デスクトップ上のアコーディオン:利用すべき場合と方法
アコーディオンは、長いコンテンツページを簡素化してスクロールを最小限に抑えられる反面、コンテンツの視認性を低下させてインタラクションコストを増加させる。デスクトップでは、コンテンツの多い、いくつものアコーディオンの下にあるコンテンツにユーザーがアクセスする必要のないページでアコーディオンを利用しよう。
コンテンツの海を泳ぎ回って探しているものを見つけようとするのは、特に情報量の多い長いウェブページに直面したときにはうんざりするものだ。アコーディオンは、この課題を軽減するのに役立つデザインパターンである。
アコーディオンとは何か
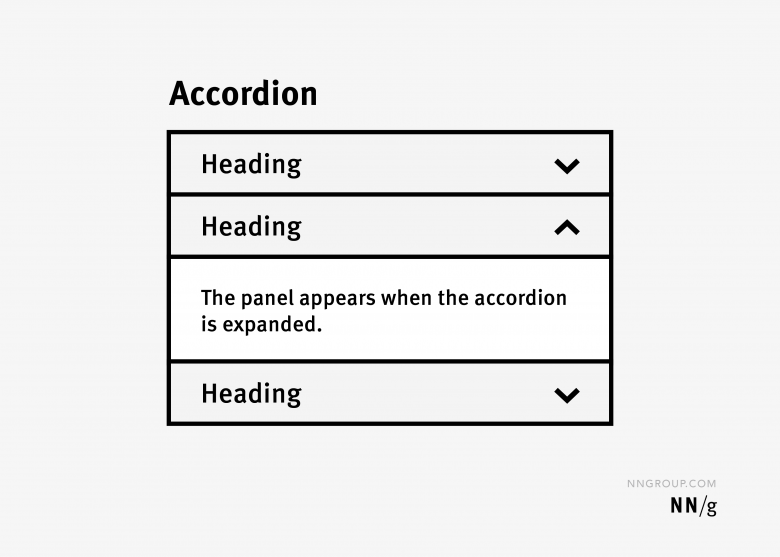
定義:アコーディオンとは、それをクリックすることで関連するコンテンツを表示したり隠したりできる見出しのことである。
アコーディオンは通常3つの要素で構成されている:
- 見出し:アコーディオン内に記載されている情報の要点を伝える説明的なタイトル。
- アイコン:アコーディオンの状態や、それが展開されることになるのか、それとも折りたたまれることになるのかを示す図形記号。
- パネル:アコーディオンを閉じると非表示になる二次的コンテンツ。

アコーディオンは段階的開示の一種だ。見出しはトピックの概要を簡潔に説明し、パネルはデフォルトでは非表示になっていて、興味のある人に補足的な詳細情報を提供する。このようにアコーディオンは、何を読み、何を読み飛ばすかを選択する権限をユーザーに与える。アコーディオンは、ユーザーインタフェースデザインのための10ユーザビリティヒューリステックスの3番目、ユーザーの主導権と自由を支援するものである。
アコーディオンの利点
アコーディオンは汎用性に富む。アンカーリンクと同様、ユーザーがページコンテンツ内を移動しやすいようにする。また、情報を論理的に整理するためにも使えるし、ページのミニIAとして実装することも可能だ。アコーディオンの主なメリットは以下の通りである。
