ワークフローの問題がeコマースのカスタマーエクスペリエンスに影響を及ぼす
新型コロナウイルス流行中における食料品のオンラインショッピング
ユーザーが買い物を始める前に、配送時間帯を予約できるようにしよう。配送の最低注文金額と手数料を明確に伝え、買い物中にユーザーが在庫の少ない商品の代替品を指定できるようにしよう。
COVID-19(新型コロナウイルス感染症)のパンデミックが始まってからの最初の数日間、アメリカのネットスーパーは過負荷状態になり、多くの場合、突然の需要に応えることができなかった。ユーザーが必死になってカートに商品を入れたのに、実は、注文した商品は配送が不可能だったり、空いている店頭受取の時間帯がなかったりしたのである。幸運にも注文することができたユーザーも、受け取ってみると、注文した商品が来ていないことが多々あった。スーパーが注文の多さに圧倒されてしまったのである。供給は(人々が買いだめするには)十分ではなかったし、そうした注文品を配送したり、店頭受取に対応できるだけの従業員もいなかったからだ。
今回のパンデミックは、極限状態を想定したデザインをしていないシステムの、ごくまれなケースとなった。普通、アメリカのほとんどのスーパーの店舗は、配送時間帯に空きがあり、在庫も安定していて、在庫の状況が刻一刻と変わったりはしないものだ。そのため、通常の状態であれば、ユーザーに配送や店頭受取の時間帯を選択してもらうのが、決済の最後のステップであってもうまくいくのかもしれない。しかし、このパンデミック中、それは大きな問題となった。幸いなことに、迅速に動いて、問題を特定し、フローの問題をいくつか修正した小売業者もあるが。
将来のあらゆる緊急事態を完璧に予測することは不可能だ。私たちが予測できるのは、自然災害やストライキ・輸出入の禁止・戦争・商品不足・機器の故障などの緊急事態は「どうしても発生する」ということだけだ。そして、こうした障害の多くは、当然ながらECサイトの配送能力に影響を与えるので、そこでのユーザーエクスペリエンスに適切に反映する必要がある。事前にあらゆる不測の事態を想定してデザインすることはできない。しかし、適切な緊急時対応計画を立案するには、うまくいかない可能性がある事柄やユーザーの主な懸念についての理解を深める必要がある。その上で、極限的な状況であることを明確に説明する最善の方法を見つけて、目まぐるしく変化する制約条件への対応策を考えなければならない。
では、決済フローのデザインについて、このパンデミックでの学びは何だろうか。この記事では、次に災害が発生したときに対策がしっかりできているようにするだけでなく、食品のオンラインショッピングのユーザーエクスペリエンス全体の改善にもなるいくつかの教訓を紹介する。
配送と店頭受取
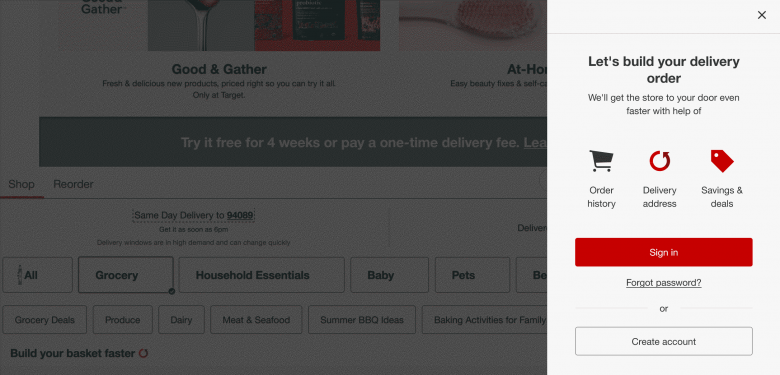
- ユーザーが買い物を始める前に、選択可能な配送または店頭受取の時間帯があるかどうかを彼らに率直に伝えるべきである。こうした時間帯の説明は詳細におこなわれるべきであり、この情報はログインしているかどうかにかかわらず、すべてのユーザーが見られるようになっていなければならない。
かなりの労力をかけて商品をショッピングカートに追加したのに、いざ、その注文した商品を配送してもらったり、店頭受取しようとすると、実はそれは不可能だった、というのはひどい話だ。配送や店頭受取を利用できる時間帯は、Webサイト上に明示されているべきである。そして、この情報にアクセスするために、ユーザーにアカウントの作成やログインを求めてはならない。

「本日はご利用可能」のようなあいまいな言い回しでは具体性に欠けることに注意しよう。ユーザーにもさまざまな制約がある。そのため、多くの場合、彼らだって、家にいて、無事に食料を買い込むことができるかどうかを確認したいはずだからだ。ユーザーが買い物を始める前に、彼らが自分の地域の指定できる配送時間帯をしっかり確認できるようにして、彼らが情報に基づいた意思決定ができるようにしよう。まだ選択可能な配送時間帯が複数あっても、ユーザーは希望する配送日の数日前に食料品を買う場合があるということも頭に入れておこう(何といっても、このパンデミックの間、彼らは、前もって計画する必要があるということと、翌日の配送時間帯を確保するのは難しいということを学んだからだ)。



- ユーザーは、買い物を開始する前に(または買い物の途中でいつでも)配送または店頭受取の時間を予約できるべきである。
パンデミックの最初の数か月間、選択可能な配送時間帯がほとんどないということを多くの人が経験した。配送時間帯を確保するために、夜中の12時まで起きていたとか、朝早く起きたといった話を私もいろいろと聞いている。そして、ようやく配送時間帯を確保したところで、まだ必要な商品があったことを思い出し、決済プロセスから出て、カートにその商品を追加するということもよくおこなわれていた。しかし、もちろん、決済プロセスに戻ってくると、選択できる配送時間帯はなくなっている!
だからこそ、ユーザーが配送時間帯を予約できるようにすることが重要だ。こうした予約は、限られた時間だけ(たとえば30分間)有効にすればよい。(このやり方は、イベントチケット販売業者がすでに採用している)。
配送時間帯の予約は、ユーザーがカートに何か商品を追加した後の決済プロセスのどの時点でも(最初の段階でも後からでも)可能でなければならない。



