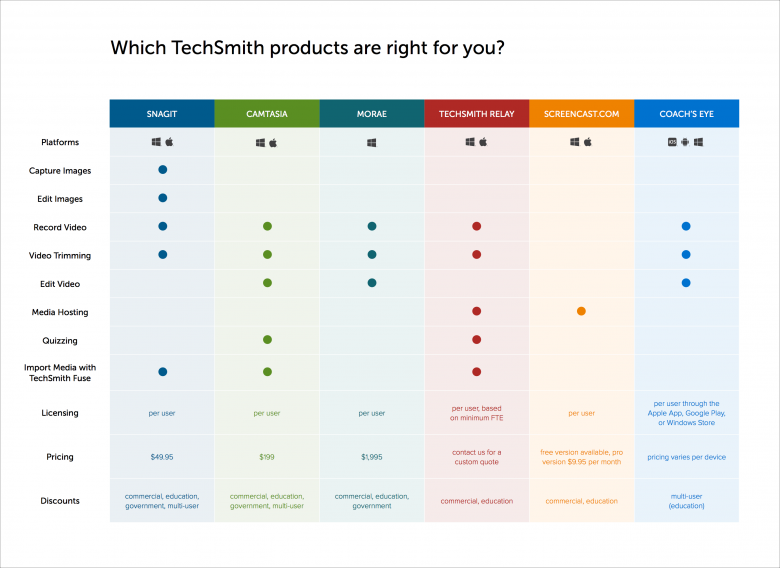
商品・サービス・機能の比較表
この万能なGUIツールを利用して、複数の属性を持つ少数の商品を検討するユーザーの意思決定を支援しよう。よい比較表に最も重要なのは、コンテンツの一貫性、流し読みのしやすさ、シンプルなレイアウトである。
比較というのは、Web上でユーザーがおこなう最も重要な活動の1つだ。そして、多くの場合、あなた方のサイトを訪問したユーザーが彼らのやりたいこと、たとえば、あなた方の商品を買ったり、会員登録をしたり、問い合わせをしたり、見積りを依頼する、といった行動を取る前に必要なステップでもある。
比較を可能にするための第一歩は、比較可能な商品やサービスすべてについての一貫した情報を提供することである。しかしながら、そうした情報が複数の詳細ページにまたがってしまうと、インタラクションコストも認知負荷も増加する。情報を覚えたり、メモを取ったり、タブを行き来したり、複数のブラウザウィンドウを開いたりといったことを、ユーザーが強いられるからである。
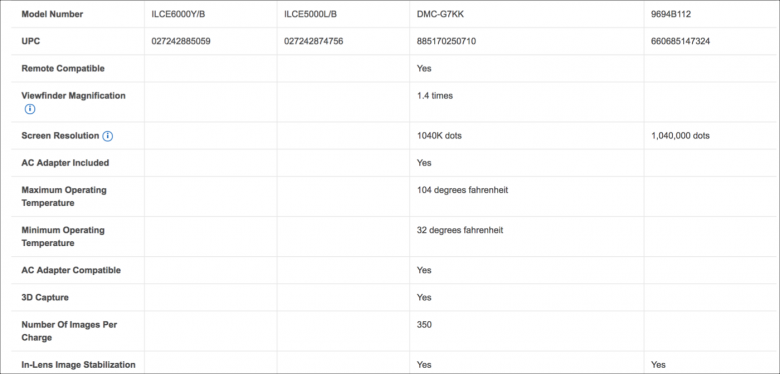
そこで登場するのが比較表だ。よく知られてはいるが、軽んじられたり、誤用されることも多いパターンといえるだろう。基本的な比較表では、列に商品やサービス、行に属性を置く。そうすることで、各商品の機能や特徴を素早く、容易に比較できるようになるからである。

