メガメニューはサイトナビゲーションに効果あり
大型の四角いメニューは、ナビゲーションの選択肢をグループ化することでスクロール操作をなくしてくれる。また、タイポグラフィやアイコン、ツールチップを利用することで、ユーザーが選択できる内容をわかりやすく提示してくれる。
メガメニューは、展開可能なメニューの一種で、多数の選択肢を二次元のドロップダウンで表示するものである。大量の選択肢を提供したり、サイトの下位の階層にあるページを一目で見えるようにしたい場合には最適なデザインといえよう。
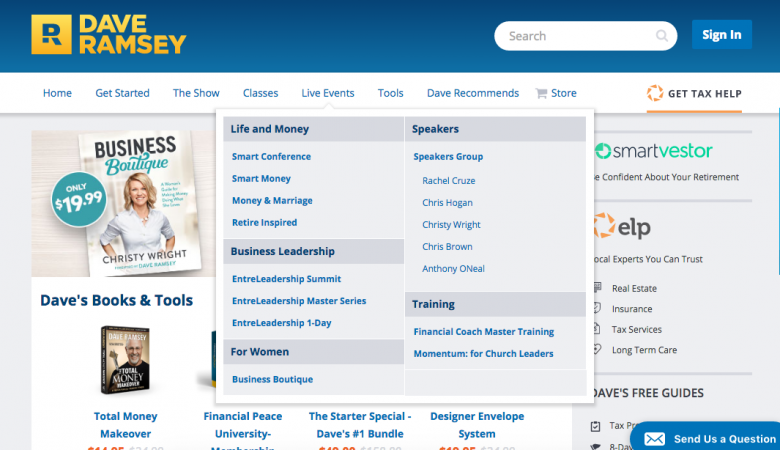
下のスクリーンショットが示すように、メガメニューには以下のような特徴がある:
- 大きな二次元のパネルで、ナビゲーションの選択肢をグループ化する。
- ナビゲーションの選択肢をレイアウトやタイポグラフィ、(ときには)アイコンによって構造化する。
- すべてが一目で見渡せる。つまり、スクロールが不要である。
- トップナビゲーションバーからの起動時には、垂直あるいは水平方向に要素を整列させる。ただし、左側にあるナビゲーションからの起動時には、メガフライアウト (図示せず)として表示されることもある。
- メニューの選択肢はマウスオーバーやクリック、タップによって表示される。





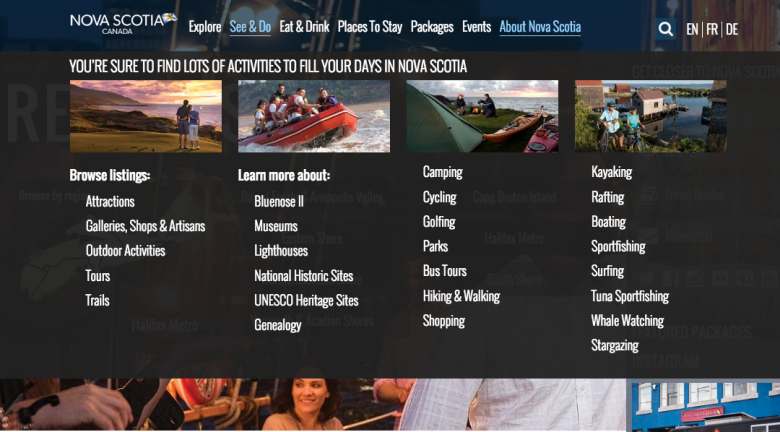
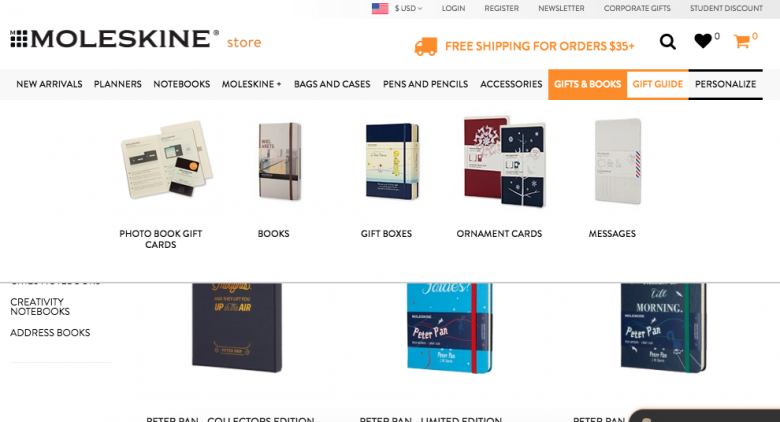
NovaScotiaやMoleskineの事例が示すように、メガメニューは画像などのリッチコンテンツのための十分なスペースを提供する。そして、画像をメガメニューに入れれば、ユーザーが適切な選択肢を選びやすくなる。
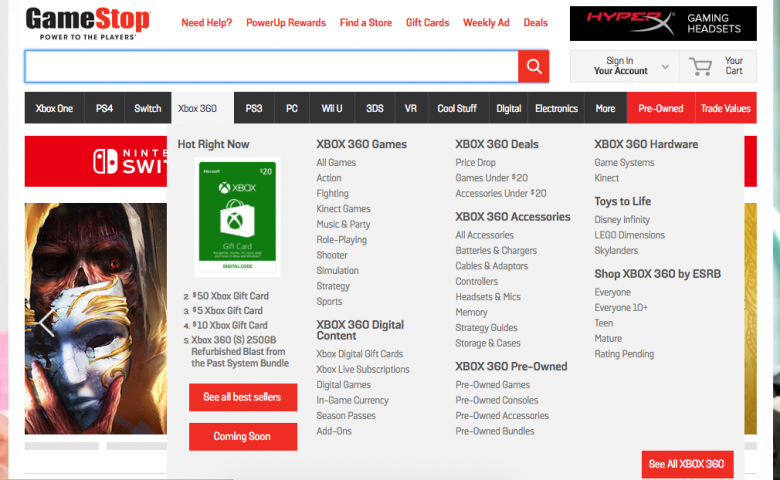
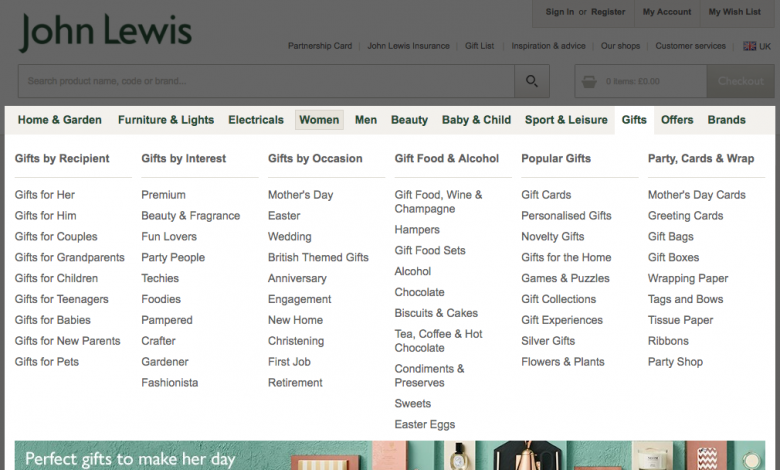
また、メガメニューを使えば、デザイナーは複数の階層の情報アーキテクチャを表示することが可能になる。たとえば、上の5例のうちの3例(Dave Ramsey、Game Stop、John Lewis)のメガメニューには、第一階層と第二階層の2つのカテゴリーが含まれている。
メガメニューは通常のドロップダウンに勝る
ユーザーテストからも、メガメニューは効果があることが明らかだ。この調査結果を裏付ける根拠を以下に示す:
