アプリケーションデザインの間違い・トップ10
ユーザーがユーザインタフェース(UI)の操作方法を知ること、UIが操作の流れを的確に導くこと、共に実現されればアプリケーションのユーザビリティは上がる。しかし、ガイドラインを守らなければ、どちらも実現は難しい。
アプリケーションデザインの間違いをまとめるのは難しい。最悪の間違いは、業界固有の特殊ケースである場合が多いからだ。アプリケーションが失敗に終わる理由には、 (a) そもそもの問いを間違えている、(b) 問いを正しく捉えながらもそれを解くための機能を間違えて作っている、(c) 的確な機能を作りはしたものの、難しくし過ぎてユーザーに理解してもらえない、などが考えられる。
どれを間違えても、アプリケーションの失敗は決定的で、それを避ける方法をお教えすることはできない。正しい問いとは何か? 正しい機能とは? 正しい機能を難しくならないようにするには? 答えは、業界あるいはユーザーに応じて大きく違ってくるのだ。
一般化して言えることがあるとしたら、自らの予想に頼るのではなく、ユーザー調査に基づく意思決定をしようということだ。
- アプリケーションに何をさせるかを決める前にフィールド調査とタスク分析を行うこと
- 細部のデザインを始める前にペーパープロトタイプを作ること。ユーザーからのフィードバックを受けてすぐに変更せざるを得ない部分の実装にリソースを無駄使いしないためには、絶対に必要である
- 簡易なユーザビリティテストを繰り返しながらデザインを反復し、機能に磨きをかけること
自分の作ったUIをテスト しなさいと言われて喜ぶ人はいないだろう。ましてや、アプリケーションが導入されることになる現場までわざわざ出向いて、ユーザーが実際にそれを使う様子を観察してきなさいとは、決して言われたくないはずだ。
プログラマーを檻から出すのは不可能だと考えられているようだが、私の見解は逆だ。外に出てエンドユーザーの様子を観察しようとしない輩に、アプリケーションを作らせるべきではない。
(ひとつ、お約束いただきたい。“ユーザーの代表”や“ビジネス分析家”からのリクエストを真に受けて機能を実装しないことを。ユーザーの行動 を見るのではなく、ユーザーの発言 に耳を傾けたがためにユーザビリティを下げてしまうのはよくあることだ。要求仕様は決まって間違っている。要求仕様を手早くプロトタイプ化し、具体的なモノをユーザーに見せて、本当に必要とされているものが何かを突き止めなければならない)
アプリケーションのUIに共通するガイドラインは他にもたくさんある。あまりにも多いので、抜粋して 2日間のコースに詰め込むのはなかなか大変だ。各種アプリケーションでよく見られる特に酷い間違いを10点、ご紹介することにしよう。
1. 標準的なGUIコントロールからの逸脱
コマンドリンクやボタン、ラジオボタンにチェックボックス、スクロールバー、“閉じる”ボタンなどの基本的なGUIウェジェットは、ダイアログデザインの語彙を形づくる字句単位である。これらの見え方や動き方を変えることは、日常のコミュニケーションに突然外国語を差し挟むようなものだ。Det vil gore laserne forvirrede(そんなことをすれば、読者を混乱させることになる。)
どういうわけかよく手作りされるのは、スクロールバーである。これまでの調査で何度もお手製のスクロールバーに遭遇したが、その多くがユーザーに見落とされる結果となった。実は、ウェブユーザビリティの基本ガイドラインに関するコースを更新するために実施した調査の中で、今年も同じ結果を目にすることとなった。(問題をはらんだ数々のスクロールバーをスクリーンショットも交えて紹介する)
世界有数のインタラクションデザイナー達が、30年以上をかけてGUIコントロールの標準的なルック&フィールを作り上げてきた。数千時間に及ぶユーザビリティテストの結果でもある。一週間やそこらで、それに優るボタンを生み出せるとは考えにくい。
仮に、お手製のデザインを単独で見たときに、標準的なものよりも優れていたとしよう。しかし実世界では、それが単独で目にされることはない。標準的なGUIに長年触れてきた人たちが使うのである。
