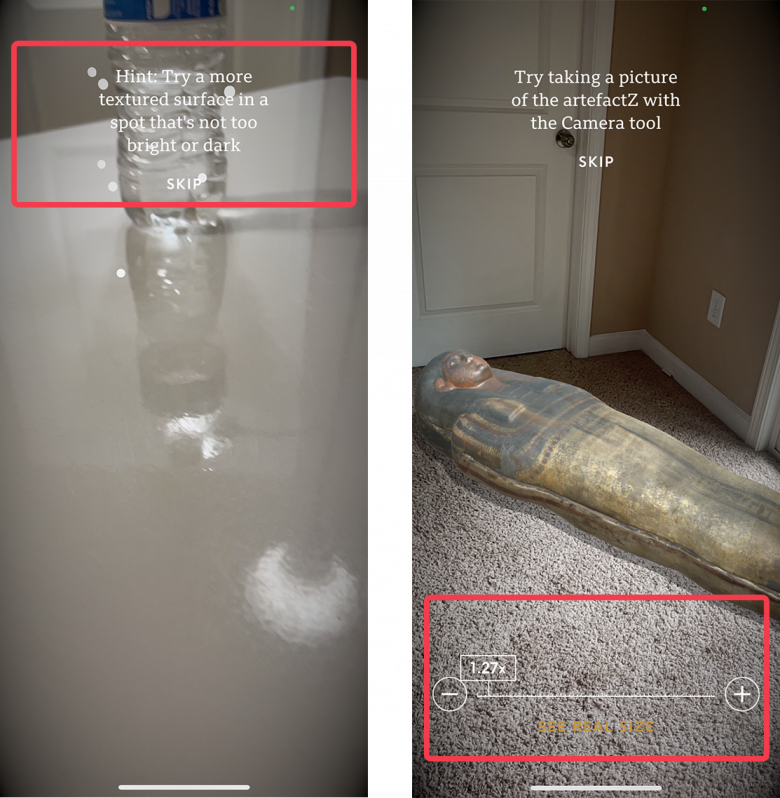
ARでは、ユーザーが選択した物理的環境の上に、テキストや指示、UIの操作部品が投影されることが多い。これらの要素は、ユーザーがごちゃごちゃした低照度の背景を選んだ場合、判読できない、あるいは見えないことすらある。そのため、こうした要素がユーザーの物理的な環境に左右されずによく見えるように、単色の背景を追加しておくといいだろう。


AR機能が自己完結するようにしよう
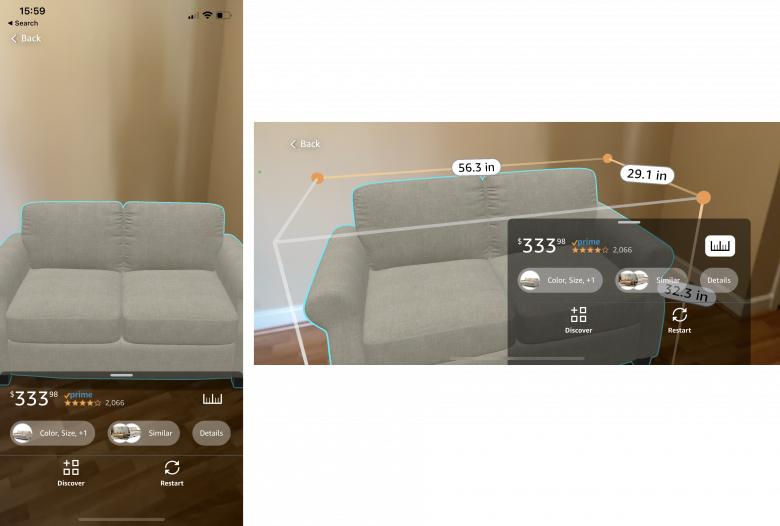
スムーズでよく考えられている最良のシナリオであっても、AR体験はユーザーに何らかのコストが発生する。というのも、仮想オブジェクトを現実の環境に配置するには、オブジェクトに適した場所を見つける必要があるからだ(場合によっては、キャリブレーションのプロセスも必要だ)。そのため、ユーザーが仮想オブジェクトを「ARシーン内で」ある程度調整できるようにしておくとよい。言いかえれば、ARインタラクションのデザインは自己完結型である必要がある、ということだ。具体的には、オブジェクトに関する追加情報(寸法など)を見つけたり、色などのディテールの変更といった小さな調整を行うために、ユーザーがAR体験を中断しないですむようにしておくべきである。

UIがAR機能の邪魔をしてはならない
UIコントロールやオーバーレイは、(上記のように)ユーザーがARシーンをカスタマイズするのに便利であるが、これらのオプションによって画面が埋め尽くされ、シームレスなARエクスペリエンスと相反しないようにする必要がある。
AR機能の指示やオーバーレイ、UIコントロールで覆われるスペースは、最小限に抑えよう。これらの要素はどれも役割があるとはいえ、特に小さなモバイル画面では、ユーザーのもっとも重要なタスクを邪魔してしまう恐れがある。
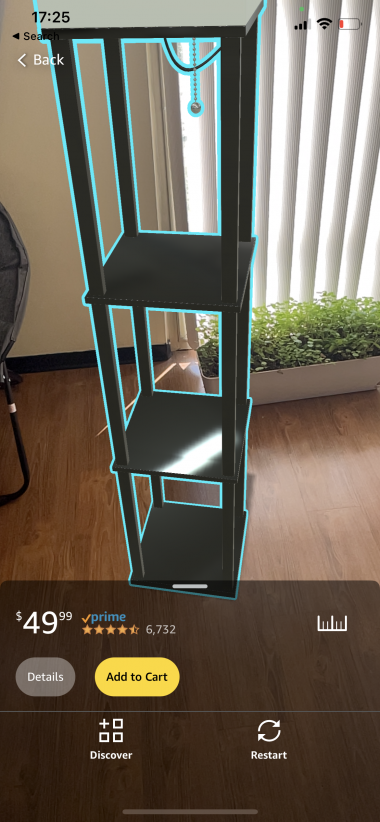
たとえば、Amazonアプリでは、オーバーレイに「カートに入れる」ボタンや「詳細を見る」ボタンなどの便利なコントロールがあるが、それらは、主なタスクである現実の環境でARオブジェクトを表示してインタラクトすることの妨げにもなっていた。

