ビジュアルデザインにおける画像の利用
ビジュアルデザインに用いる画像を選ぶ際は、似たような特徴のある画像を選び、画像の質と適切なファイルサイズのバランスをとり、単なる装飾的な画像よりも情報を伝達する画像を優先し、しっかりとした代替テキストを用意しよう。
アイコンであれ、イラストレーションであれ、写真であれ、データビジュアライゼーション(データ視覚化)であれ、関連性があり、魅力的で情報量の多い画像は、ユーザーを惹きつけ、タスクの達成に役立つ。画像は、ブランドのアイデンティティと個性を伝え、複雑なコンセプトを表現し、ユーザーの印象に残るからだ。この記事では、デザインに画像を活用する際のベストプラクティスについて説明する。
一般的な画像の種類

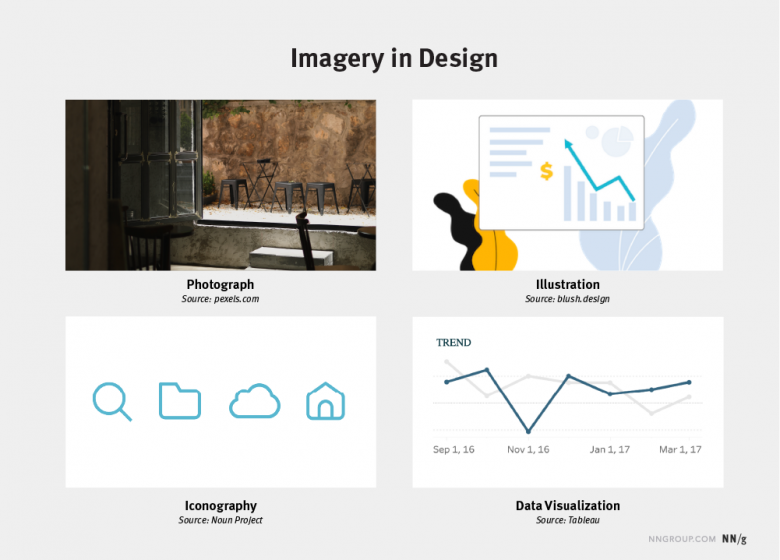
ユーザーインタフェースでは、一般的に以下の4種類の画像が用いられる:
- 写真は、製品や環境、人物を紹介するのに理想的だ。デザインに立体感、質感、リアリティを与える。
- イラストレーションは、ワークフローやプロセス、人物、コンセプトなどをより芸術的に、あるいはあまり細かくなりすぎずに表現するためにデジタルで作成されたビジュアルだ。また、効果的に情報を伝えるために、イラストレーションにはテキストを添えたり、インフォグラフィックに組み込んだりすることもある。
- 図像は、簡略化された認識可能なシンボルに依存する。こうしたアイコンは、システム内のメニュー項目やアクション、オブジェクトを表すために用いられ、ナビゲーションやインタラクションにおいて、より直感的で効率的な視覚的手がかりをユーザーに提供する。
- データビジュアライゼーションは、複雑なデータや情報を視覚化したものだ。生データを意味のわかるビジュアルに変換し、データに基づいて得られた知見をわかりやすく伝えるために利用される。