- ユーザーが配送の時間や場所を指定したら、まずその時間や場所に配送が可能であることを確認しよう。彼らの希望の時間や場所に対応が不可能な場合は、ショッピングプロセスのできるだけ早い段階でそのことをユーザーに警告しよう。
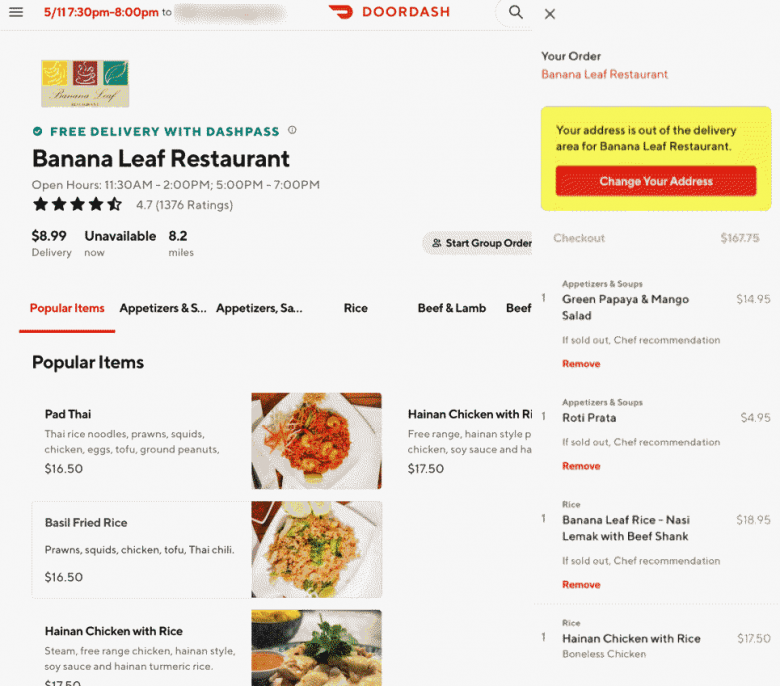
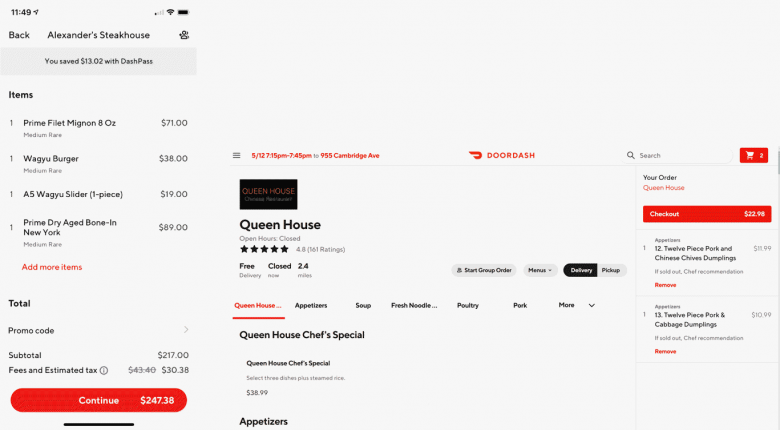
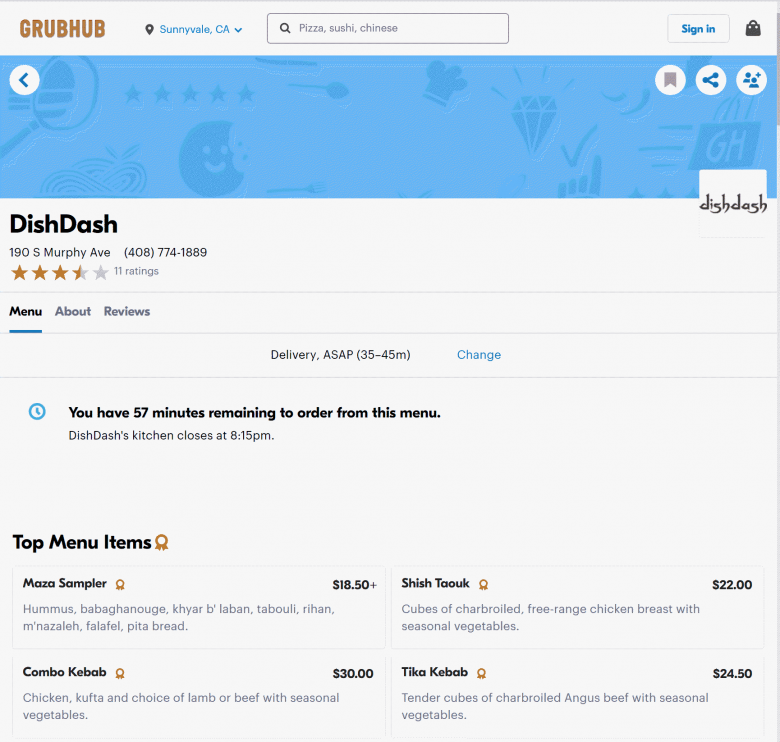
レストランデリバリーアプリケーションのDoorDashでは、ユーザーがレストランを見つけて、配達時間を設定し、カートに料理を追加できたのに、決済時になって、希望の配達時間はそのレストランの営業時間外だったとか、自分の住所は配達地域外だったということが判明していた。レストランのページにもそうした情報は記載されているが、わかりにくく、見過ごされがちだったからだ。ユーザーがカートに料理を追加し始めたらすぐに彼らに警告を出し、その後、どのようにプロセスを進めたらいいのか(たとえば、別のレストランに変更する必要があることを伝える)を提案していれば、もっと適切なソリューションになっていただろう。

ユーザーがカートに料理を追加したらすぐに、配達についての詳細情報と配達時間を確認して、達成不可能なタスクにユーザーが無駄な労力をかけないですむようにする必要がある。指定された配達時間と配達先へのサービスが不可能な場合は、早い段階で、ユーザーに警告しよう。そして、可能な限り、(たとえば、異なる配達時間や異なるレストランなどの)代替案を提示しよう。


