スクロールフェードの基礎
スクロールフェードがユーザブルというよりも気が散るものになるかどうかは、その持続性、応答性、ページ上の要素への控えめな適用といった要素に左右される。このデザインパターンを正しく用いれば、ブランド認知を向上させ、ページの読み込みを最適化し、コンテンツをより理解しやすくすることができる。
はじめに
スクロールフェードは新しいデザインパターンだ。これは、スクロールによってトリガーされるアニメーションを指し、ユーザーがページ上の特定の地点までスクロールすると、新しい要素やコンテンツがフェードインしたり、フェードアウトするというものである。
動き(つまり、アニメーション)というものは前注意的に処理される。すなわち、ユーザーの目は自動的にアニメーションに引き寄せられる。その結果、展開の仕方が不適切なアニメーションは非常に邪魔になることがある。
高速のユーザーエクスペリエンスのほうが派手なものよりも優れていることがわかっているため、我々は定性的なユーザビリティテスト調査を実施し、スクロールフェードを採用しているさまざまな業界のウェブサイトをテストした。この記事では、その調査結果と提言について説明する。
スクロールフェードとは
ユーザーのオンラインでの読み方に関する一連のアイトラッキング調査から、ユーザーは流し読みをすることがわかっている。情報をより理解しやすく、流し読みしやすいものにするための方法の1つが、情報を小さなチャンク(かたまり)にして表示することだ。デザイナーは、ユーザーがページ上の特定のポイントまでスクロールしたときに、そうしたチャンクを表示させることができる。
定義:スクロールフェードとは、ユーザーがページ上の特定のポイントまでスクロールダウンすると、特定のページ要素が現れたり変化したりするアニメーションのことである。

スクロールフェードとスクロールジャック
スクロールフェードとスクロールジャックは、スクロールに関連する2つの異なるデザインパターンである。両者の主な違いは、スクロールフェードはユーザーがページ上の特定のポイントにスクロールしたときにアニメーションをトリガーするだけで、ユーザーのスクロール方法には影響を与えないのに対し、スクロールジャックはユーザーのスクロール速度や、場合によってはスクロールの方向を変えたりして、オペレーティングシステムが設定したスクロール速度を上書きすることである。
スクロールフェードとスクロールジャックは併用することができる。以下のReachdesk.comの例では、ユーザーのスクロール速度が変更され(スクロールジャック)、ユーザーがスクロールするとページ上に要素がフェードインされる(スクロールフェード)。
スクロールフェードが利用される理由
デザイナーがスクロールフェードを利用する一般的な理由を以下にいくつか挙げる。
長いページでユーザーを誘導する
スクロール自体はインターフェースに動きをもたらすものだが、スクロールをコントロールするのはユーザーである。一方、スクロールフェードでは、ユーザーが直接コントロールするのではない追加的な動きが導入される。つまり、要素が表示され(「フェードイン」)、消え(「フェードアウト」)、再び表示されるのである。この追加の動作により、フェードインまたはフェードアウトする要素が非常に目立つようになり、注意を引くことができる。
スクロールフェードは、重要なcall-to-actionを強調するために利用することができる。さらに、段階的な開示を行い、情報量の多いページでユーザーを誘導し、情報をより理解しやすくすることも可能だ。
データの読み込みを最適化する
プロダクトデザイナーの中には、遅延読み込み(ページのその部分がユーザーに見えるようになるまで読み込まないようにすること)を支持する人もいる。そうすることで、データと帯域幅の節約になり、ファーストビュー内の要素を速く読み込みことを優先できるからだ。(ファーストビュー内のコンテンツはほぼ即座に読み込まれるべきであるとわかっている。なぜならば、ユーザーは次へ進むまでにそれほど長くは待てないものだからだ)。したがって、ウェブサイト開発チームは、ユーザーがある程度下までスクロールしないと、画像などのデータ量の多いリソースを読み込まないようにすることがある。