乱雑さの軽減
豊富な情報を一度に開示すると、ページが乱雑になったり、ユーザーが圧倒されたりすることがある。アコーディオンは情報をセクションごとに表示し、そのユーザーに関係のない情報は非表示にする。アコーディオンによって、ページがシンプルになり、ユーザーの認知負荷が軽減されるので、ユーザーが目の前の情報に集中することができるようになる。

スクロールの最小化
ユーザーはスクロールに慣れているが、彼らは目的があってスクロールしている。アコーディオンに情報を折りたたんで表示することで、ページが短くなるだけでなく、必要不可欠なコンテンツを表示したままにしておくことができる。アコーディオンは、長いページを移動するのに必要な労力を軽減するうえ、スクロールをしなくても、コンテンツ内の幅広いトピックに引き続きアクセスできるようにしてくれる。

ページの概要の提示
動物が餌を探し回るのと同じように、ユーザーは必要な情報を得るためにウェブ上を移動する。そして、ページに到着するやいなや、 必要としているものが見つかる正しい道筋に自分がいることを示す手がかりを探し始める。ウェブページを効果的なものにするには、ユーザーがそのページで何を見つけることができそうかを速やかに伝え、不必要な推測を排除する必要がある。というのも、ユーザーが答えを別の場所で探そうと決めるまでに、そう時間はかからないからだ。アコーディオンが極めて重要な役割を果たすことができるのはこの点である。アコーディオンは簡潔な目次の役割を果たし、詳細に踏み込まずに、利用可能なコンテンツの概要をユーザーに提供する。アコーディオンは、ユーザーがページのメンタルモデルを形成し、自信を持って効率的に移動できる手助けをしてくれるのである。

流し読みのしやすさの向上