交換品と代替品
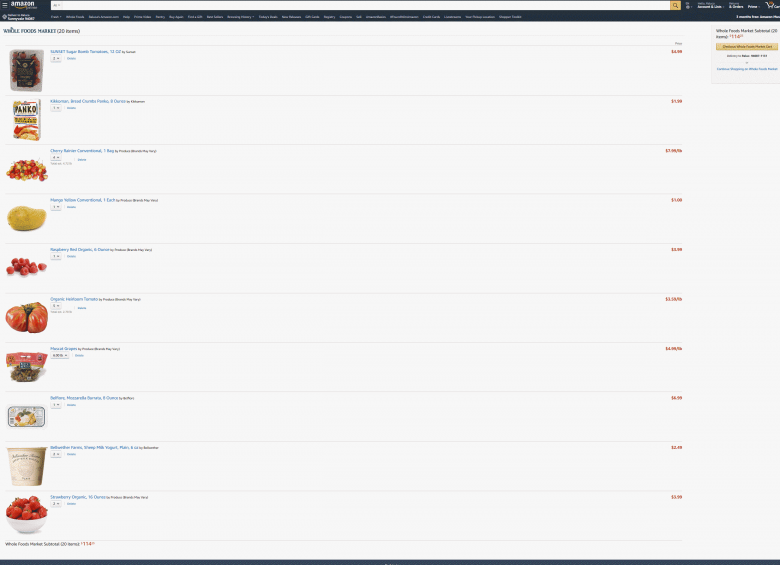
パンデミックの間、特にサプライチェーンには過度の負荷がかかり、一部の商品は短時間で在庫切れとなった。スーパーのショッピングカートに商品を追加しておいたのに、注文品を受け取ってみたら、その商品は在庫切れで、まったく役に立たないものに置き換えられていたということがよくあったのである。たとえば、私の注文したものでは、洗浄用の酢が有機レモンジュースに置き換えられていた。友人のところは大根の代わりにビーツが来たそうだ。
買い物客がこうした不意打ちを受けずにすむように、彼らに商品の在庫切れの可能性について心の準備をしてもらい、また、代替品にすることを彼らが指示できるようにしておこう。そして、代替品が選択肢として指定された場合には、代替品をしっかりと届けるようにしよう。
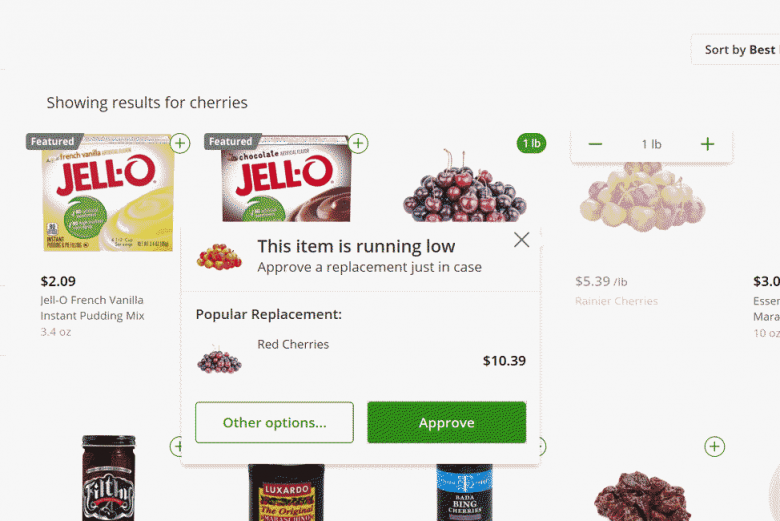
- 買い物中、ユーザーが在庫の少ない商品の交換品を指定できるようにしよう。交換品を決済時に非表示にしたりせずに、このステップは商品の注文フローに組み込むようにしよう。
別の商品を最も楽に選択できるのは買い物中だ。したがって、買い物中に、ユーザーに代替品の選択を促そう。しかし、すべての商品で、代替品の選択を求められればユーザーもうんざりする。代わりに、在庫が少なくなっている商品に対してのみ、選択を依頼しよう。


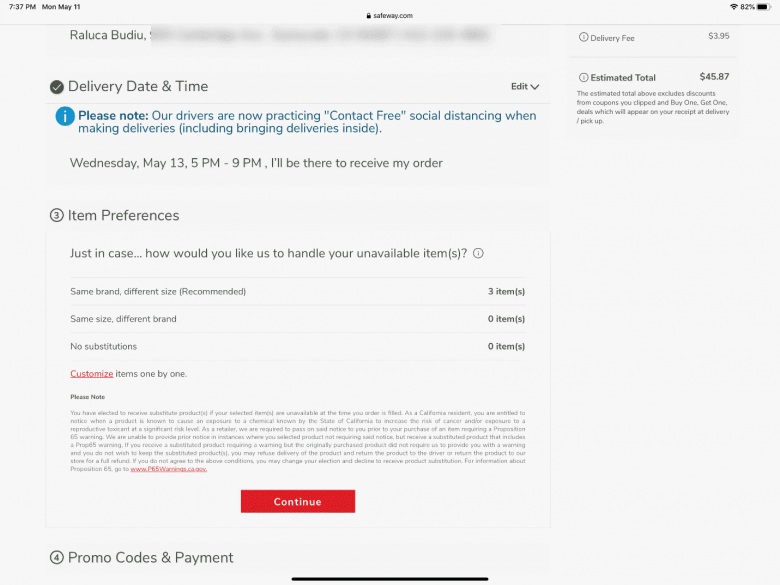
- 決済時にユーザーがそれぞれの商品の代替品を指定できる専用ページを作ろう。できるだけ詳細に指定できるようにし、さらに、代替品は不要という選択肢も用意しよう。
重要なのは、代替品になってしまう可能性があるということに気づいてもらうことだ。そのことに気づいてもらえば、注文品を受け取って、ユーザーがぎょっとするということもなくなるからだ。そのための最も良いやり方は、決済時に専用のステップを設けて、どの商品との交換なら問題ないということをユーザーが指定できるようにすることである。