サポート情報を適切なタイミングで表示する
デザイナーはしばしば、スクロールフェードを活用して、特定のタイミングでユーザーに関連する情報を表示する。以下のCrypto.comの例では、フォーカスされているテキストが説明するアプリケーションに関連する追加の画像をフェードインさせている。スクロールフェードは、我々のテストでも補足的な視覚情報の追加に効果的だった。ただし、大きな画像が速やかに読み込まれなかったユーザーもいたため、データ読み込みの最適化が重要であることも明らかになった。
ブランドの信頼性を高める
デザインがスクロールフェードを活用する4つ目の理由は、ブランドの信頼性と信用度を伝えるためである。たとえば、テキサス大学オースティン校のトップページでは、スクロールダウンすると数字のカウンターアニメーションがトリガーされ、サイトの情報がリアルタイムで更新されていることがユーザーにもわかる。調査でもこのような認識をしたユーザーが複数人いた。
調査結果
アニメーションの実行は一度だけにする
スクロールフェードにおける要素の持続性とは、ユーザーがそのページ位置に初めて到達したときにのみ、アニメーションが発生するということを指す。要素はその後も表示されたままであり、ユーザーがページを上下に移動しても、スクロールフェードアニメーションが繰り返されることはない。
要素の持続性は、ページ上のアニメーションの量を減らし、繰り返しアニメーションよりも効果的である。
スクロールフェードが要素の持続性を伴っている場合、タスク重視のユーザーたちはスクロールフェードによる悪影響を受けなかった。それに対して、持続性の欠如は問題を引き起こしていた。この同じユーザーたちは、目的の情報が再表示される正確なスクロール位置を見つけるような忍耐力は持ち合わせていなかったからである。
たとえば、多くの調査参加者がCrypto.comの電卓で苦労した。電卓の入力と出力が同じビューポートに表示されなかったからだ。ユーザーは入力内容を調整するたびに、スクロールダウンして、出力が表示されるフェードインスクロールアニメーションを待たなければならなかった。その結果、時間が無駄になり、イライラすることになったのである。
ある参加者は、うんざりした様子でこう言っていた。「このウェブサイトは私にすぐスクロールダウンさせて……そしてこれを表示すべきです……なぜなら、スクロールで上がったり下がったりするのが面倒だからです」。
完全性の錯覚がコンテンツの気づきやすさを低下させた
完全性の錯覚は、ユーザーが表示されているコンテンツはこれで完全に終わりであると感じているにもかかわらず、ファーストビューより下にさらにコンテンツが存在する場合に発生する。完全性の錯覚は、大きなメインビジュアルや動画、コンテンツ要素間の広い余白、コンテンツフローの中断(たとえば広告)などによって生じることが多い。
特に完全性の錯覚が生じやすい他のパターンと組み合わされると、スクロールフェードも完全性の錯覚に加担する可能性があることが調査でわかった。
すでに完結しているように見えるページの下に、情報が徐々にフェードインしてくる場合、多くの調査参加者がファーストビューの下には他に見るべき情報がないと思い込んでいた。
Crypto.comのページで、複数の参加者がこの問題を経験した。なぜならば、ページ下部の情報がフェードインしてくるのは、ユーザーがファーストビューより下までスクロールした後だからだ。調査参加者は時間をかけてサイトを探索したため、最終的にはフェードインした情報を発見したが、実生活ではほとんどのユーザーが自力でこの情報を発見することはないものと思われる。
