デザインが良いと思える理由
視覚的に美しいデザインとは、タイポグラフィが一貫していて、明確な階層があり、洗練されたカラーパレットが活用されていて、グリッドに沿って要素が配置されているものだ。
フォントや色、配置などの視覚的なディテールは、ユーザブルなエクスペリエンスを生み出し、ブランドの特徴(親しみやすさや信頼性など)を表現する。
デザインを見て、それが良いということはすぐにわかるものだ。しかし、多くの場合、そのデザインを「なぜ」良いと思うのかを特定することは非常に難しい。この記事では、3つのユーザーインタフェースデザインを分析し、これらのデザインを魅力的に見せているビジュアルデザインの原則について説明する。
例その1:タイポグラフィと間隔
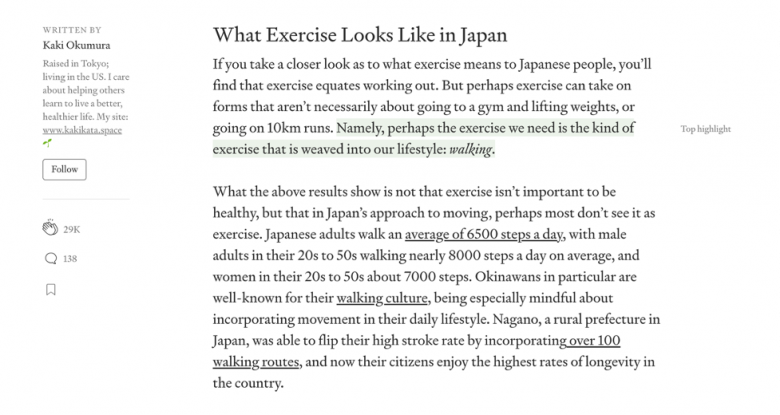
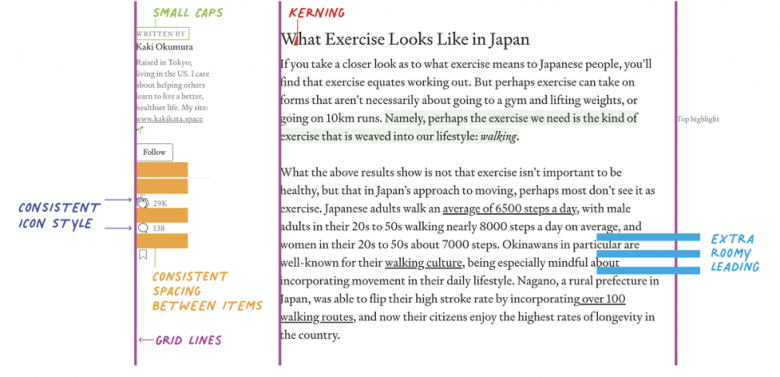
最初の例は、Medium.comのものである。このデザインでは、グリッドや余白、タイポグラフィのシステムを活用して、快適でありながら、美しさを味わえる読書体験を生み出している。


グリッドに沿った配置。まず、このデザインには、カラムグリッド(上の画像のピンクの線)が設定されていて、それぞれのカラムグリッドは、オブジェクトを配置するための垂直方向のアンカー線の役割を果たしている。サイドバーのコンテンツは、左端のグリッド線に左揃えで配置されているため、デザインがすっきり見えるし、コンテンツの流し読みもしやすい。記事のテキストも、同様にカラムのグリッド線に合わせて左揃えになっている。
デザインをするときには、カラムグリッドを設定し、ページや要素間で配置の一貫性を保とう。配置を一貫させない場合は意図をもってそうする必要がある。そのためには、ガイドになる明確なルールを定義するとよい(そして、左揃えにすると流し読みしやすくなるということを覚えておこう)。
タイポグラフィの多様性。Mediumでは、同じフォントファミリー内のいろいろな書体を使い(小さな大文字、太字、斜体、下線付き)、色をわずかに変化させることで(黒とグレー)、さまざまな種類のコンテンツを区別している。必要以上の多様性は、一貫性を失わせ、行き当たりばったりなデザインに見せてしまうことがあるが、Mediumで使われているタイポグラフィのバリエーションは、一貫性を保ちながら目的を持って使われている。たとえば、「WRITTEN BY」の小さな大文字は、この語句がセクションの見出しであることを示すものだ。このように変化をつけることで、デザインを平板に見せることなく、他のテキストとのまとまりも感じられるようになっている。経験から言って、タイポグラフィシステムを規定したら、デザインに使うフォントは1~2種類に限定するとよい。そして、同じ目的のためには、(Webページやインタフェースのエリアを越えても)同じ種類のバリエーション(斜体、太字、小さな大文字)を常に使おう。