調査によると、ユーザーはウェブページを一語一語読むのではなく、流し読みをすることが多い。そのため、ウェブページは、コンテンツを流し読みしやすくすることで、この行動に対応する必要がある。その効果的な方法の1つが情報をチャンク(かたまり)にまとめることだ。アコーディオンは、長いコンテンツを読みやすいセクションに分割するので、この点において優れている。また、アコーディオンの見出しは、各チャンクの要点を強調することによって流し読みを支援する。このように表示を効率的なものにすることで、ユーザーは情報をより速く、より適切に処理できるようになる。

コンテンツへのダイレクトアクセス
アコーディオンを採用すると、ユーザーは直前のコンテンツをスクロールすることなく、自分に関連する情報にすばやくアクセスすることができる。ダイレクトアクセスは、特定の情報を探しているユーザーや、ページ上の情報のごく一部にしか興味のないユーザーにとって特に有益である。

アコーディオンが引き起こすユーザビリティの問題
アコーディオンは、情報を効果的に整理し、長く複雑なページをシンプルにすることができるが、デスクトップでの利用が常に推奨されるわけではない。以下にその欠点を挙げる。
情報への分断されたアクセス
コンテンツページにアコーディオンを使うと、ユーザーがその情報に別のコンテンツブロックからアクセスしにくくなる。ユーザーがほとんど、あるいはすべてのアコーディオンから情報にアクセスする必要がある場合、それぞれのアコーディオンを展開するのは面倒な作業だ。頻繁なクリックは、ユーザーのページとのインタラクションを妨げる。また、情報にアクセスするために各パネルを1つ1つ操作することをユーザーに強いると、重要な詳細情報が異なるパネルに散らばっている場合、文脈がわからなくなる恐れもある。ページ上の異なるセクションから関連する情報をつなげていくのは簡単ではないからだ。
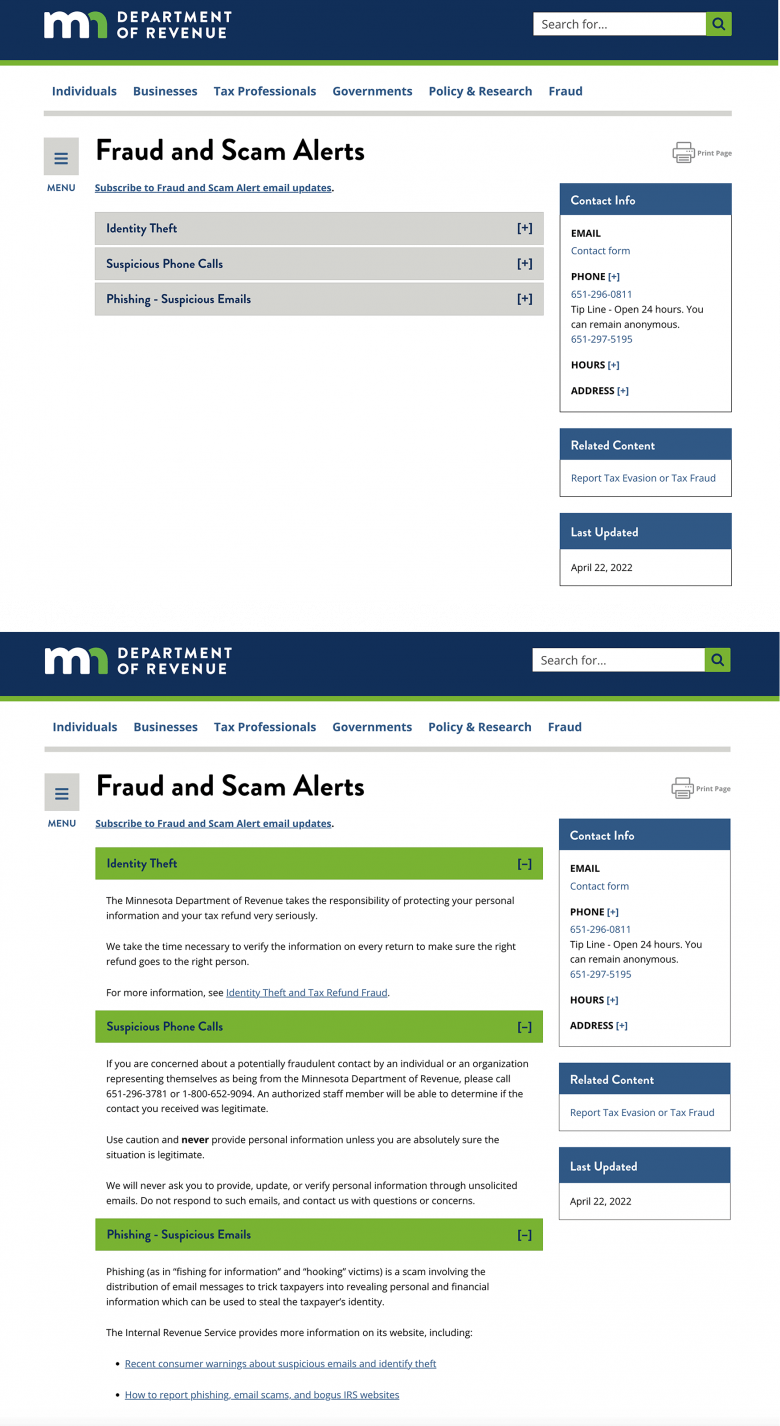