- 代替品候補についての連絡が取れるように、電話番号を聞いておこう。
注文品を代替品にしなければならない場合に、顧客に連絡を取るには、テキストメッセージや電話が一番だ。決済時の代替品のステップでユーザーにこうした情報を提供してもらい、最適な顧客サービスを提供できるようにしよう。また、Eメールのような別の連絡方法を好むユーザーや連絡を希望しないユーザーにも対応しよう。
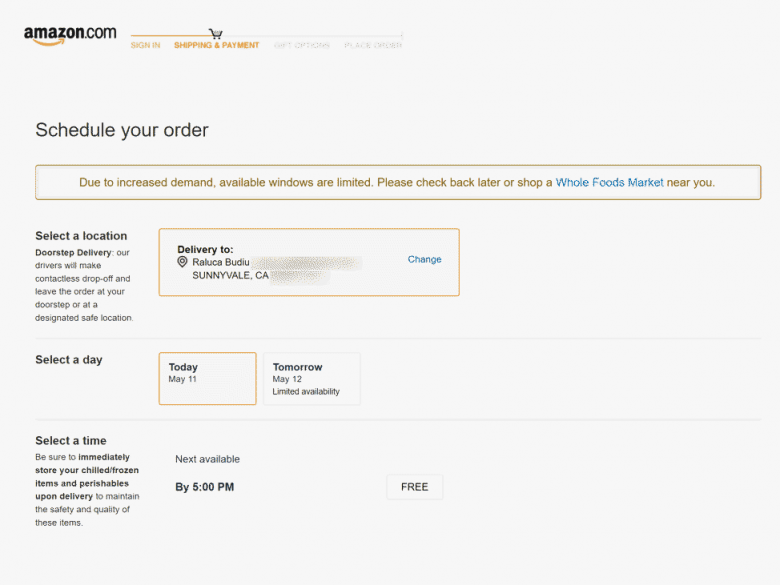
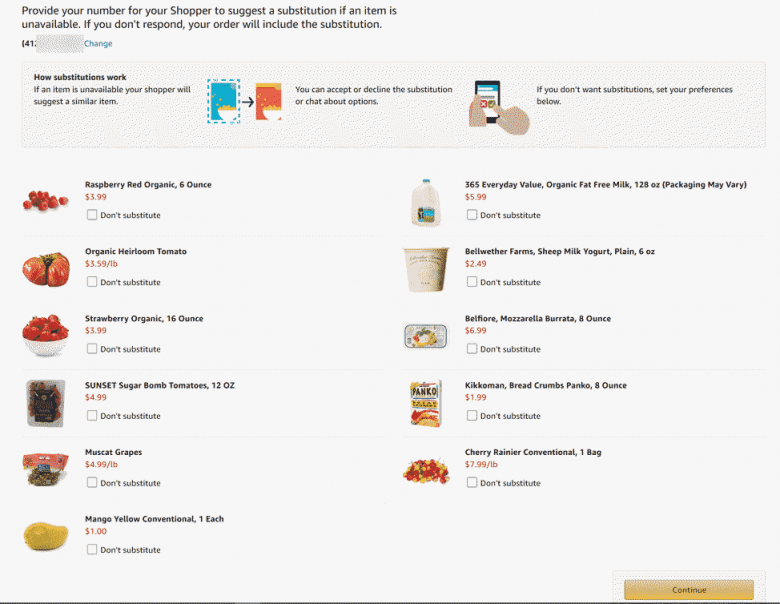
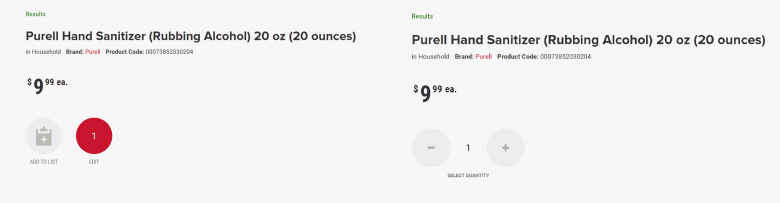
Amazonは、決済時の代替品のステップで、保存されているユーザーの電話番号を表示し、その番号にテキストメッセージを送信して、代替品の候補を提示し、その承認を求めることになるということを説明している(5のスクリーンショット参照:「商品をお届けできない場合に代替品をご提案するために、電話番号をお知らせください」(Provide your number for your Shopper…))。
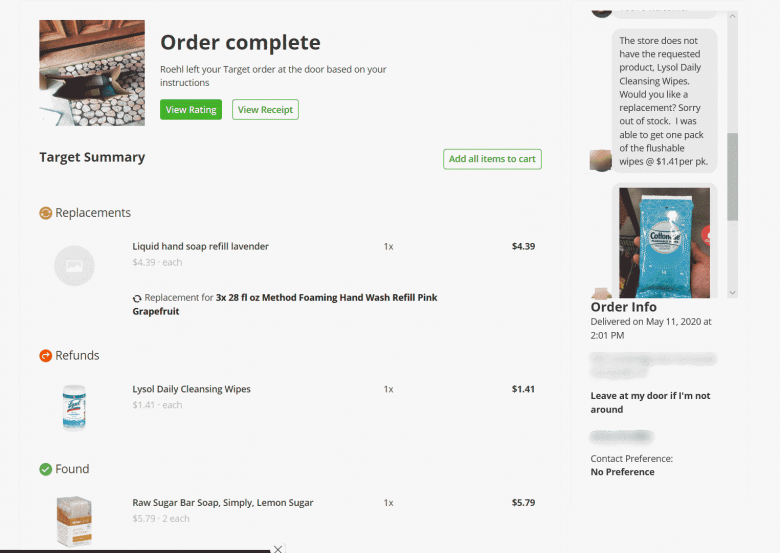
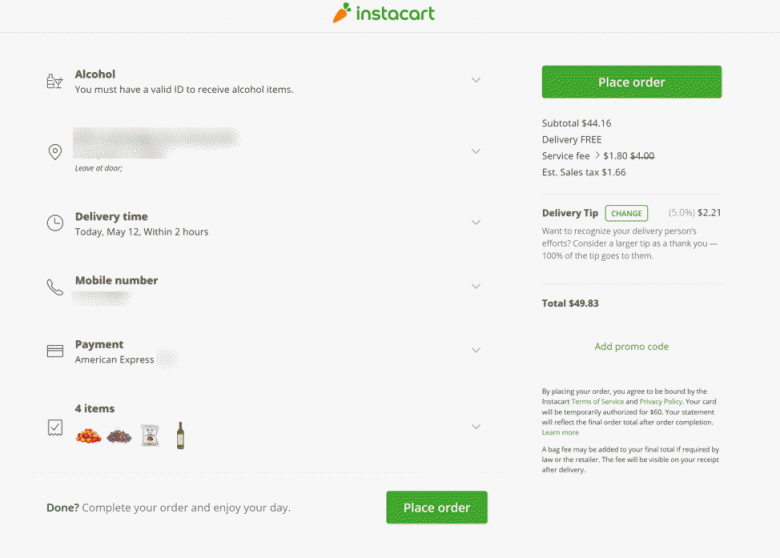
対照的に、Instacartでは、ユーザーは希望の連絡方法を追加することができたが、連絡方法のデフォルトはサイト内メッセージになっている。Instacartの担当者は、商品の1つが品切れになっていることをInstacartを通してメッセージを送信した。しかし、残念ながら顧客はそのメッセージを見ていなかった。(デフォルトの連絡方法を使うのではなく)交換する品についてはどのような連絡方法を希望するかをユーザーに明示的に尋ねたほうがいいだろう。ユーザーが連絡手段を選べることに気づかなかったり、買い物が終わってから、そうしたメッセージの関連性を理解する可能性もあるからだ。

