画像優位性効果:ビジュアルの力を活用する
人は言葉よりもビジュアルのほうが記憶に残ることが多い。デザイナーは画像優位性効果を活用することで、製品を記憶に残りやすく、学習しやすいものにすることができる。
「百聞は一見にしかず」ということわざを聞いたことがあるだろうが、画像は概念を言葉だけよりもうまく伝えることができる。なぜなら、人々が視覚的に提示されたほうが情報をよく記憶する傾向があるためだ。これを画像優位性効果という。
画像優位性効果とは
定義:画像優位性効果とは、人は言葉よりも画像をよく記憶する傾向があるということを指す。
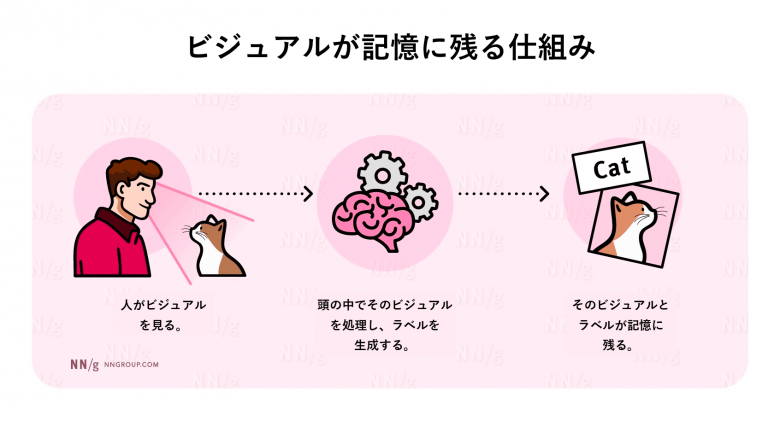
この現象は認知心理学で十分に立証されている。画像が言葉よりも記憶に残りやすい理由についての最も有名な理論の1つは、心理学者Allan Paivioのものである。Paivioは、画像優位性効果が起こるのは、どんなビジュアルも(1)画像として、(2)画像を説明する単語やフレーズとして、という2つの方法で記憶されるからだと考えた。対照的に、言葉は言葉そのものという1つの方法でしか記憶されない。頭の中で言葉のイメージを生成することは可能だが、このプロセスは自動的ではなく、かなりの認知的努力を必要とするため、あまり一般的ではない。
そのため、Paivioの理論によれば、画像は言葉よりも記憶の中でより多くの表現方法を取れるため、記憶に残りやすいのである。

画像が重要な理由
ビジュアルはUXデザインにおいて重要な役割を果たす。ある概念を説明し、製品を紹介し、その企業のブランドを表現することができるからだ。
eコマースにおいては、製品画像やマーケティングビジュアルは、ユーザーに製品、そのバリュープロポジション、そして関連するブランド属性を記憶に残しやすくする役割を果たす。ビジュアルにより、競合他社と差別化することは可能だ。我が 社のコンサルティングページに関する最近のユーザビリティ調査に参加したユーザーはこう言った。
「月並みですが、こういうシンプルなもの(画像)は、考えを整理するのに役立ちます。(中略)記憶に残りやすくしてくれるからです(中略)このマーケティング会社に惹かれたのは、ここに出ている専門用語よりもグラフィックによって多くのことがわかったからです。おかげで文章を読む必要がありませんでした。見るだけで内容を順に追えたからです。(中略)だから、実際にこの会社のトレーニングコースを選びました」。
画像は複雑な概念を理解する助けにもなる。ユーザーは、複雑な概念やプロセスを覚える必要があるとき、記憶に保存済みのビジュアルに頼ることが多いのである。

