UXカーブとUXグラフ
UXの時間的変動を曲線で再現させるUXカーブは、UXの評価手法としてかなり有意義である。また、それを改良したUXグラフについても併せて説明する。
UXの評価手法: 回顧的かリアルタイムか
UXを評価する手法には様々なものが知られている。それらの中には、リアルタイムで評価させる手法と、回顧的に評価させる手法とがある。リアルタイムで評価させる手法の典型は、フロー体験で有名なCsikszentmihalyiの経験サンプリング法(ESM: Experience Sampling Method)がある。また日記法(Diary Method)もリアルタイムに準じた手法といえるだろう。回顧的に評価させる方法としては前日再構築法(DRM: Day Reconstruction Method)やCORPUS、千葉工大の安藤による利用年表共作法、コンピュータソフトとして開発されたiScaleなどの他、ここで紹介するUXカーブなどがある。他に、SD法的な評価方式としてHassenzahlの開発したAttrakDiffがある。
評価法というよりは測定法というべきかもしれないが、Kujala et al.(2011)によって提唱されたUXカーブはかなり有意義な手法と思うのでここに紹介しておきたい。UXカーブの利点は、UXの任意の側面に関する時間的変動を曲線によって再現させることにより、利用者の経験の質の度合いを視覚的に確認し、利用した人工物の長所や短所を把握できることにある。また、UXカーブを発展的に改良したUXグラフの手法(黒須 2014)についてもここに併せて説明させていただく。
UXカーブ: UXの時間的変動を曲線で再現
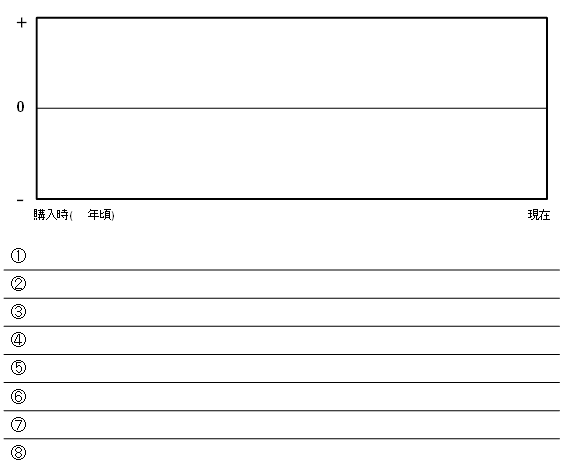
UXカーブの基本的な着眼点は、UXの時間的な側面にある。UX白書にも書かれているように、UXにおいては時間的な経過が重要であり、UXカーブはそれをダイレクトに曲線として描かせるものである。UXカーブでは、製品購入時(もしくは製品入手時)から現在までの期間について、魅力、使いやすさ、機能性、利用の程度に関する時間的変動を曲線によって表現することをユーザに求める。その記録用紙は図1のようなものであり、横軸に時間、縦軸に対象とする性質の程度に関し0(中点)を真ん中にして上下にプラスマイナスを位置づけてある。その下には①から順番にテキストを記入する欄がある。
UXカーブは基本的に個人法でユーザと対話しながら作成してゆく。ただ、情報精度は落ちるものの、集団での実施も可能である。魅力、使いやすさ、機能性、利用の程度については、それぞれ別の記入用紙を用いる。またカーブを描いてもらった後に、特徴となる点、主にカーブの変曲点になるが、そこに①などの数字を記入し、その説明を下半分の記入欄に書いてもらう。
教示としては、「その製品を使い始めた時を思い出してください。製品に対するあなたの関係が、最初に使った時から現在まで、どのように変化してきたかをカーブで描いてください。また、カーブの上の適当な位置について、その理由を書き込んでください。」という内容を与える。

なお、筆者は、横軸の範囲を購入時から現在まででなく、購入以前の期待の段階や現在以降の近未来に関する予測なども記入してもらうようにしている。UX白書にも書かれているように、UXには購入時点に始まり、漸次的なUX、エピソード的なUXがあるが、それだけではなく、カタログや広告によって製品情報を得て期待感を持つ段階から利用者としての経験は始まっている。また、現時点において、近未来の使い方についての予測をすることも可能であり、それも広義の経験には含まれるからである。