没入感を高めるために音声ナレーションを検討しよう
音声はすべてのアプリに適しているわけではないが、音声オプションを利用できるようにすることでAR体験をより良いものにできるという状況がいくつか存在する。音声は、まず、前述のように、(たとえば、デバイスが離れたところに置かれているなどの理由で)画面に表示される指示などの情報を読むことができないユーザーの役に立つ。
次に、(たとえば、ストーリーを伝えたり、出来事を再現したりするために)アプリが没入型エクスペリエンスを作り出すことを目指している場合、音声ナレーションを採用することで、貴重な画面スペースを確保し、ARシーンを前面に押し出すことができる。
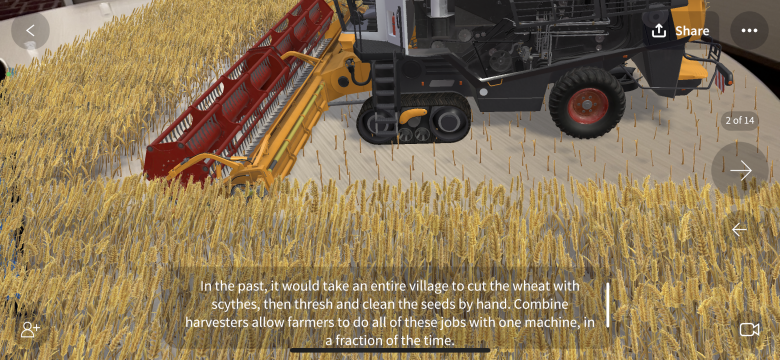
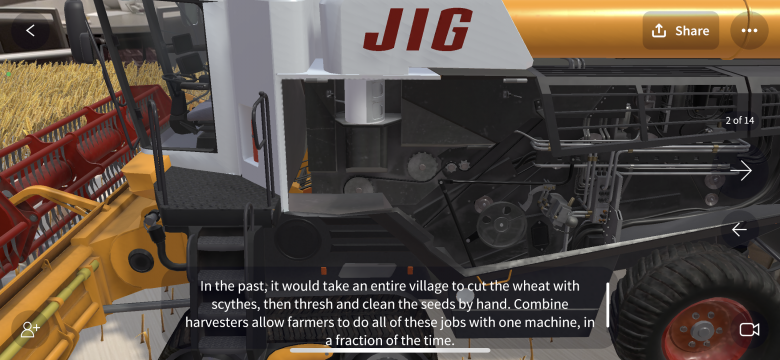
たとえば、JigSpaceアプリを使って、コンバインについて学んだ参加者はこう言っていた。「本当にすごかったです。ただ1つだけ(もし)説明を誰かに声に出して読んでもらえていたらもっと良かったかもしれません。(中略)そうすれば、Jig(訳注:このアプリではARの3DプレゼンテーションをJigと呼んでいる)そのものを見て、その分、さらに学ぶことができたでしょう。視線を下げて、(画面の下のほうでテキストを読み)またJigに戻る代わりにね。でも、それはたいしたことではありませんけど。このアプリはすごいですよ」。

別の参加者は、Gettysburgアプリの音声ナレーションに興奮していた。「わぁ! すごいですね。音声が入っているとまるでその場にいるような感じです。そこに迷い込んでしまったみたいです。そして、(訳注:この場面の登場人物の)彼女と話してゲティスバーグについてもっと学ぶことができるというプロンプトも表示されています。そうしたければ、私はこの男性の最期について知ることもできるのです」。

結論
ユーザーのほとんどは、まだAR技術に馴染みがない。そのため、ゲーム経験が豊富でない限り、AR機能で使用されるアイコンやパターンが彼らにとっての課題になる恐れがある。また、モバイルアプリでARを採用する場合は、ユーザーにこの機能を認識してもらい、アプリ内でARを利用できる商品をすぐに見つけられるようにしておく必要もある。
明確なシグニファイアや、アイコンのテキストラベル、見やすいステップバイステップの指示によって、ユーザーが仮想オブジェクトとシームレスにインタラクトできるようにしよう。ARオブジェクトはARシーン内ですぐ変更できるようにして、再キャリブレーションの必要がないようにしておこう。しかし、UIアイコンは、ARシーンに十分なスペースを確保しておかなければならない。
そして、最後に大切なことだが、ほとんどのユーザーは拡張現実に楽しさを見出すにしても、ARのためにARを実装してはならない。そうではなく、ARを追加することで、ユーザーエクスペリエンス全体に付加価値を与えられるようにしなければならないのだ。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。