比較表が必要な場合とは
比較表はECでしか使われないツールであると誤解されることが多い。確かに、最も比較表が利用されるのは、中~高価格帯の消費財、特に電気製品だろう(たとえば、レンジやアクティブトラッカー(活動量計)、掃除機。あるいは自動車など)。しかし、比較表はサービスや、会員のレベル、料金プラン、ソフトウェアの機能、授業料、場所などにも、同じくらい適している。また、同じ会社の類似アイテムの比較や、ある会社の商品と競合他社の商品の比較にも利用可能だ。比較表は一般的に認められているより、ずっと広い用途に使えるのである。
どんな場合に比較表を利用すべきかを理解するには、まず、ユーザーがどのように意思決定するかを考える必要がある。
多数の選択肢の中から選ばなければならない場合、各選択肢のメリット、デメリットを比較するのは難しいものだ。その結果、ユーザーは非補償型意思決定をすることになる。つまり、選択肢の数を扱いやすい数にまで絞り込むために、通常、他の検討事項より重要な、厳しい基準を利用するのである。たとえば、新しい車を買おうとしているユーザーは検索フィルターを利用して、20,000ドルよりも高い車をすべて除外したりする。とはいえ、外した中にはごくわずかしか予算を超えてないモデルもあるかもしれない。しかし、こうした譲歩不可能な検索フィルターによって、ユーザーは検索結果を妥当な数に制限できるようになるのである。
一方、少ない数の選択肢(通常、5~7個以下)の中から選択する必要がある場合には、補償型意思決定をすることになることが多い。つまり、各選択肢のメリットを検討し、多数の基準にしたがって、利点と欠点を比較するのである。マイナス属性を長所の代償として受け入れることもある。たとえば、新しいノートブックについて調べているユーザーは、そのノートブックのバッテリーの持ちやコンピュータとしての性能が良ければ、多少重量があっても、購入に前向きになるかもしれない。
検索フィルターやファセットは非補償型意思決定を支援する。対照的に、補償型意思決定で最も役に立つのが比較表だ。比較表によって、複数の重要な属性を確認しやすくなり、ひと目で見比べられるようになるからである。
とはいえ、比較表が必要ないケースもある。上述した非補償型意思決定の場面以外にも、おそらく、以下のような場合には比較表は必要ないだろう:
- 類似のアイテム同士が必ずしも相互に排他的でない場合。たとえば、レンジやノートブックとは異なり、消費者はどれか1枚のシャツだけを買うわけではないだろう。そのため、Zaraは比較表を作って、ユーザーが複数のシャツを見比べられるようにする必要がないのである。
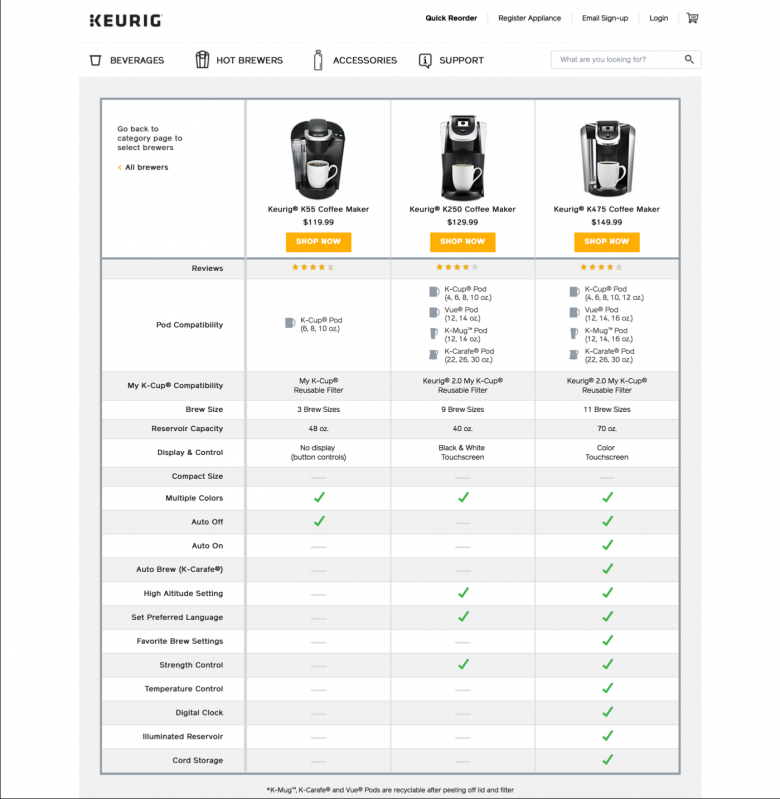
- 商品やサービスがシンプルで、その特徴を分析することにユーザーが興味がない場合。たとえば、コーヒーマグには、比較可能な重要な属性がそれほどたくさんあるわけではない。オンラインでコーヒーマグを買おうとしている人の関心はデザイン(と、もしかすると、大きさ)であり、コーヒーマグの持つ多数の属性を比較しようと思っているわけではないだろう。
- 商品やサービスが安価だったり、入れ替えが容易なため(たとえば、ペンやペーパータオルなど)、ユーザーがおこなおうとしているのは満足化(訳注:候補の中から最低限度の条件を満たすものを選択する)という行為で、代替案の分析にはあまり時間をかけたくない場合。
- 商品やサービスがユニークで、他のものと比較するのが難しい場合。たとえば、芸術作品を比較するための一連の属性を考え出すのはたいへんだろう。
こうした例外を除けば、比較表を利用する妨げになるのは、あなたの想像力だけだ。ユーザーが類似の商品の中から選択したいと思っているときならいつでも、とりわけ、意思決定の要因になるものが複数あるなら、そのときが比較表を使うチャンスなのである。
比較表のタイプ
比較表には、静的なタイプ、つまり、含まれている商品が事前に選択されているものもあれば、動的なタイプで、比較したいアイテムをユーザーが決定できるものもある。どちらのタイプにする必要があるかは、商品群のボリュームに大きく左右されることになる。すなわち、静的な表は商品群が少ない場合(5個以下)に用いられる。そして、商品群に含まれているアイテムの数が多い場合は動的な表が適切である。
静的
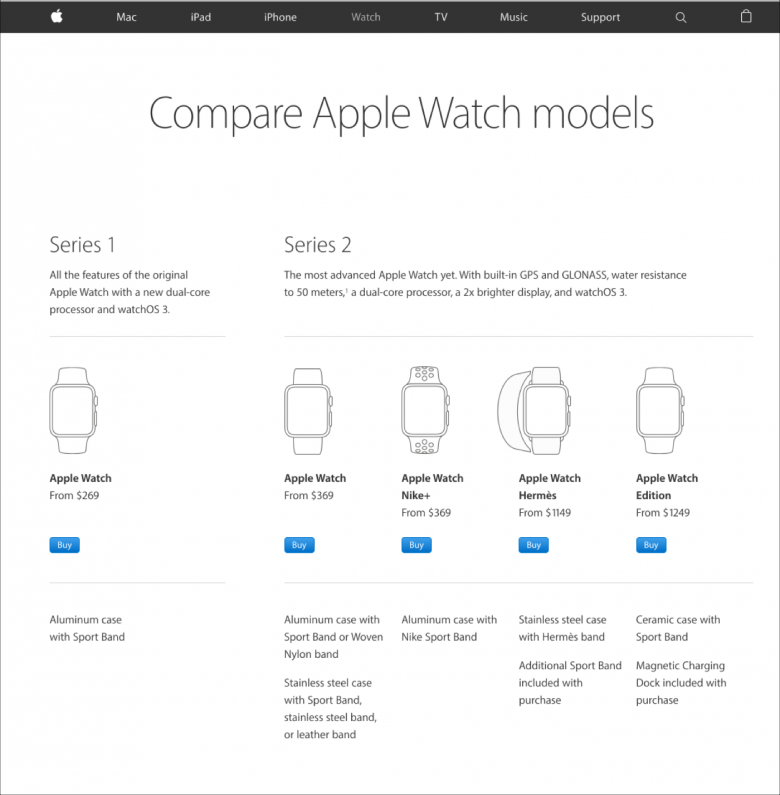
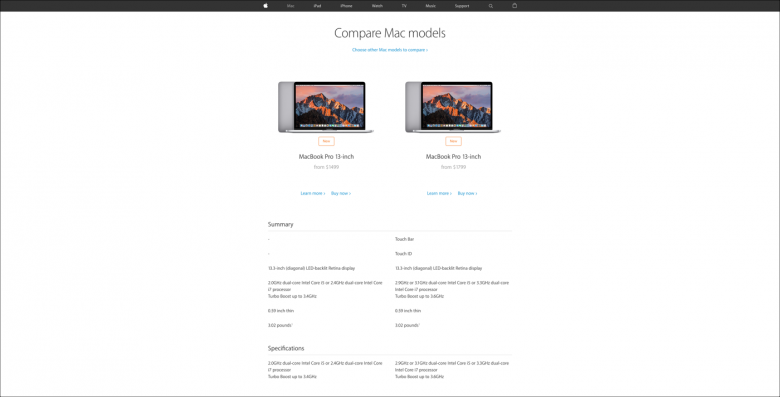
ユーザーが比較しなければならない商品の数が少ない場合には、静的な比較表をあらかじめ作っておくといいだろう。たとえば、現在、AppleではApple Watchを5モデルのみ販売しており、どれを買うか決めようとしているユーザーのため、すぐに利用可能な比較表を提供している。

