スティッキーヘッダー:より良くする5つの方法
固定ヘッダーが有益なのは、目立ちすぎず、コントラストが高く、アニメーションが最小限で、ユーザーのニーズに合っている場合である。
定義
スティッキーヘッダー(または固定ヘッダー(persistent headers))は、ユーザーがページを下にスクロールしている間、Webサイトやアプリのヘッダーを画面上の同じ位置に保つためによく使われるデザインパターンだ。このパターンには部分的なスティッキーヘッダー(partially sticky header)というバージョンもあり、これはユーザーが上にスクロールを始めるとすぐにページトップに(再び)表示されるというものである。
スティッキーヘッダーが適切に表示されると、ユーザーはページトップまでスクロールで戻らなくても、ナビゲーションや検索、ユーティリティナビゲーションの要素にすばやくアクセスできる。スティッキーヘッダーがあると、ヘッダー内の要素が発見されやすくなり、ユーザーがそうした要素を活用できる可能性が高まる。
ただし、実装の仕方が不適切だと、スティッキーヘッダーは煩わしく、邪魔になったり、ページコンテンツを見えにくくしたりする。
この記事では、スティッキーヘッダーがユーザーの妨げになるのではなく、助けになるための5つのヒントを紹介する。
1. 小さくして、コンテンツ対クローム比を最大化
そもそもスティッキーヘッダーは、コンテンツに使用できる画面スペースを専有する。したがって、スティッキーヘッダーが占めてしまうスペースは、責任を持って使用することが重要だ。画面サイズが小さいモバイルデバイスでは、この点がさらに重要になり、コンテンツ対クローム比が最大になるようにする必要がある。そうすることで、スティッキーヘッダーの占めるスペースを最小にしつつ、適切な読みやすいテキストとタップ可能なターゲットサイズを提供することができるからだ。
タッチスクリーンデバイスでは、すべてのタップターゲットを最低でも1cm×1cmの大きさにし、すべてのテキストを16pt前後にしよう(適切な最小値は、書体のエックスハイト(訳注:「x」の字の高さ)と字形の全体的な特徴に応じて多少異なる)。そして、垂直方向でこのサイズを超える場合は超過量を最小限に抑えよう(その一方で、もちろん、美しさにもそれなりに配慮する必要がある)。
デスクトップでは、使えるスペースがモバイルよりもはるかに広いが、それでも単にロゴをできるだけ大きくするためだけにヘッダーで空きピクセルを過度に使うことはお勧めしない。繰り返しになるが、まずヘッダー要素のテキストサイズを読みやすいものにしてから、垂直方向の高さをできる限り抑えるとよい。

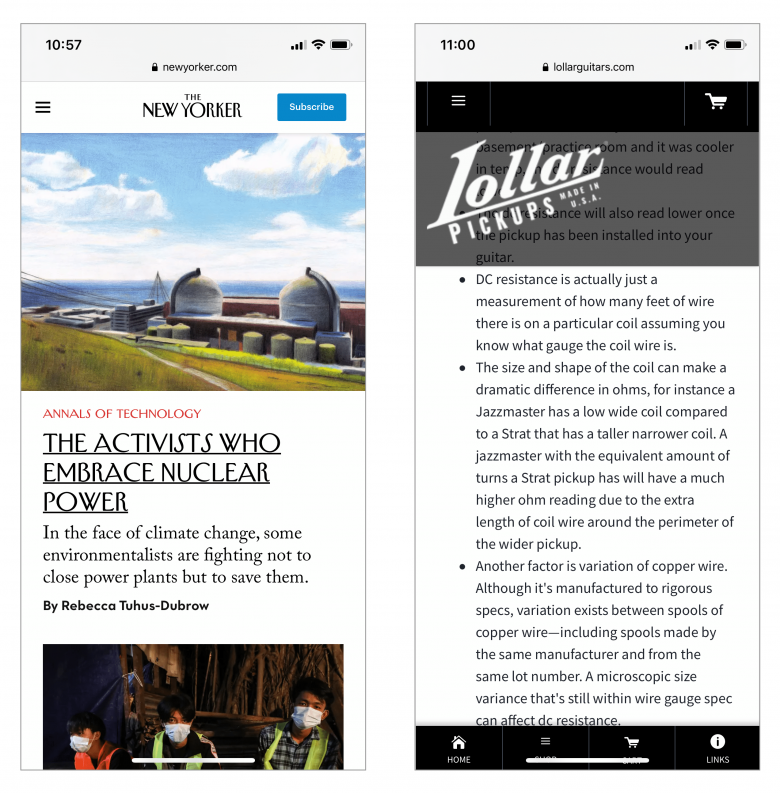
右:Lollar Pickupsでは、同じデバイス上でコンテンツ対クローム比が2:1という悲惨な状態だ。これは、コンテンツとのコントラストが十分ではない(そのため、クロームとしてカウントされる)半透明の大きすぎるロゴヘッダーと、不必要な重複しているこれもスティッキーなタブバーがページ最下部にあることによる。
2. コンテンツとのコントラストが重要
スティッキーヘッダーに適した背景色を選択するには、ヘッダーとコンテンツをしっかり見分けられるかどうかを「ページのあらゆる場所で」検討するとよい。ヘッダーはページ上のすべての地点の一番上に表示されるため、背景と視覚的なコントラストが十分で、目立ち、読みやすく、下にあるコンテンツと明確に区別できることが重要だ。さらに、展開されたサブメニューやドロップダウンも、背景と明確に区別できる必要がある。
そのため、スティッキーヘッダーは、メインコンテンツエリアの背景とは異なる不透明色でなければならない。半透明のスティッキーヘッダーは、ページのコンテンツをより「多く」(うっすらと)見えるようにすることを目的としているが、こうしたヘッダーを採用したせいで生じる低いコントラスト比によって、うっすらとしか見えないコンテンツが読みづらいものとなり、ユーザーを悩ませ、混乱させることが多いからだ。

3. モーションは最小限に、自然に、そしてレスポンシブに
