モバイルでの決済エクスペリエンス
モバイルデバイスの長所と制約を考慮することで、モバイルECチャネルの決済エクスペリエンスを最適化しよう。ステップ数と入力を最小限に抑えることを目指し、位置情報やカメラのような機能を活用するとよい。
eコマースのデザインで決済の経路というのは、ユーザージャーニーの中で最も細かいところまで検討されるプロセスの1つだ。そして、ブランド認知や再訪問の傾向、その組織がオンラインで収益を上げる力に直接影響を与える部分といえる。しかし、スマートフォンで買い物をするユーザーが増えるにしたがい、モバイルの決済フローのデザインは、eコマースのユーザーエクスペリエンスのベストプラクティスに従うだけではなく、モバイルデバイスの能力や制約への最適化が必須になってきた。
そこで、この記事では、第4版の『Ecommerce User Experience』レポートシリーズのための調査からの知見を活用し、最適なモバイル決済エクスペリエンスを実現するために最も重要なガイドラインを概説し、論じる。
モバイルのショッピングカートと決済オプション
決済プロセスの多くは、ショッピングカートを再訪問して、そのとき買うつもりの商品だけにカートの中身を変更することから始まる。以下のガイドラインに従うことで、ユーザーがモバイル決済の初期段階で苦労しなくてすむようになるだろう:
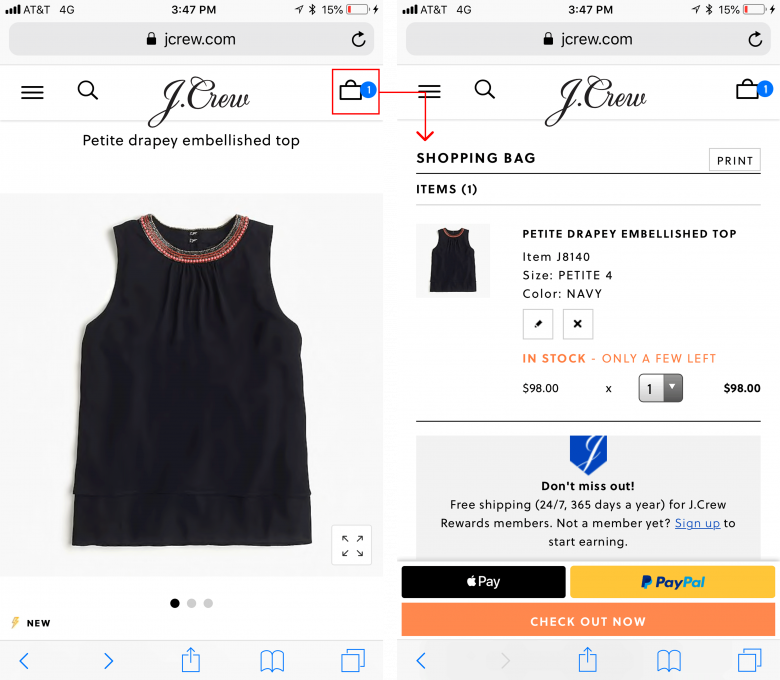
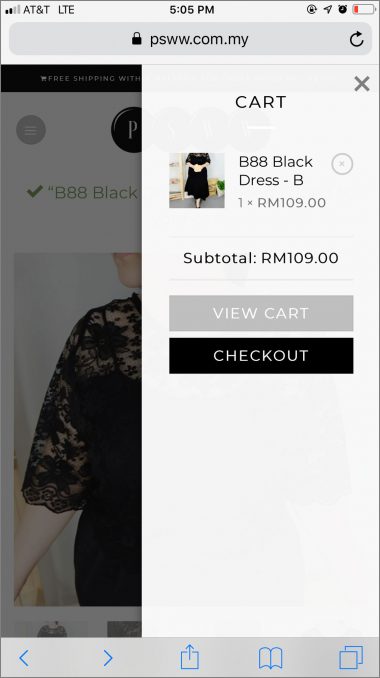
- モバイルショッピングカートにすぐアクセスできるようにしておこう。ショッピングカートへのタップは次の段階に進みたいというユーザーの気持ちの表れである。したがって、ユーザーができるだけ早くカートに到達できるようにしよう。ユーザーがカートにアクセスしようとしているときには、パフォーマンス関連の遅延が出ないようにし、ユーザーの邪魔になる不必要なものはすべて取り除こう。


