関連コンテンツがページビューを増加させる(やり方が正しければ)
ユーザーの現在の興味をフォローアップするリンクはサイト内の回遊を促し、直帰率を低下させる。そのような適切な促進をすれば、あなた方のサイトにユーザーはより長く留まってくれるだろう。
本当に多くのWebサイトが読者を引き込む機会を逃している。問題はコンテンツではなく、発見しやすさにあることが多い。つまり、そこでの問題は、どちらかというと、サイトにあるものが訪問者にわからないことにある。
多くのユーザーは検索エンジンや外部ソースのリンクをクリックして、Webサイトにやって来る。彼らのもともとの意図は自分たちの情報ニーズに答えてくれる記事に行きつくことにあるし、1ページだけ、さっと見たら、検索エンジンのおかげで離脱も容易に可能だ。しかしながら、目的指向型のユーザーですら、リンクが自分の興味に合ったものだと気づけば、ブラウジングしてしまうことはあるのだ。
サイトのアクセスログ解析をして、直帰率が高ければ、読者に提供している関連コンテンツの効果を評価するときかもしれない。信頼性やコンテンツの質等、ページビューや直帰率の要因となる要素はいろいろとある。けれども、関連リンクの評価からまず始めるのがいいと思う。
グローバルナビゲーションにとってきわめて重要なのが、トップページへワンクリックでアクセスできるようにしておくこと、そして、サイトが提供しているもの全体の概要がシンプルにわかるようになっていることである。そうすれば、自分の当初の疑問とはまったく別のものを見たいと思ったユーザーの役に立つからだ。しかし、たいていのユーザーは1つのことしか考えられないので、その時点での自分の興味に密接に結びついた限られた提供内容のほうに引かれやすいのである。
残念ながら、ユーザーが関連リンクを見逃すことは多いが、その理由はそうした関連リンクの以下のような特徴による:
- 利用不可能、あるいは関連がない
- ユーザーには見えないエリアに置かれている
- グラフィックや見た目が広告的
- 流し読みを阻害するようなリンクの書き方になっている
それでは、発見しやすい関連リンク作成のための7つのガイドラインを挙げよう。
1. 記事の最後に関連リンクを入れよう
関連リンクあるいは行動の強力なきっかけとなる要素、またはその両方を記事の最後で常に提供しよう。読者の当初の質問に答えたなら、その先に続く道を閉ざしてはならない。あなた方の記事は悪くないかもしれないが、まだ、全員の要求までは満たしてないかもしれないからである。そのトピックについてもっと知りたいと思っているユーザーを誘導しよう。パーティの礼儀正しいホスト役のように、オーディエンスにとってもっとも受け入れやすいタイミングで、さらなる知識を提供して、会話を継続させよう。記事やブログの場合、ユーザーがもっとも受容しやすいタイミングというのは、1つのポストを読み終わったときであることが多い。次のステップへの手がかりとして、一連の関連コンテンツを提供しよう。そうすることで、ユーザーエクスペリエンスは向上し、結果として、ページビューは増え、サイトランキングも上昇する。