ショッピングプロセス
- 品切れの商品をショッピングカートから自動的に削除してはならない。代わりに、そうした商品に「取り扱い中止」や「在庫切れ」という表示を入れよう。
パンデミックの最初の数日間は、ユーザーはスーパーのカートに商品を追加してから、配送時間帯に空きが出るまで、一日中待つことも多かった。しかし、買い物と実際の注文の間にタイムラグがあるために、カート内の商品の一部が取り扱い中止になってしまっていることもよくあった。ユーザーはようやく選択できる配送時間帯を見つけると、牛乳などの必需品がもう注文品には含まれていないことに気づかないまま、注文してしまうというわけだ。
一般に、在庫のないものがある場合は、(a)明示的にその旨を伝え、(b)可能であれば再入荷時期の見込みを記載し、(c)入荷通知のためのEメールアドレスを入力するオプションをユーザーに提供することをお勧めする。

- 商品ページに数量制限を記載しよう。
商品の買いだめを防ぎ、供給量の少ない商品を均等に流通させるために、小売業者は消毒剤やウェットティッシュ、トイレットペーパーなどの需要の多い商品に購入制限を設けている。商品ページにそうした制限を明示し、商品の注文数を増やそうとする無駄な試みを未然に防ごう。

価格、チップ、手数料
- オンラインと店内の価格に違いがある場合は、ユーザーが買い物を始める前に、そのことを明示しよう。
ユーザーの多くは、店頭価格と配送価格は同じはずだと思い込んでいるが、実際には、必ずしもそうではない。率直に情報を開示し、そうした情報のためにユーザーがサイト内を探らなくてもすむようにしよう。信頼や長期的な関係を顧客と築きたいのであれば、常に透明性が必要である。


- 最低注文金額がある場合はそれを明示しよう。また、送料無料の対象になるまでカートに商品を追加済みであるかどうかも伝えよう。
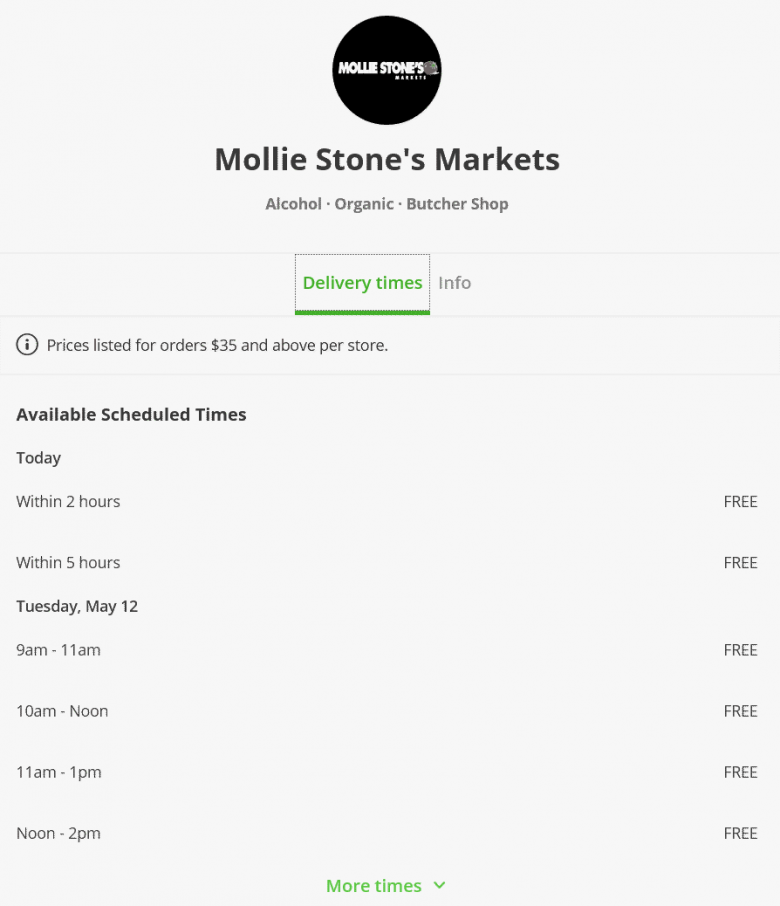
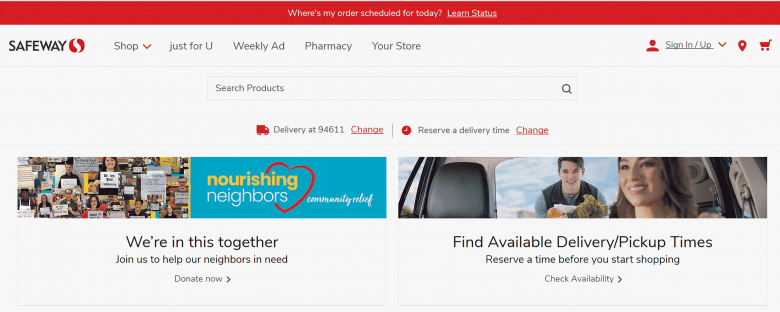
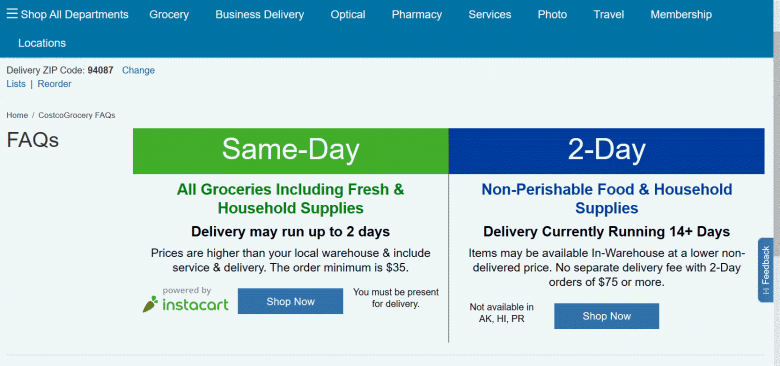
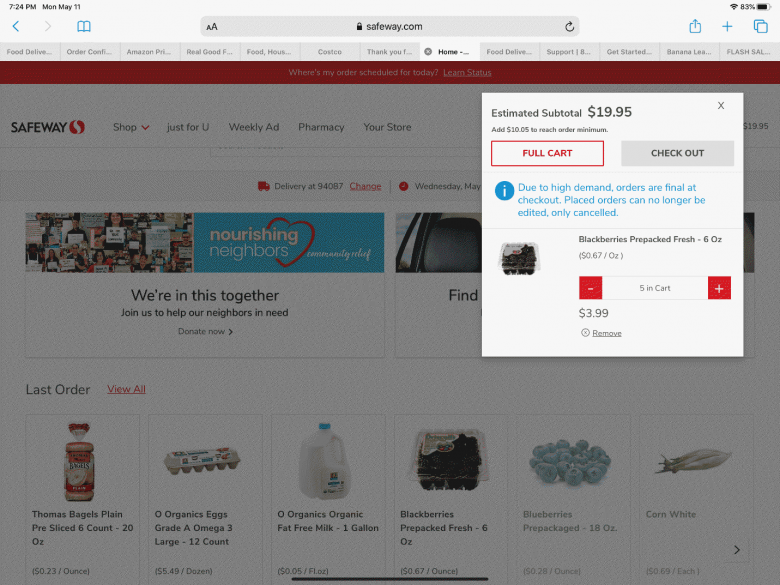
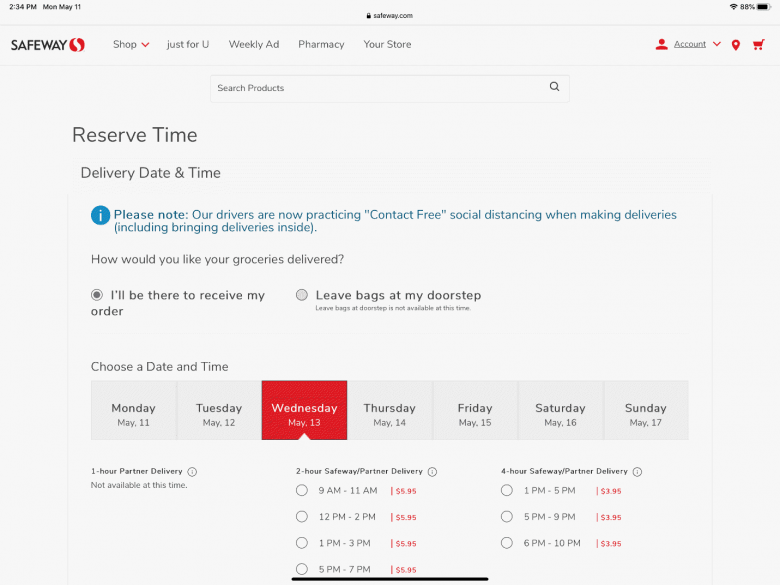
サイトで食品の配送について告知する場合は、まず、配送の対象になるために必要な最低購入金額があるかどうかをユーザーに伝えよう。たとえば、Costcoは、当日配送の最低注文金額が35ドルであるということを率直に伝えている。対照的に、Safewayはこうした情報をショッピングカートページにしか載せていない。