UX実践者は、ユーザー調査の知見を伝える際に画像優位性効果を活用することができる。マップやペルソナなどの視覚的なアーティファクトは、チームメンバーやステークホルダーがユーザー調査の知見を記憶するのに役立つ。記憶に残る調査結果は、日々の意思決定において参照され、利用される可能性も高くなる。
画像優位性効果に影響する要因
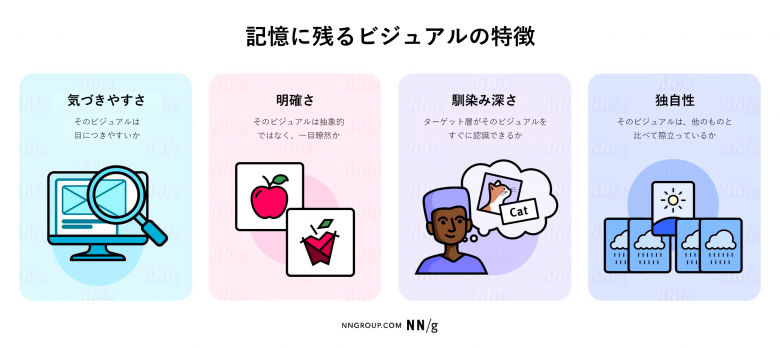
画像優位性効果の強さは、以下のような要因に左右される:
- 気づきやすさ:ビジュアルが記憶に残るためには、ユーザーがその画像に気づき、それをよく見る必要がある。フランスの心理学者Paul Fraisseは、ユーザーが画像を長時間見ない場合、画像優位性効果は低下することを発見した。画像は長く見られるほど、記憶に残りやすい。
- 明確さ:ビジュアルは具体的でリアルなものであればあるほど、記憶に残りやすい。具体的な画像のほうが抽象的な画像よりも頭の中で解釈し、ラベルを付けるのが容易なためである。画像は抽象的であればあるほど、解釈が難しくなり、記憶にあまり残らない。
- 馴染み深さ:ある概念に馴染みがあればあるほど、そのビジュアルを理解し、それに該当する言葉を連想しやすい。その概念や対象物にほとんど触れたことのないユーザーは、そのビジュアルを正しく認識できず、それに該当する言葉をなかなか見つけられない。その結果、そのビジュアルは記憶に残りにくくなる。
- 独自性:ビジュアルは(存在する他のビジュアルと比較して)独自性が高ければ高いほど、記憶に残りやすい。

画像優位性効果を活用する3つの方法
デザイナーは、デザインのためにビジュアルを作成または選択する際、以下のような戦略的な選択をすることで、画像優位性効果を活用することができる。
1 ユーザーが閲覧する場所にビジュアルを配置する
気づきやすさを向上させるには、デザイナーは、以下のことを行うべきである:
- 重要なビジュアルをユーザーが閲覧する場所に配置する。アナリティクスは、さまざまなページや画面、ウェブプロパティでユーザーがどのくらい時間を費やしているかを特定するのに役立つ。多くのウェブサイトでは、トップページが最も閲覧されている。したがって、製品をユーザーの記憶に残りやすくしたいのであれば、意味のあるビジュアルをウェブサイトのトップページに配置することが特に重要である。
- 情報を伝える、価値の高いビジュアルをファーストビュー内に配置する。ユーザーはウェブサイト上で過ごす時間の80%をファーストビュー内で費やすことがわかっている。ブランドのサポートにはなるが情報量の少ないビジュアルは、ファーストビューより下のエリアにとどめよう。
- ビジュアルを持続的に示して、ユーザーがそれを記憶できる可能性を最大限に高める。一部のウェブサイトでは、画像が自動送りされるカルーセルを採用している。たとえば、Garminのトップページのカルーセル(下の動画)では、画像が約4秒ごとに自動的に送られる。そのため、ユーザーがビジュアルを十分に理解する(そして記憶する)には時間が足りないというリスクがある。
2 抽象的な画像ではなく、具体的な画像を選ぶ
画像を明確で馴染み深いものにするには、抽象的なビジュアルは避けるべきである。抽象的なビジュアルは、認識できる明確な対象を描写していないため、結果として、それを知覚しても明確な単語を想起することができない。そのため、記憶に残りにくい。