この問題は、他のアコーディオンが開くと前のアコーディオンが自動的に閉じてしまい、ユーザーが複数のアコーディオンの情報を同時に組み合わせることができない場合は、さらに深刻化する。ユーザーが一度に複数のアコーディオンの情報を必要とすることが予想される場合は、(その結果、ページが長くなるとしても)すべてのコンテンツを一度に表示するほうがよい。
インタラクションコストの増加
アコーディオンの展開に伴う各ステップ、つまり、ページのスクロール、見出しの流し読み、どの見出しを展開するかの決定、クリックの位置ぎめ、コンテンツが表示されるまでの待機には、一定のインタラクションコストが発生する。これらのサブステップの1つ1つはちょっとしたことのように思えるかもしれないが、それが積み重なるとユーザーにとっては負担だ。
気づきやすさの低下
アコーディオンを利用して二次的なコンテンツを非表示にすると、ページはシンプルになるが、折りたたまれたコンテンツには気づきにくくなる。重要なコンテンツもアコーディオンの下に隠れてしまうと、完全に見落としてしまう恐れがある。さらに、見出しが説明的で興味をそそるようなものになっていない場合、ユーザーがアコーディオンを展開しようとしなくなり、下に隠れているセクション全体を見落とすこともある。このような気づきやすさの低下は、アコーディオン内に記載されている情報がもたらす効果を台無しにする。

アクセシビリティへの懸念
プレーンテキストは、追加的な対策を講じなくてももともとアクセシブルなものだ。対照的に、アコーディオンでは、キーボードユーザーやスクリーンリーダーユーザーにとってアクセシブルであるかどうかをデザイナーは確認する必要がある。アクセシブルであるためには、アコーディオンの見出しはボタンとして機能し、キーボードユーザーがこの要素とインタラクトできるようになっていなければならない。また、アコーディオンが開いたり折りたたまれたりしたときに、スクリーンリーダーがそうした状態の変化をアナウンスできるようになっているべきである。さらに、アコーディオンが折りたたまれたとき、パネル内のコンテンツが視覚的に隠され、かつすべてのユーザーがそこに到達できないようにプログラムしておく必要もある。単にコンテンツを非表示にするだけでアクセスを制限しないでおくと、ユーザーエクスペリエンスが一貫性のないものになり、視力に問題のないキーボードユーザーは、自分が何とインタラクトしているのかわからなくなって混乱してしまうからである。
