記憶しやすく理解しやすい画像のための7つのヒント
適切で高品質なビジュアルを関連するテキストの隣に数点配置することで、コンテンツに対するユーザーの理解と記憶しやすさを向上させることができる。
ビジュアルを戦略的に活用することで、ユーザーに製品をよく理解してもらい、記憶してもらいやすくなる。この記事では、記憶に残りやすいビジュアルのための7つのベストプラクティスを紹介する。
1. 関連のあるビジュアルを選ぶ、または作成する
ビジュアルは他のコンテンツと並んで存在している。そのため、ユーザーはそうしたコンテンツを活用してビジュアルを解釈する。我々が実施したアイトラッキング調査によると、ユーザーはテキストコンテンツを強化する画像により注目することがわかっている。デザイナーは、ユーザーが受け取るべき重要なメッセージを訴求する画像を選ぶべきである。画像とテキストは、メッセージを伝え、それを強化するための2つのチャネルであると考える必要がある。
関連のないビジュアルを使うとそうした好機を逃すことになり、メッセージが記憶に残りにくくなる。
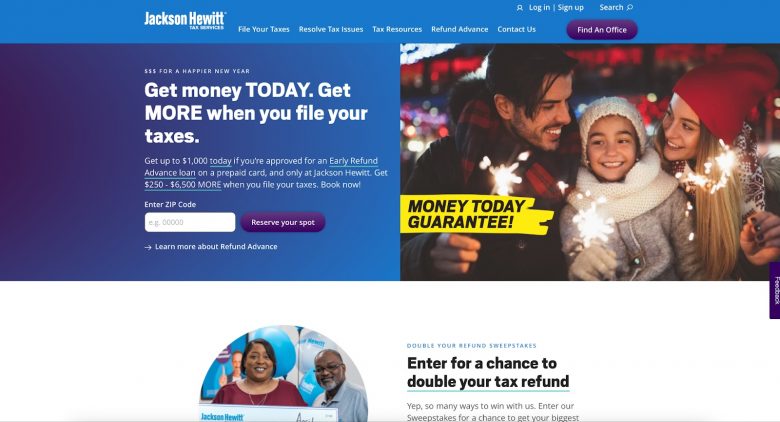
たとえば、JacksonHewitt.comに掲載されている画像は、冬物の服を着た家族が線香花火を楽しんでいる様子を写したものだが、この画像はページにある税務サービスに関するテキストコンテンツとは関連がない。その結果、テキストを強化することも、同社のサービスを記憶に残りやすくすることもできていない。