- ユーザーがショッピングカートの内容を容易に更新できるようにしよう。人というのはある商品を買うかどうかについてよく気が変わるし、うっかり同じ商品を再度カートに追加してしまったりするものだ。ユーザーがショッピングカートの中身を変更しやすいようにしておこう。
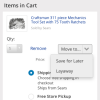
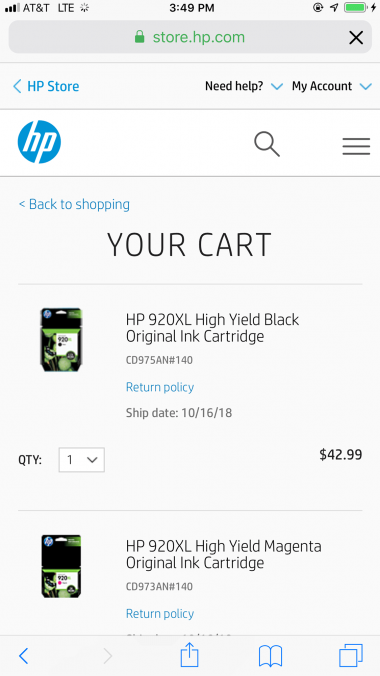
- カート内の各商品の隣に「削除」ボタンをわかりやすく表示しよう。数量をゼロに変更しないと、ショッピングカートから商品を削除できないようにはしてはならない。
HPのサイトでの買い物中、ある調査参加者は買うつもりのないプリンターカートリッジをカートから削除する方法がわからず(彼女は数量をゼロにしなければならなかった)、イライラしていた。その結果、彼女は結局、Amazonからプリンターカートリッジを購入した。

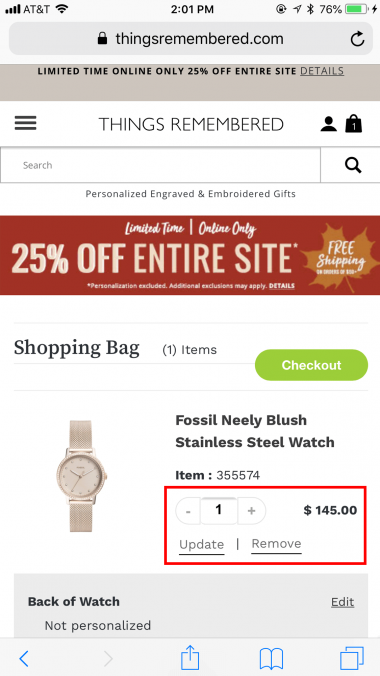
- ショッピングカートへの変更のコミットに「更新」ボタンを使わないようにしよう。一部のサイトでは、ユーザーが「更新」ボタンをタップしないと、ショッピングカートへの変更が有効にならない。そのため、ユーザーがそうしたカートで商品数を変更しようとすると、新しい数量を記入してから、さらにその変更をコミットするために「更新」を押す必要がある。
以下の2つの理由から、これは最適なデザインではない:(1)商品を変更するのに、ユーザーが2つのアクションをおこなわなければならない(数量を変更し、さらに「更新」ボタンをタップしなければならない)。(2)ユーザーは「更新」ボタンをタップしないことがよくある。なぜならば、そうするのを忘れるか、あるいは、そうしなければならないことに気づいていないからだ。

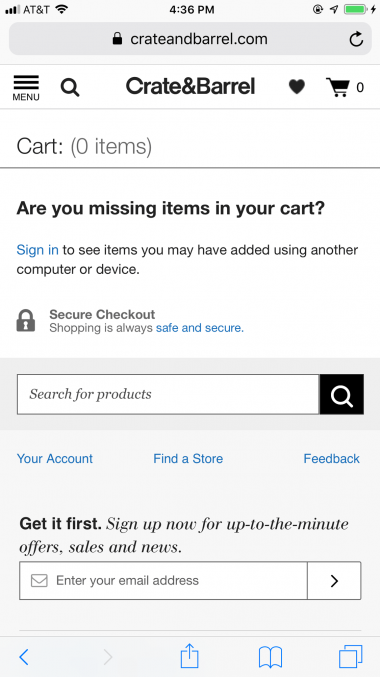