余裕のあるテキストの行間。リーディング(段落タイプの各行のベースライン間の距離)が、デフォルトの間隔(通常はフォントサイズより2px大きい)よりも少し空いている。この事例では、リーディングがフォントサイズよりも4~6px大きくなっていて、テキストブロックがゆったりとした開放感のあるものになっている。標準の行間隔より狭くすると、アセンダーとディセンダーが不自然に干渉し、ぎっしりと詰まった読み物になる。テキストの段落が複数ある場合は、リーディングをデフォルトよりも2px大きくすることを検討してみてほしい。そうしないと、隙間がない感じになり、圧迫感があるように見える可能性がある。
カーニングとトラッキングの調整。この事例のデザイナーは、文字の特殊な形状のために文字間に生じる厄介な間隔についてもよく考慮をしている。カーニングとトラッキングは、通常、間隔が目につきやすい見出しなどの大きな文字に適用されるが、そうした隙間は、W、Y、V、Tなどの角度がつく文字の周囲に発生することが多い。たとえば、「What Exercise Looks Like in Japan」(日本でのエクササイズの様子)というタイトルでは、「What」という単語の「W」と「h」という文字の間の間隔がわずかに縮められている。ほとんどのフォントファミリーで、カーニングは自動的に調整されるが(書体に組み込まれている)、文字間の間隔が目立つ大きな見出しやロゴについては、手動でカーニングを調整することを検討してみてほしい。
こうしたデザインのディテールによって、デザインは美しくなるし、Webページの主な目的である読みやすさを実現することもできる。
例その2:階層と色
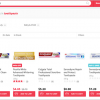
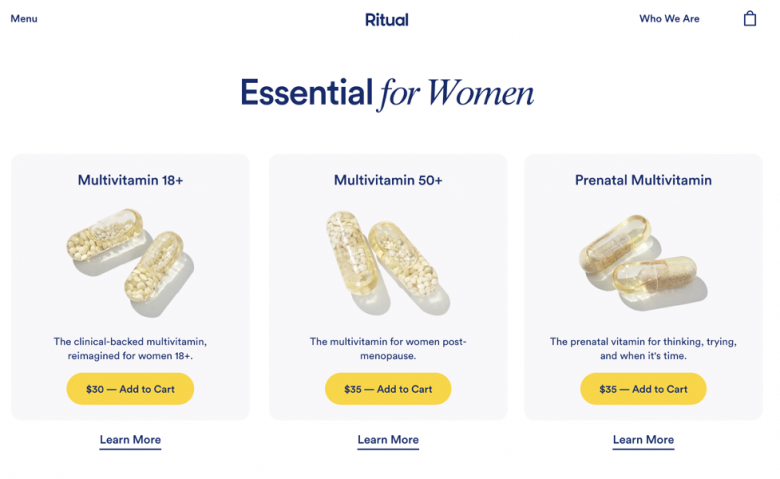
2つめの例はビタミン剤の会社、Ritual.comのものだ。このデザインは、階層や色、画像を使って、魅力的な視覚体験を生み出している。


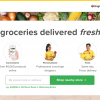
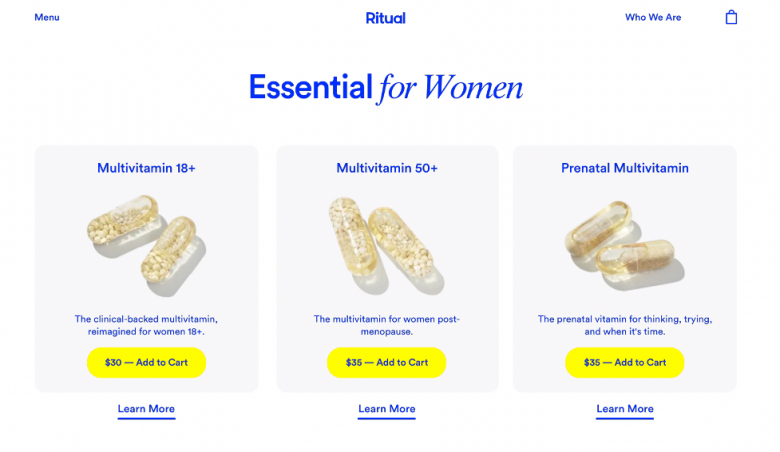
