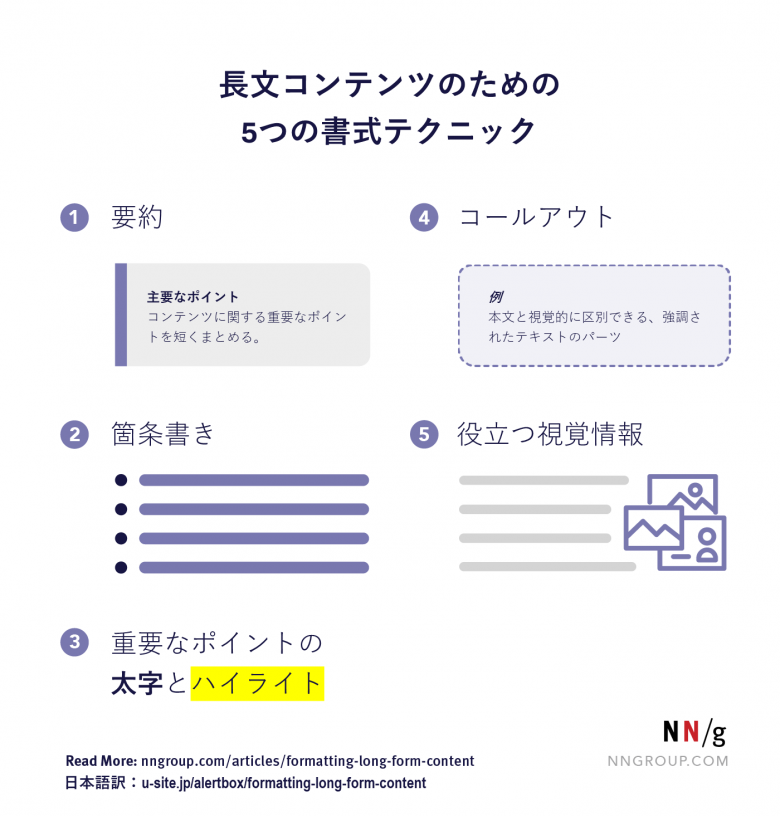
長文コンテンツのための5つの書式テクニック
要約、箇条書き、コールアウト、太字、役立つ視覚情報などのテクニックを用いることで、1,000語を超えるコンテンツの理解度やエンゲージメントは向上する。
ウェブでは、多くの場合、ユーザーは特定の情報を探している。そのため、ページにある単語を1つ1つすべて読むわけではなく、ユーザーは流し読みをする。つまり、要約や箇条書き、視覚情報、太字のテキストに注目して、探しているものをすばやく見つけ出そうとしている。そこで、テキストの壁を崩す書式テクニックを用いれば、流し読みのしやすさが向上するだけでなく、重要な情報に注意を引きつけることで、読者がコンテンツを効率的かつ効果的に読み進める手助けをすることができる。
調査
長文コンテンツ、すなわち、1,000語を超えるコンテンツをユーザーが閲覧するのに役立つテクニックを特定するために、我々は先日、ユーザビリティテストを実施した。セッション中、ノートパソコンかモバイルデバイスで現実的なタスクを実行するよう参加者に求めた。この調査からは以下の知見が得られた。
綿密な企画と編集が第一
価値あるコンテンツの提供は、誰がそれを閲覧し、彼らのゴールは何かを理解することから始まる。熟考せずに開発されたコンテンツは、往々にして不必要に長い。新しいコンテンツを企画するときは、読者が何を求めているか考えよう。
いきなり書式に取りかかるのではなく、その前にコンテンツを評価して、推敲や短縮、書き直しができないかを確認する必要があるということだ。ユーザーは簡潔で言葉がわかりやすいことを好むので、洗練された印象を与えるために長ったらしい文は避けよう。不必要な詳細を省くことで、ページが短くなり、コンテンツの説得力も増す。
コンテンツの編集を始める際には、以下の質問を手がかりにするとよい:
- そのコンテンツは必要不可欠か。
- そのコンテンツの粒度は適切か。
- そのコンテンツは凝縮できないか。
- そのコンテンツはもっとシンプルに、あるいはわかりやすく言い換えることはできないか。
基本的な構造化戦略
コンテンツプランニングにおいて、書式設定と構造化は密接な関係にある。書式を設定することで、コンテンツが予測可能になって流し読みしやすくなる一方、構造化とは、コンテンツを効果的に提供するためにコンテンツの構成上の戦略を定義することだからだ。書式を設定する前に、コンテンツを戦略的に構造化して、論理的で整合性が取れたものにしておこう。
コンテンツの構造が適切であれば、ユーザーはページのメンタルモデルを形成することができるので、効率的に移動できる。コンテンツを構造化するためによく用いられる戦略には、以下のようなものがある:
- 役立つ概要を提供する:ユーザーにページの目次を提供することで、詳細を掘り下げなくてもページの内容を把握できるようにする。
- コンテンツのかたまりを作る:コンテンツの本文を読みやすいセクションに分割し、流し読みをサポートする。
- コンテンツを階層化し、情報を段階的に開示する:(たとえば、アコーディオンを利用するなどして)ユーザーがまずコンテンツの第一階層にアクセスできるようにし、要求に応じて残りの階層を開示する。
- 特定のセクションへのダイレクトアクセスを提供する:ページ内リンクを利用し、ユーザーが無関係なセクションをスキップして、興味のあるコンテンツにジャンプできるようにする。
コンテンツの書式設定の5つのテクニック
コンテンツ構造を明確に定義したら、書式設定の出番だ。今回の調査によると、ユーザーが長文コンテンツを効率的に移動して閲覧するには、以下のような書式テクニックが有効だった。
要約、箇条書き、コールアウト、太字・ハイライト、役立つ視覚情報は、長文コンテンツの書式設定に有用なテクニックである。

