フラットデザインへの長期接触:
このトレンドが、どうユーザーの効率を下げているか
クリックできるUI要素のシグニファイアがなかったり弱かったりすると、ユーザーは次第にページ中をあやふやなままクリックしたり、マウスオーバーするようになる。そうすると、効率が落ちる一方、コンテキストからの手がかりやクリックへの即時フィードバックがより期待されるようになる。
完全にフラットなビジュアルデザインのインタフェースではリアリズムや立体効果をまったく利用しない。それは結果的に、クリックできることをユーザーに伝えるために従来から利用されてきた強制的な視覚的手がかりに引導を渡すものであった。
極端にフラットなインタフェースの人気は全盛期だった2013年を境に落ちてきており、フラットさがより抑えられたフラットデザイン2.0(わずかにレイヤーの重なった3D空間だという印象を作り出すために、微妙な視覚効果を利用)を採用するWebサイトが増えてきている。このようにフラットさ自体はより抑えられたものに戻ってきている。しかし、フラットデザインの人気で、クリックできることを示す弱い手がかりしかないという状況が一般化し、その長期的な影響を見かけるようになってきた。
クリックできることを示すシグニファイア: フラットデザイン以前と以降
Webサイトのどこがクリックできるのかを知るために、シグニファイア、つまり、インタフェースの利用方法の理解に役立つ知覚可能な手がかりをユーザーは必要とする。たとえば、下線の入った青色のテキストはWebの経験がかなり少ないユーザーにもそのリンクがクリックできることがわかる伝統的なシグニファイアである。
Webデザインでスキューモーフィズムやリアリズムが大流行していたころ、ユーザーは一目瞭然の(見た目は良くないことが多かったが)クリックできることを示すシグニファイアに通常、頼ることができた(たとえば、光沢感があり、浮き出ているように見える効果のついたボタン、入力欄を空欄のように見せる影など)。こうしたシグニファイアはサイトにより異なっていたが、ユーザーは以下の2つの仮説に依存することが多かった:
- 強力なシグニファイアがある要素はおそらくクリックできるだろう。
- 強力なシグニファイアのない要素はおそらくクリックできないだろう。
フラットデザインによって、クリックできる要素にシグニファイアがない、あるいは弱いというデザインがブームになった。たとえば、静的テキストのスタイルをとったリンクテキストはシグニファイアがない例であり、ゴーストボタン(テキストを細い線で囲むだけで、背景色は使わないボタン)はシグニファイアが弱い、つまり、クリックができることを示す伝統的なシグニファイアが「ごくわずかしかない」バージョンといえる。

フラットデザインが導入されたことで、シグニファイアがない、あるいは弱いシグニファイアのデザインが広く利用されるようになってしまった。そのため、ユーザーが考えなければならない可能性は3つとなった:
- 強力なシグニファイアがある要素はおそらくクリックできるだろう。
- シグニファイアが弱い要素はクリックできることがある。(この視覚効果はシグニファイアを意図しているのかもしれないし、純粋に美的目的で利用されていて、インタラクションデザインには関係ないのかもしれない)。
- シグニファイアのない要素もクリックできることがある。(デザイナーがシグニファイアを故意に省略したのかもしれないし、その要素がクリックできない可能性もある)。

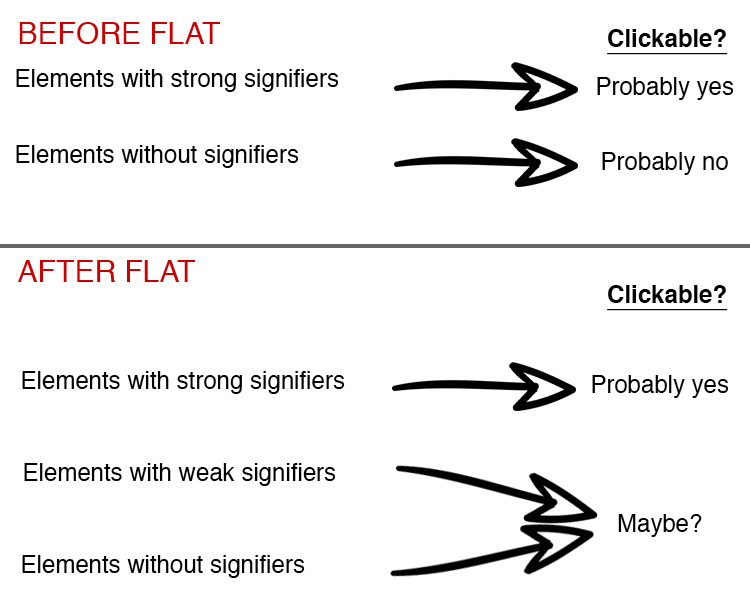
強力なシグニファイアのある要素 → おそらくクリックできる
強力なシグニファイアのない要素 → おそらくクリックできない
フラット化以降
強力なシグニファイアのある要素 → おそらくクリックできる
弱いシグニファイアのある要素/シグニファイアのない要素 → もしかしたらクリックできるかも?