- 複数のデバイスにわたる連続した買い物のエクスペリエンスをサポートしよう。ブランドがチャネルを越えて発展していくにつれて、買い物をしている間のアクセスのしやすさや柔軟性、一貫性に対するユーザーの期待も上昇し続けている。また、ユーザーは買い物中、チャネル間を行ったり来たりする傾向にあるので、デスクトップでもモバイルWebでもモバイルアプリでも、彼らがカートに確実にアクセスできるようにしておくことが重要である。
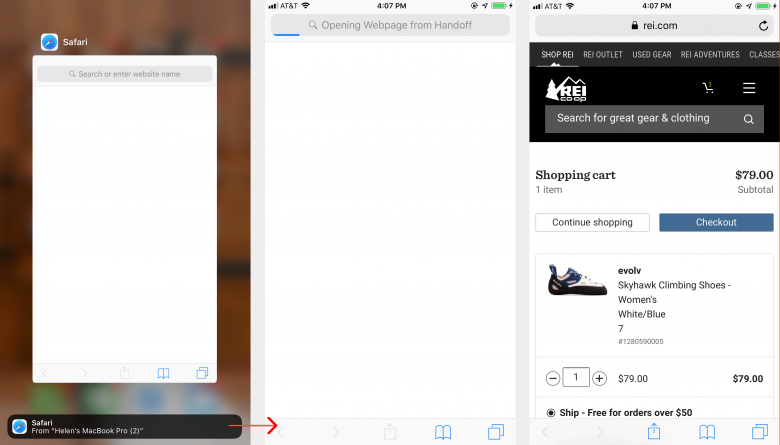
Appleのデバイスのユーザーはハンドオフと呼ばれる機能の恩恵を受けている。この機能のおかげでAppleユーザーは、(1)iPhoneでは、SafariでWebサイトを利用することができる。(2)そして、そこからiPadやMacコンピュータ(あるいはその逆)に移動すると、そのデバイスのSafariで同じページを開くことができる。

アプリケーションでも、ユーザーのセッションを別のデバイスにハンドオフすることは可能だ。したがって、iPhoneのアプリを利用して決済をしていても、そのプロセスをシームレスにiPadで引き継ぐことができる。ただし、そのアプリの開発者がハンドオフ機能を利用していればだが。残念ながら、ハンドオフを利用していないアプリは多く(その代表がAmazonである)、結果的に、そのアプリのユーザーに不利益をもたらしている。
Appleのエコシステム外にいるユーザーやハンドオフに慣れていないユーザーの、デバイス間のシームレスな遷移をサポートするために、いったん、ログインしたら、別のデバイスでもセッションが再開できるようにしておこう。しかし、それだけでは十分ではない。ユーザーが最初にアカウントを作ったときに、この機能に気づいてもらう必要がある。彼らが以前に別のデバイスでおこなった買い物のセッションのことを思い出せるように、商品がカートに追加された時期とそれがどのデバイスやチャネルで追加されたかを示すラベルを入れることを検討しよう。

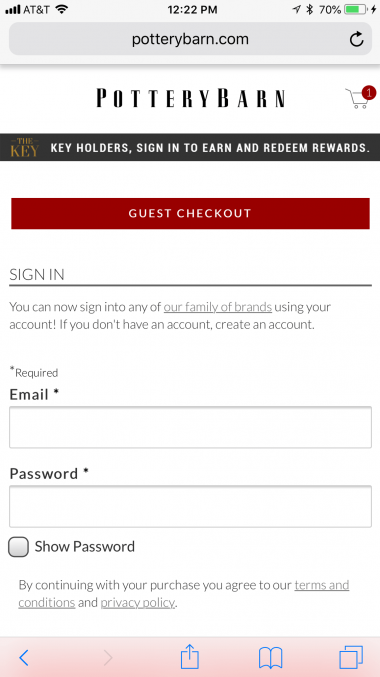