2. 関連リンクは関連度の高いものにしよう
関連コンテンツに関する読者の最大の不満の1つが、関連性のなさである。わかっているさ、それらも一応は関連があるのだろう。しかし、「関連」コンテンツはユーザーのその時点の目的に合ったものである必要がある。要するに、これはナローキャスティングなのである。Webユーザーとは目的志向の、情報をすばやく検索したがっている人たちだ。彼らに高く評価されるサイトとは、彼らの興味に合ったサジェストをしてくれるところだからである。
読心術が発明されない限り、ユーザーのその時点の興味を正確に100%的中させるなど不可能だ。しかし、幸いなことに、ユーザーが今、読んでいるページが、そのユーザーのその時点での興味をかわりに教えてくれる。したがって、それをフォローアップする少数の選択肢を賢く選べば、割とうまくいく可能性は高く、ユーザーが自分で考えて、リンクを選別し、最良の選択肢を選べるようになる。関連リンクは5~7個前後にすることを推奨する。そうすればユーザーが圧倒されることも防げるだろう。(多すぎるリンクは有益ではない。試練になってしまう)。
サジェストは出ている記事にきちんと関連したものにしよう。同じサジェストを繰り返して、あるいは見境なく表示すると、疎んじられ、無視されているようにユーザーは感じる。適切なタイミングで適切なサジェストを表示すれば、ユーザーの満足度とロイヤルティにプラスの影響をもたらすことが可能だ。コンテンツのタグ付けに関する強力な戦略を構築するとよい。そして、そこには手動による微調整についての考え方も入れておこう。
3. コンテキストを考慮して関連度を判断しよう
関連性の強さは状況に左右されるものだ。読者の状況というコンテキストに、サジェストするコンテンツに対するユーザーの受容度は影響を受けるからである。サジェストはユーザーの気分に合ったものでなければならない。気分に合わないサジェストを提供して、無神経に思われないようにしよう。たとえば、ある自然災害についての最新情報が欲しいユーザーに対して、健康ブームについてのサジェストをして、喜ばれるということはおそらくないだろう。しかし、その時点のトップニュースを求めている人なら、その両方が一緒に出て来るのを見ても気にならないのかもしれない。
検索エンジンや関連リンクからあなた方のサイトにたどりついたユーザーは、特定のトピックや記事のことしか頭にないことが多い。彼らはそもそも、記事を1本読んだら、サイトから離れようと思っているからである。興味に合う、そのユーザー専用のリンクを提供して、彼らを引きつけよう。あなた方のページを見つけるのに利用したキーワードを知ることは、そのユーザーの目的を知るさらなる手がかりとなるので、選択する追跡リンクの関連性を向上させることにも利用でき、望ましいといえる。
ユーザーのいるサイトの階層が深ければ深いほど、サイトが提供する内容は的を絞ったものにすべきである。しかし、トップページやセクションページで提供する記事は幅広いものであるほうがふさわしい。その役割とは、面白そうだが、ユーザーが考えたことのなかったコンテンツへのジャンプ台になることだからである。
4. 優先度の高いリンクは定型化しているコンテンツの中に置かないようにしよう
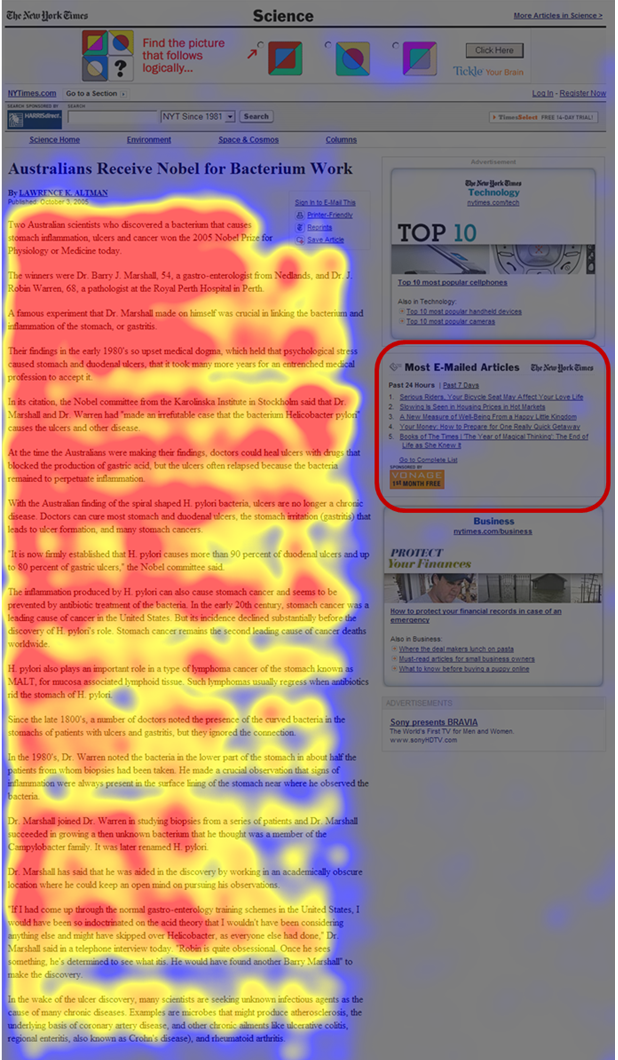
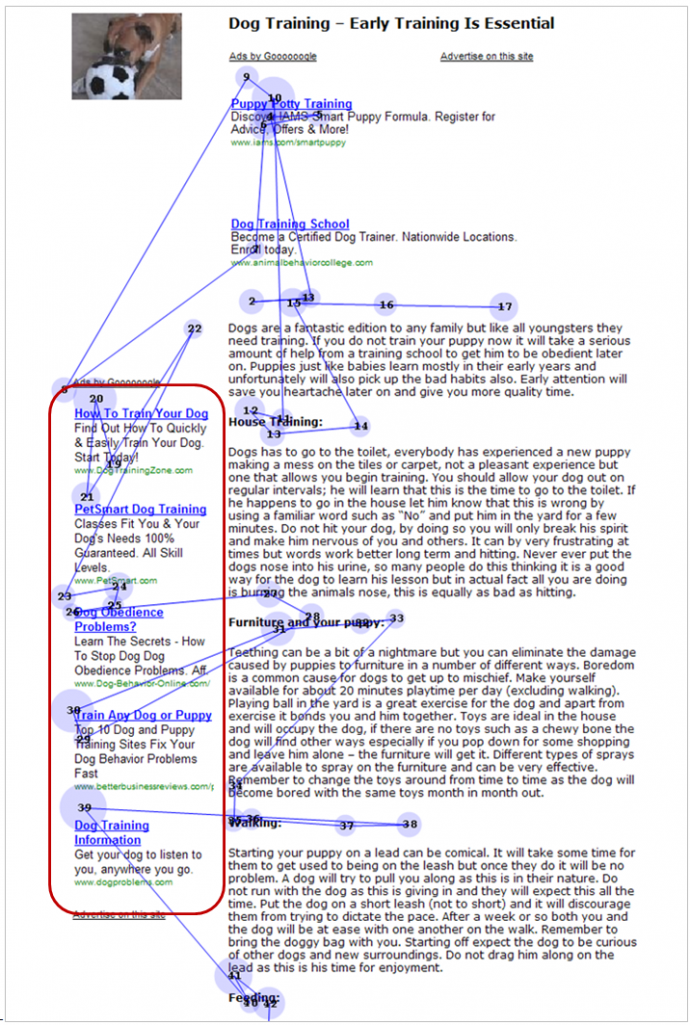
「バナー無視」は意図的にバナーを見ないという行為から、無関係な情報や広告である可能性が高いものすべてを避けるというところにまで拡大している。つまり、Webユーザーは広告を連想させるエリアから注意をそらすように自分たちを訓練してきている。
昔から、ページの右側というのは広告や重要でない情報に充てられてきた。したがって、このエリアでそこにある要素にユーザーが気づくかどうかは、ビジュアルデザインによる影響が非常に大きいと言える。要素が広告のように見えれば見えるほど、ユーザーから無視される可能性は高くなる。飾り立てれば立てるほど、説得力は下がるのである。
サイドバーは適切にデザインすることで、コンテンツを発見しやすくすることができる。ページの右側に載せた関連リンクに気づいてほしいのなら、右カラムには広告に見えるようなビジュアル要素を何も入れてはならない。コンテンツへのリンクはバナー広告から離し、「連座」にならないようにして、右カラムを無視させないようにしよう。