弱いシグニファイアやシグニファイアの不在による悪影響
こうした新たな状況はWeb上のクリックできる要素に対するユーザーのインタラクション方法に徐々に影響を与えており、ユーザビリティテストでも行動パターンの変化を示す証拠が見られるようになってきた。
ユーザーは、何がクリックできるのかを判断するためにページを探索せざるを得ない。つまり、彼らは自分のおこなっているアクティビティを頻繁に中断して、クリックできることを示す動的なシグニファイアがあることを期待し、要素にマウスオーバーするか、リンクの可能性を発見するためにクリックをしてみることになる。
こうした行動はオペラント条件付け実験での実験用ラットの行動に類似したものである。ある特定の行動後、ランダムな間隔で餌のペレットがもらえると、ラットはまた餌が得られるのを期待し、その行動を続ける。同様に、強力なシグニファイアがない要素をクリックするとうまくいく場合もある、ということをユーザーは発見してしまったのだ。実験ラットのようにそれによって報われることがあるかぎり、ユーザーは手当たり次第にクリックするということをやめないだろう。
ユーザーはこうした探索行動によって、大体の場合はインタフェースの扱い方を見つけられている。しかし、彼らが目に見える利益も得られないまま、余計な作業を強いられ、初期の目的に集中できない状態になっているということに変わりはない。
ユーザーが要素をクリック(タップ)した後のフィードバックをより期待するようになる。ユーザーはあるものがクリックできるかどうか、自信がない場合、クリック後、即、確証を欲しがるものだ。クリックとシステムの変化の間に時間差があると、ユーザーはその要素が本当にクリック可能だったのかどうかを疑いはじめるが、その結果、可能性のある他のリンクのクリックもやめてしまう可能性もある。(Webサイトの応答時間についてのガイドラインによると、クリックへの「即座の」フィードバックとは0.1秒以内のフィードバックを指す)。よくあるフィードバックの例としては以下のようなものがある:
- 色の変化
- 「押された」ことを示すエフェクトがボタンに加わる
- 進捗インジケータ
- 状態の更新(たとえば、ユーザーのアクションに応じてカートの合計金額が変化したり、アクションを確認するアラートなど)

ユーザーがクリックできるかどうかを判断するのに、コンテキストからの手がかりにより依存するようになる。クリックできることを示すシグニファイアがない環境では、ユーザーはインタラクションできる要素を特定するのに役立つ別の手がかりを探そうとする。彼らは「状況」証拠(法律用語からの借用)、つまり、犯行現場に残された指紋のような、結論を導き出すための推理に要する手がかりを探している。しかし、コンテキストからの手がかりを考えるという過程によって、利用可能なオプションを知るためのユーザーの時間と労力は増加せざるを得ない。
こういったクリックできることを示すコンテキストからの手がかりには以下のようなものがある:
- テキスト要素内で利用されている言葉(たとえば、「今すぐ購入する」や「探す」のような実行可能なテキスト)
- 要素の配置(たとえば、ページトップに横一列に表示された語句は通常、グローバルナビゲーションとして機能する)
- 周辺要素(たとえば、単語自体からはクリックできるかどうかはわからないが、リンクテキストになることの多い語彙(「お問い合わせ」や「アクセス」など)と似たようなスタイルになっていて、それらの側に配置されている)
画面上のデザイン要素の言葉や配置にもっと注意を払うようユーザーに強いることはよくないのではないかと疑問に思うかもしれないが。我々のトレーニングコース「HCIの基礎」では、浅い処理よりも深い処理のほうが忘れないということを教えている(言い換えれば、テキストの意味やコンテキストを処理するほうが、テキストの色のようなデザインの表層のみの処理よりも記憶に関しては優れているということだ)。しかしながら、深い処理は認知負荷を上げてしまう。つまり、ユーザーは今や、自分のワーキングメモリー内に彼らには必要ない余分な情報もすべて入れておかなければならなくなった。また、それによって、ユーザーの不満や、タスクを達成する「作業」が大変すぎるという感覚も増加するため、彼らがタスクを放棄する可能性も高まってしまう。クリックできるかどうかを状況証拠から推理するという探偵のような作業にユーザーの関心が向いてしまうと、あなた方の会社や商品のことについて知ろうとするためのキャパシティは減ってしまうということである。
