オンボーディングチュートリアルかコンテキストヘルプか
チュートリアルはユーザーの邪魔になり、必ずしもタスクのパフォーマンスを向上させるわけではなく、すぐに忘れられてしまう。コンテキストヘルプのシグナルを利用すればこうした落とし穴を避けることができるが、邪魔にならないようなやり方で起動する必要がある。
私は最近、新しい自転車を購入したのだが、この自転車には珍しい特徴がある。駆動システムに通常のチェーンではなく、カーボンファイバー製のベルトを採用しているので、面倒なグリースを塗る必要がなく、ほぼ無音で、雨で錆びることもないのである。しかし、自転車としては相当に斬新なシステムであるため、どのようにセッティングすればいいのかがまったくわからなかった。幸いなことに、その作業を手助けするアプリが用意されていた。このアプリは、かなりユニークなインタラクションを中心にしている。自転車のカーボンファイバーベルトをギターの弦のように弾くと、アプリがモバイルデバイスのマイクでその音の周波数を測定し、ベルトが適切に張られているかどうかを教えてくれるのである。素晴らしい!
初めてアプリを起動すると、新型のベルトのセットアップ方法に関する長いチュートリアルに誘導された。複数のステップからなるそのチュートリアルは、とてもわかりやすく、よくできていた。大事なある1つのことを除けば。つまり、チュートリアルが終わったところで、私はセットアップ画面の操作方法を思い出せず、さらに悪いことに、チュートリアルを再び起動する方法も不明だったのである。最終的には、「ヘルプ」メニューに手順の一覧があることに気づいたが、その場合でも、そこで読んだ手順を覚えてからアプリのメイン部分まで戻り、自分のワーキングメモリにあるすべての情報を使ってセッティングのプロセスを完了する必要があった。
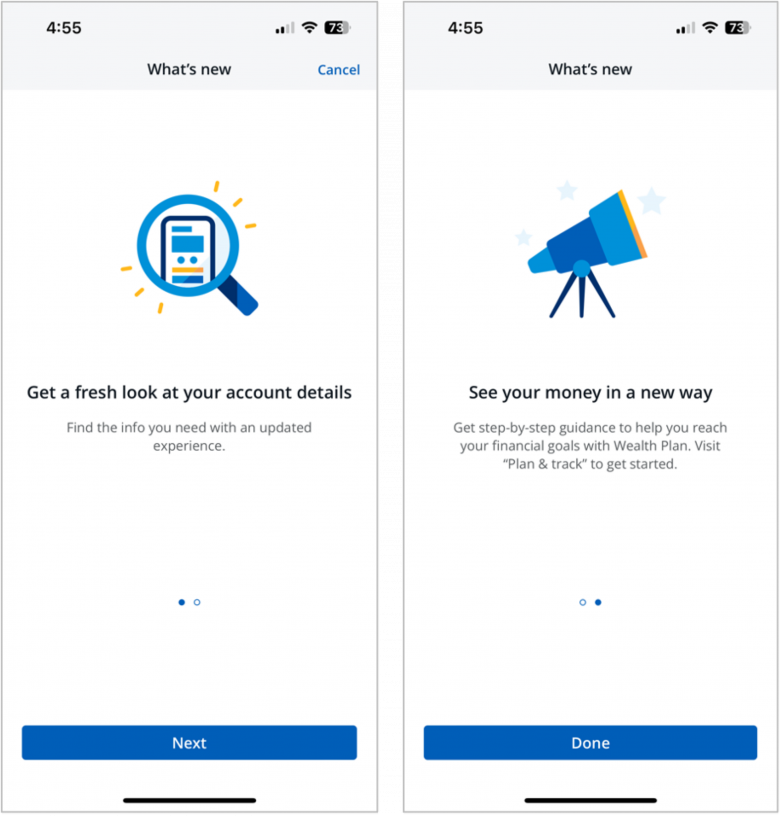
最近経験した別のエクスペリエンスについても考えてみたい。銀行のモバイルアプリで、私はクレジットカードの不正請求について異議を唱えようとしていた。ご想像の通り、私は少しストレスを感じていた。そこで、早く解決したいと思ってアプリにログインすると、このようなウォークスルーが表示された:

画面内の説明
(左)「口座の詳細をあらためて確認してみましょう」
