タッチスクリーンのタッチターゲット
適正な選択時間を保ち、ファットフィンガーエラーを防ぐために、インタラクティブな要素は、少なくとも1cm×1cmの大きさが必要である。
最近、親になって気づいたのは、スマートフォンを自分のメインのコンピュータとしてどんどん使うようになったということだ。メモを取り、来週の宅配ミールキットを選び、オンラインで買い物をし、子どもの食事と睡眠パターンを記録するといったことを、この小さな生まれたての人間を抱えたまま、片手ですばやくやらなければならないからだ。そして、こうした取り組みが成功するか失敗するかは、モバイルデザインの基本的で重要な要素である、タッチターゲットのサイズと配置にかかっていることが多い。
インタフェースの利用には、タッチターゲットが適正なサイズであることが極めて重要である。使いやすさが重要なのは言うまでもないが! 皆、タッチターゲットが小さいことによるフラストレーションを感じたことがあると思う。そこに出ているのに、我々のタップに反応しない。さらにひどい場合は、うっかり隣のリンクを開くはめになる。そうした瞬間には自分が小人の世界にいる図体ばかり大きくてぐずな巨人になったような気分になるものだ。
この問題は、ユーザーの指が目的のターゲットよりも大きいことによる、「ファットフィンガー」の問題として説明されがちだ。カクテルソーセージ(:太めのウィンナーくらいのサイズのソーセージ)で不器用に画面をつついているからうまくいかないというわけだ。しかし、ファットフィンガーは真の原因ではない。責任を負うべきは小さすぎるターゲットのほうだ。機能よりも見た目を優先するようなデザイナーは、ターゲットを簡単かつ正確に選択できるように作成することを忘れがちだ。
サイズの問題
ParhiとKarlson、Bedersonが実施した調査によると、ユーザーがタッチターゲットを迅速かつ正確に選択するには、ターゲットのサイズは少なくとも1cm×1cm必要である。この寸法が物理的なものであることに注目してほしい。我々がおこなっているのはデジタルのデザインだが、タッチスクリーンでそうしたデジタル要素を操作するのは手だからだ。ピクセル値の寸法では、こうしたタッチターゲットの物理的な側面は効果的に伝わらない。また、我々の指先にある(これはファットフィンガーにかけたしゃれである)すぐに利用可能なたくさんのデバイスの画面密度をいろいろと考え始めると、ピクセル値はたちまち無意味になる。