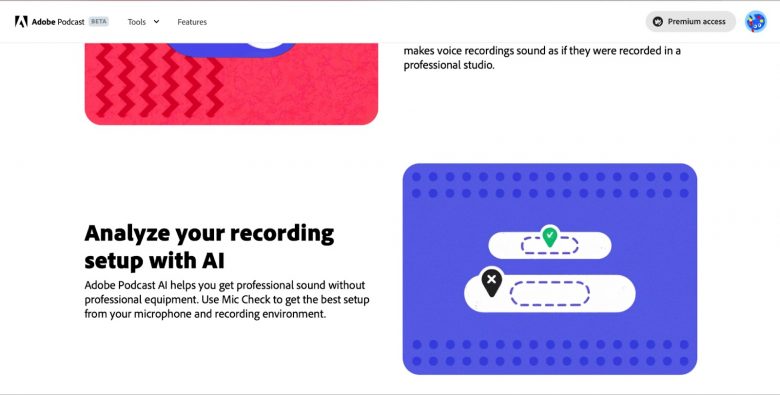
たとえば、Adobe Podcast AIのトップページには、「Mic Check」という主要な機能を示すイラストが掲載されている。しかし、このイラストは抽象的すぎてわかりにくい。
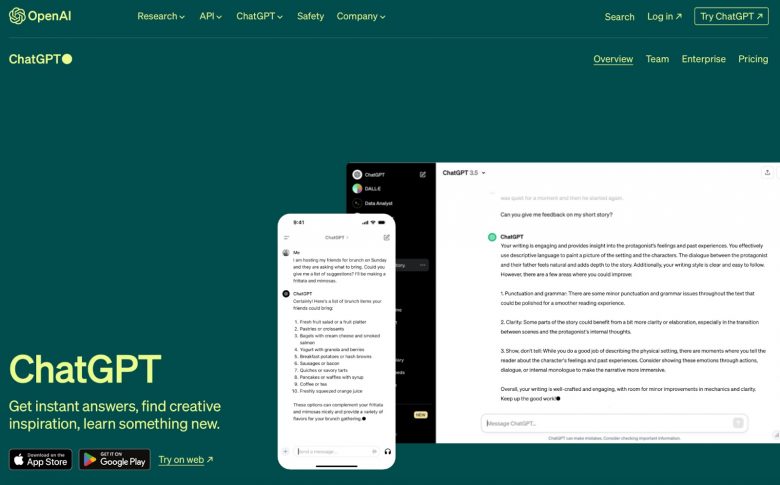
対照的に、ChatGPTのトップページ(下図)には、製品のモバイルとデスクトップでのスクリーンショットが掲載されており、この画像によりユーザーは製品の機能を容易に理解することができる。

3 独自性のある画像を選ぶ
周囲の画像と異なる画像は、より目につくので、ユーザーに解釈される可能性が高く、その結果、記憶に残りやすい。対照的に、似通った画像は、お互い似通った言葉と関連づけられるので、区別しづらく、再生されにくい可能性がある。
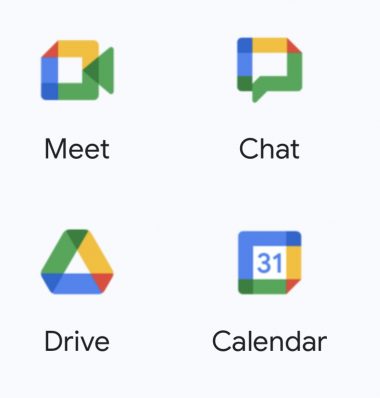
たとえば、Googleはクラウドベースのソフトウェアスイートの各サービスに、自社のブランドを強調したアイコンを採用しているが、Meet、Chat、Drive、Calendarのビジュアルはあまりにも似通っているので、画像優位性効果が低下している。