(右)「新しい視点で、あなたのお金をチェックしてみましょう」
さて、ChaseのUXチームがアプリを改善したというのは喜ばしいことだ。しかし、このチュートリアルが表示されても、私は興奮や感動に包まれることもなかったし、この変更点を調べようという気にもならなかった。私には完了しなければならないタスクがあり、それはかなり緊急のものだったからである。このチュートリアルは、このとき銀行に安心と落ち着きを求めていた私にさらなるストレスとなった。そのような状況で、楽しげでワクワクしたようなメッセージの口調は、むしろ無神経に感じられた。また、このメッセージのせいで、作業のスピードも落ちてしまった。これは、多くの場合、ユーザーに対してあまりやるべきではないことだ。
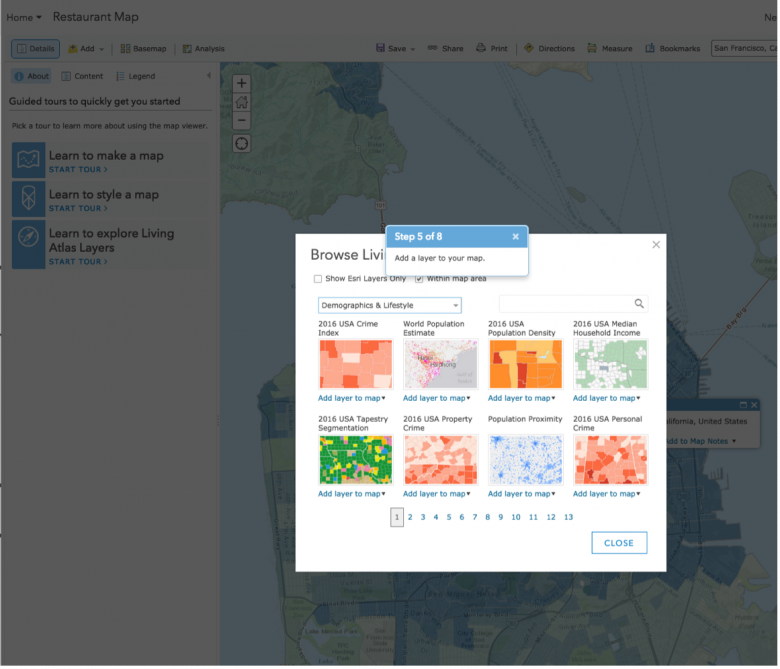
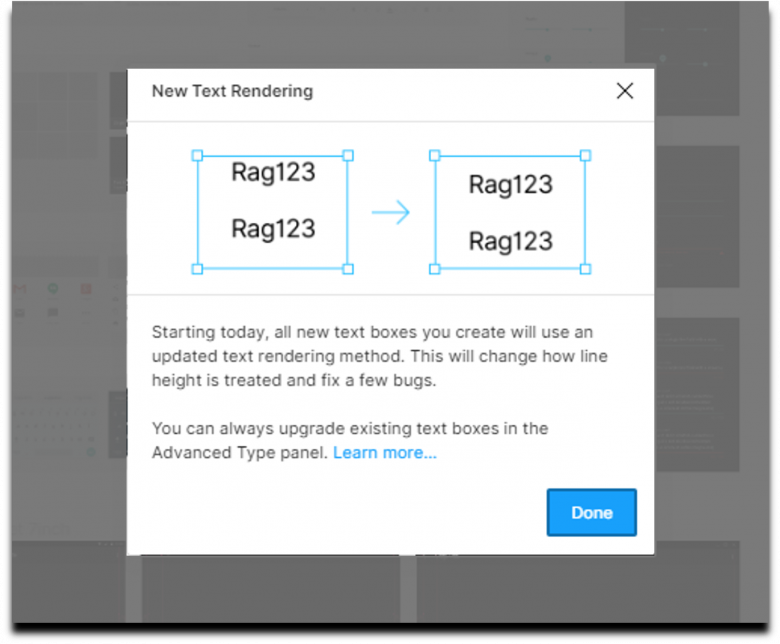
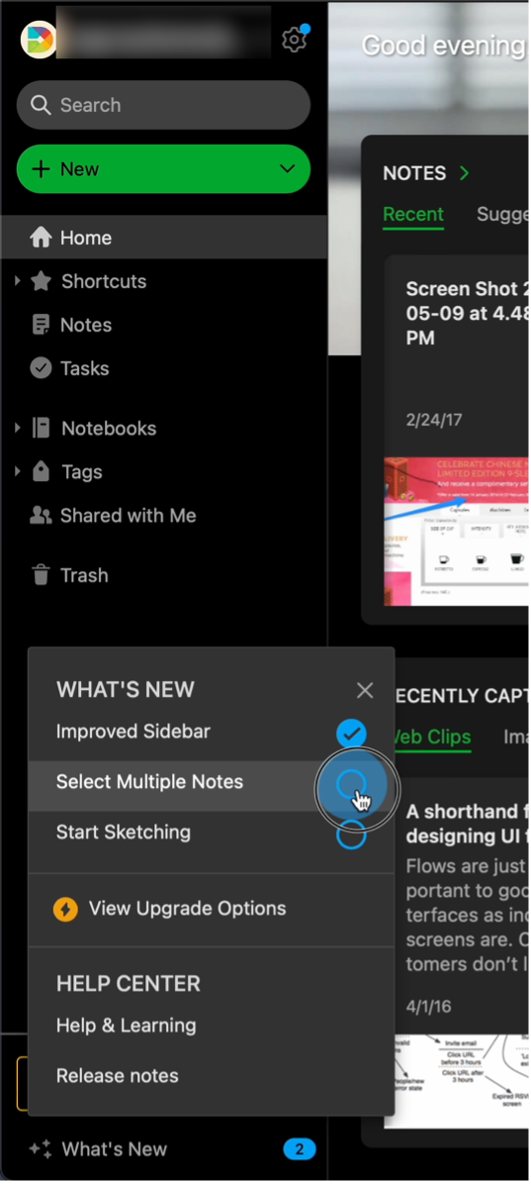
あるいは、このよくあるエクスペリエンスの別のバリエーションについても考えてみよう。仕事であるプロジェクトを完了させるために厳しい締め切りに追われていたとする。毎日使っている生産性向上アプリケーションにログインすると、「新着情報」モーダルで、変更点の一覧が押し寄せてきた。それを読む気にもならないので、自分の仕事に取りかかろうとした。そこで、あなたが頼りにしていたツールや機能の多くが移動していることに気づいた。しかし、それについて教えてくれる変更点の一覧はどこにも見当たらないのだった。
チュートリアル:作業を中断させ、スキップされることが多く、内容をすぐに忘れられる
特に、かなり複雑な操作や非標準的な操作では、優れたヘルプとドキュメンテーションというのは不可欠なものだ。そして、実際、これは10ユーザビリティのヒューリスティックスの1つでもある。
しかし、ヘルプなら何でもいいということではない。アプリの起動時やユーザーのセッション中にランダムに表示される、邪魔なチュートリアルや変更点の一覧は、プッシュ型表示の一種と言える。プッシュ型表示は、新しい情報をコンテキストに関係なく表示し、その情報が「その瞬間に」ユーザーに役立つとは限らない。良いユーザーエクスペリエンスは、コンテキストに大きく依存している。システムにとって都合の良いときではなく、ユーザーが期待しているときに適切なタイミングで情報や選択肢を提示するものだからだ。一方、プッシュ型表示は、その名の通り、一般には、コンテキストを無視した邪魔な「押しつけがましい」ものなのである。