MIT Touch Labの過去の研究では、平均的な人の指先の幅は1.6~2cmであるという(親指を除く)。平均的な親指の当たる領域はさらに大きく、幅が2.5cmもあるのだ! ユーザーの物理的な寸法を考慮してタッチターゲットをデザインするのはユーザー中心のデザインの基本といえよう。
タッチターゲットが小さすぎると、ユーザーはタップに時間がかかる。(Fittsの法則によると、ターゲットにアクセスするための時間は、ターゲットまでの距離とターゲットのサイズに依存する。つまり、ターゲットが小さくなればなるほど、アクセスするのに時間がかかる。同じ位置にあるより大きなターゲットと比べると、ユーザーの動きに求められる精度が上がるからだ)。
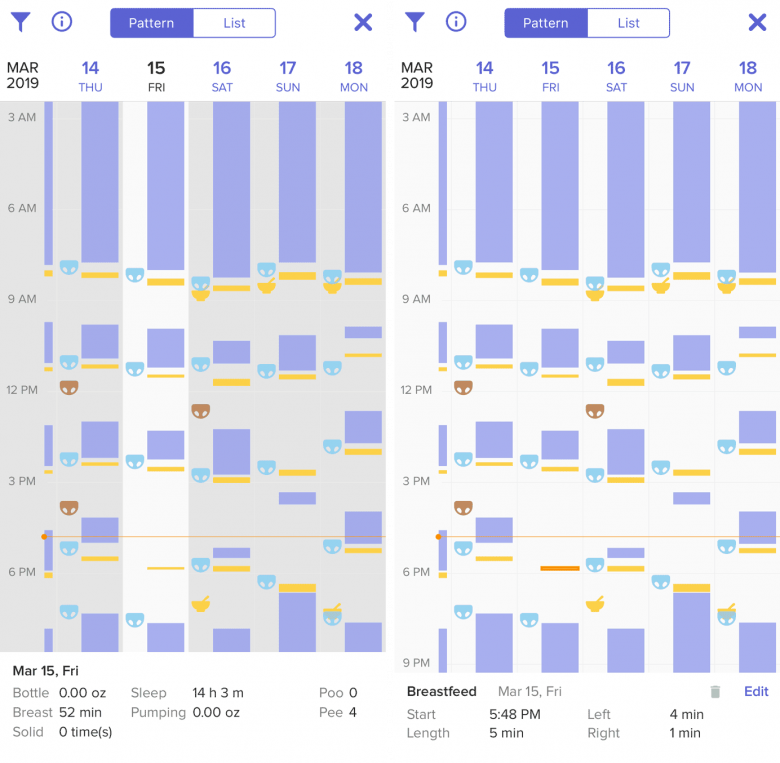
たとえば、Glow Babyアプリでは、ユーザーが赤ちゃんの行動パターンを見つけられるように、赤ちゃんの睡眠時間やおむつの交換、授乳時間の追跡履歴をさまざまな色の棒やアイコンで視覚化している。個々のイベントをタップすると、正確な授乳時間や赤ちゃんが眠りに落ちた時間などの詳細な情報が表示される。しかし、残念ながら、このビジュアルは赤ちゃんが寝ていたり、授乳したりしているときの時間の長さを反映しているので、そうした時間が非常に短いと、タップターゲットが小さくなりすぎて、タップしにくい。

隙間に注意 — 混雑がエラーを引き起こす
ターゲットが小さいとアクセスするのに時間がかかるだけでなく、スリップの可能性も高くなる。つまり、目的のターゲットとの距離が近すぎる別のターゲットをうっかりタップしてしまう。また、たとえ、エラーにならなくても、要素を選択するのはたいへんそうだと気づかれるだけで、このインタフェースは利用しにくいとユーザーに認識されることだろう。
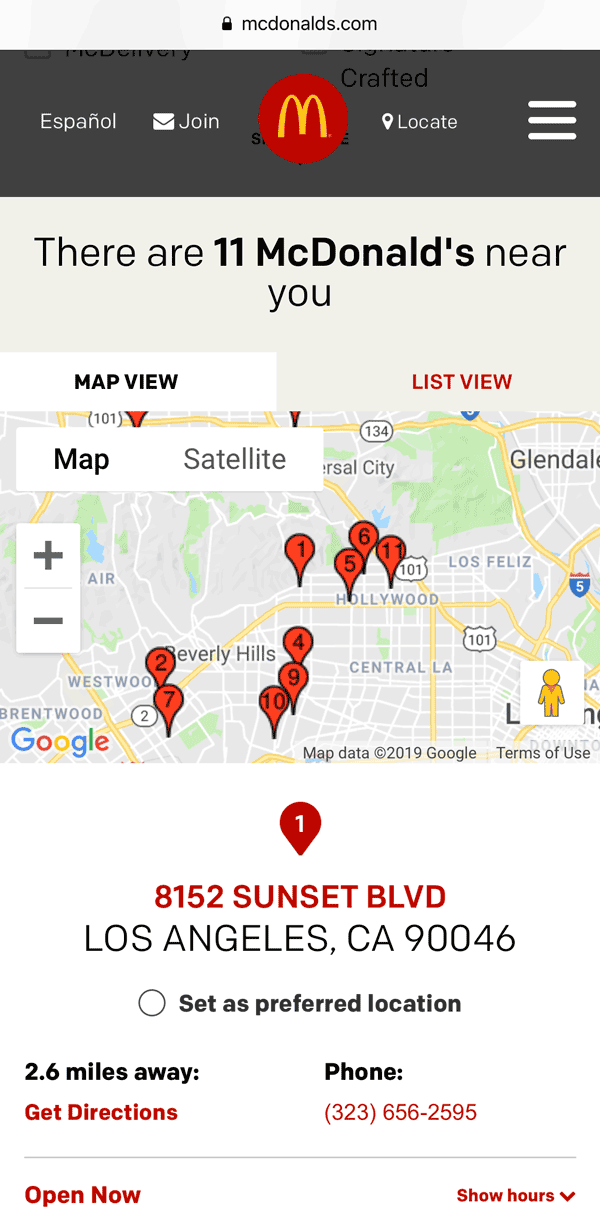
タッチスクリーン上の地図は、タッチターゲットエラーをしばしば引き起こす。地図ビューに多数の店舗が表示されると、店舗を示すそれぞれのマーカーが非常に小さく、密集するので、特定のピンポイントを正確に選択することがほとんど不可能になるからだ。テストでは、モバイルで地図を見ているユーザーがこの地図を利用するには努力が必要であることに気づいて、たちまち「画面に集中した表情」に変わるのをよく見る。