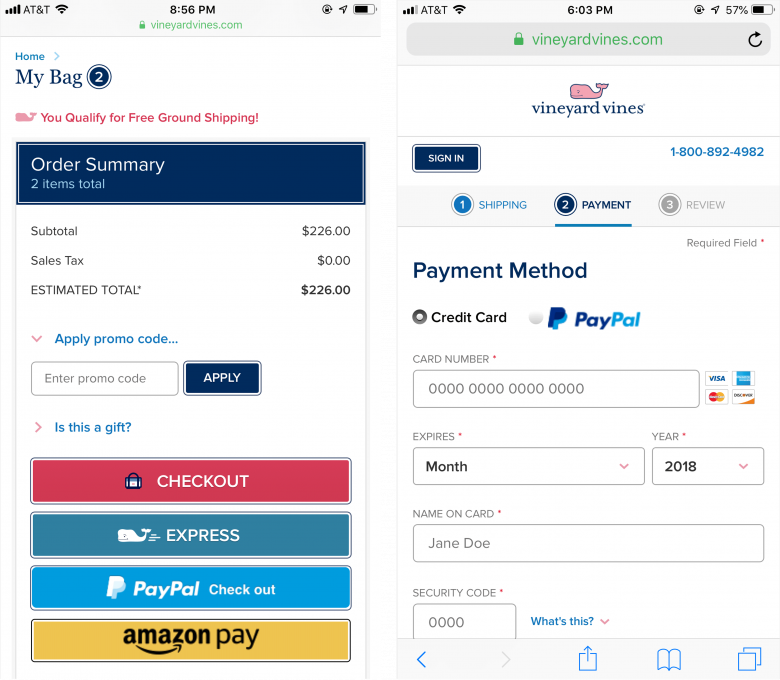
- ゲスト決済は目立つようにして、すぐ見つけられるようにしよう。アカウントを持っていても、パスワードを忘れることはある。そして、多くの場合、モバイルデバイスでは、ゲストとして決済するほうがパスワードを回復するよりも楽だ。ゲスト決済は、ファーストビュー内の、サインインやアカウントを作るオプションよりも上に配置し、決済オプションの中で最も目立つようにしよう。

注文概要と受取オプション
買い物客は、不正確さや不明瞭な価格に対して理解がないし、決済プロセス中に費用が予想外に増加するとイライラを募らせる。こうした状態になると、ユーザーはそのカートを破棄して、余分な手数料、特に配送料がかかるのを避けて、どこかよそのサイトで商品を探し求めようとすることが多い。細かいことだが、重要な以下の2点の工夫をすることで、ユーザーはモバイルで注文概要にある情報を確認し、理解することができるようになる:
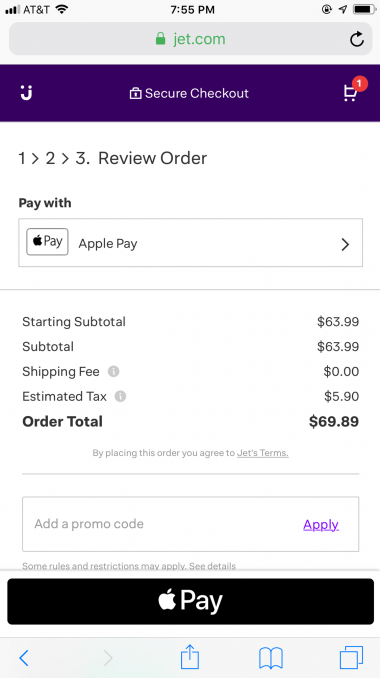
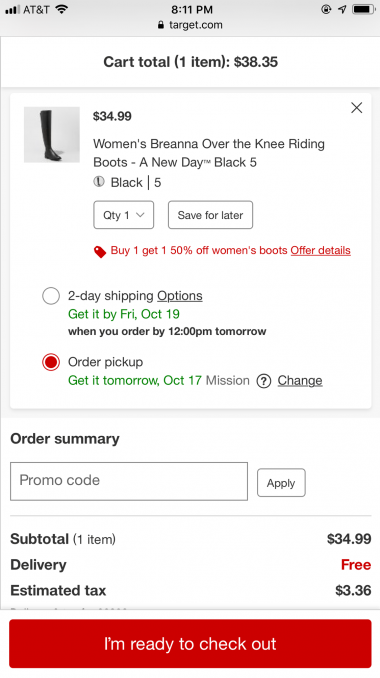
- 注文概要をモバイルレイアウトで見つけやすいようにしよう。注文概要で表示する情報(小計、税金、手数料、値引き、配送料など)はどんな決済フローにとっても重要だ。しかし、モバイル決済では、注文概要の配置に特に注意を払う必要がある。画面スペースが限られているため、こうした追加費用がページの下のほうに出ていると、ユーザーに無視される可能性があるからだ。フローの最後でユーザーに不意打ちを与えなくてすむように、注文概要は決済ページの一番上に目立つように表示しよう。買い物客がページの下のほうまでスクロールしないとこうした情報が見つからないようにはしてはならない。