要約
要約とは、コンテンツの要点を伝えるものである。
要約の目的は、以下の点に関してユーザーを支援することにある:
- そのコンテンツに興味を持てるかどうかを判断する。
- すべての詳細を読むことなく、情報の要点を把握する。
要約は、簡潔かつポイントを押さえたものでなければならない。コンテンツに複数の要点がある場合は、箇条書きのリストを活用して、流し読みや閲覧が楽にできるようにしよう。
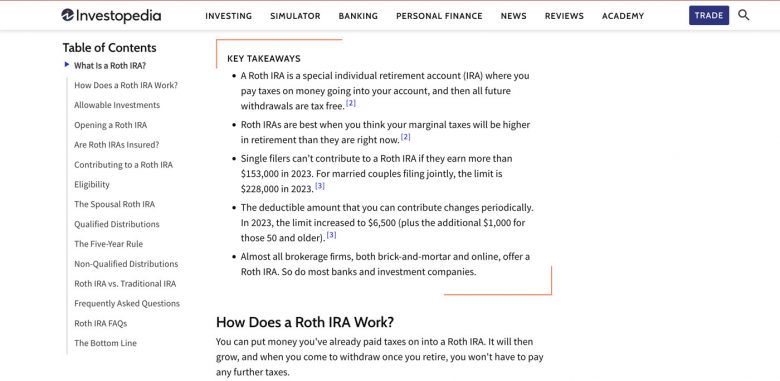
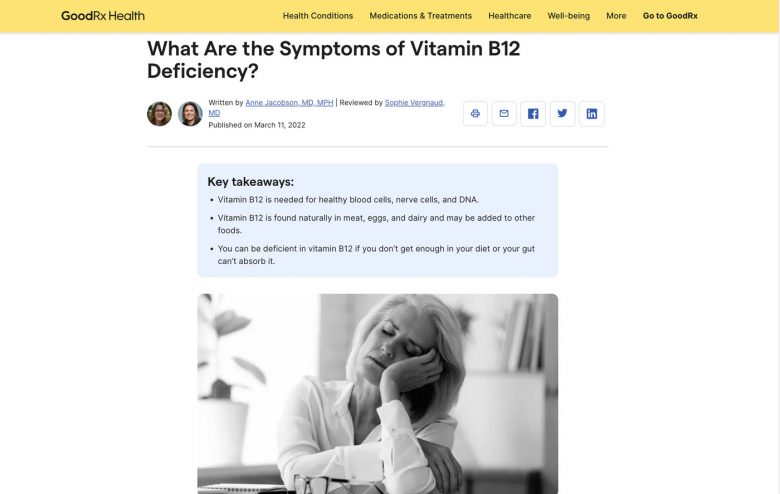
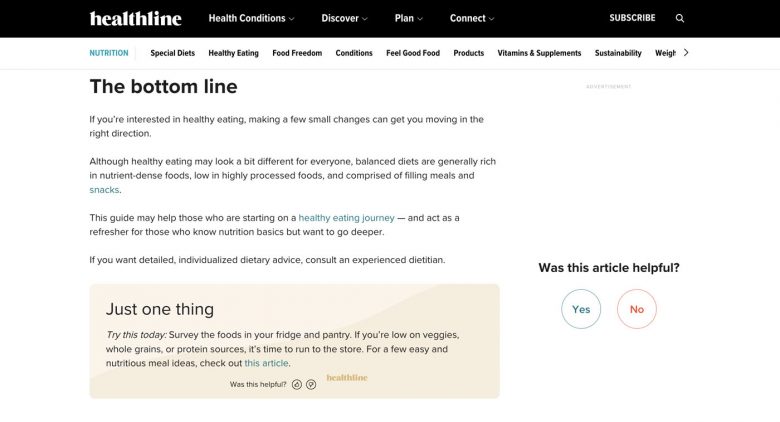
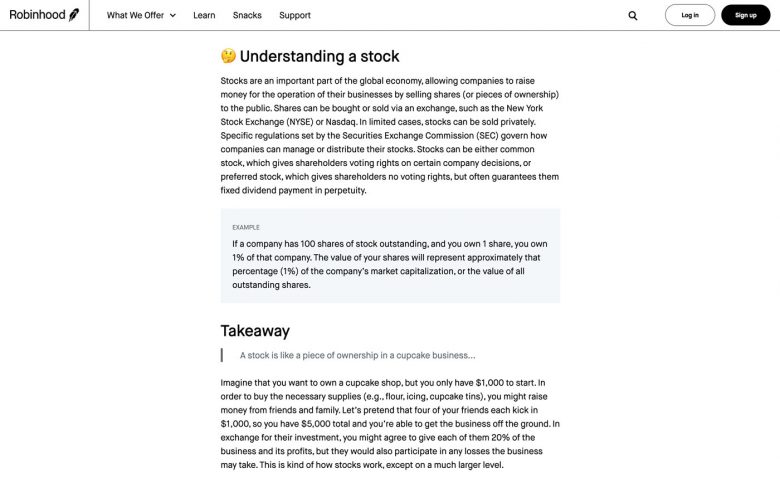
要約セクションは、本文の他の部分と区別しやすいようになっている必要がある。説明的な見出し(たとえば、「要約」や「主要なポイント」など)や、見分けやすい視覚的処理(枠線や網掛けなど)を使うと、要約に読者の注意を引くことができるだろう。
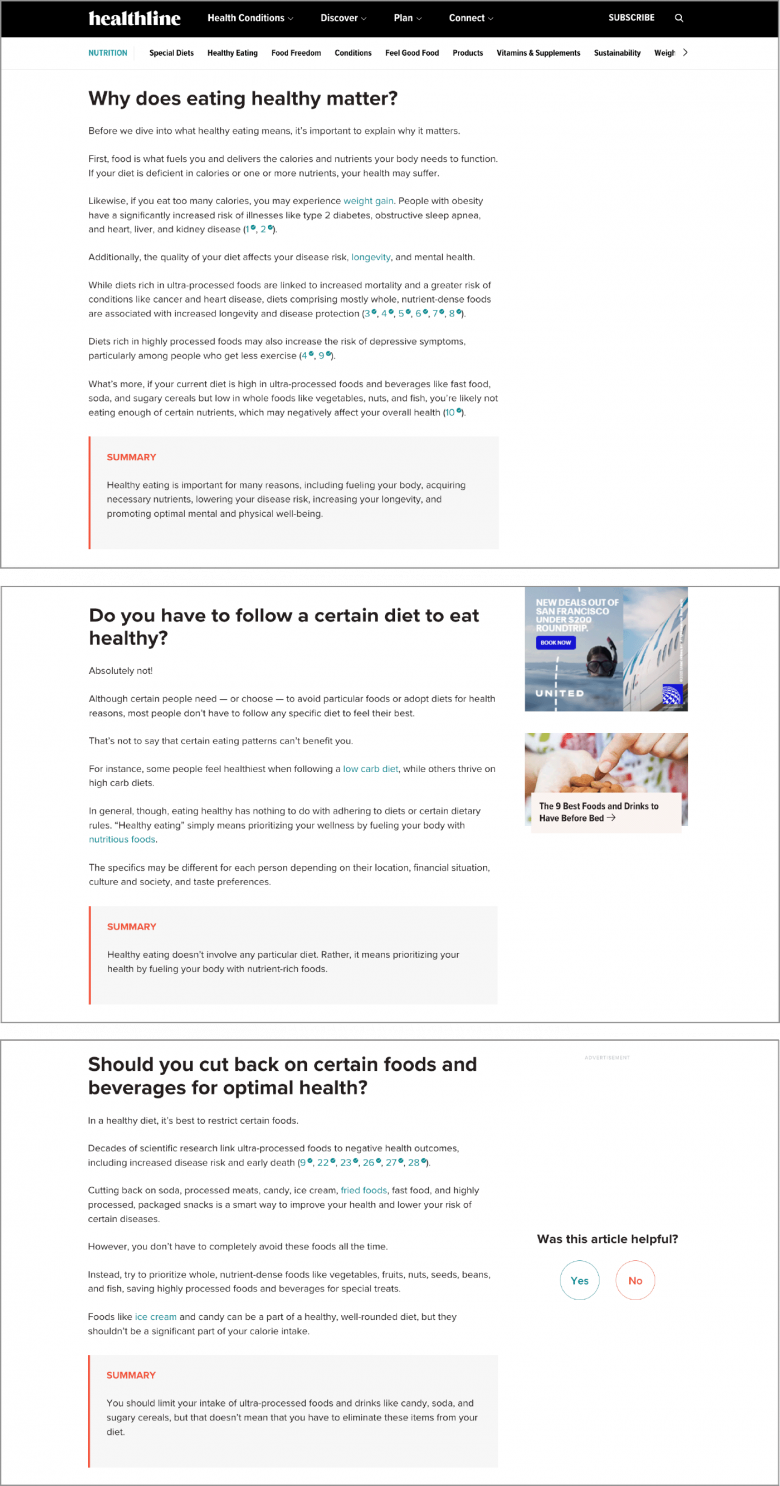
要約の粒度はいろいろなレベルに設定可能だ。ほとんどの場合、要約は記事全体の概要を伝えるものであるが、長文のコンテンツでは、セクションごとの要約が有益なこともある。

要約の配置
記事内の要約の配置は、非常に重要な検討事項だ。要約を記事内のどの位置に置くかによって、ユーザーをサポートできる点が変わってくるからだ。
冒頭。記事の冒頭に要約があると、読者はその記事が自分に関係があるかどうかをすぐに判断することができる。さらに、要約をはじめに提供することで、ユーザーはロードマップを手に入れられ、これから何が起こるかを知ることができる。このロードマップは、探している情報に読者を誘導するものだ。また、読者が記事全体を読むつもりであれば、要点や主要な論点を予測する手段にもなる。