Jakobの第一の法則を、“ユーザーは他の Webサイトでほとんどの時間を過ごす”とするなら、Jakobの第二の法則は一層重要で、“ユーザーが標準的なGUIに触れてきた時間は、新しいデザインに接する時間の数千倍に及ぶ”となる。
UIの操作に使うコントロールのデザインをユーザーの期待に背くものにすれば、操作できずに終わるユーザーが増えることになる。そこまで行かずとも、本来なら考えずに済むはずの操作にユーザーは頭を使わなければならなくなるだろう。ユーザーの認知的リソースは、アプリケーションの機能をどう使えばゴールを達成できるのかを理解するためにこそ使われるべきである。
1.a. GUIコントロールではないのに、そう見えてしまう
これと対照的な問題、つまりGUIコントロールではないのにそう見えてしまうデザインがユーザビリティをさらに貶めることがある。リンクのように見えるのに(色が違っていたり、下線が引かれていたりする)、クリックできないテキストや見出しを目にすることは多い。クリックできそうなところをクリックして何も起こらなければ、ユーザーはサイトが壊れていると考える。(ということで、リンクの視覚化についてのガイドラインをお読みください)
ボタンのように見えるのにクリックしても変化が起きない場合、ラジオボタンに見えるのに選択できない場合などにも同様の問題が起こる。最近実施した調査から例を挙げよう。
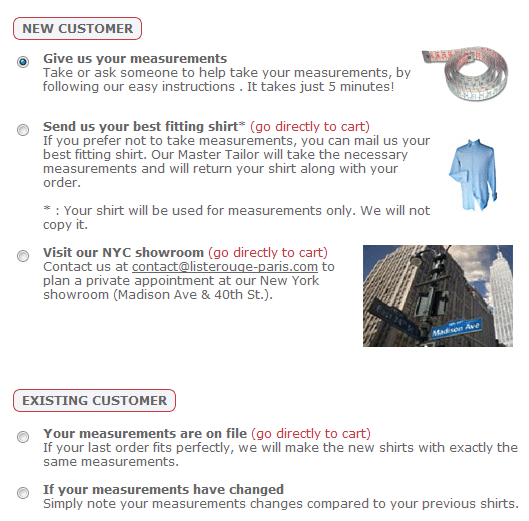
Liste Rouge Parisでオーダーメイドのシャツを作るには、自分の寸法を知らせなければならない。下のスクリーンショットをご覧いただこう。自分の寸法を登録済みかどうかによって、入り口は2つに分かれている。

新規のお客様だったあるユーザーは、New Customer と記されたボタンを何度もクリックした。しかしそれは、ボタンではなく、クリックのできない単なる見出しだった。
(検索結果のリストから)どのサイトにアクセスするかはユーザーにお任せとするタスクだったため、このサイトを使うことになったユーザーは彼が唯一だった。このユーザーは、混乱を収拾し、最後には自分の寸法を入力できたが、もし複数のユーザーでこのサイトをテストしていたら、少数かもしれないがタスクを達成できずに終わるユーザーがいたことだろう。ダイアログデザインのちょっとした間違いがもたらす損失はわずかかもしれないが、UIにはたいてい間違いが山積みで、そうなると失われる顧客の数も積み上がることになる。
余談になるが、このページではラジオボタンの使い方も正しくない。ラジオボタンを使うならば、5個の選択肢が相互に排他的なものとなっているのが筋である。しかしユーザーは、ここでの操作を (a) 新規顧客vs. 既存顧客、(b) それぞれの場合の寸法提示方法という2段階、あるいは2つの話題 として捉えると考えられる。ラジオボタンは、1つの話題に対して複数の選択肢を提示して、その中から1つを選ばせたいというときに使われるべきなのだ。
この例では、まず新規顧客か既存顧客かをユーザーに選ばせてから、回答に応じた選択肢をラジオボタンで示すように改善するのが良いだろう。
2. 一貫性の欠如
標準的なGUIコントロールからの逸脱は、一貫性に欠けたデザインの問題の一例である。
同じ事柄を表すために使われる用語やコマンドがアプリケーションによって違ったり、一つのアプリケーションの中の異なる場所で使われる異なるコンセプトを表すのに同じ用語が使われたりすることで混乱が生じる。表示される場所が移ることでも、ユーザーは混乱するだろう。
決まった場所に表示される、決まったモノには、決まった名前をつけることにしよう。そうすれば、物事は簡単になる。
Differences are Difficult.(変えると難しくなる)ということで、ダブルDのルールと覚えよう。
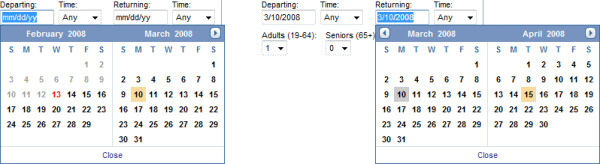