独自性は重要だが、画像は視覚的に混乱を引き起こすものであってはならない。ビジュアル全体の統一感を保つため、ビジュアルは類似したカラーパレットや彩度、写真の切り抜きを使用すべきだ。上記のGoogle Driveのアイコンも同じカラーパレットと彩度を採用している。しかし、形と色の配置もほとんど同じであるため、アイコンが似通ってしまい、区別がつきにくい。
画像の独自性が求められるのは、自社製品に限ったことではない。ビジュアルは競合他社のものとも区別できなければならない。競合他社製品のビジュアルと自社製品のビジュアルがそっくりだと、ユーザーは自社製品についてなかなか覚えてくれないだろう。
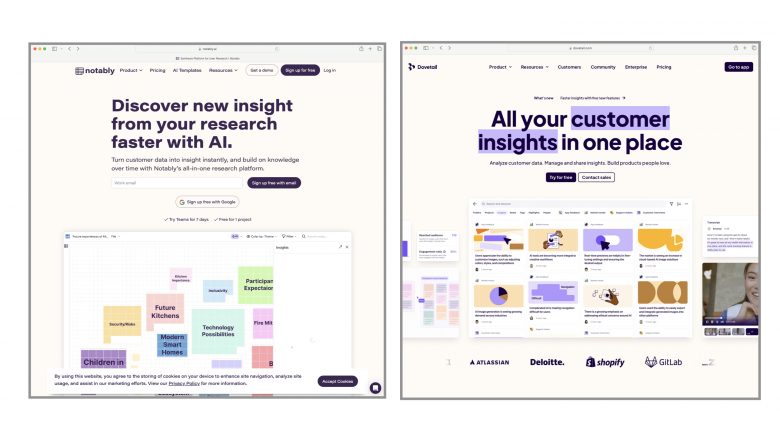
たとえば、Nortably.aiはDovetail.comのデザインと非常に似たビジュアルやビジュアルデザイン要素を採用している。その結果、両サイトのデザイン(およびその製品)は総じてあまり記憶に残らない。これが、我々がデザイナーに盲目的に競合他社のデザインをコピーしないようアドバイスする理由の1つである。

画像を言葉の代わりに使うべきか
画像優位性効果を誤って解釈し、たとえばユーザーインタフェースにアイコンを組み込む際にテキストラベルを付けないなど、テキストを画像に置き換えることを正当化しようとする人もいる。しかし、言葉は依然として重要である! テキストラベルを追加することで冗長性が確保され、理解度と記憶しやすさが向上する。さらに、ラベルを付けることでアイコンが正しく理解され、ターゲットサイズが大きくなり、アイコンがクリックしやすくなるのだ。
結論
画像優位性効果をインタフェースデザインに効果的に活用すると、ウェブサイトや製品、ブランドに対するより正確で肯定的な印象がユーザーに残る。ビジュアルは情報を追加し、全体的に記憶に残りやすくするが、優れたユーザビリティと明確なメッセージの伝達には、依然としてテキストも必要である。
参考文献
Allan Paivio and Kalman Csapo. 1973. Picture superiority in free recall: Imagery or dual coding? Cognitive Psychology 5, 2 (1973), 176–206.
Joyce M. Oates and Lynne M. Reder. 2010. Memory for pictures: Sometimes a picure is not worth a single word. In Successful Remembering and Successful Forgetting: A Festschrift in Honor of Robert A. Bjork. Psychology Press, 447–462.
Paul Fraisse. 1968. Motor and verbal reaction times to words and drawings. Psychonomic Science 12, 6 (1968), 235–236. DOI:http://dx.doi.org/10.3758/bf03331287
Brady, T.F. et al. (2008) Visual long-term memory has a massive storage capacity for object details | proceedings of the National Academy of Sciences, PNAS.org. Available at: https://www.pnas.org/doi/10.1073/pnas.0803390105
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。