- ユーザーの位置情報を利用して、消費税や配送料、利用可能な受取オプションを決定しよう。送料や税金はその注文にともなう配送先によって決まるが(訳注:アメリカは州ごとに税率が異なる)、そうした情報は決済フローの終わりのほうで入力されることが多い。ユーザーが配送先を入力する前に、小売業者は可能な限り、顧客の現在位置を利用して、配送料や税金を予測するべきである。また、注文した商品を受け取ることのできる最寄りの実店舗を見つけることにも、必要に応じて位置情報を利用できる。毎回、ユーザーに位置情報を利用する許可を求めるようにし、さらに、ユーザーがその現在位置を容易に変更したり、更新できるようにしておこう。

入力欄と入力のインタラクション
モバイルでの入力フォームの記入は時間がかかるし、エラーが起こりやすい。しかし、入力する欄の総数を減らしたり、(システムが持っているそのユーザーについての情報を基に)ユーザーのために入力欄に自動入力したりすることで、決済プロセスを劇的に楽なものにすることができる。決済フォームのガイドラインは以下である:
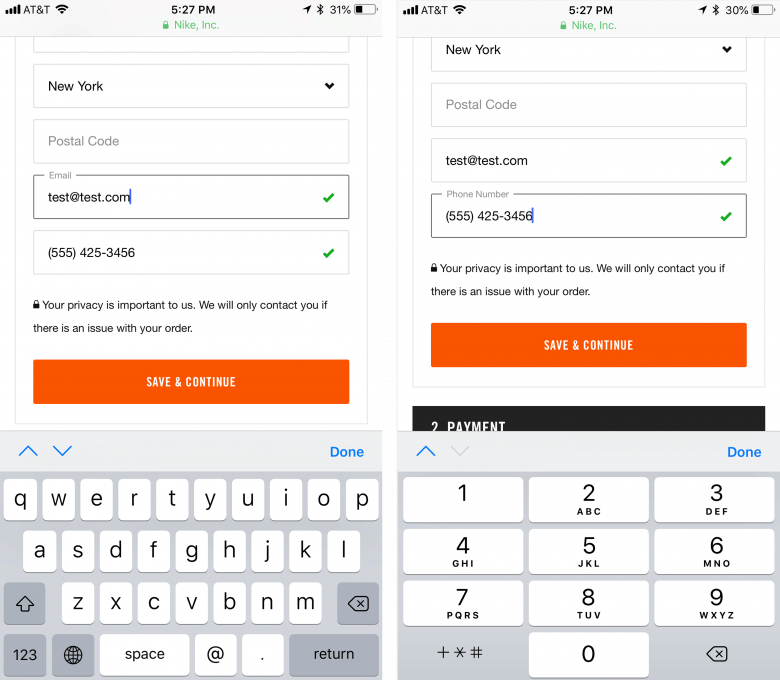
- 入力欄ごとに適切なキーボードを表示しよう。クレジットカードの番号や電話番号のような数値データにはテンキーを用意しよう。Eメールアドレスの入力欄には、「@」や「.」のようなEメール特有の文字が目立つ位置にある、Eメールアドレスの入力に最適化したキーボードを利用しよう。また、キーボードには上下の矢印を入れて、次の(あるいは前の)入力欄に素早く遷移できるようにしておくべきである。

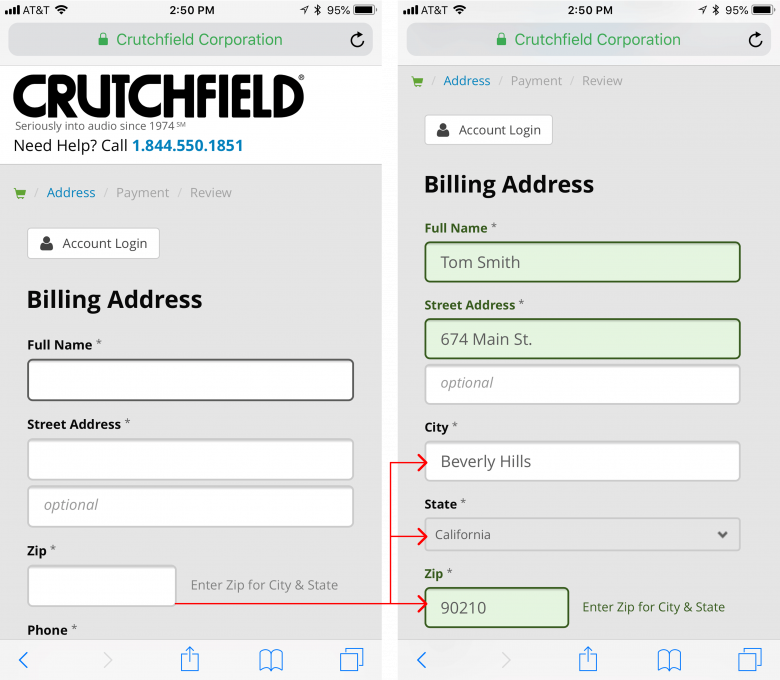
- ユーザーが先に入力した情報を基に入力内容を自動的に予測しよう。クレジットカードの種類や、住所などといった欄は、ユーザーが入力した他のデータ(それぞれ、クレジットカードの番号と郵便番号)を基に自動的に予測可能なはずだ。こうした情報をユーザーに明示的に質問する代わりに、彼らのために仕事をしよう。ユーザーに郵便番号を要求したあと、州と市を自動入力し、その一方で、たまに起こるエラーをユーザーが修正できるようにもしておくとうまくいく、ということが我々の調査からは示されている。