2. ストックフォトを使わない
ストックフォトは多くの場合、汎用的な画像であり、特定のコンテンツ専用というわけではない。そのため、他のサイトや製品、競合他社が同じ画像を使用している可能性がある。以前に見たことのある写真は、ユーザーに見過ごされやすいだけでなく、記憶にも残りにくい。
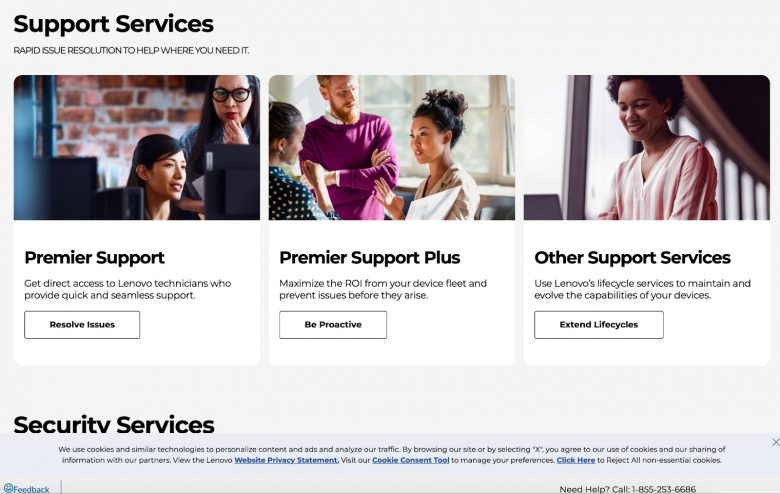
たとえば、Lenovoのサポートサービスの製品カテゴリーには、Lenovoにもそのナビゲーションカテゴリーにも特化していないストック画像が表示されていた。このような画像は記憶に残りにくい。

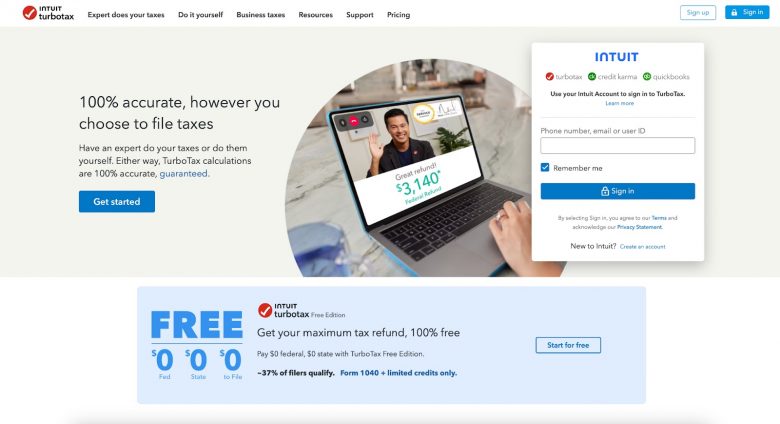
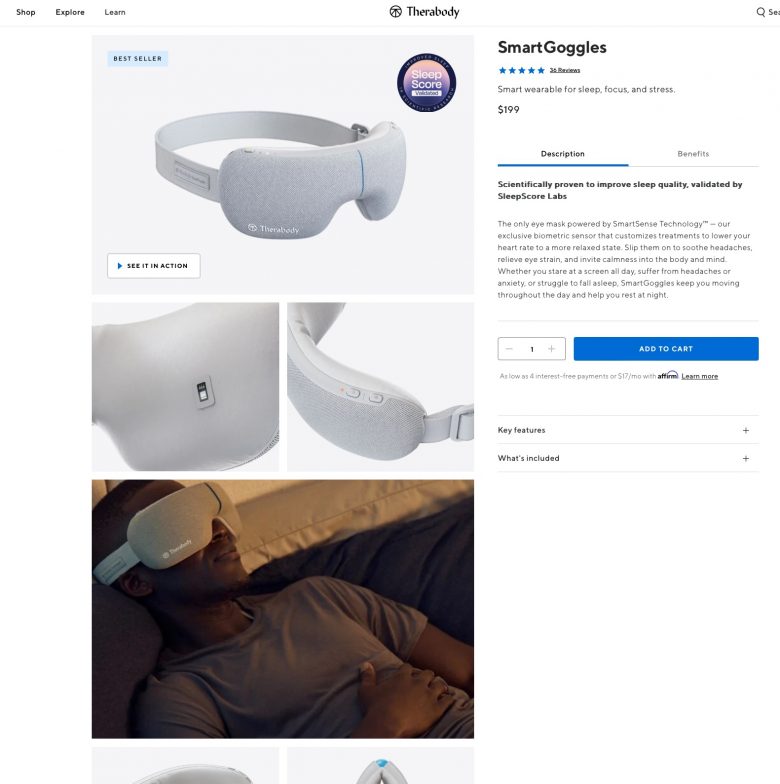
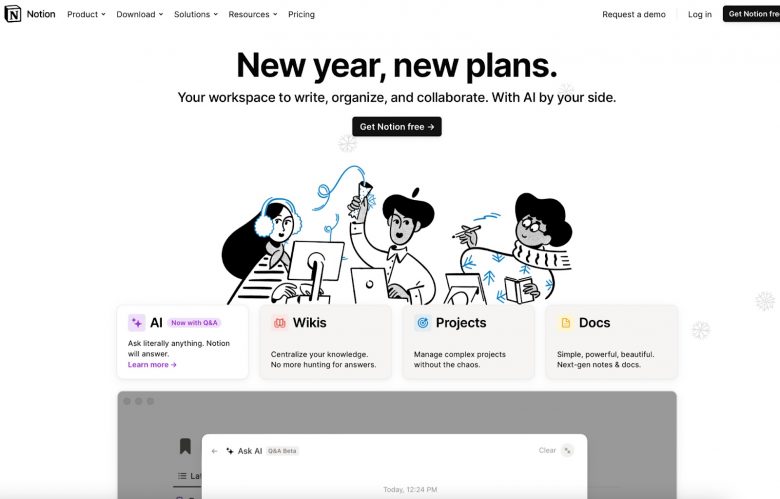
物理的な製品を販売する企業は、自社製品の写真を掲載することで、ストックフォトの使用を容易に避けることができる。一方、SaaS企業は、自社ソフトウェアの鮮明なスクリーンショットを掲載することで、ストックフォトを使わずにすむ。これこそが顧客が見たがっているものである!