スクロールフェードテキストの理解度はその文章が効果的に書けているかに依存した
テキストのスクロールフェードは、そのテキストの理解しやすさに影響を与える可能性がある。ウェブでのライティングのベストプラクティスに従っているテキストでは、一般的にスクロールフェードは効果的であった。
たとえば、MagicLinksのウェブサイトを閲覧していたある参加者は、スクロールフェードするテキストをあっという間に通り過ぎてしまったのでもう一度読み直そうと上にスクロールして戻っていた。そのテキストが理解できなかったからだ。これはその部分のテキストがフェードインするのが遅すぎたせいでもあるし、効果的なライティングができていなかったせいでもある。
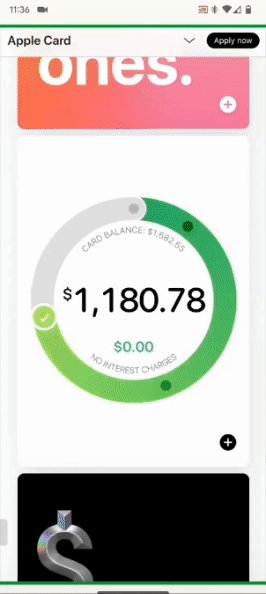
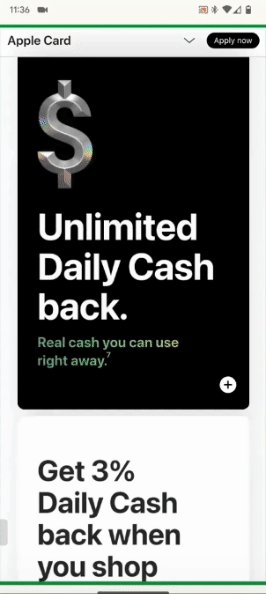
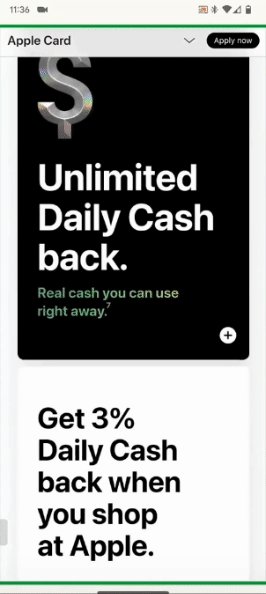
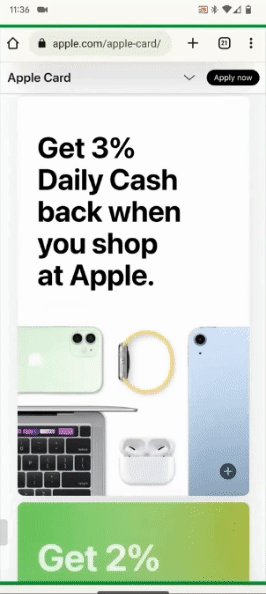
対照的に、Apple Cardのウェブサイトのスクロールフェードのテキストは、短く、要点を突いており、情報が詰まっているため、理解しやすかった。これらのスニペットは最初の数語で商品価値を簡潔に伝え、流し読みをサポートしていたからだ。さらに、Apple Cardのページデザインでは、カードの主要なセールスポイントを含むテキストにかなりの視覚的な重みが与えられていた。
ユーザーはフェードインが遅すぎるコンテンツを読み飛ばした
テキストがフェードインするスピードもコンテンツの理解度に影響した。スクロールフェードの速度が遅すぎると、すばやく流し読みをしているユーザーはしばしばそのコンテンツを完全にスキップし、スクロールで通り過ぎてしまっていた。過去の調査によれば、500ミリ秒以上かかるスクロールフェードアニメーションは遅すぎると認識される。この時間に近づくかそれを超えると、フェードインが完了する前にスクロールして、要素を通り過ぎてしまうユーザーが何人もいた。
スクロールフェードする画像の読み込みはよく失敗し、ブランドを傷つけた
調査では、スクロールでフェードインする画像が複数あるページでは、すべての画像が読み込まれないことがよくあり、これは先述したデータ読み込みリスクの結果を裏づけるものであった。
Cigna.comでは、テキストはスクロールでフェードインしたが、画像は読み込まれず、調査参加者は何かを見逃したような気分にさせられていた。あるユーザーはこう言った。「この部分が気に入りません。テキストはありますが、その横に画像がありません。画像でテキストを補完していたのではないでしょうか」。一方、画像を読み込んで見ることができた別の参加者は、保険の選択はストレスを感じる作業だが、画像のおかげでストレスが減り、ブランドパーソナリティが向上したと述べていた。
スクロールジャック+スクロールフェード=最悪のユーザビリティ
スクロールジャックされたページセクション内でスクロールフェードが発生すると、圧倒され、イライラする調査参加者が何人もいた。スクロールフェードアニメーションによる気が散る動きと、スクロールジャックによるコントロール不能さが組み合わさり、認知の過負荷を引き起こしたのである。上のReachdeskの動画クリップで、調査参加者が遭遇したテキストと画像は、スクロールによってフェードイン・フェードアウトし、さらに水平方向のスクロールジャック内にあったため、コンテンツを読むのも移動するのも理解するのも難しい状態になっていた。
スクロールフェードのベストプラクティス
調査結果によると、スクロールフェードはユーザビリティにさまざまな障害をもたらす。しかし、デザイナーは以下のガイドラインに従うことで、それを回避し、スクロールフェードの利点を生かすことができる。
テキストのフェードイン速度を最適化する