- サイトの規模が大きくなり、機能が増えると、通常のドロップダウンメニューでは、選択肢の大部分が隠れてしまうことがよくある。もちろん、全部を見るためにスクロールをすることは可能だ。しかし、(a) スクロールすること自体が面倒だし、 (b) スクロールすることによってメニューの上のほうが見えなくなってしまう。つまり、すべての選択肢を見ながら比較することが不可能になるので、ユーザーは短期記憶に頼らざるをえない。覚えることで頭がいっぱいになる、というわけである。その結果、短期記憶を利用することにより、サイト上でのタスク達成能力が低下する。しかし、メガメニューを採用すれば、一目ですべてが見渡せるようになるので、ユーザーは見ればわかるようになり、記憶しようとしなくてすむ。
- 通常のドロップダウンはグループ化をサポートしない。グループ化をするには、二次的な選択肢の前にスペース文字を付けてインデントするなど、その場しのぎの解決策を使うしかない。しかし、メガメニューを使えば、項目同士の関係を視覚的に強調することが可能だ。このこともまた、ユーザーの選択肢に対する理解の助けになる。
- 選択肢を平易なテキストで書くのはいいことだ。しかし、Moleskineの例が示すように、イラストというのは実に雄弁である。メガメニューなら、必要に応じて、写真やアイコンも使いやすい。また、どうしてもテキストだけにしたいという場合も、希望に応じて、(たとえば、重要度に応じてリンクの文字サイズを変えるなど)豊富な種類のタイポグラフィの使用が可能である。
メガメニューをマウスオーバーで表示するタイミングの考察
メガメニューをマウスオーバーで表示する場合、以下の2種類のユーザーの意思を区別することが課題になる:
- ユーザーは、画面上のターゲットに向かって、単にマウスを動かそうとしている。しかし、マウスの軌道がメガメニューのリンクの上を横切ってしまった。
- ユーザーは、実際にナビゲーションカテゴリーに注目していて、それについての情報をさらにほしいと思っている。
2番目の状況では、メガメニューを起動すべきだ。しかし、1番目の状況なら、そうすべきではないだろう。
こうした2つの意思にうまく対応するためには、メガメニューの反応時間を速くしすぎないことだ。つまり、メガメニューやツールチップのようなマウスオーバー依存型の要素は、マウスがその場に0.5秒とどまった後に表示させるとよい。このガイドラインを破ると、ユーザーがマウスを動かすたび、耐えられなくなるほど画面がちらちらすることになってしまう。しかし、ポインタをナビゲーションバーの項目上に0.5秒停止させるかどうかだけで、ユーザーが実際にそれに関連するドロップダウンメニューを見たいかどうかを推測できるのである。
したがって、メガメニューの表示のタイミングは以下のようにするとよい:
- 0.5秒間待つ。
- ポインタがナビゲーションバーの項目上にまだ停止していれば、メガメニューを0.1秒以内に表示する。
- ポインタがナビゲーションバーの項目とドロップダウンの両方の外に0.5秒間外れるまでは、メガメニューを表示し続ける。その後は、0.1秒以内に非表示にする。
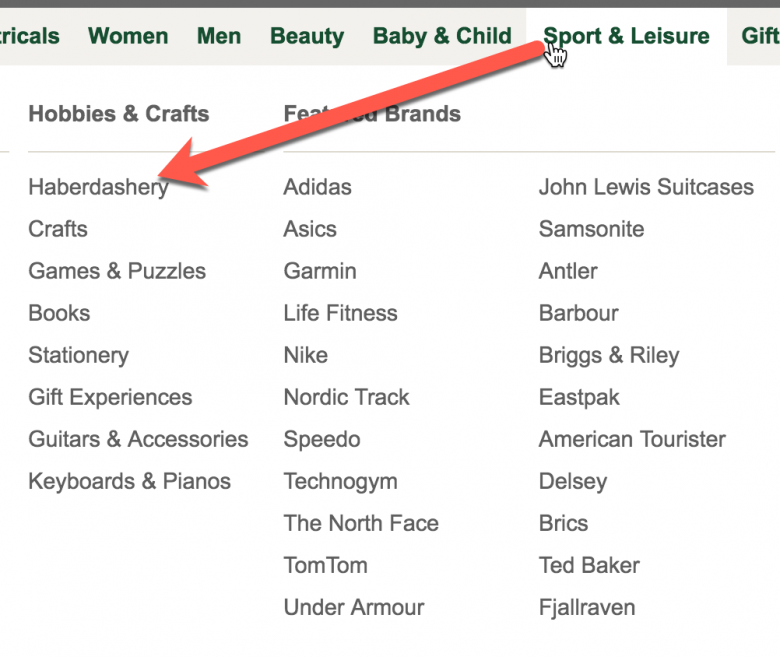