3. 製品を現実的な状況の中で提示する
製品や製品のビジュアルを記憶に残りやすくするには、製品を実際に使用される状況で見せるとよい。こうしたビジュアルは、ユーザーの製品に対する理解を助け、記憶に残りやすくする。
製品の画像には以下の要素を盛り込むことを検討しよう:
- 環境:製品がいつ、どこで使われるかを見せる(場所、時間帯、社会で使用するのか個人的に使用するのかなど)。これらの要素は製品の目的を伝えるのに役立つ。
- ターゲットオーディエンス:この製品を使うことでどんな人が利益を得ることができるかを示す。


4. 関連するテキストのそばにビジュアルを配置する
コンテンツを理解しやすく、記憶に残りやすいものにするために、デザイナーは関連のある画像を選ぶだけでなく、画像を関連するテキストコンテンツの近くに戦略的に配置する必要がある。さらに、サイトがレスポンシブ対応である場合は、すべての画面サイズでテキストとそれに関連するビジュアルが近くに配置されるようにしなければならない。
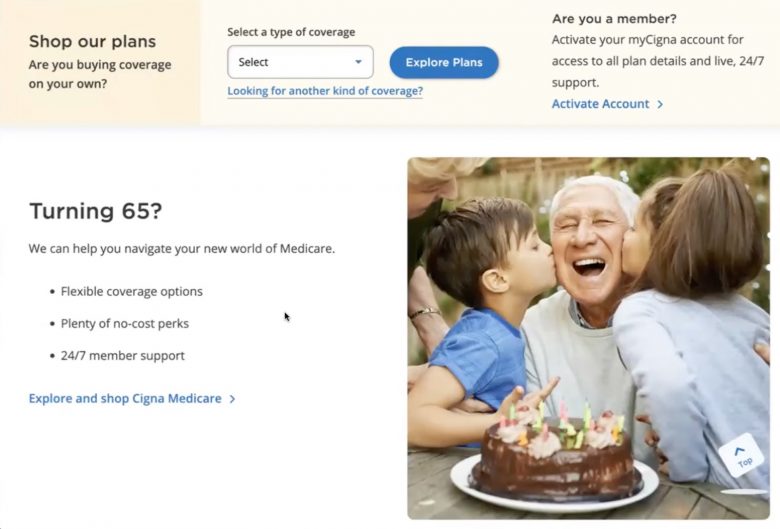
Cignaのウェブサイトでは、誕生日ケーキを前にした高齢者の画像が「Turning 65?」(65歳になったら?)というテキストと一緒に表示されている。画像をこのように配置することで、コンテンツがより理解しやすくなっている。

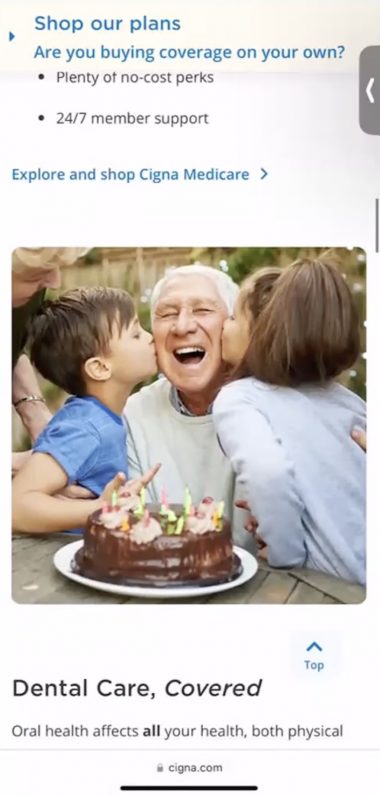
しかし、Cigna.comのモバイルデザインでは、このビジュアルが「Turning 65?」というテキストから離れてしまっている。その結果、ユーザビリティテストの参加者は、この画像が歯科治療のコンテンツと関連していると誤解し、混乱していた。

5. 画像を多用しない
ビジュアルが多すぎるとユーザーの気が散ってしまい、それぞれのビジュアルの効果が弱くなってしまう。そうではなく、それぞれのページの重要なポイントを伝えるしっかりとしたビジュアルを数点選ぶとよい。