印刷の難しさ
アコーディオンは、印刷に最適化されていないことが多い。「すべて展開」ボタンや印刷に最適化する特別な実装がなされていない場合、ユーザーは印刷前にアコーディオンを1つ1つ全部展開する必要がある。特に、アコーディオンがたくさんあり、コンテンツが膨大な長いページでは、これは面倒な作業である。
さらに、一度に1つのアコーディオンしか開けない自動折りたたみ式のアコーディオンでは、ページ上のすべてのコンテンツに一度にアクセスして印刷することが不可能だ。アコーディオンを組み込む場合は、印刷しやすいようにページが適切に構成されていることが重要になってくる。「すべて展開」ボタンを設置するか、印刷プレビュー時にアコーディオンを自動的に展開することを検討しよう。
アコーディオンを利用すべき場合と避けるべき場合
アコーディオンをデザインに取り入れるかどうかを決めるには、それに伴うトレードオフと利点を慎重に考えてみる必要がある。それには、まず、以下の点について検討してみるとよい:
- オーディエンスのニーズ:一般的かつ重要なユースケースはどんなものか。アコーディオンは、ユーザーが疑問に対する回答をより効率的に見つけるのに役立つか。
- 提示しようとしている具体的なコンテンツ:そのコンテンツは、アコーディオン形式に適した構造を備えているか。代わりに使えるナビゲーションツールやデザインパターンはないか。
これらの検討事項を踏まえつつ、以下のアドバイスを判断の指針にしてほしい。
利用すべき場合
- ユーザーがページ上で必要とする情報がそのほんの一部である場合、彼らはほとんどのコンテンツをスキップすることになる。ページのほとんどのコンテンツを非表示にすることで、ユーザーは重要なトピックだけに集中でき、時間をより効率的に使える。