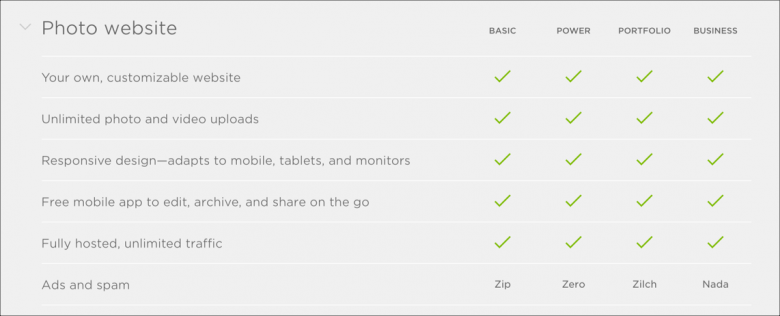
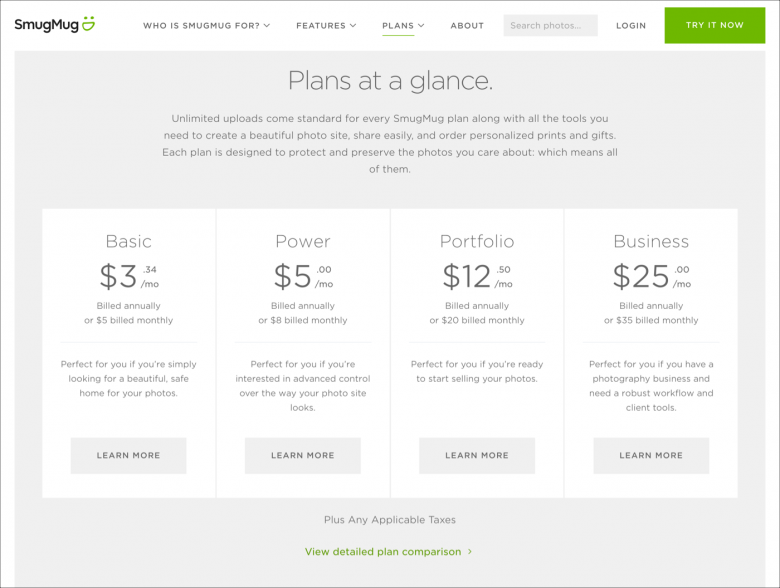
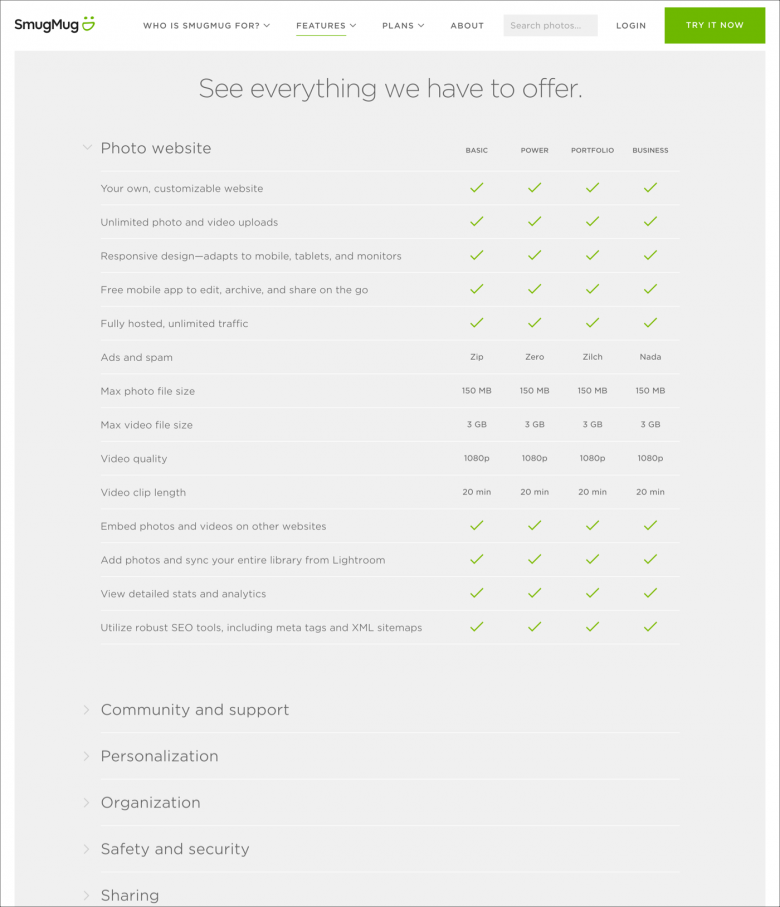
経験からいって、商品数が5個以下の場合には、このアプローチを取るとよい。だが、比較するアイテム数の制限については、後ほどさらに論じることとする。通常、静的な比較表は会員のレベルや料金プランに有効である。
このタイプの比較表を実装すると、ページにどのように情報を表示するかをコントロールできるようになる。たとえば、1つのセルに入れなければいけないというスペースの制約に合わせて、テキストを変更することも可能だ。しかしながら、この実装は動的な比較表のようには、縮尺の調整が簡単でないことには気をつけなければならない。たとえば、新しい商品やサービスを出したときには、このタイプの比較表は改訂する必要があるだろう。