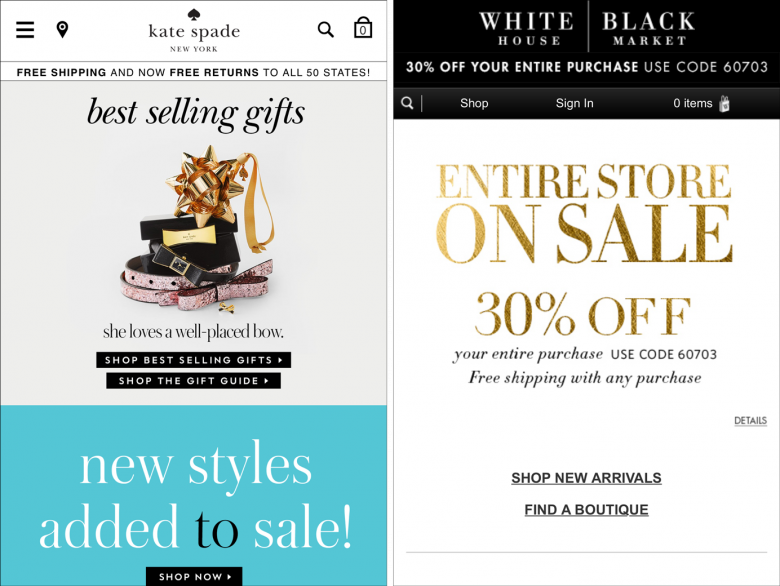
リンク一覧や縦に並べられたボタンも、要素間の間隔が狭くなりすぎると、タッチターゲットエラーの犠牲になりがちだ。たとえば、Kate Spadeのモバイルのトップページでは、横長の細いボタンが縦に並べられているが、ボタン同士の間隔が近すぎる。両者の間にもっと空間があるほうがユーザーが間違ったボタンをタップするのを防げるだろう。対照的に、White House Black Marketのモバイルトップページのリンクは、正確にタップできるだけの十分な間隔を取って置かれている。(もう1つの解決策は、ターゲット同士を縦に積み重ねるのではなく、隣り合うように配置することだ。そうすれば、あまり高さのない行内をタップするのに比べて、より寸法のある横幅内をタップすればよくなるので、誤りを許容される余地が生まれる)。

(右)対照的に、White House Black Marketのモバイルトップページでは、「新着商品を購入する」(Shop New Arrivals)と「ブティックを探す」(Find a Boutique)というリンクの間に、各リンクを正確に選択できるだけの十分な間隔がある。
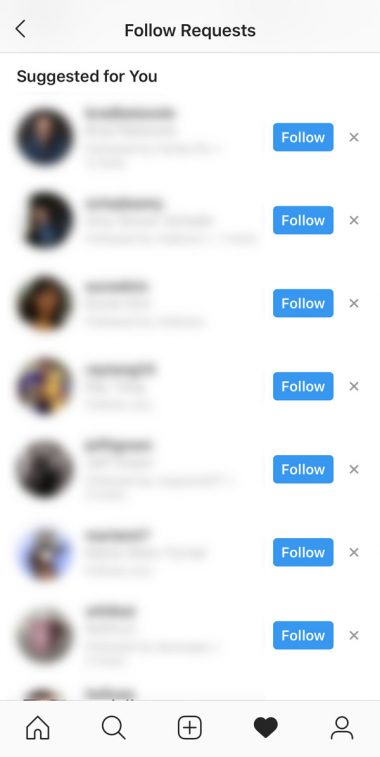
もちろん、ターゲットが小さすぎる場合は、ターゲット間に空間を追加しても役に立たない可能性が高い。偶発的なタップが起こらないようにするには、ターゲットはまず、十分な大きさがなければならない。そして、さらに、十分な間隔を置いて配置される必要がある。たとえば、Instagramでは、フォロー候補のサジェストを閉じるためのボタンが小さすぎる(幅が2mmしかない)。そのため、「フォローする」(Follow)というボタンからは十分に離れてはいても(最小値として推奨されることの多い約2mmの間隔を取っている)、閉じるボタンを選択するのは容易ではない。こうしたデザインのせいで、一覧から削除しようとして、そのアカウントを誤ってフォローするというリスクを取るよりも、不適切なサジェストを単に無視するほうが楽になってしまっている。

サジェストを閉じるためのタッチターゲットの幅がもっとあれば、反対の意味をもつアクション同士の間隔もこれで十分だっただろう。垂直方向にはゆったりとした間隔があるが、ターゲットの幅がもっとあれば、ユーザーはフォローボタンから遠い側の端をタップすることで、タップミスが起こらないようにすることができる。