あなたが選んだ画像は、ブランドの第一印象と認知に影響を与え、サイトやアプリケーション全体の美しさに貢献し、ユーザーとの感情的なつながりを形成する助けになる。重要なのは、ターゲットオーディエンスの共感を呼ぶ画像を選ぶことである。
デザインに画像を利用する際のヒント
画像を、ストックフォトサイトから選ぶのであれ、社内のブランド部門やマーケティング部門から受け取るのであれ、ゼロから作成するのであれ、以下のベストプラクティスに従うことが大切である:
1. 同じような特徴のある画像を選ぶ
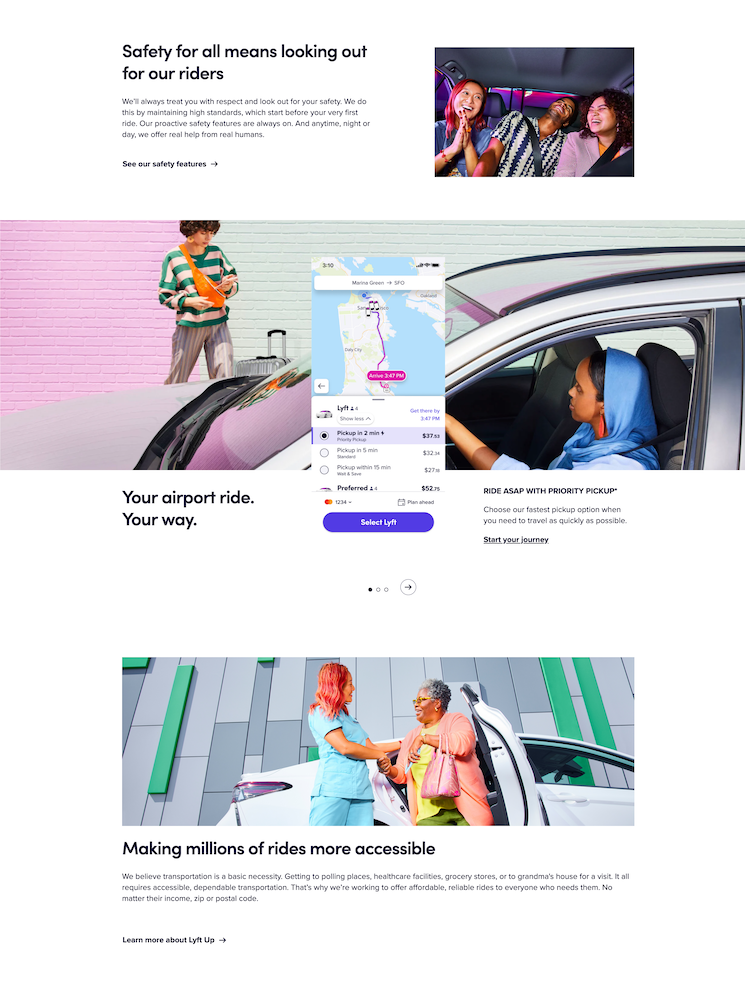
デザインに画像が複数必要な場合は、できるだけ特徴が同じものを選ぶようにしよう。たとえば、写真を選ぶ際には、露出や明るさ、コントラストを揃えるとよい。そうすれば、1枚の写真だけに目が行きすぎることなく、一貫性のある視覚体験が得られる。

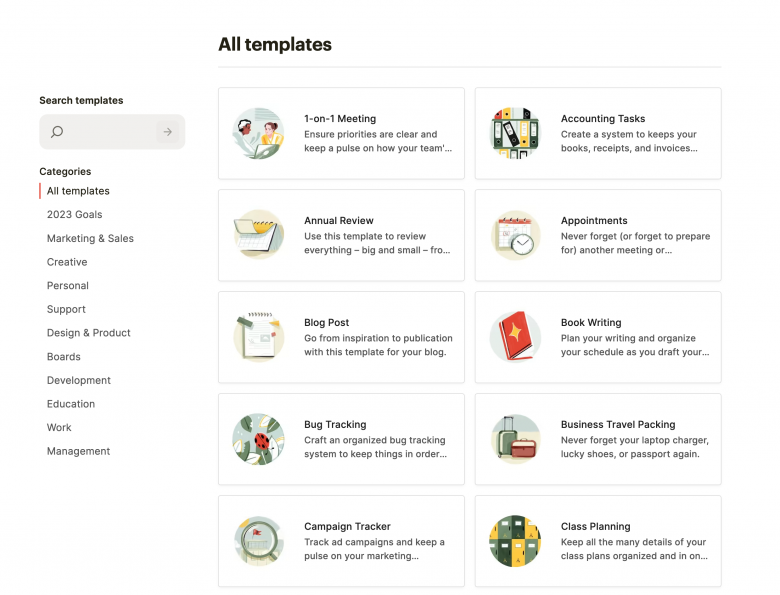
イラストレーションの場合も同様に、カラーパレットや詳細度、イラストレーションの全体的なスタイルが似ているものを選ぼう。あるイラストレーションは鮮やかな宝石のような色づかいで輪郭線がないのに、別のイラストはパステルカラーで塗られ、太い輪郭線が用いられていると、こうしたスタイルの不一致のせいでページの統一感が損なわれてしまう。

2. アイコンのストロークとテキストの太さを合わせる
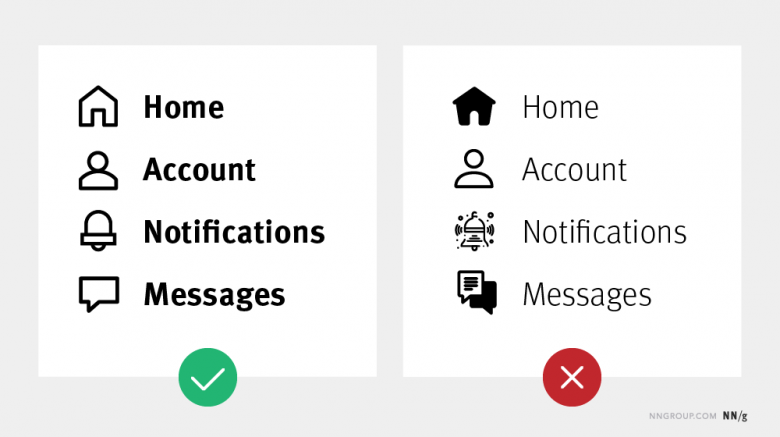
アイコンセットを選ぶ際は、すべてのアイコンのストローク幅、高さ、幅、角のタイプ(角丸か直角か)や塗りつぶし方(塗りつぶすのか輪郭線にするのか)などの属性を似せる必要がある。