最近実施した調査からもう一例。Expediaでは、ユーザーが旅行の出発日または帰着日を入力しようとすると2ヶ月分のカレンダーがポップアップで表示される。下のスクリーンショットは、3月10日から15日までの旅行を2月に予約しようとしたときに目にすることになるカレンダー表示を2枚並べたものである。

帰着日を入力しようとするときに表示される右のカレンダーでは、4月を右側に表示するために3月が左側にずれている。3月に出発する旅行の帰着日が2月になることはあり得ないため、便利なショートカットのように思われる。
しかし実際には、最初に見たカレンダーと同じ右側で、ユーザーは3月15日を選択しようとするのである。
3月の表示位置が一貫していないことで、ユーザーは混乱し、操作にも遅れがみられはしたが、すべてのユーザーが自力で状況を認識できた。ごく少数のユーザーでしかテストしなかったが、ユーザビリティテストでこの種のニアミスが確認された場合、相当数のユーザーが現実世界でミスをすると考えるのが妥当である。
帰着日を間違えて予約すれば悲惨な結果になる。空港に到着したお客様が、予定していた帰りの便のチケットを受け取れないのだから当然だ。サイトが出来の良い確認メールを送るようになっていれば、ユーザーが出発前に気づいてくれるかもしれない。それでも、ユーザーを怒らせてしまうことに変わりはないし、カスタマーサポートにかかる費用も避けられない。
最終的にはカレンダーを正しく使ってくれるかもしれない。だが、帰着日が4月だった場合にカレンダーをめくる手間を省いてあげることで節約される時間よりも、一貫性の欠けたデザインを理解するのにとられる時間の方が長くなることだろう。
カレンダーが自動的にずれてくれることで操作時間を節約できるのは、このUIの効率的な操作方法を学習した利用頻度の高いユーザーに限られるだろう。旅行会社向けのアプリケーションであれば、Expediaのカレンダーがおそらく功を奏する。一般消費者をターゲットにするサイトでは、そうはいかない。
3. 知覚されたアフォーダンスの欠如
“アフォーダンス”とは、あなたがモノに対して何をできるかを意味する。たとえばチェックボックスは、チェックを付ける/付けないという行為を“アフォード”するし、スライダーは、ツマミを上下に動かすという行為を“アフォード”する。“知覚された アフォーダンス”は、操作を始める前に(画面上で見られるUI要素ではなく物理的なモノの場合にはそれに触れる前に)行為者が視覚的 に認識する行為を表す。詳しくはDon Normanの著書『The Design of Everyday Things(邦訳:誰のためのデザイン?)』 を参照いただきたい。
知覚されたアフォーダンスは、UIデザインでは特に重要である。あらゆる画面ピクセルがクリックをアフォードするからだ。クリックしても何も起こらないのが普通ではあるが。コンピュータの画面にはたくさんのモノが並んでいるので、どれが動いて、どれが動かないかをクリックしながら確認するような地雷除去ゲームをしている暇はない。(子供は例外である。子供たちは、画面上をクリックして回るのが大好きだ)
ドラッグ&ドロップを使ったデザインは、ドラッグできるモノがどれで、どこにドロップできるのか(あるいはドラッグやドロップをした結果どうなるのか)が明確でない場合は特に不愉快この上ない。逆に、シンプルなチェックボックスやコマンドボタンは、何をクリックできるのかを驚くほど明らかに教えてくれるものが多い。
知覚されたアフォーダンスの欠如は、次のような症状で現れる。
- 「ここで何をすれば良いの?」のような発話がユーザーの口をついて出る
- 有効な機能の辺りへユーザーが近づこうとしない
- 以上の症状を克服しようとする大量の記述(出だしだけを段階的に説明して、ユーザーの操作が軌道にのったら現れなくなるようなインストラクションは一層たちが悪い)