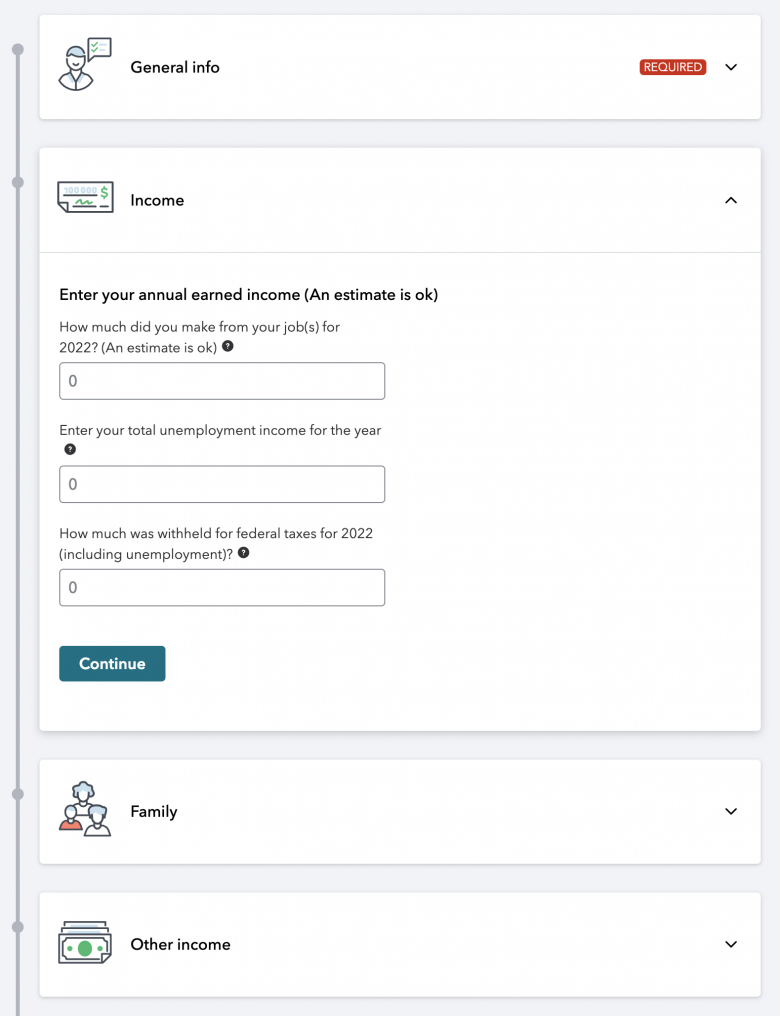
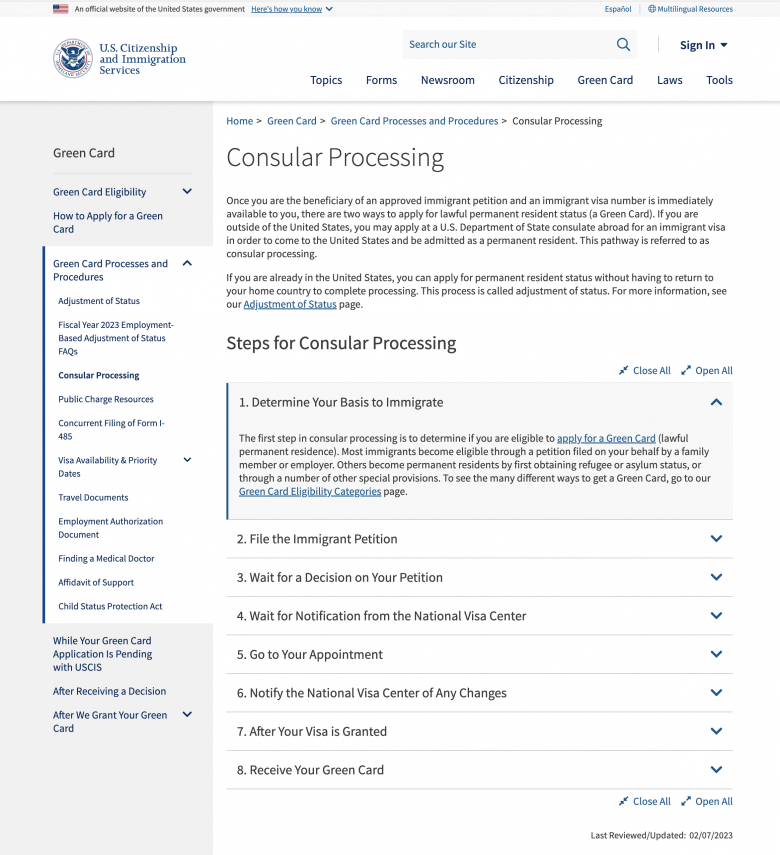
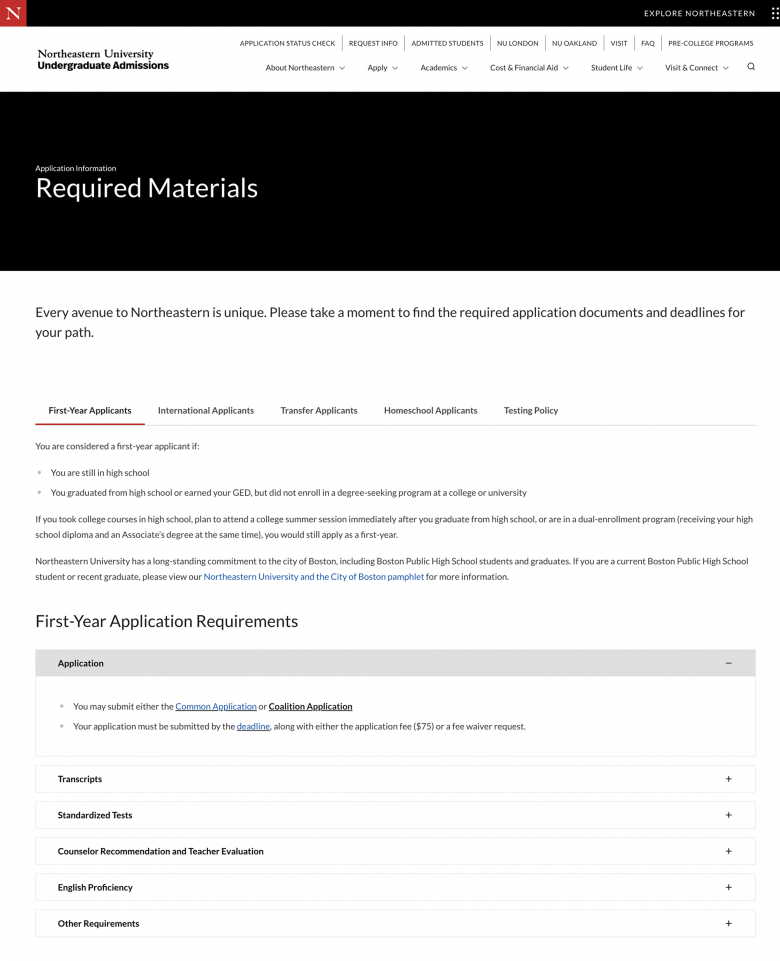
- 主なタスクが論理的なステップバイステップのプロセスである場合、アコーディオンによって、現在のステップに関連する情報を提示し、ユーザーの気を散らしたり負担になったりする無関係な詳細情報を非表示にすることで、ユーザーがそのプロセスを進む手助けをすることができる。複数のステップで構成されたフローをシンプルにして、ユーザーがタスクを遂行しやすくするために、このアプローチはよく用いられる。

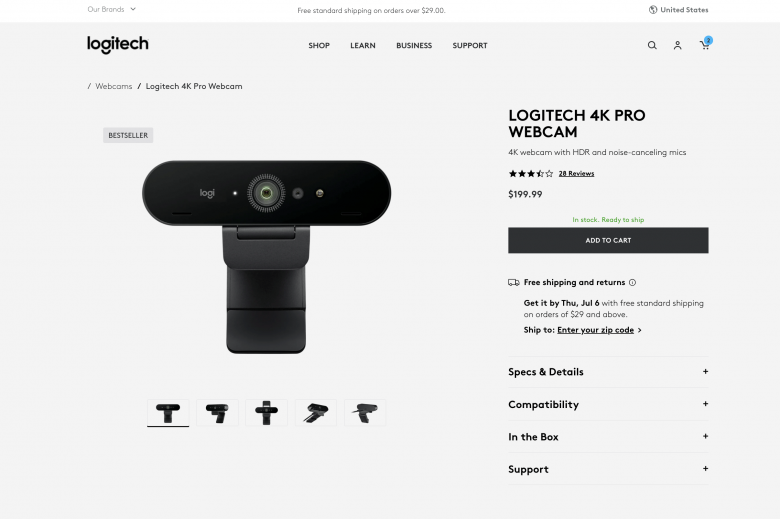
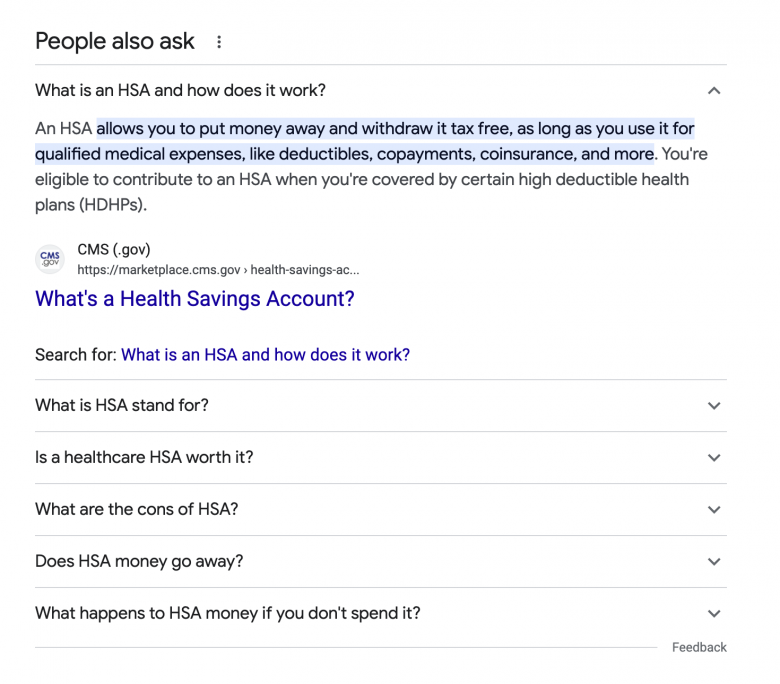
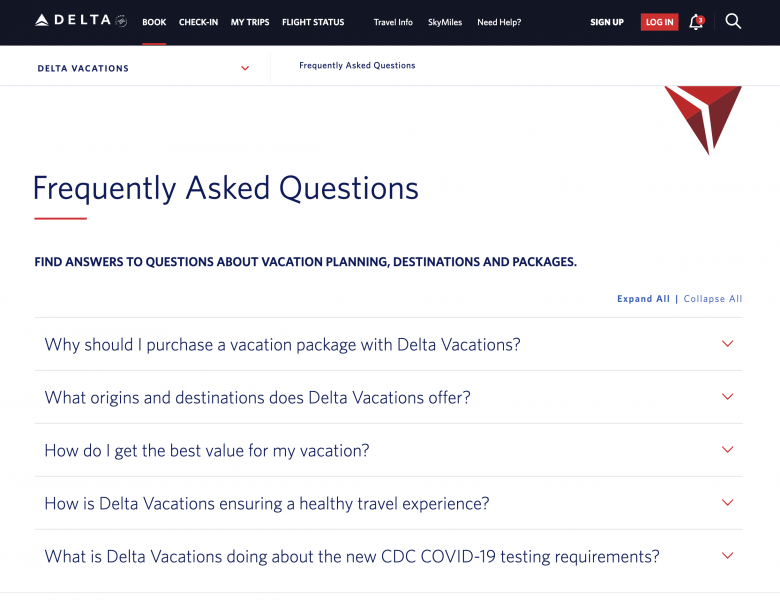
- 各セクションの情報がそれぞれ独立していて、ユーザーが複数のセクションに同時にアクセスする必要がなさそうな場合、アコーディオンがあれば、ユーザーは興味のあるセクションだけにすばやくアクセスすることができる。FAQページや商品詳細ページは、アコーディオンを使うのにうってつけといえるだろう。

- コンテンツが長いのにウィンドウのサイズが小さい場合、モバイルデバイスでは、アコーディオンを使うことで、コンテンツを優先的に表示しつつ、ページの長さを抑えることができる。
避けるべき場合
- 読者が疑問に対する答えを見つけるために、ページ上のコンテンツの大部分またはすべてを必要とする場合は、すべてのコンテンツを一度に表示しよう。この場合は、必要不可欠な情報に容易にアクセスできることのほうがページの長さを抑えることよりも重要だからだ。