3番には1つ例外がある。その場合には、ユーザーがポインタをナビゲーションバーの項目からドロップダウンメニュー内の目指す項目に移動していることを感知できると、実装としては最高となる。そして、ポインタがそうした軌道上にあるときには、ドロップダウンは引き続き表示されていなくてはならない。この補足的なガイドラインが対象とするのは、斜め方向の動きについての問題である。この問題はポインタがアクティブなエリアの外に一時的に出てしまう場合に発生する。ユーザーがドロップダウン内の項目をポイントしようと移動している間は、そのドロップダウンは消えるべきではないからだ。

上の例では、このユーザーはまずナビゲーションバーの項目「Sport & Leisure」(:スポーツとレジャー)をポイントしてから、「Haberdashery」(:小物)を選択しようとしている。しかし、ポインタをこの2点間で動かすと、ナビゲーションバーの項目「Baby & Child」(:ベビー・子供向け)の上を横切ってしまう。ユーザーの多くはポインタを速く動かすため、アクティブなエリアの外に0.5秒以上出ることはない。しかしながら、年配のユーザーやのんびりしたユーザーがマウスをゆっくり動かすと、彼らがドロップダウンメニュー内の項目をまだ目指している最中に、該当するドロップダウンが消えてしまうことがありうる。これは相当にうっとうしい。
メガメニュー内の選択肢のグループ化
グループ化にあたっての主なガイドラインは以下である:
- 選択肢は関連するかたまりごとにまとめよう。機能に関するユーザーのメンタルモデルについてのカードソーティング調査を実施すれば、そうしたかたまりは発見できる。
- 粒度のレベルは中程度にしておこう。流し読みに時間がかかるような、膨大な数の選択肢をもつ巨大なグループを作ることはやめよう。また、その逆に、個々のグループの規模を小さくしすぎないようにもしよう。そうすると、1つのメガメニューの中に大量のグループができてしまい、ユーザーがそれらを理解するのに時間がかかってしまうようになる。
- 各グループには、簡潔だが説明力のあるラベルをつけよう。 Webにふさわしいライティングの基本的ルールを思い出そう。すなわち、ラベルは最も情報量の多い語で始め、造語を避けることで、流し読みをしやすくしよう。
-
- 短く直接的な語彙を使うには、動名詞(shopping)より、動詞の基本形(shop)を使うほうがよい場合が多い。
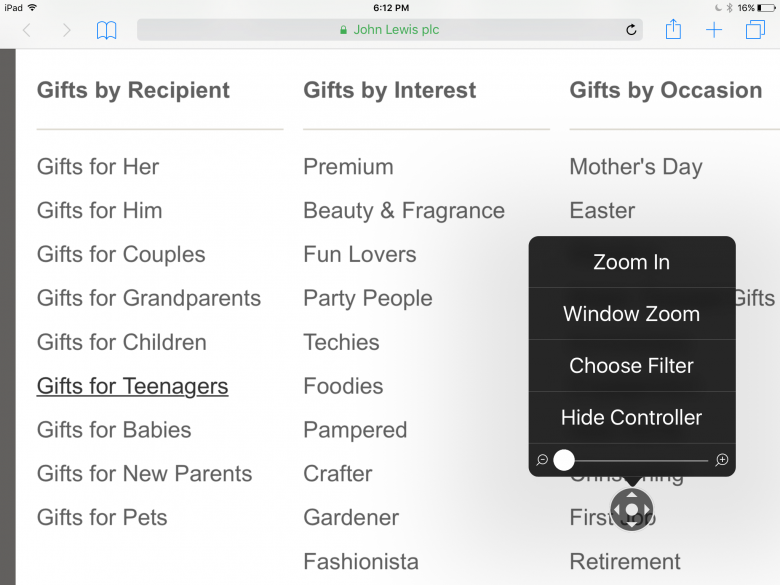
- 似たようなラベルは使わないようにしよう。たとえば、JohnLewis.comの「Gift by Interest」(:関心別ギフト)と「Gift by Occasion」(:イベント別ギフト)は一緒に使うとうまくいかない。