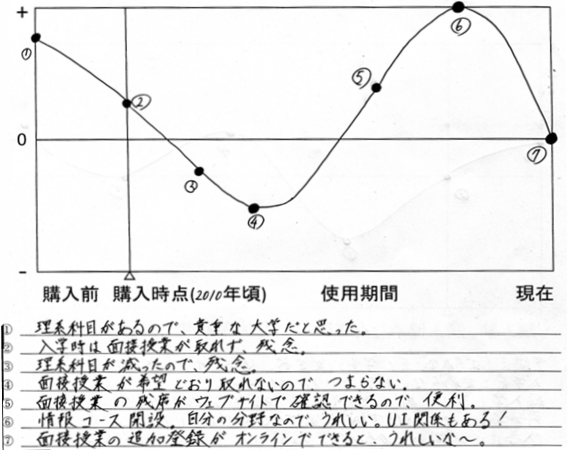
そのようにして描かれたUXカーブの例が図2である。これは製品ではなく教育というサービス活動に関するものであるが、このようにサービスについてもカーブを描かせることにより、大学としてはFD活動につなげることができる。
UXカーブは、①などで表された特徴点がプラスの領域にあるか、マイナスの領域にあるかという点でまず基本的な解釈ができる。また、i-1番目の特徴点とi番目の特徴点との差分の大きさは、i番目の特徴点の持っている意味の強さを表すものと解釈できる。
UXカーブの欠点としては、過去になればなるほど、一般的には記憶が曖昧になるため、その精度が保証されないという点がある。また、それとも関係して、どの程度厳密に各点の座標の意味を解釈していいかという問題もある。
もう一つの課題として、カーブが重要なのか、特徴点が重要なのか、という点がある。iScaleという手法では次の点の座標を決めることによって自動的に線が引かれるようになっているようだが、その点で、iScaleはカーブそのものより特徴点に重点を置いていると行って良い。利用年表共作法も、数値的な評価は行わないものの、特徴点に重点を置いているという点では共通している。
UXグラフ: 特徴点を記入後、点をつなぐ
そこで、カーブを最初に描かせるのではなく、特徴点を先に記入させ、後で点をつなぐやり方を考え、あえてUXグラフと呼ぶことにした。それはiScaleや利用年表共作法の考え方を尊重し、UXカーブとの相違を際立たせるためである。
以下に、UXグラフでの教示を順に示すことによって、その解説とする。
- これからUXグラフを記入していただきます。
- 用紙の横軸は時間軸で、対象となるものを購入(入手)する前から、購入(入手)した時、その後使い始めてからの期間、現在、そして現在から先の近未来について区別してあります。
- 用紙の縦軸は期待感や満足感の度合いで、真ん中より上がポジティブ、下がネガティブ、真ん中が特にどちらでもない、を意味しています。
- 対象となるものを購入(入手)する前に、どの位の期待感を持っていたかを思い出して、その程度を用紙の左端に●として記入し、その内容を具体的に下の欄に「期待」として記入してください。
- そのものを購入(入手)した時に、どの程度の満足感を感じたかを思い出して、●として縦線の位置に程度を書き、下の欄に「購入」として説明してください。
- 右端の現在のところに、現時点での満足度の程度を●として記入し 、下の欄に「現在」として説明してください。
- 現在の右側の空欄に、今後、満足度がどうなるかを予想して、●として記入し、下の欄に「今後」として説明を書いてください。
- 購入(入手)してから現在に至る期間、そのものに関してどのようなことがあったかを思い出して、適切な時期(横軸)に適切な上下位置で①から任意の個数、それを記入し、下の欄に説明を加えてください。
- 次にそれらの点(○囲み数字)を線でつないで行きます。
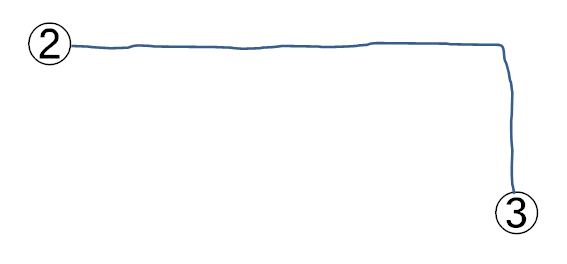
- ○数字の出来事が突発的なこと(たとえば携帯を水没させた、急に起動しなくなった、など)の時は、その位置までは前の○数字から水平に線を引き、その○数字のところで縦に線を引いて○数字につないでください。

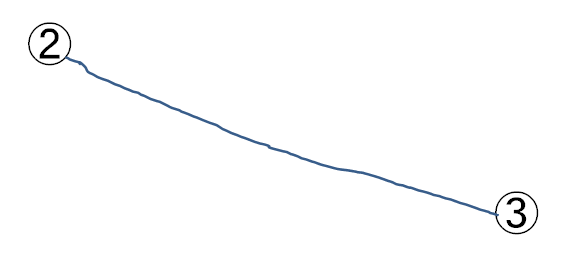
- ○数字の出来事が漸次的なこと(たとえば段々慣れてきた、徐々に性能が劣化してきた、など)の時は、その変化に応じて前の○数字とその○数字を斜め線や曲線でつないでください。

なお、この10番のL字型は、UX白書でいうところの特定のエピソードによる経験であり、11番の斜線は累積的UXである。ただ、筆者の経験では、個人法で実施しない場合にL字と斜線をきちんと区別して書くことを求めるのは困難である。