1980年代半ば、Macintoshの初期のアプリケーションをテストしたときには、たとえばMacWriteを起ち上げると表示された空の画面を見て多くのユーザーが困惑したものだった。本当に「ここで何をすれば良いの?」 となったのだ。新しいドキュメントを作成しようと思ったら、ファイル メニューをたまたまプルダウンしてみない限り、見えているところをいくら探してもコマンドを見つけられなかった。その後お目見えしたアプリケーションは、起ち上げと同時に空のドキュメントを表示し、カーソルを点滅させて“タイプを始められる”という知覚されたアフォーダンスを提供することとなった。
3.a. クリックできる範囲が狭い
関連して、クリックできる範囲がとても狭いがために、ユーザーがクリックし損ねたり、範囲の外をクリックしたりしてしまう問題がある。アフォーダンスを正しく知覚しても、クリックしたのに何も起こらなかったと誤解した途端に、アフォーダンスはなかったことにして、そこはクリックが効かないとユーザーは考えてしまうのだ。
(高齢者ユーザーと運動技能障碍を持つユーザーには、これが特に問題となる)
4. フィードバックの欠如
ダイアログのユーザビリティを上げるためのもっとも基本的なガイドラインの一つに、フィードバックを提供することがある。
- ユーザーにシステムの現在の状態を見せる
- ユーザーの実行したコマンドがどのように解釈されたのかを伝える
- 今、何が起きているのかを伝える
口を閉ざしたままのサイトは、ユーザーに推測を強いることになる。そしてその推測は、概ね間違っている。(フィードバックが乏しいがための問題は、最近実施したユーザビリティテストの結果をまとめて報告した記事の下方にあるVWのコンフィギュレータ機能に例を見ることができる。どちらのタイヤが選択されているのかが分からなかったユーザーは、好みにあわせて車をカスタマイズするのに苦労した)
4.a. プログレスバー無しでは状況がぼんやりとしか伝わらない
フィードバックの欠如に類して、アクションの完了に時間を要することをユーザーに伝え損ねて失敗するケースが挙げられる。そうなるとユーザーは、アプリケーションが壊れていると考えたり、別のアクションを意図してクリックをし始めたりしてしまう。
もし、推奨される応答時間内にアクションを返せない場合は、それをユーザーに伝え、進行状況を常に確認できるようにしてあげることだ。
- 1個のコマンドへの応答に1秒以上を要する場合は、カーソルを砂時計に変えて“処理中”であることを示そう。そうすればユーザーは、はやる気持ちを抑えて、砂時計が通常のカーソルに戻るまでどこもクリックせずに待ってくれるはずだ。
- 1個のコマンドへの応答に10秒以上を要する場合は、プログレスバーを提示しよう。できれば、何パーセントの処理が終了したのかも併せて示してあげたい。(処理状況を正確に見積もれない場合は例外とする)
5. 不出来なエラーメッセージ
エラーメッセージは、何かが正常にいっていないことをユーザーに伝えるもので、フィードバックの一形態である。エラーメッセージのガイドラインは、もう30年近くも前にまとめられているが、未だに多くのアプリケーションで守られていない。
もっとも多く見られるのは、異常を伝えるだけで、その発生理由や対処方法を説明しないエラーメッセージである。それでは、ユーザーに足止めを食わせるばかりだ。
有益なエラーメッセージは、目前の問題解決を助けるばかりでなく、学習機会をも提供することになる。時間を費やして機能を学習しようとするユーザーは少ないが、エラー状況を理解するために時間を使うことは厭わないだろう。なぜならユーザーは、エラーを克服したいと考えているからだ。
ウェブ上で次に多く見られるエラーメッセージに関する間違いは、がらくたの中に埋もれたエラーメッセージをユーザーが見逃してしまうことである。ページをもっとシンプルに作ることが解決方法の一つとなることは明らかだが、ウェブベースのUIについては、エラーメッセージをもっと目立たせることも肝要と言えるだろう。
6. 同じ情報を二度入力させること
ユーザーは、同じ情報の入力を二度以上求められるべきではない。コンピュータは、データの記憶にとても長けている。ユーザーが自分のことを繰り返しコンピュータに伝えなければならないとしたら、理由はただ一つ、プログラマーが怠慢で、入力された情報を転用できるようにしていないだけである。
7. デフォルト値の未入力