動的
動的な比較表なら、ユーザーは比較表に入れたいアイテムを自分で選ぶことができる。このやり方は商品群に含まれる数が5個よりも多い状況に適している。
動的な比較表は商品が増えたり、変わったりしても、縮尺が適切に変化する。その一方、柔軟なレイアウトを使って実装されることが多いため、静的な比較表ほど見た目をきっちりとコントロールすることはできない。
動的な比較表のアイテムの選択方法。表に追加するアイテムをユーザーに選ばせる方法でよくあるのは、以下の2つである:
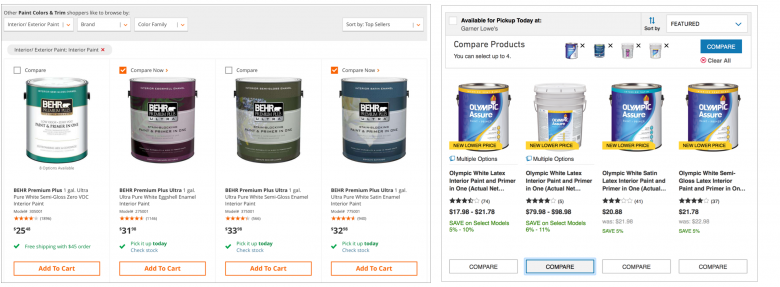
- 一覧ページに直接置かれた、「Compare」(:比較)ボタンまたはチェックボックス。この方法では、ユーザーは自分の関心のあるアイテムを選択し、動的に作られている比較ページに移動させることができる。

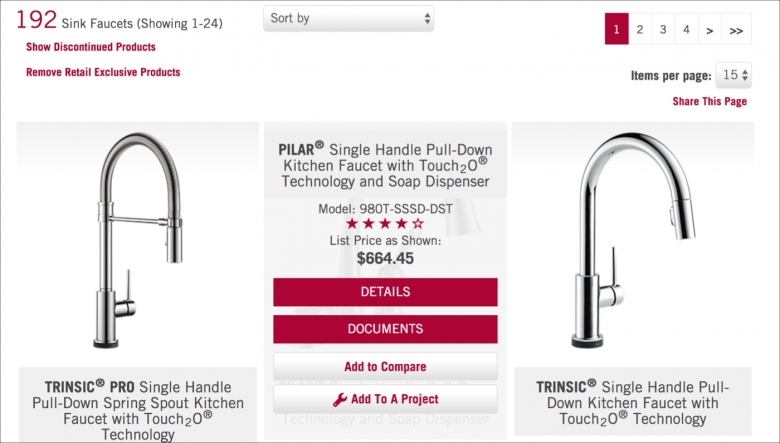
商品一覧ページは要素が多くなってしまいがちだ。そのため、この実装での大きな課題は、ページに空き空間を作りすぎずに、「Compare」ボタンを発見しやすくすることである。その最も安全な選択肢は、「Compare」ボタンをセカンダリアクションボタンに入れ、ページの最上部または最下部、あるいは商品説明全部の真下に配置することである。

