スキューモーフィズム
スキューモーフィズムとは、デジタルインタフェースを物理的な要素を模倣したデザインにすることで、馴染みのない操作の学習曲線を短縮するものである。
デザイントレンドは常に変化しており、我々がテクノロジーとどのようにインタラクトするかに影響を与えている。過去のそのようなトレンドの1つにスキューモーフィズムがある。のちにその行き過ぎが批判されるようになったが、スキューモーフィズムは物理的な世界での親しみやすさをデジタルの世界に持ち込んだ。
人は未来の革新的なテクノロジーに思いを馳せる際、過去を見過ごしがちだ。しかし、過去のトレンドを検証し、その目的を理解することで、現在のニーズに対する貴重な知見を得ることができる。デザインという繰り返していく物語の中で、トレンドは新たなかたちや形態で再浮上するのである。
スキューモーフィズムの定義
スキューモーフィズムとは、デジタルインタフェースに現実世界の要素を取り入れることで、新しいインタフェースに親しみを感じさせるデザイン手法である。
UXデザインにおいて、「スキューモーフィズム」という語は以下のような意味を持つ:
- 機能的な学習支援:インタフェースの要素やフローを現実世界の何かに似せてデザインするということ。デザイナーは物理的なオブジェクトからヒントを得て、インタフェース要素、特にアイコンを作成してきた。これらの類似性は学習プロセスをシンプルにする。この意味では、スキューモーフィズムは完全に廃れたわけではない。
- ビジュアルデザインのトレンド:デザインに必要のない現実世界の要素を過剰に使用するということ。2000年代初頭、インタフェースは実際の対応物の外観を模倣し、リアルな質感、影、グラデーションを取り入れていた。
機能的な学習支援としてのスキューモーフィズム

デジタルインターフェースデザインの初期において、スキューモーフィズムの要素はユーザーエクスペリエンスを形成する上で重要な役割を果たした。
スキューモーフィズムを取り入れたデザインは、物理的世界で見慣れた要素をベースにインタフェースを構築し、ユーザーの既存のメンタルモデルを活用することで(これはUXデザインにおいて重要な手法である)、彼らのデジタルプラットフォームへの移行を容易にした。
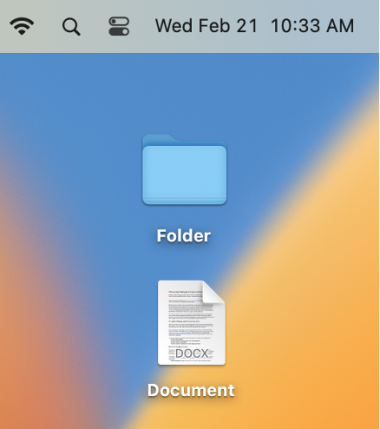
たとえば、グラフィカルユーザーインターフェース(GUI)のアイコンであるゴミ箱やフォルダ、ドキュメント、フロッピーディスクなどは、伝統的なオフィス用品の外観を模倣している。これらのアイコンの馴染みのある外観により、初期のユーザーはそうしたツールの目的を直感的に理解することができた。こうしたアイコンの多くは現在でも利用されている。

ビジュアルデザインのトレンドとしてのスキューモーフィズム
スキューモーフィズムというトレンドは、機能性には必ずしも必要ではない現実世界の要素を過剰に用いていると批判されてきた。このデザイントレンドは、表現としての美しさと親しみやすさをデジタル的な効率よりも優先した。リアルな質感や影、グラデーションを用いて立体的な効果を生み出し、デジタルインタフェースの中で物理的なオブジェクトのルックアンドフィールを再現することを目指した、リッチで華美なデザインが特徴だった。
2010年代初頭、スキューモーフィズムは最盛期を迎えた。その目標は、物理的なものでの感覚的な体験を可能なかぎり忠実に再現するデジタルインタフェースを作り出すことだった。
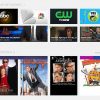
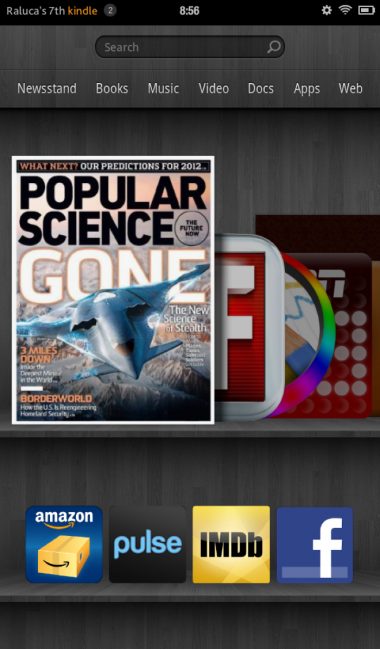
iBooksやKindleのような電子書籍リーダーは、実際の本棚のようなデザインにされた。読者はその本棚に並んだバーチャルな本の中から好きなものを選んでいた。