記事の途中。長い記事の中には、個々のセクションごとに要約があるものもある。これらの要約は通常、流し読みがしやすく、理解の助けになるようにそのセクションの最後に置かれる。
こうした要約は、読者にとって便利なチェックポイントとして機能し、流し読みをする人や特定の情報を探している人には特に有益である。そのセクションで扱われている内容の概要を簡潔に説明してくれるので、読者は細部まで掘り下げなくても、コンテンツの大まかなポイントをすばやく把握できるからである。記事の途中にある要約は、コンテンツを理解しやすいパーツに分解して、読者が興味のあるセクションを特定しやすく、記事内をすばやく移動しやすくするのである。
また、途中にある要約はユーザーの興味を再燃させ、要点を把握する助けにもなる。非常に長い記事を読み進めると、疲労が蓄積してくるものだ。記事の途中にある要約は、読者を正しい軌道に戻す簡潔なまとめとして機能し、内容をしっかりと理解した状態で記事を読み終わることができるようにしてくれる。

最後。記事の最後にある要約は、読者に結論を提供すると同時に、要点の強調にもなる。ただし、最後の要約は、気づきやすさという点ではあまりよくない。ユーザーがページを離れる前に必ずしもそこまで到達するとは限らないからである。

太字とハイライト
注意を喚起するために、重要な情報には太字やハイライトを用いる。

太字やハイライトは、厳選して控えめに利用することだ。ハイライトは、記事のテキストの30%以下に抑えるのが望ましい。そして、ハイライトや太字は、記事の最も重要なポイントが書かれたテキストの箇所のみに使うようにしよう。トーンを強めるためだけに太字にすべきではない。流し読みのスピードが落ちたり、混乱を招いたりする可能性があるからである。