閲覧とタップの非対称性
タッチターゲットは、(1)ターゲットが何であるかを識別し、(2)ターゲットを正確に捕捉するのに、十分な大きさである必要がある。閲覧とタップの非対称性は、要素が(たとえば、ラベルテキストを読むなど)確認するには十分な大きさだが、小さすぎるか密集しすぎていて、選択しにくく、そのために努力が求められるような場合に起こる。これは我々の実施したiPadの初期の調査では、さまざまなデザインで確認された大きな問題だった。現在、よく見られる、閲覧とタップの非対称性の例は、iOS形式のカルーセルのとても小さなドットインジケータである。我々はそうしたドットが表示されていることに(ときには)気づくが、そのそれぞれをタップして移動するにはこのドットはあまりにも小さすぎる。
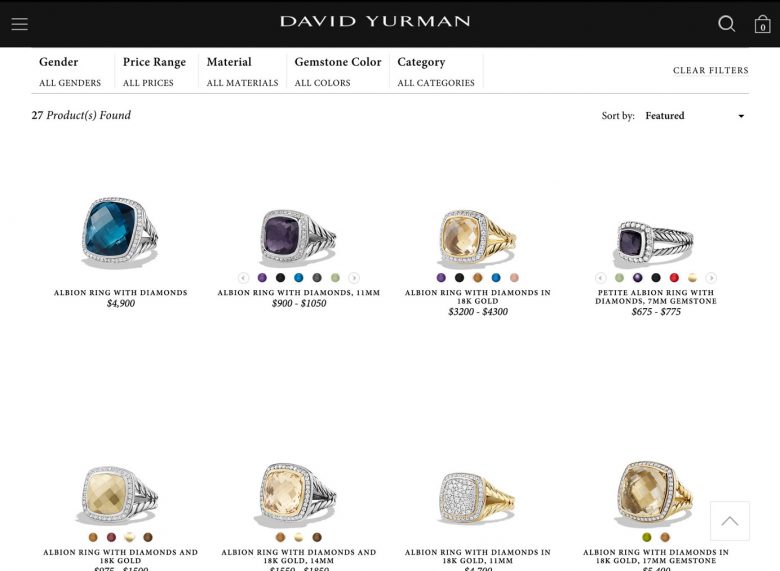
閲覧とタップの非対称性は、タッチスクリーンの利用にうまく適応していないデスクトップデザインによって引き起こされることが多い。マウスカーソルを利用すれば楽にクリックできる要素も必ずしも指でアクセスしやすいわけではないということだ。たとえば、ジュエリーブランドのDavid YurmanのWebサイトには、商品一覧ページの各商品写真の下に小さな円形の色見本があり、そのジュエリーには他にどんな色があるかがわかるようになっている。それぞれの色見本をクリックすると、ページの商品写真が更新され、ユーザーは詳細ページに移動せずにジュエリーのその色のプレビューを見ることができる。このデザインはマウスによるインタラクションには適している。しかし、この(1mmしかない)小さな色見本はタブレットユーザーには小さすぎる。そのため、色見本をタップしようとすると、代わりに商品詳細ページを起動してしまいがちだ。おそらく、David Yurmanは、色見本が表示されていれば他にも色があることがユーザーにわかると考えたのだろう。しかし、色の選択肢をさらに見るためのカルーセルを回すコントロールもサイズが小さく、タップが不可能である。

より大きいほうがよい場合
もちろん、1cmというのはタップターゲットの最小サイズにすぎないので、インタラクティブな要素をもっと大きくしたほうがよい場合もたくさんある。たとえば、主要なcall-to-actionは、視覚的にかなり目立つべきなので、そのタップターゲットも大きいほうがよい。