さらに一歩進めて、アイコンセットのストローク幅を書体のおおよそのストローク幅に合わせることもできる。たとえば、アイコンのストロークが太い場合は、それに近い太字の書体を使うようにする。また、ブランドガイドラインで細い書体が指定されている場合は、細くてミニマルなアイコンセットを探そう。そうすることで、デザイン要素全体に統一感が生まれ、1つの要素に不必要に注目が集まってしまうことがない。

3. ファイルサイズと画質のバランスをとる
ストックフォトサイトや社内のマーケティング部門の画像は、高解像度で非常に大きいことが多い。画像のサイズは、大きくするよりも小さくするほうが常に容易だからだ。ウェブページの画像というのは、そのページに移動した瞬間に完全に表示されなければ大きすぎると言える。その場合は、各画像のサイズを小さくし、ページ全体の重さが1~2MB程度になるようにしよう。(サイトのそれぞれのページの全体の重さは、ブラウザの開発者ツールで確認することができ、「ネットワーク」または「パフォーマンス」のセクションで概要が提供されていることが多い)。
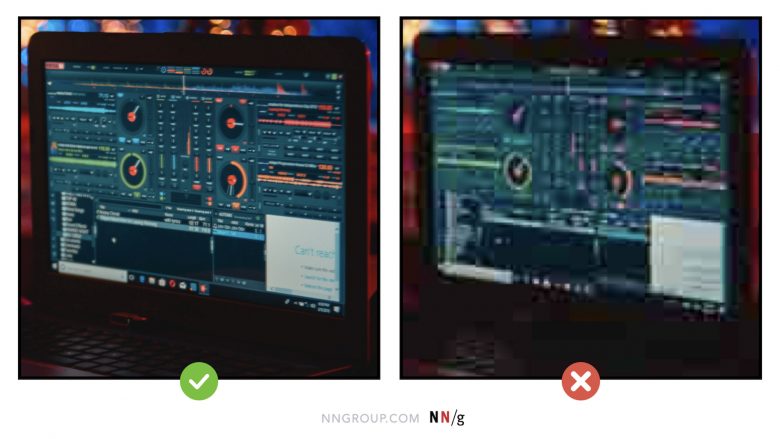
一方、画像が小さすぎて画質が低下してしまうようなことは避けるべきだ。もし画像の解像度を低くしすぎると、下の例のように、画像がピクセル化し、色が細部まで表示されなくなり、エッジがギザギザになる。

画像のサイズ変更や最適化は、デザインツールや画像編集ソフトで行うようにしよう。可能であれば、ウェブサイトで想定する表示サイズに適した画像を選び、それがどのように見えるかを複数のデバイスでテストするとよい。
4. 情報を伝える画像を装飾的な画像より優先する
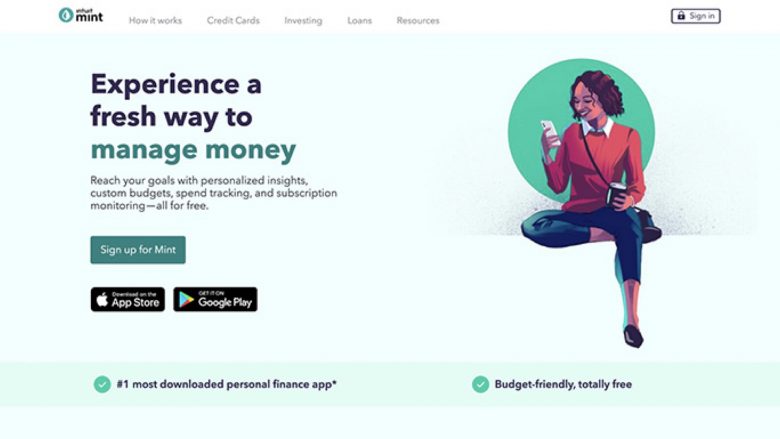
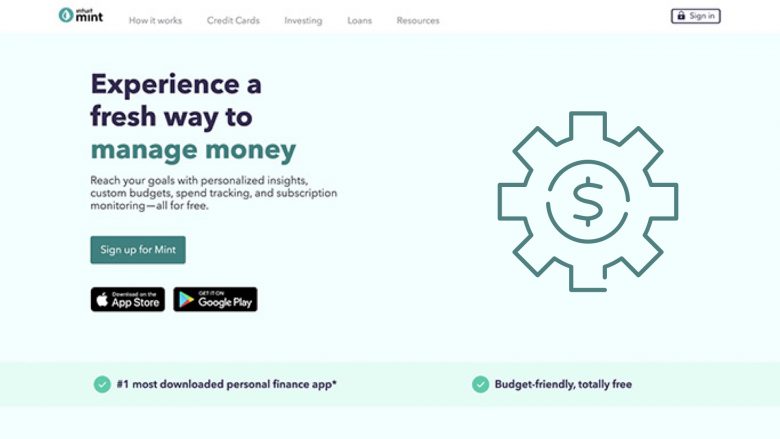
ストックフォトのような装飾的な画像はスペースをとるが、サイトのコンテンツにほとんど付加価値をもたらさない。装飾的な画像は、ブランドの個性やサイトの雰囲気に一役買うことは「できる」。しかし、情報を伝える画像よりも目立ってはならない。