- ページ上にコンテンツが少ない場合、アコーディオンを使うとページがほとんど空っぽに見えてしまう。コンテンツがあまり表示されていないと、ユーザーはそのページには価値のある情報がないと錯覚し、ページから離れてしまう恐れがある。そのため、こうした場合には、アコーディオンによって情報を隠さないほうがよい。

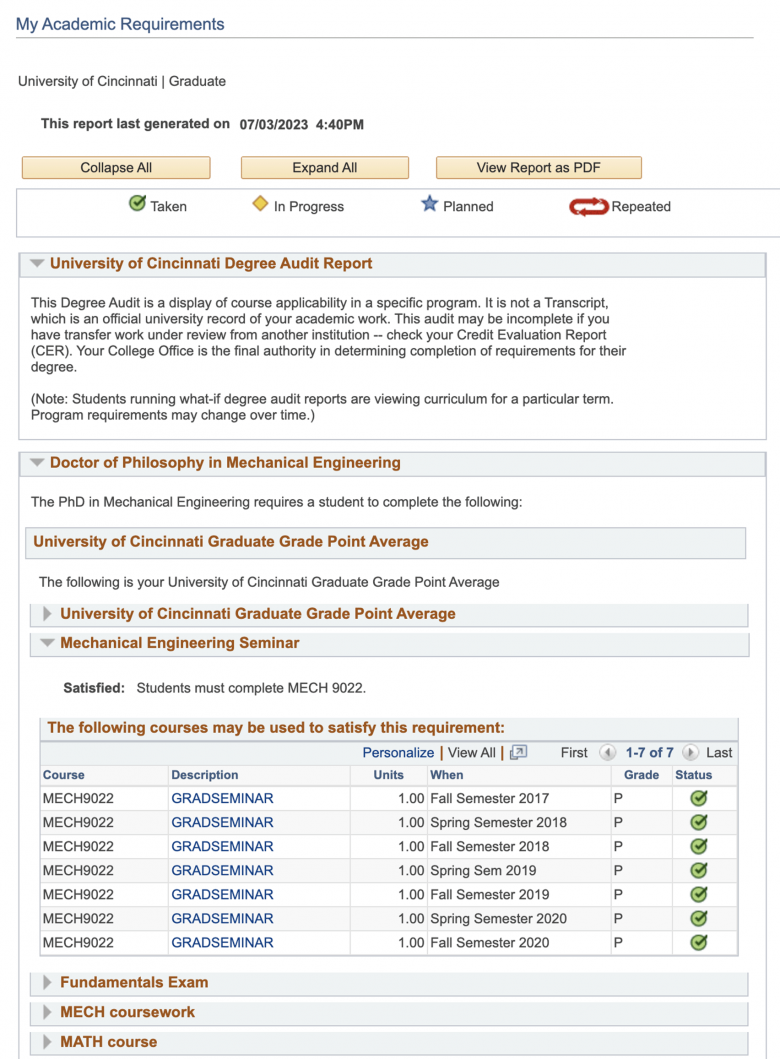
- コンテンツが複数の下位レベルを持つ深い階層構造になっている場合、アコーディオンのようなフラットな階層構造で表示するには複雑すぎることがある。そうしたアコーディオン内では、ユーザーが混乱し、自分がどこにいるのかわからなくなりかねない。この場合は、タブや垂直方向のローカルナビゲーションなど、階層のあるコンテンツに適した代替手段を検討しよう。

- コンテンツが散漫で要約が難しい場合、コンテンツを切り分け、情報の要点を効果的に伝えるような見出しを考えることが課題となる。その結果、要点を的確にとらえきれないと混乱を招き、パネル内に隠されている情報の要点が効果的に伝わらない恐れがある。

- ユーザーが一気に読み進めようとするような場合に、アコーディオンを使うと、情報が分断され、ユーザーが全体の文脈を理解する妨げになり、せっかくの体験が台無しになる。よって、ニュース記事や物語では、ページが長いものであっても、アコーディオンが使われないことが多い。このような場合には、シームレスな読書体験と物語の流れを途切れさせないことが優先されるからだ。

アコーディオンを導入する際の注意点
アコーディオンをデザインに取り入れる場合は、以下のガイドラインを頭に入れておこう:
- 見出しがパネル内のコンテンツを正確に反映するようにする。明確で説明的な見出しは、アコーディオン内の詳細なコンテンツを見て回りたいと思うかどうかの鍵である。アコーディオンのラベルは、コンテンツの探しやすさ、気づきやすさ、アクセシビリティに大きく影響する。