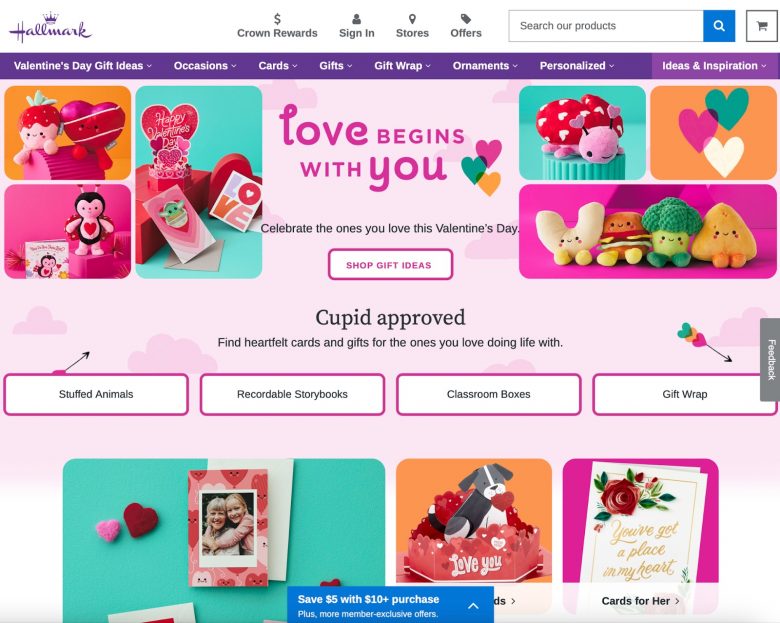
Hallmarkのトップページには、ファーストビュー内に似たようなビジュアルが10個配置されている。画像が多いため、ページの視覚的階層が崩れてしまい、目が圧倒されてどこに注目すればよいのかわからなくなる。この場合は、過ぎたるは及ばざるが如しで、画像はもっと少ないほうが効果的である。

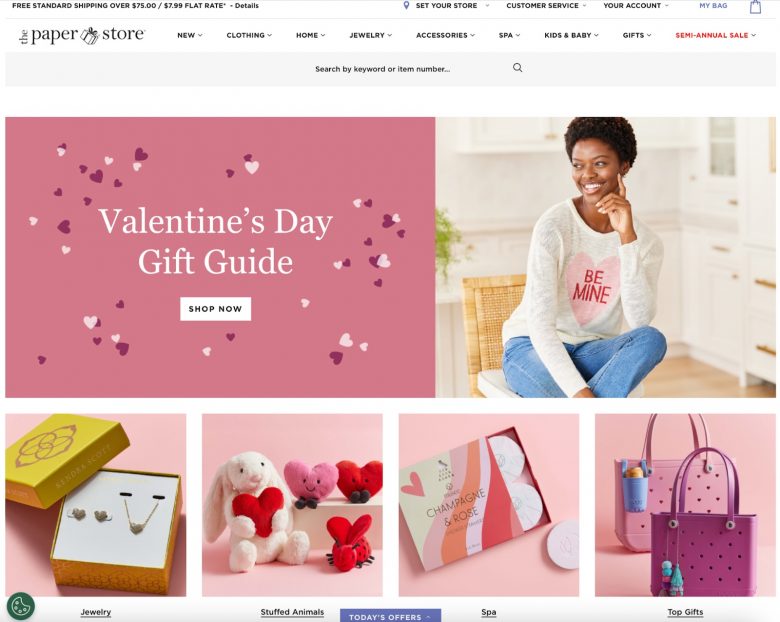
The Paper Storeは、5つのはっきりと異なるビジュアルによってそれぞれの商品カテゴリーを表現し、視覚的なバランスを取っている。このページは視覚的階層が明確である。

6. 高解像度の写真を選ぶ
低解像度の画像はぼやけて見え、重要なディテールが欠けていることがある。そのため、多くの場合、理解しにくく、記憶にも残りにくい。
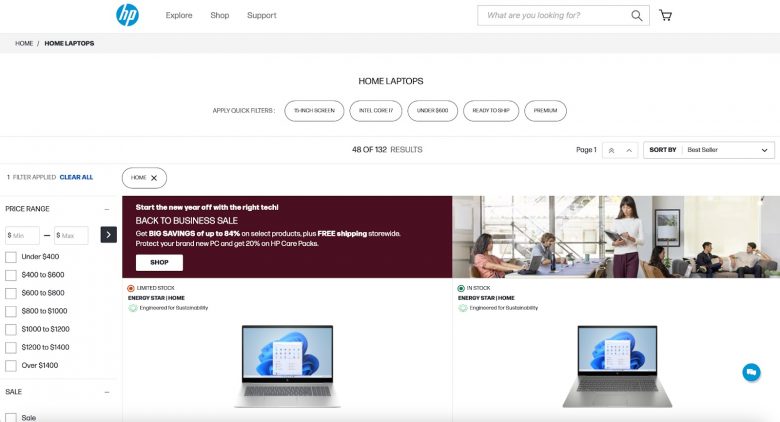
Hewlett-Packardのノートパソコンのページには、オフィスで働く人たちの不鮮明な画像が掲載されている。この画像は解像度が低すぎて、画像に写っているノートパソコンがHPのものなのか、それともストック画像なのかを見分けることができない。

7. ビジュアルが異なる文化でどのように解釈される可能性があるかを考慮する
画像はそれぞれの文化によって異なって「翻訳」されることがあり、ときにはその地域性に合ったビジュアルのほうが、ユーザーの心に響き、意図した効果を達成しやすいこともある。
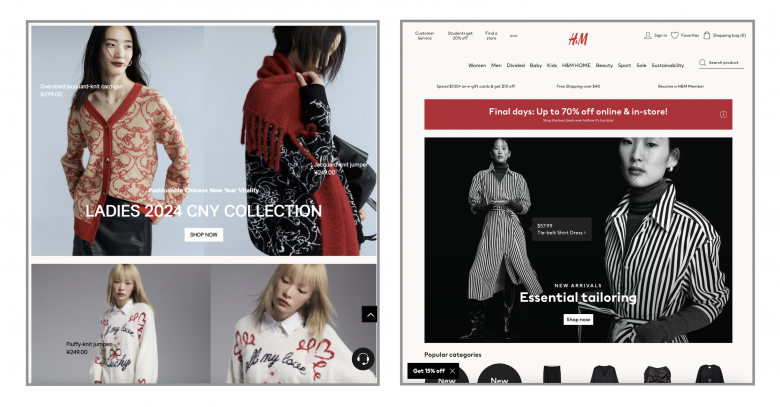
たとえば、1月中、H&Mの中国版ウェブサイトには、中国の旧正月を祝うのにふさわしい衣服の写真が掲載されていた。このようなビジュアルは、中国のユーザーにとってより文化的に適切なものであった。

ビジュアルをテストする