製品写真やインフォグラフィックなど、情報を伝える画像は、意思決定や重要な情報を得るのに役立つ。こうした画像で、ユーザーは時間をかけて詳細を調べたり、購入を決定したり、新しいことを学んだりするのである。こういう画像が情報を見せる上では最も重要ということだ。
また、もしサイトでフリーのストックフォトを利用する場合、他の多くのサイトでも同じフリーのストックフォトを利用している可能性があることを忘れないようにしよう。ユーザーは同じ画像を何度も目にすると、その画像には実質的な価値がないと判断し、無視する可能性が高くなる。その結果、あなたのサイトの他の画像も無視されることもありうる。
5. 画像とテキストのバランスをとる
バランスをとることは、ビジュアルデザインの基本原則の1つだ。バランスは、ページ上のテキストと画像の位置関係において重要な役割を果たす。多くのテキストを表示するデザインでバランスをとろうとすると、利用する画像はテクスチャや影、複数の色など、より細かいディテールを含むものになる。一方、テキストよりも余白を優先するデザインでは、画像はシンプルなものにするとよい。


ページ内の画像の配置に注意を払うだけでなく、画像を通して伝わる雰囲気にも気を配ろう。もし、すべてのコンテンツを削除して画像だけにしたとしても、ページ全体の印象は納得のいくものになっているだろうか。ユーザーが初めてサイトを訪れたときは、画像がテキストよりも先に目に留まる可能性が高い。画像によって良い印象を与えたい。
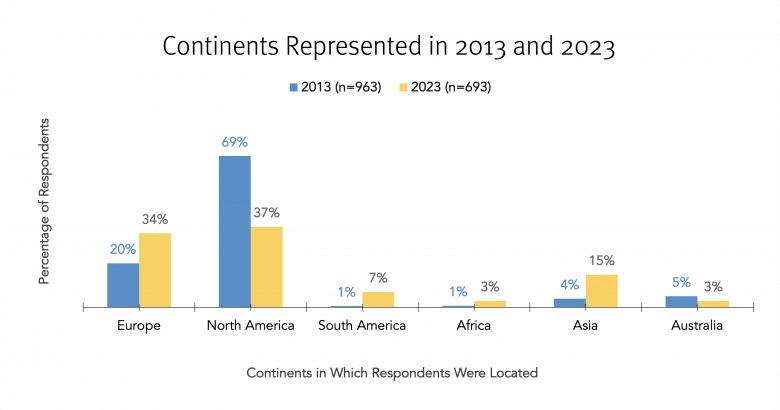
6. インフォグラフィックやデータビジュアライゼーションで不必要なグラフィック要素を用いない