洗練されたカラーパレット。このカラーパレットの基本色には、古典的な補色である青と黄色の2色しか使われていない。ここで選ばれている青と黄色は、デザインの魅力に寄与している。黄色は明るすぎないし、青は白地でも読み取るのに十分な暗さになっているからだ。もし黄色と青がCMYKの原色(シアンと蛍光ペンのような黄色)だったとしたら、このデザインはこれほど洗練された感じにはならなかっただろう(そうではなく、90年代初頭のWebサイトデザインのようになっていただろう)。デザインの色調を選ぶ際には、カラーパレットを作成し、色をいろいろと入れ替えて、色同士の相性が良いかどうかを確認する反復をしよう。蛍光ペンのような色は避けたほうがいいだろう。原色からほんの少し色を調整することで、洗練された色になる。たとえば、上のスクリーンショットに変更を加え、もし原色を使用していたらデザインがどう見えていたかを示した例が以下である。

カラーパレットのインスピレーションを得るには、Adobe Colorを使うとよいと思う。また、他のWebサイトの色合いが気に入ったのであれば、それが特定の色の組み合わせによるものなのか、それとも色調なのか、彩度か、理由を特定してみるとよい。カラーパレットの色数を数色に絞ることで、考慮しなければならない要素が減り(つまり、気が散らなくなり)、デザインに集中することができる。その結果、デザインによって、さらに強力なブランド表現が可能になるはずだ。
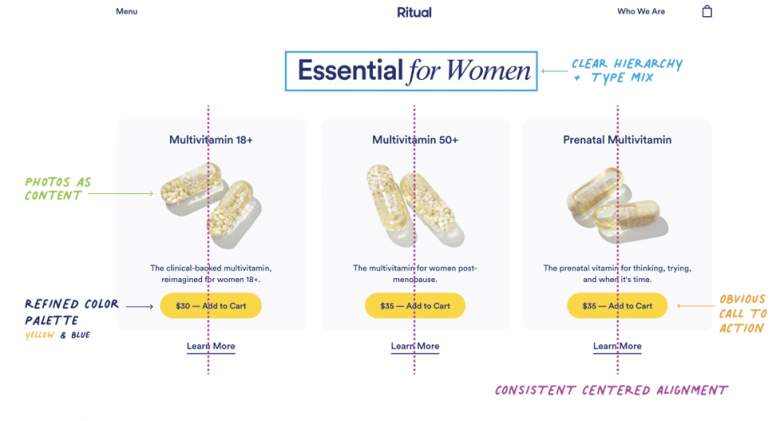
明確な視覚的階層。視覚的階層は、視線を誘導し、重要なページ要素を知らせてくれるものだ。この例では、最大のタイポグラフィ要素である、「Essential for Women」(女性にとっての必須アイテム)という大きな見出しにまず目がいき、その結果、ユーザーはページコンテンツの簡潔な概要をすばやく知ることができる。
「Essential for Women」という見出しのタイポグラフィにさまざまな処理が使われていることに注目してほしい。そうした処理にしているのは、商品の重要性と、女性のために特に作られた商品であることの両方を強調するためと思われる。
自分たちのデザインで、複数の種類の書体を使用する際には、以下の点に気をつけよう:
- 1つの見出しに使うフォント処理は、最大で2種類までにしよう。(フォント処理とは、標準、斜体、太字の複数のウェイトと、そのそれぞれの斜体のバリエーションのことである)。最も重要な単語には太字または下線を使用し、補助的な語には斜体を使うとよい。過ぎたるは及ばざるがごとし、だ。たとえば、「Women」にも下線が引かれていたら、行き当たりばったりのデザインに見えることだろう。そして、「Essential」の太字処理と競合してしまい、ページを見るときの視覚的階層に混乱をもたらすだろう。