このタイプのチュートリアルは、新規ユーザーのオンボーディングと、既存ユーザーに新機能や変更点を知らせる、という2つの用途で使われることが多い。しかし、そのどちらの用途でも、同じような問題を抱えている。つまり、その瞬間に他のことをしようとしているユーザーの邪魔をし、内容が記憶に残りにくく、タスクがうまくできるようになるということもない。要するに、ユーザーのスピードを落とし、邪魔になり、さらに、そもそもの存在意義が不明だということだ。
もちろん、ウォークスルー形式のチュートリアルがまったく適切でない、とは言わないが(我々の実施した調査によると、ARのような今までにないインタラクションの概念に新規ユーザーをオンボーディングするには有効だった)、あまりにも乱用されている。しかも、ユーザーはチュートリアルをスキップすることが多いということもわかっている。

チュートリアルは、ユーザーの学習の支援に有効であるように「思われる」。チュートリアルは、ユーザーにソフトウェアの使い方を直接伝えるものだからだ! しかし、我々の調査では、チュートリアルは実際のユーザーに対してはうまく機能しないことが多い。何が問題なのだろうか。チュートリアルというアイデア自体が良くないのか、それともやり方に欠陥があるのか。また、チュートリアルをうまく機能させる方法はあるのだろうか。
それでは、まず、何が問題なのかを整理してみよう。
チュートリアル(とプッシュ型表示)が効果的でない理由
チュートリアル(というより一般的にはプッシュ型表示)が陥る主なデザイン上の失敗は以下である:
- ユーザーはすぐに製品を使い始めたいのであって、アプリの使い方を調べるのに時間をかけたいわけではない。これは、アクティブユーザーのパラドックスと呼ばれるものだ(使い方を予習することは長い目で見れば利益になるため、パラドックスということになる)。チュートリアルがもたらす中断は嫌なものなので、ユーザーはチュートリアルをスキップするのである。