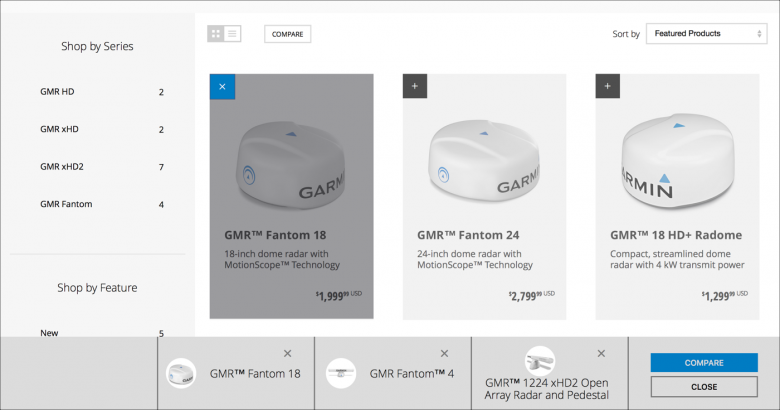
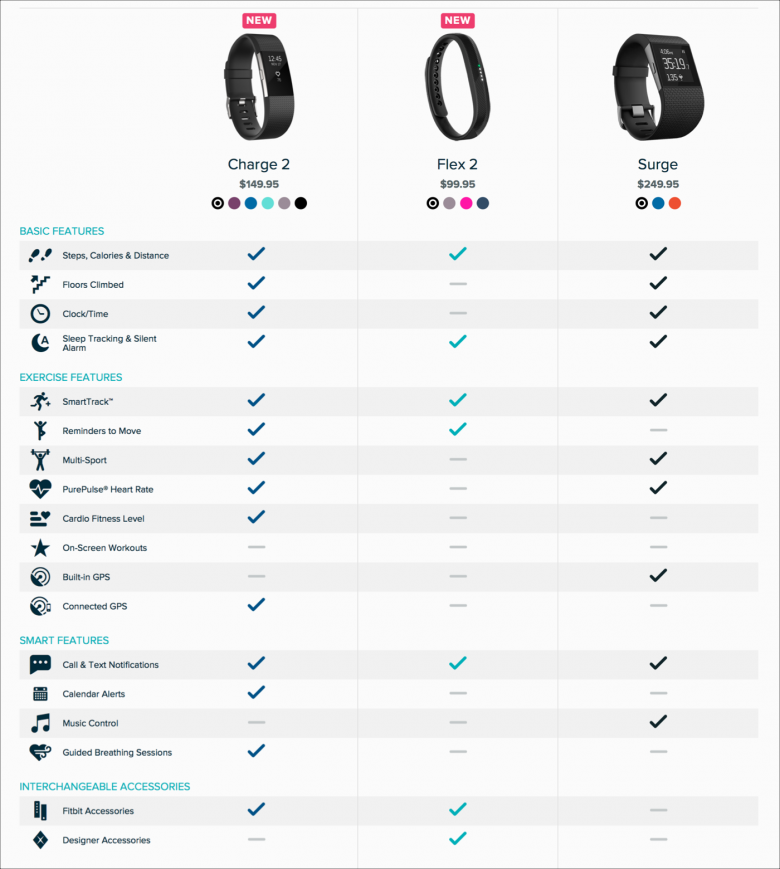
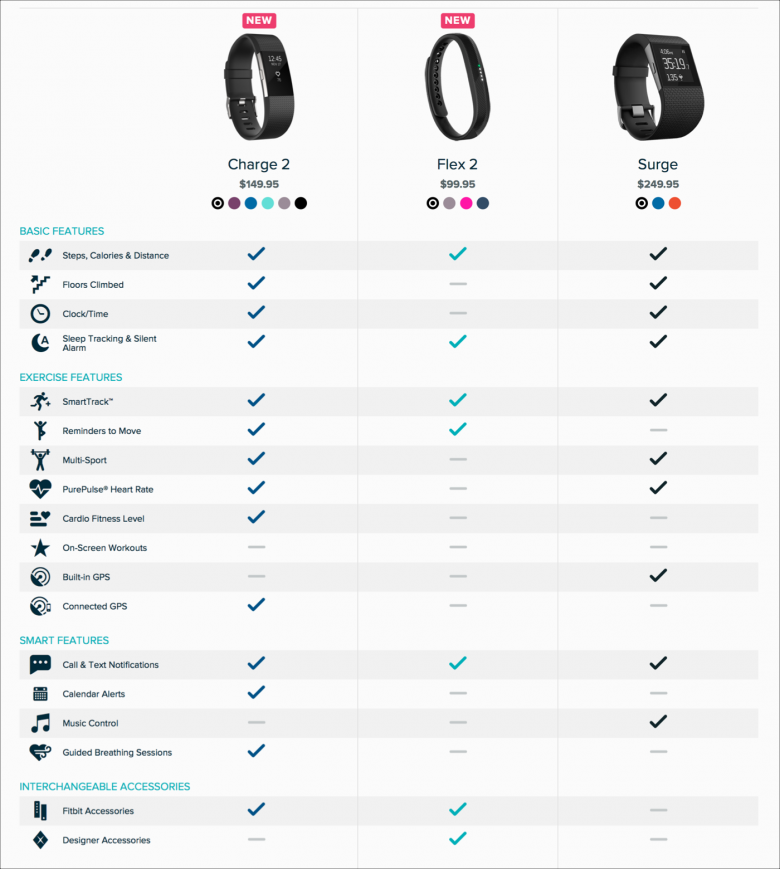
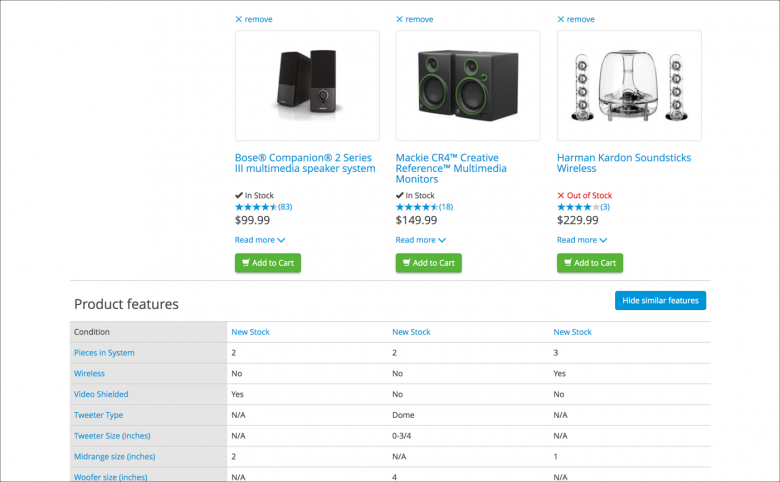
- 関心のあるアイテムを直接操作。この方法では、ユーザーは比較表に追加したい商品をクリックしたり、ドラッグしたりできる。そして、このアクションは、下のGarminの事例のように、特別な比較モードで、商品をクリックしたときの通常の意味(ユーザーを商品詳細ページに遷移させることが多い)を無効にしたり、Fitbitの事例のように、サイトに比較専用のページを作ることによって、可能になることが多い。