定性的なユーザビリティテストは、ビジュアルが理解されているかどうかを判断するための最良の方法である。ビジュアルをテストする際には、以下のベストプラクティスに従うとよい:
- ビジュアルはデザインの中で見せる。ビジュアルは単独で存在するものではない。他のコンテンツと一緒にデザインされ、それを補完するものである。可能であれば、ビジュアルはデザインの中で、あるいは周囲のテキストやマイクロコピーと一緒にテストしよう。
- ユーザーが自然にビジュアルを発見するようなタスクを作成する。ユーザーにどこに行くかや何をすべきかを教えないことだ。その代わりに、ビジュアルを含むページに移動する必要がある現実的なタスクを行なってもらおう。ユーザーがビジュアルに気づいていそうなのに、それについて明確に言及しない場合は、「このページから何がわかりましたか」というフォローアップ質問をするとよい。
- ユーザーがビジュアルに気づくかどうかを観察する。分析時には、ユーザーがビジュアルに気づいているかどうかに注意を払う必要がある。たとえば、ユーザーはビジュアルの近くで一旦手を止めたり、スクロールのスピードが落ちたりする。彼らがページから得た印象や重要なポイントが、ビジュアルから得た情報であるかどうかを評価しよう。
- クエリー効果に注意する。UX実践者はビジュアルについて直接ユーザーに尋ねるという間違いをしてしまうことがあるが、これは避けなければならない。なぜなら、実際にはユーザーには自分の意見がないのに、質問に答えるために無理やり意見を作り出させてしまう危険性があるからだ。代わりに、「このページを閲覧した後、この製品についてどう思いましたか」というような、誘導にはならないフォローアップ質問をして、ユーザーが自然にビジュアルについて言及するかどうかに注目しよう。
以下の3つの調査手法は、ビジュアルの記憶しやすさを知るのに役立つ。これらの手法は、多くの場合、リモートでモデレーターなしの調査として実施される。