テキストがフェードインする速度が遅すぎると、ユーザーがそれを読み飛ばしてしまいやすくなる。その結果、ウェブサイトが何を提供しているのか、自分のニーズに適しているのかを理解できない可能性がある。とはいえ、フェードイン速度が速すぎると、彼らがアニメーションに気づかないこともある。最適な速度を見つけるには、100~400ミリ秒の間で試してみるとよい。ユーザビリティテストで速度を調整してテストし、アニメーションが速すぎて気づかれないことはないか、ユーザーをページ内で誘導するのにちょうど適切なゆっくりさであるかどうかを確認しよう。
コンテンツは一度だけフェードインさせる
多くのユーザーは、ページを最初に通過する際に、スクロールフェードするテキストのほとんどを自然に読み飛ばしてしまう。そのため、スクロールフェードにおける要素の持続性は、ユーザーがコンテンツを見落とした場合や、理解したり比較したりするために読み直す必要がある場合に、画面上部に戻る途中でコンテンツを目にする機会を提供する。調査でも、コンテンツの持続性を維持し、ユーザーの効率性をサポートし、認知負荷を減らすことの重要性が確認されている。
要素を1種類ずつフェードインさせる
テキストと画像を同時にフェードインさせると、ユーザーの注意があまりにも多くの方向に引っ張られ、彼らを圧倒してしまう恐れがある。調査でも、テキストと画像のどちらか1つの要素だけをアニメーションでフェードインさせる例が最も成功していた。テキストと画像が一緒にフェードインするウェブサイトでは、両者がユーザーの注意を奪い合うことになるからだ。インタフェースに組み込む動きは、慎重に配置され、評価される必要がある。Apple.comのデザインでは、テキストか画像のどちらかがフェードインしていて、両方が同時にフェードインすることはなかった。これはユーザーの注意を一度に1つの場所に引きつける効果的な方法であり、しかもその場所は常に最も重要な場所だった。調査では、Apple.comのページが最も全体的な効率と理解度に優れていた。
ゲシュタルトの近接と閉合の原則を活用してスクロールを促す
余分な余白を取り除き、フェードインする次のコンテンツセクションとの距離を縮めることで、ユーザーが完全性の錯覚に陥る可能性が低くなる。
さらに、閉合の原則を活用し、(Apple Cardのウェブサイトのように)次のコンテンツセクションの少なくとも一部を表示するようにすることで、ユーザーにスクロールダウンしてすべてのコンテンツを見るように促すとよい。
モバイルではスクロールフェードを避ける
デスクトップで観察されたユーザビリティの問題は、モバイルでは画面の長さが短いため、さらに悪化した。つまり、一度に表示できるピクセル数が少なくなるため、スクロールがさらにたいへんになったのである。たとえば、Crypto.comのモバイルサイトでは、ユーザーはウェブサイトの電卓を使うためにデスクトップよりもさらに多くスクロールしなければならなかった。新しい入力を確認するたびに、電卓がフェードインして表示されるのを待たなければならなかったからである。さらに、モバイルでは、電卓とその下の情報の間に空白があるため、完全性の錯覚にも陥りやすかった。
テキストを簡潔に保つ
スクロールフェードは、その中のテキストが簡潔で、有益な内容を伝えている場合に最もうまくいっていた。このようにウェブ向けのライティングのベストプラクティスに適切に沿うことで、最も効率的で理解しやすいものになっていた。
結論
スクロールフェードは、使い方を誤ると深刻なユーザビリティの問題を引き起こすことがある。しかし、比較的速いスピードで控えめに用いることで、ユーザーの注意を引きつけ、ブランド認知を向上させ、ページの読み込みを高速化し、コンテンツを理解しやすい小さなかたまりに分割することができるようになる。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。