箇条書き
箇条書きは、ウェブで最もよく使われる、テキストの書式設定のテクニックの1つだ。
箇条書きは流し読みをサポートし、要点を強調し、項目同士の関係を明らかにする。また、ページ内リンクと組み合わせることで、ページの目次の役割を果たすこともできる。
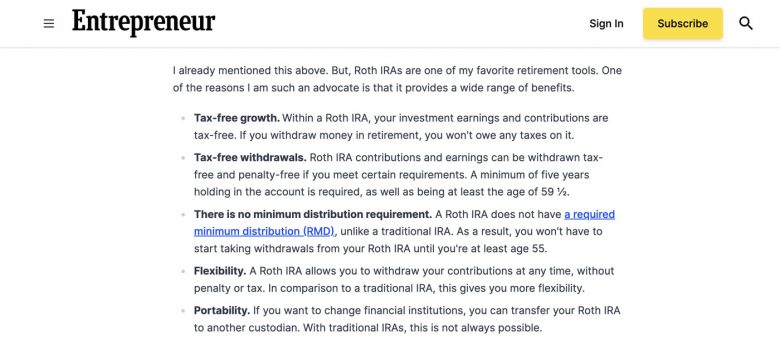
箇条書きは目立ち、注意を引く。というのも、箇条書きリストの項目の書式が適切であれば、人間の目は生まれつき直線や曲線をたどる傾向があるため、すぐに1つのグループとして認識されるからだ。調査でも、ユーザーはウェブ上での箇条書きの利用に対して肯定的なコメントをしていた。ある参加者はこう述べている。「私は箇条書きの支持者です。(中略)きちんと書かれた立派な英語は良いものですが、箇条書きは簡潔で、知りたい情報がすぐに確認できるのが素晴らしいです。新しいトピックが出てくればすぐに気づくことができるし、とにかくわかりやすいですから」。
しかし、箇条書きは、適切に用いられた場合にのみ、威力を発揮する。箇条書きの各項目の内容が長すぎると、ここでも好ましくないテキストの壁ができてしまう。
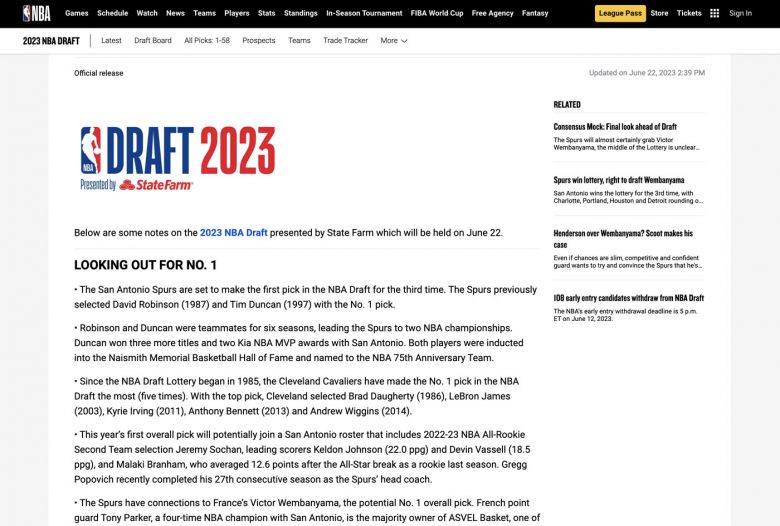
たとえば、2023年のNBAドラフトに関するウェブページでは、箇条書きのそれぞれの点の後に、書式が設定されていない独立した段落が続いていた。Victor Wembanyamaに関する情報を探していたある調査参加者は、項目の5番目にその情報が表示されていたにもかかわらず、見つけることができなかった。箇条書きのテキストが長く、書式も設定されていなかったので、効率よく流し読みをすることができなかったのである。

箇条書きは、そこに入るコンテンツが簡潔でわかりやすい場合に最も有効だ。(上記のNBAの例のように)各項目が長い場合は、太字などの書式を追加しよう。