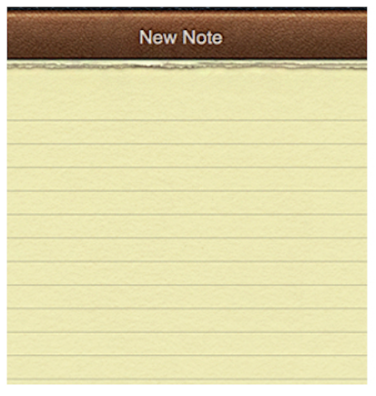
メモアプリは、革の装丁やページを破ったような仕上げ、そして奥行き感を演出するための影のようなへこみを特徴としていた。

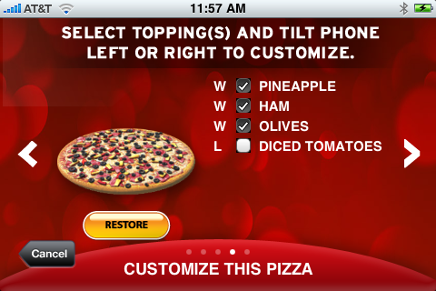
スキューモーフィズムは、馴染みのないインタフェースをより親しみやすくすることで、ユーザーが自信を失って利用を断念する可能性を減らすことができる。しかし、このトレンドはインタフェースを雑然とさせるだけでなく、読み込みの遅延にもつながった。繊細な質感や影を再現するためには、より多くのグラフィック処理能力を必要としたからである。また、以下のPizza Hutの例のように、デジタルメディアにおいては、逆に使いにくく、直感的でないインタラクションが生じることもあった。さらに、目新しさが薄れるにつれ、スキューモーフィズムのこうした繊細なデザインは時代遅れで冗長に感じられるようになっていった。特にシンプルですっきりしたインタフェースのほうが汎用性があり、かつ迅速な操作が可能であることが明らかになると、その傾向は顕著になった。

この時期のスキューモーフィズムは、その過剰さで記憶されていることが多いが、一方では、デジタルデザインの進化において重要な役割を果たした。しかし、時が経つにつれ、スキューモーフィズムのトレンドは不格好で時代遅れで流行遅れになった。
デザイントレンドの周期性
UXデザインのトレンドはファッションのトレンドのようなものだ。長く待っていれば、また人気が戻ってくる。
スキューモーフィズムの限界に対応するため、デザイン業界はフラットデザインを推進した。その結果、スキューモーフィズムでのリアルな表現は、クリーンでミニマルな美しさに置き換えられた。しかし、リアルな質感や影をすべて取り除いたことで、ウルトラフラットなインタフェースはシグニファイアが弱くなってしまった。
フラットデザインの限界に直面したことで、スキューモーフィズムの繊細さを再び取り入れ、ニュアンスが加えられた進化形としてのニューモーフィズムが生まれた。ニューモーフィズムは、フラットデザインのすっきりとしたシンプルさと、スキューモーフィズムのリアルで立体的な要素を組み合わせたものと見なすことができる。ニューモーフィズムは、スキューモーフィズムの要素を巧妙に再導入しているのである。
しかし、ニューモーフィズムは主流にはなりきれていない。そのデザイン自体に問題があるからだ。コントラストが低いため、視覚的な重みが十分でなく、アクセシビリティに欠ける。さらに、要素がクリック可能かどうかを判断するのも難しい。というのも、ニューモーフィズムは、クリック可能な要素にもクリック不可能な要素にも一貫性なく適用されていることがよくあるからである。

デザイントレンドは、文化的な変化やユーザーの現在のニーズに基づいて発展する。それぞれのトレンドは、以前のトレンドへの反応として生じ、現在のユーザーに受け入れられるようなバランスを追求していく。スキューモーフィズムからフラットデザイン、そしてニューモーフィズムへの進化は、トレンドが互いにどのように反応し、古いトレンドの要素が時間とともにどのように再浮上するかを示している。
結論
スキューモーフィズムは、物理的な世界の身近なオブジェクトを利用してデジタルインタフェースをユーザーフレンドリーなものにすることによって、デジタルへの適応の初期段階における重要な役割を果たした。しかし、その過剰な利用とミニマリズムデザインの台頭により、人気は下火となった。とはいえ、デザインのトレンドというのは周期的であり、ユーザーのニーズや文化的コンテキストに応じて変化するものだ。そのため、スキューモーフィズムの特徴は、ニューモーフィズムのような現代のデザイントレンドの中にも見ることができる。我々がデジタルな未来に向かう中で、スキューモーフィズムは、優れたインタフェースとは革新性と親しみやすさのバランスが取れたものである、ということを思い出させてくれる。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。