インフォグラフィックやデータビジュアライゼーションは、多くのデータを共有したり、知見をシンプルかつ魅力的な方法で伝えたりする必要性から生まれたものだ。テキストコンテンツに対して目立たせるために、こうしたビジュアルでは多くの色やグラフィック要素を使いたくなるかもしれない。しかし、不必要なグラフィック要素は、それらの画像の持つ価値を損ない、台無しにしてしまう恐れがある。
データビジュアライゼーションの分野のパイオニアであるEdward Tufteは、データインク比という言葉を考案し、データを表現するために使われるインクの量とグラフィックに使われるインクの量の比率について説明した。目指すべきは、データインク比を高くすることだ。つまり、データを視覚化する際は、情報伝達を優先し、影や背景テクスチャ、不要なグリッド線、3Dなど、過剰で不要な装飾要素は用いないほうがよいということだ。


7. 代替テキストを提供する
アクセシビリティの向上のため、特にスクリーンリーダーを利用しているユーザーがウェブサイトとインタラクトできるようにするため、利用できる視覚的な処理はいろいろとある。スクリーンリーダーは画像と出会うと、提供された代替テキストを用いてその画像についてユーザーに説明する。
そのため、可能な場合は常に、画像の中身を伝える代替テキストを作成しよう。ただし、すでにキャプションで提供されている内容をそのままは使わないことだ。また、検索エンジン最適化の代用として代替テキストは決して使ってはならない。
結論
ビジュアルデザインにおける画像の利用は、ユーザーを惹きつけ、ブランドのアイデンティティを伝える上で重要な役割を果たす。ビジュアルデザインは、科学というよりもセンスの問題のように思われがちだが、今回紹介したベストプラクティスに従うことで、デザインの中で有効に機能する画像を選ぶことができる。また、自分の判断の有効性に疑問を感じる場合は、ユーザーによるテストを実施するといいだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