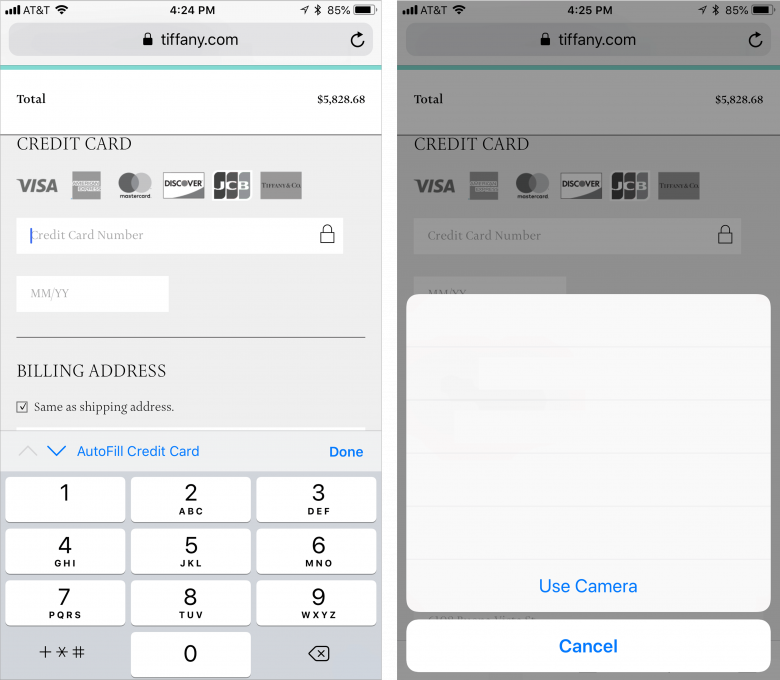
- 名前や住所、Eメールアドレス、電話番号、パスワード、クレジットカードなどの入力欄では、ブラウザのオートフィルやデータ保存機能を有効にしておくとよい。ユーザビリティテストの参加者たちは、Tiffanyのモバイルサイトでの決済中、ブラウザのオートフィルが利用可能だったことを高く評価していた。Tiffanyの入力フォームはSafariの連絡先自動入力機能との連携が完璧で、連絡先情報の入力をやりたいわけではなかったあるユーザーを大喜びさせた。彼女は言った。「自動入力されました。ありがとう、Apple。Appleが私の情報を自動入力してくれました」。この発言は大半のユーザーのオートフィルについての感覚を言い表している。つまり、オートフィルでの良くないエクスペリエンスはWebサイトのせいだが、それが適切に機能する場合はスマートフォンメーカーのおかげというわけだ。したがって、ブラウザのオートフィル機能と適切に連携できるようにサイトをコーディングしておこう。
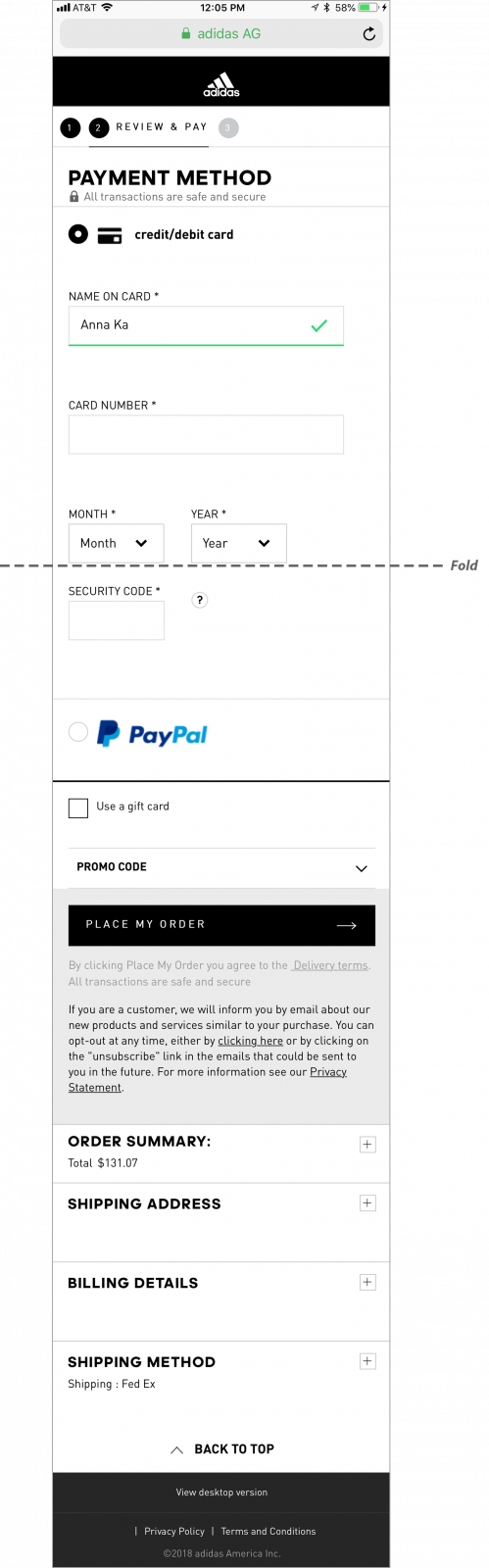
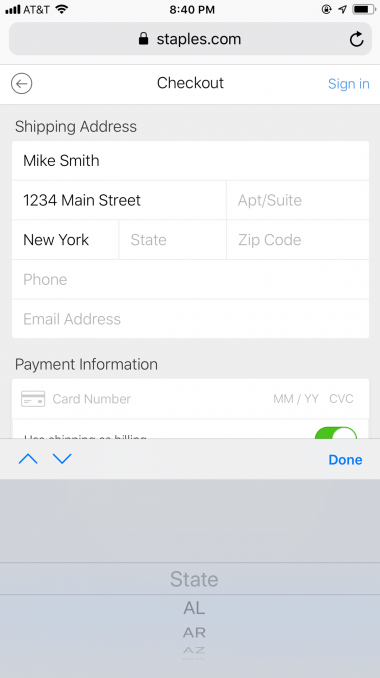
- 州やクレジットカードの有効期限を入力してもらうときは、選択肢のリストではなく、空の入力欄を用意しよう。ドロップダウンの長いリストはモバイルのユーザー、特にiOSのユーザーにはとりわけ使いづらい。iOSの(ドロップダウンの実装に使われる)ピッカーコントロールは画面の半分近くを占めてしまうが、一度に数個の項目しか表示できないからだ。リストが長いと、何度も何度もスクロールしないと、ユーザーはリストの最後にある値までたどりつけない。調査では、こうした長いリストから正しい項目を選ぶのに苦労するユーザーが多く、彼らは何度も入力間違いをしては、値を選び直さなければならなかった。モバイルでは、ユーザーが入力しなければならない量を減らすというのは、一般的には理にかなっている。しかし、ドロップダウンのリストが長くなる場合にはそれは適切なソリューションではない。州の略称の2文字やクレジットカートの有効期限の4桁の数字は、ユーザーが自分で入力するほうが速いからだ。