- チュートリアルが提供するガイダンスは役に立つ可能性はあるものの、それを必要とするときになかなか思い出せない。チュートリアルはコンテキストを無視して情報を表示するため、ユーザーはその情報を記憶しておかないと必要なときに使うことができないし、残念ながら、我々の記憶力というのはかなり限られている。チュートリアルは、ユーザーにその機能を使う「練習」をさせることで、彼らが情報をより覚えていられるようにすることができる。しかし、それは別のタスクを実行するためにその製品を使おうとしているユーザーにとっては迷惑なことだろう。
- チュートリアルやプッシュ型表示を終了させるためにユーザーの労力を必要とする。たとえば、(本格的なチュートリアルでなくても)プッシュ型表示は、視覚的にはっきり目立つようにデザインされていることが多いため、残念ながら、そのせいで気が散ったり、迷惑である可能性も高い。
効果的なヘルプ:プル型表示
こうした問題は、ヘルプコンテンツをコンテキストに沿って表示することで解決できることがわかっている。プル型表示とは、その瞬間にその情報が役に立つということを示す何らかのシグナルによって起動するヘルプコンテンツだ。プル型表示は、マウスオーバーのツールチップやコーチマークから、ステップバイステップのタスクフローウィザードのようなより広範なデザインパターンまで、さまざまな形式で提供することが可能である。

プル型表示を実装するためのガイドライン
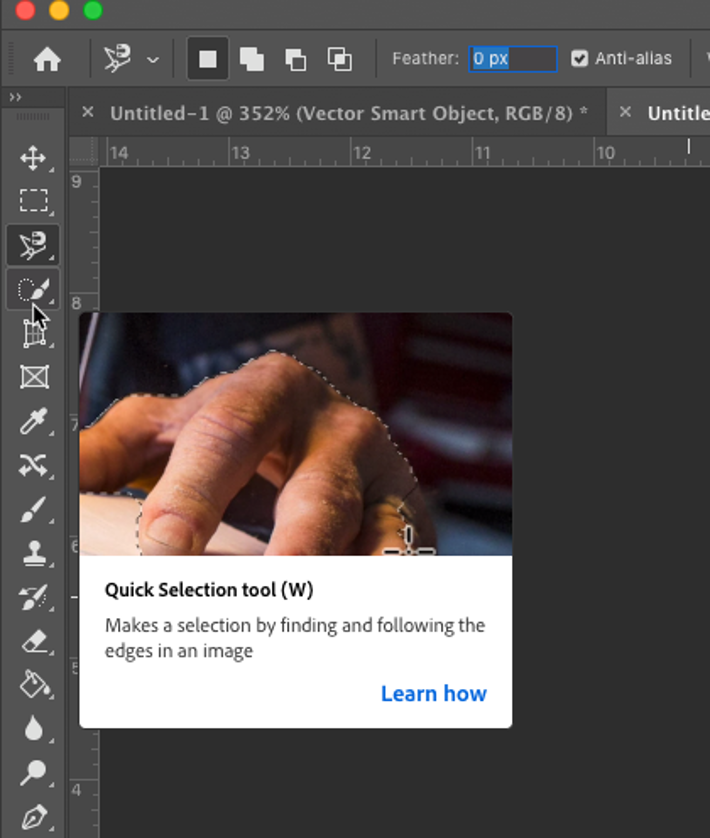
プル型表示は、ユーザーが何をしようとしているのかをアプリが理解している必要があるため、プッシュ型表示よりも実装が難しい。ユーザーの目的を特定するのが、比較的容易な場合もある。たとえば、ユーザーが新しいツールバーのアイコンにマウスオーバーしたのであれば、ツールチップや説明オーバーレイを表示するのが適切だ。
しかし、作業がより複雑な場合は、うまくいかないこともある。Microsoft Officeのアシスタントだった有名なClippy(編注:日本語版では、イルカのカイル)は、AIによるプル型表示の開発に失敗した例だ。失敗の原因は、押しつけがましく説教くさいこと、煩わしいアニメーションで、ユーザーの周辺視野に居座っている、無視しにくいキャラクターであること、そして、ユーザーが何をしようとしているのかを把握するために、比較的単純でしばしば間違ったパターンマッチングを行うことにあった。