デフォルト値はさまざまな方法でユーザーを助けてくれる。特に重要な点は次のとおり。
- インタラクションのスピードを上げられること。デフォルト値を受け入れられる場合、ユーザーは数値を入力する必要がない
- 回答の適切な形式を例示できること
- もっとも相応しい回答に初心者ユーザーを導けること。どうすれば良いのかが分からなければ、デフォルトを受け入れれば良い
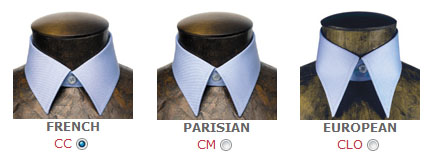
Liste Rouge Paris の悪いところを#1aで取り上げたので、ここでは良い点を紹介しよう。Liste Rouge Parisでは、襟のデザインを15種類の中から選べるようになっている(襟以外にも多くのオプションが用意されている)。複数の選択肢を提示する場合には必ずデフォルトを示しており、これが初めてこのサイトを使うユーザーの役に立つことがユーザビリティテストで確認された。特に強い好みを持たないユーザーに、一番人気の、最適なオプションがどれなのかをデフォルトが教えてくれるのだ。

www.listerouge-paris.comで襟のデザインを選ぶときのダイアログ(15種類あるデザインのうちの3種)
8. ユーザーをアプリケーションの中に置き去りにすること
多くのウェブベースアプリケーションは、インターネットを彷徨いている間に偶然出会うものであり、短命のアプリケーションと言って良いだろう。新しいアプリケーションを意識的に探しているときでさえ、ユーザーはその機能についての概念モデルを持たずに近づいていくことが多い。ユーザーは、操作の流れやステップを知らず、どんな結果を期待できるのかも分かっていない。自分が操作することになるアプリケーションの基本コンセプトも理解していないのだ。
従来のアプリケーションなら大した問題にはならない。PowerPointを使ったことがない人も、スライドを使ったプレゼンテーションは見たことがあるだろう。新規のユーザーも、初めてアイコンをダブルクリックしてアプリケーションを起ち上げるときには既に、最低限の理解をしているということになる。
基幹アプリケーションの場合は、既に多くのユーザーがそのアプリケーションを使ってきたという実績を想定できることが多いし、新規ユーザーの場合は、一人でUIに向かう前に何らかのトレーニングを受けると考えられる。少なくとも、基本的な操作方法を教えられる同僚が近くにいることだろう。よく出来た上司なら、なぜ そのアプリケーションを使っているのか、それで何 を成すことが求められているのかといった背景情報を新入社員に聞かせるのではないだろうか。
残念ながら、こういった理解を助ける仕組みがウェブベースのアプリケーションに用意されていることは少ない。イントラネット用アプリケーションも、刹那的に使われるものの場合は同様である。
何が起こるのか見当もつかないまま、何の下準備もなくユーザーがアプリケーションのど真ん中に放り込まれると、ユーザビリティはどうしても低く受けとめられる。残念ながら、最初にたっぷりインストラクションを示しても、しっかり読んでくれるユーザーは多くない。アプリケーションの大事なポイントを一目で把握できるイメージ画像を用意したり、箇条書きで手短に記したりといった工夫が求められる。
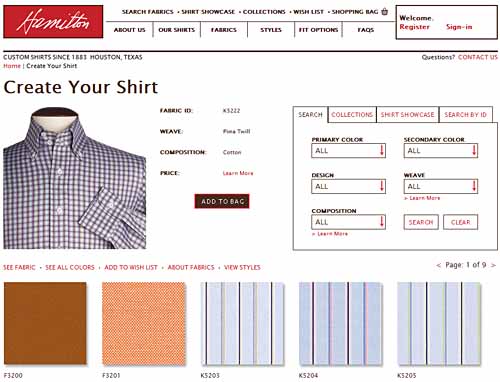
オーダーメイドシャツを注文しようとしたユーザーが非常に困惑したときの様子を例に示そう。Hamilton Shirtsで“Create Your Shirt(シャツをオーダーメイドする)”へ遷移すると、デザインの完了したシャツが“Add to Bag(買い物カゴに入れる)”というボタンとともに表示される。この画面には、コンフィギュレータとeコマースの商品ページという2種類のメタファーが混在している。

これは、デフォルト値が仇になる例である。シャツをオーダーメイドしたいと考える人が、画面にいきなり現れた既製服を買いたいと思うことはないだろう。