モバイルでの簡易決済
クレジットカードの詳細情報の入力は手間のかかる厄介な作業で、特にモバイルではエラーが起こりやすい。その上、外出中のユーザーは常に手元にクレジットカードを持っているとは限らない。調査参加者の多くはPayPalやApple Payなどの簡易決済オプションを利用していた。こうしたサービスは、ユーザーのクレジットカード情報の入力の手間を省くというだけでなく、クレジットカード番号を、直接、サイトに提供するよりも、安全で信頼できるとも認識されていたからである。
- モバイルフレンドリーな支払いオプションを提供しよう。しかし、オプションの数を多くしすぎてユーザーを圧倒しないようにしよう。PaypalやApple Payのような誰もが知っているサードパーティの決済オプションが役に立つだろう。しかし、多すぎるオプションは選択肢過多を引き起こす可能性がある。提供する支払いオプションに関しては、それぞれの違いを明確にしよう。そして、最も一般的な決済プロセスを、ページで最も目立つ場所に置くか、オプションのリストの最初に挙げるとよい。サイトから一時的に離れて、決済サービスで詳細情報を入力してから、最後にサイトに戻ってくる、ということをユーザーに伝えることも重要だ。また、そのサービスのブランド名が入った標準ボタンだけではなく、「Paypalで決済する」といった言い回しも入れるとよい。ユーザーが入力する情報を最小限にするために、こうしたオプションは決済フローの冒頭部分で提供しよう。しかし、最初の段階でそれを見逃したユーザーのために、支払いページで再度表示することも忘れてはならない。

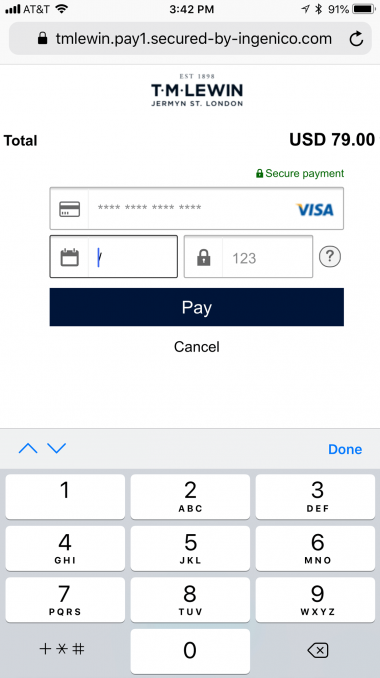