- 買い物客が負担しなければならない追加費用(手数料やチップ)については率直に開示しよう。
顧客は、決済時に商品の費用に追加の配送料とサービス料が乗せられているのを見て、不意打ちを受けることが多い。配送や店頭受取で、追加の料金や手数料が発生する場合は、それを率直に開示し、最終的な費用がいくらになるのかについてユーザーがわかるようにしよう。
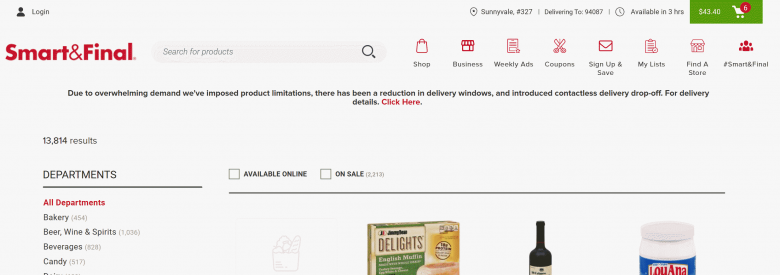
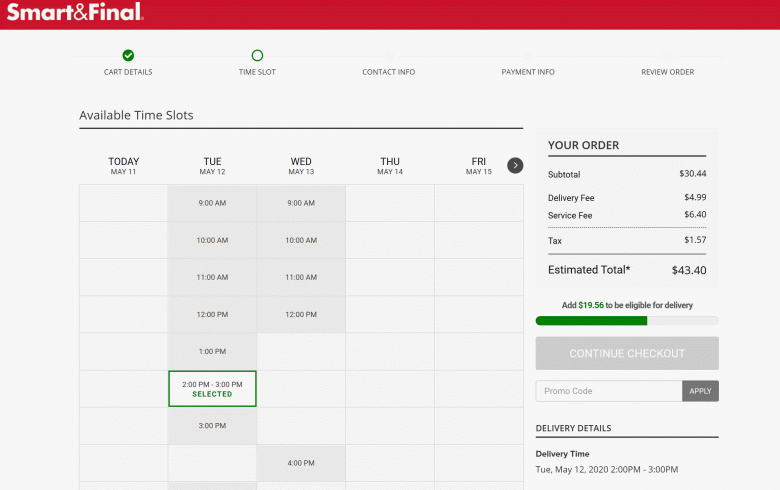
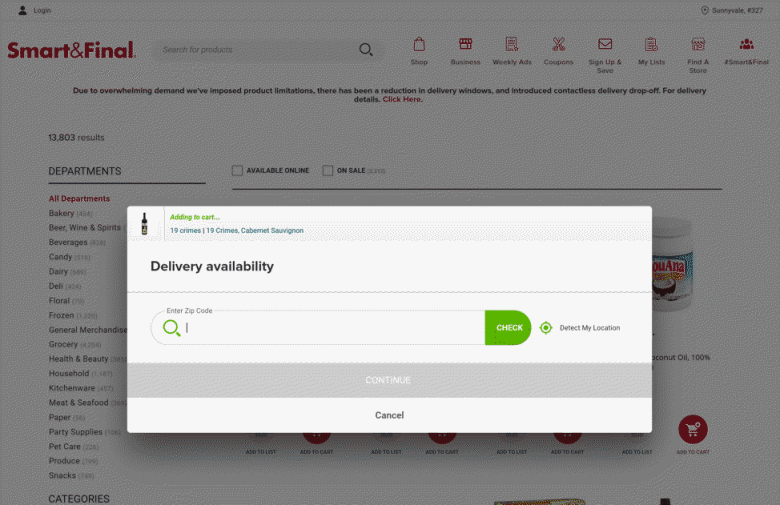
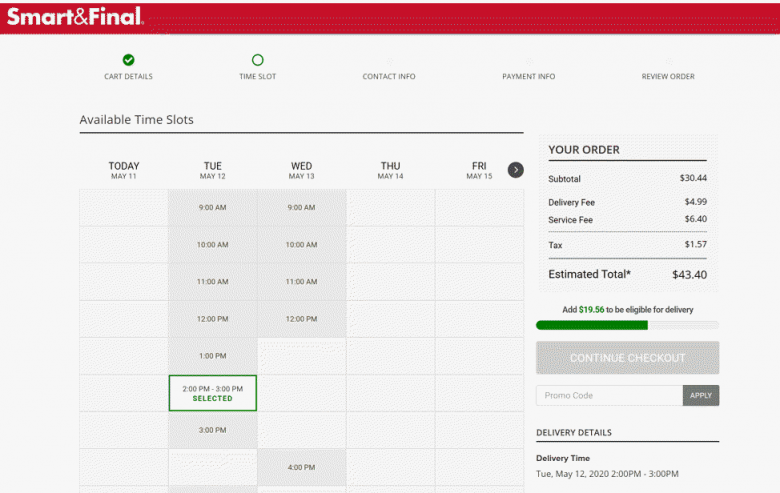
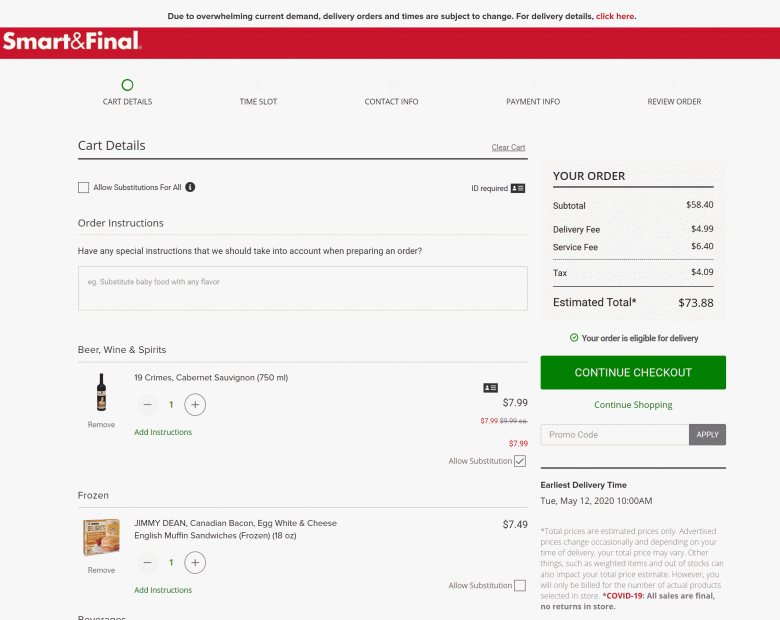
たとえば、Safewayは配送料を「配送時間の予約」(Reserve time)ページに記載している。しかし、ショッピングカートに商品を追加した後に配送時間を予約したいユーザーの場合は、決済時に初めて追加料金について知ることになる。また、Smart & Finalも配送料とサービス料がかかるが、そうした情報はユーザーが決済を開始しないと表示されない。