- ページ間で書体の一貫性を保とう。この見出しでは、「Essential」が太字になっているので、「Essential for Men」(男性にとっての必須アイテム)というカテゴリーのランディングページでも、「Essential」は太字にする必要がある。
見出しを読んだ後は、商品の大きな画像と黄色い「カートに入れる」ボタンに視線が行く。
高品質な画像の使用。画像を使うと、商品説明に有益な情報を追加することができる。直接的な表現方法である写真は、商品から注意を逸らすような余分なものがないので、全体的なビジュアルデザインにもインパクトを与えられる。この例の画像の背景は、表示されている商品カードの背景と継ぎ目なく融合していて、ページの見た目を洗練されたものにしている。デザイン内の写真は、単なる装飾ではなく、ユーザーが商品やコンセプトを視覚的に理解するのに役立つものである必要がある。デザインをレベルアップするには、画像の背景色を周囲の空間の背景色と一致させて、画像がデザインの他の部分と調和するようにするとよい。
例その3:一貫性
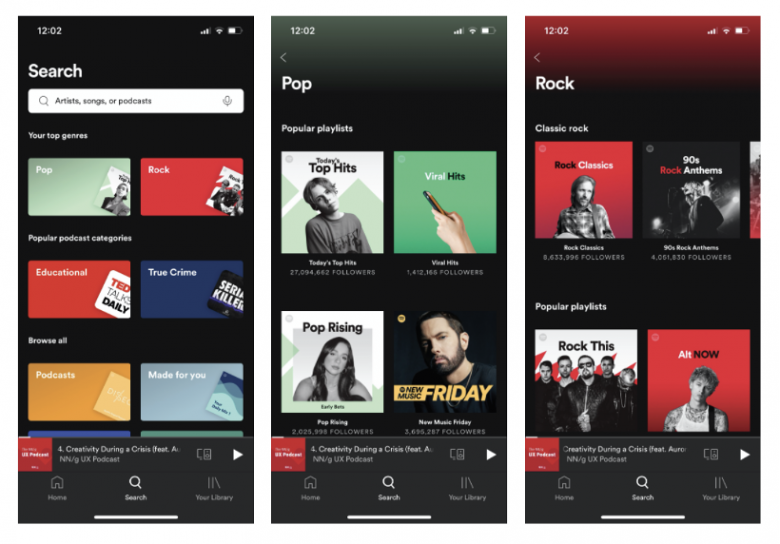
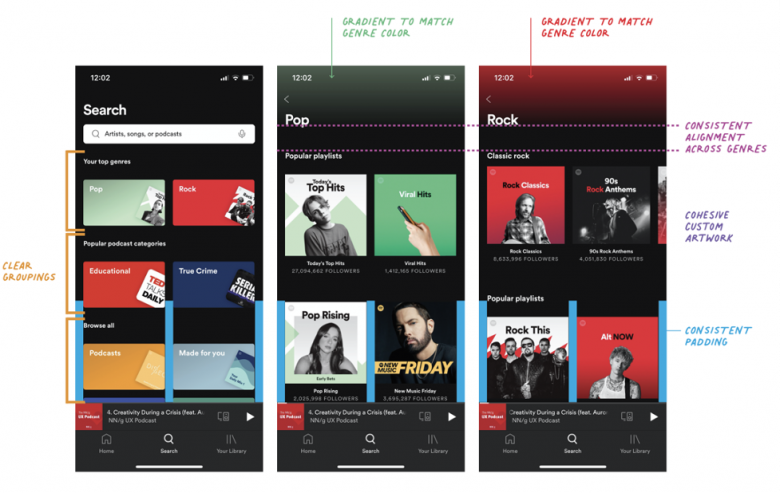
3番目の例は、Spotifyモバイルアプリのものだ。このデザインでは、視覚処理に一貫性を効果的に利用して、アプリ全体を通してまとまりのあるリスニング体験を生み出している。


一貫した視覚処理。ビジュアル要素の使用に一貫性がなかったり、散発的に使用されている場合、デザインが素人っぽい洗練されていないものになる。Spotifyでは、多くのビジュアル要素がアプリのさまざまなエリアで一貫している。まず、カラム間の間隔(左右のガター)がすべてのアプリ画面で同じ幅になっている。さらに、ジャンル内の上部のグリッド線(つまり、画面トップの見出しの文字揃えと位置)とタイポグラフィ処理にも一貫性がある。そして、グラデーションの色はジャンルごとに違うが、色相と彩度は統一されている。