コールアウト
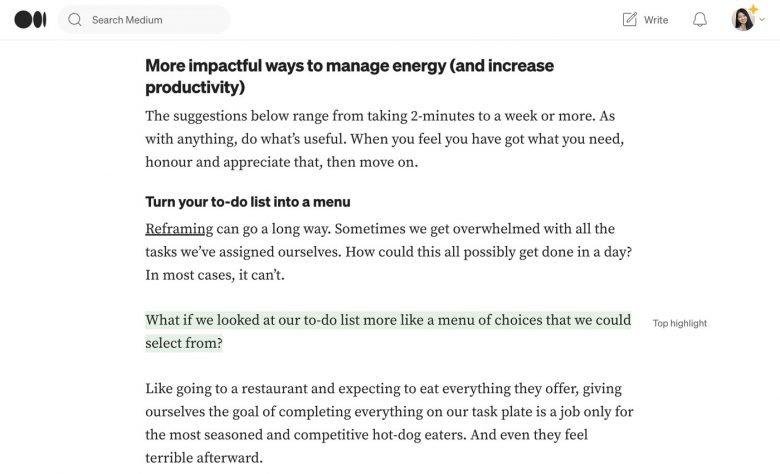
コールアウトとは、本文の他の部分より目立つように書式設定された段落のことである。コールアウトでは、視覚的な重みを利用して、読者の注意を引きつける。実際、調査でも、そこで強調表示されている情報が統計であれ、示唆に富む引用であれ、例や定義であれ、コールアウトテキストは注目されることが多かった。

視覚情報
視覚情報は単なる飾りではない。視覚情報は多くの場合、コンテンツに情報価値を付加する。また、書式ツールでもある。テキストの壁を崩し、コンテンツのレイアウトを多様にして、いっとき文字を見ないで済むようにしてくれるからだ。
このセクションでは、情報提供用の視覚情報と装飾用の視覚情報の2つのタイプの視覚情報について説明する。情報提供用の視覚情報(たとえば、製品写真やインフォグラフィック)は記事に価値をもたらし、ユーザーは時間を費やしてそれを見ようとする。対照的に、純粋に装飾的な視覚情報は有益な情報を伝えるわけではない。多くの場合、視覚的な興味を引くために利用されるが、不必要にページを長くしてしまうこともある。
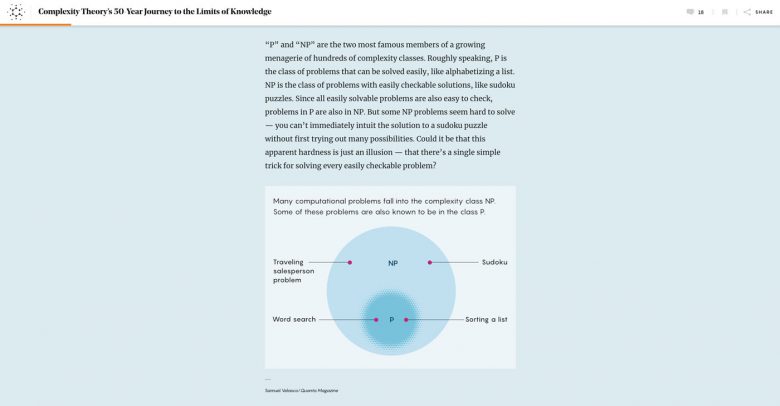
情報提供用の視覚情報
情報提供のための視覚情報は、読者がページにたどり着いた際に彼らの理解を助け、関心を高める。
考え抜かれた情報提供用の視覚情報は、複雑な概念を単純化し、抽象的な情報を具体化して、言葉だけでは伝えにくいコンテキストを説明することができる。調査参加者の1人は、「例が欲しいし、図が欲しいです。私は何にでも説明図が必要なタイプなんです」と述べていた。
参加者が、記事全体へのリンクではなく、情報提供用の視覚情報をシェアすることを選んだケースもあった。こうした視覚情報は、理解を助けるだけでなく、コンテンツを興味深く、頭に入りやすい、とっつきやすいものにしてくれる。