コンテキストヘルプを適切に利用するためのガイドラインには、以下のようなものがある:
- ヘルプコンテンツを楽に終了する(そして呼び出す)ことができるようにする。役に立たないオーバーレイを(一時的に)消すことができるようにするのも非常に重要だが、後で実際に役立つときにもう一度この情報を見つけられるようにしておくことも重要である。

- ヘルプコンテンツは、段階的に開示する。コンテキストヘルプの存在を明らかにしつつ、ユーザーが求めるまでは詳細な情報を提供しすぎないようにする。

- 記憶させない! ワークフローのステップが複数ある場合は、ユーザーが多くの情報をワーキングメモリに保持する必要がないようにヘルプコンテンツをデザインしよう。ステップごとにヘルプコンテンツを表示し、認知負荷を最小限に抑えるとよい。
- わかりきっていることは省略する。デザイン上の慣習に従ってアプリを開発しているのであれば、歯車のアイコンが何を意味するのか(通常は「設定」を意味する)をユーザーに詳しく説明する必要はないだろう。コンテキストヘルプは、より複雑な機能やプロセスのために取っておこう。
- その機能にたどり着くまでのユーザージャーニーを理解する。ユーザーがその機能に接する可能性が最も高いのはどんな場合なのかを時間をかけてじっくり検討しよう。これは最も重要なガイドラインであるが、最も手間のかかるガイドラインでもある。そのためには、ユーザー調査やタスク分析を行い、ユーザーが実際にどのように製品とインタラクトしているのか、そして、どのような行動が、ユーザーが助けを必要としていることを示すサインであるのかを把握する必要がある。
要約
チュートリアルは効果的でないことが多い。ユーザーの実行中のタスクを中断させ、彼らのワーキングメモリに負荷をかけ、内容があまり記憶に残らないからだ。そのため、たいていの場合は、コーチマークやツールチップ、説明オーバーレイのようなコンテキストヘルプのインジケーターを設置することが推奨される。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。