若年層ユーザーとクリックできることを示すシグニファイア
年配のユーザーがフラットデザインを直感的に理解できなくてもかまわない。なぜならば、フラットなインタフェースのターゲットは若いユーザーだし、彼らなら「理解できる」からだ、と主張するデザイナーもいる。「ミレニアル世代向けのデザイン」についてのトレーニングコースのための調査に参加してくれた若いユーザーと年配のユーザーを同一セッション同士で比較すると、若年層ユーザー(18~30歳)のほうが、年配のユーザーより、クリック可能な要素を発見するのが実際、うまかったようには思う。シグニファイアがなかったり、弱いような場合も、だ。特に若年層は可能性のあるターゲットの特定が早かった。
この現象の理由として考えられるものはいくつかあるが、そうした理由を組み合わせたものの中に正解はあるのだろう。
- 若年層のほうが、配置によるわずかな手がかりに敏感な可能性がある。
- 若年層のほうが、フラットなインタフェース等の探索的インタフェース(たとえばゲームなど)に接する機会が多い可能性がある。
- 若年層のほうが、クリック可能であることが多い要素を見分けたり、新しいデザインパターンをすぐ覚えたりするのが得意である可能性がある。
ただし、シグニファイアがなかったり、弱い、クリック可能な要素間を移動する能力があるといっても、若年層ユーザーは他のどのユーザーグループよりもクリックできるかどうかがはっきりしないことが好きなわけではない。
若年層ユーザーはクリックの可能性を判断する手段として、マウスオーバーを多用するように思える。Webページ上の何がクリック可能かどうやってわかったのかと尋ねたところ、あるユーザーは次のように言った。「その上までスクロールすれば…そうすればわかります。そうでもしなければ、実際にはわかりません。これかなと思うものもあるけど。でも、リンクが太字になっていればすぐにわかるのでいいですよね。(中略)どれがリンクで、どれがそうではないかを考えるというのは面倒です。それには、どうしたらいいか、別の方法を考えなければならないからです」。
同じ質問に対する他の若年層ユーザーの返答はこうだった。「(どれがリンクかわかっているとか)そういうことではありません。単にクリックして、うまくいくことを祈っているだけです」。

クリックできるかどうかがはっきりしない世界で、確信を持ってクリックできるようにするには
悪い知らせだが、インターネットのユーザーエクスペリエンスについてのJakobの法則によると、「ユーザーは大半の時間を「あなた方のところ以外の」Webサイトで過ごす」。学習行動や期待というのはサイト間を転移するものなので、あなた方のサイトでミニマリズムやフラットデザインを利用してなくても、ユーザーはよそで遭遇したデザインに影響を受けている可能性が高く、ターゲットになりうるものを特定するために必要以上にクリックやマウスオーバーをしようとする可能性がある。これは他のサイトでシグニファイアがなかったり、弱い場合への適応として学んだ最善ではない行動が定着してしまった結果といえる。
良い知らせもある。この新しい行動パターンは必ずしも致命的なものではないということだ。あなた方のデザインの中でそれを検討する必要があるということを意味しているにすぎないからだ。良い知らせはさらにある。それは、クリックできることを伝えるのに、これまでのけばけばしいリアリズムのエフェクトに戻る必要は「ない」ということである。美しいシンプルなインタフェースをユーザーに提供しつつ、その上、彼ら自身が権限を持っているように感じさせ、利用可能なアクションについて確証を持てるようにすることは可能だからである。