(この画面には、#1の間違いもみられる。標準的なGUIコントロールから逸脱しているのだ。あまりタブらしくは見えないタブとドロップダウンメニューを使ったダイアログとは別に、生地見本の変更は決して標準的とは言えない方法で行う仕組みになっている。これを理解して使えるユーザーは少ないだろう)
このサイトでシャツのデザインを完了できたユーザーは一人もおらず、全員が別のサイトでタスクを終えることを選ぶ結果となった。
9. 情報がどのように使われるのかを示さないこと
結果がどうなるのかをはっきりさせないまま、ユーザーに操作を進めさせることは望ましくない。中でも、どのように使うのかを示さずに情報入力を求めるのは最悪で、他の間違いと分けて記述するに値する。
昔からよく挙げられる例に、掲示板アプリケーションに登録するときの“ニックネーム”がある。登録完了後は、書き込みをするたびに自分がこのニックネームで称されることになるとは知らずに、不適当なニックネームを登録するユーザーが後を絶たない。
もう一つ、製品ページを表示する前に郵便番号の入力を求めてユーザーに嫌われてしまったeコマースサイトの例を紹介しよう。それが大きな分岐点となり、プライバシーに対する懸念から結果的に多くのユーザーがこのサイトを後にした。ユーザーは、せんさく好きなサイトを嫌うのだ。ユーザーの所在地を事前に確認するのは、重たい商品の場合に送料についての断り書きをするためだと説明することで、事態は大きく改善された。
10. システム中心の機能
ユーザーの理解の仕方ではなく、システムのデータの見方にあわせて機能を提供するという形で内輪の恥をさらけ出しているアプリケーションがあまりにも多い。
ある調査で、投資プランを見直して退職後に備えての貯蓄を再配分しようとしたユーザーがいた(債権への投資を増やし、株投資を減らすといった具合に)。そのユーザー、自分ではアプリケーションを正しく操作して再配分を完了したと思っていたが、実際には、退職金口座への今後の入金の投資先が再配分されただけで、過去の入金分は変更されなかった。
投資信託会社では、新規の投資と既存の投資を分けて扱っていたのだ。今後の入金を再配分するとは、退職金口座にお金が移されたときに購入するファンドを変更することを表し、過去の入金を再配分するとは、投資の一部を売却して得られる収入で別のファンドを購入し直すことを意味するのである。
ここで分かることをまとめてみよう。
- テストに協力してくれたユーザーは、これから入金するお金と過去に入金したお金とを区別していなかった。彼女は、投資戦略を修正し、それに併せて退職金口座のお金すべてを再配分したかったのだ。
- これから入金するお金と過去に入金したお金とを区別して理解しているユーザーも、それらを分けて考えて意思決定をする(伴って、別々のコマンドをたたく)よりも、退職金口座のお金を一括りに扱いたいと思うかもしれない。
口座のお金をまとめて再配分する機能を分かりやすく提供し、これから入金するお金と過去に入金したお金とを区別して細かく扱いたいというユーザーには、段階的開示を使って詳細設定を行えるようにするのが得策だろう。
おまけ:ウェブフォームのリセット ボタン
これはウェブフォームに見られる間違いだが、フォームを載せているアプリケーションが多いため、ここで取り上げることにしたい。ほとんどの場合、ウェブフォームにリセット ボタンを置くのは間違いである。
リセットボタンは、ユーザーが入力したものをすべて消去し、フォームを初期状態に戻す。ユーザーがこの機能を望むのは、同じフォームに全く違うデータを入力して登録する作業を繰り返すときだけであり、Webサイトでこの作業が発生することはほとんどあり得ない。(コールセンターのオペレータが使うサイトであれば話は別だ)
一度のクリックですべてを台無しにするという操作をユーザーが容易に行えるようにすることは、ユーザーの行為を尊重し、守ることを絶対とするユーザビリティの基本原則の一つを冒すことだ。(破壊的なアクションには必ず確認のダイアログを出すべきとされるのはこのためである)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。