最大にすべきはコンテンツ対クローム比であって、画面上のコンテンツ量ではない
大きな画面でクロームを隠しても、コンテンツ対クローム比はほとんど改善されないばかりか、発見しやすさやインタラクションコストに大きな影響が出てしまう。
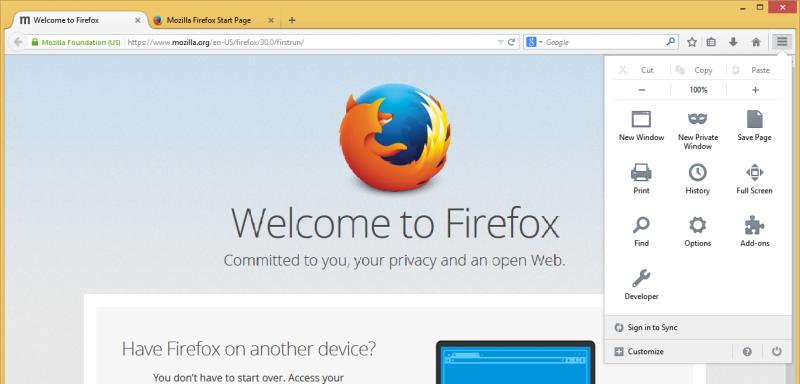
先日、読者の1人から、最近のトレンドの「メニューのない、ひどいウィンドウ」への不満を述べたメッセージが届いた。彼はそれをダッシュボードの全機能がグローブボックス内に隠されている車に例えていたが、彼をいらだたせていたのは、Firefoxの新しいデスクトップバージョンが「Chromeブラウザのまね」をして、ハンバーガーアイコンの下にメニューの選択肢を隠していることだった。

このハンバーガーメニューはデスクトップではクローム(ボタンやメニュー、その他ウィジェットのようなUI要素)を重視しないという最近のトレンドをまさに具現化したものである。トップページについての最近の分析で、トップページでのクロームとナビゲーションの占有率は12年前に比べて、最近、低下傾向にあることを我々は指摘した。
こうしたアンチクロームの動きの背後にあるのは、クロームよりもコンテンツを優先すべき、というモバイルの影響を受けた仮説である。もちろん、ユーザーがWebサイトに行く目的はコンテンツに関与することであって、気の効いたUIを称賛するためではない。つまり、結局のところ、コンテンツがもっとも重要ではある。では、もしそれが本当なら、クロームを隠すのは悪いことなのだろうか。
クロームを非表示にすることのコスト
実際のところ、クロームはどのようにユーザーがそのコンテンツへ関与するかをサポートし、サイトが有用かどうかを決定づけるものである。クロームを非表示にすることでユーザーが負担するコストは大きい:
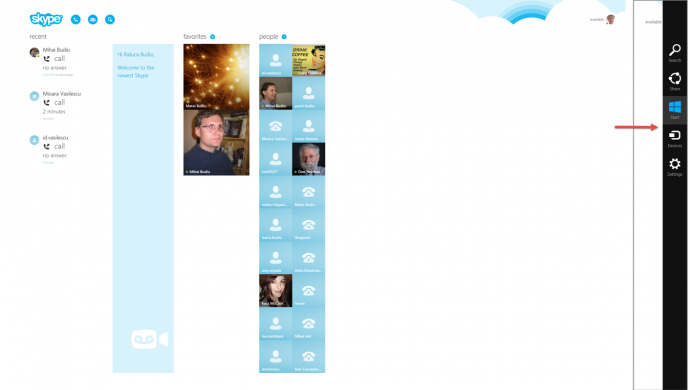
- クロームをユーザーが発見しなければならない。汎用的なメニューボタンやジェスチャー(タッチスクリーン向けのWindows 8のような)の下にそのクロームが隠されていようがいまいが、ユーザーはクロームを呼び出すためにそうしたボタンを調べたり、ジェスチャーを実行することを考えねばならない。
- クロームを発見したあとでさえ、その同じセッション中もユーザーはそのアクセス方法をまた思い出す必要がある。ナビゲーションの選択肢に触れさせるには再生よりも再認のほうがよいということであり、これはユーザビリティの10のヒューリスティックスの1つに沿っている。
Windows 8のテストでは、ユーザーがクロームへのアクセス方法を発見しても、後になるとそれについてすべて忘れているというのをよく目にした。眼中にないものは意識に上らないのである。
- たとえユーザーがクロームへのアクセス方法を発見し、それを覚えていたとしても、クロームによってもたらされる機能にアクセスするためのインタラクションコストは増加する。ハンバーガーメニューでは、まずメニューアイコンをクリックしてから、必要な選択肢を選ばなければならないので、ナビゲーションの選択肢を即、クリックするだけ、というわけにはいかないからである。もちろん、1回余分にクリックしたからといってなんなのだ?と思う人もいるだろう。たいていの場合、それ自体はたいしたことではない。しかし、そうした非表示のオプションに繰り返しアクセスしなければならない場合には、それは瞬時に、ユーザーのいらだちの種になりうる。


コンテンツ対クローム比と画面サイズ
クロームの量は多すぎると良くないが、少なすぎるのも良くない。必要なのは画面上のコンテンツ量を最大にすることではなく、コンテンツ対クローム比を最大にすることである。さらに、その比の値は画面サイズに左右される。例えば、画面がごく小さければ、ナビゲーションバーに8個のアイテムがあると、画面の利用可能なスペースの半分以上を即座に消費してしまう。その結果、コンテンツの位置がずれ、スクロールしないとユーザーにはそのページの内容がわからないことになりかねない。コンテンツ対クローム比が小さすぎるからだ。したがって、そこでメニューボタンの下に機能のいくつかを隠し、その比率を上げようとすることは理には叶っている。(小さな画面であっても、ハンバーガーメニューの下にナビゲーションを隠すのは理想的とは言えない。眼中にないものは意識に上らないので、発見のためのちょっとした努力が間違いなく必要になるからである。ジェスチャーベースのインタフェースに関する我々の調査でも、見えないクロームにはアクセスしづらいことがわかっている。しかし、スマートウォッチのようなごく小さな画面ではジェスチャーを使うしかほとんど方法はない。画面上のボタンではあまりにスペースを使いすぎてしまって、コンテンツ対クローム比を受け入れがたいほど小さくしてしまう可能性があるからである)。