- クリックできる要素にはある程度の視覚的なシグニファイアを常に利用することを、我々は推奨している。それはあなた方が利用したいシグニファイアが青色のリンクのような従来型の強力なものであれ、わずかな弱いシグニファイア(たとえば、ゴーストボタン)であれ、そうだ。つまり、あなた方の選ぶデザインスタイルがなんであれ、クリック可能なものを示すための我々のガイドラインに従うといいだろう。クリックできることを明確に伝えることで、コントロールできているとユーザーは感じられるようになるが、それはまた、そうでなかったらできるとは思わなかったようなアクションを促すことにもなる。
- 重要な要素や機能のシグニファイアは、マウスオーバー以外の方法でも表示されるようにしておこう。ユーザーのワークフローに無理なく合うようなら、マウスオーバー式シグニファイアを二次的なコンテンツに利用するのは問題ないだろう。たとえば、ECサイトで、ユーザーが商品画像にマウスオーバーすると、画像の隅に小さな虫眼鏡アイコンが現れれば、画像をクリックすれば拡大されるだろうという期待を高めることができる。
- 視覚的なシグニファイアを美的観点から省略する場合には、必ず強力なフィードバックを提供しよう。即時の目立つフィードバックというのはユーザビリティという観点からは常に必要なものだが、何がクリックできるのかについてユーザーに自信がないような場合にはさらに重要となる。ユーザーは確信のない状態でクリックをすると、自分が正しい選択をしたのかの確証を即、探し始めるからである。
- いつものことだが、自分たちのユーザーの特徴を観点に入れて判断すべきである。若年層ユーザー向けのデザインをしている場合、クリックの可能性を示す強力なシグニファイアがなくても、彼らなら上手に解決してくれるのかもしれない。しかし、インタフェースを「コントロールできている」という感覚をユーザーから奪うという結果を引き受ける覚悟はいる。さらに、これもいつものことだが、ユーザーがあなた方のインタフェースを実際、どのように扱うことになるのかを知るには、ユーザー調査とアナリティクスを用いるのが一番だ。
- インタフェース内のコンテキストからの手がかりには注意を払おう。リンクではないということを伝えるのに見出しに下線を入れることを「しない」だけではもはや十分ではない。今やユーザーはシグニファイアのない要素もクリックするようになった。過去にその同じ要素が、シグニファイアが何もないのにクリック可能「だった」、という状況に陥ったことがあるからだろう。
結論
若いユーザーは不十分なデザインのインタフェースにも順応できるので、シグニファイアのない適当なインタフェースをデザインしてもいいだろう、などとは思ってはならない。どこをクリックしていいかがわからないと、ユーザーはエクスペリエンスを良いものにするのに欠かせない決定権が自分にあるという感覚を失う。彼らはスピードを落として、次にどこへ行ったらいいのかを見つけ出すしかないが、これは彼らに不必要な認知負荷をかけることを意味する。
ミニマリズムやフラットデザインの裏にある意図とは、インタフェースから醜い邪魔ものを取り除き、コンテンツとユーザーのタスクを重視することだった。しかし、皮肉なことに、これらのデザインスタイルの誤用はユーザーのスピードを落としてしまった。ユーザーはどのオプションが利用可能なのかを以前よりも必死に考えざるをえなくなったからである。
この記事はフラットデザインについての2つの記事の2番目にあたる。1番目の記事「フラットデザイン: 起源、問題、フラットデザイン2.0のほうがユーザーに望ましい理由」も読んでみてほしい。
(ミレニアル世代特有のオンラインでの行動やこうしたユーザーのWebサイトに対する態度について、さらに詳しくは我々の1日トレーニングコース「ミレニアル世代向けのデザイン」にて。また、シグニファイアについてさらに詳しくは1日トレーニングコース「デザイナーなら知っておくべきユーザーインタフェースの原則」にて)。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。