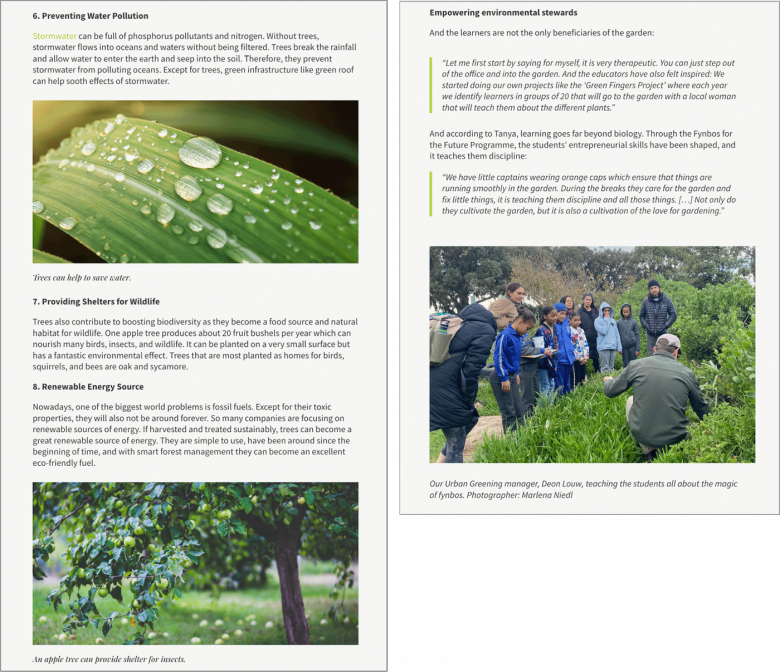
装飾用の視覚情報
装飾的な視覚情報は必ずしもページに情報的価値を提供するわけではない。しかし、好ましい雰囲気を作り出したり、ブランドのアイデンティティを表現したりすることができる。調査では、視覚的な面白さが加わることで、閲覧中、コンテキストに集中しつづけることができたと評価した参加者もいた。
このようにメリットもあるにもかかわらず、ユーザーは装飾的な画像を避ける傾向にあることが数え切れないほどの調査で明らかになっている。装飾的な画像は情報を提供することがないし、特にモバイルではページを長くしてしまうからだ。そのため、純粋に装飾的な画像を利用するのは最小限にとどめ、他のコンテンツの気づきやすさや流し読みのしやすさを損なわないようにする必要がある。
さらに、我々の調査でも、ページのトーンやボイスに合っていない装飾的なグラフィックは気が散るということで、否定的な評価を受けていた。
コンテンツに視覚情報を追加することを検討する際は、特に意味のない一般的な画像を使うのではなく、そのコンテキストに関連があって適切な、情報価値の高い画像を選ぶようにしよう。

結論
読むというのは、人々がオンラインで行う主要な行動である。しかし、彼らはできるだけ読む量を減らそうとして、その代わりに流し読みしようとする。綿密な編集、戦略的な構成、そして、長文コンテンツの効果的な書式設定によって、流し読みをサポートする必要がある。この記事で説明した書式設定の5つの手法(要約、太字とハイライト、箇条書き、コールアウト、視覚情報)を利用して、コンテンツを分割し、ダイナミックで魅力的な閲覧体験を作り出そう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