- 5秒テスト:このテストでは、ユーザーにビジュアルを5秒間(または短時間)提示し、その後非表示にする。ビジュアルが消えたら、ユーザーに何を見たか、そのビジュアルはどんなことを伝えたと思うか、あるいはどんな情報を含んでいたと思うかを説明するよう求める。短い制限時間があることで、参加者がそのビジュアルのキーワードを正しく認識できるかどうかを理解するのに役立つ。さらに多くの第一印象を収集するには、「何か印象に残ったことはありますか」と尋ねるとよい。
- 自由語彙選択テスト:このテストは5秒テストに似ているが、時間制限がない。参加者はビジュアルを提示され、それを(口頭または記述形式で)説明するよう求められる。時間制限がないため、リサーチャーは可能な限り多くの連想内容やキーワードを収集できる。参加者たちが生成した言葉や説明が正確で一貫性があるかどうかを分析しよう。参加者によるビジュアルの解釈にばらつきがある場合は、その画像が具体的でなかったり、よく知られていないものである恐れがある。
- A/Bテスト:製品が実際に稼働中で、サイトに十分なトラフィックがある場合、ビジュアルデザインだけを変えた2つのライブバージョンを比較することが可能だ。このタイプのテストでは、あるビジュアルが測定指標(通常はコンバージョン)に大きな影響を与えたかどうかを判断できる。これは定量的な手法であるため、どちらのビジュアルがより効果的なのかはわかるが、その理由までは明らかにならない。
結論
選び抜かれた質の高い画像は、テキストを補完し、コンテンツの理解しやすさや記憶しやすさを強化することができる。しかし、効果的な補助ツールとして機能させるには、そのビジュアルはコンテンツに関連があり、特定の状況に合ったもので、説明的なテキストとともに表示され、ユーザーを圧倒しないものでなければならない。画像が実際に効果を発揮し、単に画面スペースを無駄にするものではないことを確認するために、テストの実施を検討しよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