アニメーションは、プロセスを中断させ、ユーザーの邪魔になり、うっとうしいことが多いので、スティッキーヘッダーでの利用は最小限に抑えることを目指そう。一般的には、アニメーションはまったく使わないことにして、ユーザーがスクロールしている間、ヘッダーは単に同じ場所にとどまっているのがベストである。一方、アニメーションが必要になる可能性があるのは、大きなヘッダーエリアを縮小する場合か、部分的な固定ヘッダー(このトピックについては、下記の4番目のガイドラインで詳しく説明する)を採用した場合の2つだ。
非常に大きなヘッダーエリアというのは一般には推奨されない。しかし、UXとは無関係な(そして、多くの場合、組織内の政治に根差した)条件から、ページトップに大きなロゴを入れることを求められることもある。そうした場合には、以下のMichigan.govの例のように、ユーザーがスクロールするにつれて、ロゴを縮小させる。このアニメーションは、すばやく、なめらかで、即時的なものである必要がある。つまり、ヘッダーは、ユーザーがスクロールするときのおおむね標準的な速度で縮小していくべきで、急激に動いたり、ユーザーを驚かしたり、消えたりしてはならない。
また、スティッキーヘッダーは、ブラウザウィンドウのトップまたはサイドの決まった場所にとどまっているべきであり、遅れて所定の位置に移動するべきではない(このデザインパターンは「ストーカーメニュー」と呼ばれる)。
4. 部分的な固定ヘッダーを検討する
部分的な固定ヘッダー(partially persistent header)はモバイルサイトでよく見られ、場合によっては2つの異なる長所を兼ね備えている。つまり、ページ上のどこからでもすぐアクセスできるものでありながら、ページを読んだり、下にスクロールする間は目立ちすぎない、というものである。
このスタイルはほどよく機能する。部分的な固定ヘッダーでは、上方向のスクロールは「常に」ユーザーがヘッダーにアクセスしたいことを示していると仮定するが、多くの場合、この仮定は正しい。しかし、たとえば、ユーザーが単に前の段落を読み直したかった場合など、当てはまらないこともある。そうした場合、部分的な固定ヘッダーに付随したアニメーションは、ユーザーにとって気の散るものになるかもしれない。
そのため、この種のアニメーションは目立ちすぎず、早すぎも遅すぎもしないタイミングで表示されなければならない。推奨するのは、ユーザーには自分で手動でスクロールしていってアニメーションを表示させたように「感じられる」が、実際にはユーザーが数ピクセル上にスクロールしたらアニメーションを起動させることだ。(すなわち、ユーザーが上にスクロールするのをやめてしまっても、ヘッダーはそのままアニメーションによって完全に表示される必要がある)。スライドインアニメーションは、約300~400ミリ秒の長さにすると、自然な感じを保ちつつ、邪魔にならない。
5. スティッキーヘッダーがそもそも必要かどうかを検討する
最後に考えるべきなのは、スティッキーヘッダーが本当に必要かどうかだ。スティッキーヘッダーを使用することで、最終的にはサイトのすべてのページである程度の画面領域を取られることになるが、もし、スティッキーヘッダーがユーザーにとって役に立たない場合、そのデザインをどんなに最適化したところで意味がないからだ。以下の質問に答えて、スティッキーヘッダーの費用便益分析をしてみよう:
- ヘッダーにはどんな種類の要素が入る予定か。メインナビゲーションか、ユーティリティナビゲーションか、ロゴか。
- これらの要素はセッション中、頻繁に、またはどの時点でも必要とされるものか。
たとえば、ヘッダーにログインボタンがある場合、ユーザーがサイトのどのページでもログインする可能性はあるか、ヘッダーにメインナビゲーションのカテゴリーがある場合、ユーザーは1回のセッション中に1つのカテゴリーから次のカテゴリーへとジャンプすることになるか、それともずっと1つのカテゴリーにとどまる可能性が高いか、ということだ。
このような質問に対する回答は、サイトの種類やサポートするタスクとコンテンツによって変わってくるだろう。
要約
スティッキーヘッダーは、サイトにプラスの効果をもたらすが、それはユーザーの目的に真に役に立つ場合に限られる。スティッキーヘッダーがユーザーに価値を確実に提供できるのであれば、可能な限り小さくして、背景とのコントラストを高くし、無用なアニメーションは使わず、コンテンツを見えにくくしたりせず、ユーザーの邪魔にならないようにしよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