- アコーディオンが展開できることをビジュアルデザインで明確に示す。アコーディオンの最大の落とし穴の1つは、展開できることをユーザーに伝える明確なシグニファイアがなく、有用なコンテンツが知られないまま、見られないまま、利用されないまま、放置されてしまうことだ。これを防ぐには、アコーディオンの見出しがクリック可能であることを明確に伝える適切なアイコン(我々の調査によると、キャレットとプラスが最も効果的だ)を置くとよい。さらに、見出しとアイコンの両方がクリック可能になっていること、それらによってアコーディオンを展開したり折りたたんだりできるようになっていることが求められる。
- ユーザーが一度に複数のセクションを開いたり折りたたんだりできるようにする。ユーザーは、ページ上のコンテンツへのアクセスを完全にコントロールできるべきだ。「すべて展開」と「すべて折りたたみ」ボタンを設けることで、ユーザーがより速く移動したり、自分のペースで閲覧できるようにすることを考えよう。
- 折りたたんだパネルの中に重要な情報を隠してはならない。必要不可欠な情報は、アコーディオンの外に表示し、すぐに閲覧可能で、容易に見落とされないようにしておく必要がある。そうすることで、重要なコンテンツが埋もれて無視されるのを防げる。
結論
アコーディオンは、複雑なウェブページを整理してシンプルにする貴重なツールだ。デスクトップにアコーディオンを実装するにあたっては、欠点になりそうな点を検討して、オーディエンスのニーズと表示されるコンテンツの性質についての十分な情報に基づいて、判断を下そう。アコーディオンを採用することのトレードオフを検討した上でコンテンツの要件に沿うことで、アコーディオンを効果的に利用して、エクスペリエンスを向上させ、ユーザーの効率的なページ移動を実現することができるようになるだろう。
さらに詳しくは、我々の1日トレーニングコース「Web Page UX Design」にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。