クロスチャネルなユーザーエクスペリエンス:
一貫性
チャネルを問わず一貫したユーザーエクスペリエンス(UX)は、チャネルをまたいだ体験をユーザブルにする4要件のうちの1つである。チャネル間の一貫性は、顧客との信頼関係を築く助けになるからである。
チャネルのためではなく、エクスペリエンスのためにデザインする
WebやEメール、モバイルデバイス、キオスク端末、オンラインチャット、また、(店頭やサービスセンターのような)物理的な場所の訪問などのさまざまなチャネルを通して、ユーザーは企業や組織に関与する。
ユーザーが企業に期待しているのは、すべてのチャネルにわたるユーザブルなエクスペリエンスの提供である。あなた方は組織や企業内のチャネルとは、それぞれバラバラなもの、あるいは縦割りで個別に運用されるものと考えているのかもしれないが、ユーザーはそうではない。彼らはあなた方とのどんなインタラクションも、チャネルに関係なく、全体のユーザーエクスペリエンスの一部と見なす。また、彼らの期待値は高い。もはや我々は単にWebのためだけにデザインしているのではない。包括的なクロスチャネルエクスペリエンスのためにデザインをしているのである。
ユーザブルなクロスチャネルエクスペリエンスの4要素
今度のクロスチャネルのユーザーエクスペリンスのトレーニングコースのため、我々はクロスチャネルエクスペリエンスについての調査をしている。その調査中、クロスチャネルエクスペリエンスのデザイン時に考慮すべき最も重要な属性が確認できた。クロスチャネルエクスペリエンスがユーザブルであるための必要条件は以下である:
- 一貫性があること: 顧客はアクティビティの達成方法を再学習することなく、チャネルからチャネルへ移動できるべきである。要素間の一貫性が、ビジュアルデザインからインタラクションやコンテンツに至るまで保たれていれば、ユーザーはチャネル間を容易に移動できるようになる。例えば、銀行のサイトでは、WebサイトやEメール、モバイルやタブレットのアプリと、物理的な場所のルックアンドフィールに継続性があることが鍵である。送金や口座の残高照会の方法をどのチャネルでもユーザーが容易に理解できる必要があるからだ。
- 継ぎ目がないこと: 必要なら、複数チャネルにまたがって、タスクが達成できるべきである。例えば、ユーザーがモバイルデバイスでeコマースサイトにログイン中にショッピングカートにアイテムを入れたら、ラップトップからのサイトアクセス時にもカートにはその同じアイテムが入っているべきである。
- 利用可能であること: ユーザーはどのチャネルでも、希望するアクティビティを達成できるべきである。例えば、フライトのチェックインは、Webやモバイルアプリケーション、空港のキオスク端末でも、また、空港ターミナルの係員によっても可能であるべきだ。
- コンテキストに特化していること: エクスペリエンスは特定のチャネルに対して最適化されるべきである。例えば、モバイルアプリケーションには、ユーザーの現在地に基づいた、現在の天気、近隣のクーポンやセール、店舗や物理的な場所からの距離等の位置関係の情報を組み入れるべきである。
一貫したクロスチャネルエクスペリエンスの重要性
ユーザーがチャネルからチャネルへ移動しながら、時間をかけてある特定のタスク、あるいはさまざまなタスクを達成しようとするとき、彼らはその企業や組織のビジュアルデザインや機能、インタラクション、全体的な口調に触れることになる。チャネルに関係なく、こうした領域全体に一貫性があると、ユーザーは将来、その組織とインタラクションしたいとより思うようになる。ユーザーの一貫性への要求は非常に強いので、チャネル間で一貫したエクスエクスペリエンスを提供できる企業は、ユーザーからの信頼を即座に得られるようになるからである。
我々のクロスチャネル調査で、複数チャネルにまたがるエクスペリエンスをデザインする企業へのアドバイスを求められたユーザーはこう言った。「一貫性を保つことです。店でのサービスは他のすべてのプラットフォームにも置き換えて考えられるからです。例えば、もし、店でのエクスペリエンスがひどいと、オンラインであなた方のところから何か注文しようとはあまり思わないでしょうし、逆の場合も同じでしょう。あなた方のブランドと、直近のそこでのひどい体験とは同じなのです」。
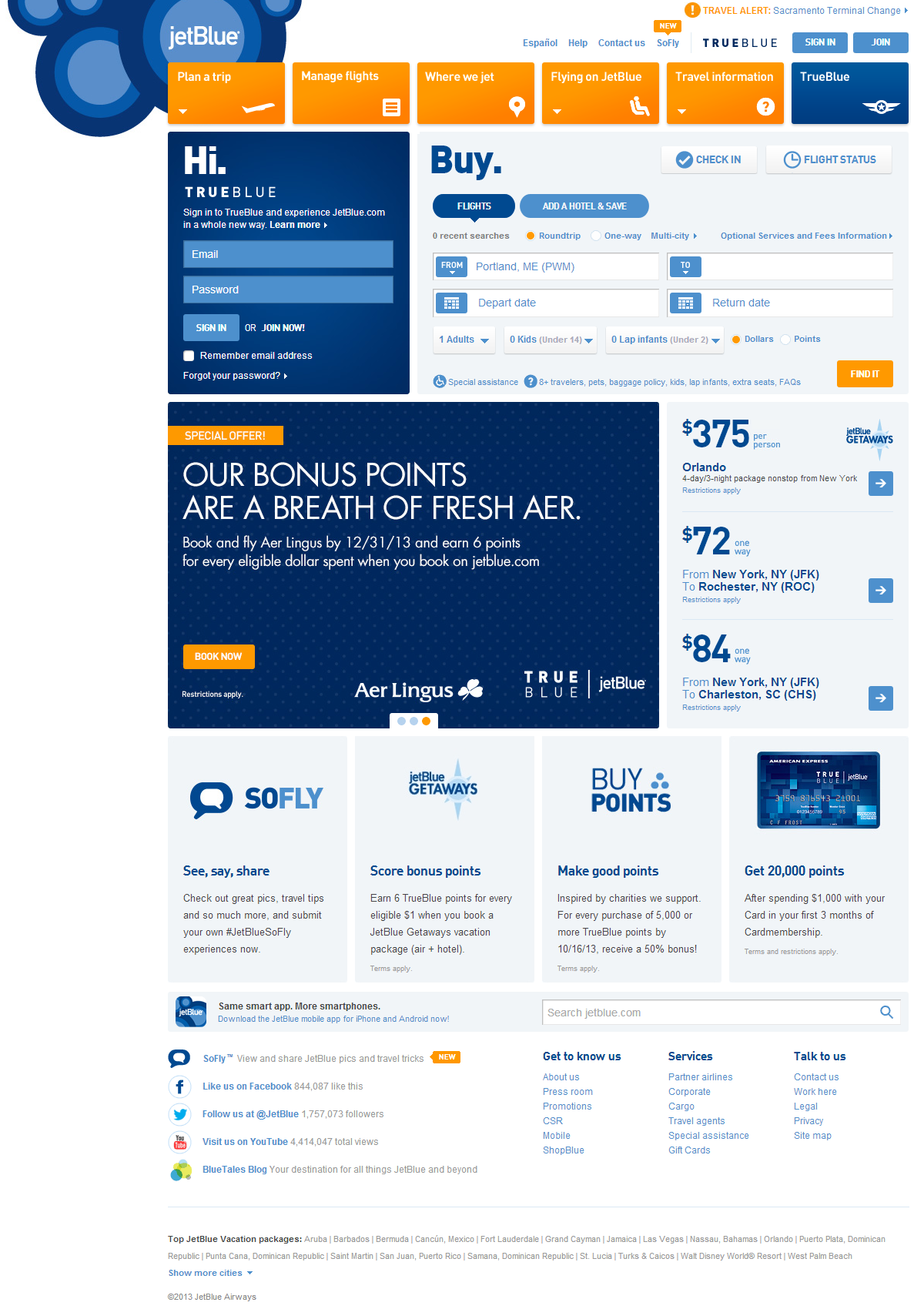
JetBlueのユーザーエクスペリエンスはチャネル間で一貫している。ビジュアルデザインや口調には継続性があるし、フライトの予約やフライトへのチェックイン、座席の選択等のほとんどのタスクを、ユーザーはどのチャネルからでも達成することができる。
JetBlueのWebサイトでは特定のブランドカラーと口調が継続して利用されている。その遊び心のあるくだけた口調は、鮮やかな色の陽気なビジュアルデザインによく合っている。フライトの予約やチェックインといったよく行われるアクティビティは、トップページからでもメインナビゲーションからでも実行が可能である。