また、利用の状況から、1cm×1cmよりも大きなタップターゲットが必要なこともある。例を挙げると、アプリ(またはモバイルサイト)を利用しているときにユーザーが体を動かしている場合はターゲットをヒットしにくい。そのため、ターゲットを大きくして、誤りを許容される余地を与えるべきだ。運転や歩行時に正確な操作を必要とするコントロールは、利用することが不可能ではないにしても使いにくいからだ。
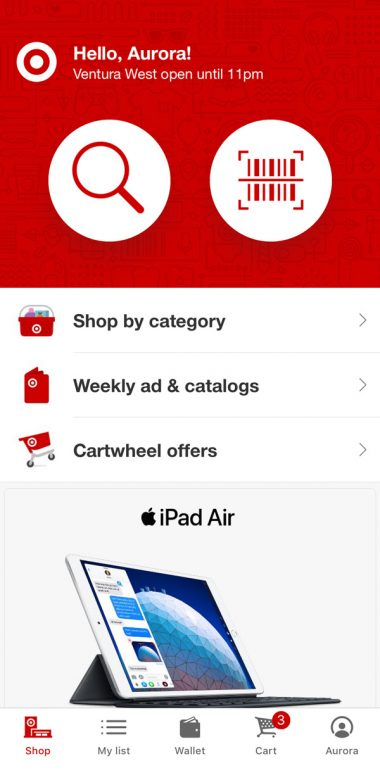
たとえば、Targetのアプリは、実店舗にいるユーザーに、商品を探す、機能と商品のバーコードをスキャンしてクーポンなどの商品の詳細情報を見つける、という2つの機能を最優先で表示している。これらのボタンは、一見してわかるようにページ上部に配置され、それぞれ約2cm×2cmもの領域を占めている。このデザインは、多くのユーザーが店の中を歩き回りながらアプリを利用して、目的のアイテムがある通路を、あるいは、ある特定の商品に利用可能なクーポンがあるかどうかを検索するだろうということを考慮している。

オーディエンスのニーズもタップターゲットを大きくする理由になりうる。幼い子どもたちには、大きくてアクセスしやすいコントロールが必要だ。彼らの身体的スキルは大人ほど発達していないからだ。逆もまたしかりで、器用さが衰え始めた高齢者にも、手の震えが許容されやすい大きなコントロールは有効だろう。そして、私のように新しく親になった人たちも、誤りを許容してくれる余白が周りにたっぷりとある、大きなターゲットを必要としている。複数のことを同時におこなわざるをえない生活を送っているからである。
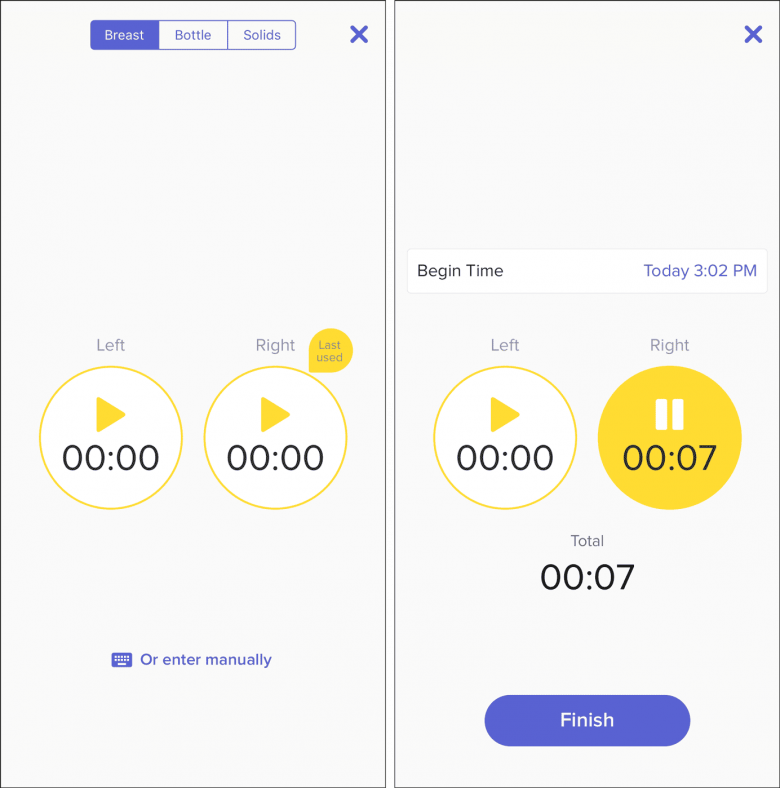
画面上の要素の数を絞れば、主要なタッチターゲットを大きくして、お互いを離して配置することができるので、タップしやすい。たとえば、Glow Babyアプリの赤ちゃんの授乳時間を記録するタイマーは、授乳タイマーに対応する2つのタッチターゲット(iPhone X上で測定した各ターゲットの幅は2.3cm)に画面の大部分を割り当て、ターゲット間、そして、それ以外の二次的なターゲットとの間に十分な余白を置いている。大きな「完了」(Finish)ボタンは、タイマーが開始された後にしか表示されない。また、「開始時刻」(Begin Time)欄は自動的に記入される。画面上のすべてのターゲットは、お互いにかなり離れていて、タップミスをしないようになっている。