直接操作して選択をする、というアプローチの利点は、比較という行為を商品一覧ページと切り離すことで、ページのすっきりした見た目を保てることである。
そもそも、一般的な一覧ページを作るほど商品数がない場合には、(Fitbitのような)独立した比較ページというのは良い選択肢といえるだろう。
比較表のベストプラクティス
どのタイプの比較表を選ぶにしろ、ユーザーの意思決定を支援するには、以下のベストプラクティスに従うとよい。
5個以下のアイテムには比較表を利用しよう
比較表が支援するのは補償型意思決定であり、それは検討する選択肢が比較的少ない場合にのみ、おこなわれる。したがって、比較しなければならないアイテムが5個よりも多い場合は、検索フィルターのようなそれ以外の仕組みを追加し、たくさんある選択肢をユーザーが5個以下に絞りやすいようにするとよい。
静的な比較表はシンプルにするに越したことはない。もし、静的な比較表の選択肢を5個以下に抑えられないなら、そもそも静的な比較表にすべきなのかどうかを考え直したほうがいいということだ。また、表示する情報の複雑さ次第では、選択肢が5個でも多すぎる場合もあるだろう。
動的な比較表で、ユーザーが5個のアイテムを選べるようになっているのなら、アイテムが5個入った状態まで、レイアウトがなめらかに拡大するように配慮する必要がある。動的な比較表の大半は3~4個のアイテムにしか対応しない。属性として入れる必要のあるテキストの量と、それによるレイアウトや読みやすさへの影響はよく考えよう。
また、ユーザーのデバイスやブラウザの大きさも考慮しなければならない。モバイルでの表示用に、アイテム数を2個にまで減らさなければならないこともありうる。その一方、表示スペースがもっとあるなら、ユーザーに一度に2個のアイテムだけを比較させるようなことはしてはならない。

どんな制約があろうと、ユーザーには明確にそれを伝え、混乱やエラーが起こらないようにしよう。また、ユーザーが選択肢を絞り込んでいるときには、忘れずに比較表からアイテムを削除してもらうようにしよう。
一貫性を保とう
大半の比較表にとっての最大の問題とは、デザインではなく、コンテンツに関連したものだ。属性の情報に不足があったり、不完全だったり、類似の商品で一貫してなかったりすると、役に立つはずの比較表もすぐに役に立たなくなるからである。とりわけ、動的な比較表で、微妙に異なるメタデータとともに多数の商品を扱うときには、こうした点が問題になりやすい。