- グループの順位付けをしよう。(ワークフローに関しては)各機能固有の順番に応じて、そうでなければ重要度に応じて、最も重要な、またはよく使うグループを(英語のように左から右に向かって書き進める言語の場合)左上隅に置くとよい。
- 各選択肢は1回しか使わないようにしよう。同じ選択肢が2回使われていると、ユーザーはその出てきた2つが同じものなのか違うものなのか、迷ってしまう。また、冗長になるため、全体のインタフェースが大きく、煩雑になる。
メガメニューはシンプルにしよう
「シンプルにしよう」というユーザビリティの基本的ガイドラインは、メガメニューにも適用される。何でも入れることができるからといって、そうすべきだとは限らないからだ。少なくとも対象がプレゼンテーション層である限り、インタラクションという目的から考えて、シンプルにすることは正しい。選択肢が少なくなればなるほど、流し読みや理解をしなければならない対象が少なくなり、思い違いも減るからである。
とりわけ、GUIウィジェットなどの、単なるクリック以上の高度なインタラクションを要求するインタフェース要素は利用しないほうがよい。メガメニューは一瞬しか表示されないので、ダイアログボックスの代替品にはならない。ダイアログボックスのほうがより複雑なインタラクションの表示に向いており、そうした複雑なインタラクションをメガメニューよりも適切にサポート可能だ。ダイアログボックスには、終了させる方法(OK/キャンセルボタン)が標準として備わっているので、ユーザーが終了させるまでは画面上に表示される。そして、ダイアログボックスで隠れてしまったものをユーザーが見なければならない場合には、あちこち移動することができる。特にこうした点が、ダイアログボックスのメリットだからである。
似たような問題だが、もっと困るのは、検索ボックスをメガメニュー内に隠してしまうことである。これは2つの理由からよろしくない:
- ページ上で検索ボックスは常に表示されているべきである(ユーザーがメガメニューを開いたときにだけ表示されるのではなく)。
- GUIウィジェット(テキスト入力欄とコマンドボタン)を使うことで、メガメニューのインタラクションエリアが重くなり、シンプルなナビゲーションメニューではなくなってしまう。
アクセシビリティ
動的な画面要素は、アクセシビリティに関する問題を引き起こす可能性が常にある。したがって、スクリーンリーダーなどの支援技術の利用を念頭に置いて、コーディングすることが重要である。
たとえ、正確にコーディングされていても、メガメニューは、画面拡大ソフトで画面上の小さいものを拡大する視覚障害のあるユーザーにとっては、問題の原因となりやすい。(この問題はスマートフォンやタブレットのユーザーにも関わりがある)。画面が小さかったり、画面拡大ソフトを使っていると、メガメニューのほんの一部しか表示されないことがあるからである。