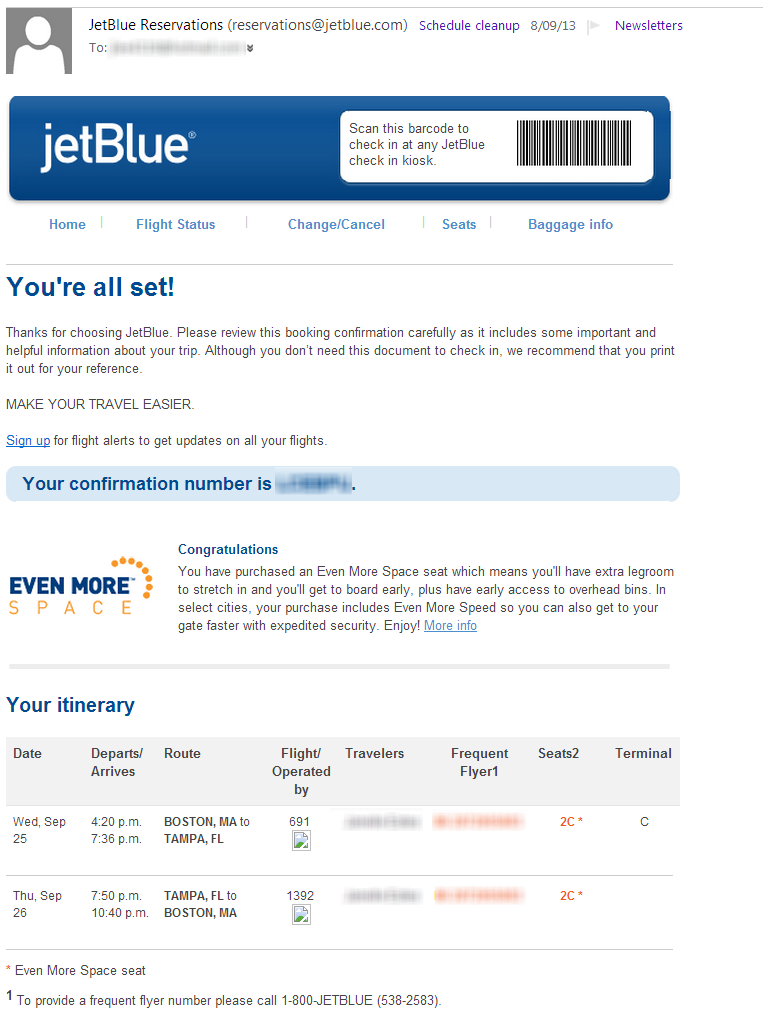
フライト予約後の確認Eメールのルックアンドフィールや口調もWebサイトと一貫している。また、チェックインや座席の選択、預け入れ荷物や機内持ち込み手荷物についての情報入手といったよく行われるタスクへのリンクも、Eメール内のリンクを通して利用可能である。