流し読みのしやすさを支援しよう
いろいろな商品のメリットやデメリットを比較するというのは、認知的な努力を要するプロセスだ。あなた方としても、ユーザーが必要な内容にしっかり集中できるようにしておきたいと思っていることだろう。そのためには、表から相違点や共通点、キーワードを見つけられるように、表を流し読みしやすくするのが効果的である。
標準的な表レイアウトからは外れないようにしたい。選択肢を列、属性を行にし、列のラベルは左に、行のラベルは上につけよう。そして、各列のテキストの配置は一貫したものにしよう。

比較表にテキストを入れるのなら、短くしよう。そして、完全な文はできるだけ使わないようにしよう。
色の塗り分けも役に立つ。各列の背景に軽く濃淡をつけるのもいいし、セル内のテキストに色を付けるのもいいだろう。ただし、十分なコントラストを保つようにし、読みやすさが犠牲にならないようにしよう。


また、行を明確に表示することも重要だ。そうすれば、各セルがどの属性にあたるのかがユーザーにわかりやすくなるからである。これはチェックマークのような、単独では使えないシンボルを利用するときには、とりわけ当てはまる。行に境界線を入れたり、濃淡をつけたり、間にスペースを入れたりすると、各行を区別可能な独立したものにしておく助けとなるだろう。
スティッキーな列ヘッダー
数画面分もの属性がある長いリストを扱う場合は特に、ユーザーがスクロールしている間の列ヘッダーは固定にしておこう。人間の短期記憶には限界があるので、どの行がどの商品だったかをユーザーはすぐに忘れてしまうからである。

属性の意味をわかりやすくする
比較表に含まれている属性というのは、ユーザーが実際に関心のあるものであるべきだ。持っているメタデータをすべて表に投げ込むようなことはしてはならない。ユーザーの作業がたいへんになるからである。
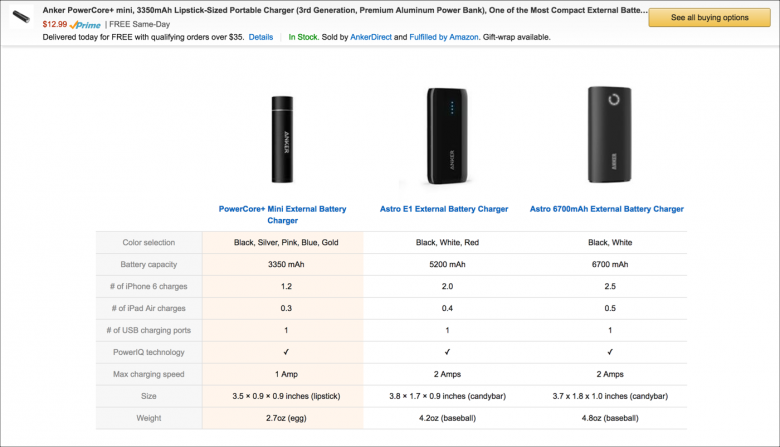
表に出てくる馴染みのなさそうな用語は、可能な限り、意味を明らかにしよう。また、あいまいな属性は何か具体的なものと結びつけるとよい。以下の事例は、AnkerポータブルバッテリーのAmazonのページである。

Ankerの比較表にある、バッテリー容量(mAh)(battery capacity)、フル充電時間(charging speed)、重量(weight)といった属性は、モバイルバッテリーを比較するという状況で有益ではある。しかし、この比較表が本当に優れている理由は、そうした属性を平均的な消費者に意味のわかる事柄に置き換えていることにある。バッテリー容量は「3350 mAh」なわけだが、それはつまり、「iPhone 6の充電」(iPhone 6 charges)をおよそ1.2回できるということになる。また、「3.5 x 0.9 x 0.9インチ」(3.5 x 0.9 x 0.9 inches)という大きさはほぼ口紅(lipstick)の大きさにあたる。そして、重さが「2.7 oz」(2.7オンス)というのは、卵(egg)の重さに等しいというわけだ。平均的な消費者は2.7 ozの重さを想像するのには苦労するかもしれない。しかし、卵の重さなら想像できることだろう。
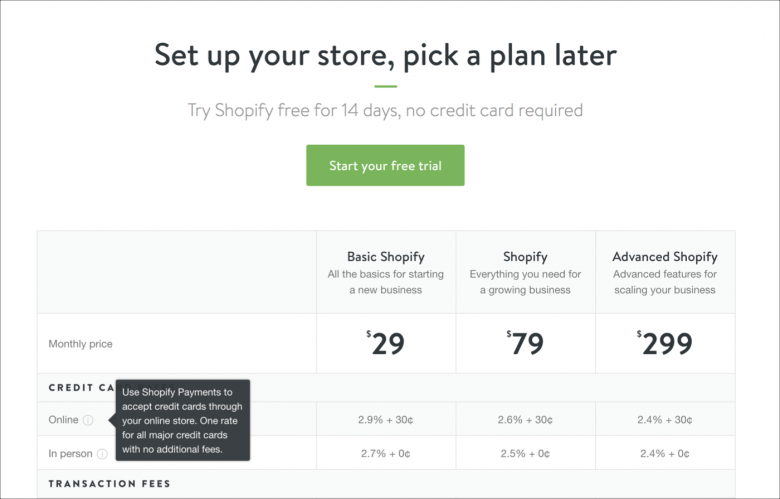
わかりにくい属性を意味のわかるものにするには、さらに詳しい情報へのリンク、または定義やわかりやすい情報を載せたツールチップをページ内に入れるのも効果的である。