配送や店頭受取時の接触
- 配送や店頭受取で、「非対面」という選択肢をユーザーが指定できるようにしよう。この選択肢をデフォルトにするとよい。
新型コロナウイルスのパンデミックの間は、顧客に配達員と直接接触をしなくてすむ選択肢を与える必要がある。さらに、対面配送への切り替えが可能になっている場合でも、「非対面」をすべての配送と店頭受取でデフォルトにすべきである。
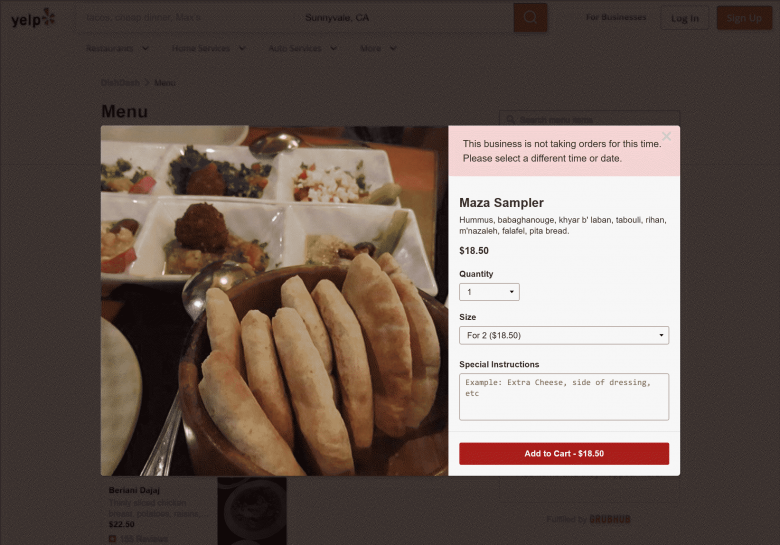
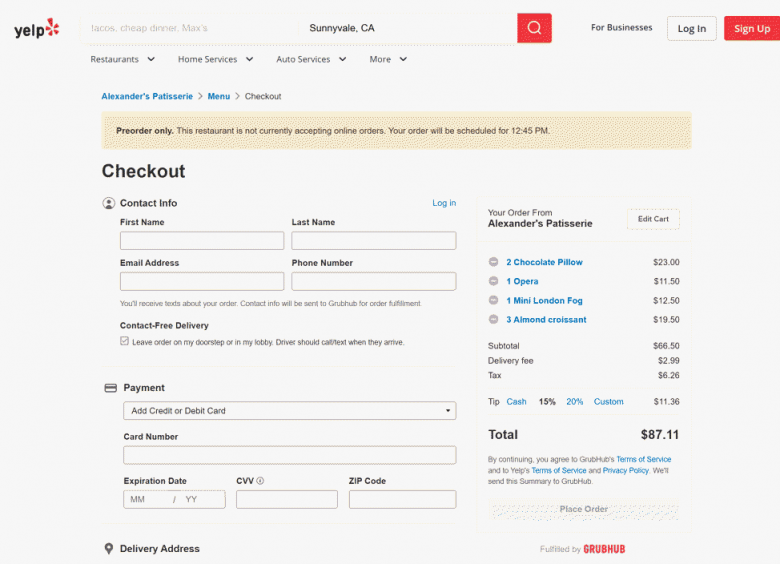
パンデミックの初期の頃、私はYelpを通じて地元のレストランからテイクアウトの料理を受け取った。しかし、配達員がうちの玄関のベルを鳴らして、私が注文を受け取りに来るのを待っていたときには、ぎょっとした。配達の人とは接触しないですむようにしたかったからだ(顧客が注文を受け取ったことを見届けるというのは一般的な礼儀であると感じるかもしれないが、このちょっとした顧客サービスがソーシャルディスタンスのルールに反していると受け取られる可能性もある)。
次にYelpのサイトにいったとき、私は、このサイトに非対面の配送オプションがしっかり用意されていたことに気づいた。しかし、それはデフォルトではなかった。その後、Yelpは新しい現実に適応し、デフォルトを変更した。