たとえば、上で挙げているJohnLewis.comのスクリーンショットで、画面拡大ソフトは最初のほうのグループは表示しているが、「Gift Food & Alcohol」(:食品やお酒のギフト)より右のグループは表示していない。そして、そこにあるはずのドロップダウンの影(完全なメニューの右端にある陰のこと)もシグナルとしては微妙でわかりにくく、ほとんどのユーザー、とりわけ視覚障害のあるユーザーの助けにはなっていない。その結果、ユーザーは表示されているコンテンツが利用できるコンテンツのすべてと思ってしまう可能性がある。したがって、もし視覚障害のある顧客を多数抱えている場合、このサイトは受注の可能性を失いかねない(年配のユーザーをターゲットにしたサイトにも同様の状況は起こりうる)。メニューの境界線に強力な視覚的シグナルを用いることが、この問題を多少なりとも解決する方法の1つではある。
また、メガメニュー内の選択肢が小さすぎると、タッチスクリーンでの選択時のエラーの原因になる。そして、メニューの表示・非表示の切り替えに細心の注意が必要だと、運動機能に障害があるユーザーは困ることになるだろう。
メガメニューのアクセシビリティを向上させるアプローチは大きく2つある:
- シンプル編:ドロップダウンメニュー自体のアクセシビリティを向上させる必要はない。その代わりに、メニューのトップレベル(最上位階層)の選択肢をクリック可能にして、平易でアクセスしやすいHTML内にすべてのドロップダウンの選択肢を表示した、通常のWebページをリンク先にしよう。
- 上級編:jQueryプラグインを利用して、サイトをバックエンドから編集し、メガメニューをスクリーンリーダーで読み上げられるようにしよう。これにはHTMLとCSSの構造の変更が必要となる。
もしあなた方の会社の資金が豊富なら、または、特にアクセシビリティに注意を払いたいなら、シンプル編と上級編の両方の機能を取り入れるとよい。とはいえ、たいていのサイトはシンプル編のアプローチのみで何とかしなければならないだろう。
結論
メガメニューを用いれば、あなた方のサイトのページ移動のしやすさは改善される可能性がある(もちろん、テストしてみるのが一番だ)。ユーザーがさらに多くのものを見つけられるように手助けすることで、ユーザーもあなた方の売上にさらに貢献してくれることだろう(また、非営利組織や政府機関のサイトなら、寄付を集めたり、役立つ情報を広めたりといった、別のビジネスゴールが達成できるだろう)。
こちらも参照のこと:デザインが不適切なメガメニューの問題点に関する記事
(この記事の前のバージョンは2009年3月23日に公開したものである)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