ユーザーにコントロールさせよう
項目をうまく流し読みしやすくしたり、ヘッダーをスティッキーなものにしたとしても、多数の属性、特に、数画面にわたるような量の属性がある商品を比較するのは、ユーザーにとって大変なことである。そうした状況では、ユーザーはさまざまな商品のメリット、デメリットを比較しながら、上下にスクロールして、行の間を行ったり来たりしなければならないからだ。
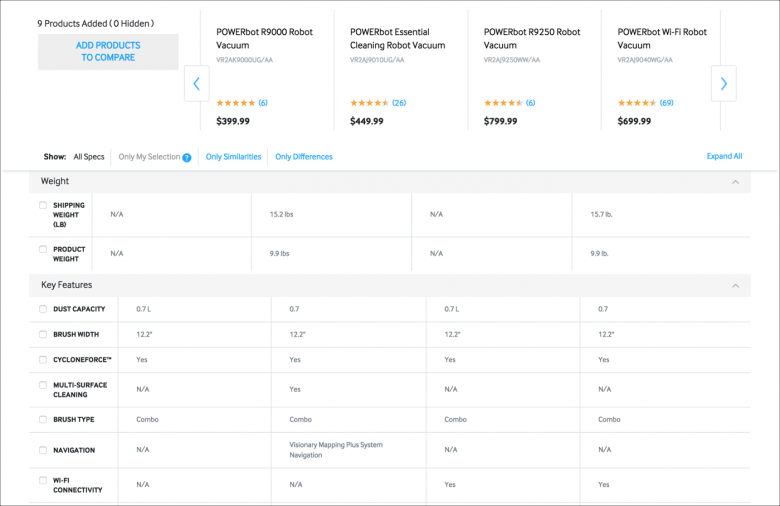
このタスクをうまく処理するには、比較表に表示したい属性をユーザーが選べるようにするとよい。折りたたみ式の行なら、この機能を実装しやすい。さらに、どの商品でも内容が同じ属性については、その行をユーザーが非表示にできるようにし、差異があるものだけを表示できるようにするといいだろう。


シンプルな静的比較表を提供するなら、ユーザーにとって最も重要と思われる属性だけに簡易化した比較表の提供を検討するとよい。しかし、もっと詳細な比較表にもアクセスできるようにはしておこう。


モバイルの比較は簡素化しよう
Webサイトの中には、小型デバイス向けの比較機能自体を外してしまったところもある。しかし、できれば、モバイルでもある程度は比較ができるように努力すべきだ。とはいえ、モバイルでは、一度に3個以上のアイテムを表示できる可能性は低い。そして、小さな画面では、表示できる行が減るので、ユーザーの短期記憶への負担が増すことは覚えておかなければならない。したがって、ここまでしてきたアドバイスが(中でも、項目を流し読みできるようにして、表示したいものをユーザーに選択させるようにすることが)モバイルではさらに重要になるだろう。
モバイルデバイスで、あなた方の商品に本物の比較表を使うのが現実的でないなら、その代わりに、その比較表を小型画面向けのタブやリストに置き換えることも考えるとよい。ただし、こうしたフォーマットは補償型意思決定の支援にはならないことも覚えておこう。ユーザーがメリット、デメリットの判断をするのに、商品ごとの属性の値を覚えておく必要があるからだ。

比較表の黄金律
今回挙げた多くのガイドラインをまとめると、何よりも消費者のために仕事をしよう、ということになる。標準的でなかったり、情報が重複していて長すぎる比較表で、彼らのスピードを落としてはならない。つまり、彼らに何かを記憶させたりしてはならない。また、よく知らない用語をGoogleで調べさせたりするようなことがあってはならないのである。
比較表とは、各ユーザーが自分に合う選択肢を見つける手助けをするツール、と考えよう。高額な商品を売りつける手段ではないということだ。ユーザーをコントロールして、最も高価な選択肢を選ばせたいと思うかもしれないが、誠実に提示するほうが、長い目で見れば、あなた方の会社にとってもプラスになるはずだからだ。
ユーザーのニーズに最適なソリューションを選ぶ手助けをすることは、以下の点であなた方の助けにもなる:
- ユーザーをコントロールしようとしてはならない。そうすれば、彼らからの信頼を失わずにすむ。多くのユーザーは、サイトの信頼性(と、それによってもたらされる説得力)を劇的に損なう操作を見破るからである。
- ユーザーは自分に最適なものを買うときには、顧客として満足している可能性が高く、あなた方のブランドを他の人にも宣伝してくれる(そして、あなた方のNPSも向上する)。
- 次のクリック以上に重視すべきは、次の年である。あなた方のWebサイトとのインタラクションを高く評価してくれた人ほど、サイトに戻ってくるロイヤルユーザーユーザーになってくれる可能性が高いからである。
ユーザーができるだけ楽に意思決定できるようにしよう。そうすれば、あなた方は幸せになれるし、ユーザーも幸せになれるだろう。
意思決定などのユーザーの認知プロセスを支援するためのヒントについて、さらに詳しくは、我々の1日トレーニングコース「人の心とユーザビリティ」をチェックしてほしい。