- サイン、つまり、特定の配送品(アルコールなど)の対面での受け取りが必要な場合は、決済中および注文の最終確認ページでこうした要件について明示しよう。
通常、特定の配送品にはユーザーのサインが必要である。こうしたサインの必要性は、注文ページだけでなく、最終確認ページにも明示する必要がある。そうすれば、注文した後に何が起こるかがユーザーにわかるからだ。
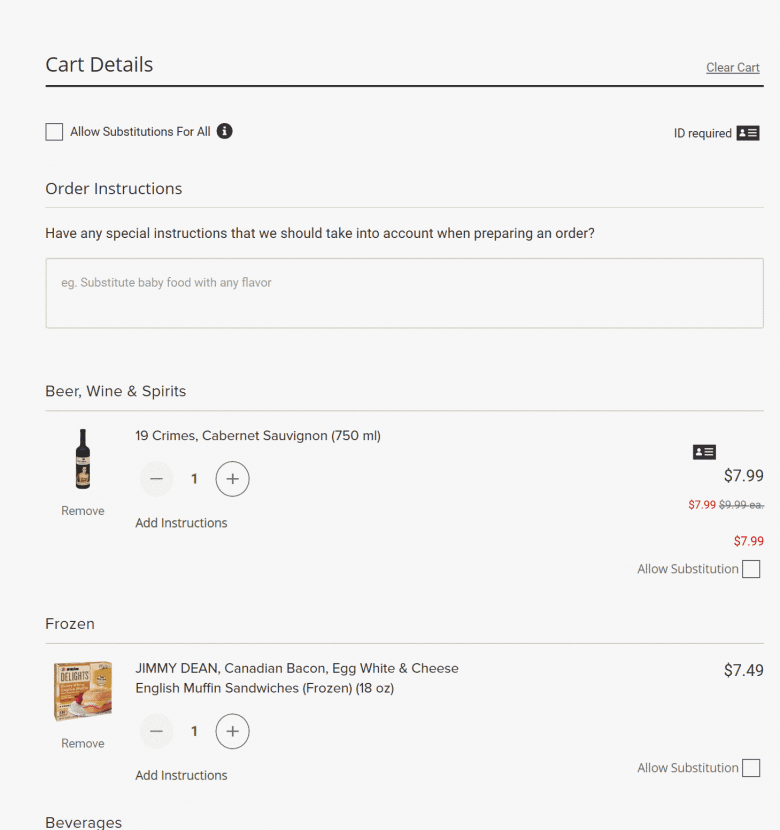
たとえば、Instacartでワインを注文する際、ユーザーは注文品を玄関に置いておくように指定することが可能だった。しかし、酒類が注文に含まれていたため、ユーザーは玄関に出て、注文した食料品を受け取る必要があった。だが、最終確認には、そのことは記載されていなかった(アメリカでは、酒類の配送には身分証明書の提示を求めることが慣例となっている。しかし、新型コロナウイルスのためにこの制限が緩和されたと考える人もいるかもしれない)。

ECのあらゆるワークフローのための大きな教訓
この記事のガイドラインの一部は、パンデミック中の問題に特化したものだ。しかし、ガイドラインの多くは、平常時を含む他のさまざまな状況に適用可能な、適切なワークフローデザインの一般原則の特別なケースといえる。商品の在庫が十分にあり、配送に余裕があるときには、こうした原則に注意を払わなくても問題ないかもしれない。しかし、極限状態にあるときに、こうした原則を無視すれば、デザインを破壊し、隠れていたユーザビリティの課題をあらわにしてしまうだろう。そうした一般原則とは以下である:
- ユーザーがまだあまり作業をしていないうちに、彼らの注文に応えられるか判断しよう。つまり、顧客の制約条件(配送地域、希望する配送時間)を事前に尋ねたり、配送または店頭受取の選択可能な時間帯を彼らが確認(そして予約)できるようにするとよい。これらの条件を満たすことができない場合は、代替手段(選択可能な配送時間帯や代わりの店舗)を提示しよう。
- ユーザーがカートに商品を追加し始めたら、在庫がなくなったかどうかにかかわらず、それらの商品はカートに入れたままにしておこう。在庫切れの商品はそのことを明確に表示しよう。
- 配送の最低注文価格と追加料金を明確にしよう。
- ユーザーに代替品になるかもしれないことを警告し、在庫の少ない商品の交換品を彼らが事前に指定できるようにしよう。そして、ユーザーがアラートを見て代替品を承認する機会を確保できるように最善を尽くそう。
これらの原則に従うことで、緊急時だけでなく、通常時のeコマースのユーザーエクスペリエンスも改善されることだろう。