5. 記事と関連リンクの間には何も入れないようにしよう
記事の最下部と一連の関連リンクの間には流し読みの邪魔になるものを入れないようにしよう。リンクが即、利用できるようでないと、読者は今、読んでいる記事やブログのポストのさらに先までは目を向けないことが多い。重要でない要素や広すぎる余白で、関連コンテンツへの経路をふさいではならない。そのどちらもがページの終わりを示す間違ったサインとなるので、ユーザーが記事の先までスクロールしなくなってしまうからである。読者が記事の最後にあるサジェストに気づく可能性が高いのは、そうしたサジェストが記事のすぐ下に表示されるときである。



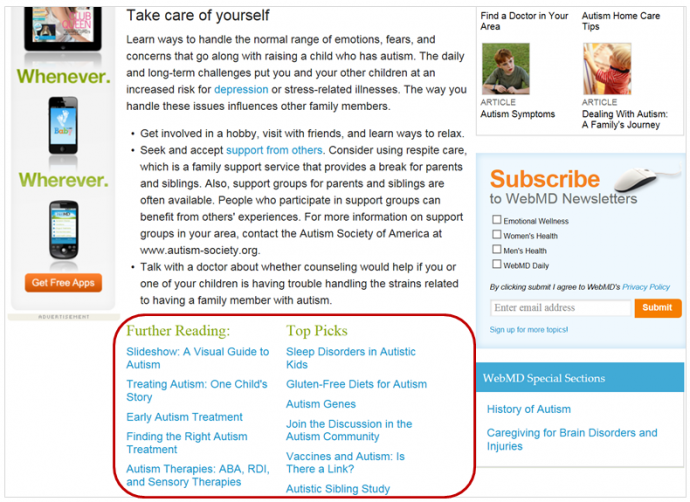
6. 関連のあるカテゴリーを載せよう
関連リンクの見出しに選ぶラベルが、ユーザーがそのリンクを流し読みするかどうかに影響することもある。カテゴリーの見出しは、読者のトピックの識別と関連性の判断に役に立つべきだ。関連のある、説明的なカテゴリー名は良質な情報の匂いを提供し、読者が素早くトピックを識別するのを助ける。


7. ハイパーリンクではキーワードを先に出そう
ハイパーリンクの先頭にもっとも情報量のある単語を置けば、ユーザーがリンクに気づいて、クリックする可能性は高くなる。たいていのユーザーは文や語句を全部読まないからである。そのコンテンツが何についてのものかを最初の数語で伝えて、注意を引き付けよう。良質なハイパーリンクとは重要な言葉で始まる、目立っていて、説明的なものである。

結論
関連リンクの活用は、ユーザーをあなた方のサイトに引き留め、ロイヤルティを獲得する素晴らしい戦略である。サイトで有益なサジェストを提供すれば、ユーザーとサイトのインタラクションとサイトへの再訪問を促すことができる。適切な関連リンクを書き、ユーザーが気づくようにきちんと表示することによって、会話を継続させよう。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