画面のずっと大きなデスクトップモニターでは、アイテムが8個のナビゲーションバーがコンテンツ対クローム比に与える影響は最小限に留まる。そう、その比率はナビゲーションを非表示にするとわずかに改善されるが、それはクロームを非表示にすることによるコストを正当化するほどの価値はない。その上、ごく小さなアイコンは大型画面では小型画面よりも見逃されやすい。
人とデバイスの間のコミュニケーションチャネルの容量が小さければ、情報を圧縮して、可能な限り少ないピクセルで、最大限の価値を送る必要が最終的には出てくる。価値の大半はコンテンツによって伝えられるので、クロームを最小限に抑えることは理に叶っているといえる。しかし、そうした意見は大きな画面に対しては説得力がない。
クロームを最小化してもコンテンツ対クローム比には影響しない、デスクトップのデザインパターン
最近、数本の記事で、モバイル起源のデザイントレンドを取り上げた。デスクトップのコンテンツ対クローム比を改善しようと、そのデザイントレンドに乗って見当違いな試みが行われていることについてだ。そうしたプロセスによるコンテンツ対クローム比の改善はごくわずかであるにもかかわらず、ユーザビリティは犠牲になっている。
- ナビゲーションのためのハンバーガーメニュー
デスクトップでのハンバーガーアイコンの人気はモバイルでのそのユビキタス性や、全種類のデバイスのデザインを1つにしようとするレスポンシブなWebサイトの広がりから着想を得たものである。しかしながら、残念なことに、(大型のデスクトップ画面に対して相対的に)ハンバーガーメニューは小さいので発見されにくくなる。
ハンバーガーメニューはモバイルではより発見しやすい。とはいえ、メニュー内の機能にアクセスしなかったり、それをチェックするのを単に忘れているユーザーはモバイルでも多い。 - 検索ボックスの代替としての虫眼鏡アイコン
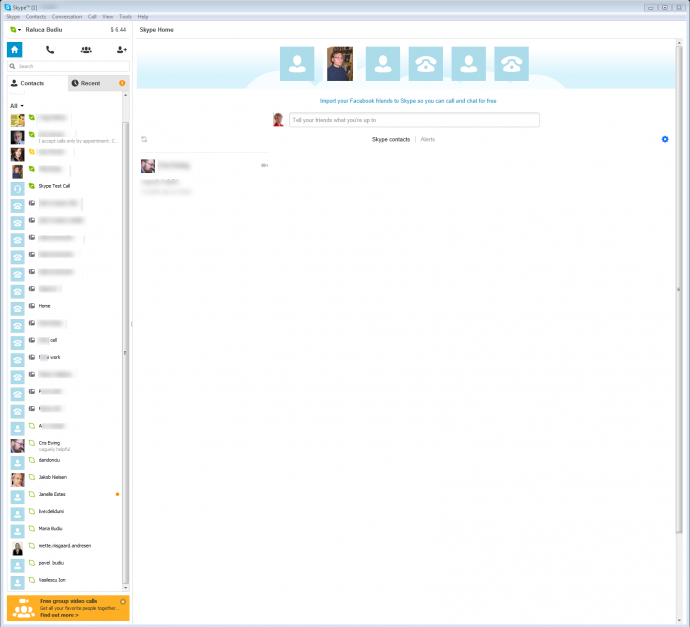
検索ボックスをやめて、代わりに虫眼鏡アイコンを採用するというのが、モバイルではほぼ標準になってきている。しかし、これはデスクトップでは同じようには機能しない。単純に言って、スペースが広すぎるのだ。そこで小さな検索アイコンを探し回ったりするほどユーザーは辛抱強くない。もしデスクトップでのその利用を考えているなら、それによるスペースの節約は、大体の場合、検索ツールの発見しやすさの低下を正当化するまでの理由にはならないことは覚えておこう。 - ラベルのないアイコン(またはサムネイル)
アイコンや写真によってより没入型のエクスペリエンスを提供すれば、画面のスペースを節約できると考えているかもしれないが、実際には、アイコンや写真のほとんどは言葉よりもずっと曖昧だ。ナビゲーションとしてアイコンや写真を単独で、テキストを付けずに利用するとき、それによるスペースの節約は情報の匂いの低下を正当化するまでの理由にはならない。
結論
デスクトップとモバイルが抱える制約は異なるので、両者のユーザビリティ上のルールもまた異なる。したがって、デザイナーがモバイルで強いられるトレードオフがデスクトップにもうまくあてはまるわけではない(その逆もしかり)。クロームレスという流行に飛びつく前によく考えよう。次のように自問してみることだ。クロームのインタフェースを縮小することでコンテンツ対クローム比が大きく改善するだろうか。もし答えがいいえなら、クロームは見えるようにしよう。そして、覚えておこう、デザインが同じでも、デバイスが違えば答えが異なることもあるのだと。
さらに学ぶ
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。