- クレジットカードの写真を撮る許可をユーザーに求めて、カード情報を自動入力しよう。調査参加者の中には、クレジットカード情報を入力する代わりに、Safariが提供するクレジットカード自動入力機能を利用する人もいた。このオプションによって、ユーザーはクレジットカードの写真を撮ることが可能だ。その結果、カードの詳細情報がスキャンされて、その情報がWebサイトのクレジットカード欄に追加される。
あるユーザーはTiffanyのモバイルサイトでの決済中、サイトがPayPalやApple Payのオプションを提供していないことに気づき、文句を言っていた。「『うげっ』って感じです。なぜこのサイトはPayPalやApple Payと連携していないのでしょうか」。その後、彼女はこのサイトが埋込式のクレジットカード自動入力オプションをサポートしていることに気づいた。そして、財布からクレジットカードを取り出す必要はあったとはいえ、詳細情報を入力するためのクレジットカードのスキャンができたころには彼女の不満はおさまっていた。

結論
モバイル決済の最高のエクスペリエンスと普通のエクスペリエンスを分けるのは、細部まで十分な気配りがされているかどうかだ。モバイルに焦点を合わせたユーザー中心のUI要素によって、ユーザーは素早く容易にモバイルのエクスペリエンスを味わうことができる。見過ごされることが多く、忘れられがちだが、モバイル決済のデザインの些細なように思えるこうした部分こそが、ユーザーを喜ばせるエクスペリエンスを作り出してくれることだろう。
eコマースでのショッピングカートや決済と登録のプロセスの最適なデザインの方法について、さらに詳しくは、最近、改訂された第4版の『Ecommerce User Experience』レポートシリーズの中のレポート、『Vol. 04: Shopping Carts, Checkout and Registration』を読んでみてほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。