画面のサイズもタッチターゲットのサイズに影響することがある。非常に大きなタッチスクリーンはより大きなターゲットを必要とすることが多い。そのほうが目につきやすく、ターゲットにアクセスする時間を最小限に抑えられるからだ。一方、スマートウォッチなどの小型のタッチスクリーンでは、タッチターゲットを小さくするだけではなく、ジェスチャーや音声制御の利用もインタラクションの手段として考慮するべきである。
結論
ユーザブルなタッチターゲットのデザインは、すべてのタッチスクリーン(したがって、モバイル)デザインの基本だ。すべてのインタラクティブな要素は、レンダリングされた物理的なサイズで、必ず1cm×1cm以上の大きさがあり、競合する他のタッチターゲットから十分な空間をおいて配置され、正確かつ楽に捕捉できるようになっていなければならない。ターゲットが小さすぎると、捕捉にかかる時間が長くなり、エラーの要因にもなる。その結果、ユーザーの不満を引き起こすことが避けられないだろう。
参考文献
Parhi, P., Karlson, A. K., and Bederson, B. B. 2006. “Target size study for one- handed thumb use on small touchscreen devices.” In Proceedings of the 8th Conference on Human-Computer interaction with Mobile Devices and Services. MobileHCI ’06. DOI= http://doi.acm.org/10.1145/1152215.1152260
Dandekar K., Raju B.I., Srinivasan M.A. (2003). 3-D finite-element models of human and monkey fingertips to investigate the mechanics of tactile sense. Journal of Biomechanical Engineering, 125, 682–691. DOI= 10.1115/1.1613673