2つ目に、各カテゴリーには、カスタムアートワークの入ったタイルが配置されている。カテゴリーごとに色とグラフィックは特定のものが使われているが、タイルのレイアウトと階層は一貫している。たとえば、各カテゴリーの名前(「Search」(検索)画面では、「Pop」(ポップ)、「Rock」(ロック)、「Educational」(キッズ&ファミリー)など)は、各タイルの同じ位置に表示されている。また、そうしたタイル内の画像(すなわち、アルバムのカバーアートなど)は、一貫して右側にタイルからはみ出すような感じで入れられている。こうしたディテールにより、デザイン全体がまとまりのある洗練された印象になっている。
デザインを行う際には、ビジュアルシステムを構築し、エクスペリエンスのさまざまな領域全体でそれに忠実であることを目指すべきだ。例を挙げると、Webページの要素間の間隔は同じにする、または、同じ単位の倍数にするとよい(たとえば、見出しと本文の間の基本的な間隔が5pxの場合、異なるセクションを区切るためには、base-spacing unitを2にする、など)。
グループを作成するための間隔。近接性、つまり、要素の周囲に空けた間隔は、グループ化の助けになる。この例では、「Your top genres(お気に入りのジャンル)」(「Pop」と「Rock」)のコンテンツタイル間の間隔が最小限になっていることで、これらがグループになっていることが示されている一方、「Educational」と「True Crime」は「Popular podcast categories」(人気のポッドキャストカテゴリー)のグループとわかる。デザイン内にグループを作成するときには、見出しとそのコンテンツの間の間隔を小さくし、グループ間の間隔はより大きく空けよう。
結論
デザインは偶然良いものになるわけではない。デザインの決定にはそれぞれ意図があり、ビジュアルデザインのシステムによる裏づけがあるのが理想だ。デザインの良し悪しを説明できる唯一のものは存在しないが、いくつかの原則に従うことで、デザインが良いものになる可能性は高くなる:
- タイポグラフィ(などのグラフィック要素)をグリッドに沿って配置しよう。各要素をグリッドシステムの線に固定しよう。
- 明確な階層とカラーパレットを構築しよう。デザインで何が最も重要なのかを決定して、意図的にその要素に特定の視覚処理(サイズ、色、配置)を適用して、最初にユーザーの目に入るようにしよう。
- 一貫性を保とう。明確なビジュアルルールを定義し、それをデザイン全体に一貫して適用しよう。
これらのデザイン原則を適用することによって、総合的にデザインを美しくして、ユーザブルなエクスペリエンスを提供することができるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。