JetBlueのモバイルアプリもまた、他のチャネルのビジュアルデザインや口調、インタラクションと一致したものである。ユーザーは(他のアクティビティ同様に)チェックインや座席選択、フライトの予約を、このアプリケーションを利用して行うことができる。

JetBlueのオンラインやEメール、モバイルのエクスペリエンスの要素は空港にも引き継がれている。キオスク端末での遊び心のある言葉遣いやデザインはおなじみのものだ。座席選択やバッグの預け入れのようなよく行われる行動は、こうしたキオスク端末からも実行が可能である。

最後に、ユーザーが航空機の座席に腰を下ろすと、彼らはJetBlueからのTVのメッセージに迎えられる。こうしたメッセージのビジュアルデザインや口調も、他のチャネルで経験するものと同じである。

一貫性: クロスチャネルにおける望ましい4特性のうちの1つ
「クロスチャネルのユーザーエクスペリエンス」についての1日コースのためのユーザー調査では、ユーザブルなクロスチャネルエクスペリエンスの重要な要素が4つ確認された:
- 一貫性があること
- 継ぎ目がないこと
- 利用可能であること
- コンテキストに特化していること
企業や組織が大規模なユーザーエクスペリエンス向けのデザインをするときには、全チャネルにわたる一貫性を考慮することが重要である。一貫性のあるエクスペリエンスはユーザーが組織との信頼関係を築くのに役立つからである。1つ1つのインタラクションも、企業とのユーザーエクスペリンス全体の一部である。もしユーザーエクスペリエンスがチャネル間で一貫していないと、ユーザーはその組織の信頼性を疑うようになるだろう。
さらに学ぶ
関連記事
- ブログ的投稿ではなく、論説を書こう
- クロスチャネルなユーザーエクスペリエンス: 継ぎ目のなさ
- SEOとユーザビリティ
- Webコンテンツとしての写真
- User-centric vs. Maker-centric Language: 3 Essential Guidelines(未訳)
Alertbox新着コラム「クロスチャネルなユーザーエクスペリエンスにおける一貫性」 http://t.co/TbbLxaw16i チャネルを問わない一貫したUXはユーザブルなクロスチャネルUXにおける4つの重要要素の1つだ。チャネル間の一貫性は顧客との信頼関係を築く助けになる。
— U-Site編集部 (@UsabilityJp) December 10, 2013
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



